
148 историй, чтобы узнать о Интернете
15 июня 2023 г.Давайте узнаем о Интернете из этих 148 бесплатных историй. Они упорядочены по наибольшему времени чтения, созданного на HackerNoon. Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
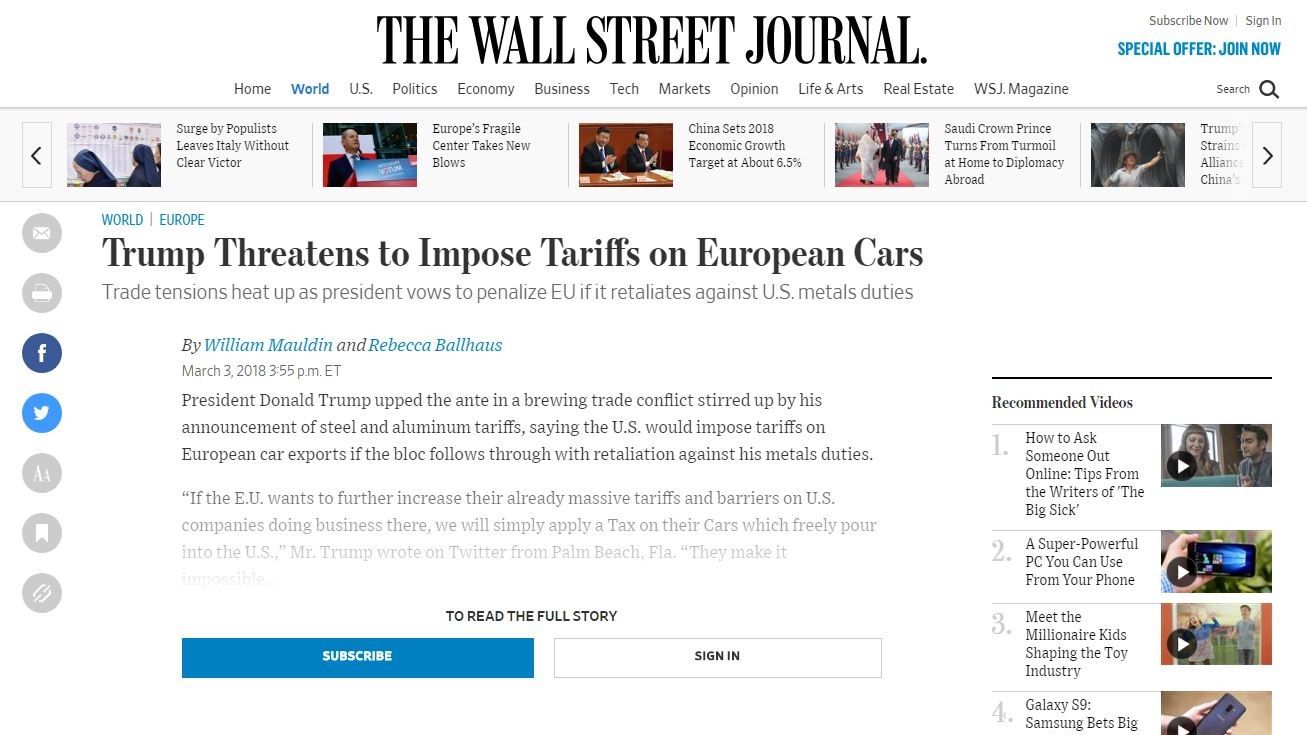
1. Как Financial Times нашла баланс между бесплатным и платным контентом и как NYT его итерировала
 Мартин Низенхольц — бывший генеральный директор New York Times Digital и бывший старший вице-президент по цифровым операциям в New York Times.
Мартин Низенхольц — бывший генеральный директор New York Times Digital и бывший старший вице-президент по цифровым операциям в New York Times.
2. Обходной путь для решения проблемы SEO на Flutter
 Вам нравится Flutter, но вы знаете, что Flutter плохо оптимизирован и имеет некоторые проблемы с SEO. Я нашел обходной путь для этой проблемы.
Вам нравится Flutter, но вы знаете, что Flutter плохо оптимизирован и имеет некоторые проблемы с SEO. Я нашел обходной путь для этой проблемы.
3. Использование портала React 16 для создания чего-то классного
 React 16 уже здесь, и одно из самых интересных дополнений — «Порталы».
React 16 уже здесь, и одно из самых интересных дополнений — «Порталы».
4. Отключение моего фавикона: как и зачем
 Оказывается, отключить Favicon на удивление легко, и даже хорошая идея, когда вы действительно не хотите иметь дело с хлопотами другой части веб-сайта
Оказывается, отключить Favicon на удивление легко, и даже хорошая идея, когда вы действительно не хотите иметь дело с хлопотами другой части веб-сайта
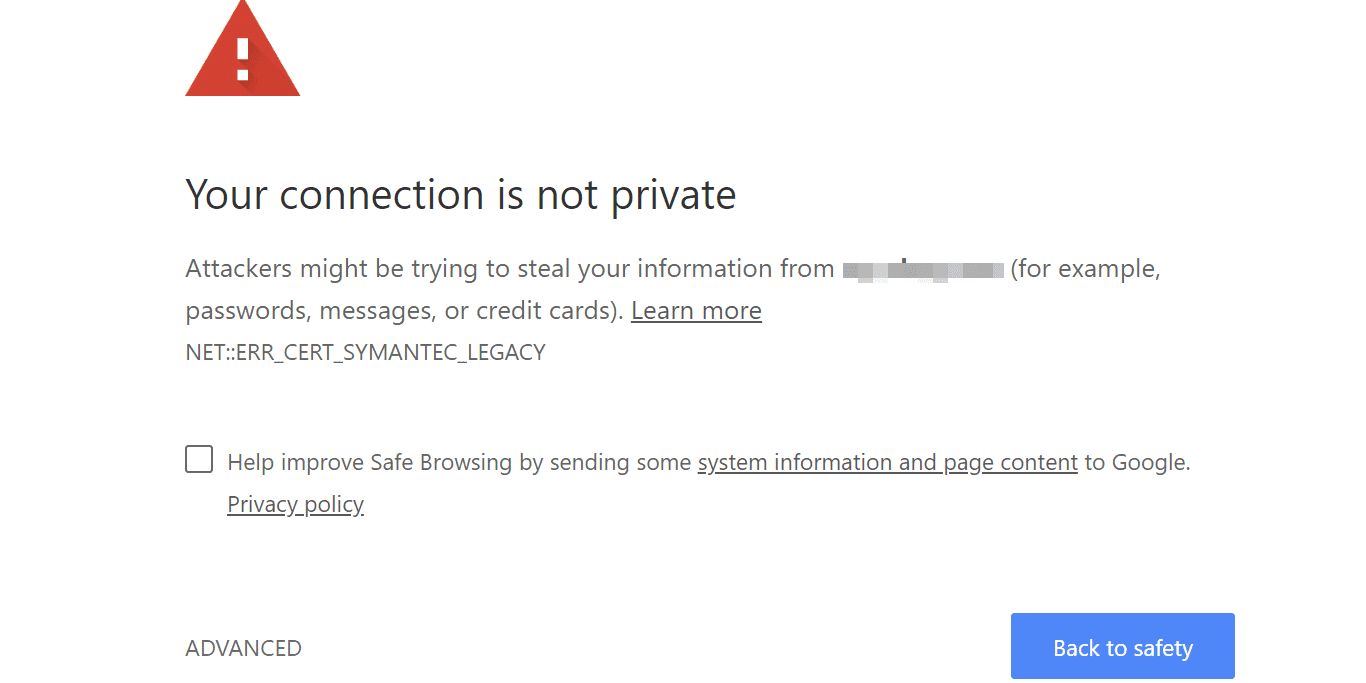
5. Объяснение предупреждения «Соединение не защищено»
 Каждый раз, когда вы посещаете веб-сайт, ваш веб-браузер (например, Chrome, Safari или Firefox) сначала проверяет наличие одного из двух цифровых сертификатов
Каждый раз, когда вы посещаете веб-сайт, ваш веб-браузер (например, Chrome, Safari или Firefox) сначала проверяет наличие одного из двух цифровых сертификатов
6. Основное руководство по двоичному представлению чисел с плавающей запятой
 Вы когда-нибудь задумывались, как компьютеры хранят числа с плавающей запятой, такие как
Вы когда-нибудь задумывались, как компьютеры хранят числа с плавающей запятой, такие как 3.1415 (𝝿), или в памяти, состоящей из множества единиц и нулей?
7. Вот почему я перешел с Chrome на браузер Brave

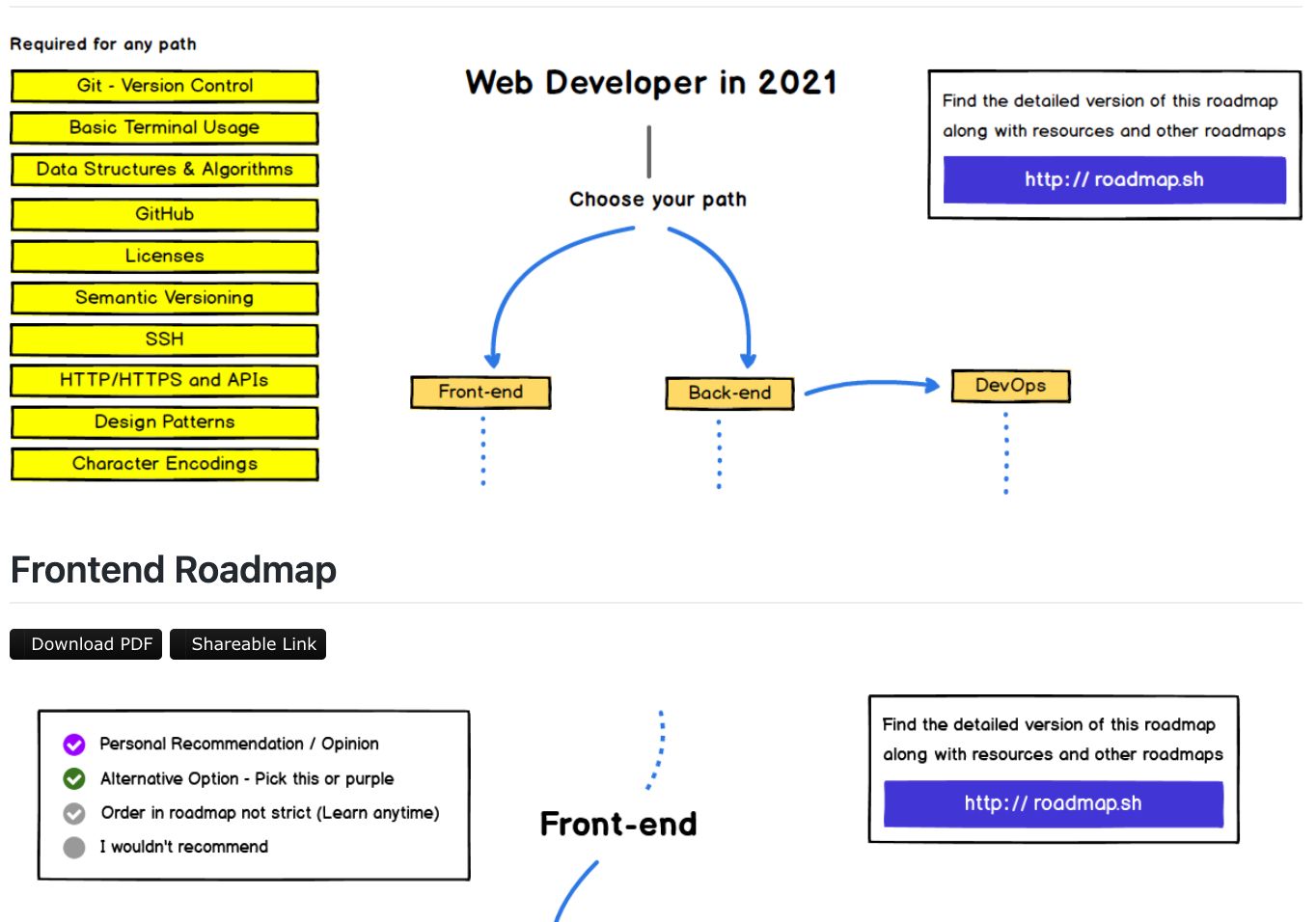
8. 15 важных репозиториев GitHub для веб-разработчиков в 2021 году
 Использование репозиториев Github может быть полезным инструментом для изучения программирования. Вот 15 самых ценных репозиториев GitHub для веб-разработчиков в 2021 году и чему вы можете у них научиться.
