
Руководство для начинающих: адаптивные изображения с помощью srcset
23 июня 2023 г.
В этом руководстве рассматриваются все тонкости использования атрибута srcset и то, как imgix упрощает этот процесс.
Подача изображений правильного размера важна, поскольку она может минимизировать передаваемые байты и нагрузку ЦП. . Атрибут srcset — один из лучших способов сделать это на сегодняшний день.
набор_источников & Плотность отображения
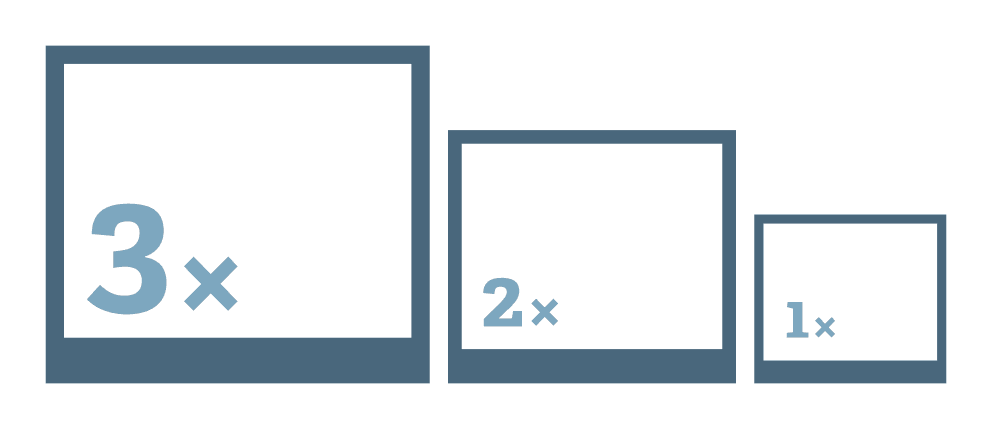
srcset предоставляет простой способ указать разные изображения для разных разрешений устройств. Это позволяет сайтам обслуживать 2-кратные, 3-кратные или более высокие версии изображений на современных устройствах с дисплеями с высоким разрешением. Использовать его в теге img очень просто:
<img
srcset="asset.png 1x, asset-2x.png 2x, asset-3x.png 3x"
src="asset.png"
>
Несмотря на то, что это предоставляет пользователям лучшие активы, это перекладывает на службу бремя создания и хранения каждой версии каждого актива. Это может привести к резкому увеличению затрат на хранение, и вы никогда не сможете обслуживать все активы, которые создаете.
При работе с большой библиотекой или с контентом, созданным пользователями, это неприемлемо.
С imgix вся ваша библиотека изображений мгновенно готова к srcset.
Использование srcset с imgix
Используя параметры imgix w и dpr URL, мы можем упростить процесс создания атрибутов srcset для наших изображений. . В этом примере мы будем использовать изображение, расположенное по адресу:
https://assets.imgix.net/examples/bluehat.jpg
Мы хотим показывать это изображение шириной 400 пикселей:
<img
srcset="https://assets.imgix.net/examples/bluehat.jpg?w=400&dpr=1 1x,
https://assets.imgix.net/examples/bluehat.jpg?w=400&dpr=2 2x,
https://assets.imgix.net/examples/bluehat.jpg?w=400&dpr=3 3x"
src="https://assets.imgix.net/examples/bluehat.jpg?w=400"
>
https://codepen.io/imgix/pen/aOxmqg?embedable=true
Мы получаем тег изображения, который выдает лучшее разрешение для каждого устройства в зависимости от отношения устройства к пикселям (DPR). imgix будет автоматически обслуживать больше пикселей, если задан параметр dpr.
