329 историй, чтобы узнать о Css
21 апреля 2023 г.Давайте узнаем о Css из этих 329 бесплатных статей. Они упорядочены по наибольшему времени чтения, созданного на HackerNoon. Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
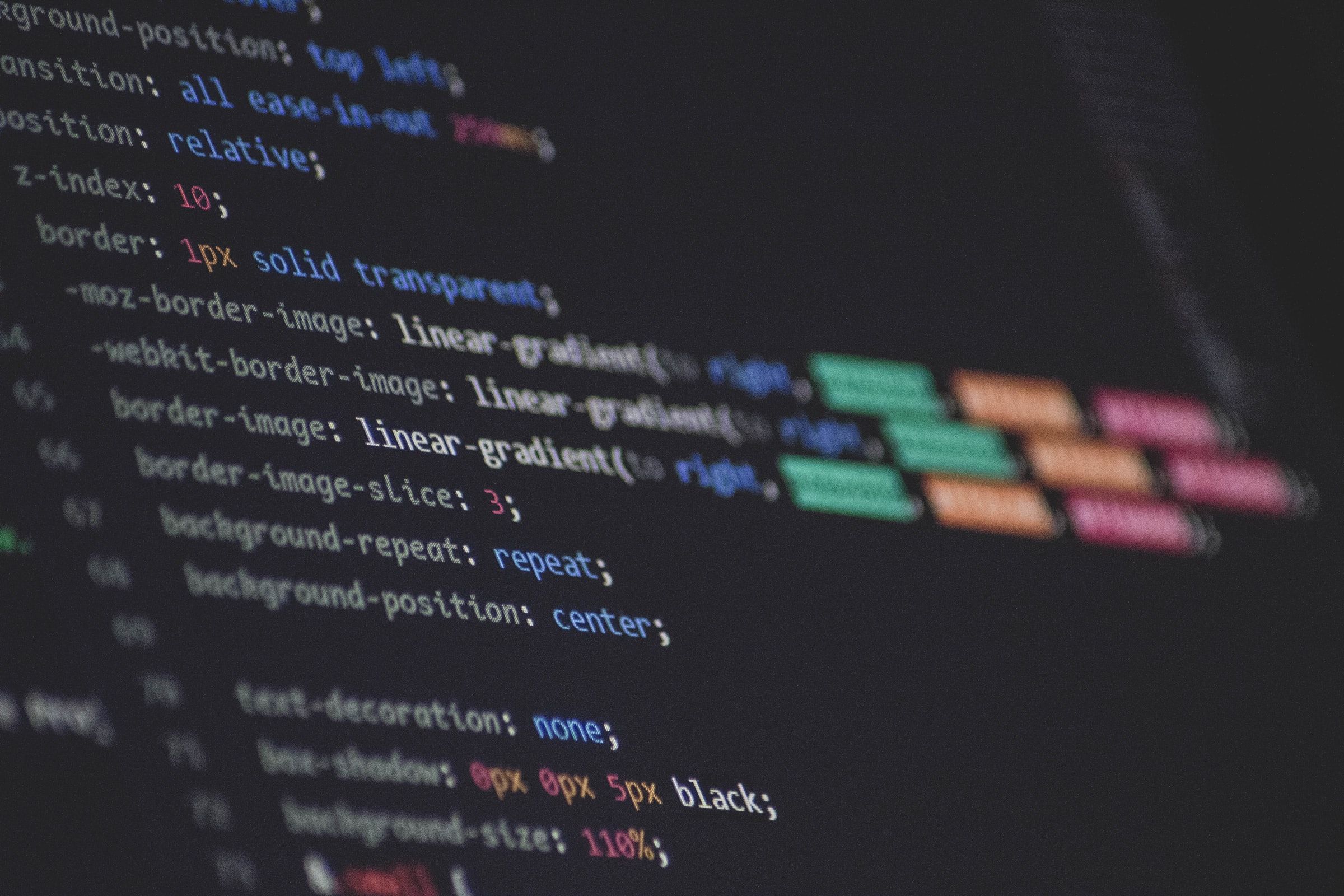
Каскадные таблицы стилей (CSS) — проще, чем вы думаете.
1. Научитесь программировать за 30 дней: мой личный опыт

2. 19 репозиториев GitHub, которые сделают вас десятикратным разработчиком
 Бесценные советы о репозиториях на GitHub, которые представляют огромную ценность для разработчиков, находящихся на ранних этапах своего пути.
Бесценные советы о репозиториях на GitHub, которые представляют огромную ценность для разработчиков, находящихся на ранних этапах своего пути.
3. Как использовать VIM для разработки интерфейса: выпуск 2020

4. Удаление этого уродливого кольца :focus (и сохранение его тоже)
 Фото Джереми Перкинса на Unsplash
Фото Джереми Перкинса на Unsplash
5. Как сделать ссылки красивыми с помощью CSS: практический курс по программированию
 Профессионально выглядящий сайт — это все о деталях: цветах, графике, тонких элементах и общем внешнем виде. В этом проекте я покажу вам, как сделать красивые, элегантные и профессионально выглядящие ссылки, которые помогут вашему сайту выделиться.
Профессионально выглядящий сайт — это все о деталях: цветах, графике, тонких элементах и общем внешнем виде. В этом проекте я покажу вам, как сделать красивые, элегантные и профессионально выглядящие ссылки, которые помогут вашему сайту выделиться.
6. Как создать элемент Box, используя только CSS
 Каждый новичок должен сначала начать с основ. В случае с CSS основами является изучение блочной модели. Прежде чем приступить к изучению любых других концепций CSS, вам следует освоить в первую очередь эту!
Каждый новичок должен сначала начать с основ. В случае с CSS основами является изучение блочной модели. Прежде чем приступить к изучению любых других концепций CSS, вам следует освоить в первую очередь эту!
7. 21 лучший пример портфолио разработчиков
 21 потрясающее портфолио DEV для вашего вдохновения
21 потрясающее портфолио DEV для вашего вдохновения
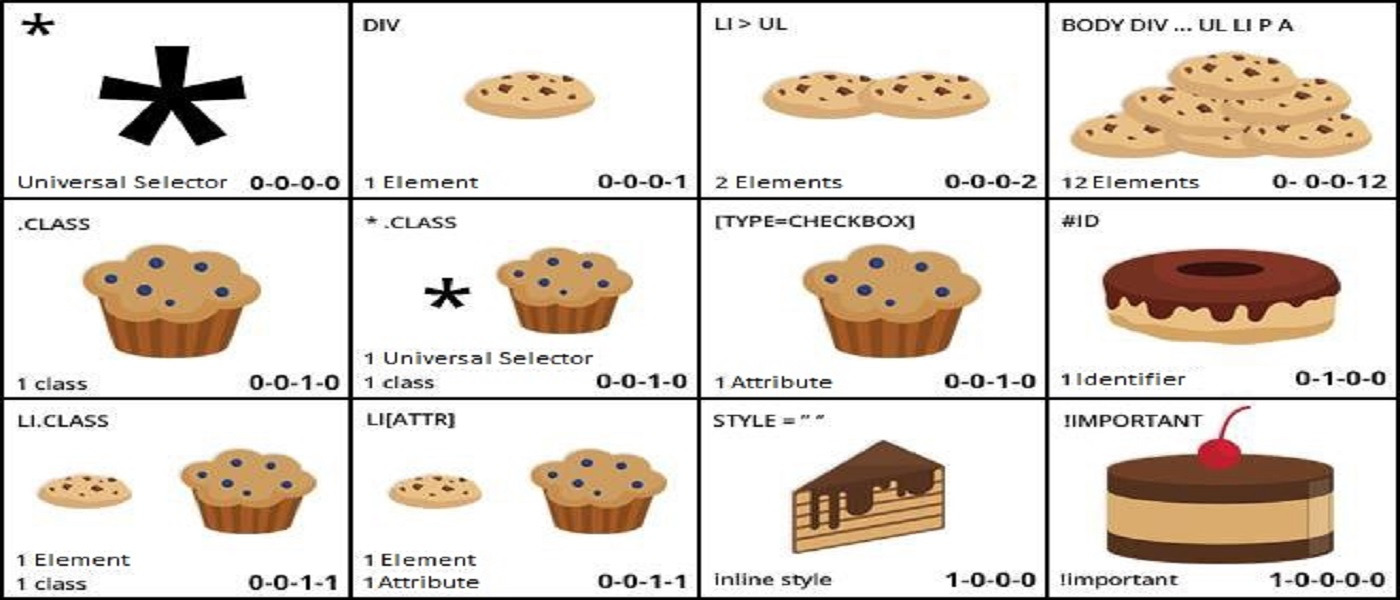
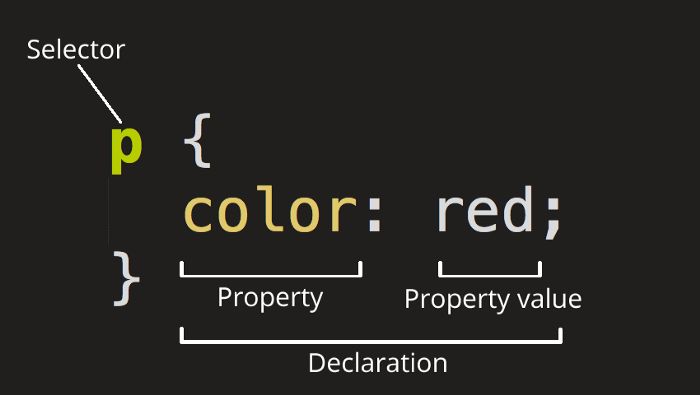
8. Понимание селекторов псевдоклассов
 Фронтенд-разработчикам нужно не просто понимать, как писать CSS, им также нужно знать, как писать его эффективно и результативно. Иногда мы работаем над огромными проектами, которым нужен оптимизированный CSS для ускорения, то есть вам нужны эффективные селекторы для эффективного стиля элементов без их идентификаторов или классов. Следовательно, это требует четкого понимания доступных селекторов. Хватит болтать, давайте сразу к делу 😉
Фронтенд-разработчикам нужно не просто понимать, как писать CSS, им также нужно знать, как писать его эффективно и результативно. Иногда мы работаем над огромными проектами, которым нужен оптимизированный CSS для ускорения, то есть вам нужны эффективные селекторы для эффективного стиля элементов без их идентификаторов или классов. Следовательно, это требует четкого понимания доступных селекторов. Хватит болтать, давайте сразу к делу 😉
9. Невидимые барьеры, мешающие вам научиться веб-разработке, и способы их преодоления
 Скрытая стоимость разочаровывающих и демотивирующих МООК по веб-разработке!
Скрытая стоимость разочаровывающих и демотивирующих МООК по веб-разработке!
10. 11 вещей, которые я узнал, прочитав спецификацию flexbox
 Я всегда считал, что с flexbox довольно легко работать — это глоток свежего воздуха после многих лет плавания и исправления ошибок.
Я всегда считал, что с flexbox довольно легко работать — это глоток свежего воздуха после многих лет плавания и исправления ошибок.
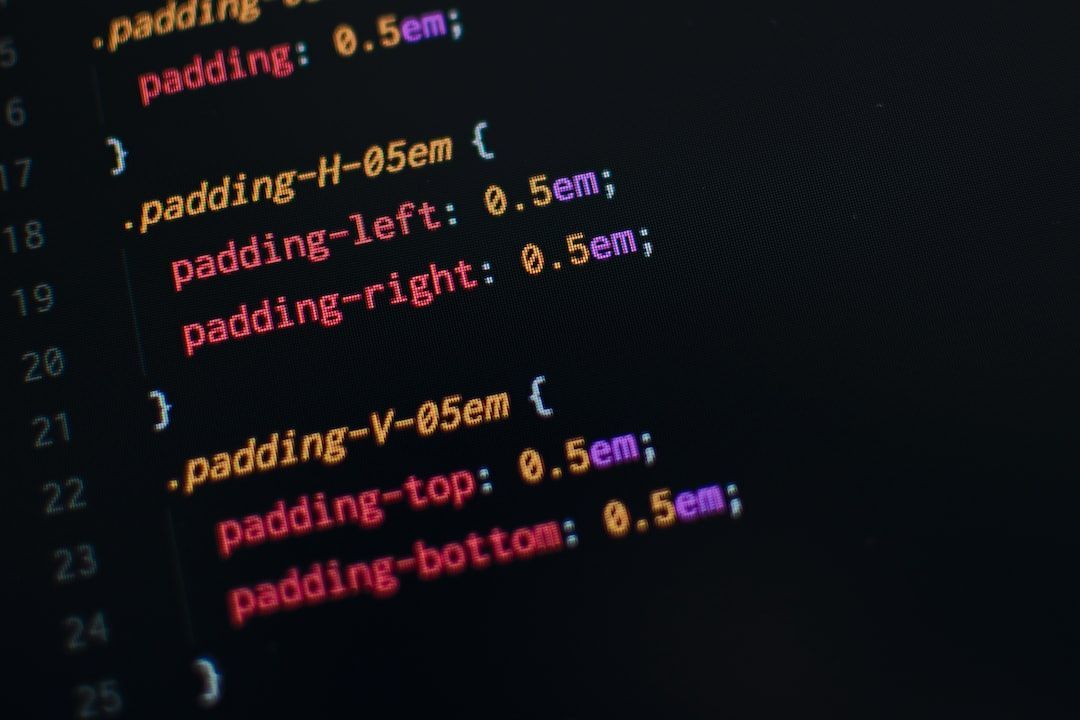
11. Лучшие практики в CSS: организация и соглашения об именах

12. Мой путь к веб-разработчику

13. Front-End-разработчики и дизайнеры: преодоление пустоты
 Я прошел довольно долгий путь веб-разработчика и работал в разных командах и с разными дизайнерами. Независимо от количества людей и типа
Я прошел довольно долгий путь веб-разработчика и работал в разных командах и с разными дизайнерами. Независимо от количества людей и типа
14. Добавьте адаптивные фоновые изображения на свои веб-страницы [Руководство]

15. Создайте свой собственный блокировщик рекламы за 3 минуты [учебник]
 Это краткое руководство поможет вам победить рекламу как хакер.
Это краткое руководство поможет вам победить рекламу как хакер.
16. 10 лучших идей UI/UX-проектов для улучшения навыков работы с интерфейсом 🎨🧙♂️
 Я отобрал несколько замечательных UI и UX проектов, которые могут вдохновить вас на создание собственных проектов
Я отобрал несколько замечательных UI и UX проектов, которые могут вдохновить вас на создание собственных проектов
17. Как центрировать элемент в CSS с помощью Tailwind
 В этом руководстве мы расскажем, как центрировать элемент или текст по вертикали и горизонтали с попутным ветром.
В этом руководстве мы расскажем, как центрировать элемент или текст по вертикали и горизонтали с попутным ветром.
18. Можно ли получить работу разработчика только с HTML и CSS?

19. 10 причин использовать TailwindCSS в вашем следующем проекте
 Tailwind как фреймворк разработан для оптимальной производительности и меньшего количества конфликтов стилей. Узнайте 10 причин выбрать Tailwind CSS для своего следующего проекта.
Tailwind как фреймворк разработан для оптимальной производительности и меньшего количества конфликтов стилей. Узнайте 10 причин выбрать Tailwind CSS для своего следующего проекта.
20. 12 анимированных компонентов дизайна пользовательского интерфейса JavaScript, которые вдохновят ваш следующий проект веб-дизайна 🎨✨

21. Создайте градиентную границу с помощью TailwindCSS и React
 Эта запись блога представляет собой небольшое руководство, в котором я покажу вам, как создать карточку блога с градиентной рамкой с помощью Tailwind CSS.
Эта запись блога представляет собой небольшое руководство, в котором я покажу вам, как создать карточку блога с градиентной рамкой с помощью Tailwind CSS.
22. Как упростить Tailwind CSS с помощью ESLint, литералов шаблонов с тегами и многого другого!
 Мы сделали это для наших клиентов и внутренних пользователей (простота использования), а также для нашей команды разработчиков (более простой процесс проектирования, принятия решений и кодирования).
Мы сделали это для наших клиентов и внутренних пользователей (простота использования), а также для нашей команды разработчиков (более простой процесс проектирования, принятия решений и кодирования).
23. Почему бы не использовать старый добрый CSS3??? И забудьте о Bootstrap!

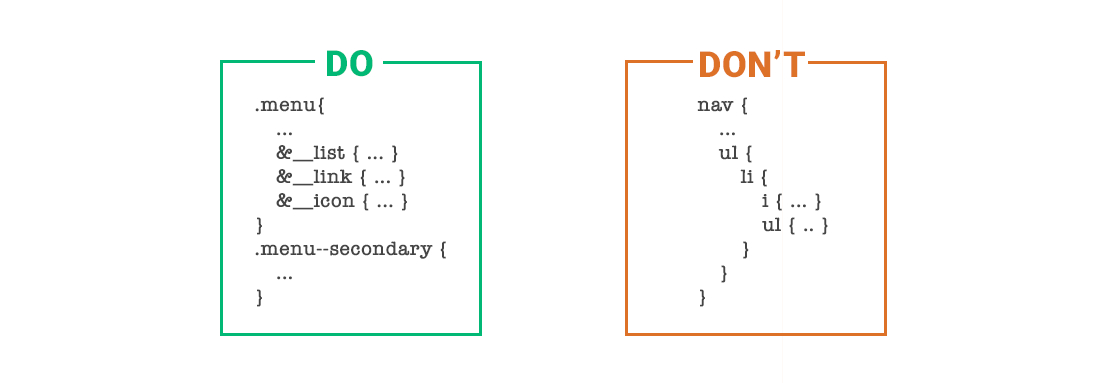
24. Улучшите свой CSS с помощью BEM Naming и SASS Nesting
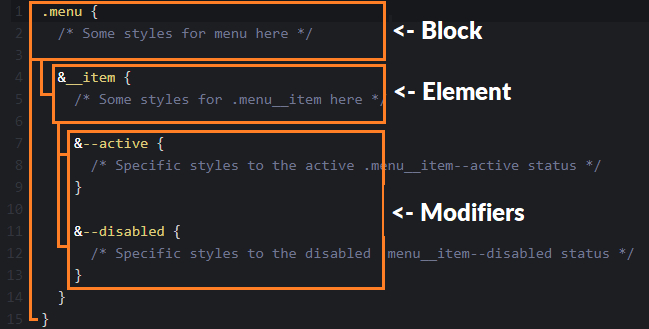
 Мы все изо всех сил пытались сохранить наши классы CSS упорядоченными, удобными в сопровождении и более конкретными. Вложенность SASS и структура БЭМ (Блок — Элемент — Модификатор) помогут нам избавиться от этой проблемы.
Мы все изо всех сил пытались сохранить наши классы CSS упорядоченными, удобными в сопровождении и более конкретными. Вложенность SASS и структура БЭМ (Блок — Элемент — Модификатор) помогут нам избавиться от этой проблемы.
25. Представляем Tailwind CSS: плюсы и минусы Tailwind