Использование репозиториев Github может быть полезным инструментом для изучения программирования. Вот 15 самых ценных репозиториев GitHub для веб-разработчиков в 2021 году и чему вы можете у них научиться.
9. Вас не стоит отслеживать, извините
 Я не слежу за тобой. Мне это не нужно, да и не хочется.
Я не слежу за тобой. Мне это не нужно, да и не хочется.
10. Создание и проверка реактивной формы для приложения Angular
 Пример приложения, созданного с помощью Angular 14, с созданием и проверкой реактивной формы.
Пример приложения, созданного с помощью Angular 14, с созданием и проверкой реактивной формы.
11. Децентрализованный веб/dWeb — что это?
 представляя сеть, которая вращается вокруг пользователя, а не сервера и не блокчейна
представляя сеть, которая вращается вокруг пользователя, а не сервера и не блокчейна
12. Внутреннее устройство React: основные понятия и примечания
 Вводный урок по внутреннему устройству React на основе React Fiber.
Вводный урок по внутреннему устройству React на основе React Fiber.
13. Создание более экологичного Интернета с помощью адаптивного дизайна
 Концепция адаптивного дизайна основана на концепции адаптивного дизайна.
Концепция адаптивного дизайна основана на концепции адаптивного дизайна.
14. Проверка того, является ли значение числом в Javascript, с помощью isNaN()
 В Javascript у нас есть множество способов проверить, является ли что-то числом или нет.
В Javascript у нас есть множество способов проверить, является ли что-то числом или нет.
15. Как сделать действия пользователей на вашем веб-сайте нейтральными по отношению к выбросам углекислого газа
 Enrex постоянно ищет инновационные методы применения компенсационных услуг в цифровых отраслях.
Enrex постоянно ищет инновационные методы применения компенсационных услуг в цифровых отраслях.
16. Развенчание мифов: взгляд на правду, скрывающуюся за заблуждениями о даркнете
 Узнайте правду о распространенных мифах о дарквебе и лучше поймите эту загадочную часть Интернета.
Узнайте правду о распространенных мифах о дарквебе и лучше поймите эту загадочную часть Интернета.
17. Анемия и рождение новых слов из Tumblr
 Писатель Джон Кениг создал блог на Tumblr под названием «Словарь неясных печалей».
Писатель Джон Кениг создал блог на Tumblr под названием «Словарь неясных печалей».
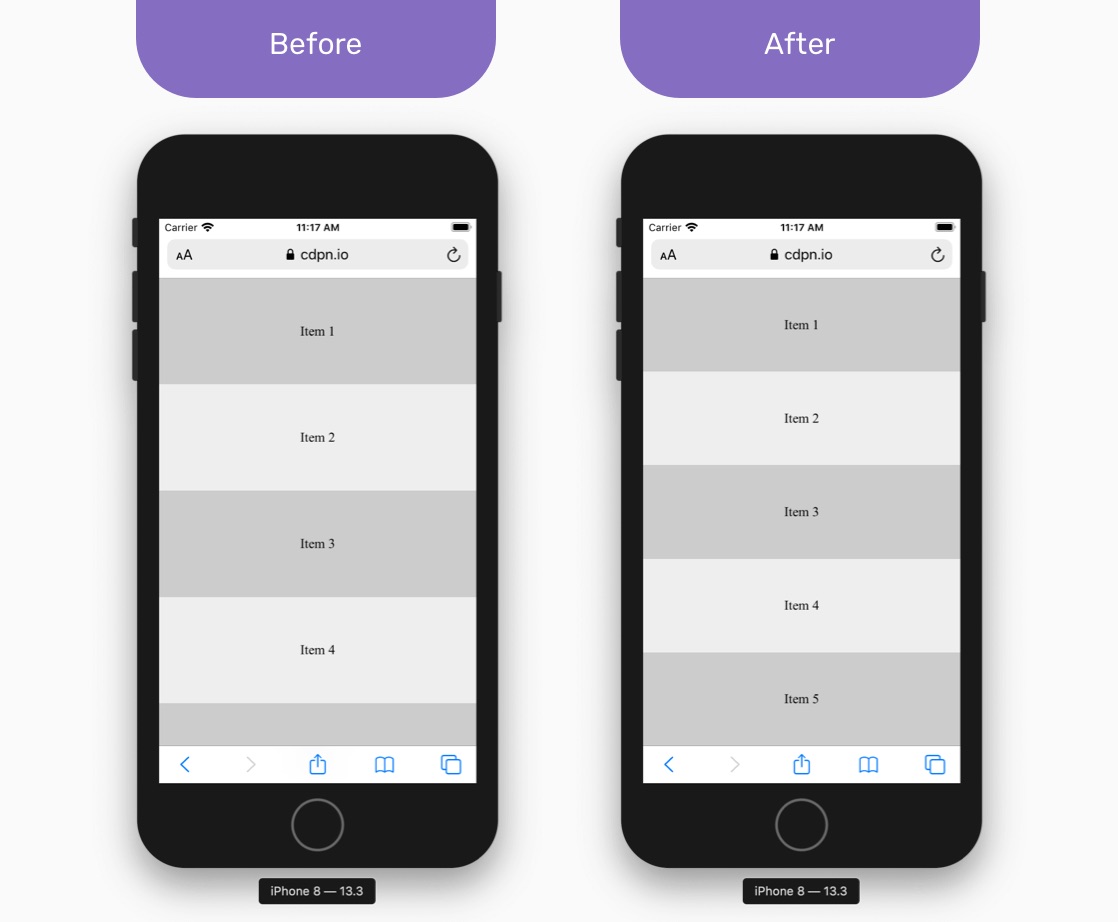
18. Секретный прием для мобильных окон просмотра
 Как сделать работу с областью просмотра на мобильных устройствах менее ужасной, правильно заполнить область просмотра и получить правильные конкретные размеры области просмотра.
Как сделать работу с областью просмотра на мобильных устройствах менее ужасной, правильно заполнить область просмотра и получить правильные конкретные размеры области просмотра.
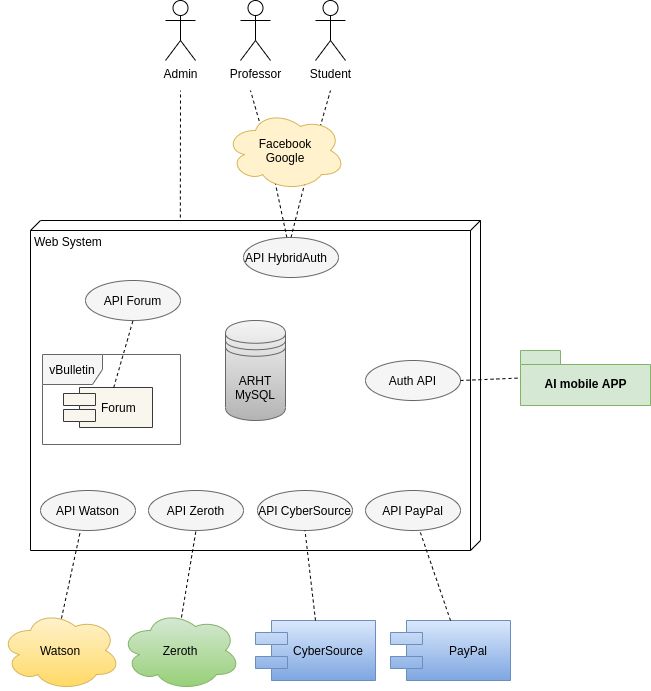
19. Введение в внутреннюю архитектуру

20. Расшифровка трех точек (…) или оператора расширения в Javascript
 Оператор распространения, синтаксис распространения или 3 точки (...) — это тип синтаксиса в Javascript, который используется как вызовами функций, так и массивами/объектами.
Оператор распространения, синтаксис распространения или 3 точки (...) — это тип синтаксиса в Javascript, который используется как вызовами функций, так и массивами/объектами.
21. Как настроить уведомления о входе по SSH с геолокацией IP
 Администраторы серверов обычно используют SSH для входа на серверы Linux. Также полезно настроить SSH-уведомление с IP-геолокацией для большей безопасности.
Администраторы серверов обычно используют SSH для входа на серверы Linux. Также полезно настроить SSH-уведомление с IP-геолокацией для большей безопасности.
