
142 истории, чтобы узнать об Angular
3 апреля 2023 г.Давайте узнаем об Angular из этих 142 бесплатных историй. Они упорядочены по наибольшему времени чтения, созданного на HackerNoon. Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Angular выполнял работу React до того, как он стал крутым.
1. Добавление компонента загрузки (spinner) в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавленного компонента загрузки (spinner) с использованием библиотеки ngx-spinner.
Пример приложения, созданного с помощью Angular 14 и добавленного компонента загрузки (spinner) с использованием библиотеки ngx-spinner.
2. Как реализовать архитектуру микро-фронтенда на основе Angular
 Построение Micro Frontend помогает улучшить процесс разработки приложений несколькими способами. Здесь мы описали, как интегрировать такой подход на основе Angular.
Построение Micro Frontend помогает улучшить процесс разработки приложений несколькими способами. Здесь мы описали, как интегрировать такой подход на основе Angular.
3. Создание прогрессивного веб-приложения (PWA) с помощью Angular
 Пример приложения, созданного с помощью Angular 14 и добавленного Progressive Web Application (PWA) с использованием библиотеки @angular/pwa.
Пример приложения, созданного с помощью Angular 14 и добавленного Progressive Web Application (PWA) с использованием библиотеки @angular/pwa.
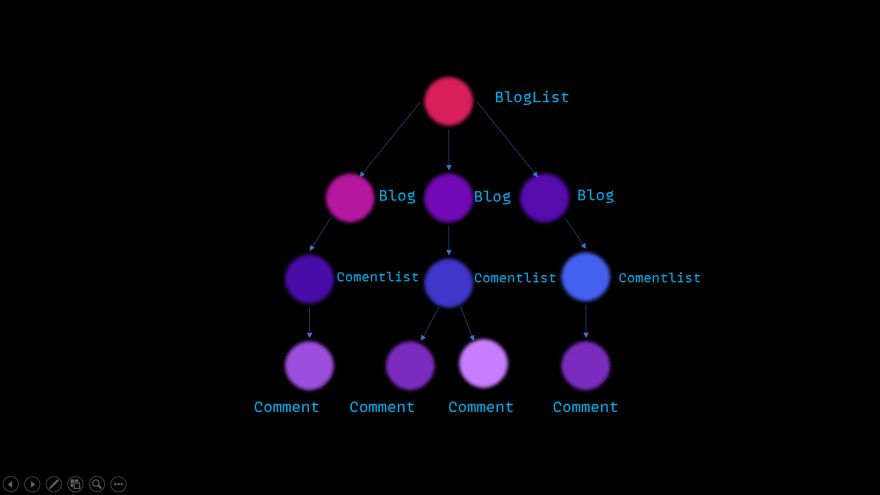
4. Простое объяснение виртуального DOM, согласования и алгоритма сравнения
 Вы когда-нибудь задумывались, что заставляет реагировать так быстро? Вот подробное объяснение, почему реакция быстрая и что такое виртуальный DOM.
Вы когда-нибудь задумывались, что заставляет реагировать так быстро? Вот подробное объяснение, почему реакция быстрая и что такое виртуальный DOM.
5. Реализация поля подтверждения пароля в форме шаблона Angular без пользовательского валидатора
 Когда вы пытаетесь создать поле подтверждения пароля или повторно ввести поле электронной почты с помощью форм на основе шаблонов Angular, вы можете подумать, что это будет так же просто, как использовать атрибут проверки равенства, который берет ссылку или имя другого поля и выдает ошибку, если два поля не совпадают,
Когда вы пытаетесь создать поле подтверждения пароля или повторно ввести поле электронной почты с помощью форм на основе шаблонов Angular, вы можете подумать, что это будет так же просто, как использовать атрибут проверки равенства, который берет ссылку или имя другого поля и выдает ошибку, если два поля не совпадают,
6. Топ-7 лучших фреймворков для разработки интерфейса и когда их использовать

7. Одностраничные приложения: подъем веб-приложений в 2020 году
 Мы все должны согласиться с тем, что когда дело доходит до технологий, все непредсказуемо. Если вы создатель стартапов, предприниматель или разработчик, вам необходимо быть в курсе по двум причинам:
Мы все должны согласиться с тем, что когда дело доходит до технологий, все непредсказуемо. Если вы создатель стартапов, предприниматель или разработчик, вам необходимо быть в курсе по двум причинам:
8. Создание и проверка реактивной формы для приложения Angular
 Пример приложения, созданного с помощью Angular 14, с созданием и проверкой реактивной формы.
Пример приложения, созданного с помощью Angular 14, с созданием и проверкой реактивной формы.
9. Как сбросить пароль с помощью Node.js и Angular [Часть 2]
 Во второй части нашего руководства мы продолжим наше путешествие по созданию функции сброса пароля. В первой части мы доработали бэкенд с помощью Node.js Express и Node mailer, создали API, который будем использовать в этой части на Angular. Приступим.
Во второй части нашего руководства мы продолжим наше путешествие по созданию функции сброса пароля. В первой части мы доработали бэкенд с помощью Node.js Express и Node mailer, создали API, который будем использовать в этой части на Angular. Приступим.
10. Основные различия между Angular, React и Vue
 Собран обзор основных используемых фреймворков: Angular, React и Vue. Мы сравнили их по наиболее важным критериям для выбора одного из них для проекта.
Собран обзор основных используемых фреймворков: Angular, React и Vue. Мы сравнили их по наиболее важным критериям для выбора одного из них для проекта.
11. Применение конфигураций среды выполнения Angular в Dockerized средах

