
84 истории, которые нужно узнать о Vscode
14 июня 2023 г.Давайте узнаем о Vscode из этих 84 бесплатных историй. Они упорядочены по наибольшему времени чтения, созданного на HackerNoon. Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
1. Компиляция файла CUDA в VS Code [Практическое руководство]
 Попытка скомпилировать файл .cu изначально не поддерживается в коде VS. Это может быть проблемой, если вы хотите скомпилировать и отладить (по крайней мере часть файла процессора, поскольку отладка ядра в настоящее время не поддерживается в VS Code).
Попытка скомпилировать файл .cu изначально не поддерживается в коде VS. Это может быть проблемой, если вы хотите скомпилировать и отладить (по крайней мере часть файла процессора, поскольку отладка ядра в настоящее время не поддерживается в VS Code).
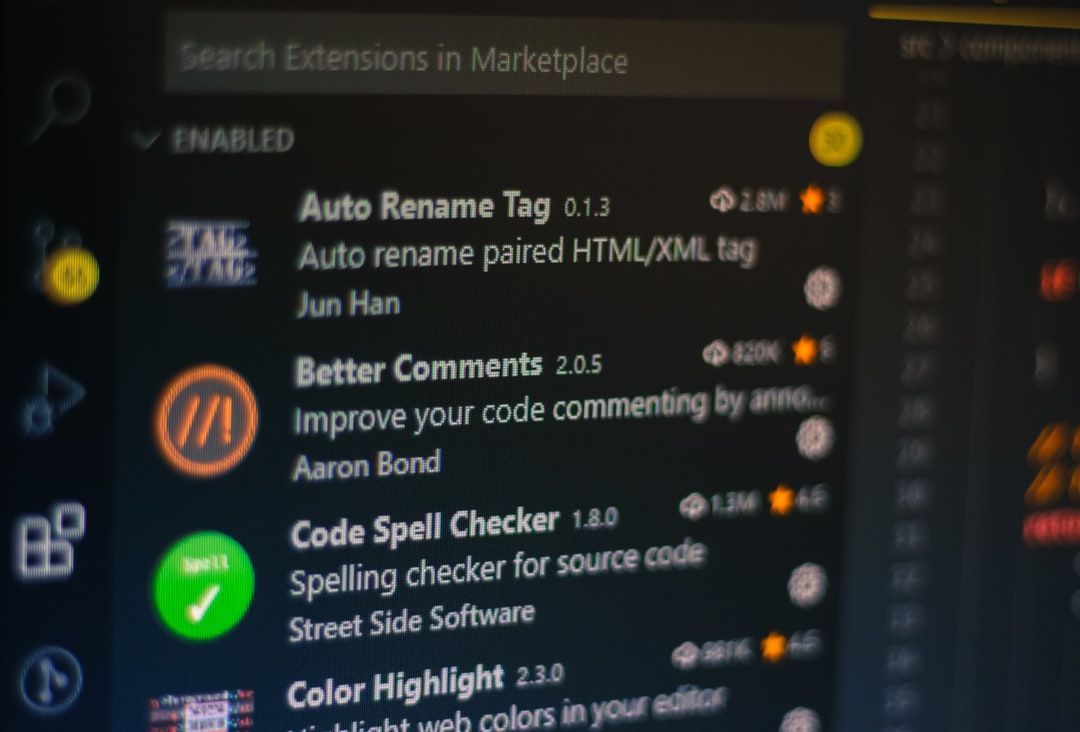
2. Расширения кода VS с ярким 2022 годом
 В этой статье есть список расширений VS Code, которые имеют большой потенциал и, возможно, преуспеют в следующем году. Если вы используете vs code, прочтите это.
