
Введение высокого уровня в Web2.0 и Web3.0
16 марта 2022 г.Если вы переходите с web2 на web3 или хотите изучить web3, у вас могут возникнуть сомнения, например, чем web3 отличается от web2? Есть ли сходство? Могу ли я напрямую перейти в web3, не зная ничего о web2? Итак, в этом блоге получите ответы на свои вопросы, изучив архитектуру обоих.
Этот блог представляет собой общий обзор архитектуры приложений Web3.
Давайте начнем
Как работает приложение Web2.0?
Терминология
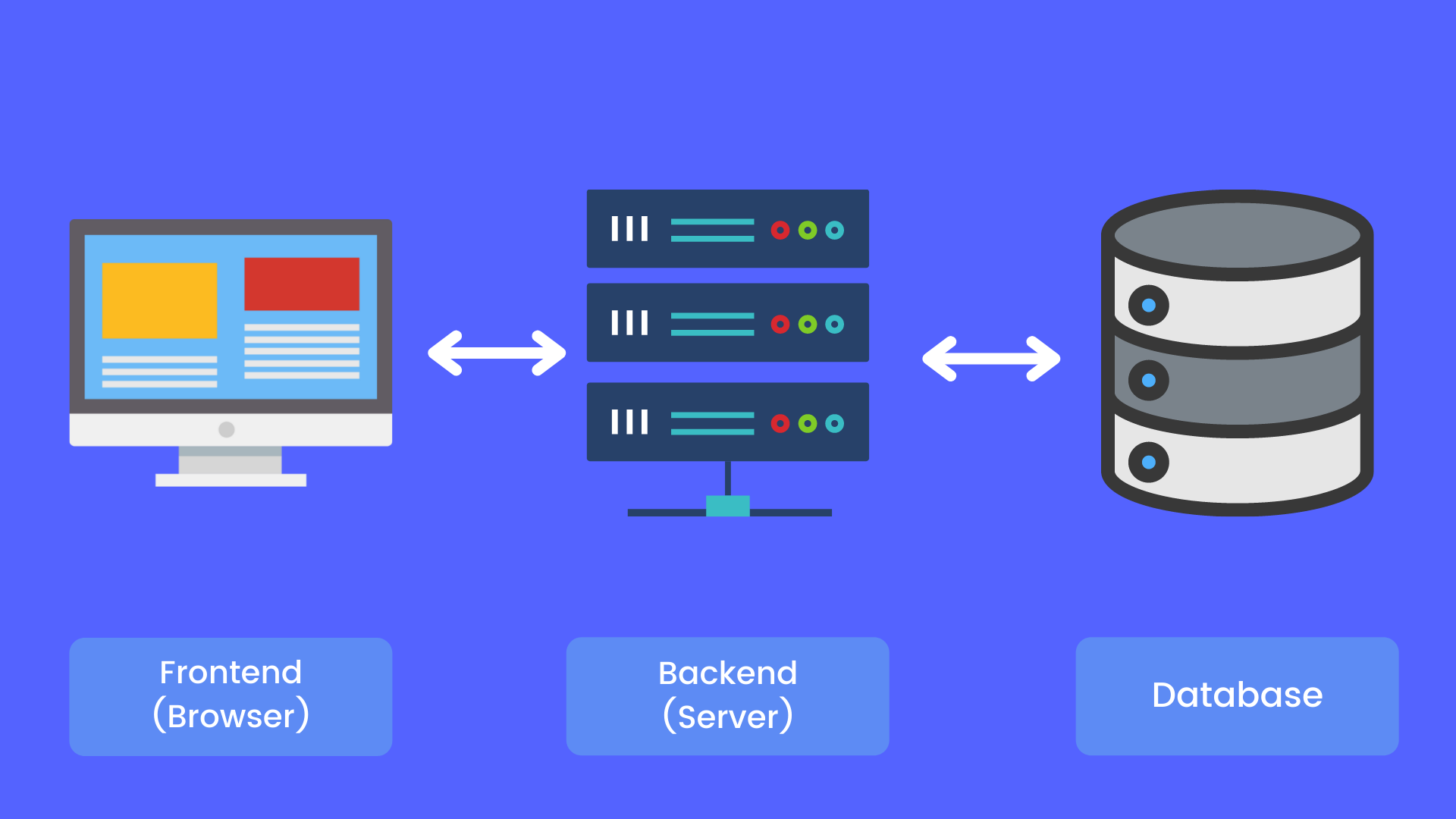
Давайте вспомним веб2.0 вещи. Три основные вещи.
