
5 интеграций в React: Contentful, Tilda, Hubspot, Typeform, Builder.io
13 января 2024 г.Привет всем! Ваш бизнес когда-нибудь просил вас ускорить развитие за счет подключения сторонних сервисов? И разве идея возможности изменять дизайн и контент самостоятельно, без привлечения разработчика, не кажется заманчивой?
n В настоящее время доступны различные инструменты для эффективного сотрудничества между различными членами команды, включая разработчиков, дизайнеров и контент-менеджеров. Tilda, Wordpress и другие подобные решения предлагают удобные средства для работы над разными аспектами проекта. Однако интеграция результатов этих инструментов в приложение React может создать проблемы. Оптимальным решением было бы обеспечить взаимодействие между нашим приложением и контентом, позволяющее перехватывать события для достижения плавной интеграции и гибкости.
В этой статье я покажу, как решить три задачи, связанные с интеграцией, в приложении React:
- Изменение содержимого страницы в React без участия разработчика;
- Расширение функциональности приложения React с помощью сторонних сервисов;
- Создание страниц с минимальными затратами на разработку.
- Простота внедрения. Инструмент должен быть простым и простым в освоении для всех участвующих сторон — как его внедрять и поддерживать, управлять его визуальными аспектами и обрабатывать контент.
- Гибкость. Хотя создать универсальное решение для всех случаев может оказаться невозможным, инструмент должен выполнять свою задачу и в идеале предлагать возможности для расширения своей функциональности. Гибкость. ли>
- Уровень взаимодействия. Мы хотим предоставить пользователям насыщенные интерактивные страницы. Можно ли динамически отображать различные элементы в зависимости от состояния приложения React, например аутентификацию, и вызывать функции из основного приложения?
- Простота интеграции. Насколько прост и быстр процесс первоначальной интеграции и последующего развертывания? Можно ли автоматизировать этот процесс?
- Прозрачность интеграции. Некоторые инструменты специально разработаны для интеграции, а другие — нет. Сколько усилий потребуется для отображения интегрированного контента и взаимодействия с ним?
- Как отобразить результаты работы инструмента внутри нашего приложения React в специальном контейнере?
- Как подписаться на события из React?
- Какие возможности существуют для рендеринга на стороне сервера?
- Контент-менеджеры могут обновлять контент страниц без участия разработчиков, что значительно экономит время команды.
- Изменения происходят в режиме реального времени, что очень важно, когда развертывание приложения занимает значительное время, что позволяет мгновенно обновлять контент без перезагрузки всего приложения.
- Возможность решать задачи, связанные с метатегами страницы, такими как заголовок, описание, ключевые слова и другие метаданные.
- При использовании большого количества полей в Contentful важно управлять ими и использовать осмысленные имена, особенно если страница содержит несколько заголовков и различные данные.
- Несмотря на то, что управление контентом перенесено на интерфейс администратора, для макета по-прежнему требуется кодирование вручную. Если дизайн изменится, потребуются изменения в коде приложения. Кроме того, если появляются новые переменные или блоки контента, их необходимо добавить в базу кода.
- Если продукт поддерживает интеграцию, работа через
iframeпозволяет решать бизнес-задачи всего несколькими строками кода. - Изменения содержимого на странице автоматически отражаются в
iframe. - Не работает с SSR (рендеринг на стороне сервера).
- Не все решения предоставляют SDK, поэтому может потребоваться написание оболочек кода. Это может усложнить работу и увеличить время разработки.
- Очень важно фильтровать события, проверяя поле
origin, используя условиеevent.origin.includes("hubspot"). Это очень важно, поскольку событиеmessageможет исходить от различныхiframeиworkers, и нам нужно обрабатывать только те события, исходящие из Hubspot. - Когда мы получаем действие типа
click-button, сгенерированное на стороне Hubspot, мы обрабатываем клик в React. Таким образом, мы можем реагировать на действия, происходящие внутриiframe, и синхронизировать их с приложением React. - Мы отправляем действие
set-configтолько после загрузкиiframe(тип действияload— подробности ниже). Это позволит нам сообщить Hubspot, какие кнопки мы хотим обработать дополнительно. - Загружается
iframeи инициируется событиеDOMContentLoaded. - В родительском приложении (React) мы подписываемся на событие
message. - Мы отправляем
actionс типомload, чтобы уведомить приложение React о том, что этот скрипт готов получитьconfig. Здесь мы также можем передать метаданные о странице, чтобы добавить их в раздел<head>приложения React для целей SEO. - Получив действие
set-config, мы перебираем все ссылки и кнопки, указанные вconfig, и добавляем к ним обработчикиclick. Теперь при нажатии на эти элементы мы отправляем информацию о событии в родительское приложение (React). - Возможность реализовать функционал любой сложности, используя как наше приложение React, так и сторонний сервис.
- Нет необходимости привлекать разработчиков для изменения содержимого страницы.
- Отсутствие поддержки SSR, что может негативно повлиять на SEO.
- Необходимо добавить обертку кода для обмена сообщениями через
postMessage. Этот подход может оказаться сложным для людей, незнакомых с этой функциональностью, и может вызвать трудности во время интеграции и отладки. - Быстрая интеграция готовых целевых страниц в ваше React-приложение. Ориентировочное время перевода — около 2 часов работы.
- Отсутствие автоматизации процесса интеграции, требует ручного вмешательства.
- Непонятное поведение скриптов, что может привести к различным проблемам.
- Официальные ограничения на изменение экспортированного контента с таких ресурсов.
- Простая интеграция для разработчиков React. Нам просто нужно добавить BuilderComponent на страницу и зарегистрировать наши пользовательские компоненты.
- Возможность импортировать дизайны из Figma. Однако могут возникнуть нюансы и потребуется адаптация дизайнов для экспорта.
- Увеличена скорость разработки. Обучив дизайнеров и контент-менеджеров работе с этим инструментом, страницы можно будет создавать без вмешательства разработчика.
- Визуальный редактор не так эффективен, как другие инструменты для дизайнеров. Требуется понимание CSS, поскольку в некоторых случаях код CSS необходимо писать напрямую.
- Входной барьер. Наличие нескольких абстракций может потребовать нескольких дней для изучения концепции и понимания намерений авторов.
- Обработка событий: Iframe (Hubspot), Экспорт html (Tilda), Конструктор (Builder.io)
- Визуальный редактор: Iframe(Hubspot), Export html(Tilda), Конструктор(Builder.io)
- Маршрутизация: Iframe(Hubspot), Export html(Tilda), Constructor(Builder.io)
- Автоматизация развертываний: Iframe(Hubspot), Constructor(Builder.io)
- Разделение данных и дизайна: Iframe(Hubspot), Constructor(Builder.io)
- Индексирование контента (SSR): Экспорт HTML (Tilda), Конструктор (Builder.io)
- SDK: Конструктор (Builder.io)
- Документация по интеграции: Конструктор (Builder.io)
Эти подходы позволят нам обеспечить гибкость и доступность нашего приложения, существенно ускорив процесс разработки. Давайте подробнее рассмотрим каждую из этих задач и определим оптимальные решения. н
Условия
В этой статье будут продемонстрированы различные методы интеграции, которые помогут сэкономить время разработчикам и обеспечить большую гибкость дизайнерам и контент-менеджерам.