12. 7+ лучших курсов по веб-разработке для начинающих
 Привет всем, если вы хотите узнать о веб-разработке или хотите стать веб-разработчиком, то вы попали в нужное место. В этой статье я расскажу о некоторых из лучших онлайн-курсов, которые вы можете пройти, чтобы глубже изучить веб-разработку.
Привет всем, если вы хотите узнать о веб-разработке или хотите стать веб-разработчиком, то вы попали в нужное место. В этой статье я расскажу о некоторых из лучших онлайн-курсов, которые вы можете пройти, чтобы глубже изучить веб-разработку.
13. Самоуверенный или нет: выбор правильной структуры для работы
 Есть основополагающий вопрос, с которого начинается каждый проект: примите свободу развертывания собственных решений вместе с сопутствующими нагрузками или воспользуйтесь возможностью использовать разумные значения по умолчанию, которые позволяют вам двигаться быстро, но скрывают множество решений и устанавливают вы на предписывающем пути.
Есть основополагающий вопрос, с которого начинается каждый проект: примите свободу развертывания собственных решений вместе с сопутствующими нагрузками или воспользуйтесь возможностью использовать разумные значения по умолчанию, которые позволяют вам двигаться быстро, но скрывают множество решений и устанавливают вы на предписывающем пути.
14. Использование возможностей миксинов в Angular
 Что такое миксин? Согласно версии 2.2, TypeScript теперь поддерживает концепцию миксина — функции, которая может брать класс, расширять его некоторыми функциями, а затем возвращать новый класс, позволяя другим классам расширяться от него — позволяя классам смешивать и совместно использовать функции. !
Что такое миксин? Согласно версии 2.2, TypeScript теперь поддерживает концепцию миксина — функции, которая может брать класс, расширять его некоторыми функциями, а затем возвращать новый класс, позволяя другим классам расширяться от него — позволяя классам смешивать и совместно использовать функции. !
15. Стоит ли изучать Angular в 2022 году? Расширенная версия
 Свежий взгляд на то, умирает ли Angular и стоит ли его изучать в 2022 году!
Свежий взгляд на то, умирает ли Angular и стоит ли его изучать в 2022 году!
16. 🎉 Представляем Spottr — ваша статистика Spotify круглый год
 Spottr – это PWA, созданный для просмотра статистики прослушивания Spotify круглый год.
Spottr – это PWA, созданный для просмотра статистики прослушивания Spotify круглый год.
17. Что такое события маршрутизатора в Angular?
 Во время каждой навигации Router отправляет события навигации через свойство Router.events, что позволяет отслеживать жизненный цикл маршрута.
Во время каждой навигации Router отправляет события навигации через свойство Router.events, что позволяет отслеживать жизненный цикл маршрута.
18. Ода Angular JS на закате жизни
 AngularJS ушел на пенсию. Время проявить уважение в виде оды.
AngularJS ушел на пенсию. Время проявить уважение в виде оды.
19. 10 полезных функций JavaScript для изучения
 Прочтите о 10 функциях обработки массивов JavaScript, которые необходимо знать.
Прочтите о 10 функциях обработки массивов JavaScript, которые необходимо знать.
20. Отладка приложения Angular в рабочем режиме
 Отладка приложения Angular в рабочем режиме
Отладка приложения Angular в рабочем режиме
21. Рендеринг на стороне сервера в Angular
 Технология, которая позволяет нам запускать наши приложения Angular на сервере, описана в документации Angular как Angular Universal.
Технология, которая позволяет нам запускать наши приложения Angular на сервере, описана в документации Angular как Angular Universal.
22. Angular, React или Vue: что лучше выбрать в 2019 году?