В этой статье есть список расширений VS Code, которые имеют большой потенциал и, возможно, преуспеют в следующем году. Если вы используете vs code, прочтите это.
3. Установите и настройте Git на Amazon Lightsail и разверните свой веб-сайт за считанные минуты! (Халява внутри)
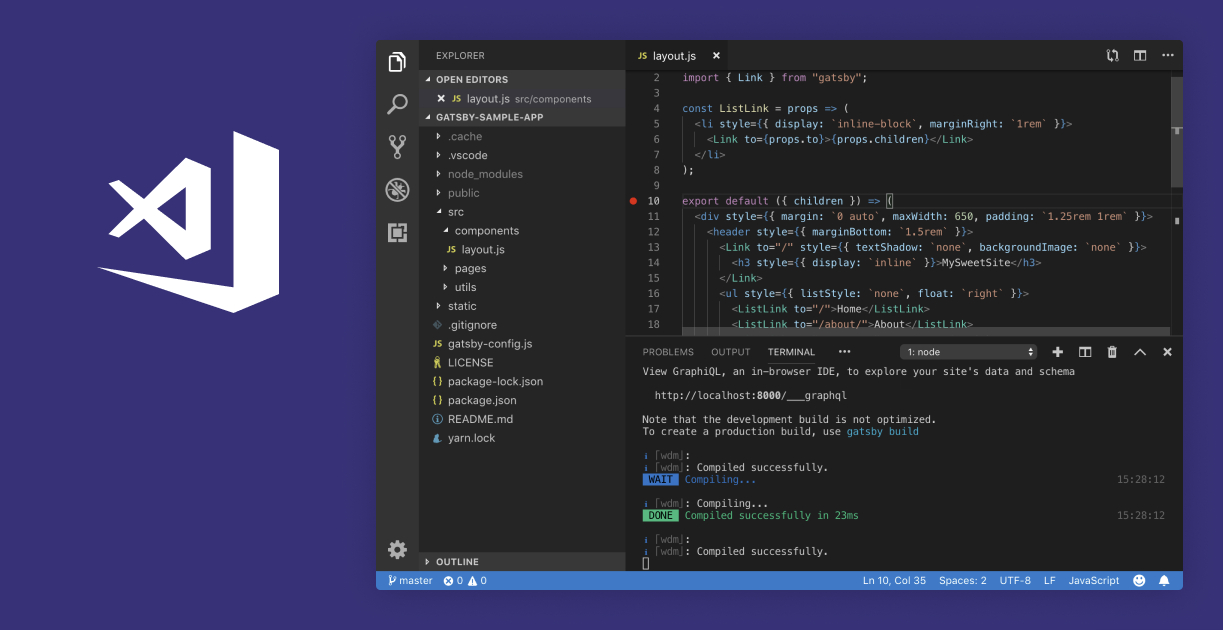
 Мы расскажем, как легко развернуть новый веб-сайт на Amazon Lightsail менее чем за 5 минут. Настройте и запустите свой код и вернитесь к тому, что вы хотите
Мы расскажем, как легко развернуть новый веб-сайт на Amazon Lightsail менее чем за 5 минут. Настройте и запустите свой код и вернитесь к тому, что вы хотите
4. Почему ведение хороших заметок имеет решающее значение для разработчиков
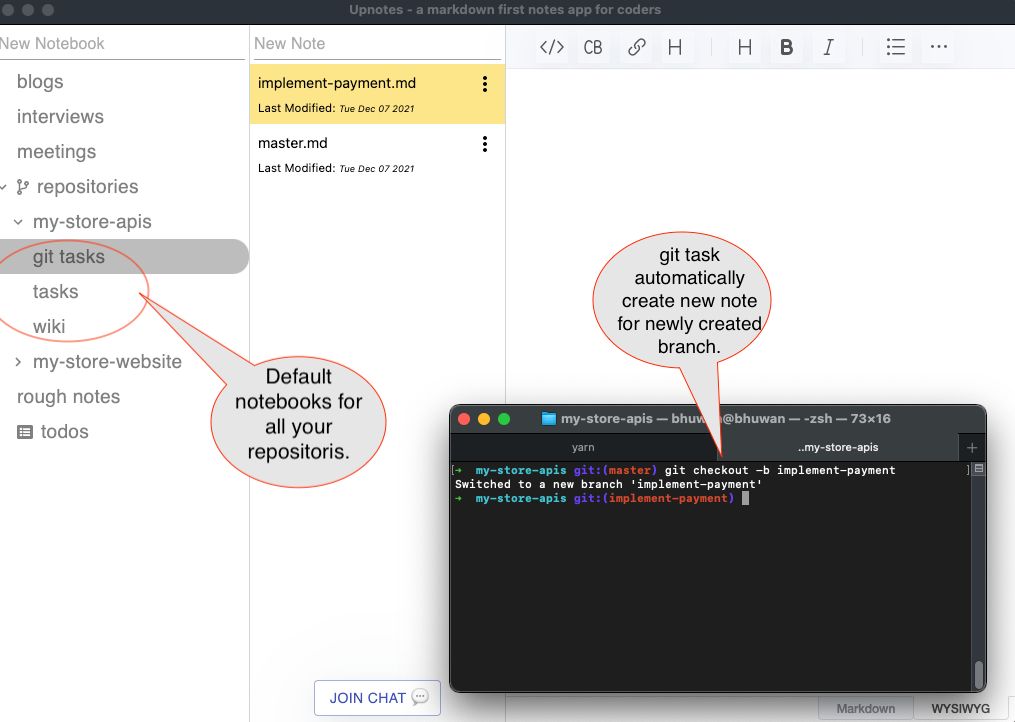
 Почему для разработчиков программного обеспечения важно делать хорошие заметки?
Почему для разработчиков программного обеспечения важно делать хорошие заметки?
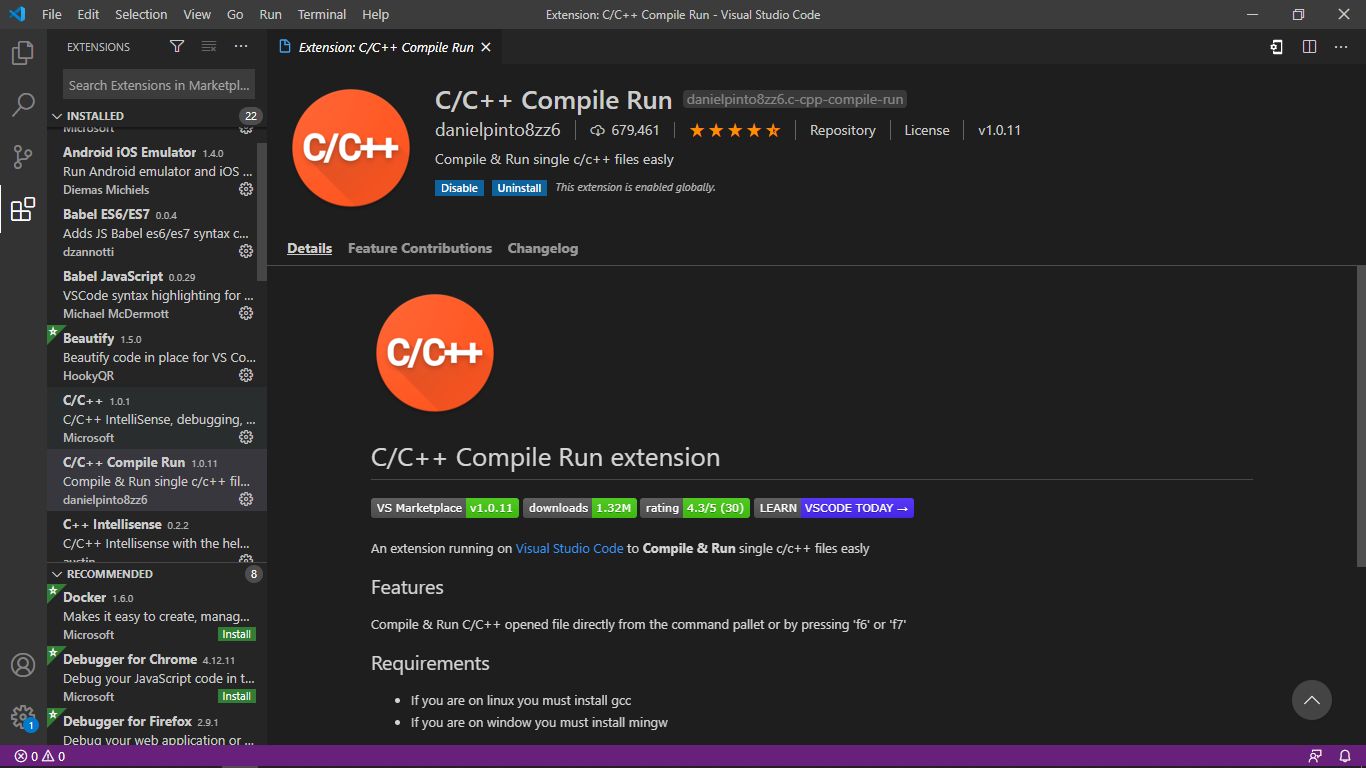
5. Как скомпилировать код C/C++ в VS Code (Windows)