Обычно мы ожидаем от сторонних решений следующего:
В примерах мы рассмотрим следующие вопросы:
Стоит отметить, что я буду приводить примеры решений с использованием конкретных продуктов, таких как Tilda, Hubspot, Typeform, Contentful, Builder.io< /a>, но существуют аналоги, работающие аналогичным образом. Это позволит нам визуально изучить различные подходы к интеграции и их практическое применение.
Задача: изменение контента

Если наша цель — только переложить управление данными в интерфейс администратора, сохраняя при этом желание создавать другие компоненты приложения «по-старому» (путем написания кода и проектирования в редакторе), то используйте Headless CMS может быть оптимальным решением. Такой подход позволяет хранить данные в SaaS-решениях, получать их через SDK или напрямую, а затем собственными силами рендерить на стороне клиента.
Примерами таких программ являются Strapi и Contentful. В этой статье мы рассмотрим подход к интеграции с использованием последнего. Одной из основных задач такого подхода является решение проблемы жесткого кодирования данных в разметке. Когда бизнес-требования меняются, вам нужно погрузиться в код и выполнить развертывание, что может занять много времени.
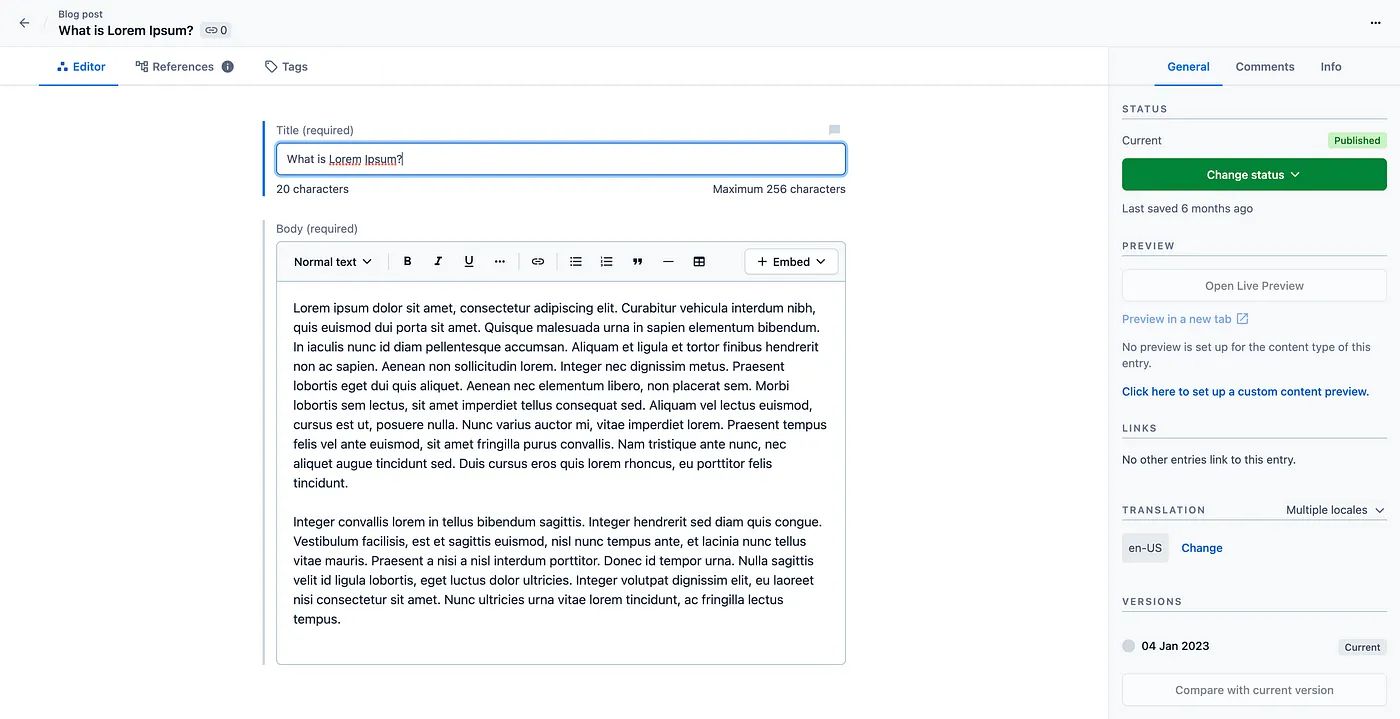
В парадигме Headless CMS мы сначала настраиваем модель данных. Например, у нас может быть модель под названием «Статья» с такими полями, как «Заголовок» и «Текст статьи». Этот этап могут выполнить разработчики. Затем менеджеры контента могут создавать конкретные экземпляры объектов на основе этой модели, например «Статья 1», «Статья 2» и т. д.

Далее мы рассмотрим примеры реализации этого подхода, чтобы продемонстрировать, как Contentful может помочь решить проблему жесткого кодирования данных и сделать процесс обновления и изменения контента более удобным и эффективным для команды.
Интеграция
В случае Contentful мы можем получать данные через стандартный веб-API, используя функцию fetch. После добавления ключей доступа нам необходимо сделать запрос к Contentful API и сохранить полученные данные локально для дальнейшего использования:
const [page, setPage] = useState(null);
useEffect(() => {
window
.fetch(
`https://graphql.contentful.com/content/v1/spaces/${process.env.REACT_APP_CONTENTFUL_SPACE}/`,
{
method: "POST",
headers: {
"Content-Type": "application/json",
// Authenticate the request
Authorization: `Bearer ${process.env.REACT_APP_CONTENTFUL_API_KEY}`,
},
// send the GraphQL query
body: JSON.stringify({ query }),
}
)
.then((response) => response.json())
.then(({ data, errors }) => {
if (errors) {
console.error(errors);
}
// rerender the entire component with new data
setPage(data.blogPostCollection.items[0]);
});
}, []);
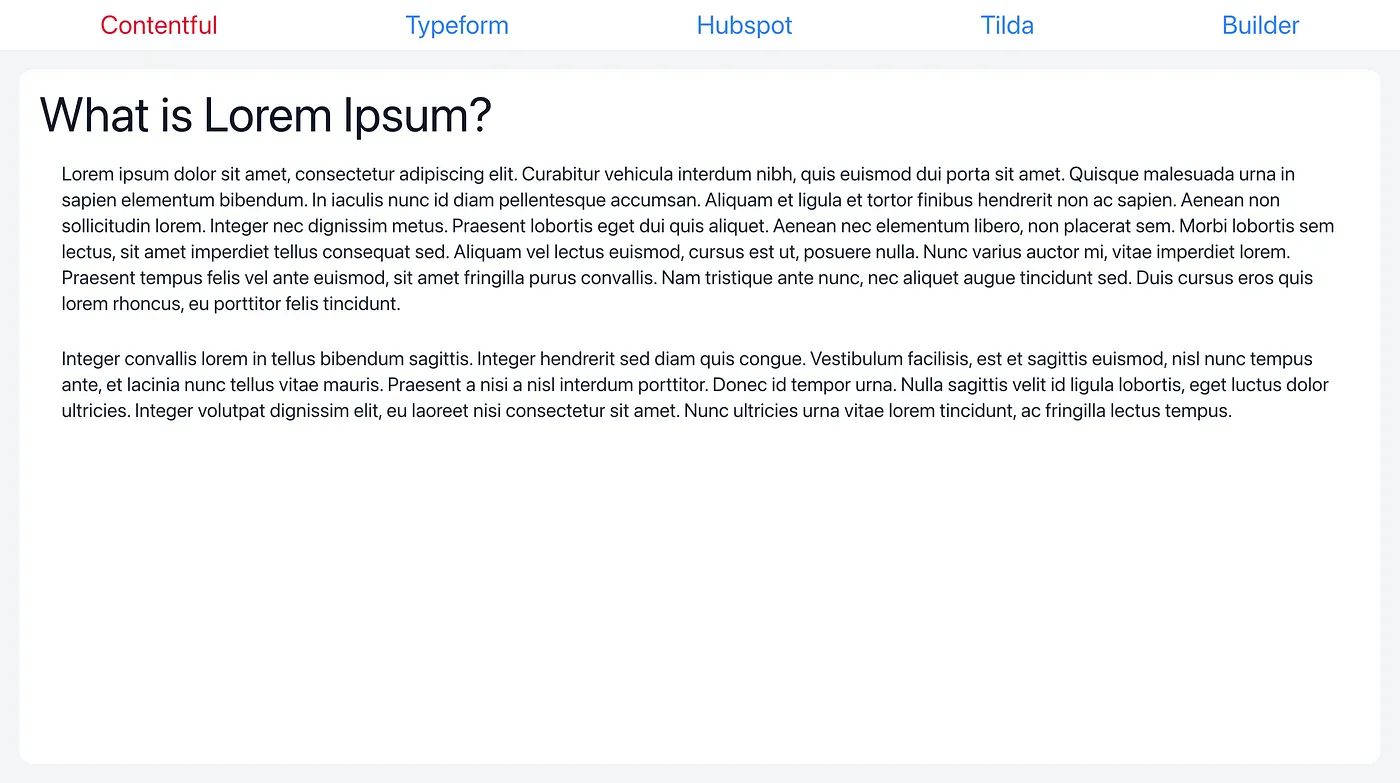
После получения данных из Contentful и их локального хранения дальнейшая обработка данных становится привычной и удобной в компонентах React. Мы можем использовать данные в компонентах, как и любые другие данные, и отображать их на странице с помощью JSX:
return (
<div className={"bg-white rounded-2xl p-6"}>
<h1 className={"text-6xl text-gray-900"}>{page.title}</h1>
{page.body.json.content.map((item) => (
<p className={"text-2xl m-5 p-2 text-gray-800"}>
{item.content[0].value}
</p>
))}
</div>
);
Взаимодействие с кнопками и обработка событий в приложении React с использованием данных из Contentful соответствует знакомому шаблону React. Мы можем легко добавить кнопку и передать компоненту обработчик onClick, чтобы реагировать на действия пользователя.
Рендеринг на стороне сервера
Здесь процесс тоже проходит гладко. Во время рендеринга контента на стороне сервера мы можем отправлять запросы к Contentful и отправлять клиенту предварительно обработанные данные. Если мы используем Next.js, мы можем получить данные с помощью getServerSideProps (для рендеринга на стороне сервера) или getStaticProps (для создания статического сайта). Это позволяет нам предоставлять пользователям быстрый и оптимизированный контент на основе данных, полученных из Contentful.
Развертывание
В этом аспекте тоже все работает гладко. Данные извлекаются каждый раз при поступлении запроса, что устраняет необходимость повторного развертывания приложения. Единственное, что следует учитывать: если вы используете метод создания статического сайта, вам необходимо использовать вебхуки< /a>, чтобы наблюдать за изменениями в содержимом. С помощью веб-перехватчиков вы будете автоматически получать уведомления о любых изменениях, внесенных в Contentful, что позволит вам поддерживать актуальность контента на вашем веб-сайте без ручного вмешательства.
Сводка
Плюсы:
Минусы:
Для более подробного изучения интеграции React и Contentful вы можете прочитать подробности здесь.
В заключение отметим, что подход с использованием Headless CMS, например Contentful, обеспечивает эффективное управление контентом, экономит время разработчиков и позволяет быстро обновлять контент на веб-сайте. Однако важно учитывать некоторые недостатки, такие как управление несколькими полями и необходимость ручного кодирования, что может потребовать дополнительных усилий и внимания при использовании этого подхода.
Задача: Расширение функционала

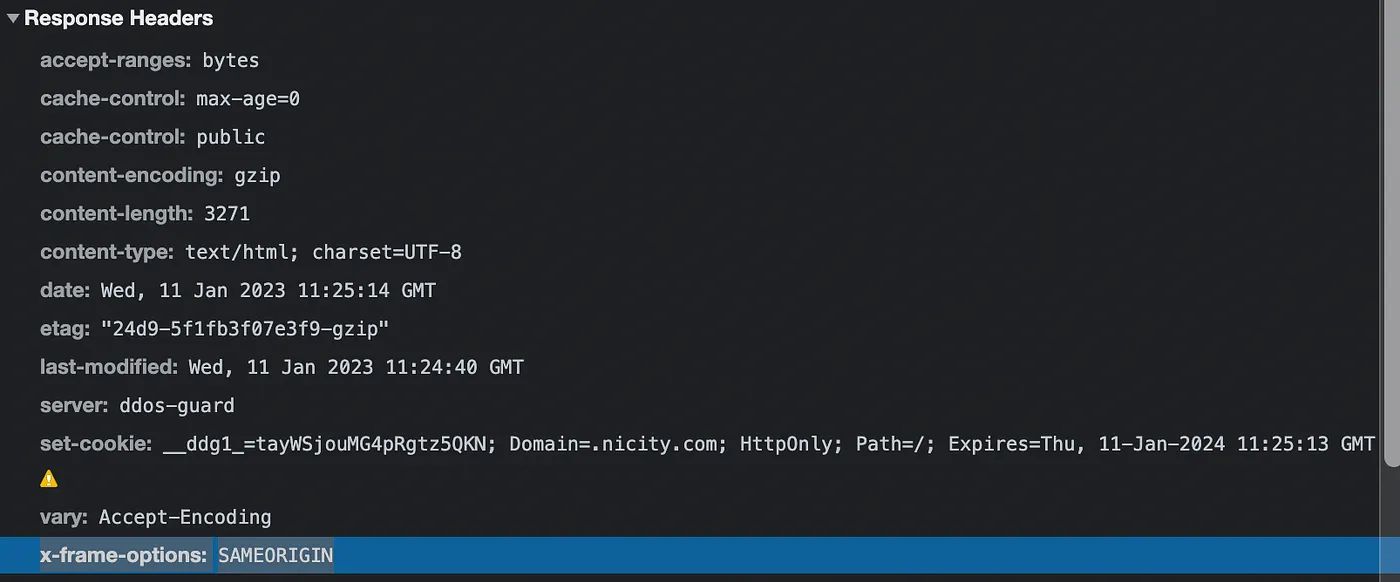
Когда у нас есть сервис, который может отображаться внутри iframe, и у него нет заголовков безопасности, таких как x-frame-options: SAMEORIGIN или Content-Security- Политика: предков фреймов нет, мы можем встроить содержимое этого сервиса на наш веб-сайт, отобразив его внутри iframe. Некоторые сервисы, такие как Typeform, предлагают интеграцию через iframe и предоставляют SDK для упрощения интеграции. Однако для веб-сайтов без готового SDK, если мы хотим добавить интерактивность и взаимодействие с родительским приложением, нам необходимо использовать механизм postMessage.