23. Создание и проверка формы на основе шаблона для приложения Angular
 Пример приложения, созданного с помощью Angular 14 и создающего и проверяющего форму на основе шаблона.
Пример приложения, созданного с помощью Angular 14 и создающего и проверяющего форму на основе шаблона.
24. 16 советов по JavaScript [издание 2020 г.]
 Когда я начал изучать JavaScript, я составил список всех способов экономии времени, которые я нашел в чужом коде, на веб-сайтах с вызовами кода и где угодно, кроме учебных пособий, которые я использовал.
Когда я начал изучать JavaScript, я составил список всех способов экономии времени, которые я нашел в чужом коде, на веб-сайтах с вызовами кода и где угодно, кроме учебных пособий, которые я использовал.
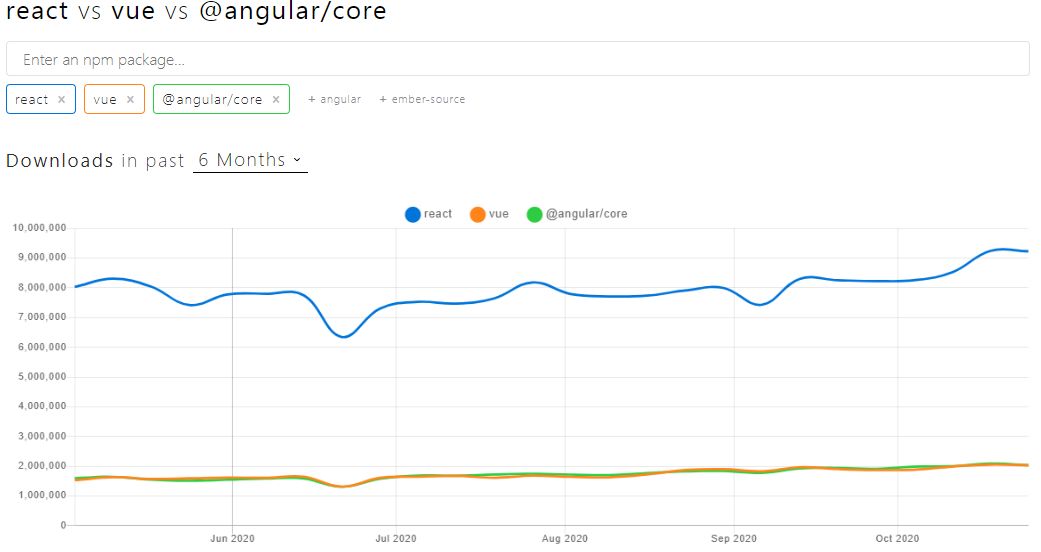
25. Angular vs React vs Vue: самый универсальный язык программирования на 2020 год
 Фронтенд-разработка никогда не была так популярна, как сейчас. Мощное возвращение javascript принесло огромное преимущество, и одновременные приложения легко заменили старые традиционные веб-приложения. Приложения теперь стали более мощными, и больше внимания уделяется первым воротам вашего приложения, называемым пользовательским интерфейсом.
Фронтенд-разработка никогда не была так популярна, как сейчас. Мощное возвращение javascript принесло огромное преимущество, и одновременные приложения легко заменили старые традиционные веб-приложения. Приложения теперь стали более мощными, и больше внимания уделяется первым воротам вашего приложения, называемым пользовательским интерфейсом.
26. Понимание React (маршрутизация) с вашим знанием Angular
 Добро пожаловать в мое руководство по обучению React, если вы разработчик Angular. В этой серии я расскажу вам обо всех этапах разработки «Начало работы с Angular: ваше первое приложение» с использованием React.
Добро пожаловать в мое руководство по обучению React, если вы разработчик Angular. В этой серии я расскажу вам обо всех этапах разработки «Начало работы с Angular: ваше первое приложение» с использованием React.
27. 10 крутых шаблонов панели администратора Angular Material
 Говоря о фреймворках для создания веб-приложений, мы должны рассмотреть всемирно известный Angular, который существует в двух разных версиях — Angular или AngularJS.
Говоря о фреймворках для создания веб-приложений, мы должны рассмотреть всемирно известный Angular, который существует в двух разных версиях — Angular или AngularJS.
28. Добавление Google reCAPTCHA v2 в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавленного Google reCAPTCHA v2 с использованием библиотеки ng-recaptcha.
Пример приложения, созданного с помощью Angular 14 и добавленного Google reCAPTCHA v2 с использованием библиотеки ng-recaptcha.
29. Каковы лучшие библиотеки компонентов пользовательского интерфейса для Angular в 2022 году?
 Ни для кого не секрет, что Angular — один из самых популярных полнофункциональных фреймворков с доступными на сегодняшний день библиотеками компонентов.
Ни для кого не секрет, что Angular — один из самых популярных полнофункциональных фреймворков с доступными на сегодняшний день библиотеками компонентов.
30. Как настроить различные среды для приложения Dockerized Angular с помощью Nginx
 Здесь я собираюсь предложить вам очень простую практику развертывания, которой мы можем следовать в отношении развертывания внешнего приложения на основе Angular.
Здесь я собираюсь предложить вам очень простую практику развертывания, которой мы можем следовать в отношении развертывания внешнего приложения на основе Angular.
31. 2019 в Frontend Development: JS, TS, React, Vue & Подробнее
 Первоначально опубликовано на gitconnected.com
Первоначально опубликовано на gitconnected.com
32. Передача состояния рендеринга на стороне сервера Angular для HTTP-запросов

33. Добавление компонента кнопок общего доступа в социальных сетях в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавленного компонента кнопок общего доступа в социальных сетях с использованием библиотеки ngx-sharebuttons.
Пример приложения, созданного с помощью Angular 14 и добавленного компонента кнопок общего доступа в социальных сетях с использованием библиотеки ngx-sharebuttons.
34. 6 курсов по JavaScript, которые помогут вам найти новую высокооплачиваемую работу

35. Совместное использование повторно используемых компонентов Angular
 При создании приложений Angular вы создаете пользовательский интерфейс своих приложений с помощью общих повторно используемых компонентов Angular.
При создании приложений Angular вы создаете пользовательский интерфейс своих приложений с помощью общих повторно используемых компонентов Angular.
36. Распознавание речи и синтез речи на Angular