6. Больше никаких ошибок с параметрами развертывания и свертывания VSCode

7. Локальное написание кода скрипта Google Apps в VSCode
 Простое руководство по настройке для локального написания скрипта приложений Google с помощью кода VS с застежкой.
Простое руководство по настройке для локального написания скрипта приложений Google с помощью кода VS с застежкой.
8. 5 лучших расширений VS Code для рефакторинга, которые должен знать каждый разработчик
 Если вы ищете способы очистить наш код, уменьшить сложность и улучшить функциональность, эти расширения рефакторинга помогут вам двигаться быстрее.
Если вы ищете способы очистить наш код, уменьшить сложность и улучшить функциональность, эти расширения рефакторинга помогут вам двигаться быстрее.
9. Как я клонировал простой VSCode с помощью Tauri и ReactJS
 Как я создал простой редактор кода, такой как VScode, с помощью Tauri и Reactjs
Как я создал простой редактор кода, такой как VScode, с помощью Tauri и Reactjs
10. Visual Studio Code против Sublime Text: какой редактор выбрать?
 В этой статье мы рассказали о преимуществах Visual Studio Code и Sublime Text. Сравните оба редактора кода по некоторым параметрам и выберите лучший вариант.
В этой статье мы рассказали о преимуществах Visual Studio Code и Sublime Text. Сравните оба редактора кода по некоторым параметрам и выберите лучший вариант.
11. 15 расширений VSCode для повышения производительности в React
 В этой статье я расскажу о расширениях VSCode, которые я использовал для реактивной разработки и повышения производительности.
В этой статье я расскажу о расширениях VSCode, которые я использовал для реактивной разработки и повышения производительности.
12. Попробуйте установить VS Code в Ubuntu 18.04.1 LTS
 Dentro de Nuestra travesia para aprender and desarrollar application decentralizadas for Hyperledger blockchain encontraremos un IDE recomendado; Код VS.
Dentro de Nuestra travesia para aprender and desarrollar application decentralizadas for Hyperledger blockchain encontraremos un IDE recomendado; Код VS.
13. 5 лучших расширений VS Code, которые помогут организовать ваш код в 2021 году
 Используйте эти 6 расширений VS Code, которые помогут разработчикам организоваться и работать эффективно.
Используйте эти 6 расширений VS Code, которые помогут разработчикам организоваться и работать эффективно.
14. 10 лучших IDE для Python Редакторы кода: издание 2020 г.
 С момента своего появления в 1991 году Python был выбором программистов из-за его простых функций, которые включают простоту понимания и читабельность кода, но не ограничиваются только этим. Со временем в кодовую базу было внесено множество изменений благодаря вкладу разработчиков со всего мира. Простой синтаксис и более быстрое выполнение делают Python предпочтительным языком среди программистов. Он широко используется для создания веб-сайтов и, в первую очередь, в операциях с большими данными. Чтобы упростить задачу запуска программ Python, для программистов было разработано множество IDE. Эти среды одинаково подходят как для начинающих, так и для опытных программистов благодаря множеству встроенных расширений, библиотек и плагинов, облегчающих задачу выполнения программы. Давайте познакомим вас с этими шестью IDE, которые упростят вашу работу с Python:
С момента своего появления в 1991 году Python был выбором программистов из-за его простых функций, которые включают простоту понимания и читабельность кода, но не ограничиваются только этим. Со временем в кодовую базу было внесено множество изменений благодаря вкладу разработчиков со всего мира. Простой синтаксис и более быстрое выполнение делают Python предпочтительным языком среди программистов. Он широко используется для создания веб-сайтов и, в первую очередь, в операциях с большими данными. Чтобы упростить задачу запуска программ Python, для программистов было разработано множество IDE. Эти среды одинаково подходят как для начинающих, так и для опытных программистов благодаря множеству встроенных расширений, библиотек и плагинов, облегчающих задачу выполнения программы. Давайте познакомим вас с этими шестью IDE, которые упростят вашу работу с Python:
15. Инструмент Indent-Rainbow для повышения читабельности кода
 В статье обсуждается важность использования радуги отступа для придания цвета вашему коду в HTML
В статье обсуждается важность использования радуги отступа для придания цвета вашему коду в HTML
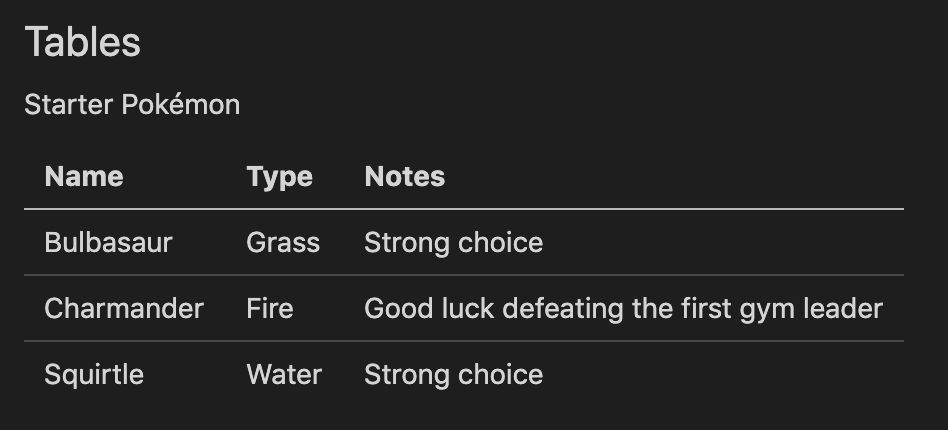
16. Простое форматирование файлов Markdown в VS Code
 Это расширение VS Code помогает вам при написании разметки форматировать текст, создавать списки, а также создавать и изменять таблицы с легкостью.
Это расширение VS Code помогает вам при написании разметки форматировать текст, создавать списки, а также создавать и изменять таблицы с легкостью.
17. Как настроить Vue Linting в VS Code

18. Что такое Next.JS и как его отлаживать

19. 6 лучших Chrome & Расширения кода VS для разработчиков
 Расширения могут сделать нашу жизнь как разработчика немного проще. Вот 6 лучших расширений Chrome и VSCode для разработчиков.
Расширения могут сделать нашу жизнь как разработчика немного проще. Вот 6 лучших расширений Chrome и VSCode для разработчиков.
20. Мой рабочий процесс кодирования: как я работаю из разных мест в качестве инженера-программиста
 Кодирование — нелегкий процесс, особенно если вам нужно быть очень сосредоточенным, чтобы сделать это относительно быстро и без ошибок. Сосредоточиться только на написании кода — довольно сложная задача, но эта история больше о том, как сделать идеальную настройку для кодирования из любого места, где есть Интернет и браузер!
Кодирование — нелегкий процесс, особенно если вам нужно быть очень сосредоточенным, чтобы сделать это относительно быстро и без ошибок. Сосредоточиться только на написании кода — довольно сложная задача, но эта история больше о том, как сделать идеальную настройку для кодирования из любого места, где есть Интернет и браузер!
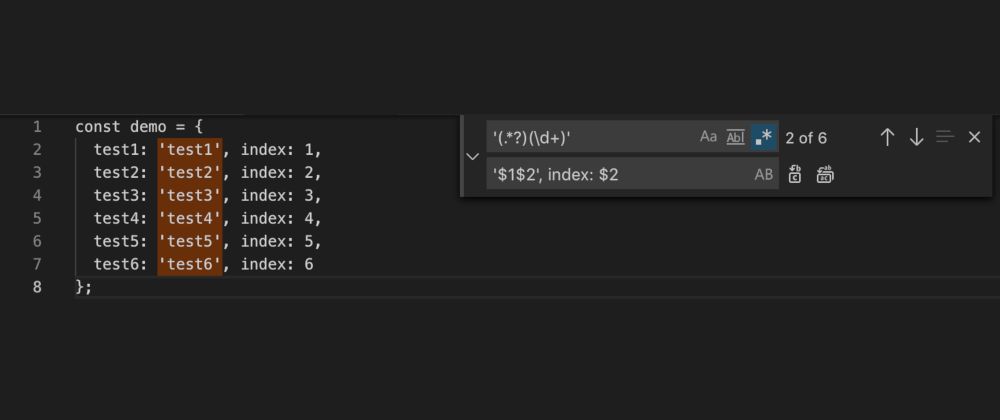
21. Регулярное выражение поиска и замены с кодом VS