- Внешний интерфейс — внешний интерфейс — это то, что пользователь видит и взаимодействует с вашим приложением.
- Бэкэнд — Бэкенд — это место, где мы делаем всю бизнес-логику (секреты 👀).
- База данных — где мы храним все данные.
Когда мы создаем приложение, объединяющее эти. Вот как мы визуализируем:

Как это работает простым языком на примере — Вы взаимодействуете с приложением в браузере. Например, вы нажимаете кнопку входа в систему, затем браузер связывается с сервером, а затем этот сервер связывается с базой данных. Сервер запросит данные (ваши существующие учетные данные), затем сервер сравнит ваш ввод с запрошенными данными и вернет соответствующий ответ (независимо от того, был ли вход неудачным или успешным). Вот и все! Простые вещи.
Здесь мы имеем контроль над данными нашего пользователя.

Как работает приложение Web3.0?
В web3 совсем другая архитектура. Здесь все немного сложнее. Не будет централизованной базы данных и сервера.
Терминология
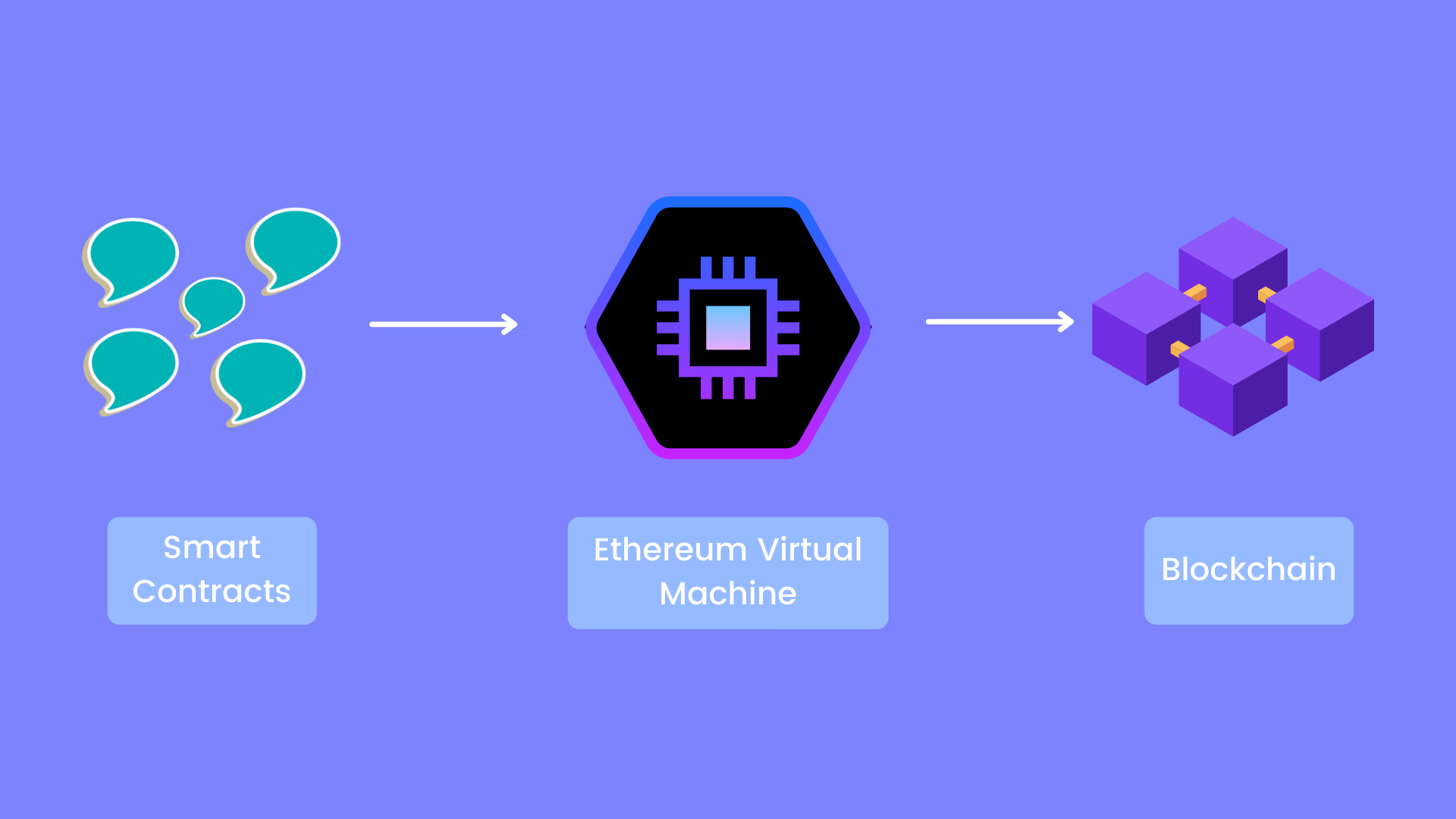
Две главные вещи.
- Внешний интерфейс — то же объяснение, что и в web2.
- Блокчейн — распределенная сеть для хранения данных. Здесь данные неизменяемы - это означает, что после записи их нельзя изменить.
Здесь у нас нет централизованного сервера, так как же мы можем запрашивать данные и выполнять всю бизнес-логику? Для