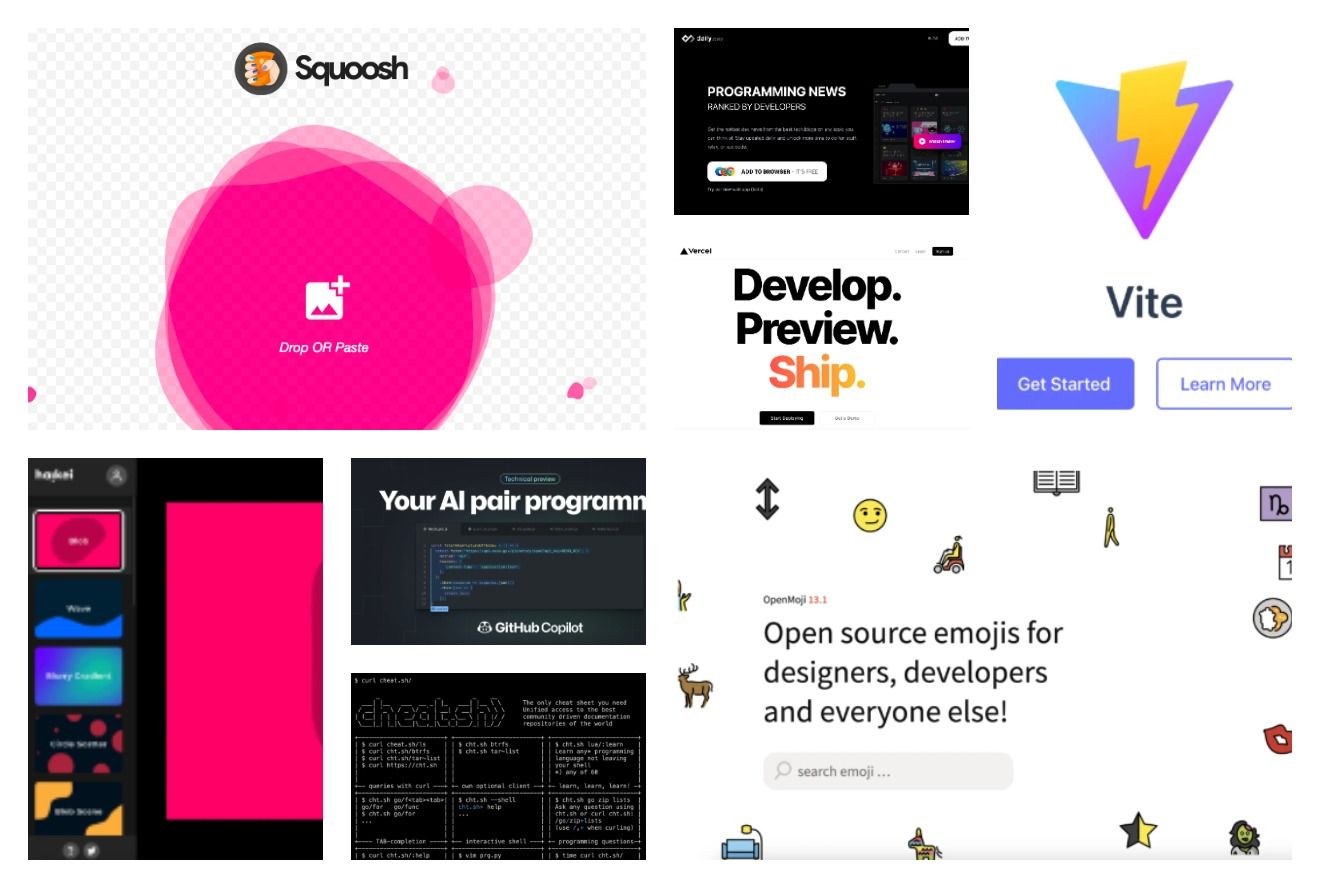
22. 10 лучших инструментов веб-разработки 2021 года
 10 лучших инструментов веб-разработки в 2021 году
10 лучших инструментов веб-разработки в 2021 году
23. 7 рекомендаций по оптимизации для разработчиков JavaScript
 В этой статье я поделюсь 7 советами по оптимизации, которые должен знать каждый разработчик JavaScript.
В этой статье я поделюсь 7 советами по оптимизации, которые должен знать каждый разработчик JavaScript.
24. Почему вы должны использовать Python для веб-разработки
 Python — один из самых мощных и доминирующих языков в веб-разработке. узнайте здесь больше о том, зачем использовать Python для веб-разработки.
Python — один из самых мощных и доминирующих языков в веб-разработке. узнайте здесь больше о том, зачем использовать Python для веб-разработки.
25. Работа с ICANN: мой опыт
 Питер Сунде Колмисоппи рассказывает о своем опыте работы с ICANN.
Питер Сунде Колмисоппи рассказывает о своем опыте работы с ICANN.
26. Интернет сломан, но Метавселенная и Web 3.0 могут стать решением
 Какова основная проблема современного Интернета и как Web 3.0 может ее решить?
Какова основная проблема современного Интернета и как Web 3.0 может ее решить?
27. Используйте Twig + Timber для создания лучших тем WordPress
 Узнайте о веб-разработке Twig и Timber и о том, как команда Hounder использует эти инструменты для создания потрясающих пользовательских тем в Word Press.
Узнайте о веб-разработке Twig и Timber и о том, как команда Hounder использует эти инструменты для создания потрясающих пользовательских тем в Word Press.
28. Что произойдет с Интернетом, когда мы войдем в Web3?
 Весь Интернет, каким мы его знаем, изменится, и все начинается с некоторых протоколов, которые мы уже видим. Итак, каких изменений мы можем ожидать от Web3?
Весь Интернет, каким мы его знаем, изменится, и все начинается с некоторых протоколов, которые мы уже видим. Итак, каких изменений мы можем ожидать от Web3?
29. Интерфейсы и типы TypeScript: сравнение
 Давайте посмотрим, чем отличаются интерфейсы и типы Typescript.
Давайте посмотрим, чем отличаются интерфейсы и типы Typescript.
30. Что за Web3?
 Web3 — это просто продолжение эволюции Интернета. Он берет идеалы Web1, творческие и социальные элементы Web2 и добавляет децентрализацию.
Web3 — это просто продолжение эволюции Интернета. Он берет идеалы Web1, творческие и социальные элементы Web2 и добавляет децентрализацию.
31. Аутентификация с использованием Auth0 в приложении React
 Пример приложения, созданного с помощью React с аутентификацией с помощью службы Auth0.
Пример приложения, созданного с помощью React с аутентификацией с помощью службы Auth0.
32. Как начать работу с API EyeDropper с JavaScript
 С новым API EyeDropper в Chromium веб-сайты могут позволить посетителям выбирать цвета из любого места на экране
С новым API EyeDropper в Chromium веб-сайты могут позволить посетителям выбирать цвета из любого места на экране
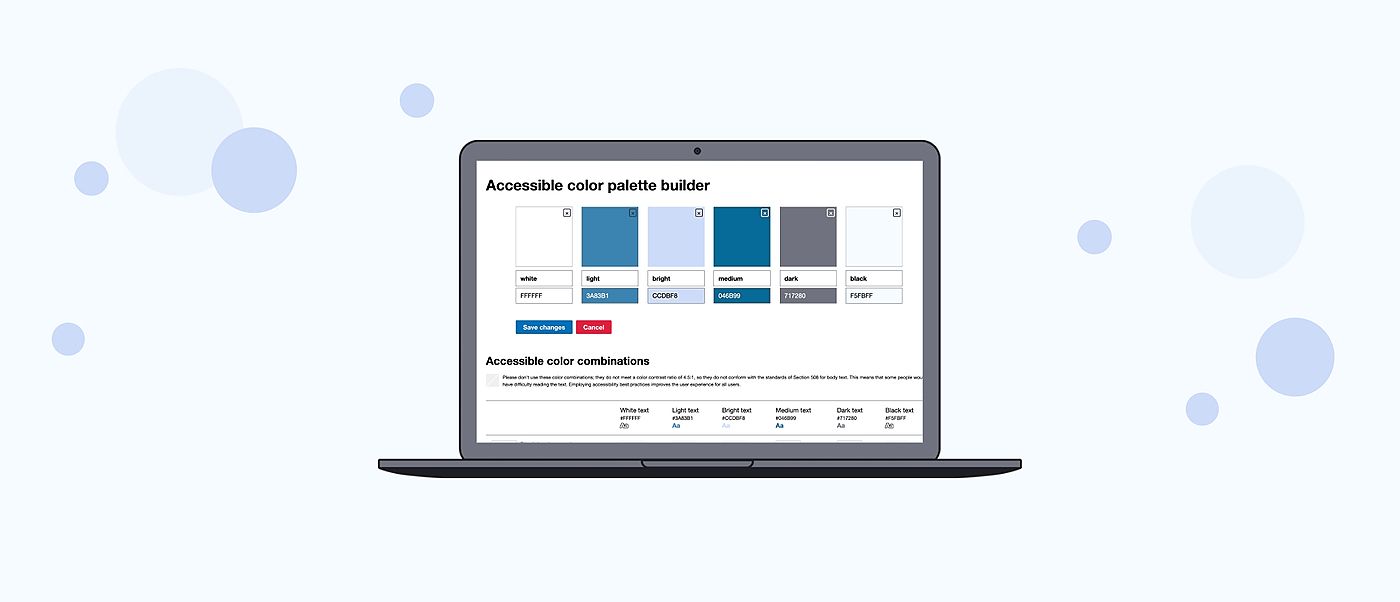
33. Контрольный список доступности веб-сайта
 Памятка, чтобы сделать ваше веб-приложение более доступным без особых усилий
Памятка, чтобы сделать ваше веб-приложение более доступным без особых усилий
34. Великое возвращение HTML-виджетов

35. Создание «Строителя»: путь от принятия решения к производству за 13 секунд
 Как мы создали The Builder: с какими проблемами мы столкнулись и как создать современную, надежную и быструю систему непрерывной интеграции и развертывания.
Как мы создали The Builder: с какими проблемами мы столкнулись и как создать современную, надежную и быструю систему непрерывной интеграции и развертывания.
36. Понимание нулевого объединения (или ??) в Javascript
 Нулевой оператор объединения полезен в ситуациях, когда что-то может быть возвращено либо как null, либо как неопределенное, и помогает нам усовершенствовать наш код.
Нулевой оператор объединения полезен в ситуациях, когда что-то может быть возвращено либо как null, либо как неопределенное, и помогает нам усовершенствовать наш код.
37. Web3 против традиционной сети: взгляд на преимущества Web3
 Взгляд на Web3 и традиционный Интернет
Взгляд на Web3 и традиционный Интернет
38. Децентрализованная сеть (токены DeWeb) 101 — следующая большая вещь?

39. Что такое Web4? Это централизованно или децентрализовано?
 Web4 — это термин, который используется для обозначения следующего поколения Интернета. Он также известен как «более» децентрализованная сеть.
Web4 — это термин, который используется для обозначения следующего поколения Интернета. Он также известен как «более» децентрализованная сеть.
40. Познакомьтесь с писателем: сотрудник HackerNoon Никита Стариченко, SWE в Snap Inc.
 От инженерии до серфинга!
От инженерии до серфинга!
41. CSS Grid Layout: как это работает
 Что такое «сетка» в CSS? Как я могу использовать «Сетку» в CSS? Прочтите эту статью Нимы Овджи, чтобы узнать, как использовать сетку в CSS!
Что такое «сетка» в CSS? Как я могу использовать «Сетку» в CSS? Прочтите эту статью Нимы Овджи, чтобы узнать, как использовать сетку в CSS!
42. Создание компонуемой цепочки фиатных денег с помощью функционально совместимых блокчейнов
 Технический директор Pendulum Торстен Штубер обсуждает новый тип децентрализованной платежной системы, которая призвана заменить существующую систему межбанковских переводов.
Технический директор Pendulum Торстен Штубер обсуждает новый тип децентрализованной платежной системы, которая призвана заменить существующую систему межбанковских переводов.
43. Создание простого HTTP-клиента с помощью Proxygen
 Создайте HTTP-клиент с помощью proxygen.
Создайте HTTP-клиент с помощью proxygen.
44. В чем разница между шифрованием, хэшированием и солением?