22. Как выучить все сочетания клавиш VSCode на Mac, Linux и Windows

23. Уничтожьте технический долг до того, как он уничтожит ваш проект

24. 10 лучших расширений VS Code для повышения производительности
 Тщательно подобранный список десяти лучших расширений VS Code, которые повысят вашу производительность и сделают вас более эффективным как разработчик.
Тщательно подобранный список десяти лучших расширений VS Code, которые повысят вашу производительность и сделают вас более эффективным как разработчик.
25. Объяснение отладки мобильных приложений на трех уровнях сложности
 Мобильная отладка на разных уровнях опыта.
Мобильная отладка на разных уровнях опыта.
26. 5 лучших расширений VS Code для повышения производительности кодирования
 Сегодня я подготовил для вас свою подборку относительно новых интересных расширений с маркетплейса VS Code, популярность которых в последнее время только растет.
Сегодня я подготовил для вас свою подборку относительно новых интересных расширений с маркетплейса VS Code, популярность которых в последнее время только растет.
27. Переход с VSCode на NeoVim
 Как DevOps-инженер я недавно достиг важной вехи: я сменил редактора кода в пятый раз за свою карьеру.
Как DevOps-инженер я недавно достиг важной вехи: я сменил редактора кода в пятый раз за свою карьеру.
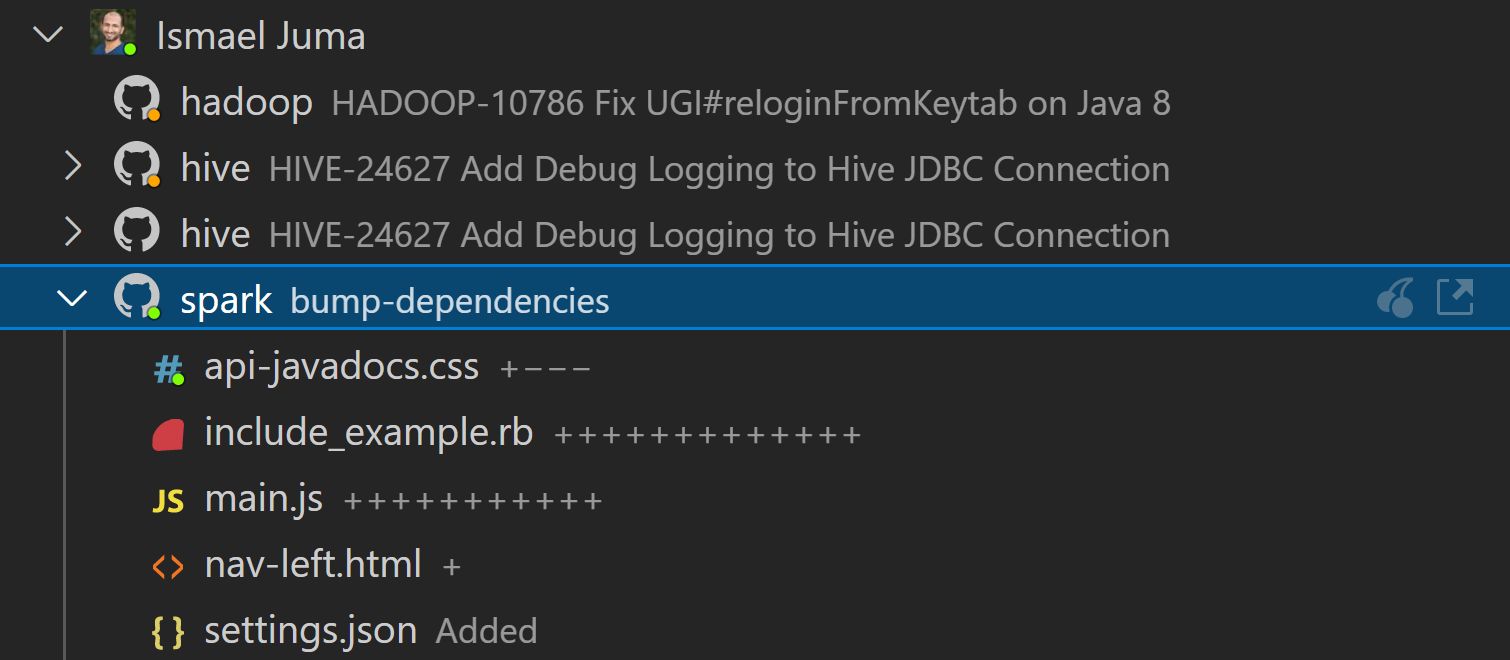
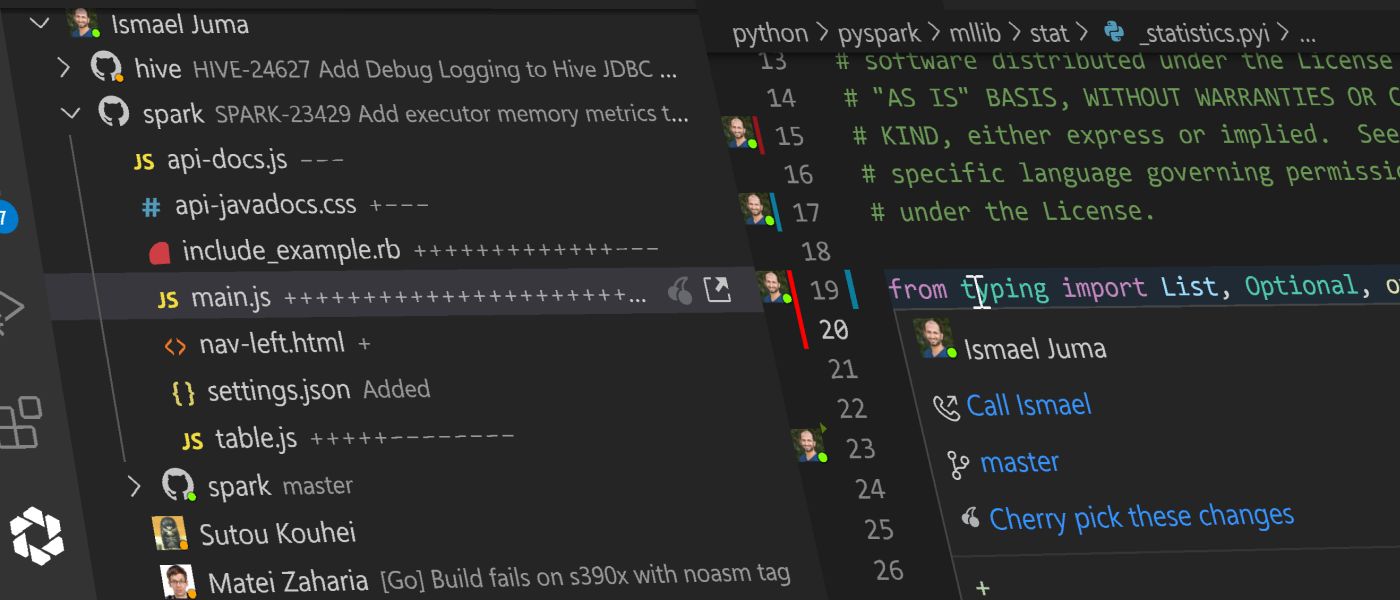
28. Как узнать, в какой ветке находятся ваши товарищи по команде в VS Code
 В VS Code откройте вкладку команды, щелкнув значок GitLive на панели активности. Найдите интересующего вас товарища по команде и нажмите на стрелку
В VS Code откройте вкладку команды, щелкнув значок GitLive на панели активности. Найдите интересующего вас товарища по команде и нажмите на стрелку
29. Инструменты для совместной работы в облаке для инженерных групп
 Это история о том, как я за пять минут настроил среду разработки
Это история о том, как я за пять минут настроил среду разработки
30. Пошаговое введение в препроцессоры CSS с помощью VS Code