37. Создание корзины для покупок с общим доступом с помощью Angular & Firebase
 Розничная иллюстрация Sail Ho Studio
Розничная иллюстрация Sail Ho Studio
38. Как мы создали первый инструмент прототипирования с низким кодом, который генерирует код Angular для непрограммистов
 Вы когда-нибудь оказывались в ситуации, когда вы создали продукт, удовлетворили потребности пользователя, а результата нет? Тем не менее, когда вы выходили на рынок, вы были уверены, что все будет хорошо. Мы были там.
Вы когда-нибудь оказывались в ситуации, когда вы создали продукт, удовлетворили потребности пользователя, а результата нет? Тем не менее, когда вы выходили на рынок, вы были уверены, что все будет хорошо. Мы были там.
39. Структура папок приложений Angular
 Сегодня мы обсуждаем еще одну тему angular — структуру папок приложений angular.
Сегодня мы обсуждаем еще одну тему angular — структуру папок приложений angular.
40. Угловой Против. React: выбор клиентского веб-стека
 Веб-разработка — это искусство.
Веб-разработка — это искусство.
41. Использование Open Source AWS Amplify JS с Cognito для защиты приложений Angular
 В этой статье показано, как настроить поток аутентификации Cognito UserPools JWT и как он будет интегрироваться с веб-приложением Angular.
В этой статье показано, как настроить поток аутентификации Cognito UserPools JWT и как он будет интегрироваться с веб-приложением Angular.
42. Обновление Angular с версии 8 до версии 13
 Обновление с Angular 8 до 13 — наиболее распространенные ошибки и соответствующие решения
Обновление с Angular 8 до 13 — наиболее распространенные ошибки и соответствующие решения
43. Какой интерфейсный фреймворк лучше? Сравнение Angular и React
 В этой статье сравниваются две мощные интерфейсные технологии с открытым исходным кодом, Angular и React.
В этой статье сравниваются две мощные интерфейсные технологии с открытым исходным кодом, Angular и React.
44. React vs Angular: почему React намного популярнее
 В этом блоге мы дадим вам четкое представление о том, что лучше — React или Angular, и поможем принять окончательное решение.
В этом блоге мы дадим вам четкое представление о том, что лучше — React или Angular, и поможем принять окончательное решение.
45. Новые возможности Angular v14
 Доступен угловой v14. Вот новые функции и улучшения этой новой версии, такие как оптимизированные заголовки страниц, модули ng и новые команды.
Доступен угловой v14. Вот новые функции и улучшения этой новой версии, такие как оптимизированные заголовки страниц, модули ng и новые команды.
46. Аутентификация с использованием Auth0 в приложении Angular
 Пример приложения, созданного с помощью Angular 14 с аутентификацией с помощью службы Auth0.
Пример приложения, созданного с помощью Angular 14 с аутентификацией с помощью службы Auth0.
47. Основные концепции Angular
 Основные концепции Angular для разработчиков от начинающих до продвинутых.
Основные концепции Angular для разработчиков от начинающих до продвинутых.
48. Мои семь лучших фреймворков JavaScript
 По мере приближения нового года мы должны быть в курсе новейших технологий 2020 года, которые могут помочь нашему бизнесу расти. Говоря о веб-разработке, JavaScript играет огромную роль в создании серверных, клиентских, настольных и мобильных приложений. JavaScript, известный как основной язык для веб-разработки, позволяет создавать приложения, соответствующие многим функциям и функциям, для разработки интерактивных пользовательских интерфейсов. Сегодня на рынке доступно несколько фреймворков JavaScript, поэтому выбор одного из них для вашего проекта может оказаться сложной задачей. Прежде чем нанять выделенного разработчика, давайте пройдемся по списку ведущих фреймворков, которые лучше всего использовать для вашего следующего проекта в 2020 году.
По мере приближения нового года мы должны быть в курсе новейших технологий 2020 года, которые могут помочь нашему бизнесу расти. Говоря о веб-разработке, JavaScript играет огромную роль в создании серверных, клиентских, настольных и мобильных приложений. JavaScript, известный как основной язык для веб-разработки, позволяет создавать приложения, соответствующие многим функциям и функциям, для разработки интерактивных пользовательских интерфейсов. Сегодня на рынке доступно несколько фреймворков JavaScript, поэтому выбор одного из них для вашего проекта может оказаться сложной задачей. Прежде чем нанять выделенного разработчика, давайте пройдемся по списку ведущих фреймворков, которые лучше всего использовать для вашего следующего проекта в 2020 году.
49. Реакция сообщества JS на смерть Джорджа Флойда
 Убийство полицией Миннесоты Джорджа Флойда недавно привлекло внимание СМИ. Никто не может остаться равнодушным к этому чудовищному преступлению, и JS-сообщество также отреагировало на инцидент.
Убийство полицией Миннесоты Джорджа Флойда недавно привлекло внимание СМИ. Никто не может остаться равнодушным к этому чудовищному преступлению, и JS-сообщество также отреагировало на инцидент.
50. Аутентификация в приложении Angular с помощью Supabase
 Пример приложения, созданного с помощью Angular 14 с аутентификацией с помощью сервиса Supabase.
Пример приложения, созданного с помощью Angular 14 с аутентификацией с помощью сервиса Supabase.
51. Вышел Angular 8.0: чего ожидать и как обновить?
 Наконец, Angular 8 готов выйти на рынок. Но подождите, Angular 7 будет доступен до апреля 2020 года, и он по-прежнему служит вашей цели, до тех пор вам может не понадобиться обновляться до Angular 8. Но, помня о преимуществах и дополнительных преимуществах, вы можете рассмотреть возможность перехода на Angular 8.
Наконец, Angular 8 готов выйти на рынок. Но подождите, Angular 7 будет доступен до апреля 2020 года, и он по-прежнему служит вашей цели, до тех пор вам может не понадобиться обновляться до Angular 8. Но, помня о преимуществах и дополнительных преимуществах, вы можете рассмотреть возможность перехода на Angular 8.
52. Как настроить кэширование в Nodejs
 Как с помощью декораторов реализовать в нескольких строках кода механизм обучения как для узла, так и для веб-приложения
Как с помощью декораторов реализовать в нескольких строках кода механизм обучения как для узла, так и для веб-приложения
53. npkill — Решение для простого и стильного удаления node_modules
 Введение
Введение
54. Добавление компонента журнала в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавленного компонента журнала с использованием библиотеки ngx-logger.
Пример приложения, созданного с помощью Angular 14 и добавленного компонента журнала с использованием библиотеки ngx-logger.
55. Интеграция Angular и Django в одном проекте
 Для тех случаев, когда вы должны делать то, что не хотите делать.
Для тех случаев, когда вы должны делать то, что не хотите делать.
56. Размещение приложения Angular на Amazon S3 с помощью Github Actions
 Пример приложения, созданного с помощью Angular 14 и размещенного на Amazon S3 (Simple Storage Service) с использованием GitHub Actions.
Пример приложения, созданного с помощью Angular 14 и размещенного на Amazon S3 (Simple Storage Service) с использованием GitHub Actions.
57. Как получить доступ к свойствам объектов в Observables как настоящий эксперт