 Существует несколько концепций и методов обеспечения безопасности, но у каждого из них есть свое предназначение, и в этой статье я представлю их концепции и методы.
Существует несколько концепций и методов обеспечения безопасности, но у каждого из них есть свое предназначение, и в этой статье я представлю их концепции и методы.
45. Использование технологии Offline-First
 Попутно получив смартфоны и голосовых помощников, мы потеряли сюжет. Возможно, использование офлайн-технологий поможет нам найти его.
Попутно получив смартфоны и голосовых помощников, мы потеряли сюжет. Возможно, использование офлайн-технологий поможет нам найти его.
46. Блокчейн-ответ на «Впечатления от Web3» Мокси
 Хотя критики утверждают, что Web3 в настоящее время подрывается слишком большой централизацией, по крайней мере одна блокчейн-платформа обещает сквозную децентрализацию.
Хотя критики утверждают, что Web3 в настоящее время подрывается слишком большой централизацией, по крайней мере одна блокчейн-платформа обещает сквозную децентрализацию.
47. Как защитить свой сайт WordPress от DDoS-атак
 DDoS-атака — очень распространенная кибератака. В этой статье вы узнаете, как предотвратить это на своем веб-сайте WordPress.
DDoS-атака — очень распространенная кибератака. В этой статье вы узнаете, как предотвратить это на своем веб-сайте WordPress.
48. Как я могу использовать Selenium для автоматизации теневых элементов DOM?
 В этом блоге мы рассказали об автоматизации теневых элементов DOM с помощью веб-драйвера selenium.
В этом блоге мы рассказали об автоматизации теневых элементов DOM с помощью веб-драйвера selenium.
49. Добавление компонента карты TomTom в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавляющего компонент карты с использованием библиотеки @tomtom-international/web-sdk-maps.
Пример приложения, созданного с помощью Angular 14 и добавляющего компонент карты с использованием библиотеки @tomtom-international/web-sdk-maps.
50. Почему localStorage по-прежнему вызывает сбои на вашем сайте в 2023 году
 Что делать с ошибкой безопасности браузера: операция небезопасна или localStorage не определен.
Что делать с ошибкой безопасности браузера: операция небезопасна или localStorage не определен.
51. Как применять парсинг в маркетинге
 Как крупные, так и малые предприятия все больше и больше полагаются на сканирование веб-страниц для повышения эффективности своих маркетинговых усилий.
Как крупные, так и малые предприятия все больше и больше полагаются на сканирование веб-страниц для повышения эффективности своих маркетинговых усилий.
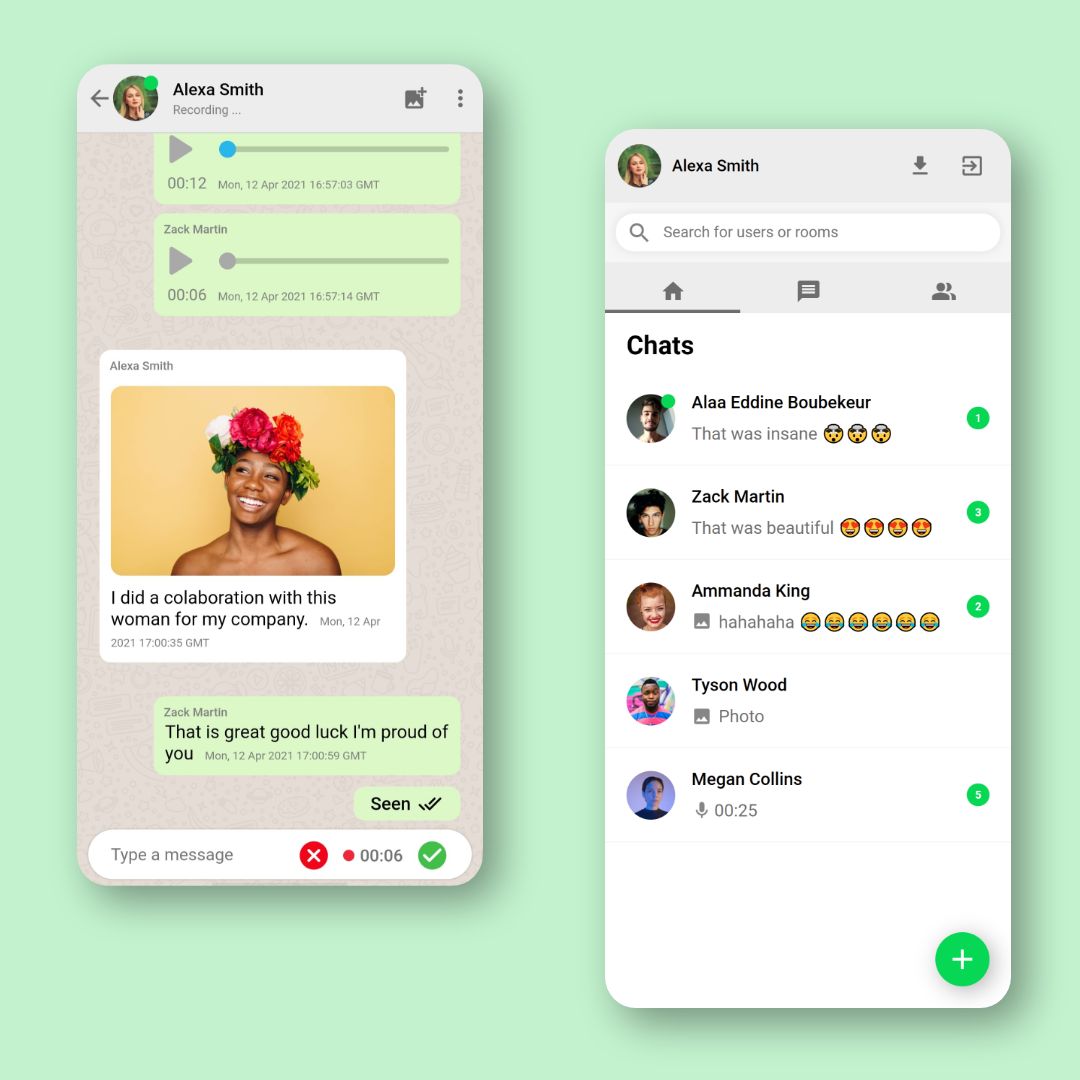
52. Вот что я сделал: прогрессивное веб-приложение для чата
 Проверьте это прогрессивное веб-приложение для чата, созданное с помощью React Firebase и NodeJS. В нем есть push-уведомления, вы отправляете аудио изображения или тексты и многое другое.
Проверьте это прогрессивное веб-приложение для чата, созданное с помощью React Firebase и NodeJS. В нем есть push-уведомления, вы отправляете аудио изображения или тексты и многое другое.
53. 5 причин, по которым посетители вашего сайта НЕ конвертируют так много, как вам хотелось бы
 Поскольку все аспекты жизни продолжают полностью развиваться в эпоху цифровых технологий, компании пришли к пониманию того, что присутствие в Интернете является необходимым условием для того, чтобы их бренды оставались актуальными. Однако некоторые бизнесмены, пытаясь внедрить этот онлайн-подход, совершают критические ошибки, которые негативно сказываются на их брендах как в Интернете, так и за его пределами.
Поскольку все аспекты жизни продолжают полностью развиваться в эпоху цифровых технологий, компании пришли к пониманию того, что присутствие в Интернете является необходимым условием для того, чтобы их бренды оставались актуальными. Однако некоторые бизнесмены, пытаясь внедрить этот онлайн-подход, совершают критические ошибки, которые негативно сказываются на их брендах как в Интернете, так и за его пределами.
54. Кодирование вручную или визуальный конструктор сайтов
 Мечта веб-разработчика — получить клиентов, которые понимают требования разработки. Как веб-разработчик, вы можете свободно владеть CSS, JavaScript, PHP и, конечно же, HTML. Навыки ручного кодирования делают веб-разработчика незаменимым.
Мечта веб-разработчика — получить клиентов, которые понимают требования разработки. Как веб-разработчик, вы можете свободно владеть CSS, JavaScript, PHP и, конечно же, HTML. Навыки ручного кодирования делают веб-разработчика незаменимым.
55. DeFi превращает криптовалюту в единство
 Эволюция криптовалюты и DeFi в Web 3.0
Эволюция криптовалюты и DeFi в Web 3.0
56. Создание нового веб-сайта? У меня есть для вас инструменты
 С помощью этого веб-сайта вы можете запускать тесты производительности, маяка, основных веб-жизненных показателей, визуального сравнения и трассировки на своем веб-сайте.
С помощью этого веб-сайта вы можете запускать тесты производительности, маяка, основных веб-жизненных показателей, визуального сравнения и трассировки на своем веб-сайте.
57. 9 лучших советов по улучшению производительности React
 Эти 9 советов помогут вам повысить производительность вашего кода React, чтобы вы могли максимально эффективно использовать свое программное обеспечение и максимизировать свои возможности.
Эти 9 советов помогут вам повысить производительность вашего кода React, чтобы вы могли максимально эффективно использовать свое программное обеспечение и максимизировать свои возможности.
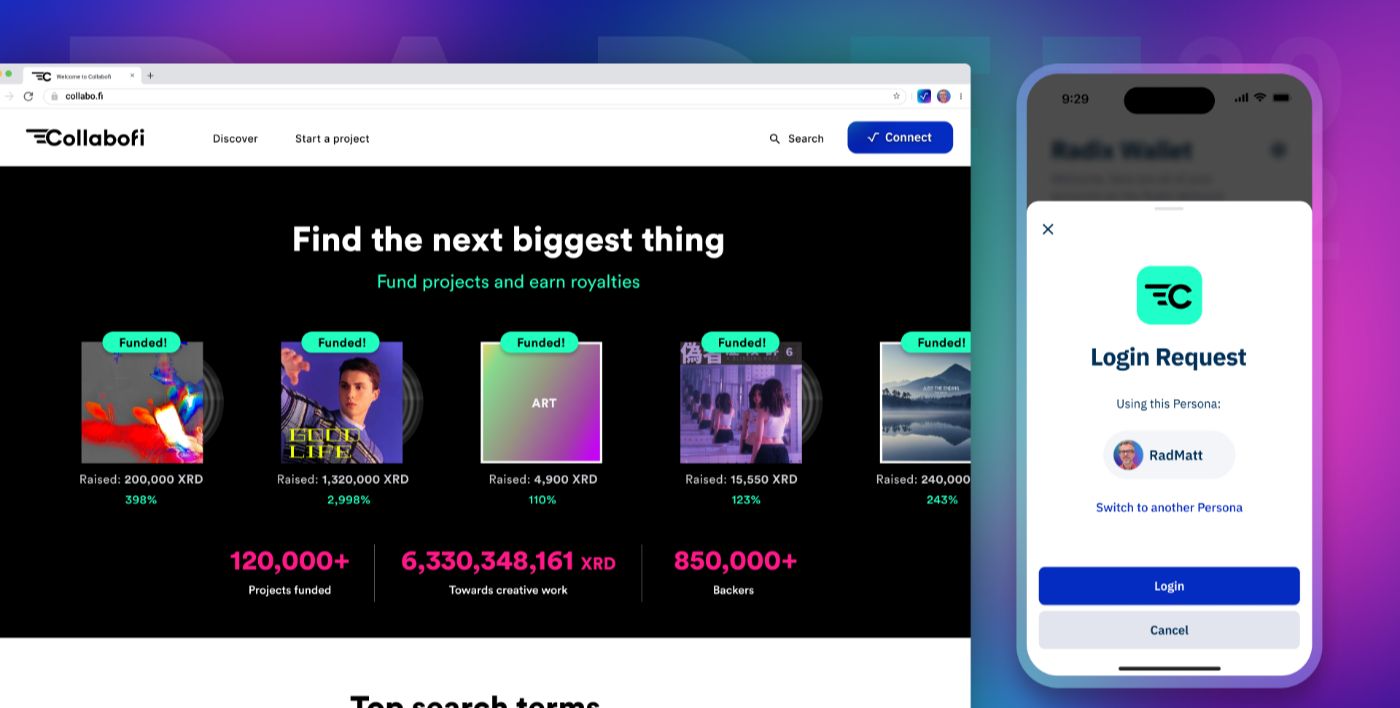
58. Radix выпускает альфа-версию UX и UI своего кошелька Web3
 Radix, платформа смарт-контрактов для DeFi, ориентированного на активы, выпустила альфа-образы своего кошелька Web3, целью которого является обеспечение прекрасного взаимодействия с пользователем.
