
8 заметок по веб-разработке, которые могут оказаться полезными
15 февраля 2023 г.Веб-разработка — обширная область, которая постоянно развивается. Для веб-разработчиков важно быть в курсе последних тенденций и технологий.
Веб-разработка — захватывающая область. По мере развития технологий и появления новых тенденций в Интернете веб-разработка постоянно развивается, что делает ее интересной областью для работы.
Я нашел эти заметки в Интернете и подумал, что могу ими поделиться.
Вот восемь заметок по веб-разработке, которые могут оказаться полезными.
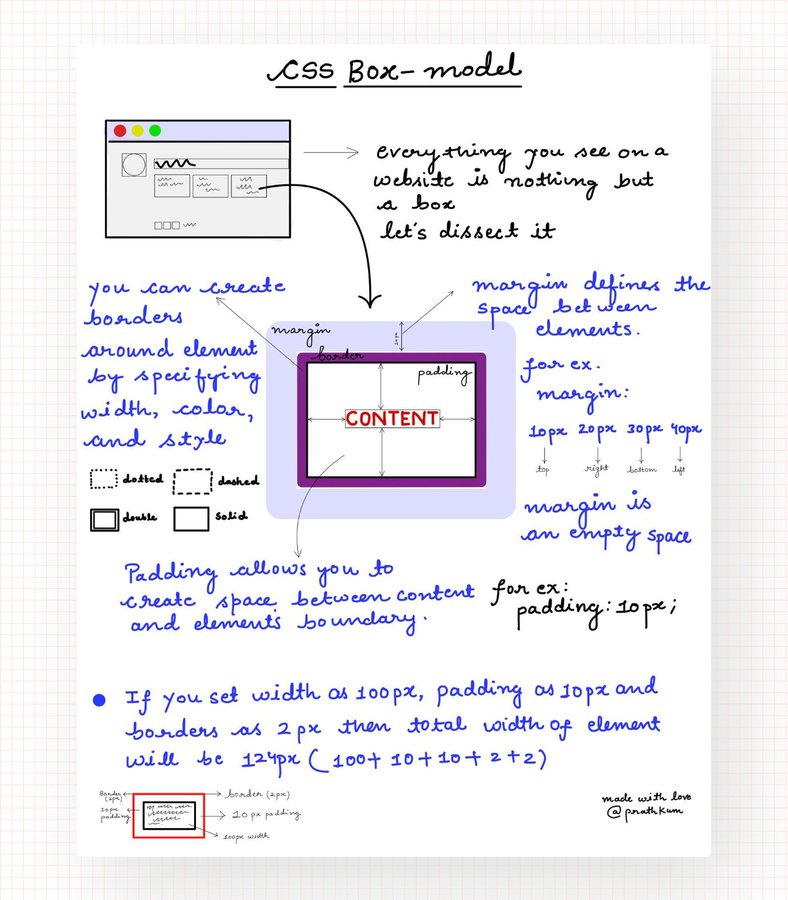
1. Блочная модель CSS
Блочная модель CSS – это концепция дизайна, описывающая, как контент отображается в прямоугольных блоках на веб-странице.
Каждое поле состоит из четырех элементов: поля, границы, заполнения и содержимого. Поле — это пространство за пределами поля, граница — это линия, окружающая поле, отступ — это пространство между границей и содержимым, а содержимое — это фактическое содержимое, отображаемое в поле.

