
Краткое руководство по CSS: создание неоновых кнопок с эффектами свечения и анимацией
28 декабря 2023 г.Когда я создавал веб-сайт Школы магической разработки, я случайно наткнулся на способ сделать неоновые кнопки красивыми.
https://youtu.be/uiI7eEUFbc4?embedable=true
Есть три важных элемента:
1. Немного свечения вокруг текста
2. Более крупное свечение вокруг кнопки
3. Хороший эффект масштабирования
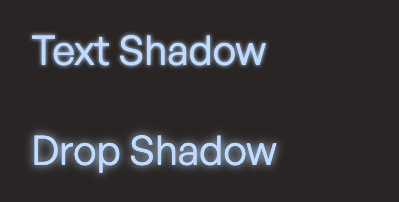
Сияние текста
Хитрость здесь в том, чтобы использовать drop-shadow вместо text-shadow, чтобы создать эффект свечения.
Drop-shadow работает лучше, потому что создает более мягкое и обволакивающее размытие — очень похоже на то, как источник мягкого света падает на окружающую среду.
`text-shadow` слишком резкий.

Мы хотим использовать только тень для текста, поэтому нам нужно немного изменить разметку, чтобы включить дополнительный элемент span.
html
<button>
<span class="text">Text goes here </span>
</button>
И мы можем включить тень вот так:
css
.text {
filter: drop-shadow(0 0 1px currentcolor);
}
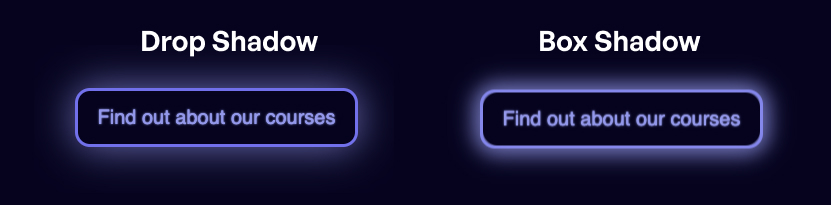
Увеличение свечения вокруг кнопки
Мы можем сделать большее свечение вокруг кнопки с помощью «drop-shadow» и «box-shadow». В данном случае я предпочитаю box-shadow, а не drop-shadow, потому что могу контролировать распространение.
Это позволяет мне отбросить более резкую тень, подчеркивающую границу.

Код для drop-shadow проще, поскольку его можно прикрепить непосредственно к кнопке.
css
button {
filter: drop-shadow(0 0 1rem var(--purple-300));
}
Код для box-shadow немного сложнее, потому что вам придется использовать псевдоэлемент для создания плавной анимации. Это связано с тем, что переход `box-shadow` создает тряску.
css
button {
position: relative;
z-index: 1;
/* ... */
}
button:after {
content: '';
position: absolute;
z-index: -1;
inset: 0;
border-radius: inherit;
opacity: 0.6;
box-shadow: 0 0 1em 0.5em var(--purple-300);
}
Приятный эффект масштабирования
Третий и последний этап — соединить все воедино с помощью небольшой анимации.
https://youtu.be/L-89PGVLxLo?embedable=true
Здесь я решил:
- Измените `background-color`
- Изменить цвет
- Увеличьте размер кнопки (как будто она плавает наружу)
- И сделайте фон светлее немного сильнее, изменив непрозрачность
Ссылка на код
Вот Codepen, где вы можете поиграть с этой неоновой кнопкой.
https://codepen.io/zellwk/pen/poQMqvW?embedable=true
Кстати, эта статья изначально написана в моем блоге. Не стесняйтесь посетить его, если вы хотите, чтобы эти статьи доставлялись на вашу электронную почту из первых рук, когда бы они ни были опубликованы! 🙂.
Также опубликовано здесь.
Оригинал