26. Реализуйте динамическую навигационную цепочку в React/NextJS

27. Настройка CSS stylelint в Visual Studio Code [учебник]
 Во время написания кода очень важно знать, что делает каждая строка нашего кода и на какие элементы она влияет, но также важно следовать передовым методам, и со временем это может принести нам пользу.
Во время написания кода очень важно знать, что делает каждая строка нашего кода и на какие элементы она влияет, но также важно следовать передовым методам, и со временем это может принести нам пользу.
28. Как уменьшить сжатие изображения с помощью CSS
 Все изображения имеют разный размер. Но чаще всего мы хотим разместить изображение и определить размеры самостоятельно. По умолчанию все изображение сжимается в соответствии с заданными шириной и высотой. Например, если вы хотите разместить изображение шириной 400 пикселей и высотой 500 пикселей, оно будет выглядеть так:
Все изображения имеют разный размер. Но чаще всего мы хотим разместить изображение и определить размеры самостоятельно. По умолчанию все изображение сжимается в соответствии с заданными шириной и высотой. Например, если вы хотите разместить изображение шириной 400 пикселей и высотой 500 пикселей, оно будет выглядеть так:
29. Простое объяснение HTML, CSS и JavaScript
 Обучение веб-разработке включает в себя понимание & работа с такими терминами, как CSS, Javascript и & HTML. Эта статья призвана познакомить вас с этой концепцией.
Обучение веб-разработке включает в себя понимание & работа с такими терминами, как CSS, Javascript и & HTML. Эта статья призвана познакомить вас с этой концепцией.
30. Простое объяснение виртуального DOM, согласования и алгоритма сравнения
 Вы когда-нибудь задумывались, что заставляет реагировать так быстро? Вот подробное объяснение, почему реакция быстрая и что такое виртуальный DOM.
Вы когда-нибудь задумывались, что заставляет реагировать так быстро? Вот подробное объяснение, почему реакция быстрая и что такое виртуальный DOM.
31. Как автоматически исправлять код: руководство для веб-разработчиков

32. Разработка модели: создайте сайт прогнозного машинного обучения с помощью React и Python (часть 1)
 Мы создадим модель машинного обучения, которая будет предсказывать, будет ли кандидат принят на работу, основываясь на его или ее учетных данных.
Мы создадим модель машинного обучения, которая будет предсказывать, будет ли кандидат принят на работу, основываясь на его или ее учетных данных.
33. Минималистичный веб-портфолио для всех разработчиков 😎

34. Как использовать шаблон публикации-подписки с JavaScript
 Результат следующего пера показывает случай, когда я буду использовать шаблон публикации/подписки. Каждый раз, когда вы нажимаете кнопку «Событие», добавляется квадрат и отображается сообщение с количеством квадратов.
Результат следующего пера показывает случай, когда я буду использовать шаблон публикации/подписки. Каждый раз, когда вы нажимаете кнопку «Событие», добавляется квадрат и отображается сообщение с количеством квадратов.
35. Самые малоизвестные HTML 5 & Советы и рекомендации по CSS 3
 Существует много информации о различных возможностях HTML/CSS.
Хочу рассказать вам о не менее полезных, но менее популярных советах для вашей работы!
Существует много информации о различных возможностях HTML/CSS.
Хочу рассказать вам о не менее полезных, но менее популярных советах для вашей работы!
36. Упростите CSS с помощью нескольких простых правил
 Поддержание CSS может стать настоящей проблемой при разработке проекта.
Поддержание CSS может стать настоящей проблемой при разработке проекта.
37. Full Stack Developer — популярная востребованная профессия 2019 года
 В последние годы разработка полного стека находится в центре внимания. Было много разговоров о будущем круге разработчиков полного стека и о том, как эта должность может изменить бизнес-игру для компаний по всему миру. Растущий спрос на бесшовные технологии позволил разработчикам работать как над внутренними, так и над внешними интерфейсами и во многих других смежных областях.
В последние годы разработка полного стека находится в центре внимания. Было много разговоров о будущем круге разработчиков полного стека и о том, как эта должность может изменить бизнес-игру для компаний по всему миру. Растущий спрос на бесшовные технологии позволил разработчикам работать как над внутренними, так и над внешними интерфейсами и во многих других смежных областях.
38. Создайте свой собственный текстовый редактор за 15 минут: практический курс по программированию
 Дело не в том, что текстовых редакторов не хватает. Но учтите: примерно с 60 строками кода (это почти ничего) вы можете создать свой собственный безопасный и стабильный текстовый редактор. Это будет довольно просто и не будет много функций, но это будет ваша работа, даже если вы едва знаете, как программировать.
Дело не в том, что текстовых редакторов не хватает. Но учтите: примерно с 60 строками кода (это почти ничего) вы можете создать свой собственный безопасный и стабильный текстовый редактор. Это будет довольно просто и не будет много функций, но это будет ваша работа, даже если вы едва знаете, как программировать.
39. Как реализовать Glassmorphism с помощью HTML и CSS
 Ознакомьтесь с этим руководством, чтобы узнать, как создать эффект стекломорфизма, используя только HTML и CSS.
Ознакомьтесь с этим руководством, чтобы узнать, как создать эффект стекломорфизма, используя только HTML и CSS.
40. Как создать расширение для Chrome, которое выполняет вызовы API

41. Создавайте невероятные фигуры с помощью свойства CSS Clip-path
 Недавно пытаясь преобразовать дизайн Figma в код, мне пришлось использовать свойство CSS, называемое clip-path. В этой статье я постараюсь объяснить, что такое clip-path и когда его можно использовать.
Недавно пытаясь преобразовать дизайн Figma в код, мне пришлось использовать свойство CSS, называемое clip-path. В этой статье я постараюсь объяснить, что такое clip-path и когда его можно использовать.
42. Как быстро создавать HTML-страницы
 При создании веб-сайта необходимо учитывать несколько факторов. Во-первых, сегодня любой веб-сайт должен легко читаться в мобильной и настольной версиях, он должен быть дружелюбным, а также вы должны стараться, чтобы он хорошо выглядел.
При создании веб-сайта необходимо учитывать несколько факторов. Во-первых, сегодня любой веб-сайт должен легко читаться в мобильной и настольной версиях, он должен быть дружелюбным, а также вы должны стараться, чтобы он хорошо выглядел.
43. 3 простые причины использовать препроцессор CSS
 Если вы раньше не пользовались прекомпилятором, вы скоро в него влюбитесь. Когда вы впервые изучаете CSS, вы узнаете, что это означает каскадные таблицы стилей, что довольно точно. Какое бы свойство вы ни изменили дважды, оно будет переопределено последней строкой. Из-за этого CSS включает в себя много повторений и уточнений. Либо с помощью классов, идентификаторов или селекторов вы должны показать браузеру именно то, что вы хотите стилизовать. Но что, если я скажу вам, что это может быть проще? Вы можете написать очень специфический файл CSS, не повторяя так много. Когда я узнал об этом, то подумал, что сплю. Когда я научился это делать, я пообещал себе, что никогда не вернусь к простому CSS, если смогу помочь.
Если вы раньше не пользовались прекомпилятором, вы скоро в него влюбитесь. Когда вы впервые изучаете CSS, вы узнаете, что это означает каскадные таблицы стилей, что довольно точно. Какое бы свойство вы ни изменили дважды, оно будет переопределено последней строкой. Из-за этого CSS включает в себя много повторений и уточнений. Либо с помощью классов, идентификаторов или селекторов вы должны показать браузеру именно то, что вы хотите стилизовать. Но что, если я скажу вам, что это может быть проще? Вы можете написать очень специфический файл CSS, не повторяя так много. Когда я узнал об этом, то подумал, что сплю. Когда я научился это делать, я пообещал себе, что никогда не вернусь к простому CSS, если смогу помочь.
44. Повысьте уровень своей фронтенд-игры с помощью этих 8 идей для побочных проектов 🥇
 За год я создал 8 клонов веб-приложений и игр. Я решил поделиться ими, чтобы сообщество тоже могло получить вдохновение для создания.
За год я создал 8 клонов веб-приложений и игр. Я решил поделиться ими, чтобы сообщество тоже могло получить вдохновение для создания.
45. Модульное тестирование Sass: функции 🧪
 Знаете ли вы, что можете проводить модульное тестирование Sass/Scss? Нет? Я тоже.
Знаете ли вы, что можете проводить модульное тестирование Sass/Scss? Нет? Я тоже.
46. Сила препроцессоров (Sass)
 Препроцессоры CSS — действительно мощные инструменты для создания более чистого и удобного в сопровождении кода. Работа с тысячами строк CSS заставляет вас тратить много времени, избыточный код и трудности в структурировании кода.
Препроцессоры CSS — действительно мощные инструменты для создания более чистого и удобного в сопровождении кода. Работа с тысячами строк CSS заставляет вас тратить много времени, избыточный код и трудности в структурировании кода.
47. Основное руководство по добавлению TailwindCSS на ваш сайт Hugo
 В этом руководстве мы узнаем, как добавить TailwindCSS в проект Hugo. Подсоедините все необходимое всего за несколько минут с помощью Div Rhino.
В этом руководстве мы узнаем, как добавить TailwindCSS в проект Hugo. Подсоедините все необходимое всего за несколько минут с помощью Div Rhino.
48. Как я начал изучать веб-разработку
 В этой статье я расскажу вам о том, как я начал свой путь в качестве разработчика программного обеспечения с полным стеком, и конкретно о первом разделе школьной программы микровселенной, в который входят два элемента разработки внешнего интерфейса, это HTML и CSS, а не только это, это будет включать в себя разницу между HTML и html5, CSS с css3 и про замечательную вещь, которую я всегда игнорирую в своей жизни, которая в некоторых случаях спасет вам жизнь, фреймворки.
В этой статье я расскажу вам о том, как я начал свой путь в качестве разработчика программного обеспечения с полным стеком, и конкретно о первом разделе школьной программы микровселенной, в который входят два элемента разработки внешнего интерфейса, это HTML и CSS, а не только это, это будет включать в себя разницу между HTML и html5, CSS с css3 и про замечательную вещь, которую я всегда игнорирую в своей жизни, которая в некоторых случаях спасет вам жизнь, фреймворки.
49. Визуализация данных сердцебиения Google Analytics
 Эксперимент по визуализации данных в реальном времени
Эксперимент по визуализации данных в реальном времени
50. Пять приемов CSS с примерами Codepen

51. Пошаговое введение в препроцессоры CSS с помощью VS Code

52. Этот CSS-эффект Cut Out гарантированно поразит вас 🤯

53. Лучшие расширения Chrome в 2022 году
 Я спросил: «Какие браузерные расширения лучше всего подходят для браузеров?»
Я спросил: «Какие браузерные расширения лучше всего подходят для браузеров?»
Я получил более 50 ответов. Вот 10 лучших.
54. Создание визуальной таблицы CSS

55. Антология основных ресурсов по внешнему интерфейсу, которые помогут вам в 2019 году
 Фронтенд-разработка покорила мир за последнее десятилетие благодаря чрезвычайному прогрессу во всех веб-технологиях (HTML, CSS, JS и т. д.), спонсируемом и возглавляемом крупнейшими компаниями-разработчиками программного обеспечения в мире. Это, возможно, одна из самых высокооплачиваемых, самых востребованных и удовлетворяющих профессий в индустрии программного обеспечения в течение достаточно долгого времени. Это лучшее время, чтобы изучить его, если вы еще не начали 😃!
Фронтенд-разработка покорила мир за последнее десятилетие благодаря чрезвычайному прогрессу во всех веб-технологиях (HTML, CSS, JS и т. д.), спонсируемом и возглавляемом крупнейшими компаниями-разработчиками программного обеспечения в мире. Это, возможно, одна из самых высокооплачиваемых, самых востребованных и удовлетворяющих профессий в индустрии программного обеспечения в течение достаточно долгого времени. Это лучшее время, чтобы изучить его, если вы еще не начали 😃!
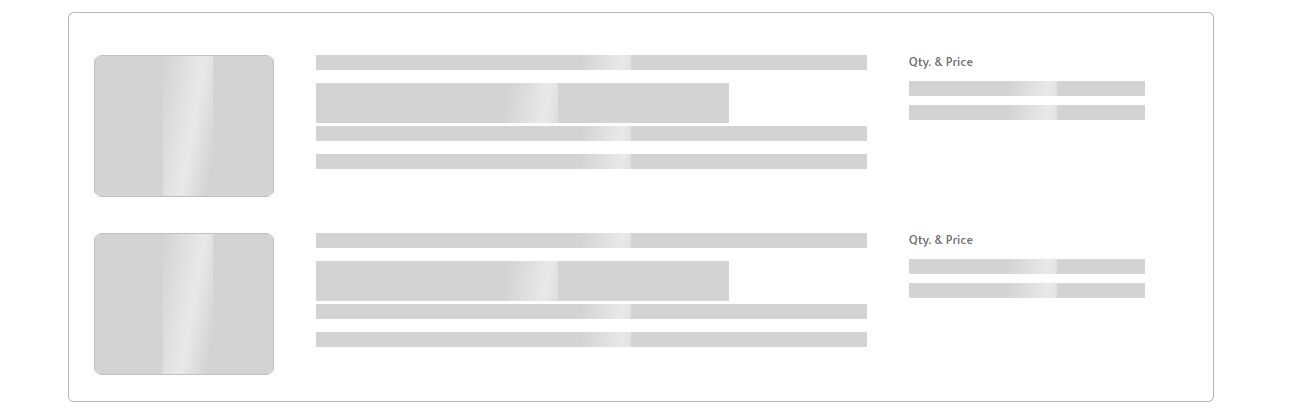
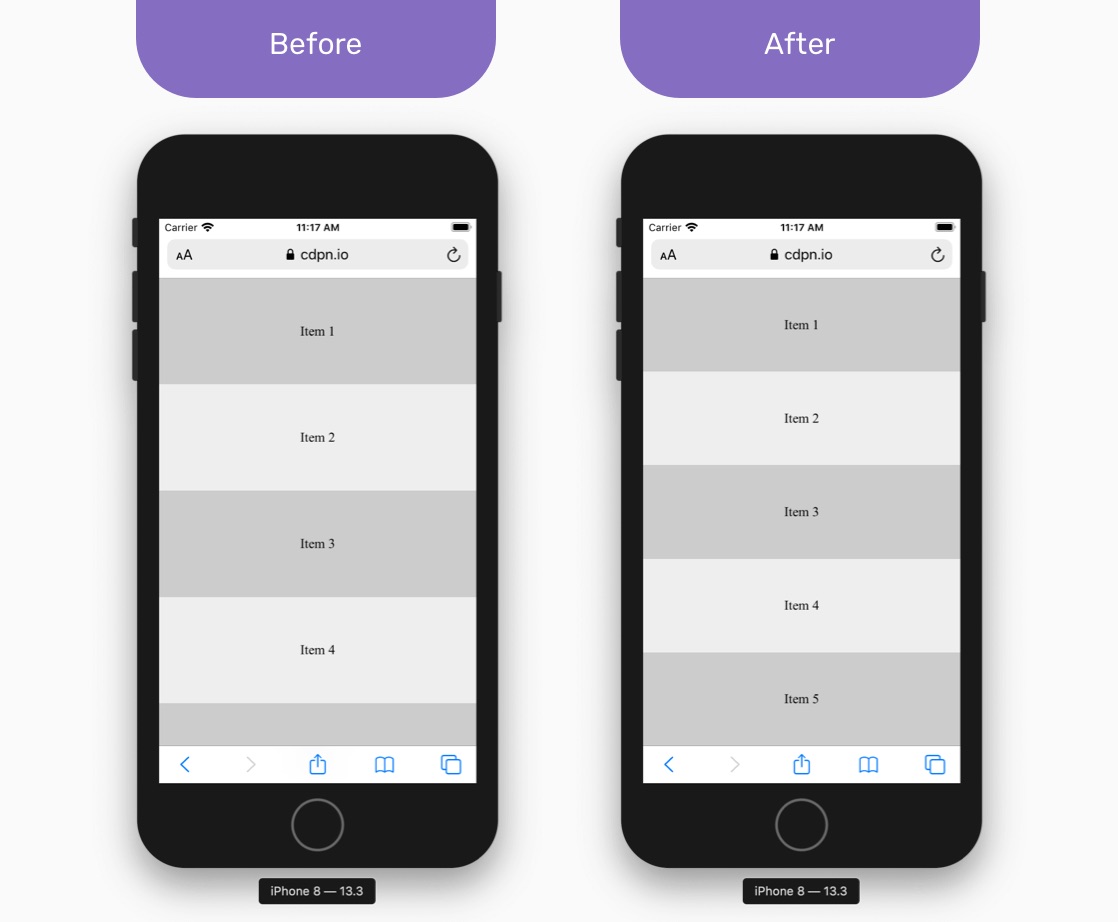
56. Как создать и использовать Skeleton Loader: обзор [Часть 1]
 В эту эпоху цифровизации команды больше внимания уделяют тому, чтобы
опыт пользователям. Таким образом, пользовательский опыт продолжает развиваться, появляются новые
Методологии и компоненты принимаются командами. Одним из них является Skeleton Loader, который вы могли видеть на многих веб-сайтах и в мобильных приложениях.
В эту эпоху цифровизации команды больше внимания уделяют тому, чтобы
опыт пользователям. Таким образом, пользовательский опыт продолжает развиваться, появляются новые
Методологии и компоненты принимаются командами. Одним из них является Skeleton Loader, который вы могли видеть на многих веб-сайтах и в мобильных приложениях.
57. Изучение CSS Grid Layout: основные понятия на примере
 Каскадная таблица стилей (CSS) Grid Layouts — самая важная и мощная система компоновки, доступная в CSS. Он построен внутри двухмерного
system, что означает, что он может обрабатывать как столбцы, так и строки. Вы можете построить
настоящий макет сетки, применяя правила CSS как к элементу сетки, так и
родительский элемент.
Каскадная таблица стилей (CSS) Grid Layouts — самая важная и мощная система компоновки, доступная в CSS. Он построен внутри двухмерного
system, что означает, что он может обрабатывать как столбцы, так и строки. Вы можете построить
настоящий макет сетки, применяя правила CSS как к элементу сетки, так и
родительский элемент.
58. Ресурсы для повышения уровня ваших навыков разработчика интерфейсов
 10 лучших сайтов и приложений для фронтенд-разработчиков.
10 лучших сайтов и приложений для фронтенд-разработчиков.
59. Экономьте время, используя SASS для создания классов с вариантами
 На прошлой неделе у меня возникла проблема.
На прошлой неделе у меня возникла проблема.
60. Фреймворки CSS и пользовательский CSS [обзор]

61. Bootstrap CSS по-прежнему дерьмо, но мы можем сделать его лучше
 Устали использовать загрузочный CSS, но не уверены, что пользовательский интерфейс вашего здания действительно выглядит хорошо?
Better Bootstrap – это серия советов по дизайну с примерами кода
Устали использовать загрузочный CSS, но не уверены, что пользовательский интерфейс вашего здания действительно выглядит хорошо?
Better Bootstrap – это серия советов по дизайну с примерами кода
62. Как проектное обучение помогает мне изучать веб-разработку

63. Добавьте глубины своему веб-дизайну с помощью генераторов теней CSS

64. Как клонировать HTML-страницу Hackernoon
 Клонирование веб-сайтов — это завещание каждому начинающему веб-разработчику. Чистый бесфункциональный клон веб-сайта — отличный способ закрепить навыки программиста в области HTML и CSS. Впрочем, поначалу можно было и ужаснуться. В этой статье я расскажу вам, как клонировать эту веб-страницу, да, саму эту статью.
Клонирование веб-сайтов — это завещание каждому начинающему веб-разработчику. Чистый бесфункциональный клон веб-сайта — отличный способ закрепить навыки программиста в области HTML и CSS. Впрочем, поначалу можно было и ужаснуться. В этой статье я расскажу вам, как клонировать эту веб-страницу, да, саму эту статью.
65. Как настроить CSS-фреймворк Tailwind с помощью React