58. Добавление компонента Leaflet карты в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавленного компонента карты с использованием библиотеки листовок.
Пример приложения, созданного с помощью Angular 14 и добавленного компонента карты с использованием библиотеки листовок.
59. Как интегрировать чат-бот Dialogflow с AngularJS [Пошаговое руководство]
 Существует множество сообщений о разработке чат-бота с использованием Dialogflow. Но создать чат-бота недостаточно. Подключение Dialogflow к веб-интерфейсу еще более интересно и сложно. Поскольку Angular является популярной и развивающейся платформой, вот наше руководство по интеграции чат-бота Dialogflow с Angular JS.
Существует множество сообщений о разработке чат-бота с использованием Dialogflow. Но создать чат-бота недостаточно. Подключение Dialogflow к веб-интерфейсу еще более интересно и сложно. Поскольку Angular является популярной и развивающейся платформой, вот наше руководство по интеграции чат-бота Dialogflow с Angular JS.
60. Создание канала в формате коротких чисел с использованием Angular8

61. Аутентификация с помощью Amazon Cognito в приложении Angular
 Пример приложения, созданного с помощью Angular 14 с аутентификацией с помощью службы Amazon Cognito.
Пример приложения, созданного с помощью Angular 14 с аутентификацией с помощью службы Amazon Cognito.
62. Добавление диаграмм с помощью библиотеки Highcharts в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавления диаграмм с использованием библиотеки highcharts.
Пример приложения, созданного с помощью Angular 14 и добавления диаграмм с использованием библиотеки highcharts.
63. Представляем внутренний сервер с открытым исходным кодом для мобильных устройств и приложений. Веб-разработчики
 Appwrite — это новый сквозной внутренний сервер с открытым исходным кодом для разработчиков интерфейсов и мобильных приложений, который позволяет создавать приложения намного быстрее. Цель Appwrite – абстрагировать и упростить общие задачи разработки, связанные с API и инструментами REST, чтобы помочь разработчикам быстрее создавать сложные приложения.
Appwrite — это новый сквозной внутренний сервер с открытым исходным кодом для разработчиков интерфейсов и мобильных приложений, который позволяет создавать приложения намного быстрее. Цель Appwrite – абстрагировать и упростить общие задачи разработки, связанные с API и инструментами REST, чтобы помочь разработчикам быстрее создавать сложные приложения.
64. Как работает CORS (обмен ресурсами между источниками)?

65. Что такое ECMAScript и чем он отличается от JavaScript?

66. Важность выбора правильной инфраструктуры внешнего интерфейса

67. 7 шаблонов панели администратора без jQuery, созданных с помощью React, Vue или Angular
 Недавно мы решили сделать наши шаблоны свободными от jQuery. Пожалуйста, наслаждайтесь этим списком шаблонов панели администратора без зависимостей jQuery.
Недавно мы решили сделать наши шаблоны свободными от jQuery. Пожалуйста, наслаждайтесь этим списком шаблонов панели администратора без зависимостей jQuery.
68. React vs Angular: выбор лучшего варианта для фронтенд-разработки
 React.js и Angular одинаково хороши для создания веб-приложений. Некоторые мировые проекты созданы с помощью React.js.
React.js и Angular одинаково хороши для создания веб-приложений. Некоторые мировые проекты созданы с помощью React.js.
69. 9 причин, почему Angular JS прекрасен

70. Добавление компонента уведомления в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавленного компонента уведомлений с использованием библиотеки ngx-toastr.
Пример приложения, созданного с помощью Angular 14 и добавленного компонента уведомлений с использованием библиотеки ngx-toastr.
71. Как интегрировать редактор форматированного текста в формы Angular

72. React против Angular: последние мысли
 React или Angular при изучении нового фреймворка, что лучше использовать?
React или Angular при изучении нового фреймворка, что лучше использовать?
73. Лучшие интерфейсные фреймворки для UI/UX: перспективная карьера
 Лучшие интерфейсные фреймворки ориентированы на будущее и предлагают лучшее дизайнерское решение для экспертов по пользовательскому интерфейсу. На рынке существует множество вариантов для C++ и Java
Лучшие интерфейсные фреймворки ориентированы на будущее и предлагают лучшее дизайнерское решение для экспертов по пользовательскому интерфейсу. На рынке существует множество вариантов для C++ и Java
74. Совместная работа на основе компонентов
 Component-Driven Collaboration (CDC) — это способ создания внешнего кода в команде путем доставки обновлений кода в виде значимых независимых компонентов. CDC можно противопоставить «традиционному» способу доставки обновлений без четких границ, смысла или цели.
Component-Driven Collaboration (CDC) — это способ создания внешнего кода в команде путем доставки обновлений кода в виде значимых независимых компонентов. CDC можно противопоставить «традиционному» способу доставки обновлений без четких границ, смысла или цели.
75. Логистическая регрессия: обучение модели в Python и использование ее во внешнем интерфейсе Angular

