
71 история, чтобы узнать о Html Css
8 мая 2023 г.Давайте узнаем о Html Css из этих 71 бесплатных статей. Они упорядочены по наибольшему времени чтения, созданного на HackerNoon. Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
1. Добавьте адаптивные фоновые изображения на свои веб-страницы [Руководство]

2. Как я выучил HTML5 CSS3 за 446 часов с 8 проектами
 Некоторым людям название может показаться смешным или интересным. Но это правда, потому что я совершил эту поездку, я провел 9 недель, усердно изучая HTML и CSS.
Некоторым людям название может показаться смешным или интересным. Но это правда, потому что я совершил эту поездку, я провел 9 недель, усердно изучая HTML и CSS.
3. Моя новая серия - Новый взгляд на школу Lambda
 Как я уже упоминал в предыдущем посте, скоро я снова вернусь к направлению «Разработка программного обеспечения», которое я изучал в школе Lambda в прошлом году. Это означает повторное прохождение всей учебной программы Full-Stack Web от начала до конца. Чтобы я действительно освоил то, что я буду изучать заново, я решил научить этому других людей с помощью серии видеоблогов, сообщений в блогах и эпизодов подкастов. Эта серия будет называться просто «Возвращение в школу Лямбда».
Как я уже упоминал в предыдущем посте, скоро я снова вернусь к направлению «Разработка программного обеспечения», которое я изучал в школе Lambda в прошлом году. Это означает повторное прохождение всей учебной программы Full-Stack Web от начала до конца. Чтобы я действительно освоил то, что я буду изучать заново, я решил научить этому других людей с помощью серии видеоблогов, сообщений в блогах и эпизодов подкастов. Эта серия будет называться просто «Возвращение в школу Лямбда».
4. Создание потока навигации, который отображается только при прокрутке вверх, с использованием CSS и jQuery
 Проблема, с которой мы недавно столкнулись, заключалась в том, что нам нужно было создать навигацию, которая отображается только при прокрутке вверх. Как мы ее решили?
Проблема, с которой мы недавно столкнулись, заключалась в том, что нам нужно было создать навигацию, которая отображается только при прокрутке вверх. Как мы ее решили?
5. Этот CSS-эффект Cut Out гарантированно поразит вас 🤯

6. Как использовать CSS Shape-Outside, Clip-Path со свойством CSS Float
 Великолепный веб-дизайн сочетается с отличными формами, благодаря которым веб-сайт выглядит так, как он того заслуживает. В прошлом веб-приложения обычно описывались как сделанные из коробок. Это означает, что все, что вы видите на сайте, заключено в коробку. Теперь мы можем с уверенностью сказать, что веб-сайты состоят не только из коробок, но и из самых разных форм.
Великолепный веб-дизайн сочетается с отличными формами, благодаря которым веб-сайт выглядит так, как он того заслуживает. В прошлом веб-приложения обычно описывались как сделанные из коробок. Это означает, что все, что вы видите на сайте, заключено в коробку. Теперь мы можем с уверенностью сказать, что веб-сайты состоят не только из коробок, но и из самых разных форм.
7. Призыв к действию на чистом HTML и CSS
 Используйте этот стандартный шаблон для создания призыва к действию на любом веб-сайте с помощью HTML и небольшого количества CSS
Используйте этот стандартный шаблон для создания призыва к действию на любом веб-сайте с помощью HTML и небольшого количества CSS
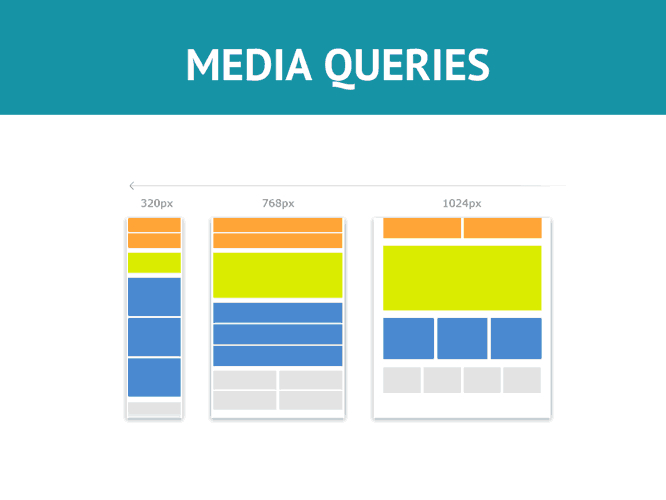
8. Введение в мультимедийные запросы CSS
 Обучение веб-разработке — это путь, который должен пройти начинающий инженер-программист. Он включает в себя обучение, самомотивацию и доступ ко множеству онлайн-ресурсов. Также хорошо иметь наставника.
Обучение веб-разработке — это путь, который должен пройти начинающий инженер-программист. Он включает в себя обучение, самомотивацию и доступ ко множеству онлайн-ресурсов. Также хорошо иметь наставника.
9. CSS-трюки для создания динамических веб-элементов
 В этой статье мы рассмотрим несколько приемов CSS для создания динамических веб-элементов, которые добавляют визуальный интерес и улучшают взаимодействие с пользователем.
В этой статье мы рассмотрим несколько приемов CSS для создания динамических веб-элементов, которые добавляют визуальный интерес и улучшают взаимодействие с пользователем.
10. Как сделать фото в браузере с помощью JavaScript
 Современные браузеры мощнее, чем когда-либо прежде. Теперь мы можем многое делать в браузере с помощью JavaScript, мы будем захватывать изображения в браузере с помощью js.
Современные браузеры мощнее, чем когда-либо прежде. Теперь мы можем многое делать в браузере с помощью JavaScript, мы будем захватывать изображения в браузере с помощью js.
11. Создание визуальной таблицы CSS