Radix, платформа смарт-контрактов для DeFi, ориентированного на активы, выпустила альфа-образы своего кошелька Web3, целью которого является обеспечение прекрасного взаимодействия с пользователем.
59. Карты JavaScript: все, что вам нужно знать
 Возможно, вы используете простые старые объекты Javascript прямо сейчас, когда карта может быть лучшим решением вашей проблемы.
Возможно, вы используете простые старые объекты Javascript прямо сейчас, когда карта может быть лучшим решением вашей проблемы.
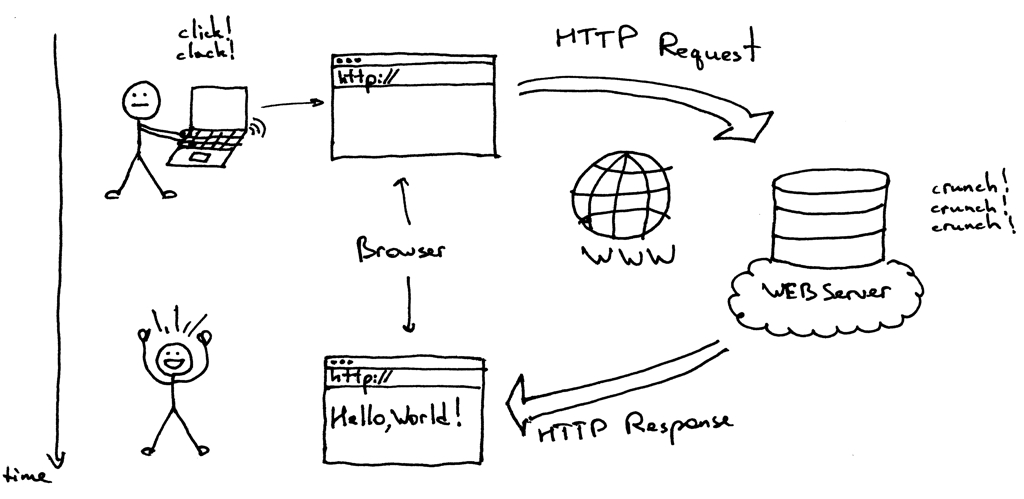
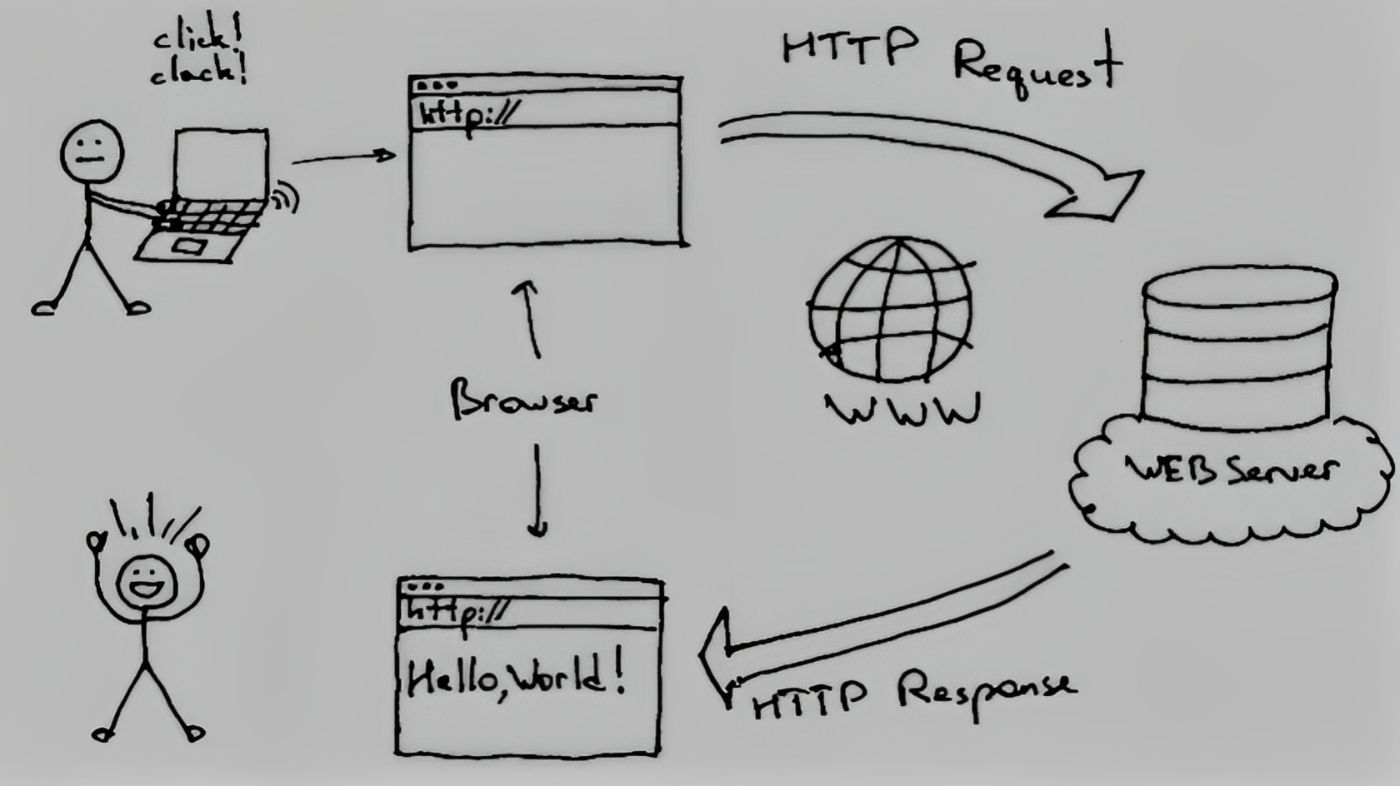
60. HTTP Made Easy: понимание связи между веб-клиентом и сервером
 Если вы имеете какое-либо отношение к веб-разработке, понимание концепций HTTP играет жизненно важную роль. Итак, давайте вкратце узнаем больше о HTTP и его концепциях.
Если вы имеете какое-либо отношение к веб-разработке, понимание концепций HTTP играет жизненно важную роль. Итак, давайте вкратце узнаем больше о HTTP и его концепциях.
61. Поиск в Интернете для развлечения: с помощью 'requests-html'
 Веб-скрейпинг для удовольствия: с помощью 'requests-html'
Веб-скрейпинг для удовольствия: с помощью 'requests-html'
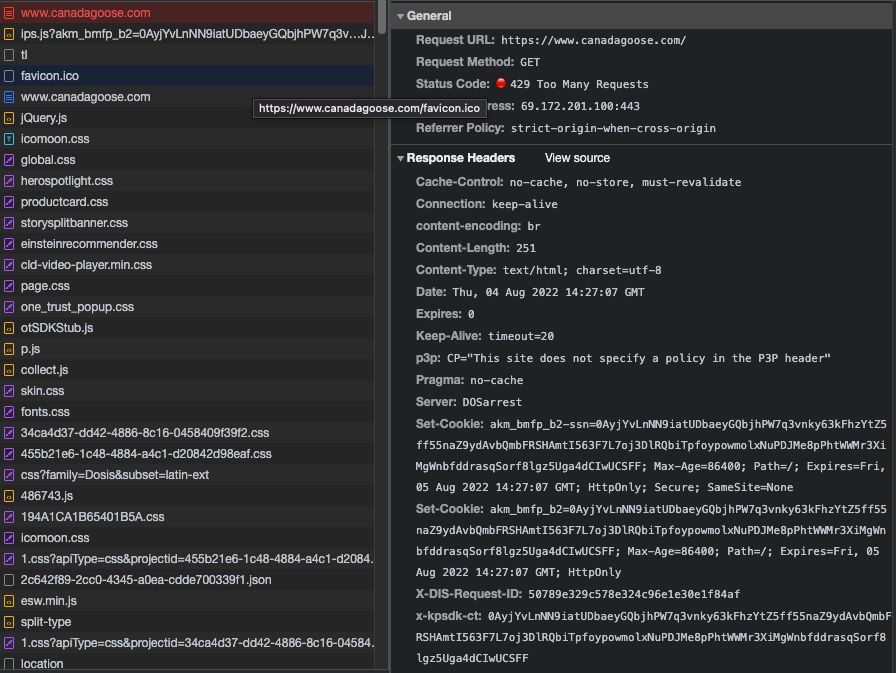
62. Попросили парку, получили «Ошибка 429: слишком много запросов»
 Методы борьбы с ботами усложняют жизнь парсерам. В этом посте мы увидим, как Kasada защищает веб-сайт и как можно использовать его неправильную конфигурацию
Методы борьбы с ботами усложняют жизнь парсерам. В этом посте мы увидим, как Kasada защищает веб-сайт и как можно использовать его неправильную конфигурацию
63. 5 лучших советов по повышению производительности TypeScript
 Всем привет! Сегодня я хочу поговорить о быстрой компиляции TS. Есть много советов и рекомендаций по стилю кода TypeScript. Но не о производительности компилятора.
Всем привет! Сегодня я хочу поговорить о быстрой компиляции TS. Есть много советов и рекомендаций по стилю кода TypeScript. Но не о производительности компилятора.
64. Самые малоизвестные HTML 5 & Советы и рекомендации по CSS 3
 Существует много информации о различных возможностях HTML/CSS.
Хочу рассказать вам о не менее полезных, но менее популярных советах для вашей работы!
Существует много информации о различных возможностях HTML/CSS.
Хочу рассказать вам о не менее полезных, но менее популярных советах для вашей работы!