Интеграция
Давайте рассмотрим ситуацию, когда у нас уже есть SDK для интеграции другого веб-ресурса в наше приложение React. На примере Typeform, который предоставляет SDK для плавной интеграции, мы рассмотрим этот подход.
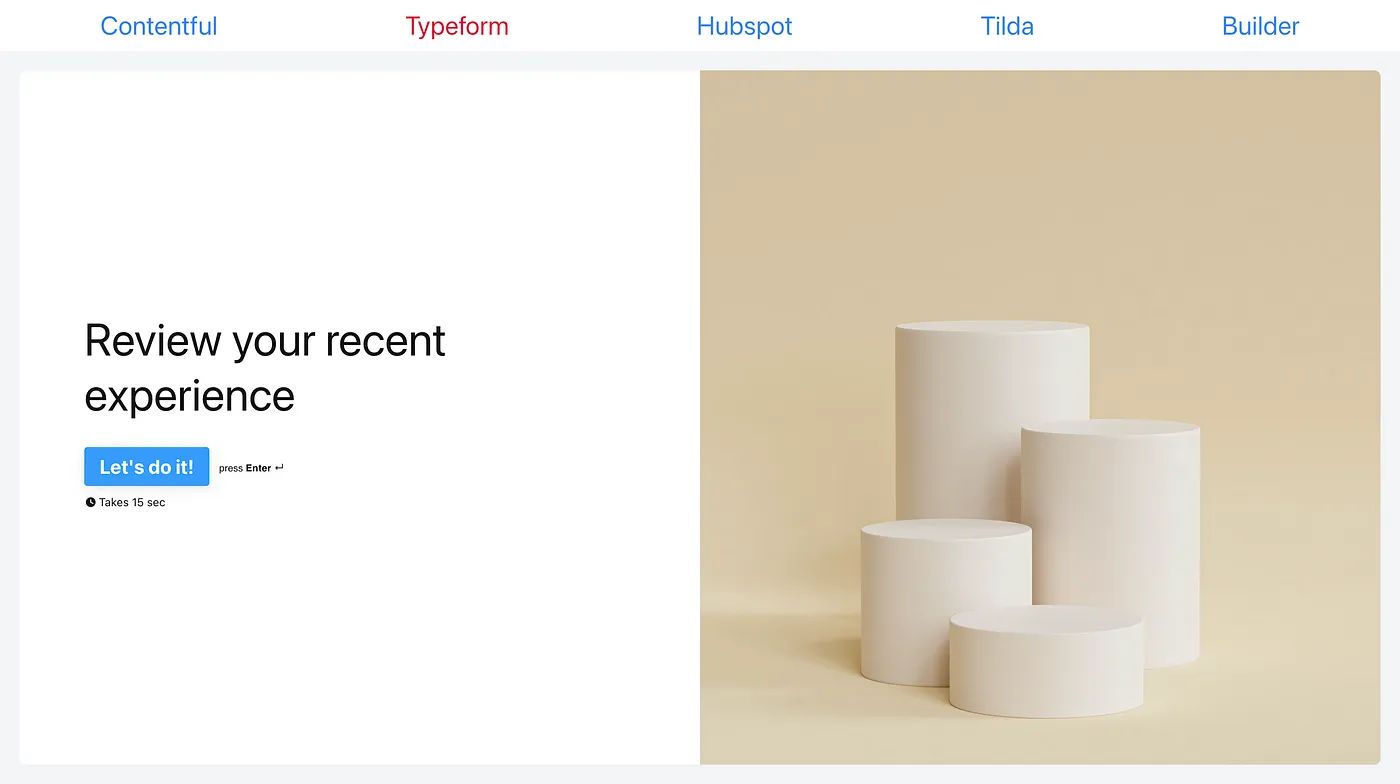
Typeform предлагает различные варианты отображения на веб-сайтах, такие как слайдер, всплывающее окно и многое другое. Главное, что нам нужно сделать, это установить пакет @typeform/embed-react и добавить на страницу соответствующий виджет:
<Widget
id="iUesUyX7"
style={{ width: "100%" }}
className="my-form"
onQuestionChanged={() => {
alert("onQuestionChanged");
}}
/>
Чтобы повлиять на содержимое внутри Typeform, мы можем использовать механизм скрытых полей в Typeform. Передавая данные через скрытые поля, мы можем взаимодействовать с содержимым формы и использовать его для дополнительной обработки и анализа.
Если нам нужно реагировать на события, происходящие в Typeform, мы можем передать обработчики событий onSubmit и onReady в Widget, как мы делаем это с обычным Компоненты реакции. Однако важно отметить, что при работе с Typeform SDK существуют некоторые ограничения, и мы не можем напрямую добавлять пользовательские компоненты в форму.
Рендеринг на стороне сервера
Мы сталкиваемся с ограничениями при использовании SSR, из-за которых невозможно индексировать контент, отображаемый через iframe. Это ограничение распространяется на любое решение, использующее эту технологию.
Имейте в виду, что отсутствие поддержки рендеринга на стороне сервера может повлиять на SEO вашего сайта, поскольку контент, загружаемый через iframe, недоступен для поисковых роботов и поисковых систем.
Развертывание
Поскольку мы получаем актуальное содержимое в iframe каждый раз при поступлении запроса, мы несем ответственность только за отображение тега. Обновления контента происходят на стороне стороннего сервиса, что позволяет нам автоматически получать актуальную информацию без какого-либо вмешательства с нашей стороны. Это упрощает поддержание актуальности контента на нашем веб-сайте, поскольку изменения в источнике автоматически отражаются в iframe.
Сводка
Плюсы:
Минусы:
Задача: Создание страниц
Метод 1: использование Iframe

Если мы хотим отобразить веб-сайт внутри iframe и взаимодействовать с ним из нашего приложения React, нам нужно будет использовать postMessage. Важно отметить, что для этого подхода у нас должна быть возможность добавлять на страницу собственный HTML, желательно внутри <head>.
Механизм postMessage позволяет нам установить безопасную связь между родительским и встроенным приложением iframe. С помощью postMessage мы можем отправлять сообщения и передавать данные между родительским и встроенным окном, даже если они находятся в разных доменах.
Интеграция
Мы добавим код для обработки запросов от родительского приложения и код для отправки событий со страницы Hubspot. Поскольку Hubspot не предоставляет официального SDK для интеграции, нам приходится использовать альтернативный подход. Хотя этот метод не является официальным, он является одним из доступных вариантов взаимодействия с Hubspot через iframe.
Из приложения React мы добавим ссылку на Hubspot в iframe и передадим frameRef, через который мы будем взаимодействовать с сервисом:
<iframe
title={"hubspot"}
src={HUBSPOT_URL}
className={"w-full h-full rounded-2xl"}
ref={frameRef}
/>
В следующем примере кода мы реализовали обработку ссылок и отдельных кнопок в Hubspot, которую мы определили в hubspotConfig. Это позволяет нам перехватывать и обрабатывать события со стороны сервиса. Кроме того, мы можем добавить конфигурацию для управления поведением страницы Hubspot, например включение или отключение определенных функций:
const hubspotConfig = useMemo(
() => ({
handlers: [
{
type: "click-button",
name: CTA_BUTTON_NAME,
selector: "a[href='#custom']",
},
],
}),
[]
);
Затем мы подпишемся на событие message из iframe внутри хука useEffect:
useEffect(() => {
const handler = (event) => {
if (!event.origin.includes("hubspot") || !event.data.type) { // #1
return;
}
switch (event.data.type) {
case "click-button": { // #2
if (
event.data.payload.buttonName === "link" &&
event.data.payload.href
) {
window.location.href = event.data.payload.href;
break;
}
alert(`Button: ${event.data.payload.buttonName}`);
break;
}
case "load": {
if (hubspotConfig && frameRef.current?.contentWindow) {
frameRef.current.contentWindow.postMessage(
createAction("set-config", { config: hubspotConfig }), // #3
"*"
);
}
break;
}
default: {
console.log("There is not event type");
}
}
};
window.addEventListener("message", handler, false);
return () => {
window.removeEventListener("message", handler);
};
}, [...])