12. Как сделать анимированную открытку с помощью CSS-анимации
 Простые для понимания учебные пособия по HTML и CSS с большим количеством примеров, узнайте, как создать анимированную открытку в HTML и CSS с анимацией CSS.
Простые для понимания учебные пособия по HTML и CSS с большим количеством примеров, узнайте, как создать анимированную открытку в HTML и CSS с анимацией CSS.
13. Пиксели, REM и EM: разница в размерах CSS
 Должны ли вы использовать px или rem или em? В этом посте мы попытаемся получить ответ на этот вопрос и посмотрим, какую единицу использовать, когда
Должны ли вы использовать px или rem или em? В этом посте мы попытаемся получить ответ на этот вопрос и посмотрим, какую единицу использовать, когда
14. Объяснение REM и EM в CSS
 em и rem известны как относительные единицы в CSS. Вы, вероятно, уже некоторое время используете единицы измерения em и rem, но можете не знать, что они на самом деле делают
em и rem известны как относительные единицы в CSS. Вы, вероятно, уже некоторое время используете единицы измерения em и rem, но можете не знать, что они на самом деле делают
15. 7 новых возможностей CSS, которые упростят вашу веб-разработку
 Вы все должны быть знакомы с важностью CSS. Как это обратимая часть веб-разработки? Когда человек решает сделать шаг вперед в веб-разработке, HT
Вы все должны быть знакомы с важностью CSS. Как это обратимая часть веб-разработки? Когда человек решает сделать шаг вперед в веб-разработке, HT
16. Должен ли я использовать Bootstrap или любую другую структуру CSS?

17. Я больше не новичок в HTML. Что дальше? SEO-образование.
 У меня была возможность участвовать и даже организовывать учебные курсы по программированию. У некоторых из них была цель просто познакомить новичков с базовыми знаниями о данном стеке, в то время как другие были каким-то образом продвинуты.
У меня была возможность участвовать и даже организовывать учебные курсы по программированию. У некоторых из них была цель просто познакомить новичков с базовыми знаниями о данном стеке, в то время как другие были каким-то образом продвинуты.
18. Flexbox и CSS Grid — «Команда мечты»

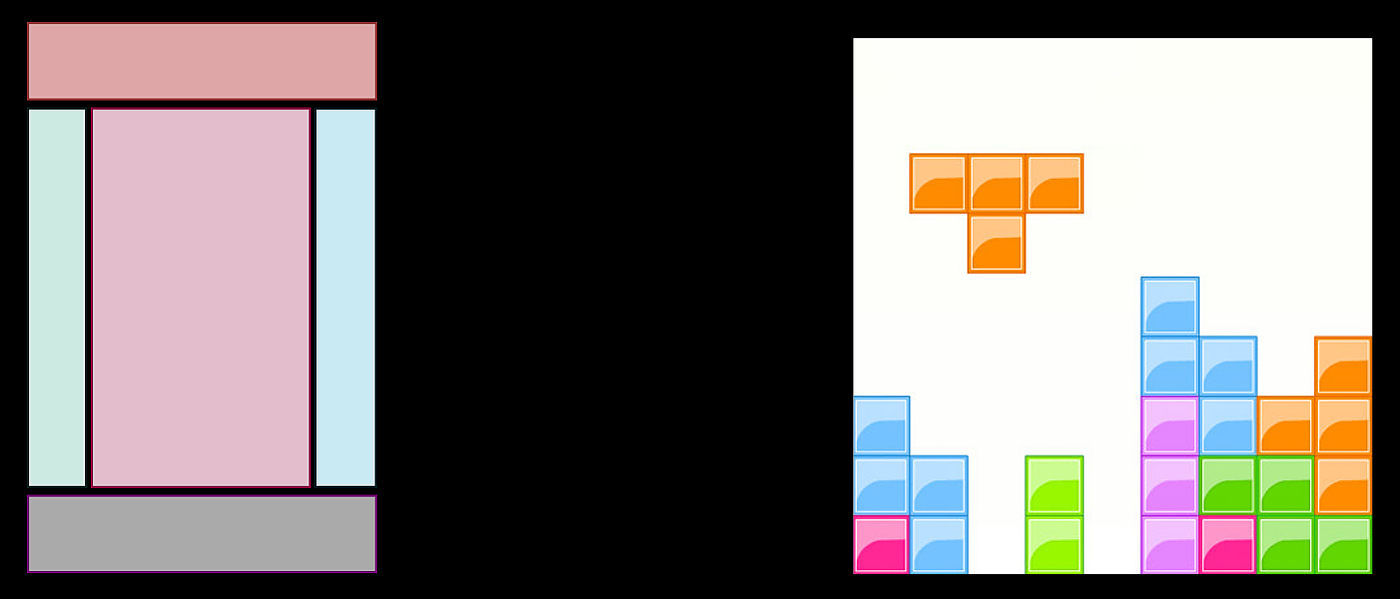
19. Bootstrap vs Media Queries: как сделать страницу адаптивной
 Использование Bootstrap для создания адаптивной страницы экономит много времени и памяти. Давайте посмотрим, как это возможно. Я создал фиктивную веб-страницу с четырьмя сетками, как показано ниже:
Использование Bootstrap для создания адаптивной страницы экономит много времени и памяти. Давайте посмотрим, как это возможно. Я создал фиктивную веб-страницу с четырьмя сетками, как показано ниже:
20. Цветовые функции CSS в 2023 году — все, что вам нужно знать, чтобы начать работу
 Возможно, вы использовали CSS для изменения цвета элемента на веб-странице, но слышали ли вы когда-нибудь о цветовых функциях CSS? Если нет, затяните ремни безопасности...
Возможно, вы использовали CSS для изменения цвета элемента на веб-странице, но слышали ли вы когда-нибудь о цветовых функциях CSS? Если нет, затяните ремни безопасности...
21. 5 вещей, которые я хотел бы знать, когда начал изучать CSS.
 Независимо от того, стремитесь ли вы к разработке внешнего или внутреннего интерфейса, вам иногда придется изучать CSS в течение жизни. Создание стилей с помощью CSS — одна из самых сложных вещей, которую нужно изучить, начиная карьеру веб-разработчика.
Независимо от того, стремитесь ли вы к разработке внешнего или внутреннего интерфейса, вам иногда придется изучать CSS в течение жизни. Создание стилей с помощью CSS — одна из самых сложных вещей, которую нужно изучить, начиная карьеру веб-разработчика.
22. Как использовать здравый смысл, HTML, CSS и JS. Сделать аналоговые часы
 Простые шаги по созданию проекта аналоговых часов с помощью HTML, CSS и JS, а также то, что проект может научить вас процессу разработки и документации.
Простые шаги по созданию проекта аналоговых часов с помощью HTML, CSS и JS, а также то, что проект может научить вас процессу разработки и документации.
23. Искусство именования: руководство по CSS