65. Как удалить последний элемент массива JavaScript
 Одна из наиболее часто выполняемых операций над массивом — удаление последнего элемента. Есть несколько разных способов сделать это, но один из самых распространенных
Одна из наиболее часто выполняемых операций над массивом — удаление последнего элемента. Есть несколько разных способов сделать это, но один из самых распространенных
66. Как создать веб-сайт с абсурдной обратной совместимостью
 Посмотрим правде в глаза: Интернет не работает.
Посмотрим правде в глаза: Интернет не работает.
67. Условный рендеринг в Vue
 v-if и v-show — это два способа условного рендеринга контента в Vue.
v-if и v-show — это два способа условного рендеринга контента в Vue.
68. Более пристальный взгляд на немедленно вызываемые функциональные выражения (IIFE) в JavaScript
 Немедленно вызываемые функциональные выражения, или IIFE, — это функции, которые запускаются, как только вы определяете функцию.
Немедленно вызываемые функциональные выражения, или IIFE, — это функции, которые запускаются, как только вы определяете функцию.
69. 10 лучших советов по повышению эффективности CSS
 Всем привет! Существует множество советов и приемов по стилю CSS. Но не в этой статье. Сегодня я хочу поговорить о том, как более эффективно использовать CSS и сделать
Всем привет! Существует множество советов и приемов по стилю CSS. Но не в этой статье. Сегодня я хочу поговорить о том, как более эффективно использовать CSS и сделать
70. Действительно ли Web 3 — это будущее Интернета или просто еще одно модное словечко?
 Является ли Web 3.0 будущим Интернета и чем он отличается от двух предыдущих поколений Интернета? Как он изменился по сравнению с прошлым?
Является ли Web 3.0 будущим Интернета и чем он отличается от двух предыдущих поколений Интернета? Как он изменился по сравнению с прошлым?
71. Обзор киберстрахования для MSP
 Киберстрахование — это тип страхового полиса, предназначенный для защиты предприятий и частных лиц от убытков, возникающих в результате кибератак и утечки данных.
Киберстрахование — это тип страхового полиса, предназначенный для защиты предприятий и частных лиц от убытков, возникающих в результате кибератак и утечки данных.
72. Что именно Pimpandhost Internet Archive Wayback делает для вас

73. Немного HTML и CSS маленьких секретов в одной статье
 В Интернете есть множество различных руководств и руководств.
Я попытался просмотреть их все и составил небольшую шпаргалку.
В Интернете есть множество различных руководств и руководств.
Я попытался просмотреть их все и составил небольшую шпаргалку.
74. Отмена Git Pull

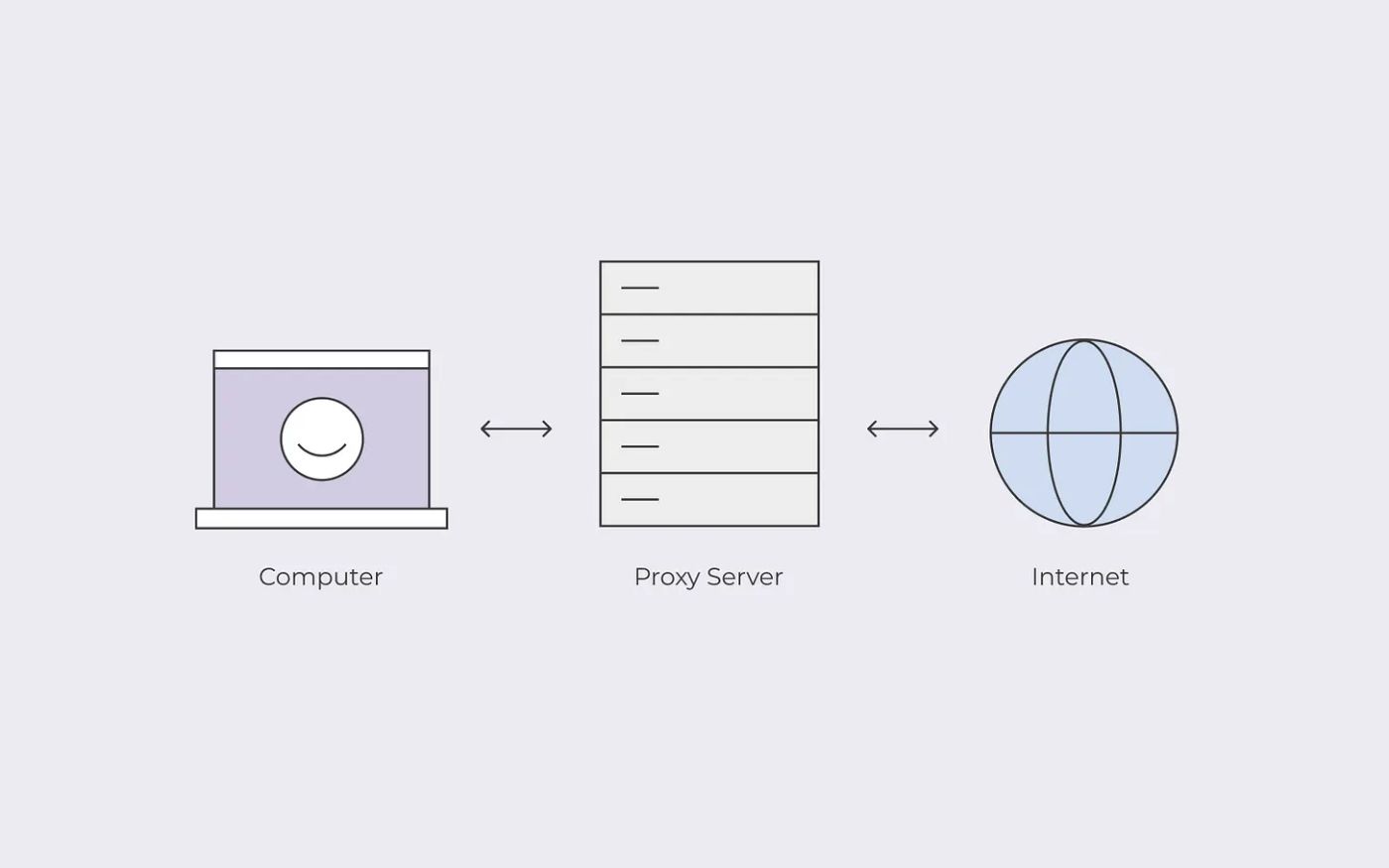
75. Рано или поздно вам понадобится прокси-сервер
 Зачем в больших проектах по парсингу нужны прокси-серверы? Вот краткое объяснение того, что это такое, как они работают и чем они отличаются.
Зачем в больших проектах по парсингу нужны прокси-серверы? Вот краткое объяснение того, что это такое, как они работают и чем они отличаются.
76 . История о том, как благодаря настойчивости и плану я получил свою первую работу в ИТ
 В это сложно поверить, но после двух с половиной лет учебы и примерно двух лет осмысленных поисков работы я наконец-то устроился на свою первую работу в сфере ИТ.
В это сложно поверить, но после двух с половиной лет учебы и примерно двух лет осмысленных поисков работы я наконец-то устроился на свою первую работу в сфере ИТ.
77. Легенды Blockchain Gaming собираются вместе на 1-й ежегодной премии GAM3 Awards
 Премия GAM3 Awards стремится стать премией Грэмми в сфере веб-3 игр и была создана консорциумом крупнейших компаний и влиятельных лиц отрасли.
Премия GAM3 Awards стремится стать премией Грэмми в сфере веб-3 игр и была создана консорциумом крупнейших компаний и влиятельных лиц отрасли.
78. DINO (децентрализованный только по названию) Vs. Настоящая децентрализация
 сравнение централизации, частичной (только по названию) децентрализации и настоящей децентрализации / проблемы с блокчейнами / единая точка отказа...
сравнение централизации, частичной (только по названию) децентрализации и настоящей децентрализации / проблемы с блокчейнами / единая точка отказа...
79. В 90-е годы Web 1.0 работал на полностью децентрализованной инфраструктуре
 Как компонуемость Ethereum создала самую инновационную экосистему на сегодняшний день.
Как компонуемость Ethereum создала самую инновационную экосистему на сегодняшний день.
80. Разработка веб-приложений на Product Hunt с Нимой Оуджи, номинантом Noonies 2021
 Всем привет! Я Нима Овджи. Я веб-разработчик и исследователь приложений.
Всем привет! Я Нима Овджи. Я веб-разработчик и исследователь приложений.
81. Какая связь между веб-автоматизацией и веб-прокси?

82. Как создать Slack-клон с помощью React, Firebase и CometChat
 В этом руководстве мы объединим всю мощь React, Firebase и CometChat, чтобы создать неактивный клон, который поразит вас.
В этом руководстве мы объединим всю мощь React, Firebase и CometChat, чтобы создать неактивный клон, который поразит вас.
83. Что такое хэши Redis
 Хэши Redis — это тип записи, хранящейся в базе данных Redis. Они мало похожи на объекты JSON и хранят данные в виде пар "ключ-значение".
Хэши Redis — это тип записи, хранящейся в базе данных Redis. Они мало похожи на объекты JSON и хранят данные в виде пар "ключ-значение".
84. Как перемещаться между представлениями в Vue с помощью Vue Router
 После создания приложения в Vue вы часто захотите, чтобы оно состояло из нескольких представлений или страниц.
После создания приложения в Vue вы часто захотите, чтобы оно состояло из нескольких представлений или страниц.
85. 12 малоизвестных советов по работе с JavaScript
 Существует много информации о различных функциях JS.
Хочу рассказать вам о не менее полезных, но менее популярных советах по работе с этим языком!
Существует много информации о различных функциях JS.
Хочу рассказать вам о не менее полезных, но менее популярных советах по работе с этим языком!
86. Учимся программировать старомодным способом
 Существует множество статей, написанных для того, чтобы помочь начинающим программистам развить свои навыки и добиться успеха в быстро меняющейся и высокооплачиваемой отрасли. Способность быстро изучать новые и сложные вещи является ключом к успеху в технологической отрасли, которая всегда быстро меняется. Однажды язык или фреймворк, которые вы используете, выйдут из моды, и в конечном итоге вам нужно будет освоить новый набор навыков.
Существует множество статей, написанных для того, чтобы помочь начинающим программистам развить свои навыки и добиться успеха в быстро меняющейся и высокооплачиваемой отрасли. Способность быстро изучать новые и сложные вещи является ключом к успеху в технологической отрасли, которая всегда быстро меняется. Однажды язык или фреймворк, которые вы используете, выйдут из моды, и в конечном итоге вам нужно будет освоить новый набор навыков.
87. Примеры чат-ботов - Какие чат-боты самые лучшие в Интернете?
 Даже если у вас нет окна чата на вашем сайте, вы определенно сталкивались с ним раньше. Facebook, eBay, Domino’s Pizza и Universal Studios — некоторые из известных компаний, у которых есть собственные чат-боты.
