
5 причин рассмотреть Next.js для ваших следующих проектов
25 января 2023 г.Что лучше всего выбрать при выборе фреймворка JavaScript для своего следующего проекта?
Будь то проект выходного дня или вы хотите создать полноценное производственное приложение, эффективное для пользователей, заходящих на ваш веб-сайт.
Во-первых, давайте обсудим, что такое Next.js, почему он стал популярным и какие преимущества вы получаете как специалист по внешнему интерфейсу.
Что такое Next.js
Целью создания и проектирования фреймворка является ускорение создания веб-приложений. Next.js — это фреймворк, построенный на React, который дает разработчикам внешнего интерфейса гибкость в создании современных и масштабируемых приложений, позволяя разработчикам отображать контент на сервере. Кроме того, с помощью Next его можно расширить, чтобы он стал полнофункциональной платформой, предоставляющей серверы Node через каталог api в папке pages.
https://github.com/vercel/next.js/?embedable=true
Почему такая популярность?
Популярность Next.js связана с его методом рендеринга, который позволяет выбрать способ рендеринга контента на странице. Это может быть одно из следующих:
- Генерация статического сайта (SSG). Весь контент предварительно создается на сервере и передается клиенту, который кэшируется. SSG означает, что во время сборки создается (предварительно загружается) HTML. Примером может служить веб-сайт с записью в блоге.
- Визуализация на стороне сервера (SSR). Создайте сайт на сервере, если вам нужны свежие данные при обновлении страницы. Каждый раз, когда вы обновляете страницу, вы снова отображаете содержимое и повторно загружаете данные. Примерами SSR являются динамические новостные ленты и сайты с фильмами, такие как Netflix.
- Инкрементная регенерация сайта (ISR). ISR сочетает в себе лучшие качества SSG и SSR. Это означает, что вы можете создать страницу заранее как часть процесса сборки, а также иметь возможность повторно получать новые данные, как в SSR и ISR.
Преимущества Next.js
К другим преимуществам Next относятся:
- Производительность
Next предоставляет некоторые функции, которые упрощают создание эффективного веб-сайта, поэтому вам не о чем беспокоиться, так как он уже связан с необходимыми файлами проекта для создания вашего приложения. Некоторые из этих функций включают в себя:
- Разделение кода. Аналогично разделению файлов на разные компоненты. Разделение кода — это разделение вашего веб-приложения на небольшие фрагменты, поэтому вы можете загрузить только фрагмент, используемый текущей страницей.
- Минимизация файлов. Уменьшение размера файла приложения повышает его производительность при использовании следующей сборки.
- Оптимизация изображений. Компонент
Image, предоставляемый Next.js, автоматически оптимизирует изображения в зависимости от размера экрана вместо использования элемента<img>. - Предварительная загрузка ресурсов. Когда вы прокручиваете страницу, созданную с помощью Next.js, она отложенно загружает ресурсы на экран.
- Маршрутизация на основе файлов
Маршрутизация — это навигация между страницами. Это означает, что каждое приложение Next.js поставляется с каталогом pages. Вы получаете новый маршрут после создания файла в каталоге, например index.js, в качестве маршрута корневой страницы по умолчанию. п
В отличие от React, Next.js не требует внешнего пакета, такого как React Router, перед созданием маршрутов. Он выходит из коробки во время установки бойлерплейта. Кроме того, маршрутизация на основе файлов повышает производительность приложения, загружая только определенный маршрут и ресурсы, необходимые для этого маршрута.