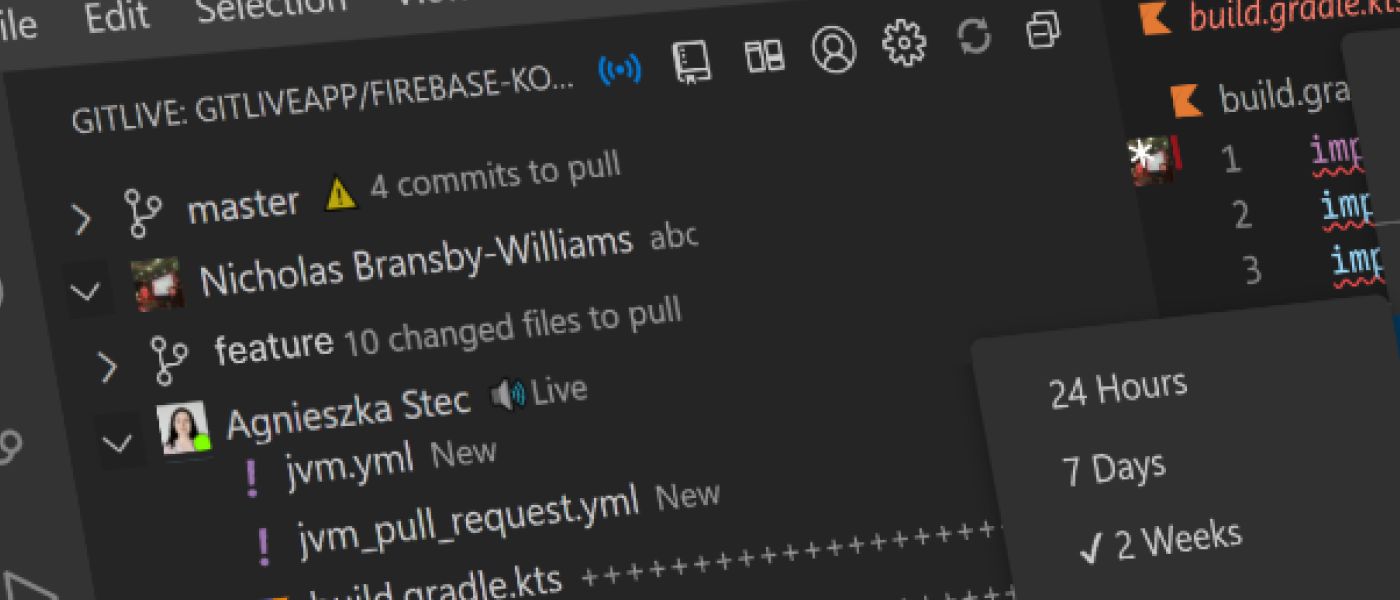
31. Получайте уведомления, когда в VS Code есть коммиты для извлечения
 С помощью новых напоминаний о вытягивании GitLive теперь вы можете вытягивать раньше, снижать вероятность конфликтов и быстрее объединяться!
С помощью новых напоминаний о вытягивании GitLive теперь вы можете вытягивать раньше, снижать вероятность конфликтов и быстрее объединяться!
32. Как добавить собственные ярлыки и фрагменты кода в VS Code
 В этой статье мы узнаем, как создавать собственные ярлыки и фрагменты кода VS Code.
В этой статье мы узнаем, как создавать собственные ярлыки и фрагменты кода VS Code.
33. Как настроить полезные пользовательские сниппеты в VSCode для Golang
 В этой статье я покажу, как мы можем настроить некоторые полезные пользовательские фрагменты в VSCode, чтобы сделать нашу жизнь проще.
В этой статье я покажу, как мы можем настроить некоторые полезные пользовательские фрагменты в VSCode, чтобы сделать нашу жизнь проще.
34. 3 потрясающие темы для Visual Studio Code
 Ежемесячно VS Code используют более 2 600 000 человек, что на 160 % больше, чем за последний год.
Ежемесячно VS Code используют более 2 600 000 человек, что на 160 % больше, чем за последний год.
35. Пишите быстрее: 12 горячих клавиш VS Code
 Вот 12 сокращений кода VS, которые помогут писать код быстрее.
Вот 12 сокращений кода VS, которые помогут писать код быстрее.
36. Полезные инструменты для облегчения работы с HTML и CSS
 Программисты и разработчики — ленивые люди, они всегда хотят облегчить себе работу. Им не нужны ручные и повторяющиеся задачи. Они хотят автоматизировать задачи.
Программисты и разработчики — ленивые люди, они всегда хотят облегчить себе работу. Им не нужны ручные и повторяющиеся задачи. Они хотят автоматизировать задачи.
37. Новая надежда на эксперименты с машинным обучением
 Краткое руководство, знакомящее с расширением DVC VS Code от Iterative.ai, которое поможет инженерам машинного обучения и специалистам по обработке и анализу данных лучше проводить эксперименты
Краткое руководство, знакомящее с расширением DVC VS Code от Iterative.ai, которое поможет инженерам машинного обучения и специалистам по обработке и анализу данных лучше проводить эксперименты
38. 5 лучших расширений VS Code для удаленной работы
 Список лучших расширений кода VS.
Список лучших расширений кода VS.
39. Это не просто GitLens: 6 крутых расширений кода VS для ускорения Git
 Да, я знаю, мы все должны быть терминальными ниндзя, запоминающими каждую команду git yadda yadda. Или, как пещерный человек, мы могли бы сложить вместе две палки (или, в данном случае
Да, я знаю, мы все должны быть терминальными ниндзя, запоминающими каждую команду git yadda yadda. Или, как пещерный человек, мы могли бы сложить вместе две палки (или, в данном случае
40. 12 лучших расширений Vscode для повышения вашей продуктивности в 2022 году
 В этой статье рассказывается о некоторых полезных расширениях VScode, которые вы можете использовать для повышения производительности и экономии времени при программировании в 2022 году.
В этой статье рассказывается о некоторых полезных расширениях VScode, которые вы можете использовать для повышения производительности и экономии времени при программировании в 2022 году.
41. 5 лучших плагинов для команд разработчиков, стремящихся повысить производительность 🔥🔥🔥
 Лучшие плагины VS Code и расширения JetBrains для команды разработчиков. Повысьте производительность разработчиков с помощью GitLive, Tabnine, Stepsize, EditorConfig и Better Comments.
Лучшие плагины VS Code и расширения JetBrains для команды разработчиков. Повысьте производительность разработчиков с помощью GitLive, Tabnine, Stepsize, EditorConfig и Better Comments.
42. Что такое удаленное парное программирование?
 COVID-19, возможно, вынудил нас всех работать удаленно, но это не значит, что мы все еще не можем программировать пары! Расширение VS Code Live Share поможет вам.
COVID-19, возможно, вынудил нас всех работать удаленно, но это не значит, что мы все еще не можем программировать пары! Расширение VS Code Live Share поможет вам.
43. Лучшие IDE и редакторы кода для изучения Python
 В этом посте мы сравниваем лучшие IDE Python и редакторы кода.
В этом посте мы сравниваем лучшие IDE Python и редакторы кода.
44 . Лучшее программное обеспечение для команд разработчиков, которое стоит рассмотреть в преддверии 2022 года: обзор основных моментов 2021 года
 Как бы я подытожил 2021 год?
Как бы я подытожил 2021 год?
45. Отладьте AWS Lambda в рабочей среде, выполнив всего 5 шагов
 Используя AWS Lambda Debugger VS Code Extension, вы можете отлаживать свои бессерверные приложения изначально с их разрешениями.
Используя AWS Lambda Debugger VS Code Extension, вы можете отлаживать свои бессерверные приложения изначально с их разрешениями.
46. Утройте свои результаты с помощью этих 8 лучших расширений VSCode