Несколько интересных моментов:
В администраторе страницы Hubspot мы добавляем следующий скрипт в раздел head:
(function () {
const createAction = (type, payload) => {
return {
type,
payload,
};
};
const sendMessage = (action) => {
window.parent.postMessage(action, "*");
};
window.addEventListener("DOMContentLoaded", () => { // #1
window.addEventListener( // #2
"message",
(event) => {
if (event.data.type === "set-config") { // #4
const config = event.data.payload.config;
config.handlers?.forEach((handler) => {
const element = document.querySelector(handler.selector);
switch (handler.type) {
case "click-button": {
element?.addEventListener("click", (e) => {
e.preventDefault();
sendMessage(
createAction("click-button", {
buttonName: handler.name,
})
);
});
break;
}
default: {
// eslint-disable-next-line no-console
console.log("There is not the event: " + handler.type);
}
}
});
const links = document.querySelectorAll("a");
links.forEach((link) => {
link.onclick = "event.preventDefault()";
link.addEventListener("click", (e) => {
e.preventDefault();
sendMessage(
createAction("click-button", {
buttonName: "link",
href: link.href,
})
);
});
});
}
},
false
);
sendMessage(
createAction("load", { // #3
title: document.title,
description:
document.querySelector('meta[name="description"]')?.content || "",
})
);
});
})();
Последовательность действий следующая:
Этот процесс обеспечивает беспрепятственную связь и взаимодействие между встроенной страницей Hubspot (внутри iframe) и родительским приложением React. Это позволяет React обрабатывать события, происходящие на странице Hubspot, и эффективно синхронизировать действия между двумя средами.
Рендеринг на стороне сервера
Использование iframe создает проблемы с рендерингом на стороне сервера (SSR), а содержимое внутри iframe не может быть проиндексировано поисковыми системами.
Причина в том, что содержимое внутри iframe динамически загружается на стороне клиента, а не на сервере. В результате, когда поисковая система сканирует страницу, она не может видеть содержимое внутри iframe, поскольку оно недоступно в HTML-разметке, доставляемой с сервера.
Это ограничение может оказать негативное влияние на SEO и индексацию контента, делая использование iframe непригодным для приложений с точки зрения доступности и поисковой оптимизации.
Развертывание
Как и в примере с Typeform, в этом случае также невозможно предсказать, что может быть загружено внутри iframe, поскольку содержимое может меняться. Содержимое внутри iframe всегда будет актуальным, и нам необходимо взаимодействовать с ним на основе информации, полученной через postMessage и общей config< /код>.
Однако важно отметить, что вам следует своевременно обновлять «контракт» между родительским приложением React и iframe. Если внутри iframe есть изменения, которые могут повлиять на обмен сообщениями или использование общей конфигурации, вам необходимо обеспечить синхронизацию и соответствующие обновления в обоих приложениях. Это гарантирует корректную работу интеграции и сохранение актуальной информации.
Сводка
Плюсы:
Минусы:
Подход с использованием iframe и postMessage имеет определенные преимущества и ограничения, и выбор этого подхода зависит от требований проекта и опыта разработчиков, которые будут работаю с ним.
Метод 2: экспорт HTML/CSS/JS

Иногда возникают ситуации, когда у нас есть готовый дизайн, экспортированный с другого веб-сайта, и мы хотим интегрировать его в наше приложение React. Однако использование iframe или прокси для взаимодействия со сторонним сервисом в данном случае не подходит.

Если на нашем сайте в заголовках HTTP есть x-frame-options: SAMEORIGIN|DENY или Content-Security-Policy:frame-ances none, отобразить его будет невозможно. внутри iframe. В таких случаях нам нужно подойти к задаче иначе — скопировав разметку, включая все стили и скрипты, а затем попытаться вставить ее в наше React-приложение.

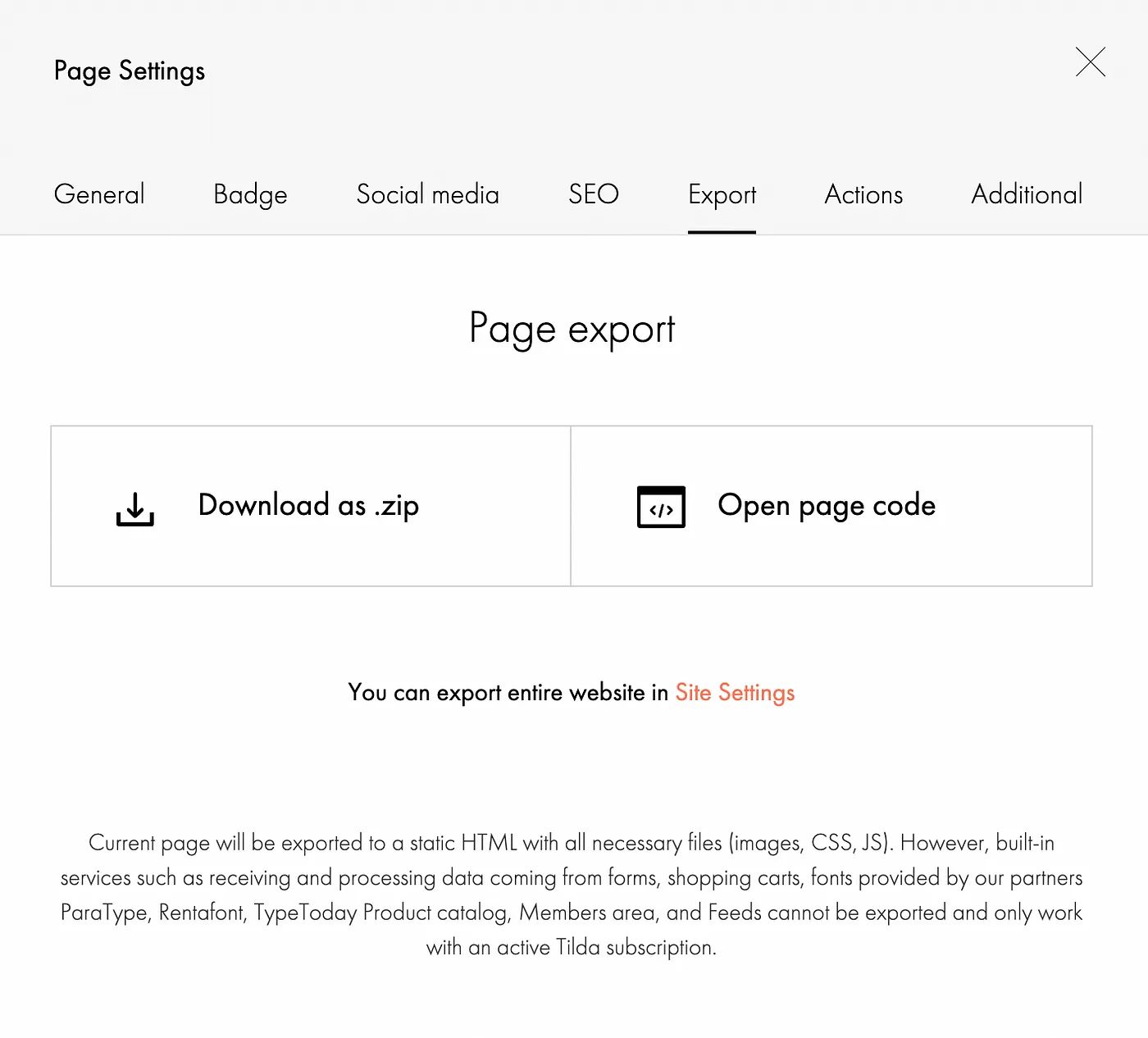
Для демонстрации данного способа интеграции мы будем использовать платформу Tilda. Этот сервис позволяет нам экспортировать файлы, которые могут быть размещены на нашем собственном сервере. Важно отметить, что официальное изменение экспортированного контента запрещено, но в данном примере мы делаем это исключительно в образовательных целях.