66. Легкие CSS-анимации с Figma & Фигмоушн
 Как веб-дизайнеры и разработчики могут сотрудничать в Figma для создания облегченных анимаций в CSS, HTML и SVG.
Как веб-дизайнеры и разработчики могут сотрудничать в Figma для создания облегченных анимаций в CSS, HTML и SVG.
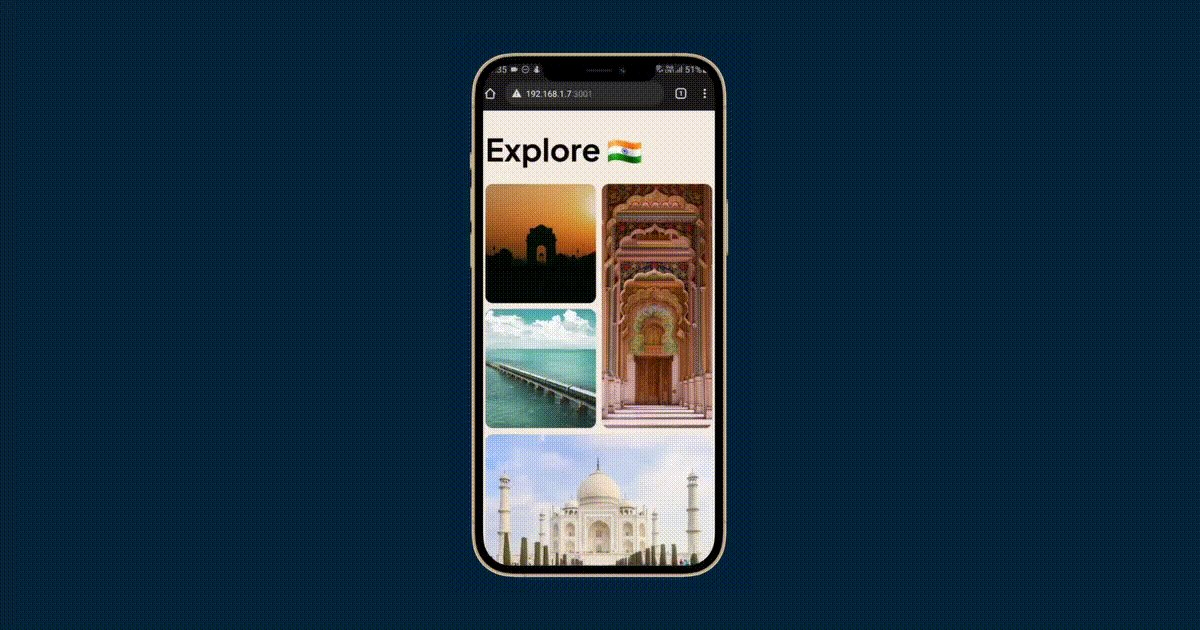
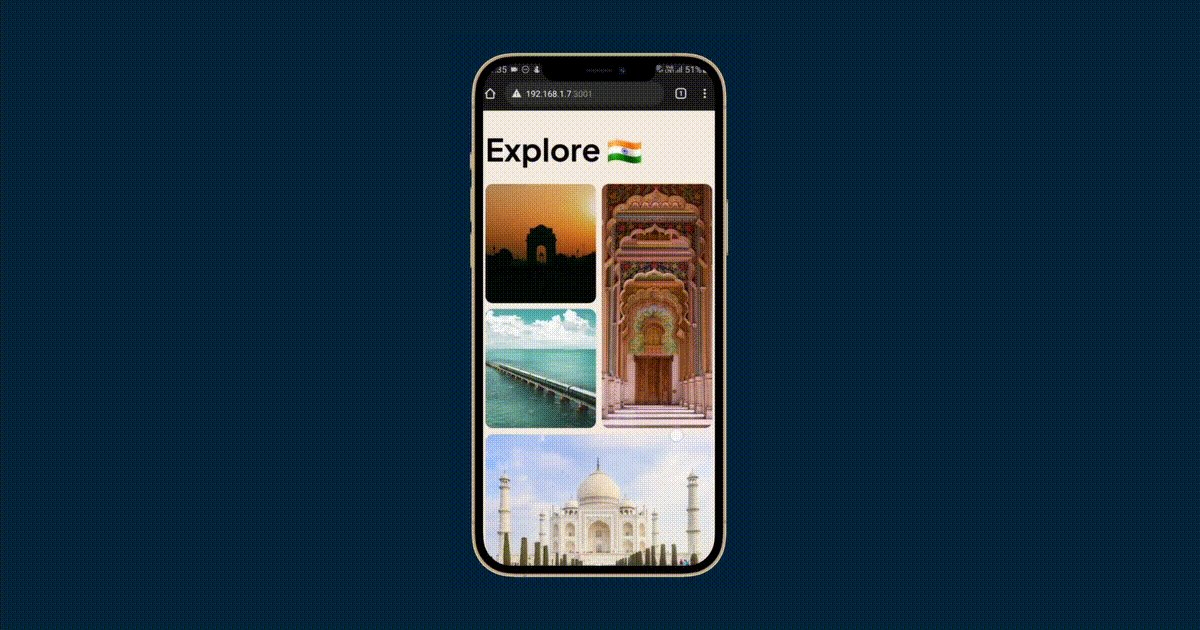
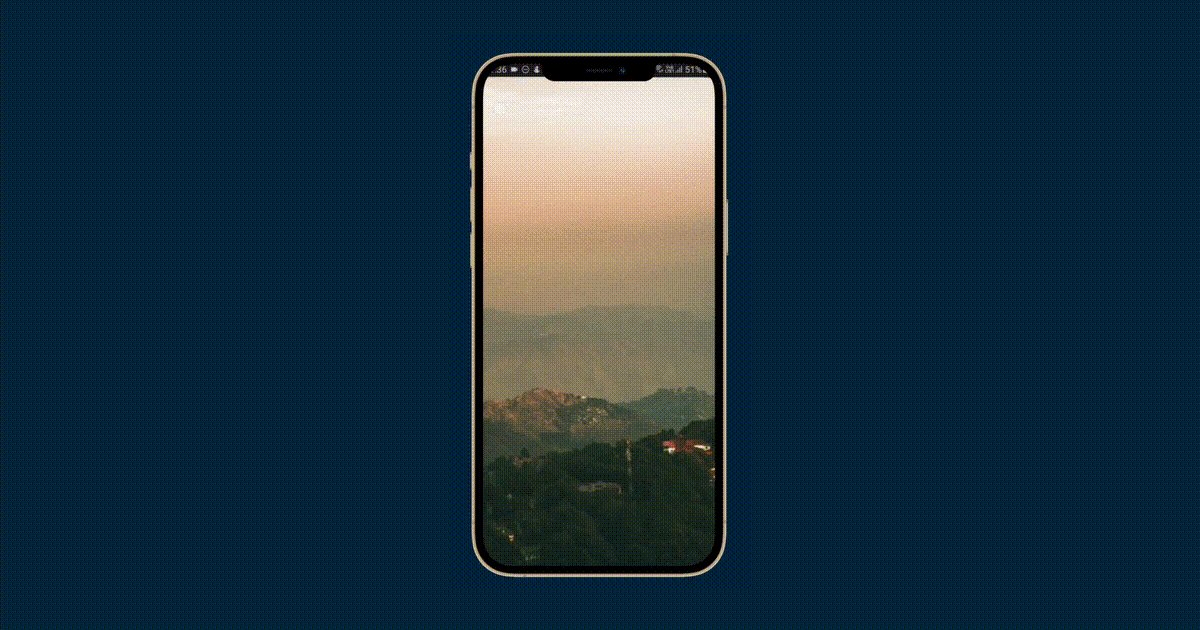
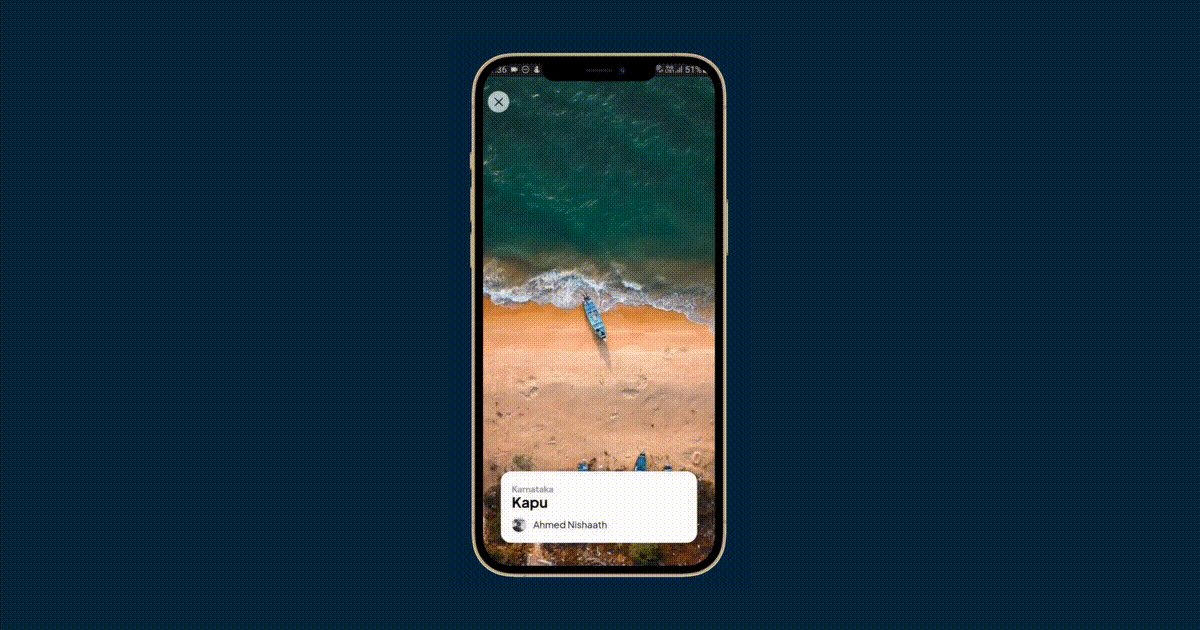
67. Создание анимации перехода с масштабированием в React и Framer Motion: практическое руководство
 Эта статья призвана объяснить, как мы могли бы создать эффект анимации перехода страницы масштабирования для веб-приложения галереи, используя React & Кадровое движение.
Эта статья призвана объяснить, как мы могли бы создать эффект анимации перехода страницы масштабирования для веб-приложения галереи, используя React & Кадровое движение.
68. Пиксели, REM и EM: разница в размерах CSS
 Должны ли вы использовать px или rem или em? В этом посте мы попытаемся получить ответ на этот вопрос и посмотрим, какую единицу использовать, когда
Должны ли вы использовать px или rem или em? В этом посте мы попытаемся получить ответ на этот вопрос и посмотрим, какую единицу использовать, когда
69. Как использовать CSS Shape-Outside, Clip-Path со свойством CSS Float
 Великолепный веб-дизайн сочетается с отличными формами, благодаря которым веб-сайт выглядит так, как он того заслуживает. В прошлом веб-приложения обычно описывались как сделанные из коробок. Это означает, что все, что вы видите на сайте, заключено в коробку. Теперь мы можем с уверенностью сказать, что веб-сайты состоят не только из коробок, но и из самых разных форм.
Великолепный веб-дизайн сочетается с отличными формами, благодаря которым веб-сайт выглядит так, как он того заслуживает. В прошлом веб-приложения обычно описывались как сделанные из коробок. Это означает, что все, что вы видите на сайте, заключено в коробку. Теперь мы можем с уверенностью сказать, что веб-сайты состоят не только из коробок, но и из самых разных форм.
70. Таблица лидеров Hacker Noon: первая версия

71. Введение в PurgeCSS 2.0: удаление неиспользуемого CSS из вашего проекта
 При создании веб-сайта вы можете решить использовать фреймворк CSS, такой как TailwindCSS, Bootstrap, MaterializeCSS, Foundation и т. д. Но вы будете использовать только небольшой набор фреймворка, и будет включено множество неиспользуемых стилей CSS.< /p>
При создании веб-сайта вы можете решить использовать фреймворк CSS, такой как TailwindCSS, Bootstrap, MaterializeCSS, Foundation и т. д. Но вы будете использовать только небольшой набор фреймворка, и будет включено множество неиспользуемых стилей CSS.< /p>
72. Как создать гамбургер-меню в ReactJS с помощью Styled-Components
 Создайте гамбургер-меню в ReactJS. Используя этот метод, вы можете создавать различные типы гамбургер-меню. Как составить гамбургер-меню?
Создайте гамбургер-меню в ReactJS. Используя этот метод, вы можете создавать различные типы гамбургер-меню. Как составить гамбургер-меню?
73. Как создать анимацию пламени с помощью JS и CSS
 Простая анимация огня CSS с использованием HTML CSS.
Простая анимация огня CSS с использованием HTML CSS.
74. Создание расширения для новой вкладки Chrome с нулевыми зависимостями

75. Вот все, что вам нужно знать о блочной модели CSS
 Блочная модель CSS — это термин, используемый в CSS с очень небольшим контекстом, но, вероятно, это самая фундаментальная вещь, которую вы можете знать в CSS.
Блочная модель CSS — это термин, используемый в CSS с очень небольшим контекстом, но, вероятно, это самая фундаментальная вещь, которую вы можете знать в CSS.
76. Как мы создаем многоразовый проект разработки интерфейса с помощью Webpack и Tailwind CSS
 Одной из областей, на изучение которой веб-разработчик потратит больше всего времени, является система сборки или процесс, позволяющий оптимизировать собственный локальный процесс разработки каталога. Когда я впервые начал работать с таск-раннерами, я использовал Grunt для автоматизации таких задач, как компиляция Sass, связывание JavaScript и оптимизация изображений. Однако меня поразило то, что все те же задачи, которые я запускал локально для разработки, можно было выполнить перед развертыванием на рабочем веб-сайте с использованием репозитория Git.
Одной из областей, на изучение которой веб-разработчик потратит больше всего времени, является система сборки или процесс, позволяющий оптимизировать собственный локальный процесс разработки каталога. Когда я впервые начал работать с таск-раннерами, я использовал Grunt для автоматизации таких задач, как компиляция Sass, связывание JavaScript и оптимизация изображений. Однако меня поразило то, что все те же задачи, которые я запускал локально для разработки, можно было выполнить перед развертыванием на рабочем веб-сайте с использованием репозитория Git.
77. Веб-дизайн: создание классных ссылок с анимированными переходами

78. Тренер Гэндальф расскажет, как стать веб-разработчиком в 2022 году
 Я расскажу, почему не стоит доверять новогодним обещаниям, насколько переоценена мотивация, а также об инструментах, которые помогут вам добиться успеха в качестве веб-разработчика в 2022 году.
Я расскажу, почему не стоит доверять новогодним обещаниям, насколько переоценена мотивация, а также об инструментах, которые помогут вам добиться успеха в качестве веб-разработчика в 2022 году.
79. 6 советов по написанию лучшего CSS для начинающих

80. Объяснение Tailwind CSS и установка версии 3.0
 Что такое Tailwind CSS? Какие преимущества он имеет по сравнению со стандартным CSS? Я покажу вам на примерах, как его использовать и как установить последнюю версию 3.0.
Что такое Tailwind CSS? Какие преимущества он имеет по сравнению со стандартным CSS? Я покажу вам на примерах, как его использовать и как установить последнюю версию 3.0.
81. Как решить проблему с Z-индексом за 1 минуту😲😲

82. Как добавить контактную форму на статичный сайт
 Этот пост изначально был опубликован на Codementor.
Этот пост изначально был опубликован на Codementor.
83. Окончательная шпаргалка по CSS Grid в 2021 году🎖️
 Давайте обновим нашу память CSS Grid. Это руководство по CSS Grid представляет собой памятку обо всем, что вы можете сделать с Grid, чтобы начать работу в 2021 году!
Давайте обновим нашу память CSS Grid. Это руководство по CSS Grid представляет собой памятку обо всем, что вы можете сделать с Grid, чтобы начать работу в 2021 году!
84. Как использовать псевдоклассы CSS :before и :after
 Свойства CSS :before и :after также известны как псевдоэлементы. Они используются для добавления чего-либо до или после содержимого элемента. У этих псевдоэлементов есть множество замечательных применений, и мы здесь, чтобы изучить некоторые из них.
Свойства CSS :before и :after также известны как псевдоэлементы. Они используются для добавления чего-либо до или после содержимого элемента. У этих псевдоэлементов есть множество замечательных применений, и мы здесь, чтобы изучить некоторые из них.
85. Создание глаз для отслеживания мыши с помощью Javascript 👀

86. Изучайте HTML & CSS: лучшие бесплатные онлайн-ресурсы для начинающих
 Если вам интересно приступить к веб-разработке, одна из вещей, которую вам нужно сначала изучить, — это HTML & CSS — это основа веб-разработки и первые два неотъемлемых инструмента, которыми вам нужно овладеть
Если вам интересно приступить к веб-разработке, одна из вещей, которую вам нужно сначала изучить, — это HTML & CSS — это основа веб-разработки и первые два неотъемлемых инструмента, которыми вам нужно овладеть
87. Вы действительно понимаете область просмотра
 Если вы веб-разработчик, вы наверняка слышали о окне просмотра, и приведенная ниже строка может показаться вам знакомой.
Если вы веб-разработчик, вы наверняка слышали о окне просмотра, и приведенная ниже строка может показаться вам знакомой.
88. Как профессионально форматировать код CSS
 Как полноценный веб-разработчик, я каждый день создаю разные веб-сайты, пишу код. Возникновение нескольких ситуаций, включая решение проблем и исправление ошибок.
Как полноценный веб-разработчик, я каждый день создаю разные веб-сайты, пишу код. Возникновение нескольких ситуаций, включая решение проблем и исправление ошибок.
89. Как я облегчил себе жизнь, изучая HTML & CSS
 В начале этого года я принял решение сменить профессию и стать разработчиком программного обеспечения, так как с тех пор я изо всех сил пытался найти лучший способ изучения HTML & CSS эффективным способом, поэтому в июле я начал работать в Microverse — «всемирной школе для удаленных разработчиков программного обеспечения» — и я собираюсь поделиться некоторыми вещами, которые облегчили мою жизнь, чтобы освоить HTML & Навыки CSS.
В начале этого года я принял решение сменить профессию и стать разработчиком программного обеспечения, так как с тех пор я изо всех сил пытался найти лучший способ изучения HTML & CSS эффективным способом, поэтому в июле я начал работать в Microverse — «всемирной школе для удаленных разработчиков программного обеспечения» — и я собираюсь поделиться некоторыми вещами, которые облегчили мою жизнь, чтобы освоить HTML & Навыки CSS.
90. Как я выучил HTML5 CSS3 за 446 часов с 8 проектами
 Некоторым людям название может показаться смешным или интересным. Но это правда, потому что я совершил эту поездку, я провел 9 недель, усердно изучая HTML и CSS.
Некоторым людям название может показаться смешным или интересным. Но это правда, потому что я совершил эту поездку, я провел 9 недель, усердно изучая HTML и CSS.
91. Как я начал свой путь в веб-разработке
 Когда я впервые столкнулся с веб-технологиями, мне и почти всем, кого я знаю до сих пор, многое было сложно. Есть много вопросов о том, как работает страница, как она устроена и в чем ее логика. Итак, давайте проясним некоторые моменты для тех, кто хочет стать веб-разработчиком и не имеет ни малейшего представления о программировании.
Когда я впервые столкнулся с веб-технологиями, мне и почти всем, кого я знаю до сих пор, многое было сложно. Есть много вопросов о том, как работает страница, как она устроена и в чем ее логика. Итак, давайте проясним некоторые моменты для тех, кто хочет стать веб-разработчиком и не имеет ни малейшего представления о программировании.
92. Почему вы должны заботиться об улучшении CSS-анимации