76. Есть ли высокий спрос на программистов React?
 React.js — один из самых требовательных фреймворков на рынке; сейчас им пользуются 31,3 процента всех профессионалов во всем мире. Netflix, PayPal, eBay, Airbnb и другие ведущие ИТ-компании используют этот инструмент для разработки масштабируемых и простых в обслуживании систем. Почему корпорации так заинтересованы во внедрении React.js?
React.js — один из самых требовательных фреймворков на рынке; сейчас им пользуются 31,3 процента всех профессионалов во всем мире. Netflix, PayPal, eBay, Airbnb и другие ведущие ИТ-компании используют этот инструмент для разработки масштабируемых и простых в обслуживании систем. Почему корпорации так заинтересованы во внедрении React.js?
77. Сделайте выбор между React, Angular и Vue для создания веб-приложений
 По мере того, как рыночные тенденции начинают смещаться в сторону фронтенд-разработки, легко задаться вопросом, какой фреймворк JavaScript пользуется спросом. Это React, Angular или Vue? Это своего рода игра, которая заставляет вас запутаться, какой из них вы должны выбрать для своего следующего проекта веб-разработки. Это еще более запутанно, когда вы только начинаете торговую игру. Многие стартапы и предприниматели даже не понимают, какой из них является подходящим интерфейсным фреймворком для их веб-проекта.
По мере того, как рыночные тенденции начинают смещаться в сторону фронтенд-разработки, легко задаться вопросом, какой фреймворк JavaScript пользуется спросом. Это React, Angular или Vue? Это своего рода игра, которая заставляет вас запутаться, какой из них вы должны выбрать для своего следующего проекта веб-разработки. Это еще более запутанно, когда вы только начинаете торговую игру. Многие стартапы и предприниматели даже не понимают, какой из них является подходящим интерфейсным фреймворком для их веб-проекта.
78. 13 советов по оптимизации приложений Angular для разработчиков интерфейсов

79. Добавление CSS-фреймворка Bootstrap в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавленного CSS-фреймворка Bootstrap с использованием библиотек bootstrap и @ng-bootstrap.
Пример приложения, созданного с помощью Angular 14 и добавленного CSS-фреймворка Bootstrap с использованием библиотек bootstrap и @ng-bootstrap.
80. 7 лучших темных шаблонов администратора для вашего следующего проекта

81. Разделение приложений Angular на микроинтерфейсы
 Альтернативный подход к проектированию огромных приложений.
Альтернативный подход к проектированию огромных приложений.
82. Новичок во фронтенде? Не изучайте React, Angular или Vue

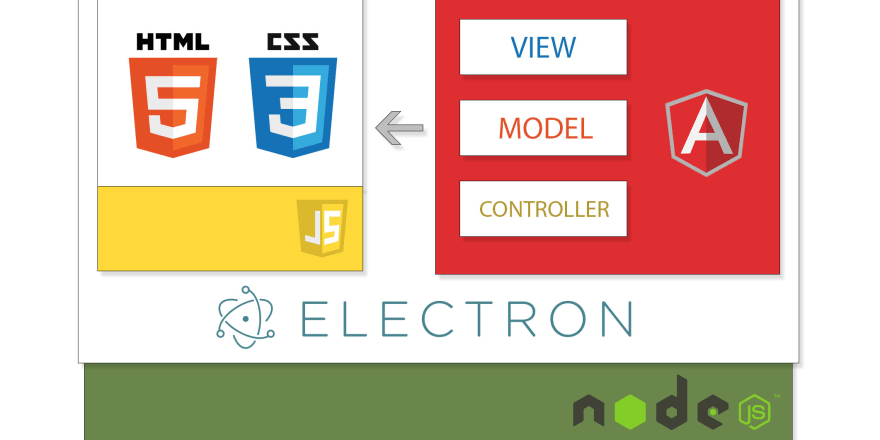
83. Разработка настольных приложений в ElectronJS с использованием Angular
 На сегодняшний день программа — это интерфейс, мост между компьютером и пользователем. Есть еще одно слово, которое было обозначено для него, которое называется приложением. Приложение было бы хорошим использованием чьего-либо времени, чтобы сделать себя продуктивным. Что ж, учитывая количество смартфонов по отношению к количеству персональных компьютеров, мобильных приложений больше, чем настольных. Это оставляет очень большую серую зону для пользователей настольных компьютеров в поиске продуктивных приложений.
На сегодняшний день программа — это интерфейс, мост между компьютером и пользователем. Есть еще одно слово, которое было обозначено для него, которое называется приложением. Приложение было бы хорошим использованием чьего-либо времени, чтобы сделать себя продуктивным. Что ж, учитывая количество смартфонов по отношению к количеству персональных компьютеров, мобильных приложений больше, чем настольных. Это оставляет очень большую серую зону для пользователей настольных компьютеров в поиске продуктивных приложений.
84. Правильный подход к техническим задачам и трудоустройству

85. Введение в Strapi : безголовая CMS для создания веб-приложений
 Strapi — это Headless CMS с открытым исходным кодом, которая дает разработчикам свободу выбора своих любимых инструментов и фреймворков.
Strapi — это Headless CMS с открытым исходным кодом, которая дает разработчикам свободу выбора своих любимых инструментов и фреймворков.
86. Angular или React: что выбрать и почему
 Когда выбрать React? Когда выбрать Angular? Особенности React Особенности Angular JS История React JS История Angular JS React vs. Angular: полное сравнение Преимущества React js Преимущества Angular js Недостатки React js Недостатки Angular js Что лучше?
Когда выбрать React? Когда выбрать Angular? Особенности React Особенности Angular JS История React JS История Angular JS React vs. Angular: полное сравнение Преимущества React js Преимущества Angular js Недостатки React js Недостатки Angular js Что лучше?
87. Добавление Google reCAPTCHA v3 в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавленного компонента Google reCAPTCHA v3 с использованием библиотеки ng-recaptcha.
Пример приложения, созданного с помощью Angular 14 и добавленного компонента Google reCAPTCHA v3 с использованием библиотеки ng-recaptcha.
88. Лучшие шаблоны администратора Angular
 Люди, просматривающие админ-шаблоны, обычно думают, с какого вступления начать статью. Но давайте будем честными, это никому никогда не было интересно. Люди просто прокручивают вниз и сразу переходят к делу. Так что на этот раз мы решили вообще пропустить вступление. Мы не будем объяснять, почему и как именно использование админ-панелей может сэкономить вам деньги, вы можете прочитать об этом здесь.
Люди, просматривающие админ-шаблоны, обычно думают, с какого вступления начать статью. Но давайте будем честными, это никому никогда не было интересно. Люди просто прокручивают вниз и сразу переходят к делу. Так что на этот раз мы решили вообще пропустить вступление. Мы не будем объяснять, почему и как именно использование админ-панелей может сэкономить вам деньги, вы можете прочитать об этом здесь.
89. Сделайте шаг вперед и начните использовать Nest
 NestJs — это простой в освоении и мощный фреймворк. Руководство для начинающих разработчиков научит вас создавать приложения с помощью платформы NestJS.
NestJs — это простой в освоении и мощный фреймворк. Руководство для начинающих разработчиков научит вас создавать приложения с помощью платформы NestJS.
90. Вы выучили язык программирования, но как начать программировать?
 Каждый раз, когда я посещаю r/programming, обязательно появляется сообщение программиста, которое гласит: «Я прошел курсы Sololearn, прочитал книги по кодированию и закончил курс CS. Я даже понимаю большинство шуток про программистов. Итак, я уже достаточно хорош?».
Каждый раз, когда я посещаю r/programming, обязательно появляется сообщение программиста, которое гласит: «Я прошел курсы Sololearn, прочитал книги по кодированию и закончил курс CS. Я даже понимаю большинство шуток про программистов. Итак, я уже достаточно хорош?».
91. Полное руководство по Angular для основателей, не являющихся техническими специалистами