47. Несколько слов о VS Code

48. Уменьшите переключение контекста с помощью этих 7 расширений кода VS
 Расширения, которые помогают вам оставаться в редакторе, сокращают переключение контекста и помогают достичь состояния потока.
Расширения, которые помогают вам оставаться в редакторе, сокращают переключение контекста и помогают достичь состояния потока.
49. Устранение ограничений ChatGPT для кодирования
 Quickfix AI – это расширение для VS Code, которое мгновенно устраняет ошибки в коде в редакторе кода с помощью AI.
Quickfix AI – это расширение для VS Code, которое мгновенно устраняет ошибки в коде в редакторе кода с помощью AI.
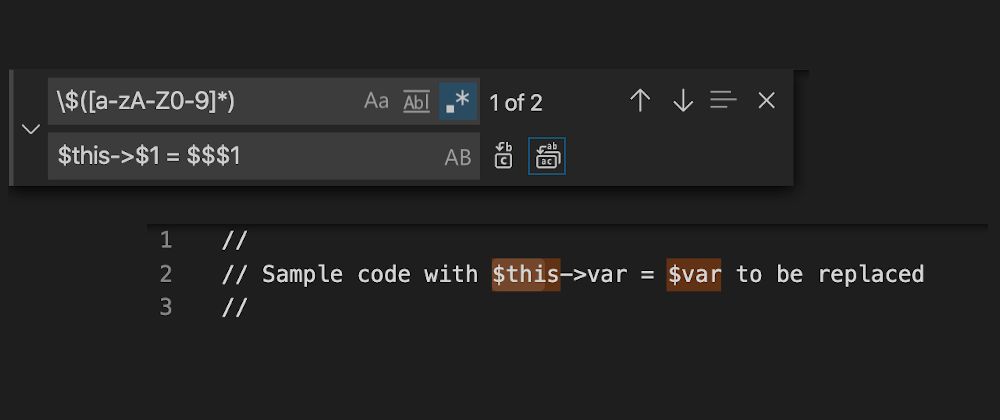
50. VS Code: что, если мне нужно что-то заменить на $?

51. Последующая битва между Python и .Net продолжается
 C# и Python — два самых популярных языка, причем C# широко используется в бизнес-приложениях, тогда как Python более гибкий и простой в освоении.
C# и Python — два самых популярных языка, причем C# широко используется в бизнес-приложениях, тогда как Python более гибкий и простой в освоении.
52. Учебное пособие по VS Code: как настроить проект React.js с помощью Next.js
 Инфраструктура Express.js предоставляет встроенные API-интерфейсы, которые очень полезны для эффективного создания быстрых и масштабируемых приложений с помощью React.js.
Инфраструктура Express.js предоставляет встроенные API-интерфейсы, которые очень полезны для эффективного создания быстрых и масштабируемых приложений с помощью React.js.
53. Настройка среды отладки для Функций Azure 2.x с помощью VS Code

54. Вводное руководство по отладке приложений Node.js с помощью встроенного отладчика или отладчика кода VS
 Если вы спросите меня, на какую задачу я потратил большую часть своего времени в качестве разработчика программного обеспечения, вероятно, это была бы исправление ошибок. Работая с приложениями JavaScript, я использовал console.log при отладке гораздо чаще, чем следовало бы. Научиться эффективно находить ошибки в программах — очень важный навык, который может сэкономить вам много времени. Отладчики помогают вам с этой задачей, предоставляя инструменты для анализа ваших программ и управления потоком выполнения.
Если вы спросите меня, на какую задачу я потратил большую часть своего времени в качестве разработчика программного обеспечения, вероятно, это была бы исправление ошибок. Работая с приложениями JavaScript, я использовал console.log при отладке гораздо чаще, чем следовало бы. Научиться эффективно находить ошибки в программах — очень важный навык, который может сэкономить вам много времени. Отладчики помогают вам с этой задачей, предоставляя инструменты для анализа ваших программ и управления потоком выполнения.
55. Я создал расширение VSCode: ngrok для VSCode

56. Исследование GraphQL API в реальном времени с помощью GraphQuill
 Как разработчики программного обеспечения, мы используем инструменты, созданные другими разработчиками, десятки раз в день. Лично я использую более 15 расширений VS Code. Пока мы с моей командой не приступили к созданию GraphQuill, я не имел ни малейшего представления о процессе разработки и публикации расширения. Это был забавный и полезный опыт работы в пространстве расширений VS Code, поэтому, когда мы с моей командой собрались вместе, чтобы обсудить выпуск GraphQuill, я настоял на том, чтобы мы включили закулисный взгляд на процесс разработки и на то, что вызывало/воодушевляло нас во всем.< /p>
Как разработчики программного обеспечения, мы используем инструменты, созданные другими разработчиками, десятки раз в день. Лично я использую более 15 расширений VS Code. Пока мы с моей командой не приступили к созданию GraphQuill, я не имел ни малейшего представления о процессе разработки и публикации расширения. Это был забавный и полезный опыт работы в пространстве расширений VS Code, поэтому, когда мы с моей командой собрались вместе, чтобы обсудить выпуск GraphQuill, я настоял на том, чтобы мы включили закулисный взгляд на процесс разработки и на то, что вызывало/воодушевляло нас во всем.< /p>
57. Как использовать Google Colab с VS Code
 Google Colab и VS Code — популярные инструменты для редактирования. Узнайте, как использовать Google Colab с VS Code и воспользоваться преимуществами полноценного редактора кода.
Google Colab и VS Code — популярные инструменты для редактирования. Узнайте, как использовать Google Colab с VS Code и воспользоваться преимуществами полноценного редактора кода.
58. Как сделать правильные окончания строк