93. Немного HTML и CSS маленьких секретов в одной статье
 В Интернете есть множество различных руководств и руководств.
Я попытался просмотреть их все и составил небольшую шпаргалку.
В Интернете есть множество различных руководств и руководств.
Я попытался просмотреть их все и составил небольшую шпаргалку.
94. Мне 15, и вот как я сделал 😴 Калькулятор времени сна с помощью React JS

95. 6 лучших книг по HTML-программированию, оцененных по отзывам
 В топ-6 лучших книг по HTML-программированию, основанных на обзорах Amazon, входит HTML & CSS: проектирование и создание веб-сайтов.
В топ-6 лучших книг по HTML-программированию, основанных на обзорах Amazon, входит HTML & CSS: проектирование и создание веб-сайтов.
96. Программирование с помощью Serenade: голосовое программирование без помощи рук
 Serenade – это программа для преобразования голоса в код, которую можно подключить к нескольким популярным интегрированным средам разработки, таким как VS Code и IntelliJ.
Serenade – это программа для преобразования голоса в код, которую можно подключить к нескольким популярным интегрированным средам разработки, таким как VS Code и IntelliJ.
97. Сохранение в Git
 Представьте, что вы работаете над частью проекта, и он начинает запутываться. Произошла срочная ошибка, требующая вашего немедленного внимания. Пришло время сохранить изменения и сменить ветку. Проблема в том, что вы не хотите коммитить наполовину сделанную работу. Решение —
Представьте, что вы работаете над частью проекта, и он начинает запутываться. Произошла срочная ошибка, требующая вашего немедленного внимания. Пришло время сохранить изменения и сменить ветку. Проблема в том, что вы не хотите коммитить наполовину сделанную работу. Решение — git stash.
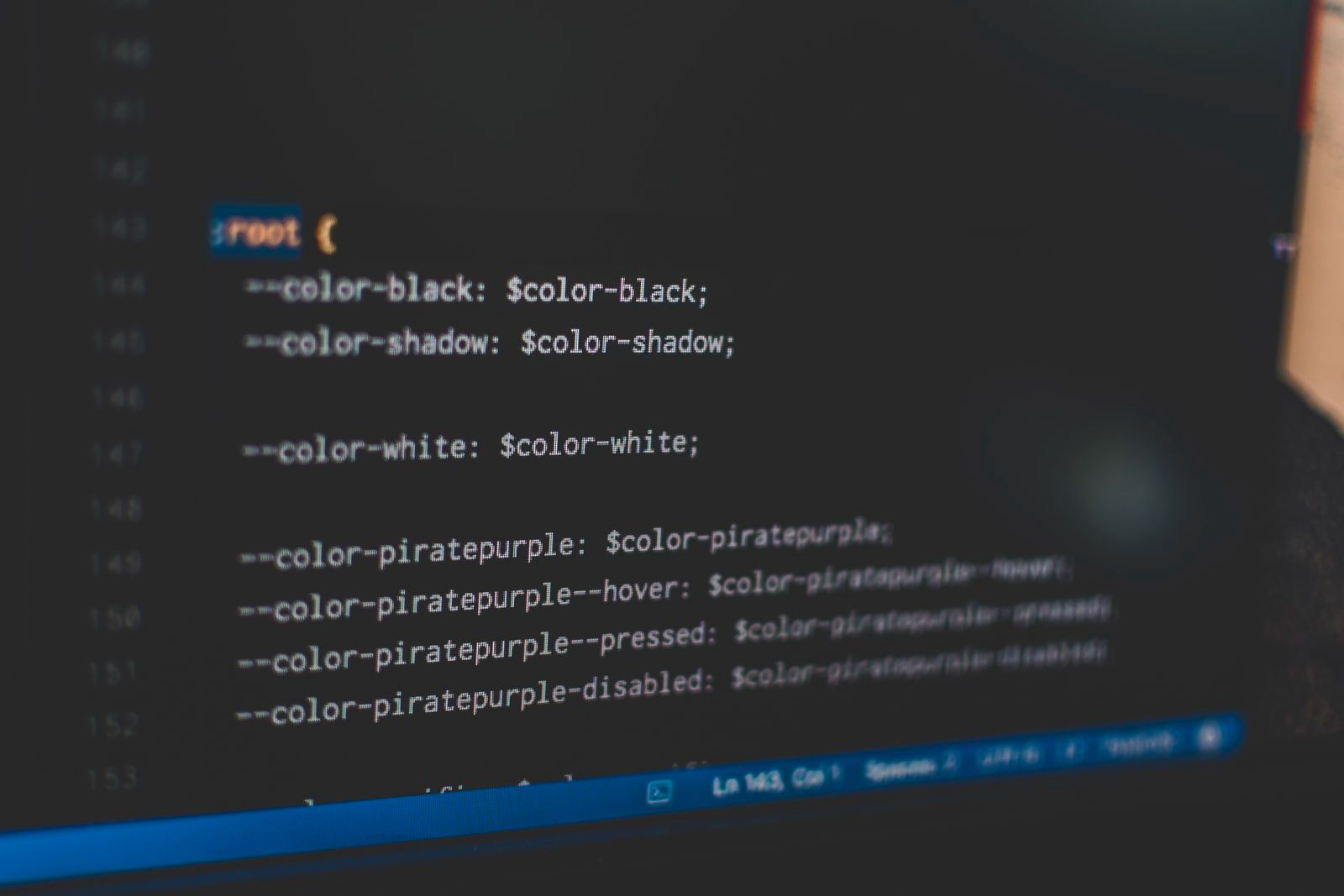
98. Оптимизируйте длину CSS с помощью CSS-переменных
 Доходили ли вы когда-нибудь до того, что вам приходилось писать много CSS, и вы терялись в своем собственном коде? Если вы похожи на меня, иногда вам нужно хранить шестнадцатеричные коды цветов или размера текста в месте, к которому вы можете получить доступ и повторно использовать. В этом посте я поделюсь знаниями о том, как оптимизировать ваш CSS с помощью CSS-переменных. Переменные CSS — это значения, которые мы определяем для повторного использования в документе CSS. Переменные CSS, также называемые пользовательскими свойствами, задаются в одном месте и на них ссылаются во многих местах, как вы устанавливаете переменную и ссылаетесь на нее в других языках программирования.
Доходили ли вы когда-нибудь до того, что вам приходилось писать много CSS, и вы терялись в своем собственном коде? Если вы похожи на меня, иногда вам нужно хранить шестнадцатеричные коды цветов или размера текста в месте, к которому вы можете получить доступ и повторно использовать. В этом посте я поделюсь знаниями о том, как оптимизировать ваш CSS с помощью CSS-переменных. Переменные CSS — это значения, которые мы определяем для повторного использования в документе CSS. Переменные CSS, также называемые пользовательскими свойствами, задаются в одном месте и на них ссылаются во многих местах, как вы устанавливаете переменную и ссылаетесь на нее в других языках программирования.
99. Воссоздание CSS: дизайн кредитной карты из матового стекла
 Сегодня я хотел попробовать воссоздать очень крутой дриблинг от Деде Двиянся, который мне попался.
Сегодня я хотел попробовать воссоздать очень крутой дриблинг от Деде Двиянся, который мне попался.
100. Сила эволюции HTML и CSS
 Эволюция HTML от HTML 2 до HTML 5 привела к огромным изменениям, которые значительно расширили возможности веб-разработчиков. Преданные веб-инженеры, которые достаточно долго работают в этой области, скажут вам, что эти изменения значительно упростили веб-разработку. Выпуск HTML-версии означает лучший и более простой способ делать вещи, и для тех, кто не писал HTML какое-то время, догнать остальных без прохождения курса практически невозможно. В HTML 2, который был запущен в 1995 году, за все стили и внешний вид страницы отвечал HTML.
Эволюция HTML от HTML 2 до HTML 5 привела к огромным изменениям, которые значительно расширили возможности веб-разработчиков. Преданные веб-инженеры, которые достаточно долго работают в этой области, скажут вам, что эти изменения значительно упростили веб-разработку. Выпуск HTML-версии означает лучший и более простой способ делать вещи, и для тех, кто не писал HTML какое-то время, догнать остальных без прохождения курса практически невозможно. В HTML 2, который был запущен в 1995 году, за все стили и внешний вид страницы отвечал HTML.
101. 9 отмеченных наградами веб-сайтов с потрясающим креативом
 Это составленный список некоторых из моих любимых дизайнов, которые раздвигают границы возможностей в веб-разработке.
Это составленный список некоторых из моих любимых дизайнов, которые раздвигают границы возможностей в веб-разработке.
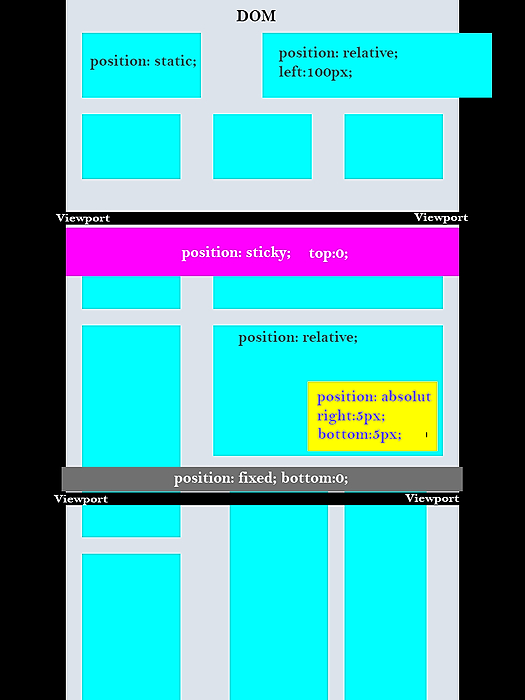
102. Правило CSS Underdog: position: sticky;
 PH: Хитарт Джадхав из Pexels
PH: Хитарт Джадхав из Pexels
103. Я создал игру на Vanilla JS и не знал, как писать код 3 месяца назад
 Ну, я просто знал основы, и я также знал, что хочу научиться программировать, несмотря ни на что, как я объяснил здесь.
Ну, я просто знал основы, и я также знал, что хочу научиться программировать, несмотря ни на что, как я объяснил здесь.
104. Как писать расширенные селекторы CSS на профессиональном уровне

105. Модификатор блочного элемента CSS
 У всех нас есть имена для всего — наших кошек, собак и, возможно, даже той коровы, которую мы собираемся убить. Но почему мы не называем наши коды CSS? Печально то, что так много программистов и разработчиков склонны не называть кодовую базу CSS, которую они используют.
У всех нас есть имена для всего — наших кошек, собак и, возможно, даже той коровы, которую мы собираемся убить. Но почему мы не называем наши коды CSS? Печально то, что так много программистов и разработчиков склонны не называть кодовую базу CSS, которую они используют.
106. 6 курсов по JavaScript, которые помогут вам найти новую высокооплачиваемую работу

107. Как выделить кнопки с помощью CSS
 Первое, что вы заметите, когда добавите кнопку на свой веб-сайт, это то, что вы отправитесь в путешествие во времени, в 1999 год. Стиль кнопки по умолчанию очень старомоден, и я не могу придумать вариант использования, в котором вы хотелось бы оставить как есть. Хорошая новость заключается в том, что существует множество стилей CSS, которые могут сделать ваши кнопки более заметными.
Первое, что вы заметите, когда добавите кнопку на свой веб-сайт, это то, что вы отправитесь в путешествие во времени, в 1999 год. Стиль кнопки по умолчанию очень старомоден, и я не могу придумать вариант использования, в котором вы хотелось бы оставить как есть. Хорошая новость заключается в том, что существует множество стилей CSS, которые могут сделать ваши кнопки более заметными.
108. Что нужно знать о Tailwind CSS
109. Как использовать свойство преобразования CSS
 Без перехода свойство преобразования может просто перевернуть объект, к которому оно применяется. Итак, в большинстве реальных жизненных ситуаций (реальных?) эти два варианта применяются вместе.
Без перехода свойство преобразования может просто перевернуть объект, к которому оно применяется. Итак, в большинстве реальных жизненных ситуаций (реальных?) эти два варианта применяются вместе.
110. Парсинг данных в Node.js 101
 Как собирать данные без этих надоедливых баз данных.
Как собирать данные без этих надоедливых баз данных.
111. 6 отличных советов, которые помогут вам с селекторами CSS

112. Простое введение в CSS-анимацию

113. Классные трюки с переменными CSS, которые стоит попробовать
 В этой статье мы рассмотрим несколько интересных хаков, позволяющих использовать пользовательские свойства для того, что казалось бы невозможным без препроцессоров или JS.
В этой статье мы рассмотрим несколько интересных хаков, позволяющих использовать пользовательские свойства для того, что казалось бы невозможным без препроцессоров или JS.
114. Руководства по стилю архитектуры CSS для разработчиков интерфейсов
 Понимание того, как применять CSS в кодовой базе вашего проекта, может оказаться неоценимым, когда ваш проект начнет масштабироваться. Узнайте, почему нам нужна надежная архитектура CSS.
Понимание того, как применять CSS в кодовой базе вашего проекта, может оказаться неоценимым, когда ваш проект начнет масштабироваться. Узнайте, почему нам нужна надежная архитектура CSS.
115. Вы понимаете, что у сайта есть дерьмо, когда…
 1. Самый высокий z-индекс равен 4
1. Самый высокий z-индекс равен 4
116. Должны ли веб-разработчики учиться пользоваться Photoshop?

По-прежнему ли Photoshop актуален для веб-разработчика?
117. HTML & CSS: как обрести уверенность в программировании новичку?
 Совет по правильному размещению элементов
Совет по правильному размещению элементов
118. Почему стоит выбрать Designer Multiselect вместо Native Select?
 Верстальщики, создающие формы регистрации или обратной связи, наверняка столкнутся с проблемой отображения нескольких элементов одного выбора, т.е. мультиселекта. К сожалению, не все элементы тега
Верстальщики, создающие формы регистрации или обратной связи, наверняка столкнутся с проблемой отображения нескольких элементов одного выбора, т.е. мультиселекта. К сожалению, не все элементы тега
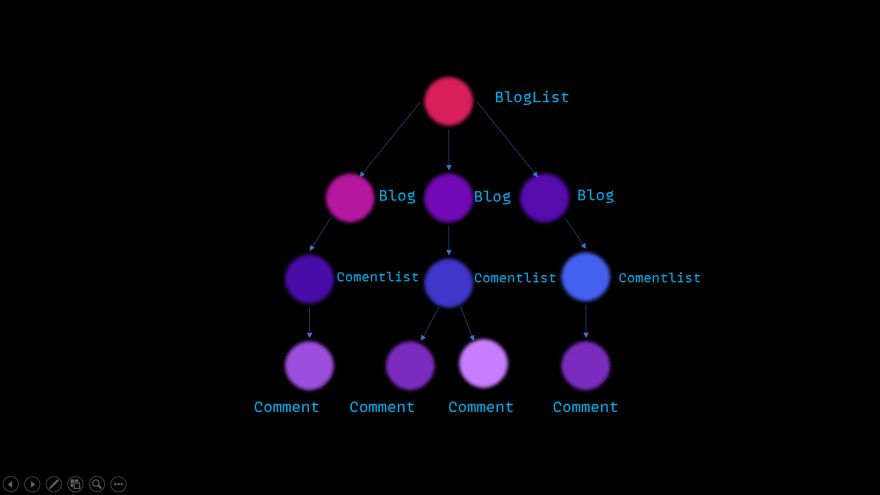
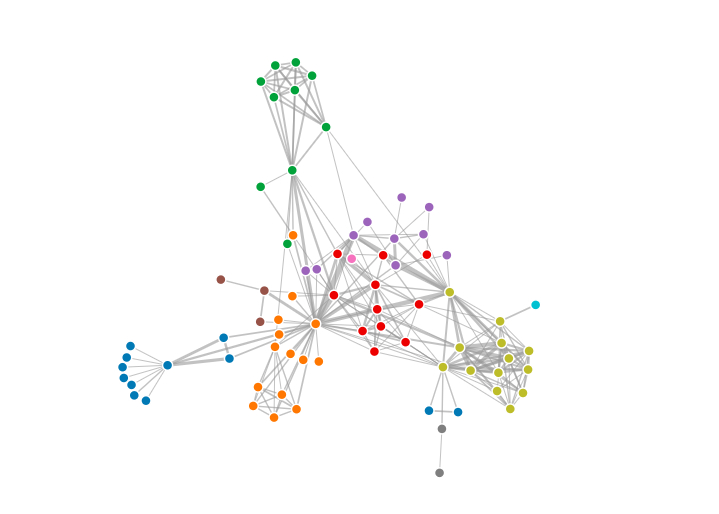
119. Создание составного узла графика с помощью D3.js
 В последнее время я использую D3 для визуализации данных для проекта React, и это на некоторое время привлекло мое внимание. Меня особенно интересовал объем этого очень мощного инструмента, который имеет широкий спектр возможностей для решения проблем, связанных с любым видом визуализации данных.
В последнее время я использую D3 для визуализации данных для проекта React, и это на некоторое время привлекло мое внимание. Меня особенно интересовал объем этого очень мощного инструмента, который имеет широкий спектр возможностей для решения проблем, связанных с любым видом визуализации данных.
120. Как воссоздать легендарную Мистера Картофельную Голову 🥔 с помощью Vanilla Javascript

121. Вы можете создать свой собственный диспетчер задач за 10 минут: практический курс по программированию
 Существует множество приложений для управления задачами, но всегда интересно создать собственное приложение. В этом пошаговом руководстве я покажу вам, как написать простое приложение для управления задачами, которое будет работать в вашем браузере. В следующих эпизодах я покажу вам, как обновить этот диспетчер задач, добавив в него дополнительные функции.
Существует множество приложений для управления задачами, но всегда интересно создать собственное приложение. В этом пошаговом руководстве я покажу вам, как написать простое приложение для управления задачами, которое будет работать в вашем браузере. В следующих эпизодах я покажу вам, как обновить этот диспетчер задач, добавив в него дополнительные функции.
Это очень простое пошаговое руководство, предназначенное для начинающих. Если у вас есть опыт работы с HTML и JavaScript, не ожидайте от него многого. Но лучше всего учиться шаг за шагом.
122. Три принципа дизайна, которые нужны вашему CSS
 Имея опыт работы в сфере дизайна, когда я пробиваюсь в мир технологий, я постоянно слышу, как друзья, однокурсники и даже успешные веб-разработчики утверждают, что они «просто не разбираются в дизайне». Давайте попробуем что-нибудь с этим сделать.
Имея опыт работы в сфере дизайна, когда я пробиваюсь в мир технологий, я постоянно слышу, как друзья, однокурсники и даже успешные веб-разработчики утверждают, что они «просто не разбираются в дизайне». Давайте попробуем что-нибудь с этим сделать.
123. Как начать использовать Flexbox и CSS Grid в своих проектах
 В течение многих лет я использовал Bootstrap, самую популярную библиотеку пользовательского интерфейса для адаптивного веб-дизайна, как для своей работы, так и для личных проектов, но в мире разработки программного обеспечения каждый год появляются новые технологии, а старые продолжают развиваться. Кроме того, веб-дизайнер столкнулся с проблемой, чтобы веб-дизайн реагировал на запросы пользователей о более дружественных пользовательских интерфейсах для разных устройств. По этой причине в последние годы в CSS появились две новинки: flexbox и CSS Grid. Всего две недели назад я никогда не использовал эти альтернативы.
В течение многих лет я использовал Bootstrap, самую популярную библиотеку пользовательского интерфейса для адаптивного веб-дизайна, как для своей работы, так и для личных проектов, но в мире разработки программного обеспечения каждый год появляются новые технологии, а старые продолжают развиваться. Кроме того, веб-дизайнер столкнулся с проблемой, чтобы веб-дизайн реагировал на запросы пользователей о более дружественных пользовательских интерфейсах для разных устройств. По этой причине в последние годы в CSS появились две новинки: flexbox и CSS Grid. Всего две недели назад я никогда не использовал эти альтернативы.
124. 24 лучших бесплатных кнопки CSS (с примерами CodePen)
 Если вы ищете классные кнопки CSS, вы пришли в нужное место. Я выбрал 24 из моих любимых бесплатных кнопок CSS.
Если вы ищете классные кнопки CSS, вы пришли в нужное место. Я выбрал 24 из моих любимых бесплатных кнопок CSS.
125. Позиции CSS: борьба окончена
 Я помню, когда начал изучать CSS, меня всегда смущало свойство CSS position. Не зная, когда использовать верхний, нижний, левый или правый атрибут. Или даже когда я их использую, я не получаю желаемого результата.
Я помню, когда начал изучать CSS, меня всегда смущало свойство CSS position. Не зная, когда использовать верхний, нижний, левый или правый атрибут. Или даже когда я их использую, я не получаю желаемого результата.
126. Все, что вам нужно знать о Bootstrap 5