24. 10 советов по CSS, которые сделают ваш сайт быстрее
 Давайте рассмотрим несколько полезных советов по CSS, которые помогут повысить скорость вашего веб-сайта и улучшить взаимодействие с пользователем при сохранении вашего дизайна.
Давайте рассмотрим несколько полезных советов по CSS, которые помогут повысить скорость вашего веб-сайта и улучшить взаимодействие с пользователем при сохранении вашего дизайна.
25. Используя родительские селекторы CSS, :has()
 CSS расшифровывается как каскадные таблицы стилей, что в основном означает, что более поздние элементы на странице имеют приоритет над более ранними (с некоторыми важными оговорками).
CSS расшифровывается как каскадные таблицы стилей, что в основном означает, что более поздние элементы на странице имеют приоритет над более ранними (с некоторыми важными оговорками).
26. Как сделать адаптивное мегаменю в HTML CSS
 В этом уроке мы узнаем, как создать мегаменю в HTML/CSS, также называемое «выпадающим меню».
В этом уроке мы узнаем, как создать мегаменю в HTML/CSS, также называемое «выпадающим меню».
27. CSS Flex Box: гибкий способ компоновки

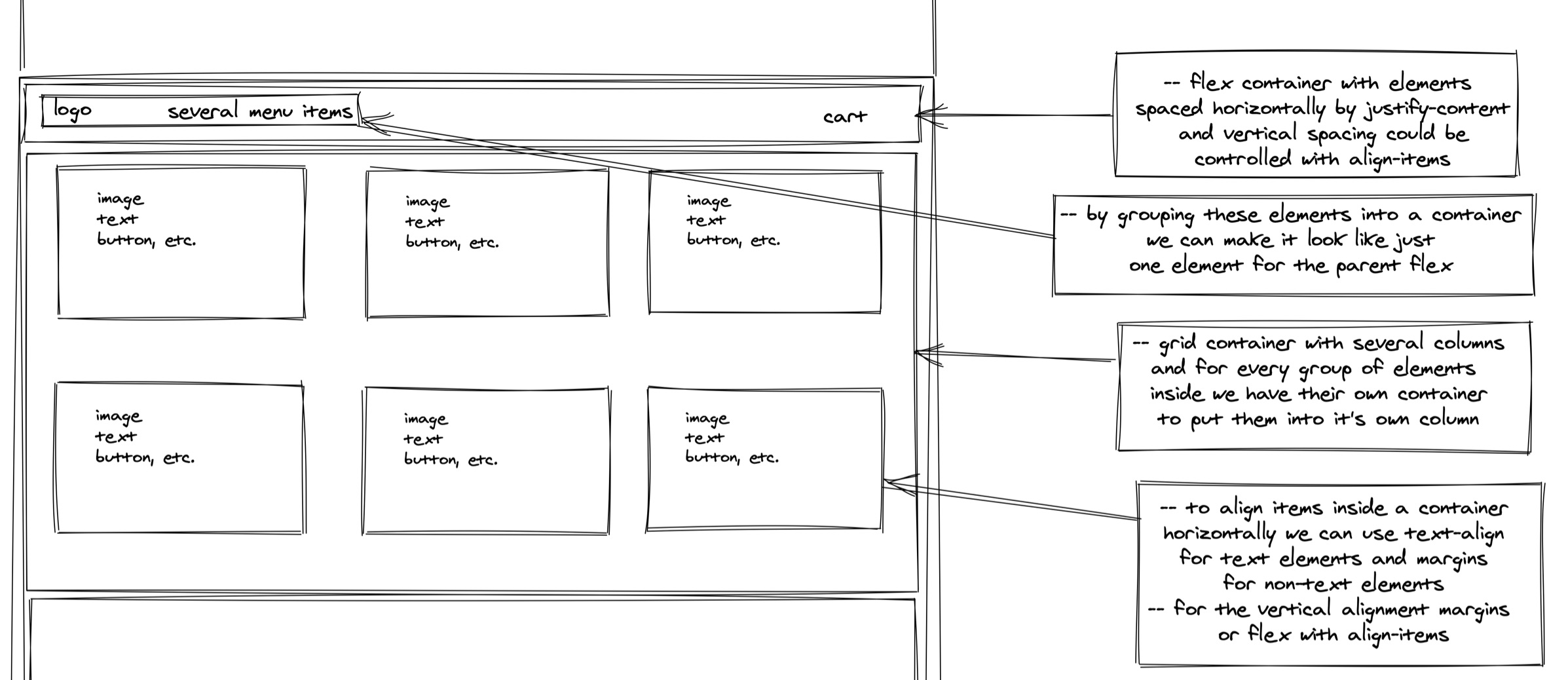
28. Выровнять элементы HTML/CSS НЕ ТАК СЛОЖНО [Практическое руководство]
 Если вы читаете эту статью, значит, вы знаете, как больно быть новичком в веб-дизайне, мы все были там, приятель.
Если вы читаете эту статью, значит, вы знаете, как больно быть новичком в веб-дизайне, мы все были там, приятель.
29. Самые большие тенденции в редакторах HTML-кода, которые мы видели в этом году