59. Смещение контейнеров влево: в поисках воспроизводимых сред разработки
 Фото Кейси Хорнер на Unsplash
Фото Кейси Хорнер на Unsplash
60. Краткое руководство по установке Node, Yarn, Git и VSCode в Linux, Mac и Windows
 Как установить Node, Yarn, Git и VSCode на Linux, Mac и Windows — простое и понятное руководство.
Как установить Node, Yarn, Git и VSCode на Linux, Mac и Windows — простое и понятное руководство.
61. 10 расширений VSCode, которые сделают вашу жизнь проще

62. Уменьшите усталость глаз с помощью этих 6 лучших шрифтов для упрощения программирования в 2021 году
 В этой статье я поделюсь лучшими шрифтами, которые вы можете использовать специально для программирования. Давайте посмотрим!
В этой статье я поделюсь лучшими шрифтами, которые вы можете использовать специально для программирования. Давайте посмотрим!
63. Как стать девушкой VSCode — из девушки VSCode
 Я не придумал термин «девушка VSCode», но я здесь, чтобы научить вас, как стать ею. Это образ жизни, образ мышления, а не стереотип.
Я не придумал термин «девушка VSCode», но я здесь, чтобы научить вас, как стать ею. Это образ жизни, образ мышления, а не стереотип.
64. 5 быстрых советов по VSCode, которые помогут ускорить написание HTML
 Когда я начал писать документы HTML и CSS, я обнаружил, что одним из лучших способов попрактиковаться в создании веб-сайтов является клонирование некоторых из них. Я провел много времени, разбираясь с чудовищными HTML-документами с тегами, полными текстов и ссылок, что иногда было не самым захватывающим занятием. С тех пор мне удалось найти несколько способов сэкономить время, которые могли бы повысить мою эффективность в VSCode, и вот некоторые из них, которые я нашел:
Когда я начал писать документы HTML и CSS, я обнаружил, что одним из лучших способов попрактиковаться в создании веб-сайтов является клонирование некоторых из них. Я провел много времени, разбираясь с чудовищными HTML-документами с тегами, полными текстов и ссылок, что иногда было не самым захватывающим занятием. С тех пор мне удалось найти несколько способов сэкономить время, которые могли бы повысить мою эффективность в VSCode, и вот некоторые из них, которые я нашел:
- Выделение блоков текста
65. Как писать чистый, хорошо поддерживаемый код с помощью статического анализатора и PMD
 Статический анализатор может уменьшить вероятность ошибок, например, когда вы случайно перезаписываете переменную другим значением.
Статический анализатор может уменьшить вероятность ошибок, например, когда вы случайно перезаписываете переменную другим значением.
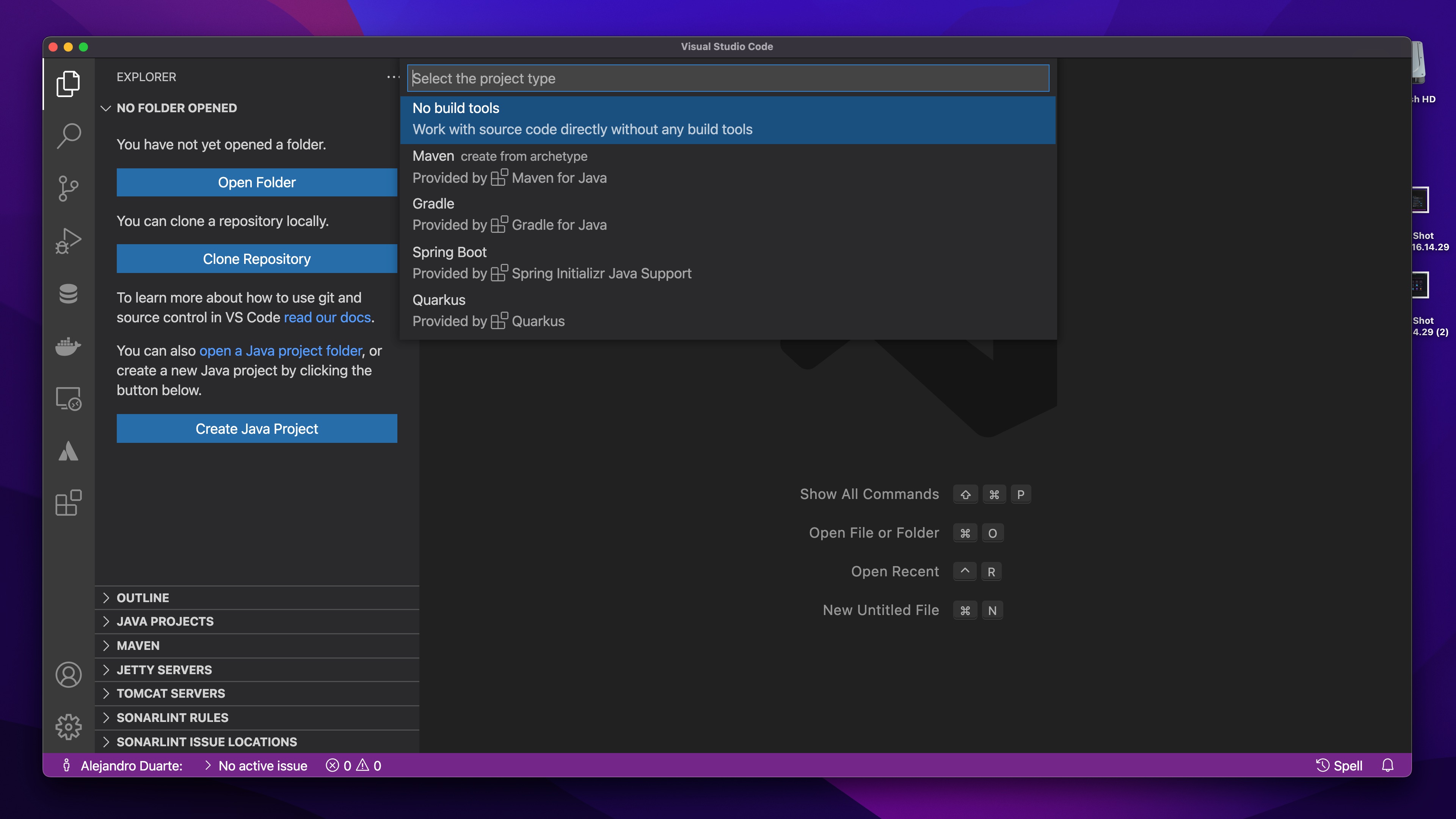
66. Как настроить VS Code для Java в 2022 году
 VS Code готов к работе с Java! Узнайте, какие расширения использовать и как их настроить, чтобы начать кодирование Java в современной среде IDE.
VS Code готов к работе с Java! Узнайте, какие расширения использовать и как их настроить, чтобы начать кодирование Java в современной среде IDE.
67. Расширения VS Code для ускорения разработки JavaScript
 Важные расширения VS Code для разработчиков JavaScript.
Важные расширения VS Code для разработчиков JavaScript.
68. 12 сочетаний клавиш кода Visual Studio для более быстрого написания кода
 Есть несколько отличных инструментов и расширений, которые могут помочь вам получить удовольствие от написания кода в VS Code. Это здорово и все такое, но может быть шанс, что вы упустите некоторые замечательные ярлыки, которые предлагает код VS. Вот почему эта статья здесь, чтобы помочь вам с некоторыми из наиболее полезных ярлыков для более быстрого написания кода.
Есть несколько отличных инструментов и расширений, которые могут помочь вам получить удовольствие от написания кода в VS Code. Это здорово и все такое, но может быть шанс, что вы упустите некоторые замечательные ярлыки, которые предлагает код VS. Вот почему эта статья здесь, чтобы помочь вам с некоторыми из наиболее полезных ярлыков для более быстрого написания кода.
69. 7 расширений кода VS для разработчиков интерфейса
 Как разработчик, вы всегда ищете передовые инструменты, приемы и расширения. Вот 7 инструментов, которые повысят вашу производительность и эффективность.
Как разработчик, вы всегда ищете передовые инструменты, приемы и расширения. Вот 7 инструментов, которые повысят вашу производительность и эффективность.
70. 5 советов по копированию и вставке, которые должен знать каждый разработчик
 Работайте умнее, а не усерднее.
Работайте умнее, а не усерднее.
71. Эффективный рабочий процесс кодирования: настройка моего кода VS
 Есть много редакторов кода, некоторые бесплатные, а некоторые платные. Среди них мой любимый редактор кода — Visual Studio Code. Это бесплатно и имеет удивительные функции. Я использую его с самого начала своего пути в веб-разработке.
Есть много редакторов кода, некоторые бесплатные, а некоторые платные. Среди них мой любимый редактор кода — Visual Studio Code. Это бесплатно и имеет удивительные функции. Я использую его с самого начала своего пути в веб-разработке.
72. Лучшие IDE для разработки .NET