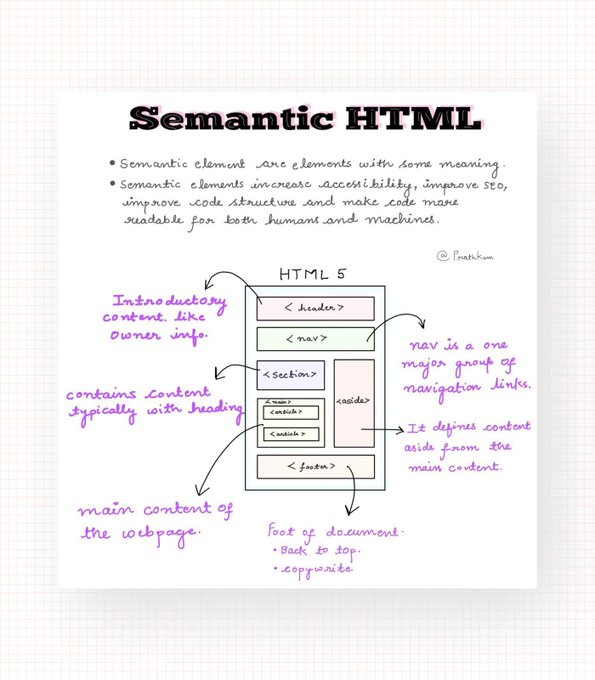
2. Семантический HTML
Семантический HTML – это стиль кодирования HTML, который подчеркивает значение и назначение содержимого веб-страницы с помощью определенных тегов HTML для его описания.
Это означает, что HTML-теги выбираются на основе семантического или логического значения содержимого, а не только их внешнего вида. Например, с помощью тега <header> для раздела заголовка страницы или тега <nav> для раздела навигации.

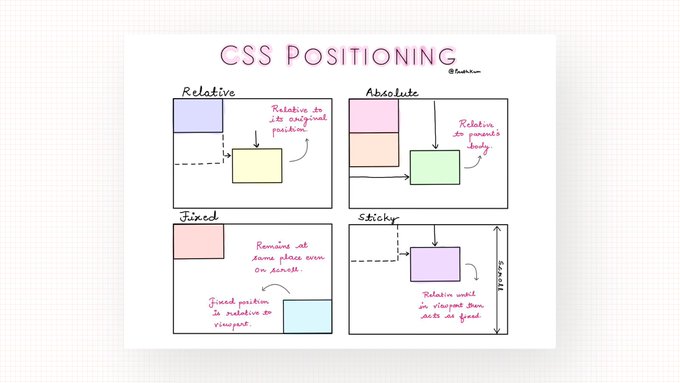
3. CSS-позиционирование
Позиционирование CSS – это метод, используемый для позиционирования элементов HTML на веб-странице в определенном месте относительно содержащего их элемента или области просмотра. Доступно несколько типов позиционирования, в том числе статическое, относительное, абсолютное, фиксированное и фиксированное.

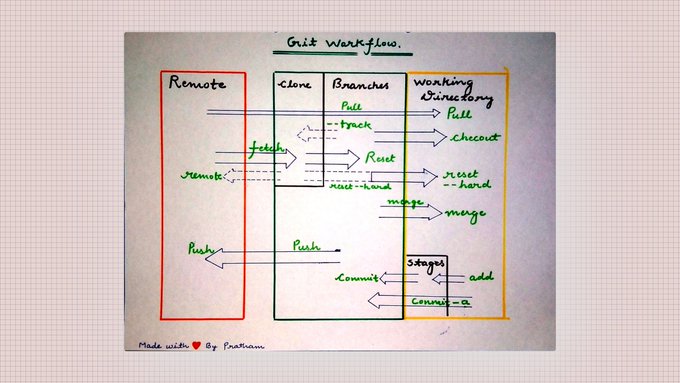
4. Рабочий процесс Git
Рабочий процесс Git – это набор рекомендаций и процедур для работы с Git. В нем описаны шаги, которым должны следовать разработчики при совместной работе над проектом и управлении изменениями в кодовой базе.

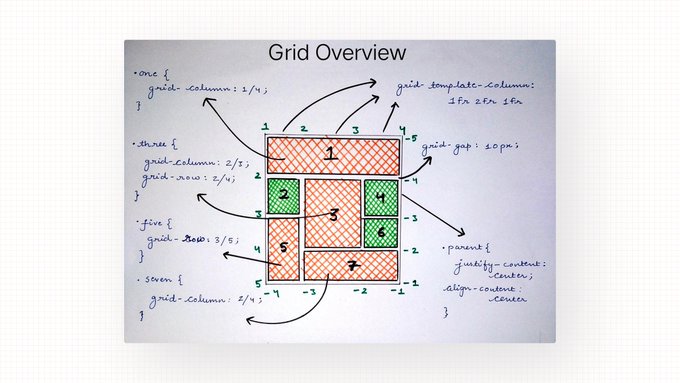
5. Обзор сетки
CSS Grid – это система компоновки в CSS, позволяющая разработчикам создавать сложные компоновки сетки со строками и столбцами, а также легко размещать и выравнивать элементы в этих сетках.