30. Как понять HTML и CSS для начинающих

31. Выполните следующие действия, чтобы изменить шрифт в текстовом редакторе WordPress

32. Основное руководство по основам HTML для начинающих

33. Воссоздайте Windows 98 с помощью CSS
 Я решил попробовать воссоздать Windows 98, используя только CSS и HTML.
Я решил попробовать воссоздать Windows 98, используя только CSS и HTML.
34. Простое руководство по CSS-анимации

35. Как писать расширенные селекторы CSS на профессиональном уровне

36. Почему веб-разработка так сложна
 Вы испытываете затруднения при начале изучения CSS и HTML? Вы чувствуете себя перегруженным таким количеством свойств? Разве они не похожи? Разве вы не пробовали с парой руководств (которые, по вашему мнению, легко сделать на данный момент), но чувствуете, что у вас нет знаний, чтобы начать с нуля?
Вы испытываете затруднения при начале изучения CSS и HTML? Вы чувствуете себя перегруженным таким количеством свойств? Разве они не похожи? Разве вы не пробовали с парой руководств (которые, по вашему мнению, легко сделать на данный момент), но чувствуете, что у вас нет знаний, чтобы начать с нуля?
37. Как использовать код CodePen на вашей веб-странице
 В условиях стремительного развития мира с каждой минутой оставаться на вершине кривой востребованных навыков — сложная задача. Веб-разработка — один из таких навыков, который практически необходим современному разработчику. При размере рынка около 40 млрд долларов в 2020 году необходимость и возможности для качественных веб-разработчиков очевидны.
В условиях стремительного развития мира с каждой минутой оставаться на вершине кривой востребованных навыков — сложная задача. Веб-разработка — один из таких навыков, который практически необходим современному разработчику. При размере рынка около 40 млрд долларов в 2020 году необходимость и возможности для качественных веб-разработчиков очевидны.
38. Воссоздание CSS: дизайн кредитной карты из матового стекла
 Сегодня я хотел попробовать воссоздать очень крутой дриблинг от Деде Двиянся, который мне попался.
Сегодня я хотел попробовать воссоздать очень крутой дриблинг от Деде Двиянся, который мне попался.
39. Использование теневого DOM для изоляции стилей в чужом DOM
 Shadow DOM идеально подходит, когда вам нужно встроить виджет в DOM, которым вы не владеете или к которому у вас нет доступа. Вот как это использовать.
Shadow DOM идеально подходит, когда вам нужно встроить виджет в DOM, которым вы не владеете или к которому у вас нет доступа. Вот как это использовать.
40. Как выровнять тег
и справиться с его предостережениями