Другие маршруты, предоставляемые Next.js, — это вложенные маршруты, /grocery-store, и динамические маршруты, /grocery-store/[id].
Динамические маршруты однозначно идентифицируют конкретную страницу с синтаксисом скобок, означающим, что страница постоянно изменяется, что определяет динамический маршрут.
- Поисковая оптимизация (SEO)
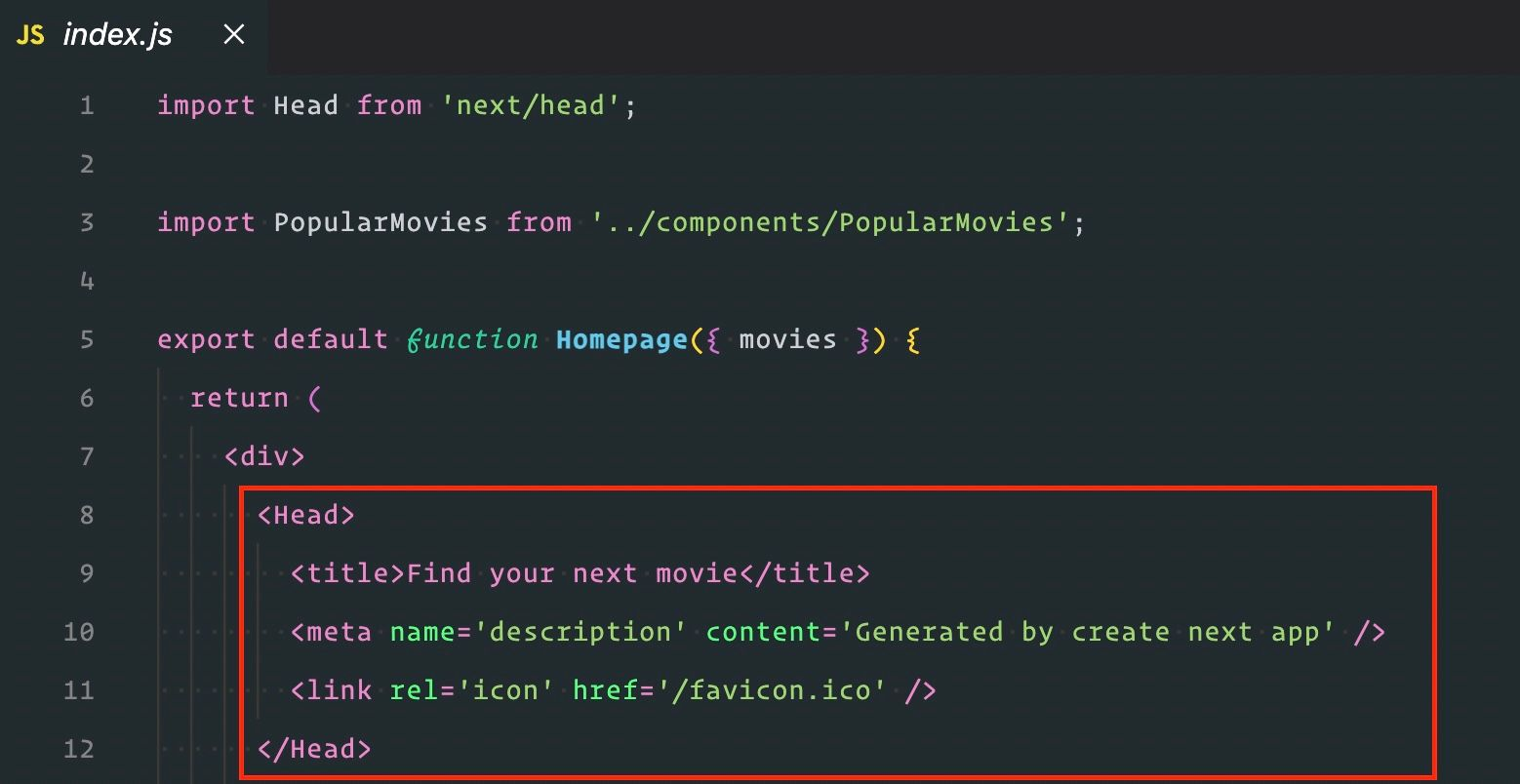
SEO — это язык ботов. Страница результатов поисковой системы (SERP), такая как Google, сканирует, индексирует и ранжирует вашу страницу на основе содержания и других определяющих факторов, таких как заголовок, метаданные описания страницы, тег alt изображения, семантика, такая как использование заголовков, , , тег для текста и так далее. п
Что такое SEO? SEO повышает качество трафика и количество веб-сайтов за счет результатов обычного поиска. В Next.js предварительный рендеринг будет генерировать HTML для каждой страницы заранее, а не с помощью клиентского JavaScript, чтобы повысить производительность и SEO.

- Бессерверные функции
С точки зрения непрофессионала, запуская код Node.js в той же кодовой базе, что и Next, пользователь делает запрос, а бессерверная функция срабатывает и запускает сервер. Как только он выполняет эту конкретную функцию, которая является запросом от пользователя, он выключает сервер, поскольку в кодовой базе не происходит никаких других действий. Далее идет рабочая среда React, так как интерфейс и серверная часть написаны на одной и той же кодовой базе, что обеспечивает хорошую архитектуру для разработчиков программного обеспечения.
Все, что находится в каталоге api, автоматически имеет настроенный сервер узла, который уже взаимодействует с клиентской стороной из серверной части того же приложения.

Заключение
В этой статье кратко изложены некоторые преимущества выбора Next.js, поскольку он идеально подходит для удовлетворения ваших требований к любой идее вашего проекта. п
Изучите некоторые из этих функций, так как официальная документация предлагает гораздо больше информации.
Подробнее
Оригинал