Даже если у вас нет окна чата на вашем сайте, вы определенно сталкивались с ним раньше. Facebook, eBay, Domino’s Pizza и Universal Studios — некоторые из известных компаний, у которых есть собственные чат-боты.
88. Роль фронтенд-разработки в дизайне веб-сайтов
 Плохая разработка интерфейса повлияет на ваш бизнес, а также на вашу клиентскую базу. Первое впечатление о веб-сайте имеет решающее значение.
Плохая разработка интерфейса повлияет на ваш бизнес, а также на вашу клиентскую базу. Первое впечатление о веб-сайте имеет решающее значение.
89. Разница между веб-приложениями и веб-сайтами
 В 1999 году в центре внимания Интернета была его мощь как нового медиа.
В 1999 году в центре внимания Интернета была его мощь как нового медиа.
90. Зажги огонь моего веб-исследования
 Единомышленники создавали свои сообщества, а не присоединялись к уже существующему.
Единомышленники создавали свои сообщества, а не присоединялись к уже существующему.
91. Обзор массивов в Javascript
 Массивы в Javascript — это простой одномерный способ хранения простых наборов данных. Массивы не уникальны, что означает, что они могут хранить дубликаты (в отличие от наборов).
Массивы в Javascript — это простой одномерный способ хранения простых наборов данных. Массивы не уникальны, что означает, что они могут хранить дубликаты (в отличие от наборов).
92. Как получить максимальную отдачу от OpenGL с помощью C++ и WASM
 васм, opengl, cpp, c++, html
васм, opengl, cpp, c++, html
93. Закрытое адское будущее Интернета и надежда на новый децентрализованный Интернет
 Сеть можно представить себе как гигантское поле битвы. Сегодня есть несколько неприступных фортов (в которые приглашаются все, кто играет по правилам и отказывается от определенных свобод), тысячи и тысячи стычек на беззаконных равнинах и миллионы разбросанных трупов по обугленной пустоши.
Сеть можно представить себе как гигантское поле битвы. Сегодня есть несколько неприступных фортов (в которые приглашаются все, кто играет по правилам и отказывается от определенных свобод), тысячи и тысячи стычек на беззаконных равнинах и миллионы разбросанных трупов по обугленной пустоши.
94. Дэн Чао из HashKey Capital рассказывает о развитии рынка и будущем Web3 в 2023 году
 Дэн Чао, представитель HashKey Group, инвестиционной компании, специализирующейся на блокчейне, обсуждает рыночные изменения в пространстве web3 в 2022 году.
Дэн Чао, представитель HashKey Group, инвестиционной компании, специализирующейся на блокчейне, обсуждает рыночные изменения в пространстве web3 в 2022 году.
95. Использование текстового редактора Atom в качестве IDE

96. Объяснение роли криптографии во время пандемии COVID-19 [Руководство своими руками]
 Не поймите меня неправильно, это забавное название. Оно начинается с «как», а когда вы его читаете, вы, вероятно, задаетесь вопросом, почему.
Не поймите меня неправильно, это забавное название. Оно начинается с «как», а когда вы его читаете, вы, вероятно, задаетесь вопросом, почему.
97. Инструменты и ресурсы специальных возможностей для дизайнеров и разработчиков
 Сегодня мы поговорим о специальных возможностях.
Сегодня мы поговорим о специальных возможностях.
98. 7 ведущих маркетинговых агентств Web3
 В настоящее время считается, что техническая индустрия доминирует на мировом рынке с различными разработками от Web2 до Web3 с точки зрения ее версии и услуг.
В настоящее время считается, что техническая индустрия доминирует на мировом рынке с различными разработками от Web2 до Web3 с точки зрения ее версии и услуг.
99. Как создать сайт... в 1997 году
 Сеть была относительно новой, и цифровые публикации были далеки от нормы. Много информации о ранней сети распространялось через книги.
Сеть была относительно новой, и цифровые публикации были далеки от нормы. Много информации о ранней сети распространялось через книги.
100. Модель монетизации для децентрализованной сети Web/dWeb [глубокий анализ]
 Это вторая статья из серии «Децентрализованный веб/dWeb». Чтобы получить представление о том, что такое dWeb, ознакомьтесь с этой статьей.
Это вторая статья из серии «Децентрализованный веб/dWeb». Чтобы получить представление о том, что такое dWeb, ознакомьтесь с этой статьей.
101. Как создать простого бота для Twitter с помощью Node.js
 В этом руководстве мы рассмотрим создание простого бота Twitter, который использует API «Сегодня в истории» и будет публиковать в Твиттере то, что произошло сегодня в истории.
В этом руководстве мы рассмотрим создание простого бота Twitter, который использует API «Сегодня в истории» и будет публиковать в Твиттере то, что произошло сегодня в истории.
102. Добавление CSS-фреймворка Material UI в приложение React
 Пример приложения, созданного с помощью React и добавленного CSS-фреймворка Material UI с использованием библиотеки @mui/material.
Пример приложения, созданного с помощью React и добавленного CSS-фреймворка Material UI с использованием библиотеки @mui/material.
103. Понимание магии «этого» в JavaScript
 Это то, что все время используется в Javascript, но часто то, к чему оно относится, остается загадкой. Давайте посмотрим, как это работает в Javascript в разных контекстах.
Это то, что все время используется в Javascript, но часто то, к чему оно относится, остается загадкой. Давайте посмотрим, как это работает в Javascript в разных контекстах.
104. Преимущества электронной коммерции Magento во времена коронавируса

105. Тенденции кибербезопасности в Интернете и сети
 Сегодня кибератаки вызывают все большую озабоченность у многих предприятий, организаций, учреждений и всех, кто использует Интернет для предоставления или получения услуг. По мере того как преступники изобретают новые способы компрометации традиционных и современных решений безопасности, становится все труднее защищать веб-системы и сетевые системы.
Сегодня кибератаки вызывают все большую озабоченность у многих предприятий, организаций, учреждений и всех, кто использует Интернет для предоставления или получения услуг. По мере того как преступники изобретают новые способы компрометации традиционных и современных решений безопасности, становится все труднее защищать веб-системы и сетевые системы.
106. Циклы JavaScript: for/forEach/for.. in/for.. из объяснения
 В Javascript есть довольно много способов перебрать массив элементов или любой другой итерируемый элемент в Javascript. Вы могли их видеть:
В Javascript есть довольно много способов перебрать массив элементов или любой другой итерируемый элемент в Javascript. Вы могли их видеть:
107. От Web 1.0 до Web4: краткая история эволюции интернет-технологий
 Интернет прошел долгий путь от Web 1.0 до Web 4.0
Интернет прошел долгий путь от Web 1.0 до Web 4.0
108. Топ 5 головных болей для разработчиков Web3
 Опыт разработчиков для Web3 изобилует неудобствами, включая раздутость, отсутствие стандартизации протоколов, ограниченную поддержку других платформ и многое другое.
Опыт разработчиков для Web3 изобилует неудобствами, включая раздутость, отсутствие стандартизации протоколов, ограниченную поддержку других платформ и многое другое.
109. Как создать свой первый веб-сайт для клиента — рабочий процесс и инструменты
 Итак, вы хотите зарабатывать деньги, создавая сайты? Пять лет назад я на вашем месте искал подобную статью.
Итак, вы хотите зарабатывать деньги, создавая сайты? Пять лет назад я на вашем месте искал подобную статью.
110. 11 вещей, которые я узнал, прочитав спецификацию flexbox
 Я всегда считал, что с flexbox довольно легко работать — это глоток свежего воздуха после многих лет плавания и исправления ошибок.
Я всегда считал, что с flexbox довольно легко работать — это глоток свежего воздуха после многих лет плавания и исправления ошибок.
111. Возможности и преимущества AngularJS для разработки веб-приложений
 Если вы ищете структурную основу для динамических приложений, AngularJS — идеальный выбор.
Если вы ищете структурную основу для динамических приложений, AngularJS — идеальный выбор.
112. Введение в Web3 и почему вам должно быть наплевать
 Благодаря блокчейну пользователи Web3 получают больше свободы, конфиденциальности и доступа к тем же социальным службам, не опасаясь, что их данные будут использованы без их разрешения.
Благодаря блокчейну пользователи Web3 получают больше свободы, конфиденциальности и доступа к тем же социальным службам, не опасаясь, что их данные будут использованы без их разрешения.
113. Веб-скрейпинг и битва за открытый Интернет
 Несколько лет назад Cambridge Analytica заставила пользователей сети задуматься о сборе их онлайн-данных. В то время затронутые или заинтересованные пользователи мало знали о том, насколько большой на самом деле была индустрия больших данных.
Несколько лет назад Cambridge Analytica заставила пользователей сети задуматься о сборе их онлайн-данных. В то время затронутые или заинтересованные пользователи мало знали о том, насколько большой на самом деле была индустрия больших данных.
114. Почему Google должен быть против URL-адреса??

115. Vue Amsterdam 2022: Часть V. Многоразовые виджеты, которые работают!
 Как создавать доступные многоразовые виджеты и повторно используемые компоненты с помощью ARIA (Accessible Rich Internet Application)
Как создавать доступные многоразовые виджеты и повторно используемые компоненты с помощью ARIA (Accessible Rich Internet Application)
116. Как остановить активный процесс на порту
 В Node.js и других языках принято запускать скрипт на определенном порту. Это шаги, которые необходимо предпринять, чтобы остановить активный процесс на порту.
В Node.js и других языках принято запускать скрипт на определенном порту. Это шаги, которые необходимо предпринять, чтобы остановить активный процесс на порту.
117. Как поместить div в центр с помощью Flexbox
 Как поместить div в центр с помощью Flexbox? Меня зовут Нима Оуджи, и я хочу показать вам, как поместить элемент div в центр с помощью Flexbox.
Как поместить div в центр с помощью Flexbox? Меня зовут Нима Оуджи, и я хочу показать вам, как поместить элемент div в центр с помощью Flexbox.
118. Веб 3.0: децентрализация Интернета
 Web 3.0 открывает новое будущее, в котором пользователи и распределенные машины могут взаимодействовать с данными, ценностями и даже другими контрагентами через одноранговые сети без необходимости в третьих лицах. Таким образом, Web 3.0 считается новым поколением всемирной паутины для повышения полезности пользователей и количества онлайн-приложений за счет использования возможностей существующей децентрализованной сети.
Web 3.0 открывает новое будущее, в котором пользователи и распределенные машины могут взаимодействовать с данными, ценностями и даже другими контрагентами через одноранговые сети без необходимости в третьих лицах. Таким образом, Web 3.0 считается новым поколением всемирной паутины для повышения полезности пользователей и количества онлайн-приложений за счет использования возможностей существующей децентрализованной сети.
119. Добавление ESLint в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавленного ESLint с использованием библиотеки @angular-eslint/schematics.
Пример приложения, созданного с помощью Angular 14 и добавленного ESLint с использованием библиотеки @angular-eslint/schematics.
120. Контрольный список из 12 шагов для выпуска веб-сайта
 Запуск сайта — ответственный и напряженный момент. И вы хотите убедиться, что все готово.
Запуск сайта — ответственный и напряженный момент. И вы хотите убедиться, что все готово.