127. Как создать таблицу с прикрепленными заголовками на чистом CSS
 При создании пользовательских интерфейсов мы часто сталкиваемся с проблемой, что в наших таблицах больше данных, чем может поместиться в видимом окне просмотра. Чтобы добиться превосходного взаимодействия с пользователем с такими компонентами, как диаграммы Ганта, таблицы данных и электронные таблицы, мы часто используем свойство sticky CSS для элементов заголовка. Это простая задача, если делать ее только на одном краю стола.
При создании пользовательских интерфейсов мы часто сталкиваемся с проблемой, что в наших таблицах больше данных, чем может поместиться в видимом окне просмотра. Чтобы добиться превосходного взаимодействия с пользователем с такими компонентами, как диаграммы Ганта, таблицы данных и электронные таблицы, мы часто используем свойство sticky CSS для элементов заголовка. Это простая задача, если делать ее только на одном краю стола.
128. Руководство для начинающих по API Intersection Observer в JavaScript
 Вы когда-нибудь хотели определить видимость элемента и создать гладкий раскрывающийся контент при эффекте прокрутки в вашем проекте или на веб-сайте? Узнайте, как .
Вы когда-нибудь хотели определить видимость элемента и создать гладкий раскрывающийся контент при эффекте прокрутки в вашем проекте или на веб-сайте? Узнайте, как .
129. CSS-анимация: создание анимации прыгающего мяча с нуля

130. 6 распространенных вопросов и ответов на собеседованиях по HTML и CSS

131. Добавьте темный режим на свою веб-страницу с помощью одной строки CSS 🌓
 Создайте темный режим с помощью одной строки CSS с фильтрами и несколькими советами и рекомендациями.
Создайте темный режим с помощью одной строки CSS с фильтрами и несколькими советами и рекомендациями.
132. Как создать «ночной режим» для вашего сайта
 Хотите узнать, как создать простой ночной режим для своего сайта? В этой статье я использую jQuery и Bootstrap 5.
Хотите узнать, как создать простой ночной режим для своего сайта? В этой статье я использую jQuery и Bootstrap 5.
133. Что такое локальное хранилище в JavaScript и как его использовать
 Локальное хранилище позволяет нам сохранять данные, хранящиеся в браузере, даже когда пользователь обновляет или закрывает страницу. Давайте узнаем больше о том, что такое локальное хранилище...
Локальное хранилище позволяет нам сохранять данные, хранящиеся в браузере, даже когда пользователь обновляет или закрывает страницу. Давайте узнаем больше о том, что такое локальное хранилище...
134. Вводное руководство по Tailwind и React: шаблоны настройки и проектирования

135. 10 фронтенд-проектов, которые поднимут ваши навыки программирования на новый уровень
 Улучшите свои навыки фронтенд-разработки и расширьте свое портфолио с помощью этих 10 фронтенд-проектов. Поднимите свою игру в программирование на новый уровень!
Улучшите свои навыки фронтенд-разработки и расширьте свое портфолио с помощью этих 10 фронтенд-проектов. Поднимите свою игру в программирование на новый уровень!
136. Учебное пособие: как использовать свойство позиции CSS
 Я студент, который недавно начал изучать HTML и CSS. Мне не терпелось узнать, как применять стили так, как я считаю визуально привлекательным в соответствии с сегодняшними стандартами.
Я студент, который недавно начал изучать HTML и CSS. Мне не терпелось узнать, как применять стили так, как я считаю визуально привлекательным в соответствии с сегодняшними стандартами.
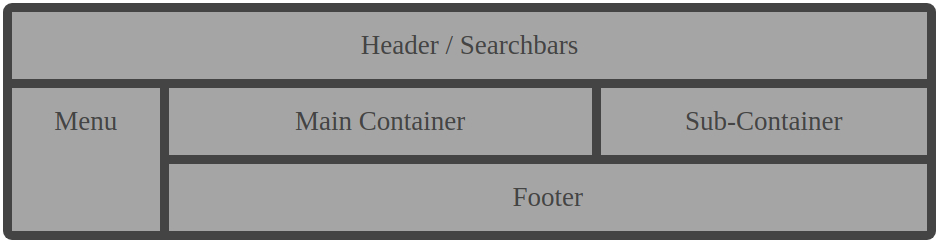
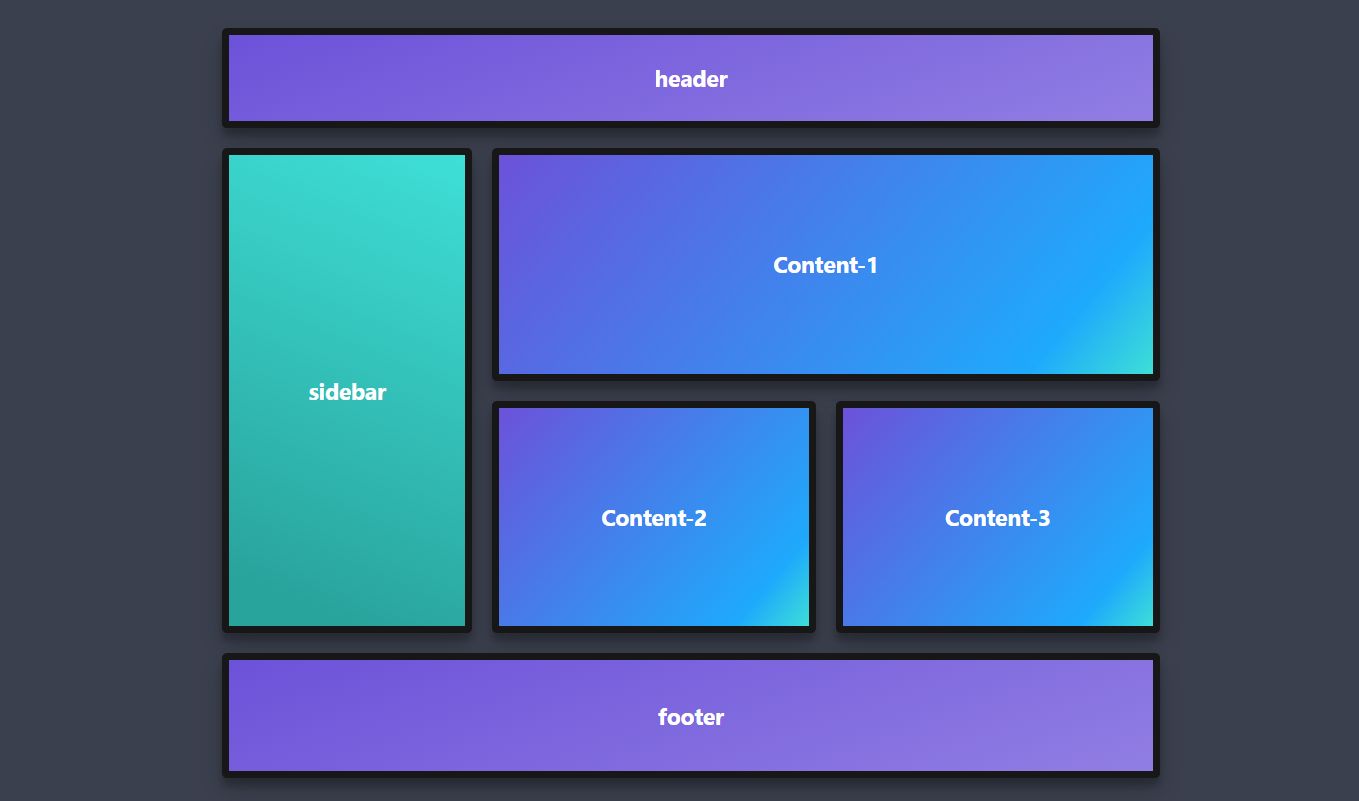
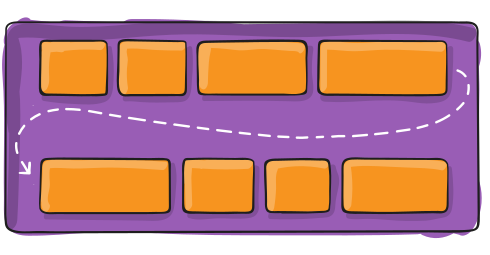
137. Bootstrap vs Media Queries: как сделать страницу адаптивной
 Использование Bootstrap для создания адаптивной страницы экономит много времени и памяти. Давайте посмотрим, как это возможно. Я создал фиктивную веб-страницу с четырьмя сетками, как показано ниже:
Использование Bootstrap для создания адаптивной страницы экономит много времени и памяти. Давайте посмотрим, как это возможно. Я создал фиктивную веб-страницу с четырьмя сетками, как показано ниже:
138. Как создать средство наблюдения за ценами на фондовом рынке с помощью Ruby
 В своей первой написанной статье я решил написать о парсинге веб-страниц и о том, как я создал Обозреватель фондового рынка, используя Ruby и Nokogiri Gem.
В своей первой написанной статье я решил написать о парсинге веб-страниц и о том, как я создал Обозреватель фондового рынка, используя Ruby и Nokogiri Gem.
139. CSS Grid — это грид-фреймворк
 10 октября 1994 г. для оформления онлайн-документов были предложены каскадные таблицы стилей (CSS). Но затем Интернет взорвался веб-приложениями и устройствами, и CSS отстал. Он не предназначен для компоновки сложных пользовательских интерфейсов на экранах разных размеров.
10 октября 1994 г. для оформления онлайн-документов были предложены каскадные таблицы стилей (CSS). Но затем Интернет взорвался веб-приложениями и устройствами, и CSS отстал. Он не предназначен для компоновки сложных пользовательских интерфейсов на экранах разных размеров.
140. Я создал игру на Vanilla JS и не умею программировать 3 месяца назад
 Ну, я просто знал основы, и я также знал, что хочу научиться программировать, несмотря ни на что, как я объяснил здесь.
Ну, я просто знал основы, и я также знал, что хочу научиться программировать, несмотря ни на что, как я объяснил здесь.
141. Как освоить основы позиционирования в CSS?

142. Исправление ошибок CSS Stylelint, сгенерированных SASS [Практическое руководство]
 Итак, вы начали использовать sass, это упрощает работу, верно? Что ж, правда, но однажды я столкнулся с некоторыми ошибками, которые почти изменили мое мнение об этом.
Итак, вы начали использовать sass, это упрощает работу, верно? Что ж, правда, но однажды я столкнулся с некоторыми ошибками, которые почти изменили мое мнение об этом.
143. Создание анимации бесконечной ходьбы с прокруткой параллакса с использованием HTML и CSS [Пошаговое руководство]
 Мне нужно было сделать сайт для конференции (вымышленный), следуя определенным правилам и дизайну. Одно из этих рекомендаций включало использование фонового изображения CSS с некоторым наложением цвета.
Мне нужно было сделать сайт для конференции (вымышленный), следуя определенным правилам и дизайну. Одно из этих рекомендаций включало использование фонового изображения CSS с некоторым наложением цвета.
144. Факты, которые нужно знать каждому о методах фронтенд-разработки

145. Начало работы с Web Audio API
 Web Audio API предоставляет мощную и универсальную систему для
управление звуком в Интернете, что позволяет разработчикам выбирать источники звука, добавлять эффекты к звуку, создавать звуковые визуализации, применять
пространственные эффекты (например, панорамирование) и многое другое.
Web Audio API предоставляет мощную и универсальную систему для
управление звуком в Интернете, что позволяет разработчикам выбирать источники звука, добавлять эффекты к звуку, создавать звуковые визуализации, применять
пространственные эффекты (например, панорамирование) и многое другое.
146. Как создать действительно полезную структуру
 А также то, что вы умеете делать
А также то, что вы умеете делать
147. Создание адаптивных макетов в CSS Grid для начинающих [Практическое руководство]

148. Как начать учиться программировать
 Вы решили, что хотите начать программировать, но не знаете, с чего начать? Ну, я тоже, и в этом нет ничего постыдного. После нескольких месяцев обучения я понял, что самая сложная часть программирования только начинается (эта фраза пришла ко мне слишком естественно, поэтому я думаю, что мог услышать ее где-то еще).
Вы решили, что хотите начать программировать, но не знаете, с чего начать? Ну, я тоже, и в этом нет ничего постыдного. После нескольких месяцев обучения я понял, что самая сложная часть программирования только начинается (эта фраза пришла ко мне слишком естественно, поэтому я думаю, что мог услышать ее где-то еще).
149. Внедрите темы/темный режим в свой интерфейс за 5 минут

150. Детали манипулирования DOM в JavaScript

151. 5 лучших бесплатных онлайн-курсов по HTML и CSS для начинающих

152. Научитесь работать с Bootstrap 4 за десять минут или меньше

153. Эволюция Интернета в том виде, в каком мы его знаем

154. Барьер программирования: простое руководство по устранению первого препятствия
 Вы новичок в кодировании? Вы изо всех сил пытались справиться со своим первым языком программирования? Если да, позвольте мне осветить ваш первый шаг на пути к тому, чтобы стать разработчиком программного обеспечения.
Вы новичок в кодировании? Вы изо всех сил пытались справиться со своим первым языком программирования? Если да, позвольте мне осветить ваш первый шаг на пути к тому, чтобы стать разработчиком программного обеспечения.
155. 28 творческих страниц 404 для вашего вдохновения
 Посадка на стандартную, не стилизованную «страницу не найдена» без дополнительной информации и ссылок может быть очень раздражающей. Креативная и умная страница ошибок имеет большое значение для того, чтобы превратить хмурый взгляд вашего посетителя в улыбку. 😉
Посадка на стандартную, не стилизованную «страницу не найдена» без дополнительной информации и ссылок может быть очень раздражающей. Креативная и умная страница ошибок имеет большое значение для того, чтобы превратить хмурый взгляд вашего посетителя в улыбку. 😉
156. Руководство для начинающих по сеточной системе CSS
 У многих новичков в веб-разработке не получается с первого раза работать с сеткой CSS. И именно поэтому я решил написать эту статью, кроме того, я также хочу дать краткое введение в сетку CSS и попытаться объяснить людям, которые плохо знакомы с CSS, как работать с этой удивительной функцией самым простым способом. возможно.
У многих новичков в веб-разработке не получается с первого раза работать с сеткой CSS. И именно поэтому я решил написать эту статью, кроме того, я также хочу дать краткое введение в сетку CSS и попытаться объяснить людям, которые плохо знакомы с CSS, как работать с этой удивительной функцией самым простым способом. возможно.
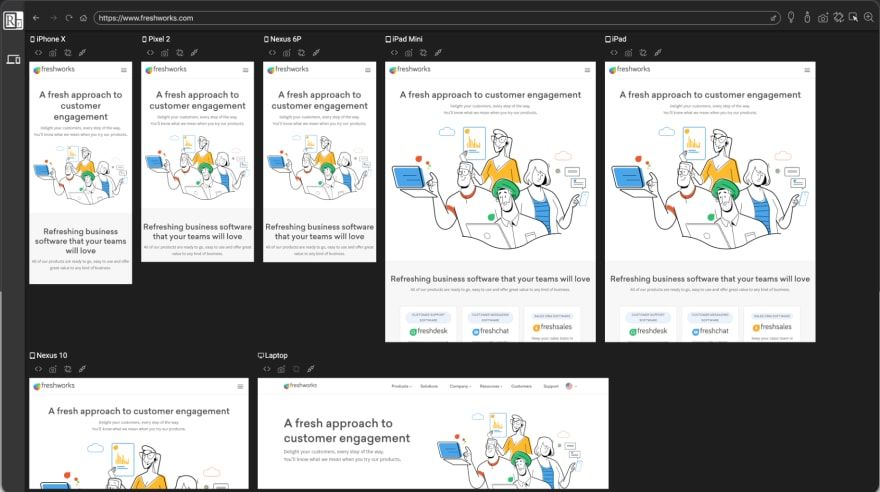
157. Отслеживание эволюции пользовательского интерфейса на главной странице Google в течение многих лет

158. Полное руководство по HTML-тегам 🔥
 Шпаргалка по HTML для всех разработчиков, Гарвит Мотвани
Шпаргалка по HTML для всех разработчиков, Гарвит Мотвани
159. Создайте собственную реализацию полностраничного слайдера с помощью JQuery [учебник]
 В этом уроке вы узнаете, как создать простой скроллер с колесиком мыши. Следующее решение очень простое. Его можно значительно улучшить, но это всего лишь пример того, как быстро его можно реализовать, или хорошая отправная точка для создания собственного слайдера.
В этом уроке вы узнаете, как создать простой скроллер с колесиком мыши. Следующее решение очень простое. Его можно значительно улучшить, но это всего лишь пример того, как быстро его можно реализовать, или хорошая отправная точка для создания собственного слайдера.
160. Почему идентификаторы могут быть проблематичными в CSS

161. Как лучше использовать расширения SASS для пользовательских переменных CSS

162. Как я создал целевую страницу, написав менее 100 строк кода
 Недавно я купил личный домен и решил быстро создать лендинг, чтобы не оставлять его пустым, пока работаю над своим портфолио. Я подумал, что кому-то из вас это может пригодиться, поэтому решил сделать по нему учебник.
Недавно я купил личный домен и решил быстро создать лендинг, чтобы не оставлять его пустым, пока работаю над своим портфолио. Я подумал, что кому-то из вас это может пригодиться, поэтому решил сделать по нему учебник.
163. Каково это работать с CSS и стилями в 2020 году