— это просто горизонтальная линия, используемая для обозначения изменения темы или тематического перерыва в разделе HTML-страницы. Если вы когда-либо возились с ним, возможно, вас устраивали его настройки по умолчанию. Однако многие разработчики сталкиваются с рядом проблем при попытке настроить его в соответствии со своими потребностями.
41. Создавайте невероятные фигуры с помощью свойства CSS Clip-path
 Недавно пытаясь преобразовать дизайн Figma в код, мне пришлось использовать свойство CSS, называемое clip-path. В этой статье я постараюсь объяснить, что такое clip-path и когда его можно использовать.
Недавно пытаясь преобразовать дизайн Figma в код, мне пришлось использовать свойство CSS, называемое clip-path. В этой статье я постараюсь объяснить, что такое clip-path и когда его можно использовать.
42. Учебник HTML для начинающих
 Перспектива изучения HTML поначалу может показаться запутанной: с чего начать, что изучать, как лучше всего учиться — начать может быть непросто.
Перспектива изучения HTML поначалу может показаться запутанной: с чего начать, что изучать, как лучше всего учиться — начать может быть непросто.
43. Окончательная шпаргалка по CSS Grid в 2021 году🎖️
 Давайте обновим нашу память CSS Grid. Это руководство по CSS Grid представляет собой памятку обо всем, что вы можете сделать с Grid, чтобы начать работу в 2021 году!
Давайте обновим нашу память CSS Grid. Это руководство по CSS Grid представляет собой памятку обо всем, что вы можете сделать с Grid, чтобы начать работу в 2021 году!
44. Как освоить вложенные селекторы CSS: советы для начала
 Освоение селекторов CSS не должно быть сложной задачей. Один из лучших способов настроиться на успех — научиться группировать и вкладывать выбранные элементы
Освоение селекторов CSS не должно быть сложной задачей. Один из лучших способов настроиться на успех — научиться группировать и вкладывать выбранные элементы
45. Исправление ошибок CSS Stylelint, сгенерированных SASS [Практическое руководство]
 Итак, вы начали использовать sass, это упрощает работу, верно? Что ж, правда, но однажды я столкнулся с некоторыми ошибками, которые почти изменили мое мнение об этом.
Итак, вы начали использовать sass, это упрощает работу, верно? Что ж, правда, но однажды я столкнулся с некоторыми ошибками, которые почти изменили мое мнение об этом.
46. Изучайте HTML & CSS: лучшие бесплатные онлайн-ресурсы для начинающих
 Если вам интересно начать веб-разработку, одна из вещей, которую вам нужно сначала изучить, — это HTML & CSS — это основа веб-разработки и первые два неотъемлемых инструмента, которыми вам нужно овладеть
Если вам интересно начать веб-разработку, одна из вещей, которую вам нужно сначала изучить, — это HTML & CSS — это основа веб-разработки и первые два неотъемлемых инструмента, которыми вам нужно овладеть
47. Введение в реакцию
 React оказался самой популярной средой JavaScript, полученной из опроса разработчиков Stack Overflow (2020). Это лучшая альтернатива двум другим популярным средам JavaScript, Angular и Vue. Все они позволяют создавать быстрые приложения в браузере.
React оказался самой популярной средой JavaScript, полученной из опроса разработчиков Stack Overflow (2020). Это лучшая альтернатива двум другим популярным средам JavaScript, Angular и Vue. Все они позволяют создавать быстрые приложения в браузере.
48. Почему я влюбился в Bootstrap
 Впервые я столкнулся с бутстрапом, когда работал над учебной программой по интерфейсным библиотекам на freeCodeCamp. Я узнал, что это мощная структура, которую можно использовать для простого создания адаптивного дизайна веб-сайтов. Я не понимал, как бутстрап работает под капотом, все, что я знал тогда, это то, что когда вы делаете что-то вроде добавления класса «img-responsive» к изображению, оно изменяет свои размеры при изменении размера экрана. Или что когда вы добавляете класс «btn btn-default» к элементу кнопки, он автоматически стилизует кнопку и придает ей цвет.
Впервые я столкнулся с бутстрапом, когда работал над учебной программой по интерфейсным библиотекам на freeCodeCamp. Я узнал, что это мощная структура, которую можно использовать для простого создания адаптивного дизайна веб-сайтов. Я не понимал, как бутстрап работает под капотом, все, что я знал тогда, это то, что когда вы делаете что-то вроде добавления класса «img-responsive» к изображению, оно изменяет свои размеры при изменении размера экрана. Или что когда вы добавляете класс «btn btn-default» к элементу кнопки, он автоматически стилизует кнопку и придает ей цвет.
49. Четыре простых и бесплатных, но мощных инструмента разработки веб-сайтов для начинающих
 Если вы новичок в HTML и CSS, вам нужны инструменты, которые помогут ускорить процесс разработки внешнего интерфейса. Это более очевидно, если вы пытаетесь клонировать существующий веб-сайт или сопоставить некоторые его функции.
Если вы новичок в HTML и CSS, вам нужны инструменты, которые помогут ускорить процесс разработки внешнего интерфейса. Это более очевидно, если вы пытаетесь клонировать существующий веб-сайт или сопоставить некоторые его функции.
50. Комбинаторы CSS: освоение использования нескольких селекторов CSS
 Полное руководство по комбинаторам CSS 2022. Вы можете найти все, что вам нужно знать о комбинаторах CSS, в этом блоге.
Полное руководство по комбинаторам CSS 2022. Вы можете найти все, что вам нужно знать о комбинаторах CSS, в этом блоге.
51. Введение в CSS для начинающих веб-дизайнеров