92. Знакомство с методом at() для массивов JavaScript
 Эта статья посвящена последнему скрипту ecma или обновлению ES22 метода массива at(). Метод массива at() используется для получения значения на основе индекса
Эта статья посвящена последнему скрипту ecma или обновлению ES22 метода массива at(). Метод массива at() используется для получения значения на основе индекса
93. Памятка по Javascript: операторы расширения
 В этой памятке Javascript по операторам расширения объясняются сценарии использования и основные понятия, лежащие в основе операторов распространения при написании кода на Javascript.
В этой памятке Javascript по операторам расширения объясняются сценарии использования и основные понятия, лежащие в основе операторов распространения при написании кода на Javascript.
94. Angular 14: новые функции и обновления
 Новые функции Angular 14 включают автономные компоненты, строго типизированные формы, автозаполнение CLI, доступ к упрощенным заголовкам и угловой CDK.
Новые функции Angular 14 включают автономные компоненты, строго типизированные формы, автозаполнение CLI, доступ к упрощенным заголовкам и угловой CDK.
95. Руководство по управлению состоянием в Angular с использованием Ngrx (версия 12)
 Угловое реактивное расширение — NgRx. Основанная на шаблоне Redux, это система управления состоянием. Он обеспечивает комплексное управление состоянием.
Угловое реактивное расширение — NgRx. Основанная на шаблоне Redux, это система управления состоянием. Он обеспечивает комплексное управление состоянием.
96. Интернационализация в CSS
 Интернационализация в CSS
Интернационализация в CSS
Подготовьте свои проекты для международной аудитории.
97. Monolith vs Composite UI: будущее разработки пользовательского интерфейса?
 Использование Composite UI в angular — это один из способов использования мультисервисного приложения в серверной части, который имеет несколько преимуществ по сравнению с традиционной архитектурой Monolith
Использование Composite UI в angular — это один из способов использования мультисервисного приложения в серверной части, который имеет несколько преимуществ по сравнению с традиционной архитектурой Monolith
98. Размещение приложения Angular на страницах GitHub с помощью GitHub Actions
 Пример приложения, созданного с помощью Angular 15 и размещенного на страницах GitHub с помощью GitHub Actions.
Пример приложения, созданного с помощью Angular 15 и размещенного на страницах GitHub с помощью GitHub Actions.
99. Ожидайте неожиданного с Angular & RxJS
 Давайте создадим простое Angular-приложение, которое будет загружать данные пользователя github, а затем (не)красиво вылетать при попытке загрузить несуществующего.
Давайте создадим простое Angular-приложение, которое будет загружать данные пользователя github, а затем (не)красиво вылетать при попытке загрузить несуществующего.
100. Node.js или AngularJS: что лучше для вашего веб-приложения?
 Теперь, когда вы хорошо понимаете разницу между обеими платформами, вы должны согласиться с тем фактом, что обе платформы хороши и в своем отношении.
Теперь, когда вы хорошо понимаете разницу между обеими платформами, вы должны согласиться с тем фактом, что обе платформы хороши и в своем отношении.
101. Совместное использование Observables: предотвращение идентичных вызовов HTTP
 Предположим следующий случай: у вас есть проект Angular/Ionic с несколькими компонентами, которым нужен один и тот же ресурс. Когда приложение загрузится, компоненты начнут получать свежие данные из серверной части. Следовательно, вы, вероятно, увидите несколько одинаковых вызовов на вкладке «Сеть».
Предположим следующий случай: у вас есть проект Angular/Ionic с несколькими компонентами, которым нужен один и тот же ресурс. Когда приложение загрузится, компоненты начнут получать свежие данные из серверной части. Следовательно, вы, вероятно, увидите несколько одинаковых вызовов на вкладке «Сеть».
102. Angular и Angular JS — это одно и то же?