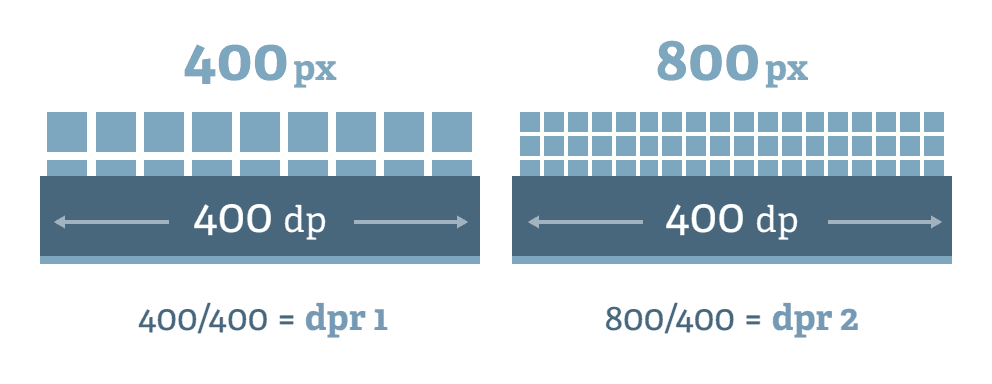
Вычисление соотношения "устройство-пиксель"
Вы можете видеть, что мы применили dpr=1, dpr=2 и dpr=3 к нашим 1x, 2x, и 3x активов соответственно. Параметр dpr указывает imgix обрабатывать параметры w как независимые от устройства пиксели< /a> (также известный как «пиксели CSS»).
Таким образом, изображение 400×300 с dpr=2 на самом деле будет изображением 800×600 пикселей. Размер изображения dpr=3 будет 1200 × 900 пикселей.
Это дает вам лучшее из обоих миров: полное разрешение для устройств, которые его поддерживают, не передавая больше данных, чем необходимо, на устройства, которые не будут их использовать. Используя imgix, нам нужно только сохранить исходный ресурс, а затем манипулировать им на лету, как мы видели выше.
Это также устраняет головную боль, если и когда появится устройство 4x. imgix в настоящее время поддерживает до dpr=5.
Эта практика лучше всего работает с фиксированными макетами изображений. Использование srcset с dpr в настоящее время широко поддерживается.
Использование srcset и sizes с медиа-запросами
Другой подход к обработке адаптивных изображений для гибких макетов – использование определений размеров с помощью srcset. Это решение дает вам возможность ориентироваться на размеры на основе определений мультимедийных запросов в атрибуте sizes.
Браузер запросит наиболее подходящее изображение или, в зависимости от браузера, загрузит лучшее изображение из кеша, когда оно будет доступно.
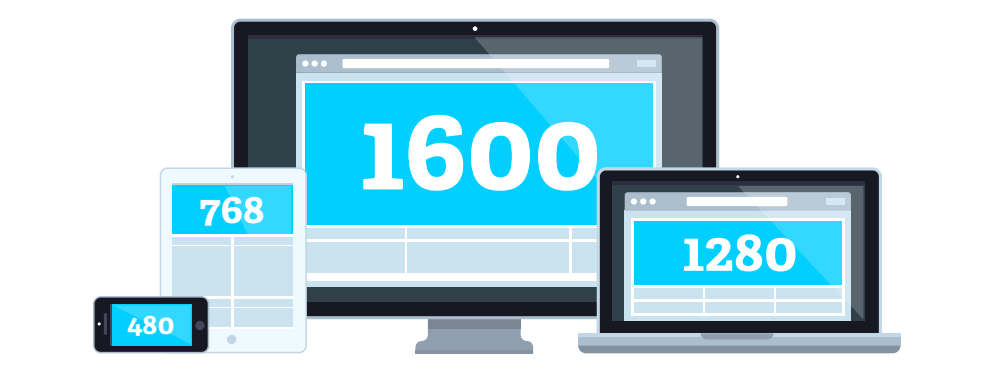
В следующем примере показано изменение размера трех изображений с помощью imgix шириной 1024, 640 и 480 пикселей. Используя атрибут sizes, мы направляем два запроса на поведение изображений.