этого мы пишем что-то под названием смарт-контракты. Смарт-контракты — это фрагменты кода, которые мы пишем для взаимодействия с блокчейном Ethereum. Между ними находится Виртуальная машина Ethereum (EVM), которая выполняет наш код.

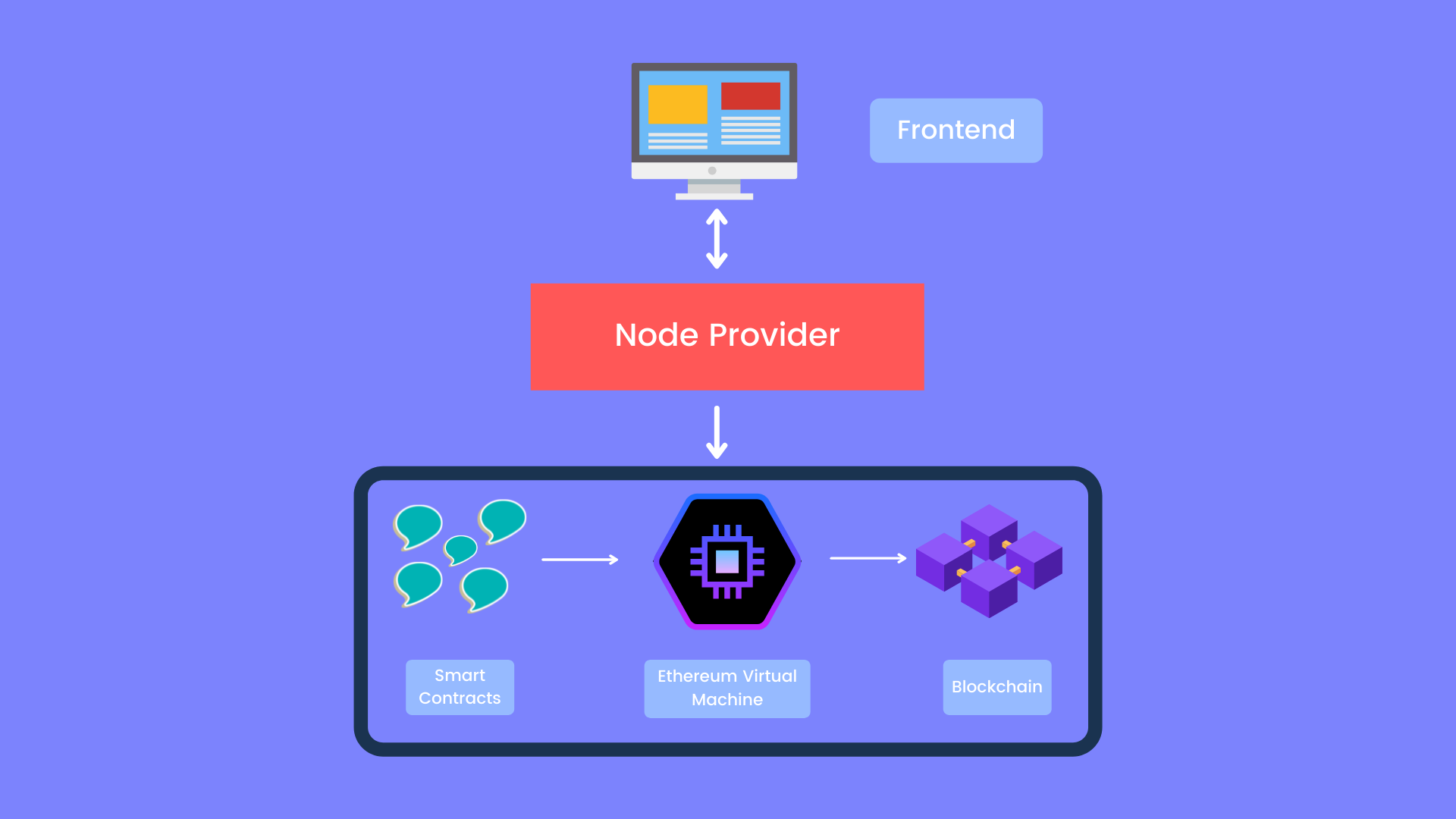
Как интерфейс общается с блокчейном?
В web2 клиент отправляет запрос серверу, а сервер отвечает и возвращает ответ. Здесь, в web3, есть нечто, называемое узлами. Поэтому, чтобы общаться с нашими смарт-контрактами, нам нужно общаться с этими узлами. Для этого мы можем использовать поставщиков узлов, таких как Alchemy, Infura и т. д., или установить вверх свой собственный узел.