Интеграция

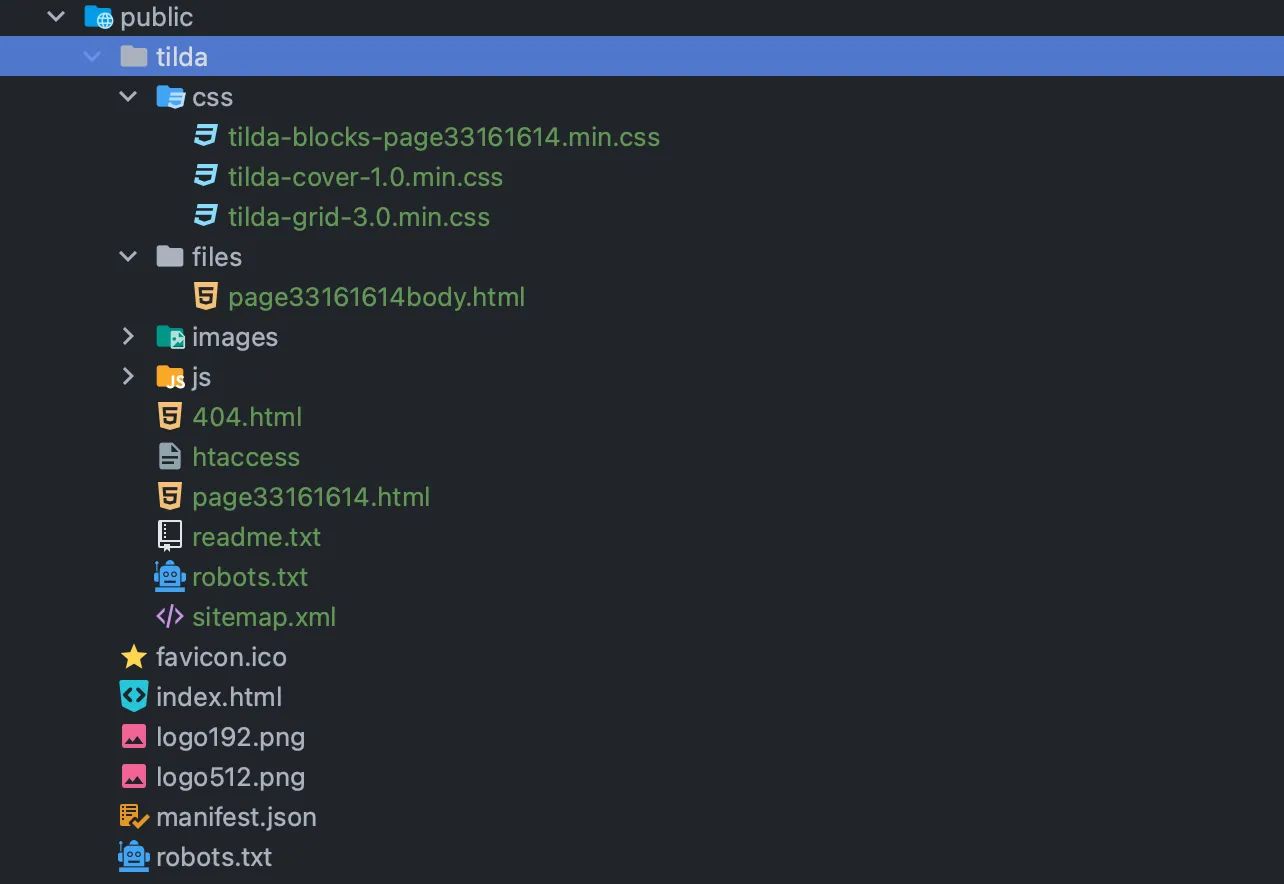
Для начала вам необходимо скачать zip-архив из настроек вашего сайта на Тильде. После успешного экспорта файлов вам следует переместить их в соответствующий каталог для статических ресурсов.

В данном примере Тильда содержит немалое количество скриптов, что может усложнить задачу интеграции, особенно при работе с изображениями. Проблема возникает из-за использования «волшебных» вызовов функций, отвечающих за отложенную загрузку изображений. К сожалению, этот подход несовместим с маршрутизацией React, поскольку они предполагают инициализацию при загрузке страницы, а не динамическое переключение URL-адресов. Эту проблему можно решить, внеся небольшие изменения в скрипты.
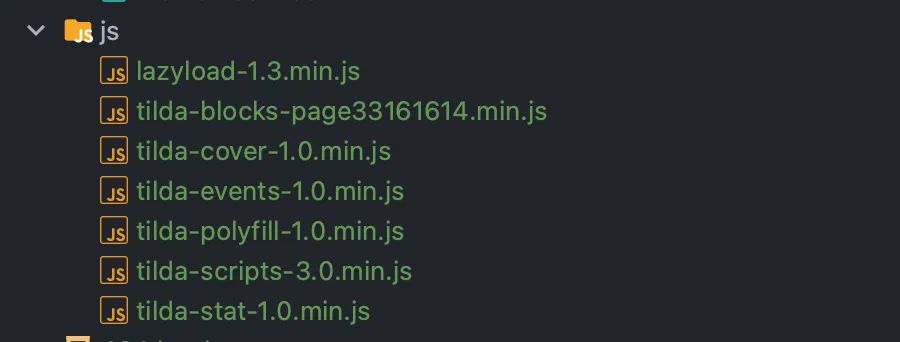
Также необходимо заменить все URL-адреса статических ресурсов (изображений, скриптов, стилей) с домена Tilda на свои. Добавьте ссылки в index.html на assets (js, css). Например, js/lazyload-1.3.min.js становится %PUBLIC_URL%/tilda/js/lazyload-1.3.min.js.

В коде нам нужно поместить содержимое html внутри строковой переменной:
export const TILDA_HTML = `
<div
id="allrecords"
data-tilda-export="yes"
class="t-records"
data-hook="blocks-collection-content-node"
data-tilda-project-id="4457918"
data-tilda-page-id="33161614"
data-tilda-formskey="599a4bf5b358fcc8f5ce82f8419bbb21"
data-tilda-lazy="yes"
>
...