164. 11 самых популярных вопросов на собеседованиях по CSS

165. Как создать игру на CSS без использования JavaScript [Пошаговое руководство]
 CSS, или каскадные таблицы стилей, возможно, не первый язык, о котором вы думаете при создании игр для Интернета. Черт! Это даже не полное Тьюринга
язык программирования сам по себе. Как следует из названия, это «просто»
язык стилей, никаких циклов, операторов if-else или любых других причудливых
вещи здесь.
CSS, или каскадные таблицы стилей, возможно, не первый язык, о котором вы думаете при создании игр для Интернета. Черт! Это даже не полное Тьюринга
язык программирования сам по себе. Как следует из названия, это «просто»
язык стилей, никаких циклов, операторов if-else или любых других причудливых
вещи здесь.
166. 7 веб-сайтов, полезных для веб-разработчиков
 Как веб-разработчики, мы ежедневно пытаемся решить некоторые проблемы, и для решения этих проблем нам могут понадобиться удобные инструменты/веб-сайты, на которые мы можем обратить внимание.
Как веб-разработчики, мы ежедневно пытаемся решить некоторые проблемы, и для решения этих проблем нам могут понадобиться удобные инструменты/веб-сайты, на которые мы можем обратить внимание.
167. Учебное пособие по слоям CSS: понимание инкапсуляции CSS
 В этом уроке давайте посмотрим, как работают слои CSS. Уровни CSS позволяют нам, наконец, реализовать настоящую инкапсуляцию CSS, что позволяет нам легко импортировать определенный CSS.
В этом уроке давайте посмотрим, как работают слои CSS. Уровни CSS позволяют нам, наконец, реализовать настоящую инкапсуляцию CSS, что позволяет нам легко импортировать определенный CSS.
168. Как элементы расположены и ведут себя на веб-странице
 Это интересно всем, кто начал свой путь в веб-разработке, позиционируя элемент через единый дисплей с множеством свойств. Приходит время, когда все элементы начинают вести себя не так, как нам хочется.
Это интересно всем, кто начал свой путь в веб-разработке, позиционируя элемент через единый дисплей с множеством свойств. Приходит время, когда все элементы начинают вести себя не так, как нам хочется.
169. 4 способа, которыми CSS :has() может сделать ваши HTML-формы еще лучше
 Узнайте, как псевдокласс CSS :has() может улучшить HTML-формы с помощью подсказок проверки, условного содержимого, более изящного дизайна и многого другого.
Узнайте, как псевдокласс CSS :has() может улучшить HTML-формы с помощью подсказок проверки, условного содержимого, более изящного дизайна и многого другого.
170. Функции HTML5 и CSS3, которые помогут вам как разработчику
 Считаете ли вы, что HMTL и CSS легко освоить и на их оттачивание не нужно так много времени? Будучи младшим разработчиком, очень легко думать, что HTML и CSS не имеют большого значения или что-то, о чем вы должны слишком сильно беспокоиться, потому что они вообще не являются языками программирования.
Считаете ли вы, что HMTL и CSS легко освоить и на их оттачивание не нужно так много времени? Будучи младшим разработчиком, очень легко думать, что HTML и CSS не имеют большого значения или что-то, о чем вы должны слишком сильно беспокоиться, потому что они вообще не являются языками программирования.
171. 5 советов и приемов CSS, которые стоит попробовать в следующем проекте
 Ищете вдохновение о том, как добавить изюминку в дизайн вашего проекта? Взгляните на эти 5 техник CSS и получайте удовольствие, экспериментируя с некоторыми смелыми идеями!
Ищете вдохновение о том, как добавить изюминку в дизайн вашего проекта? Взгляните на эти 5 техник CSS и получайте удовольствие, экспериментируя с некоторыми смелыми идеями!
172. 4 варианта добавления пользовательской темы для внешних приложений
 Ознакомьтесь с различными вариантами того, как мы можем позволить пользователям выбирать из различных тем, а также настраивать их в соответствии со своими потребностями.
Ознакомьтесь с различными вариантами того, как мы можем позволить пользователям выбирать из различных тем, а также настраивать их в соответствии со своими потребностями.
173. Ответы на 5 вопросов по CSS, которые могут вас смутить
 Каково вычисленное значение свойства display для элемента .child в следующем примере?
Каково вычисленное значение свойства display для элемента .child в следующем примере?
174. Руководство для начинающих по CSS Grid Layout
 Руководство для начинающих по CSS Grid Layout
Руководство для начинающих по CSS Grid Layout
175. Практический проект HTML + CSS: нарезка веб-сайта
 Здесь мы оставим вызовы JS на потом, а сосредоточимся на интеграции визуальной части фронтенда в простой проект.
Здесь мы оставим вызовы JS на потом, а сосредоточимся на интеграции визуальной части фронтенда в простой проект.
176. Как начать работу с API EyeDropper с JavaScript
 С новым API EyeDropper в Chromium веб-сайты могут позволить посетителям выбирать цвета из любого места на экране
С новым API EyeDropper в Chromium веб-сайты могут позволить посетителям выбирать цвета из любого места на экране
177. Войны клонов HTML/CSS
 Честно говоря, довольно часто можно увидеть, как люди упорно трудятся и добиваются своего только для того, чтобы двигаться дальше. Но какой ценой? Я имею в виду, что одно дело — слишком зацикливаться на чтении всего, что может предложить MDN (бесчисленные и бесчисленные страницы документации), а другое — бездумно печатать что-то, пока оно не заработает наполовину.
Честно говоря, довольно часто можно увидеть, как люди упорно трудятся и добиваются своего только для того, чтобы двигаться дальше. Но какой ценой? Я имею в виду, что одно дело — слишком зацикливаться на чтении всего, что может предложить MDN (бесчисленные и бесчисленные страницы документации), а другое — бездумно печатать что-то, пока оно не заработает наполовину.
178. CSS-трюки для создания динамических веб-элементов
 В этой статье мы рассмотрим несколько приемов CSS для создания динамических веб-элементов, которые добавляют визуальный интерес и улучшают взаимодействие с пользователем.
В этой статье мы рассмотрим несколько приемов CSS для создания динамических веб-элементов, которые добавляют визуальный интерес и улучшают взаимодействие с пользователем.
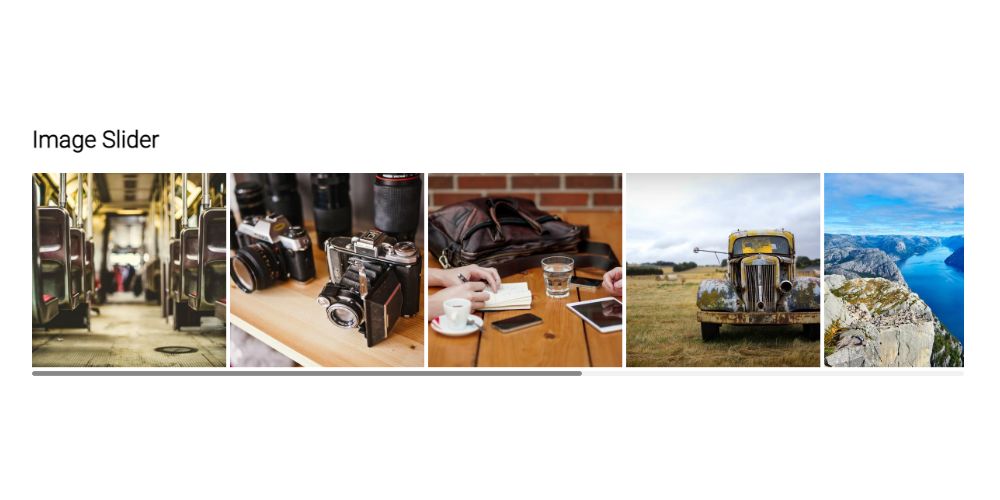
179. Использование HTML и CSS для создания слайдера изображений
 В этом разделе мы узнаем, как создать слайдер изображений с помощью HTML и CSS, который будет отлично смотреться на главной странице вашего веб-сайта в качестве визуального элемента.
В этом разделе мы узнаем, как создать слайдер изображений с помощью HTML и CSS, который будет отлично смотреться на главной странице вашего веб-сайта в качестве визуального элемента.
180. 12 лучших базовых фрагментов HTML для использования вместо сложных библиотек
 Эта статья является предупреждением о том, что вы можете многое сделать, используя обычный HTML и немного CSS, если хотите, чтобы это выглядело красиво. Вот как...
Эта статья является предупреждением о том, что вы можете многое сделать, используя обычный HTML и немного CSS, если хотите, чтобы это выглядело красиво. Вот как...
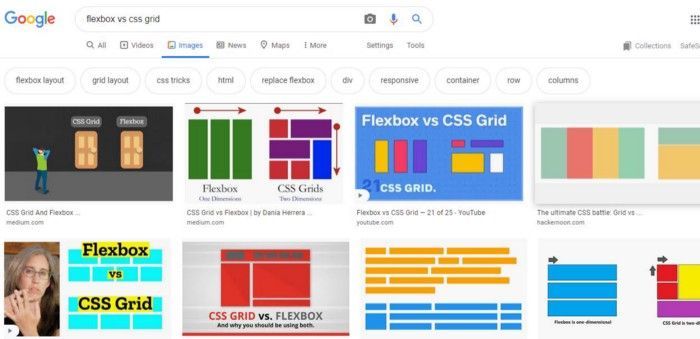
181. Flexbox против CSS Grid — это не проблема

182. 10 лучших советов по повышению эффективности CSS
 Всем привет! Существует множество советов и приемов по стилю CSS. Но не в этой статье. Сегодня я хочу поговорить о том, как более эффективно использовать CSS и сделать
Всем привет! Существует множество советов и приемов по стилю CSS. Но не в этой статье. Сегодня я хочу поговорить о том, как более эффективно использовать CSS и сделать
183. Легко & Clear: Руководство по вариативным шрифтам

184. Почему следует использовать переменные CSS [Руководство для начинающих]

185. Вы должны скрыть работу своей мечты, чтобы начать карьеру своей мечты
 Сообщение в блоге о том, как я пошел на работу с веб-разработчиком и разработчиком программного обеспечения. Я узнал об APIS, JavaScript и объектно-ориентированном программировании.
Сообщение в блоге о том, как я пошел на работу с веб-разработчиком и разработчиком программного обеспечения. Я узнал об APIS, JavaScript и объектно-ориентированном программировании.
186. Библиотеки SwifWeb: материализация CSS
 Подробный пример, использующий интерфейсную структуру MaterializeCSS с SwifWeb для создания различных веб-элементов и функций дизайна.
Подробный пример, использующий интерфейсную структуру MaterializeCSS с SwifWeb для создания различных веб-элементов и функций дизайна.
187. Как создать адаптивную страницу с помощью Bootstrap

188. Используя родительские селекторы CSS, :has()
 CSS расшифровывается как каскадные таблицы стилей, что в основном означает, что более поздние элементы на странице имеют приоритет над более ранними (с некоторыми важными оговорками).
CSS расшифровывается как каскадные таблицы стилей, что в основном означает, что более поздние элементы на странице имеют приоритет над более ранними (с некоторыми важными оговорками).
189. Просто используйте Rem: выбор между пикселями и Rem в CSS
 Выбирая между пикселями и rems в CSS, вы почти всегда должны использовать rems. Это простое правило. В этой статье объясняется почему.
Выбирая между пикселями и rems в CSS, вы почти всегда должны использовать rems. Это простое правило. В этой статье объясняется почему.
190. Создание личного веб-сайта с нуля
 Введение в HTML и CSS — основу и стиль любого веб-сайта
Введение в HTML и CSS — основу и стиль любого веб-сайта
191. Как сделать анимированную открытку с помощью CSS-анимации
 Простые для понимания учебные пособия по HTML и CSS с большим количеством примеров, узнайте, как создать анимированную открытку в HTML и CSS с анимацией CSS.
Простые для понимания учебные пособия по HTML и CSS с большим количеством примеров, узнайте, как создать анимированную открытку в HTML и CSS с анимацией CSS.
192. Основные принципы веб-дизайна, которые сделают ваши сайты популярными
 Пять столпов веб-дизайна
Пять столпов веб-дизайна
193. 8 заметок по веб-разработке, которые могут оказаться полезными
 8 заметок по веб-разработке, которые могут оказаться полезными
8 заметок по веб-разработке, которые могут оказаться полезными
194. Объяснение REM и EM в CSS
 em и rem известны как относительные единицы в CSS. Вы, вероятно, уже некоторое время используете единицы измерения em и rem, но можете не знать, что они на самом деле делают
em и rem известны как относительные единицы в CSS. Вы, вероятно, уже некоторое время используете единицы измерения em и rem, но можете не знать, что они на самом деле делают
195. Как выбрать библиотеку пользовательского интерфейса для вашего внешнего проекта
 Выбор библиотеки пользовательского интерфейса для вашего внешнего проекта может быть сложной задачей. Я постараюсь помочь вам принять это трудное решение.
Выбор библиотеки пользовательского интерфейса для вашего внешнего проекта может быть сложной задачей. Я постараюсь помочь вам принять это трудное решение.
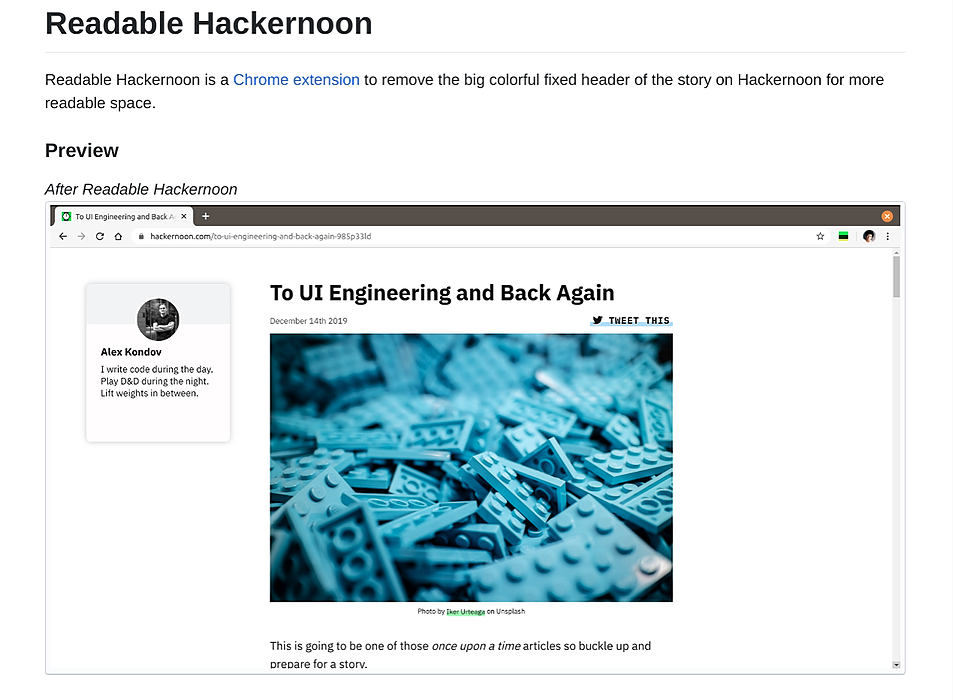
196. Расширение браузера Chrome для удаления заголовка Hacker Noon
 Hackernoon — мой любимый источник знаний о технологиях. Я люблю читать истории о Hackernoon еще со времен Medium. Тем не менее, новый сайт Hackernoon мешает мне читать больше историй перед сном. Он получил большой ярко-зеленый и желтый заголовок поверх истории. Сначала я думаю, может быть, я могу прокрутить страницу вниз, и она исчезнет. Я ошибся, он закрепился над страницей и занимает часть читаемого экрана.
Hackernoon — мой любимый источник знаний о технологиях. Я люблю читать истории о Hackernoon еще со времен Medium. Тем не менее, новый сайт Hackernoon мешает мне читать больше историй перед сном. Он получил большой ярко-зеленый и желтый заголовок поверх истории. Сначала я думаю, может быть, я могу прокрутить страницу вниз, и она исчезнет. Я ошибся, он закрепился над страницей и занимает часть читаемого экрана.
197. 7 новых возможностей CSS, которые упростят вашу веб-разработку
 Вы все должны быть знакомы с важностью CSS. Как это обратимая часть веб-разработки? Когда человек решает сделать шаг вперед в веб-разработке, HT
Вы все должны быть знакомы с важностью CSS. Как это обратимая часть веб-разработки? Когда человек решает сделать шаг вперед в веб-разработке, HT
198. Именованные цвета в CSS: все объяснение
 На этой странице представлены ресурсы для работы с цветами имен CSS. Он содержит группы именованных цветов, палитры, избранное и даже забавные факты.
На этой странице представлены ресурсы для работы с цветами имен CSS. Он содержит группы именованных цветов, палитры, избранное и даже забавные факты.
199. Понимание того, как работает свойство CSS3 Aspect-Ratio
 В этом раскрывающемся списке контента представлено новое свойство соотношения сторон в CSS.
В этом раскрывающемся списке контента представлено новое свойство соотношения сторон в CSS.
200. Почему я тестирую модуль Sass: миксины 🧪
 Знаете ли вы, что помимо тестирования функций вы также можете тестировать миксины?
Знаете ли вы, что помимо тестирования функций вы также можете тестировать миксины?
201. 20 лучших приемов CSS3 и HTML, которые вы должны знать
 Сегодня я делюсь с вами этим продвинутым CSS & Учебное пособие по HTML, в котором мы рассмотрим некоторые из лучших методов для достижения эффекта, который вы видите на
Сегодня я делюсь с вами этим продвинутым CSS & Учебное пособие по HTML, в котором мы рассмотрим некоторые из лучших методов для достижения эффекта, который вы видите на
202 . Как добавить темную тему в веб-приложение, не обращаясь за помощью к дизайнеру
 Узнайте, как самостоятельно добавить темную тему в свое веб-приложение. Улучшите специальные возможности вашего приложения в мгновение ока.
Узнайте, как самостоятельно добавить темную тему в свое веб-приложение. Улучшите специальные возможности вашего приложения в мгновение ока.
203. CSS Flex Box: гибкий способ компоновки