В области просмотра 36em или выше изображения будут отображаться на 1/3 ширины области просмотра.
Ниже этого размера изображения будут отображаться в полном размере окна просмотра. При таких размерах браузер определяет, какое изображение загружать при отображении страницы для заданного целевого размера.
<img
srcset="https://assets.imgix.net/unsplash/bridge.jpg?w=1024&h=1024&fit=crop 1024w,
https://assets.imgix.net/unsplash/bridge.jpg?w=640&h=640&fit=crop 640w,
https://assets.imgix.net/unsplash/bridge.jpg?w=480&h=480&fit=crop 480w"
src="https://assets.imgix.net/unsplash/bridge.jpg?w=640&h=640&fit=crop"
sizes="(min-width: 36em) 33.3vw, 100vw"
>
См. Pen VLNZaW от imgix (@imgix) на CodePen.
https://codepen.io/imgix/pen/VLNZaW?embedable=true
Рекомендации по использованию imgix
При предоставлении наилучших изображений с помощью srcset и imgix есть о чем подумать.
imgix позволяет добавлять дополнительные операции, чтобы дать вам больший контроль над выходными изображениями, а поскольку они определены в URL-адресе, вы можете точно настроить параметры и вносить изменения на поздних этапах по мере изменения решений.
Одна из проблем использования srcset заключается в том, что вы хотите сгенерировать достаточно размеров, чтобы большинство ваших пользователей загружали изображения, близкие по размеру к тому, что они видят на экране, но если вы сгенерируете слишком много размеры, которые вы можете в конечном итоге повлиять на способность кэширования, что может отрицательно сказаться на производительности.
К счастью, многие из библиотек imgix могут автоматически генерировать для вас оптимальный srcset.
Используйте fit=max
Использование параметра fit=max в URL-адресе imgix гарантирует, что изображение никогда не будет доставлено больше, чем его первоначальный размер. Таким образом, при запросе изображения dpr=3 не будет экстраполяции изображения. Подробнее о fit читайте в документации.
Используйте auto=format
Параметр auto=format доставляет облегченные изображения WebP для браузеров, которые его поддерживают (Chrome, Firefox и т. д.), и возвращается к исходному формату для других экземпляров.
Более современные форматы, такие как WebP, могут значительно сократить объем данных изображения, отправляемых клиенту; иногда до 35%. Подробнее об автоматическом согласовании контента читайте в документации.
Использовать переменное качество
При настройке dpr с помощью imgix вы можете подумать о настройке качества ваших изображений. Установка для параметра q более низких значений для более высоких значений DPR позволяет уменьшить размер файла, сохраняя при этом более плотный набор пикселей для изображения.
?q=80 Размер изображения 21,3 КБ. Попробуйте и увидите разницу в песочнице. n 
?dpr=2&q=40 Размер изображения – 34,7 КБ. Попробуйте и увидеть разницу в песочнице.
?dpr=3&q=20 Размер изображения – 42,1 КБ. Попробуйте и увидеть разницу в песочнице. n <img
srcset="https://assets.imgix.net/examples/bluehat.jpg?w=400&dpr=1 1x,
https://assets.imgix.net/examples/bluehat.jpg?w=400&fit=max&q=40&dpr=2 2x,
https://assets.imgix.net/examples/bluehat.jpg?w=400&fit=max&q=20&dpr=3 3x"
src="https://assets.imgix.net/examples/bluehat.jpg?w=400"
>
См. Pen MwRjzZ от imgix (@imgix) на CodePen.
Краткое содержание и сопутствующие руководства
Адаптивные изображения — это быстро меняющаяся область реализации, и разные методы применимы к разным случаям использования. Вот другие наши руководства, посвященные аспектам адаптивного дизайна.
* Проектирование для Retina, развертывание с помощью imgix
* Адаптивные изображения нового поколения с подсказками для клиента
* Использование imgix с
Оригинал