</div>
`
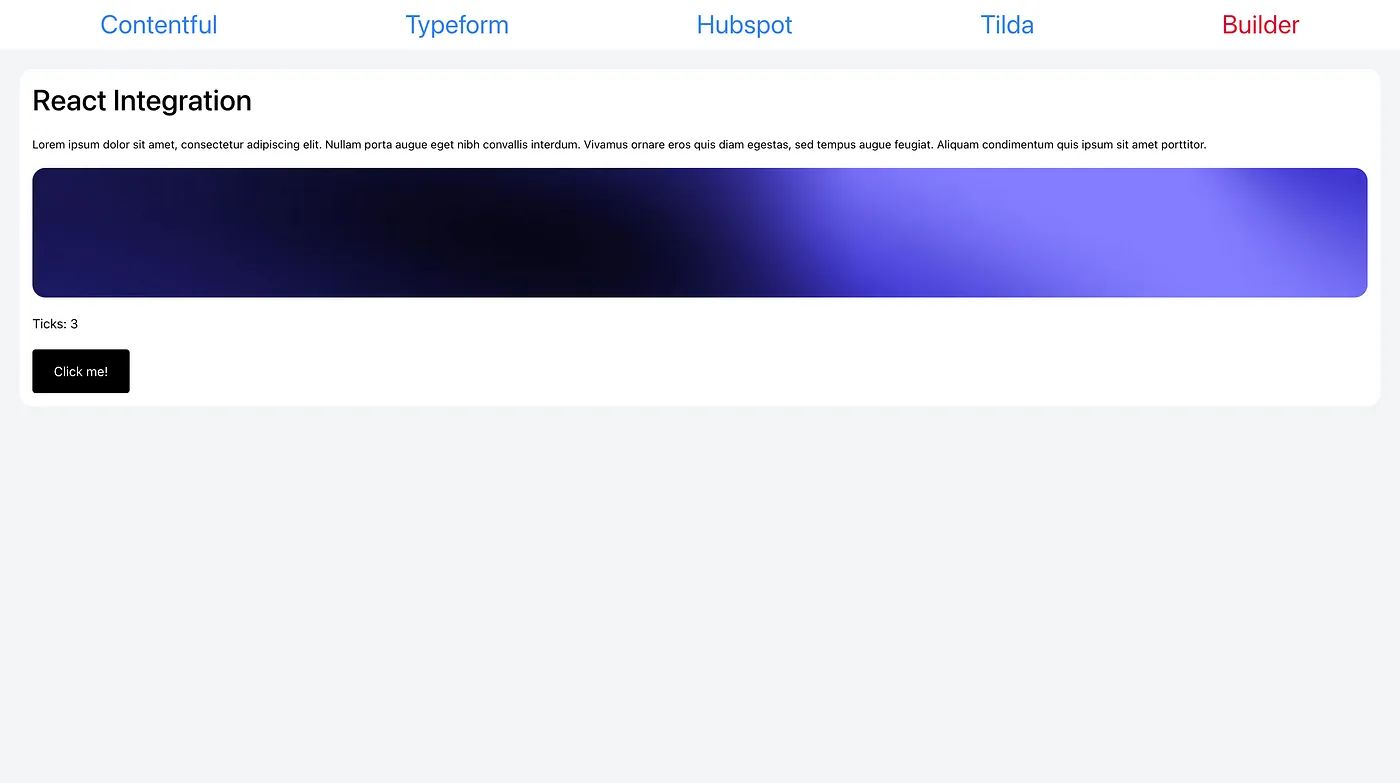
А затем вставьте его в компонент React, используя dangerouslySetInnerHTML:
return (
<div
dangerouslySetInnerHTML={{ __html: TILDA_HTML }}
className={"w-full bg-white rounded-2xl overflow-hidden"}
/>
);
Взаимодействие
Чтобы добавить обработчики событий, мы можем использовать стандартный DOM API:
useEffect(() => {
const tildaButton = document.getElementById("tilda-button");
const onClick = () => {
alert("onClick tilda button");
};
tildaButton.addEventListener("click", onClick);
return () => {
tildaButton.removeEventListener("click", onClick);
};
}, []);
Убедитесь, что вы добавили соответствующие идентификаторы или классы к элементам, с которыми хотите взаимодействовать.
Рендеринг на стороне сервера
Рендеринг на стороне сервера здесь работает хорошо. Мы отображаем содержимое html в нашем компоненте React, что позволяет веб-сканерам легко читать и индексировать содержимое на странице.
Развертывание
Каждый раз, когда в редакторе Tilda вносятся изменения в дизайн, для прохождения всего процесса интеграции требуется ручное вмешательство. Вам необходимо скачать файлы, разместить их в нужных каталогах и обновить все ссылки. Это усложняет автоматизацию процесса, что может быть неудобно при частых изменениях.
Сводка
Плюсы:
Минусы:
Несмотря на свою простоту, этот подход полезен, когда у вас ограничено время и необходимо быстро перенести целевую страницу из конструктора в React-приложение. Это позволяет быстро получить результаты, особенно для срочных проектов.
Однако в долгосрочной перспективе этот подход может оказаться сложным в обслуживании и масштабировании. После переноса целевой страницы любые последующие изменения ее дизайна или содержания могут потребовать реинтеграции, что снизит эффективность и гибкость разработки.
Метод 3: React App Builder

Если мы хотим использовать компоненты React в знакомом формате, предоставить дизайнерам возможность работать с ними в визуальном редакторе и разрешить контент-менеджерам редактировать данные отдельно от дизайна, мы можем рассмотреть конструкторы веб-сайтов. Существует множество интересных решений для дизайнеров и контент-менеджеров, например Framer или Веб-поток. Они предлагают мощные визуальные редакторы и системы управления контентом (CMS) или позволяют импортировать данные из внешних источников. Однако сегодня я сосредоточусь на Builder.io, поскольку этот инструмент позволяет работать с компонентами React.
Интеграция
Работа с данными и дизайном выходит за рамки этой статьи. Давайте перейдем непосредственно к коду:
const [content, setContent] = useState(null);
useEffect(() => {
builder
.get(MODEL_NAME, {
userAttributes: {
urlPath: "/builder",
},
})
.promise()
.then(setContent);
const clickHandler = () => {
alert("Click button!");
};
document.addEventListener("click-button", clickHandler);
return () => {
document.removeEventListener("click-button", clickHandler);
};
}, []);
return (
<div className={"w-full h-full"}>
<BuilderComponent model={MODEL_NAME} content={content} />
</div>
);
Чтобы интегрировать этот инструмент, нам нужно визуализировать BuilderComponent и передать ему данные, полученные из builder.get. Это все, что требуется от разработчика для успешной интеграции.