204. Поднимите свои навыки работы с попутным ветром на новый уровень, используя эти ресурсы
 У вас должны быть ресурсы Tailwind CSS, чтобы максимизировать вашу производительность. Расширения VS Code, плагины, библиотеки компонентов, которые вы должны добавить в закладки для более эффективного написания кода
У вас должны быть ресурсы Tailwind CSS, чтобы максимизировать вашу производительность. Расширения VS Code, плагины, библиотеки компонентов, которые вы должны добавить в закладки для более эффективного написания кода
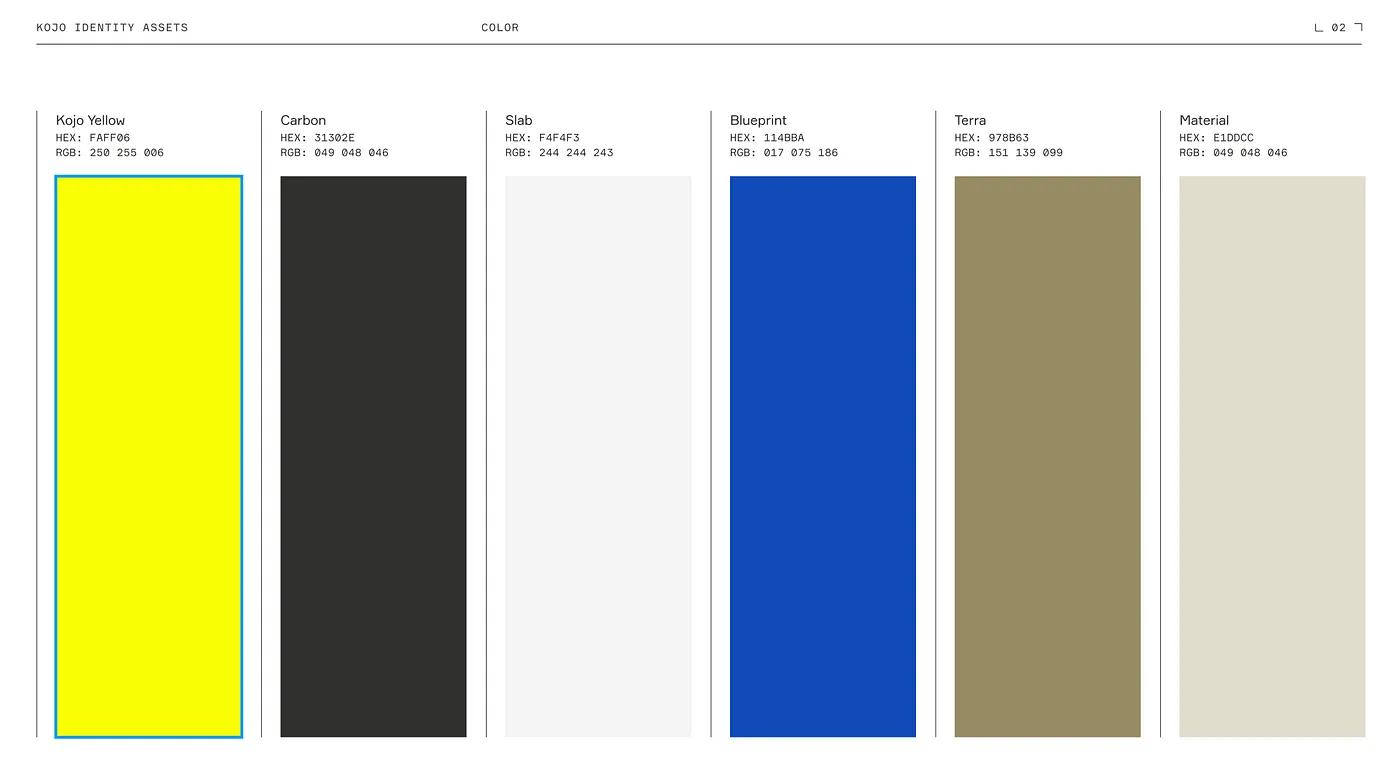
205. Как я подошел к ребрендингу своей организации в качестве инженера-программиста
 Путь инженера к решению технического долга при ребрендинге мобильного приложения с Agora на Kojo.
Путь инженера к решению технического долга при ребрендинге мобильного приложения с Agora на Kojo.
206. Что делает добавление display: flex
 display: flex изменит способ отображения вашего текста при рендеринге в зависимости от того, как вы задали его поведение и насколько велика коробка, в которую он помещен.
display: flex изменит способ отображения вашего текста при рендеринге в зависимости от того, как вы задали его поведение и насколько велика коробка, в которую он помещен.
207. Как оптимизировать свое время при написании интерфейса
 Недавно я потратил серьезное время на то, чтобы улучшить свои навыки в интерфейсе HTML и CSS.
Недавно я потратил серьезное время на то, чтобы улучшить свои навыки в интерфейсе HTML и CSS.
208. Веб-разработке нужна помощь: как мы можем улучшить HTML и CSS
 Веб-разработка сейчас испорчена старыми и неадекватными структурами HTML и CSS, и ей нужна помощь.
Веб-разработка сейчас испорчена старыми и неадекватными структурами HTML и CSS, и ей нужна помощь.
209. Прогрессивное улучшение: основы, преимущества и советы по веб-дизайну

210. Введение в переменные CSS
 Одной из самых больших проблем при написании большого количества CSS является сохранение согласованности. В этой статье я научу вас некоторым основам CSS.
Одной из самых больших проблем при написании большого количества CSS является сохранение согласованности. В этой статье я научу вас некоторым основам CSS.
211. Введение в свойство CSS line-height
 Свойство CSS line-height определяет количество места, используемого для строк, чаще всего в тексте.
Свойство CSS line-height определяет количество места, используемого для строк, чаще всего в тексте.
212. 8 свойств CSS, которые нужно знать начинающим
 8 свойств CSS, которые нужно знать начинающим.
8 свойств CSS, которые нужно знать начинающим.
213. Вложение в Less и Sass
 Кодекс должен быть организован. Это факт, и я думаю, что это очень хороший факт для открытия текста о вложенности.
Кодекс должен быть организован. Это факт, и я думаю, что это очень хороший факт для открытия текста о вложенности.
214. Руководство по Flexbox для начинающих
 Flexboxes дает веб-разработчикам контроль над расположением элементов и их выравниванием внутри контейнера. Это позволяет выравнивать элементы по вертикали и горизонтали; изменить порядок их появления; задать направление расположения всех элементов и многое другое.
Flexboxes дает веб-разработчикам контроль над расположением элементов и их выравниванием внутри контейнера. Это позволяет выравнивать элементы по вертикали и горизонтали; изменить порядок их появления; задать направление расположения всех элементов и многое другое.
215. Цветовые функции CSS в 2023 году — все, что вам нужно знать, чтобы начать работу
 Возможно, вы использовали CSS для изменения цвета элемента на веб-странице, но слышали ли вы когда-нибудь о цветовых функциях CSS? Если нет, затяните ремни безопасности...
Возможно, вы использовали CSS для изменения цвета элемента на веб-странице, но слышали ли вы когда-нибудь о цветовых функциях CSS? Если нет, затяните ремни безопасности...
[216. Завершить конфликты CSS с помощью
Block-Element-Modifier (BEM)](https://hackernoon.com/end-css-conflicts-with-block-element-modifier)
 БЭМ — это лучший способ написать код CSS, чтобы избежать конфликтов CSS
БЭМ — это лучший способ написать код CSS, чтобы избежать конфликтов CSS
217. Что такое CSS [Руководство для начинающих]
 CSS — это одна из тех вещей, которые, как мы видим, разбрасываются, но на самом деле не объясняются. Если это так, мы можем только поцарапать техническую поверхность. За прошедшие годы CSS превратился из того, что делает веб красивее, в инструмент, который может быть наполнен психологией пользовательского опыта и шаблонами, вызывающими конверсию. Вдобавок ко всему, различия в требованиях к браузерам и размеру экрана еще больше повышают потенциал сложности CSS из-за требований.
CSS — это одна из тех вещей, которые, как мы видим, разбрасываются, но на самом деле не объясняются. Если это так, мы можем только поцарапать техническую поверхность. За прошедшие годы CSS превратился из того, что делает веб красивее, в инструмент, который может быть наполнен психологией пользовательского опыта и шаблонами, вызывающими конверсию. Вдобавок ко всему, различия в требованиях к браузерам и размеру экрана еще больше повышают потенциал сложности CSS из-за требований.
218. Использование CSS для создания GIF-анимации
 Использование CSS-анимации для создания контента, необходимого для анимированного GIF
Использование CSS-анимации для создания контента, необходимого для анимированного GIF
219. Полное руководство о том, как работает селектор CSS Not
 В CSS часто необходимо указать, что мы хотим выбрать элемент, но не в определенных обстоятельствах — например, если он имеет определенный класс.
В CSS часто необходимо указать, что мы хотим выбрать элемент, но не в определенных обстоятельствах — например, если он имеет определенный класс.
220. Комбинаторы CSS: освоение использования нескольких селекторов CSS
 Полное руководство по комбинаторам CSS 2022. Вы можете найти все, что вам нужно знать о комбинаторах CSS, в этом блоге.
Полное руководство по комбинаторам CSS 2022. Вы можете найти все, что вам нужно знать о комбинаторах CSS, в этом блоге.
221. Как отображать обновления статуса в реальном времени в электронных письмах
 Я получил штраф за превышение скорости... Однако я усвоил новый отличный урок о данных в реальном времени в кампаниях по электронной почте. Узнайте, как показать статус платежа или даже обратный отсчет.
Я получил штраф за превышение скорости... Однако я усвоил новый отличный урок о данных в реальном времени в кампаниях по электронной почте. Узнайте, как показать статус платежа или даже обратный отсчет.
222. Как работает блочная модель CSS?
 Давайте еще немного подумаем о том, как работают блочные модели.
Давайте еще немного подумаем о том, как работают блочные модели.
223. Лучший способ заставить ваш дизайн общаться

224. Основы компоновки CSS: HTML5 & Расположение элементов CSS3
 HTML5 & CSS3: расположение элементов
HTML5 & CSS3: расположение элементов
225. Правильный способ использования Webpack для объединения HTML-страницы с CSS и JS
 Новый плагин HTML Bundler делает настройку Webpack невероятно простой, так как вся настройка происходит в одном месте.
Новый плагин HTML Bundler делает настройку Webpack невероятно простой, так как вся настройка происходит в одном месте.
226. Как работает автозаполнение поиска в документации Mozilla
 В прошлом месяце мы с Грегором Вебером добавили в веб-документы MDN функцию автозаполнения, которая позволяет быстро перейти прямо к нужному документу.
В прошлом месяце мы с Грегором Вебером добавили в веб-документы MDN функцию автозаполнения, которая позволяет быстро перейти прямо к нужному документу.
227. Noonification: почему Java по-прежнему популярен (27 сентября 2022 г.)
 27.09.2022: Пять лучших статей на главной странице Hackernoon!
27.09.2022: Пять лучших статей на главной странице Hackernoon!
228. Простое руководство по CSS-анимации

229. Добавление светлых и темных режимов с помощью переключателя на ваш сайт
 Недавно я провел ребрендинг и изменил внешний вид своего веб-сайта. В рамках этого редизайна я реализовал как светлую, так и темную тему. Вот как.
Недавно я провел ребрендинг и изменил внешний вид своего веб-сайта. В рамках этого редизайна я реализовал как светлую, так и темную тему. Вот как.
230. Преимущества препроцессора CSS по сравнению с обычным CSS
 Мы не можем переоценить важность CSS (каскадных таблиц стилей), когда речь идет о добавлении стилей, дизайна, макета и всего, что вам нужно для создания потрясающего веб-сайта. Но когда дело доходит до сложных проектов, любой, кто некоторое время занимался программированием, может согласиться со мной, что код CSS может быть очень длинным, запутанным и иногда трудным для понимания.
Мы не можем переоценить важность CSS (каскадных таблиц стилей), когда речь идет о добавлении стилей, дизайна, макета и всего, что вам нужно для создания потрясающего веб-сайта. Но когда дело доходит до сложных проектов, любой, кто некоторое время занимался программированием, может согласиться со мной, что код CSS может быть очень длинным, запутанным и иногда трудным для понимания.
231. 4 простых шага, чтобы стать разработчиком JavaScript БЕСПЛАТНО
 Изучение JavaScript может привести вас во многие области программирования; Внешний интерфейс, серверная часть, мобильная версия, веб-разработка.
Изучение JavaScript может привести вас во многие области программирования; Внешний интерфейс, серверная часть, мобильная версия, веб-разработка.
232. Выбор между модулями SASS, CSS и CSS-In-JS
 Как мы выбирали стиль: SASS vs CSS Modules vs CSS-In-JS
Как мы выбирали стиль: SASS vs CSS Modules vs CSS-In-JS
233. 12 лучших CSS-селекторов, которые вы должны знать
 Начните с понимания селекторов CSS. В этой статье мы рассмотрим универсальные селекторы, селекторы типов, селекторы классов, селекторы идентификаторов и многое другое.
Начните с понимания селекторов CSS. В этой статье мы рассмотрим универсальные селекторы, селекторы типов, селекторы классов, селекторы идентификаторов и многое другое.
234. Использование Canvas API для создания графики и анимации в JavaScript
 Canvas API — это мощная функция HTML5, которая позволяет разработчикам рисовать графику и анимацию на веб-странице с помощью JavaScript.
Canvas API — это мощная функция HTML5, которая позволяет разработчикам рисовать графику и анимацию на веб-странице с помощью JavaScript.
235. 4 опции Tailwind CSS для премиальных шаблонов и amp; Компоненты
 Устали от того, что ваш сайт выглядит как любой другой сайт Tailwind? Вот 4 шаблона, которые помогут вам выделиться, не изучая дизайн.
Устали от того, что ваш сайт выглядит как любой другой сайт Tailwind? Вот 4 шаблона, которые помогут вам выделиться, не изучая дизайн.
236. Первый взгляд на условные операторы When и Else в CSS

237. Краткое введение в Flexbox

238. Три основные причины, по которым вам не следует пропускать изучение CSS

239. Вертикальное центрирование текста и HTML-элементов с помощью CSS
 Узнайте, как центрировать текст и элементы HTML по вертикали с помощью CSS.
Узнайте, как центрировать текст и элементы HTML по вертикали с помощью CSS.
240. Создание простой игры в крестики-нолики с помощью JavaScript
 В этой статье мы создадим простую версию игры «Крестики-нолики» с использованием HTML, CSS и JavaScript.
В этой статье мы создадим простую версию игры «Крестики-нолики» с использованием HTML, CSS и JavaScript.
241. Как сделать адаптивное мегаменю в HTML CSS
 В этом уроке мы узнаем, как создать мегаменю в HTML/CSS, также называемое «выпадающим меню».
В этом уроке мы узнаем, как создать мегаменю в HTML/CSS, также называемое «выпадающим меню».
242. SwifWeb и как центрировать Div!
 Autolayout – это мощный инструмент, который расширяет базовые функциональные возможности CSS и позволяет создавать сложные и динамические макеты для вашего веб-сайта SwifWeb.
Autolayout – это мощный инструмент, который расширяет базовые функциональные возможности CSS и позволяет создавать сложные и динамические макеты для вашего веб-сайта SwifWeb.
243. Как создать логотип Hashnode с помощью HTML и CSS
 В этой статье мы узнаем, как воссоздать логотип Hashnode с помощью простого HTML/CSS. JavaScript не используется.
В этой статье мы узнаем, как воссоздать логотип Hashnode с помощью простого HTML/CSS. JavaScript не используется.
244. Получение идеального макета в CSS: Grid + Flexbox
 Основная цель этой статьи — дать прочную, работающую основу для создания фрейма для любого макета с использованием CSS. Мы увидим, как сетка и флексбокс работают рука об руку, облегчая вашу жизнь при разработке веб-страниц.
Основная цель этой статьи — дать прочную, работающую основу для создания фрейма для любого макета с использованием CSS. Мы увидим, как сетка и флексбокс работают рука об руку, облегчая вашу жизнь при разработке веб-страниц.
245. 16 мест, где можно найти иллюстрации для ваших проектов 📚🎨
 16 сайтов с бесплатными иллюстрациями
16 сайтов с бесплатными иллюстрациями
246. Dicas para ter um “bom” Front End

247. Инвертирование цветов на вашем ПК для доступности
 Узнайте, как обращаться с инвертированными цветовыми схемами, доступными на компьютерах с Windows. Вы можете инвертировать цвета для удобочитаемости и доступности.
Узнайте, как обращаться с инвертированными цветовыми схемами, доступными на компьютерах с Windows. Вы можете инвертировать цвета для удобочитаемости и доступности.
248. Почему я перешел на Tailwind для написания CSS
 TailwindCSS — это низкоуровневый CSS-фреймворк с широкими возможностями настройки. Вот причины, по которым я решил перейти с обычного CSS на Tailwind CSS для своей работы.
TailwindCSS — это низкоуровневый CSS-фреймворк с широкими возможностями настройки. Вот причины, по которым я решил перейти с обычного CSS на Tailwind CSS для своей работы.
249. 5 простых советов, как сделать таблицы стилей CSS красивыми и чистыми
 «За каждую минуту, потраченную на организацию, зарабатывается час» — Бенджамин Франклин
«За каждую минуту, потраченную на организацию, зарабатывается час» — Бенджамин Франклин
250. Как начать программировать прямо сейчас

251. Организация данных в таблице: краткое руководство
 Таблица — это HTML-способ размещения данных. Мы можем использовать таблицы для структурирования данных по столбцам и строкам.
Таблица — это HTML-способ размещения данных. Мы можем использовать таблицы для структурирования данных по столбцам и строкам.
252. Почему я предпочитаю сетку Bootstrap сетке CSS
 Как лучше всего сделать так, чтобы название Sling Bag и его детали обернулись под изображением сумки, находясь на маленьком экране?
Как лучше всего сделать так, чтобы название Sling Bag и его детали обернулись под изображением сумки, находясь на маленьком экране?
253. Реальные отзывы о моем портфолио, которые могут помочь вам улучшить свое
 Несколько месяцев назад я опубликовал статью о том, как я создал свое первое личное портфолио. Отзывы были просто потрясающими, и у меня появилось несколько отличных идей.
Несколько месяцев назад я опубликовал статью о том, как я создал свое первое личное портфолио. Отзывы были просто потрясающими, и у меня появилось несколько отличных идей.
254. Как создать правильную верстку или что плохого в CSS-фреймворках?
 Преимущества красивого макета, семантической разметки и отделения контента от дизайна описаны уже сотни раз. Все-таки есть разработчики, которые не придерживаются концепции работы с HTML и CSS, поэтому пишут в коде такие ужасные вещи, как:
Преимущества красивого макета, семантической разметки и отделения контента от дизайна описаны уже сотни раз. Все-таки есть разработчики, которые не придерживаются концепции работы с HTML и CSS, поэтому пишут в коде такие ужасные вещи, как:
255. Как создать расширение для поиска электронной почты для Chrome
 HazelBase – это мощная сеть идентификации, которая собирает данные из Интернета и предоставляет пользователям огромное количество информации.
HazelBase – это мощная сеть идентификации, которая собирает данные из Интернета и предоставляет пользователям огромное количество информации.
256. Секретный прием для мобильных окон просмотра
 Как сделать работу с областью просмотра на мобильных устройствах менее ужасной, правильно заполнить область просмотра и получить правильные конкретные размеры области просмотра.
Как сделать работу с областью просмотра на мобильных устройствах менее ужасной, правильно заполнить область просмотра и получить правильные конкретные размеры области просмотра.
257. Изучение Javascript, CSS и ворклетов Paint: зачем использовать Javascript в CSS?
 В наши дни включение CSS в Javascript в значительной степени является нормой, но как мы можем сделать обратное?
В наши дни включение CSS в Javascript в значительной степени является нормой, но как мы можем сделать обратное?
258. CSS ворчит: мы все были там

259. Свойство Position Layout в CSS
 Учебное пособие по свойству позиции CSS, концепциям абсолютной позиции, относительной позиции, фиксированной позиции и т. д. Статья о том, как и когда использовать свойства позиции.
Учебное пособие по свойству позиции CSS, концепциям абсолютной позиции, относительной позиции, фиксированной позиции и т. д. Статья о том, как и когда использовать свойства позиции.
260. Как поместить div в центр с помощью Flexbox
 Как поместить div в центр с помощью Flexbox? Меня зовут Нима Оуджи, и я хочу показать вам, как поместить элемент div в центр с помощью Flexbox.
Как поместить div в центр с помощью Flexbox? Меня зовут Нима Оуджи, и я хочу показать вам, как поместить элемент div в центр с помощью Flexbox.
261. Оптимизация изображений за несколько шагов
 Простая статья об оптимизации изображений в браузерах за несколько шагов.
Простая статья об оптимизации изображений в браузерах за несколько шагов.
262. Не сходите с ума из-за конфликтов стилей CSS