52. Как повысить эффективность разработки HTML-страниц

53. Как начать с CSS, отображающего основные элементы в HTML
 Эта статья поможет вам начать работу с CSS3, объясняя основы отображения элементов в HTML-документе.
Эта статья поможет вам начать работу с CSS3, объясняя основы отображения элементов в HTML-документе.
54. HTML5 и CSS3: лакомые кусочки в изобилии
 Возможно, вы знаете, что каждый язык в веб-разработке имеет очень специфическую цель, то есть HTML используется для структурирования веб-страницы, а также для других метаданных, в то время как CSS используется для дизайна веб-страницы и создания адаптивного макета, а JavaScript обычно используется для добавления интерактивности, функциональности и многого другого.
Возможно, вы знаете, что каждый язык в веб-разработке имеет очень специфическую цель, то есть HTML используется для структурирования веб-страницы, а также для других метаданных, в то время как CSS используется для дизайна веб-страницы и создания адаптивного макета, а JavaScript обычно используется для добавления интерактивности, функциональности и многого другого.
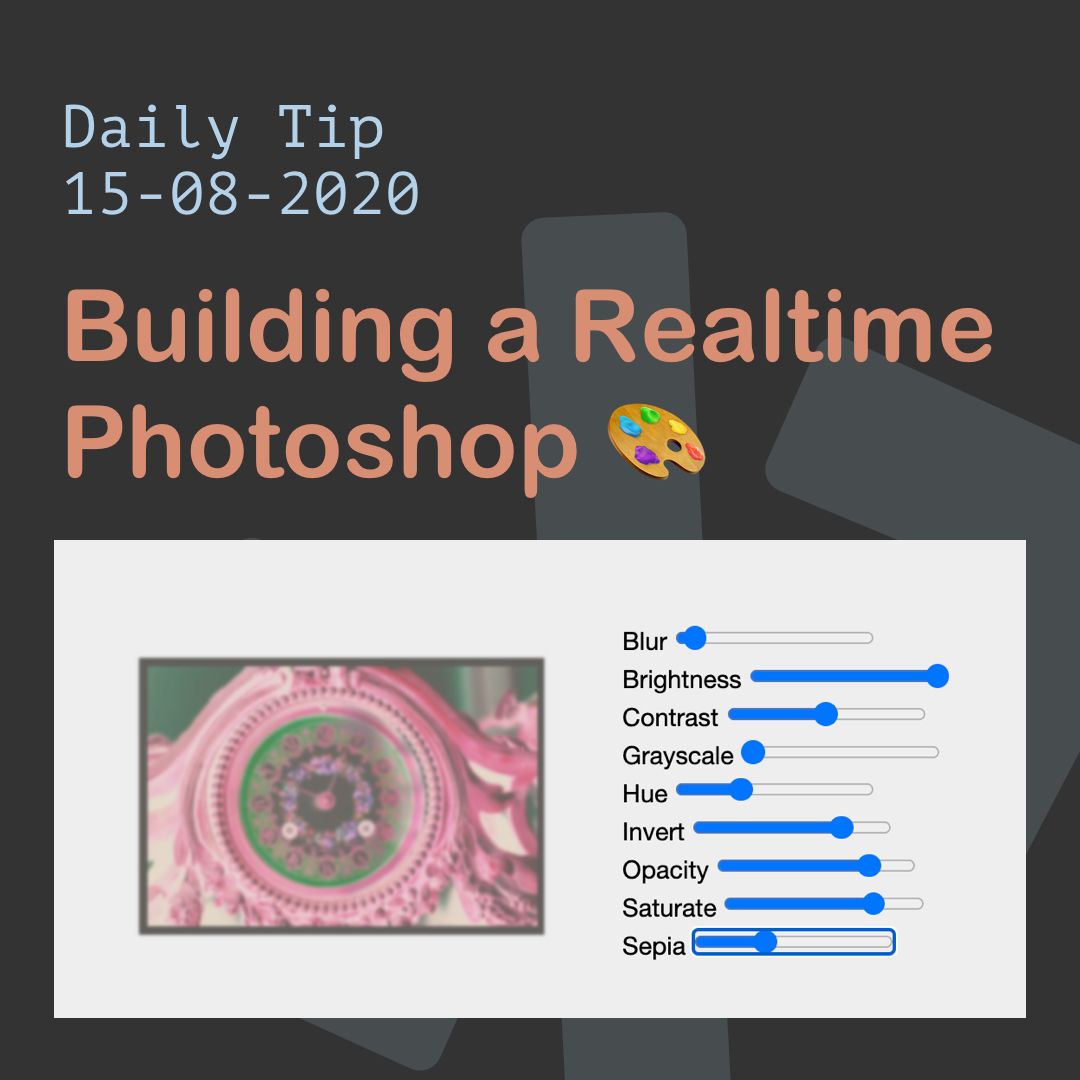
55. Как создать Photoshop в реальном времени 🎨

56. Твердые советы о том, как улучшить адаптивный веб-дизайн

57. 5 шагов, которые нужно сделать начинающему веб-разработчику
 Когда большинство людей фантазируют об идее начать хобби (или карьеру) в области веб-разработки, они в конечном итоге разочаровываются. Тяжело.
Когда большинство людей фантазируют об идее начать хобби (или карьеру) в области веб-разработки, они в конечном итоге разочаровываются. Тяжело.
58. Свойство Position Layout в CSS
 Учебное пособие по свойству позиции CSS, концепциям абсолютной позиции, относительной позиции, фиксированной позиции и т. д. Статья о том, как и когда использовать свойства позиции.
Учебное пособие по свойству позиции CSS, концепциям абсолютной позиции, относительной позиции, фиксированной позиции и т. д. Статья о том, как и когда использовать свойства позиции.
59. Как создать трибьют-страницу с помощью базового HTML5 и amp; CSS3