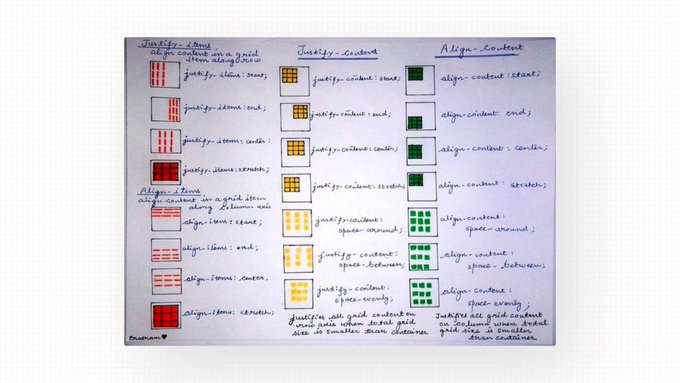
6. Выравнивание CSS
Под выравниванием CSS понимаются способы, которыми элементы располагаются и располагаются относительно друг друга на веб-странице. CSS предоставляет множество свойств выравнивания, которые позволяют разработчикам управлять горизонтальным и вертикальным выравниванием элементов, а также расстоянием между ними.

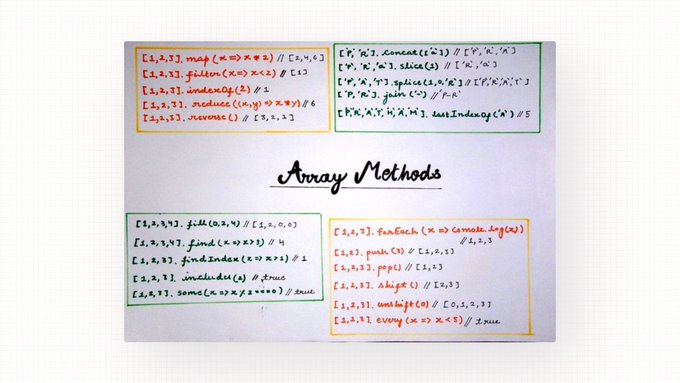
7. Методы массива

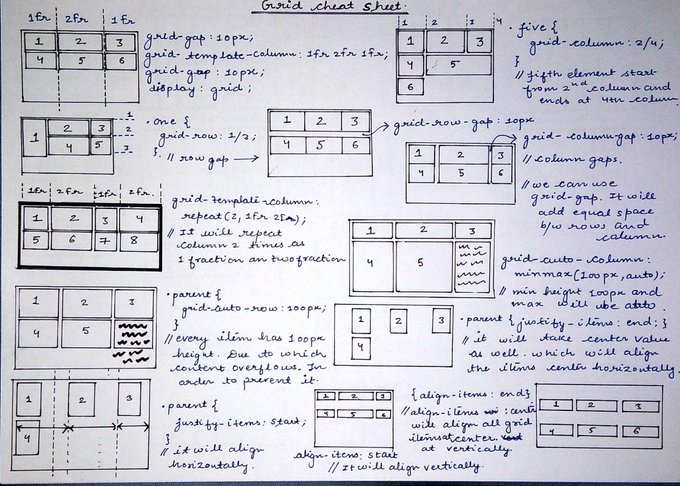
8. Шпаргалка по сетке
Шпаргалка по сетке — это справочный документ, в котором содержится краткий обзор системы компоновки CSS Grid, включая ее ключевые понятия и свойства. Обычно он включает примеры распространенных шаблонов макета, а также код CSS, необходимый для их создания.

Вы нашли эту статью полезной? Поделитесь в разделе комментариев ниже.
Оригинал