73. Разработка встраиваемых систем: 5 инструментов, которые стоит попробовать в 2021 году
 Преимущества и недостатки: сравнение 5 встроенных средств разработки.
Преимущества и недостатки: сравнение 5 встроенных средств разработки.
74. Станьте более продуктивным разработчиком с помощью этих удивительных расширений кода VS
 Как разработчики могут быть более продуктивными? Если вы разработчик или руководите командой разработчиков, более высокая производительность поможет вам выполнять больше задач за счет...
Как разработчики могут быть более продуктивными? Если вы разработчик или руководите командой разработчиков, более высокая производительность поможет вам выполнять больше задач за счет...
75. 7 инструментов, которые должны использовать начинающие веб-разработчики
 Во время моего путешествия по изучению веб-разработки я столкнулся с различными технологиями и материалами, которые часто используются во время веб-разработки или написания кода и
Во время моего путешествия по изучению веб-разработки я столкнулся с различными технологиями и материалами, которые часто используются во время веб-разработки или написания кода и
76. Настройка CSS stylelint в Visual Studio Code [учебник]
 Во время написания кода очень важно знать, что делает каждая строка нашего кода и на какие элементы она влияет, но также важно следовать передовым методам, и со временем это может принести нам пользу.
Во время написания кода очень важно знать, что делает каждая строка нашего кода и на какие элементы она влияет, но также важно следовать передовым методам, и со временем это может принести нам пользу.
77. Как создать пакет расширения для VSCode & Сервер кода
 В этом руководстве описан и объяснен процесс создания пакета расширений для VS Code & Code Server перед публикацией в выпуске GitHub с помощью Travis CI.
В этом руководстве описан и объяснен процесс создания пакета расширений для VS Code & Code Server перед публикацией в выпуске GitHub с помощью Travis CI.
78. Кодовые пространства Github против. Gitpod: выбор лучшего онлайн-редактора кода
 Gitpod и Github Codespaces — это онлайн-редакторы на основе кода VS с подключенными серверами Linux env. Какой из них лучше для вас?
Gitpod и Github Codespaces — это онлайн-редакторы на основе кода VS с подключенными серверами Linux env. Какой из них лучше для вас?
79. Как настроить рабочий процесс удаленной разработки с помощью VS Code в браузере
 В этом руководстве я расскажу о настройке VS Code-Server с помощью DigitalOcean, а также о настройках, которые я использовал для создания чистого и простого рабочего процесса.
В этом руководстве я расскажу о настройке VS Code-Server с помощью DigitalOcean, а также о настройках, которые я использовал для создания чистого и простого рабочего процесса.
80. 4 совета по рефакторингу кода в Visual Studio Code
 В этой статье рассказывается, как можно реорганизовать код с помощью Visual Studio Code (VS Code) и подключаемых модулей Visual Studio Code.
В этой статье рассказывается, как можно реорганизовать код с помощью Visual Studio Code (VS Code) и подключаемых модулей Visual Studio Code.
81. Как запускать и отлаживать код C/C++ с помощью VSCode
 К концу этого краткого руководства вы сможете запускать, отлаживать и получать файлы IntelliSense для C/C++ в VSCode
К концу этого краткого руководства вы сможете запускать, отлаживать и получать файлы IntelliSense для C/C++ в VSCode
82. Представляем Github1s: средство просмотра проектов VSCode на основе браузера
 Github1s – это новый популярный проект с открытым исходным кодом, который позволяет просматривать репозитории Github в пользовательском интерфейсе, похожем на VSCode, прямо в браузере.
Github1s – это новый популярный проект с открытым исходным кодом, который позволяет просматривать репозитории Github в пользовательском интерфейсе, похожем на VSCode, прямо в браузере.
83. Бесплатные инструменты, которые помогут вам стать фронтенд-разработчиком в 2021 году

84. Введение в Code-workshop-kit: инструмент для удаленных семинаров по коду
 Я создал инструмент для людей, обучающих программированию, под названием code-workshop-kit. Это делает удаленные семинары интерактивными и позволяет проводить такие же занятия, как и в классе, и даже лучше.
Я создал инструмент для людей, обучающих программированию, под названием code-workshop-kit. Это делает удаленные семинары интерактивными и позволяет проводить такие же занятия, как и в классе, и даже лучше.
Спасибо, что ознакомились с 84 самыми читаемыми статьями о Vscode на HackerNoon.
Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Оригинал