121. Матрица Web Scraping Anti-Detect Anti-Bot: руководство
 Инструменты веб-скрапинга и сравнение фреймворков для обхода наиболее распространенных решений для защиты от ботов, таких как Cloudflare, Perimeterx, Datadome, Kasada и F5
Инструменты веб-скрапинга и сравнение фреймворков для обхода наиболее распространенных решений для защиты от ботов, таких как Cloudflare, Perimeterx, Datadome, Kasada и F5
122. Как создать уведомление о наличии слота для вакцины от COVID с помощью Python
 Случаев заражения коронавирусом становится все больше с каждым днем. Очень важно пройти вакцинацию. поэтому я попытался создать автоматическое уведомление, чтобы сообщить мне, когда потерянное открылось.
Случаев заражения коронавирусом становится все больше с каждым днем. Очень важно пройти вакцинацию. поэтому я попытался создать автоматическое уведомление, чтобы сообщить мне, когда потерянное открылось.
123. Почему мало кто использует Brave?
 Когда вышла Brave, мой мир не изменился. Я полагал, что нет причин менять браузеры в мире после Internet Explorer. В конце концов, Google уже контролирует большую часть моей информации, с какой стати мне хотеть привносить что-то новое в наши почти эксклюзивные отношения.
Когда вышла Brave, мой мир не изменился. Я полагал, что нет причин менять браузеры в мире после Internet Explorer. В конце концов, Google уже контролирует большую часть моей информации, с какой стати мне хотеть привносить что-то новое в наши почти эксклюзивные отношения.
124. Раскладки клавиатуры и их место в Интернете
 Как так получилось, что QWERTY стала самой популярной клавиатурой, несмотря на то, что пользоваться ею, возможно, было не очень удобно?
Как так получилось, что QWERTY стала самой популярной клавиатурой, несмотря на то, что пользоваться ею, возможно, было не очень удобно?
125. Введение в веб-дизайн и тенденции UI/UX в 2023 году
 Тенденция брутализма, которая нарушает правила и привлекает внимание людей, позволяет добавлять интересные элементы, такие как кричащие шрифты.
Тенденция брутализма, которая нарушает правила и привлекает внимание людей, позволяет добавлять интересные элементы, такие как кричащие шрифты.
126. Куда бы вы ни обратились, везде есть веб-продукты
 Брайан Майер запустил веб-сайт, на котором размещались предложения о бронировании столиков в популярных ресторанах Сан-Франциско.
Брайан Майер запустил веб-сайт, на котором размещались предложения о бронировании столиков в популярных ресторанах Сан-Франциско.
127. Пространственная сеть требует нового протокола — часть 2 — HSTP
 HSTP объединяет все интеллектуальные технологии, включая все данные и объекты в каждом пространстве, чтобы обеспечить по-настоящему расширенный технологический опыт.
HSTP объединяет все интеллектуальные технологии, включая все данные и объекты в каждом пространстве, чтобы обеспечить по-настоящему расширенный технологический опыт.
128. Удаление этого уродливого кольца :focus (и сохранение его тоже)
 Фото Джереми Перкинса на Unsplash
Фото Джереми Перкинса на Unsplash
129. Советы по успешному выполнению одновременных запросов с помощью Async/Await и Promise.all
 Давайте поговорим о параллелизме, async/await, promise.all и веб-компонентах Lightning
Давайте поговорим о параллелизме, async/await, promise.all и веб-компонентах Lightning
130. 15 методов HTML-элементов, о которых вы, возможно, никогда не слышали
 Примечание для себя: напишите вступление, которое поможет читателю погрузиться в статью, а не сразу перейдет к ней.
Примечание для себя: напишите вступление, которое поможет читателю погрузиться в статью, а не сразу перейдет к ней.
131. Как лучше скачивать файлы — через торрент или через файлообменник?
 Часто в Интернете возникают споры о том, как лучше скачивать файлы — с помощью торрент-трекера или через файлообменник. Торрент-трекер — это простой сайт с регистрацией пользователей и каталогом ссылок (торрентов), структурированных по содержимому файлов. Торренты содержат информацию о файле, сообщения пользователей о нем и адрес для скачивания. Есть страница запросов, где можно попросить поставить определенные
информация в сети.
Часто в Интернете возникают споры о том, как лучше скачивать файлы — с помощью торрент-трекера или через файлообменник. Торрент-трекер — это простой сайт с регистрацией пользователей и каталогом ссылок (торрентов), структурированных по содержимому файлов. Торренты содержат информацию о файле, сообщения пользователей о нем и адрес для скачивания. Есть страница запросов, где можно попросить поставить определенные
информация в сети.
132. Как бороться с дезинформацией в Интернете
 Действия, которые могут предпринять люди, чтобы бороться с недавней тенденцией распространения дезинформации и защищать себя в Интернете.
Действия, которые могут предпринять люди, чтобы бороться с недавней тенденцией распространения дезинформации и защищать себя в Интернете.
133. Wicked Cool Experience: ностальгический и веселый Wicked Coolkit
 Хотите узнать что-то новое? Хотите снова испытать Web 1.0? Вы определенно хотите протестировать Wicked Coolkit.
Хотите узнать что-то новое? Хотите снова испытать Web 1.0? Вы определенно хотите протестировать Wicked Coolkit.
134. Как я написал Ruby-скрипт из десяти строк, чтобы получить свой первый джеб
 Используйте скрипт Ruby, чтобы получить укол в Индии
Используйте скрипт Ruby, чтобы получить укол в Индии
135. Проверка номера телефона пользователя с помощью SMS на Auth0 с использованием ZENVIA
 Пример приложения с использованием Angular, где будет реализовано простое веб-приложение для проверки телефона пользователя с помощью SMS при аутентификации.
Пример приложения с использованием Angular, где будет реализовано простое веб-приложение для проверки телефона пользователя с помощью SMS при аутентификации.
136. Интервью с создателем JSON Дугласом Крокфордом
 Мы мило побеседовали с Дугласом Крокфордом, известным американским программистом, принимавшим участие в разработке языка JavaScript.
Мы мило побеседовали с Дугласом Крокфордом, известным американским программистом, принимавшим участие в разработке языка JavaScript.
137. Создание бота Twitter с помощью Node.js. Часть 2. Развертывание на сервере и планирование твитов
 В части 1 мы узнали, как создать простого бота Twitter с помощью Node.js. В этой статье мы рассмотрим, как развернуть бота и запланировать твиты
В части 1 мы узнали, как создать простого бота Twitter с помощью Node.js. В этой статье мы рассмотрим, как развернуть бота и запланировать твиты
138. Что такое Web3? - Является ли Web3 действительно Web3?
 Web3 относится к третьему поколению всемирной паутины. Какое отношение имеет к вам web3? Web3 реален?
Web3 относится к третьему поколению всемирной паутины. Какое отношение имеет к вам web3? Web3 реален?
139. Аутентификация с помощью Amazon Cognito в приложении Angular
 Пример приложения, созданного с помощью Angular 14 с аутентификацией с помощью службы Amazon Cognito.
Пример приложения, созданного с помощью Angular 14 с аутентификацией с помощью службы Amazon Cognito.
140. Что такое Web 3.0 и зачем он нам нужен? (стенограмма подкаста)
 Что такое Web 3.0 и почему вас это должно волновать? 🤨 Эми Том беседует с Яро Шаткевичем, руководителем отдела продуктов Mysterium Network, об эволюции Интернета и Web 3.0.
Что такое Web 3.0 и почему вас это должно волновать? 🤨 Эми Том беседует с Яро Шаткевичем, руководителем отдела продуктов Mysterium Network, об эволюции Интернета и Web 3.0.
141. 100% правильный способ разделения ваших фрагментов с помощью Webpack
 Разработка наилучшего способа предоставления файлов вашим пользователям может оказаться непростой задачей. Столько разных сценариев, разных технологий, разной терминологии.
Разработка наилучшего способа предоставления файлов вашим пользователям может оказаться непростой задачей. Столько разных сценариев, разных технологий, разной терминологии.
142. HTTP и веб-серверы
 HTTP (протокол передачи гипертекста) — это язык, на котором веб-браузеры и веб-серверы общаются друг с другом. Например, запросите веб-страницу, загрузите файл или посмотрите видео. Это возможно благодаря HTTP.1 — Строительные блоки HTTP
HTTP (протокол передачи гипертекста) — это язык, на котором веб-браузеры и веб-серверы общаются друг с другом. Например, запросите веб-страницу, загрузите файл или посмотрите видео. Это возможно благодаря HTTP.1 — Строительные блоки HTTP
143. Использование ChatGPT в качестве образовательного чат-бота во внешнем интерфейсе Next.js: руководство
 Давайте попробуем создать именно такую интеграцию с интерфейсом — чат-помощник, который может использовать OpenAI для ответов на вопросы потенциальных студентов...
Давайте попробуем создать именно такую интеграцию с интерфейсом — чат-помощник, который может использовать OpenAI для ответов на вопросы потенциальных студентов...
144. Как я стал техническим директором Noonies Nominee Сонни Алвеса Диаса
 Как человек, работающий как в криптовалютной, так и в игровой индустрии, я считаю, что самой захватывающей технологией современности является Биткойн, потому что он способен изменить
Как человек, работающий как в криптовалютной, так и в игровой индустрии, я считаю, что самой захватывающей технологией современности является Биткойн, потому что он способен изменить
145. Оптимизация целевой страницы SaaS: 5 лайфхаков для увеличения конверсии
 Вот 5 лайфхаков, которые помогут вам оптимизировать целевую страницу SaaS для увеличения количества конверсий. Целевая страница – это веб-страница, которая инициирует диалог и закрывает сделку.
Вот 5 лайфхаков, которые помогут вам оптимизировать целевую страницу SaaS для увеличения количества конверсий. Целевая страница – это веб-страница, которая инициирует диалог и закрывает сделку.
146. 9 основных инструментов для каждого веб-разработчика
 По мере усложнения сети требования к разработчикам, в свою очередь, растут. Это 9 основных инструментов, которые каждый веб-разработчик должен использовать в своих процессах.
По мере усложнения сети требования к разработчикам, в свою очередь, растут. Это 9 основных инструментов, которые каждый веб-разработчик должен использовать в своих процессах.
147. Как правильно изменить размер изображения в JavaScript
 JavaScript-реализация так называемого алгоритма Seam Carving для изменения размера изображения с учетом содержимого и удаления объектов. Применяется подход динамического программирования
JavaScript-реализация так называемого алгоритма Seam Carving для изменения размера изображения с учетом содержимого и удаления объектов. Применяется подход динамического программирования
148. От Web 1.0 к Web3: как рос Интернет за эти годы
 Это письменная версия выступления, которое я сделал на WAQ19. Посмотрите видео с английскими субтитрами на YouTube.
Это письменная версия выступления, которое я сделал на WAQ19. Посмотрите видео с английскими субтитрами на YouTube.
Спасибо, что просмотрели 148 самых читаемых статей о Интернете на HackerNoon.
Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Оригинал