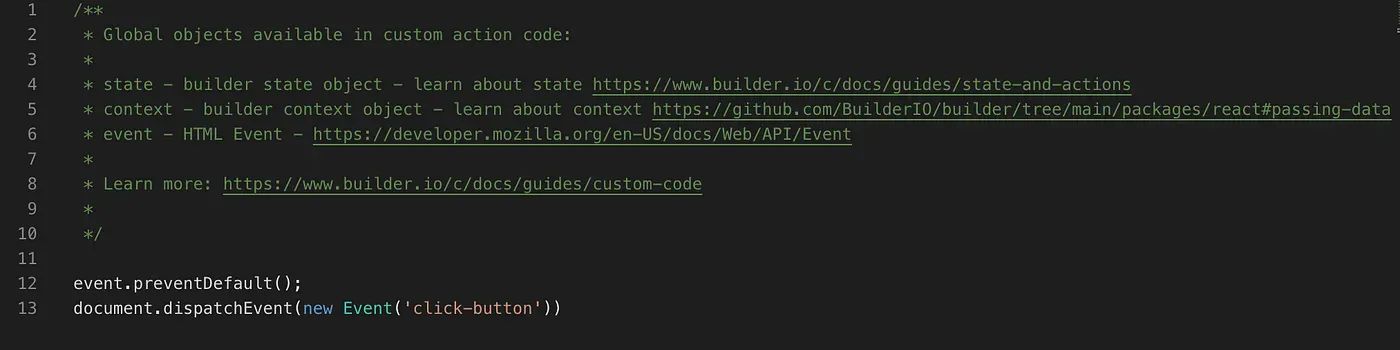
Кроме того, мы регистрируем событие click-button, которое будет запускаться при нажатии кнопки. Настройка события осуществляется в админ-панели Builder.io. Это позволяет нам использовать событие для перехода на другие страницы или выполнения действий при нажатии кнопки.

Кроме того, у нас есть возможность регистрировать пользовательские компоненты, которые будут доступны в панели администратора Builder.io. Это позволяет нам создавать и использовать индивидуальные компоненты, отвечающие уникальным потребностям нашего проекта:
const CustomTicker = ({ title }) => {
// ...
return (
<div>
{title}: {count}
</div>
);
};
Builder.registerComponent(CustomTicker, {
name: "Custom Ticker",
inputs: [{ name: "title", type: "text", defaultValue: "Ticks" }],
});
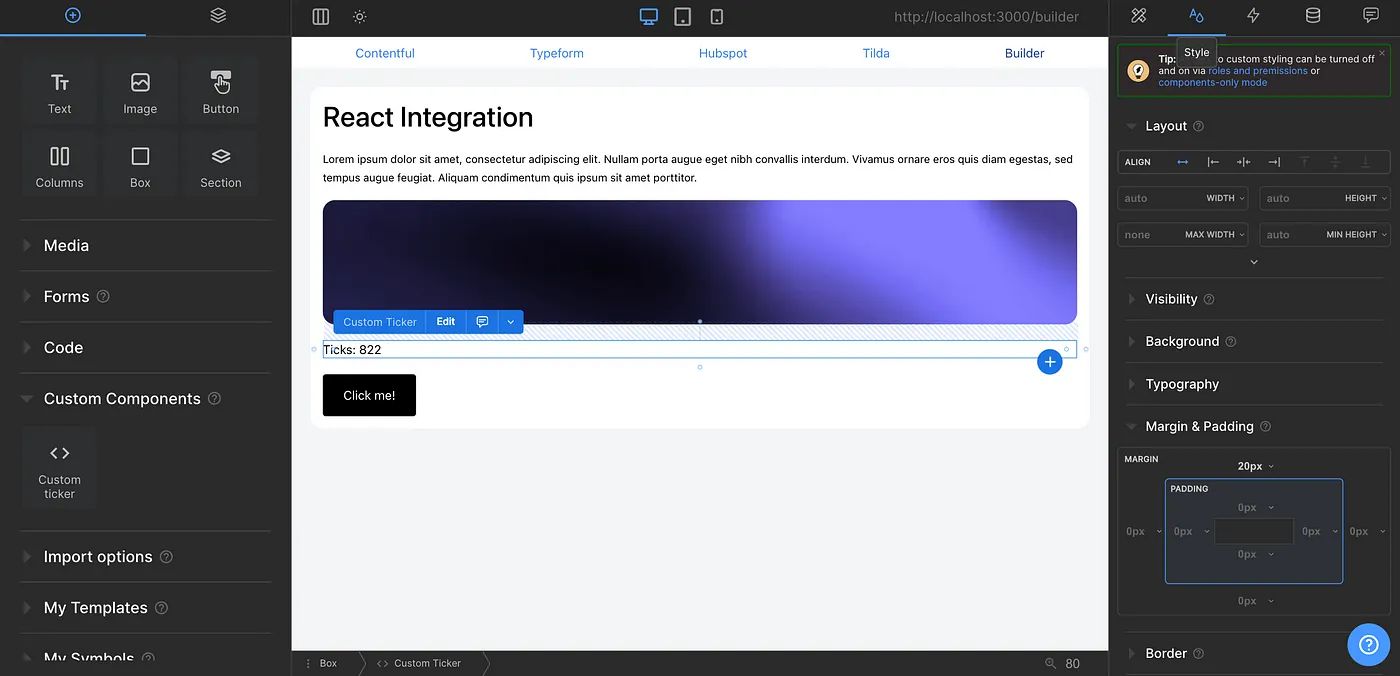
После того, как мы зарегистрировали компонент, его можно легко добавить на страницу из левого меню в Builder.io. Это обеспечивает удобный способ выбора и размещения пользовательских компонентов на странице для дальнейшего редактирования и отображения в приложении React.

Взаимодействие
При работе с пользовательскими компонентами нам доступен весь функционал нашего приложения. Например, мы можем взаимодействовать с Context API для управления состоянием и передачи данных между компонентами.
Кроме того, мы можем легко определить собственные обработчики прямо в визуальном редакторе. Это позволяет нам подключать Headless CMS и использовать данные в наших скриптах, обеспечивая большую гибкость и возможности при разработке и настройке компонентов.
Рендеринг на стороне сервера
SSR отлично работает, если мы получаем данные на сервере. В результате мы создаем HTML, практически неотличимый от «родной» кодовой базы. Разработчики могут использовать руководства для успешной интеграции Next.js и Builder.io, которые предлагают дополнительные возможности и преимущества при разработке и оптимизации нашего приложения.
Развертывание
Мы получаем контент на этапе запроса, гарантируя, что информация всегда актуальна. Нет необходимости выполнять повторное развертывание, если мы хотим внести изменения в страницу, созданную с помощью Builder.io. Это обеспечивает быстрый и удобный способ обновления контента без необходимости полного перезапуска приложения.
Сводка
Плюсы:
Минусы:
В целом этот инструмент позволяет делегировать часть работы разработчика другим членам команды. Главное преимущество заключается в четком разделении обязанностей между членами команды и снижении взаимозависимости.
Сравнение
Обобщая субъективные выводы по задаче «создания страниц», важно основывать их на личном опыте интеграции. Понимая, что эти инструменты изначально предназначены для разных целей, их возможности в приложении React все еще частично совпадают:
Заключение
Несомненно, выбор инструмента зависит от конкретной поставленной задачи. Если ваша цель — доставлять контент, вам подойдет Headless CMS. Использование SDK может быть жизнеспособным решением, если вам нужно добавить определенные функции, например формы. Цель этой статьи — вдохновить на экспериментирование с различными подходами и побудить к решению бизнес-задач с использованием наиболее подходящих инструментов.
Спасибо! Желаем вам удачи в ваших экспериментах и разработках! Если у вас возникнут еще вопросы или вам понадобится дополнительная помощь в будущем, не стесняйтесь обращаться к нам. Удачных экспериментов!
Оригинал