60. Вводное руководство по Tailwind и React: шаблоны настройки и проектирования

61. Полезные селекторы CSS
 Селектор CSS — это набор правил, которые позволяют нам стилизовать любой элемент HTML. В
CSS есть много разных селекторов, они также подробно объяснят и описательно
пример каждого из них.
Селектор CSS — это набор правил, которые позволяют нам стилизовать любой элемент HTML. В
CSS есть много разных селекторов, они также подробно объяснят и описательно
пример каждого из них.
62. Сделайте любую веб-страницу адаптивной [Практическое руководство]
 После нескольких недель работы в Microverse мне поручили поработать над проектом. Я надеялся на это, ожидая, что это будет так же просто, как первые проекты, над которыми я работал, когда я учился. Речь шла об адаптивном веб-дизайне, новой теме, которой я никогда раньше не занимался, так как я новичок в разработке программного обеспечения.
После нескольких недель работы в Microverse мне поручили поработать над проектом. Я надеялся на это, ожидая, что это будет так же просто, как первые проекты, над которыми я работал, когда я учился. Речь шла об адаптивном веб-дизайне, новой теме, которой я никогда раньше не занимался, так как я новичок в разработке программного обеспечения.
63. 10 лучших HTML-редакторов, о которых должны знать разработчики веб-сайтов
 В современном онлайн-мире наличие веб-сайта для вашего бизнеса или организации является обязательным, если вы хотите конкурировать с другими за внимание людей.
В современном онлайн-мире наличие веб-сайта для вашего бизнеса или организации является обязательным, если вы хотите конкурировать с другими за внимание людей.
64. Как выровнять тег
и справиться с его предостережениями

— это просто горизонтальная линия, используемая для обозначения изменения темы или тематического перерыва в разделе HTML-страницы. Если вы когда-либо возились с ним, возможно, вас устраивали его настройки по умолчанию. Однако многие разработчики сталкиваются с рядом проблем при попытке настроить его в соответствии со своими потребностями.
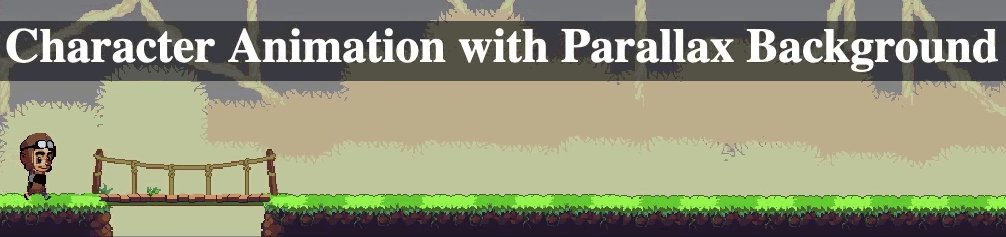
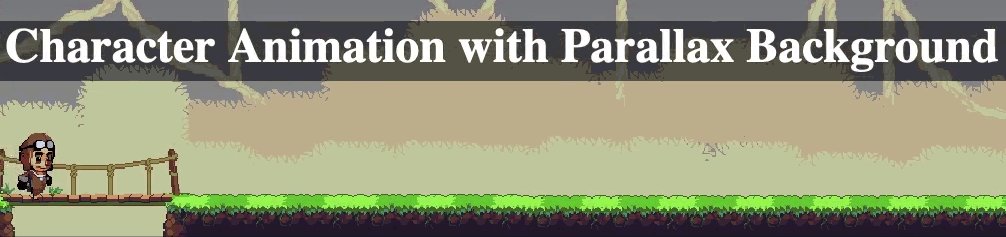
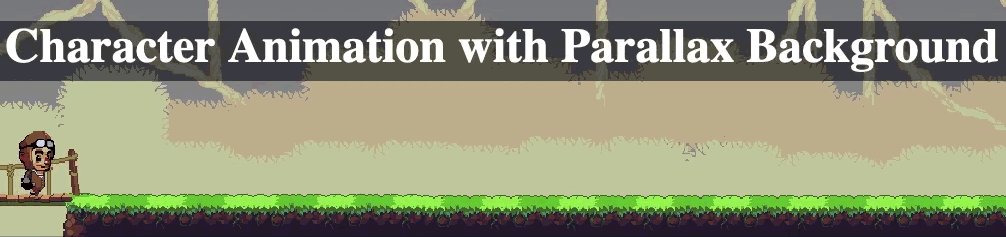
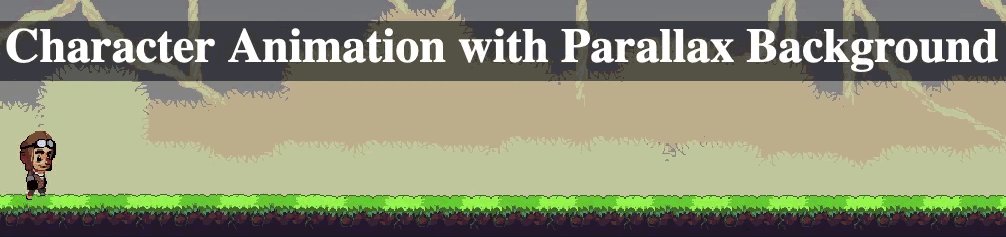
65. Создание анимации бесконечной ходьбы с прокруткой параллакса с использованием HTML и CSS [Пошаговое руководство]
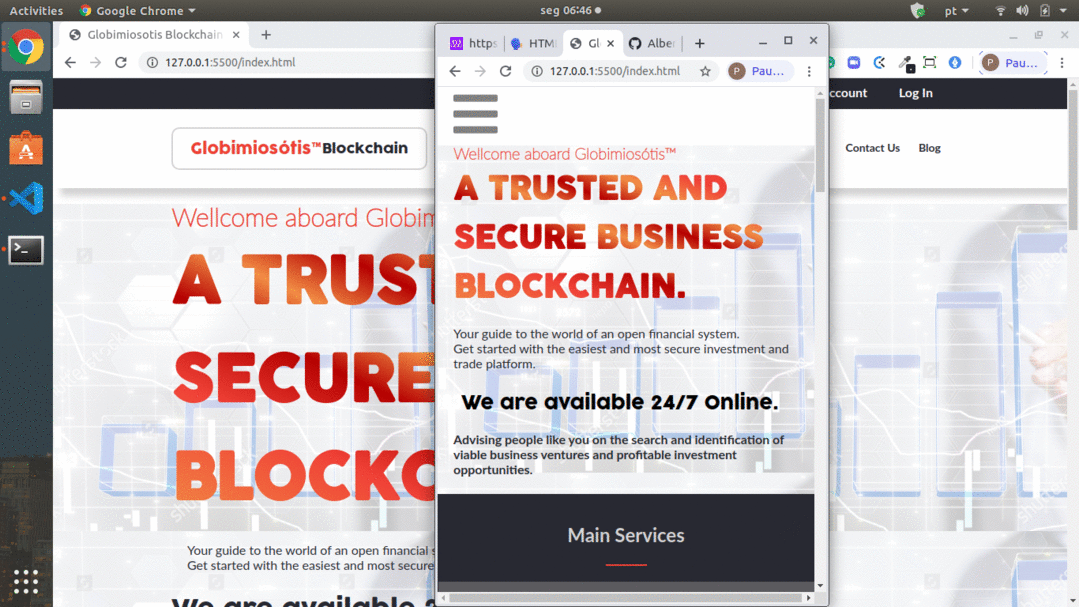
 Мне нужно было сделать сайт для конференции (вымышленный), следуя определенным правилам и дизайну. Одно из этих рекомендаций включало использование фонового изображения CSS с некоторым наложением цвета.
Мне нужно было сделать сайт для конференции (вымышленный), следуя определенным правилам и дизайну. Одно из этих рекомендаций включало использование фонового изображения CSS с некоторым наложением цвета.
66. Как создать анимацию с помощью CSS