263. «Код над плиткой»// React — от sass-файлов к Styled-Components. [ЧАСТЬ II]
 В первой части мы увидели, как перейти от sass к стилизованному компоненту для простого компонента. Таким образом, в этом руководстве предполагается, что вы уже установили стилизованный компонент и впервые попробовали его. Теперь мы усложним наши элементы управления в приложении чата, переместив их к стилизованным компонентам сообщений в окне чата.
В первой части мы увидели, как перейти от sass к стилизованному компоненту для простого компонента. Таким образом, в этом руководстве предполагается, что вы уже установили стилизованный компонент и впервые попробовали его. Теперь мы усложним наши элементы управления в приложении чата, переместив их к стилизованным компонентам сообщений в окне чата.
264. Как установить div в соответствии с шириной его содержимого в CSS
 В HTML мы используем блочные элементы, чтобы занимать всю ширину страницы. Они отличаются по свойствам от встроенных элементов, которые обычно находятся в текстовом потоке
В HTML мы используем блочные элементы, чтобы занимать всю ширину страницы. Они отличаются по свойствам от встроенных элементов, которые обычно находятся в текстовом потоке
265. The Noonification: 10 лучших советов по повышению эффективности CSS (14.11.2022)
 14.11.2022: Пять лучших статей на главной странице Hackernoon!
14.11.2022: Пять лучших статей на главной странице Hackernoon!
266. Как разработать платформу на основе сетки с использованием свойства CSS Float
 Базовая структура на основе сетки
Базовая структура на основе сетки
267. Как я разрабатываю скейт-игру на рождественском хакатоне
 Скейтборд, созданный с помощью CSS
Скейтборд, созданный с помощью CSS
268. 10 советов по CSS, которые сделают ваш сайт быстрее
 Давайте рассмотрим несколько полезных советов по CSS, которые помогут повысить скорость вашего веб-сайта и улучшить взаимодействие с пользователем при сохранении вашего дизайна.
Давайте рассмотрим несколько полезных советов по CSS, которые помогут повысить скорость вашего веб-сайта и улучшить взаимодействие с пользователем при сохранении вашего дизайна.
269. Нужно вдохновение? Вот 5 захватывающих онлайн-проектов 3D-глобуса, которые помогут сделать именно это
 Трехмерная модель Земли идеально подходит для разработки творческих веб-проектов, поскольку на ней легко отображать данные. Благодаря множеству API данных можно легко получить доступ к таким данным, как население, страны, города, географические координаты, данные о здоровье, образовании и т. д. Здесь я собрал свои любимые проекты 3D Globe.
Трехмерная модель Земли идеально подходит для разработки творческих веб-проектов, поскольку на ней легко отображать данные. Благодаря множеству API данных можно легко получить доступ к таким данным, как население, страны, города, географические координаты, данные о здоровье, образовании и т. д. Здесь я собрал свои любимые проекты 3D Globe.
270. Как зажечь огонь и стать веб-разработчиком
 Я понял, что хочу уйти из ВВС, но не имел серьезной гражданской квалификации.
Я понял, что хочу уйти из ВВС, но не имел серьезной гражданской квалификации.
271. Введение в CSS для начинающих веб-дизайнеров

272. 21 ценный HTML & Фрагменты кода CSS для веб-разработчиков
 21 Полезный HTML & Советы по CSS для каждого проекта
21 Полезный HTML & Советы по CSS для каждого проекта
273. Как очистить плавающие объекты с помощью свойства clear-float
 Недавно мы писали о свойстве float. Итак, сейчас самое время объяснить свойство clear.
Недавно мы писали о свойстве float. Итак, сейчас самое время объяснить свойство clear.
274. Краткое введение в Resize Observer API
 Resize Observer API предоставляет эффективный механизм, с помощью которого код может отслеживать изменение размера элемента, при этом уведомления доставляются наблюдателю каждый раз при изменении размера.
Resize Observer API предоставляет эффективный механизм, с помощью которого код может отслеживать изменение размера элемента, при этом уведомления доставляются наблюдателю каждый раз при изменении размера.
275. Как стать разработчиком программного обеспечения — первое введение
 ШАГ 1
ШАГ 1
276. Создание фонового видео на вашем сайте с помощью HTML и CSS
 Узнайте, как создать привлекательный видеофон для своего веб-сайта с помощью HTML и CSS.
Узнайте, как создать привлекательный видеофон для своего веб-сайта с помощью HTML и CSS.
277. Есть ли у Sass CSS сверхспособности?

278. Воссоздайте Windows 98 с помощью CSS
 Я решил попробовать воссоздать Windows 98, используя только CSS и HTML.
Я решил попробовать воссоздать Windows 98, используя только CSS и HTML.
279. Вводное руководство по CSS: исследуйте свою коробку
 Когда я начинал заниматься веб-разработкой, блочная модель была одной из первых концепций, которые действительно помогли мне понять, что происходит.
Когда я начинал заниматься веб-разработкой, блочная модель была одной из первых концепций, которые действительно помогли мне понять, что происходит.
280. Мое знакомство с флексбоксами и CSS Grid
 До недавнего времени я просматривал сайт только как пользователь. Да, конечно, я заметил, что внешний вид страниц сайтов, которые я просматриваю в Интернете, со временем меняется.
До недавнего времени я просматривал сайт только как пользователь. Да, конечно, я заметил, что внешний вид страниц сайтов, которые я просматриваю в Интернете, со временем меняется.
281. Полное введение в TailwindCSS
 В этом блоге обсуждаются предварительные условия CSS и примеры использования Tailwind CSS. Это полезно для всех, кто только начинает работать с Tailwind CSS.
В этом блоге обсуждаются предварительные условия CSS и примеры использования Tailwind CSS. Это полезно для всех, кто только начинает работать с Tailwind CSS.
282. Как улучшить свой стиль программирования HTML/CSS
 Когда я начал изучать HTML5 и CSS, у меня было много проблем при управлении структурой веб-страницы и расположением элементов.
Когда я начал изучать HTML5 и CSS, у меня было много проблем при управлении структурой веб-страницы и расположением элементов.
283. Советы по HTML и CSS от новичка

284. Как оживить страницу с помощью CSS-переходов
 Просмотр HTML & Курсы CSS, я МНОГОЕ узнал, но, что удивительно, до недавнего времени я никогда не сталкивался со свойством Transition, и с тех пор я люблю его.
Просмотр HTML & Курсы CSS, я МНОГОЕ узнал, но, что удивительно, до недавнего времени я никогда не сталкивался со свойством Transition, и с тех пор я люблю его.
285. Конференция JSWorld 2022: Часть I
 Конференция JSWorld — это конференция JavaScript номер один в мире, и я поделюсь с вами кратким изложением всех докладов. Часть I
Конференция JSWorld — это конференция JavaScript номер один в мире, и я поделюсь с вами кратким изложением всех докладов. Часть I
286. Основы CSS для новичков
 Каскадные таблицы стилей, обычно известные как CSS, представляют собой язык, который иллюстрирует, как элементы HTML должны быть представлены на любом носителе. CSS был предложен Хаконом Виумом Ли 10 октября 1994 года. Примерно в то же время для Интернета было предложено несколько других языков таблиц стилей. Но первым был представлен CSS1, и он был представлен в 1996 году.
Каскадные таблицы стилей, обычно известные как CSS, представляют собой язык, который иллюстрирует, как элементы HTML должны быть представлены на любом носителе. CSS был предложен Хаконом Виумом Ли 10 октября 1994 года. Примерно в то же время для Интернета было предложено несколько других языков таблиц стилей. Но первым был представлен CSS1, и он был представлен в 1996 году.
287. Все, что вам нужно знать о Bootstrap 5

288. Стилизация HTML с помощью CSS: руководство для начинающих
 Каскадные таблицы стилей — или CSS — это первая технология, которую вы должны начать изучать после HTML. В то время как HTML используется для определения структуры и семантики вашего контента, CSS используется для его стилизации и компоновки. Например, вы можете использовать CSS, чтобы изменить шрифт, цвет, размер и интервалы вашего контента, разделить его на несколько столбцов или добавить анимацию и другие декоративные функции.
Каскадные таблицы стилей — или CSS — это первая технология, которую вы должны начать изучать после HTML. В то время как HTML используется для определения структуры и семантики вашего контента, CSS используется для его стилизации и компоновки. Например, вы можете использовать CSS, чтобы изменить шрифт, цвет, размер и интервалы вашего контента, разделить его на несколько столбцов или добавить анимацию и другие декоративные функции.
289. Как создать неоновую анимацию CSS

290. Почему вам следует использовать фреймворк CSS!

291. Как на самом деле работает CSS Position Sticky: советы для начинающих

292. Utility First CSS ведет к быстрому прототипированию

293. Как создать средство наблюдения за ценами на фондовом рынке с помощью Ruby
 В своей первой написанной статье я решил написать о парсинге веб-страниц и о том, как я создал Обозреватель фондового рынка, используя Ruby и Nokogiri Gem.
В своей первой написанной статье я решил написать о парсинге веб-страниц и о том, как я создал Обозреватель фондового рынка, используя Ruby и Nokogiri Gem.
294. 7 полезных советов по HTML & Новички в CSS
 Изучая новый навык, поначалу вы можете испугаться. Это запугивание может перерасти в разочарование, которое затем может привести к отсутствию мотивации. Вы должны сохранять мотивацию, изучая что-то новое, особенно в таких сложных областях, как веб-разработка.
Изучая новый навык, поначалу вы можете испугаться. Это запугивание может перерасти в разочарование, которое затем может привести к отсутствию мотивации. Вы должны сохранять мотивацию, изучая что-то новое, особенно в таких сложных областях, как веб-разработка.
295. Причины, по которым сетки CSS идеально подходят для повышения скорости отклика
 Когда их спрашивают об их любимой системе компоновки, разработчики интерфейса часто отказываются от «сеток CSS» и считают ее неэффективной, поскольку она достигает тех же целей, что и другие системы, но с гораздо большим количеством строк кода. Особенно если требуется оперативность. Я давно пользуюсь css-сетками (мой любимый) и узнал о случае, когда лучше выбрать css-сетки, а не другие системы компоновки.
Когда их спрашивают об их любимой системе компоновки, разработчики интерфейса часто отказываются от «сеток CSS» и считают ее неэффективной, поскольку она достигает тех же целей, что и другие системы, но с гораздо большим количеством строк кода. Особенно если требуется оперативность. Я давно пользуюсь css-сетками (мой любимый) и узнал о случае, когда лучше выбрать css-сетки, а не другие системы компоновки.
296. Избавьтесь от головной боли, поняв специфику CSS
 Среди всех концепций, которые вы должны понимать в CSS, специфичность — сложная; и это может быть причиной того, что этот размер шрифта не применяется к элементу, на который вы пытаетесь настроить таргетинг.
Среди всех концепций, которые вы должны понимать в CSS, специфичность — сложная; и это может быть причиной того, что этот размер шрифта не применяется к элементу, на который вы пытаетесь настроить таргетинг.
297. Как набирать HTML & Эффективный CSS
 Я не хотел бы выполнять ту же длинную и скучную известную задачу после того, как кто-то сказал мне, что есть лучший и более короткий способ сделать то же самое.
Я не хотел бы выполнять ту же длинную и скучную известную задачу после того, как кто-то сказал мне, что есть лучший и более короткий способ сделать то же самое.
298. Учебник по семантическим тегам и их правильному использованию
 HTML и CSS подобны спасителю веб-разработки, единственной возможности, доступной для разработки веб-сайтов
HTML и CSS подобны спасителю веб-разработки, единственной возможности, доступной для разработки веб-сайтов
299. Как накачать мышцы флексбокса
 Давайте будем честными, написание CSS — это головная боль. Ты это знаешь, я это знаю, это знает весь мир. Ну, кроме тех, кто не знает, что такое CSS.
Давайте будем честными, написание CSS — это головная боль. Ты это знаешь, я это знаю, это знает весь мир. Ну, кроме тех, кто не знает, что такое CSS.
300. Как разработать персонализированную платформу на основе сетки [Пошаговое руководство]

301. Целевая страница сборника рассказов: целевая страница с анимированным экраном-заставкой CSS/JavaScript
 Целевая страница с анимированным экраном-заставкой CSS/JavaScript
Целевая страница с анимированным экраном-заставкой CSS/JavaScript
302. Сделаем пирог с помощью CSS-градиентов

303. Простое руководство по ванильному JavaScript: как установить стили CSS [Часть 2]

304. Как добавить переключатель темного режима в React
 Узнайте, как сделать крутой темный режим в React!
Узнайте, как сделать крутой темный режим в React!
305. Почему вы должны использовать семантические элементы, даже если они не добавляют визуального эффекта вашей веб-странице.
 Не было бы проще, если бы для наших HTML-тегов нам пришлось сосредоточиться только на
Не было бы проще, если бы для наших HTML-тегов нам пришлось сосредоточиться только на
306. Полезные инструменты для облегчения работы с HTML и CSS
 Программисты и разработчики — ленивые люди, они всегда хотят облегчить себе работу. Им не нужны ручные и повторяющиеся задачи. Они хотят автоматизировать задачи.
Программисты и разработчики — ленивые люди, они всегда хотят облегчить себе работу. Им не нужны ручные и повторяющиеся задачи. Они хотят автоматизировать задачи.
307. Создайте свой собственный тост с помощью HTML, CSS и JS
 Тосты чрезвычайно полезны для любого веб-приложения, и в этом посте мы увидим, как сделать простое всплывающее уведомление с помощью HTML, CSS и JS.
Тосты чрезвычайно полезны для любого веб-приложения, и в этом посте мы увидим, как сделать простое всплывающее уведомление с помощью HTML, CSS и JS.
308. Шаблоны макетов: как объединить верстальщиков и дизайнеров
 Эта статья поможет улучшить взаимодействие между дизайнерами и верстальщиками, чтобы свести к минимуму ошибки и повысить производительность. Не воспринимайте статью как единственно правильный подход.
Эта статья поможет улучшить взаимодействие между дизайнерами и верстальщиками, чтобы свести к минимуму ошибки и повысить производительность. Не воспринимайте статью как единственно правильный подход.
309. Введение в Sass
 ВВЕДЕНИЕ
ВВЕДЕНИЕ
310. 5 основных CSS-компонентов Bootstrap и как улучшить их дизайн
 Bootstrap CSS имеет некоторые недостатки, которые можно легко исправить с помощью небольших дизайнерских ноу-хау и готовых классов Bootstrap
Bootstrap CSS имеет некоторые недостатки, которые можно легко исправить с помощью небольших дизайнерских ноу-хау и готовых классов Bootstrap
311. Создание вашего первого веб-сайта менее чем за 30 дней

312. Флексбоксы, выравнивание и выравнивание реквизитов, объяснение

313. Как создать Photoshop в реальном времени 🎨

314. Проблемы с JAMStack: вам может понадобиться серверная часть
 Отличные приложения заслуживают отличных маркетинговых сайтов, поэтому мы всегда следим за новыми разработками и тенденциями в системах управления контентом (CMS).
Отличные приложения заслуживают отличных маркетинговых сайтов, поэтому мы всегда следим за новыми разработками и тенденциями в системах управления контентом (CMS).
315. Что я хотел бы знать перед сборкой с помощью Bootstrap
 Я не знаю, может быть, это только я и то, как я был воспитан, но у меня была дурацкая идея, что Bootstrap должен был упростить создание веб-сайтов. Оказывается, это не так. По крайней мере, если вы новичок в этом.
Я не знаю, может быть, это только я и то, как я был воспитан, но у меня была дурацкая идея, что Bootstrap должен был упростить создание веб-сайтов. Оказывается, это не так. По крайней мере, если вы новичок в этом.
316. Пошаговое руководство по созданию курицы Minecraft только с помощью CSS
 Удивительно мало статей о том, как сделать цыплят в Minecraft с помощью CSS.
Удивительно мало статей о том, как сделать цыплят в Minecraft с помощью CSS.
317. Создание прокрутки страницы в JavaScript
 Чтобы понять прокрутку в Javascript, мы рассмотрим пример, чтобы понять положение прокрутки, анимацию при прокрутке, навигацию и т. д.
Чтобы понять прокрутку в Javascript, мы рассмотрим пример, чтобы понять положение прокрутки, анимацию при прокрутке, навигацию и т. д.
318. Антология инструментов и учебных пособий Flexbox (разработка внешнего интерфейса)
 У нас есть много отличных руководств и курсов, связанных с флексбоксами.
У нас есть много отличных руководств и курсов, связанных с флексбоксами.
319. Flexbox VS Grid: вот почему вы должны использовать оба варианта
 Было время, когда позиционирование элементов с помощью CSS могло стать настоящей проблемой, в зависимости от того, что нужно было сделать.
Было время, когда позиционирование элементов с помощью CSS могло стать настоящей проблемой, в зависимости от того, что нужно было сделать.
320. Пиксели, пиксели и еще раз пиксели!!
 Пиксели !!! Все мы используем этот термин в течение довольно долгого времени, и я уверен, что независимо от того, насколько вы хороши в работе с пикселями, этот пост сделает вас богаче. суть).
Пиксели !!! Все мы используем этот термин в течение довольно долгого времени, и я уверен, что независимо от того, насколько вы хороши в работе с пикселями, этот пост сделает вас богаче. суть).
321. Как начать работу с CSS Flexbox

322. Как повысить эффективность разработки HTML-страниц

323. Внедрение информационных панелей с помощью Google Charts.
 Внедрение диаграмм без кодирования.
Внедрение диаграмм без кодирования.
324. CSS Grid Layout: как это работает
 Что такое «сетка» в CSS? Как я могу использовать «Сетку» в CSS? Прочтите эту статью Нимы Овджи, чтобы узнать, как использовать сетку в CSS!
Что такое «сетка» в CSS? Как я могу использовать «Сетку» в CSS? Прочтите эту статью Нимы Овджи, чтобы узнать, как использовать сетку в CSS!
325. Я создал фотогалерею с помощью CSS-анимации: вот чему я научился

326. Твердые советы о том, как улучшить адаптивный веб-дизайн

327. Создайте проигрыватель подкастов с помощью React и AG Grid
 Подробные инструкции о том, как написать проигрыватель подкастов, читать RSS-каналы эпизодов и отображать их в сортируемой и фильтруемой сетке данных.
Подробные инструкции о том, как написать проигрыватель подкастов, читать RSS-каналы эпизодов и отображать их в сортируемой и фильтруемой сетке данных.
328. Grid vs. Flexbox: введение в бесполезную битву
 Со временем стало обычным сравнивать вещи, которые могут выполнять аналогичные функции, ради выбора чемпиона, чего-то лучшего, будь то причина «у» или причина «х», и особенно для того, чтобы быть на «правильной» стороне.
Если вы считаете, что не делали ничего подобного, возможно, эти темы вам что-то напомнят: «XBOX или PlayStation?», «Android или iOS?», «Java или .Net?» и этот список можно продолжать, иногда спорить о том, какой из них лучше, бессмысленно.
Со временем стало обычным сравнивать вещи, которые могут выполнять аналогичные функции, ради выбора чемпиона, чего-то лучшего, будь то причина «у» или причина «х», и особенно для того, чтобы быть на «правильной» стороне.
Если вы считаете, что не делали ничего подобного, возможно, эти темы вам что-то напомнят: «XBOX или PlayStation?», «Android или iOS?», «Java или .Net?» и этот список можно продолжать, иногда спорить о том, какой из них лучше, бессмысленно.
329. HTML-формы и элементы и как их использовать
 Всякий раз, когда вы имеете дело с пользовательским вводом, рекомендуется обеспечить структуру, чтобы процесс мог быть завершен быстро и надежно, а также ограничить объем ввода в «свободной форме», что может быть опасно допускать на общедоступном сайте. В HTML5 такая структура достигается с помощью тегов формы и ввода.
Всякий раз, когда вы имеете дело с пользовательским вводом, рекомендуется обеспечить структуру, чтобы процесс мог быть завершен быстро и надежно, а также ограничить объем ввода в «свободной форме», что может быть опасно допускать на общедоступном сайте. В HTML5 такая структура достигается с помощью тегов формы и ввода.
Спасибо, что ознакомились с 329 самыми читаемыми статьями о Css на HackerNoon.
Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Оригинал