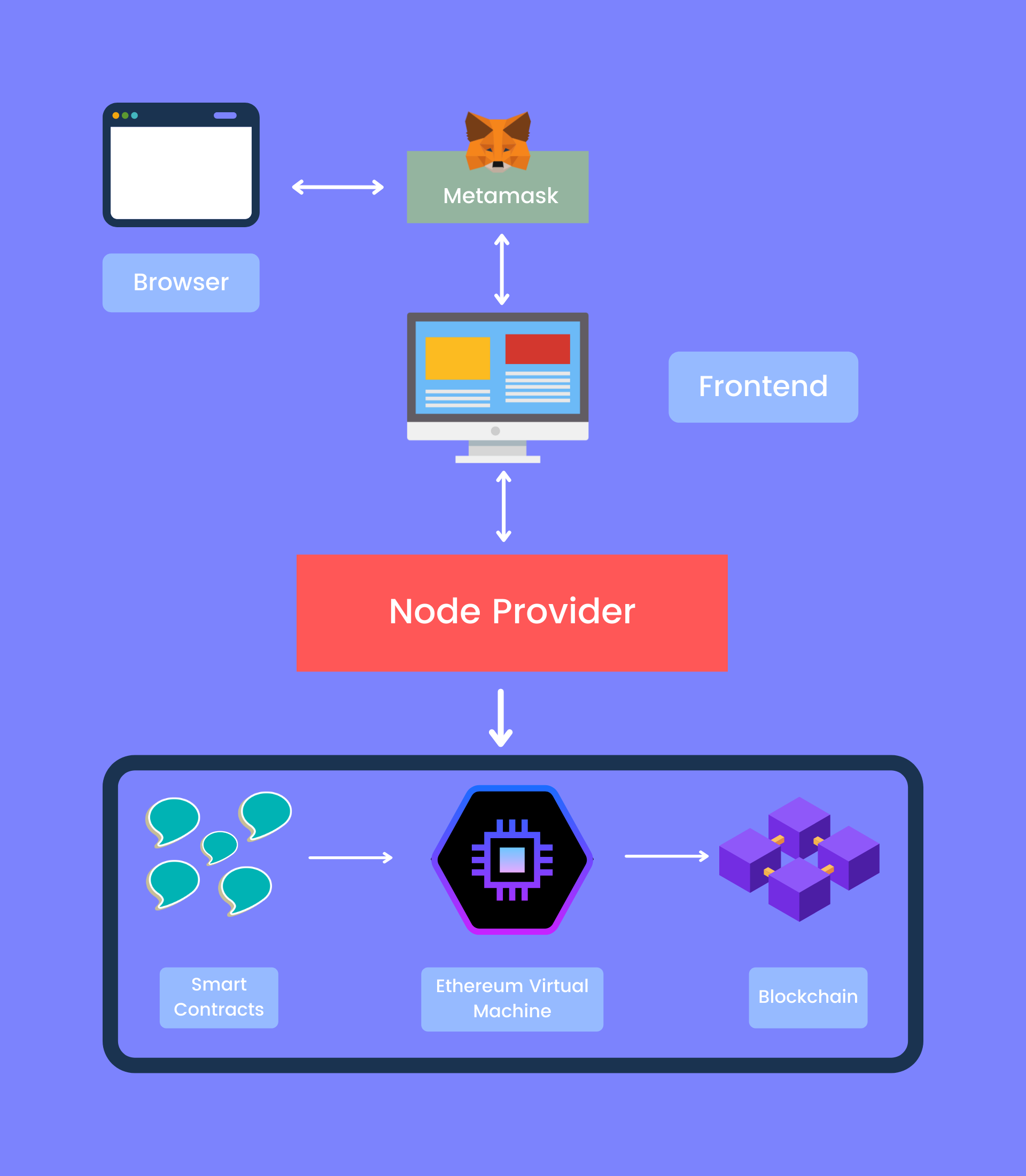
Как мы добавляем/записываем данные в Web3?
Мы должны подписывать транзакции закрытым ключом. Это большая тема в блокчейне, так что давайте не будем заходить слишком далеко (я расскажу о ней в следующих блогах). Проще говоря, если вы хотите добавить данные в узлы блокчейна, вам потребуется подписанная транзакция. Мы можем использовать Metamask для подписи транзакций.
Ну наконец то,

Заключение
В web3 есть много модных словечек и новых терминов, но это основной обзор того, как выглядит архитектура приложения web3.
Теперь, чтобы ответить на некоторые вопросы
Есть ли сходства? -
В интерфейсе нет ничего нового, кроме некоторых манипуляций с домом.
Могу ли я напрямую перейти в web3, не зная ничего о web2? -
Как вы можете ясно видеть, обе архитектуры совершенно разные. Так что все, что вам нужно знать от web2, это то, как работает сеть и как работает интернет 😅.
Эта статья была впервые опубликована [здесь] (https://blog.itsrakesh.co/web-20-architecture-vs-web-30-architecture)
Оригинал