67. Различные способы запуска проекта с использованием Floats, Flexbox и Grid CSS
 Как новички, иногда мы пытаемся изучить и понять CSS (каскадные таблицы стилей) и огромное количество документации и учебных пособий, которые мы можем найти в Интернете. применяю эти различные подходы в своих проектах, таких как Float, Flexbox и Grid, я должен упомянуть, что даже после того, как я столкнулся с некоторыми проектами сайтов клонирования, я не считаю себя экспертом, но это помогает мне лучше понять, как работать с этими подходами. ; после моих первых шагов мне захотелось написать статью о моем опыте работы с этим CSS & HTML-пути и, возможно, это поможет другим новичкам быстро просмотреть и лучше понять его.
Как новички, иногда мы пытаемся изучить и понять CSS (каскадные таблицы стилей) и огромное количество документации и учебных пособий, которые мы можем найти в Интернете. применяю эти различные подходы в своих проектах, таких как Float, Flexbox и Grid, я должен упомянуть, что даже после того, как я столкнулся с некоторыми проектами сайтов клонирования, я не считаю себя экспертом, но это помогает мне лучше понять, как работать с этими подходами. ; после моих первых шагов мне захотелось написать статью о моем опыте работы с этим CSS & HTML-пути и, возможно, это поможет другим новичкам быстро просмотреть и лучше понять его.
68. Добавление микросервиса бессерверной аутентификации в приложение HTML, CSS и Javascript
 В наши дни запоминание паролей стало головной болью.
В наши дни запоминание паролей стало головной болью.
69. Руководство для начинающих по созданию карьеры разработчика HTML/CSS
 Изменения сложны, и разработка программного обеспечения, как цель, совсем не проста. Проработав 17 лет в телекоммуникациях, я сейчас нахожусь в процессе смены карьеры.
Изменения сложны, и разработка программного обеспечения, как цель, совсем не проста. Проработав 17 лет в телекоммуникациях, я сейчас нахожусь в процессе смены карьеры.
70. Лучшие инструменты веб-разработки для создания бизнес-приложений в 2021 году
 Кроме того, веб-технологии помогают автоматизировать бизнес-процессы внутри компании и повысить общую эффективность работы сотрудников.
Кроме того, веб-технологии помогают автоматизировать бизнес-процессы внутри компании и повысить общую эффективность работы сотрудников.
71. Чего нам не хватает при изучении CSS
 Начнем с вопроса, что такое CSS?
Начнем с вопроса, что такое CSS?
Спасибо, что ознакомились с 71 самой читаемой историей о Html Css на HackerNoon.
Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Оригинал