103. Преимущества и недостатки Angular

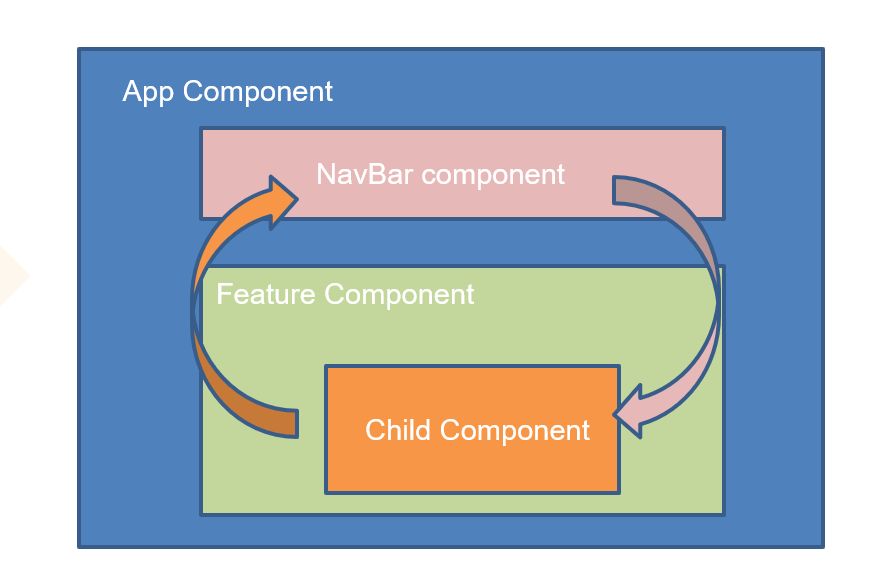
104. Взаимодействие компонентов в Angular

105. Почему в 2022 году вам следует выбрать AngularJS, а не React
 В 2022 году рекомендуется использовать среду разработки angular, поскольку она не требует ненужного устаревшего кода и обладает множеством удивительных возможностей.
В 2022 году рекомендуется использовать среду разработки angular, поскольку она не требует ненужного устаревшего кода и обладает множеством удивительных возможностей.
106. Как работает разбиение на страницы в GraphQL
 В этом посте мы сравним различные методы разбивки на страницы в GraphQL и узнаем, как настроить директиву REST для выполнения разбиения на страницы на основе курсора с помощью StepZen
В этом посте мы сравним различные методы разбивки на страницы в GraphQL и узнаем, как настроить директиву REST для выполнения разбиения на страницы на основе курсора с помощью StepZen
107. Тестирование приложений Angular с помощью Cypress
 Cypress – это комплексная платформа для тестирования, представляющая собой быструю, надежную и простую в использовании платформу для тестирования веб-приложений.
Cypress – это комплексная платформа для тестирования, представляющая собой быструю, надежную и простую в использовании платформу для тестирования веб-приложений.
108. Генераторы NX: решение скучных задач
 Генераторы NX — это мощный инструмент для автоматизации повторяющихся и утомительных задач по разработке программного обеспечения.
Генераторы NX — это мощный инструмент для автоматизации повторяющихся и утомительных задач по разработке программного обеспечения.
109. Как скомпилировать компонент Angular в строку HTML со всеми привязками
 Скомпилируйте компонент Angular в строку HTML со всеми привязками
Скомпилируйте компонент Angular в строку HTML со всеми привязками
110. Установить или обновить новый заголовок и метатег — Angular
 Установите или обновите новый заголовок и метатег — Angular
Установите или обновите новый заголовок и метатег — Angular
111. Использование Angular для определения статуса сетевого подключения — онлайн/офлайн
 Как определить, находится ли сетевое соединение в сети или в автономном режиме с помощью Angular — RXJS
Как определить, находится ли сетевое соединение в сети или в автономном режиме с помощью Angular — RXJS
112. Достижение высокой отдачи от инвестиций в ваши усилия по тестированию в Angular
 Тестирование часто считается необходимой, но трудоемкой и неэффективной задачей при разработке программного обеспечения.
Тестирование часто считается необходимой, но трудоемкой и неэффективной задачей при разработке программного обеспечения.
113. 10 основных преимуществ Angular для веб-разработки
 Angular был разработан с учетом производительности. Он быстрый и эффективный, что делает его отличным выбором для сайтов с большим трафиком.
Angular был разработан с учетом производительности. Он быстрый и эффективный, что делает его отличным выбором для сайтов с большим трафиком.
114. Визуализация списков с использованием бесконечной прокрутки в AngularJS
 Как создавать бесконечные списки виртуальной прокрутки в Angular, чтобы эффективно справляться с ситуациями с длинными списками данных без ущерба для производительности.
Как создавать бесконечные списки виртуальной прокрутки в Angular, чтобы эффективно справляться с ситуациями с длинными списками данных без ущерба для производительности.
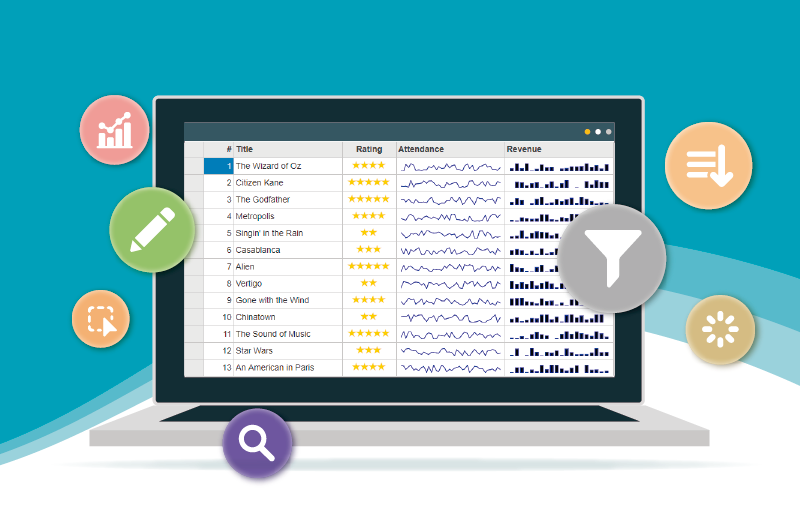
115. Быстро создайте Angular Datagrid в своем веб-приложении
 Узнайте, как быстро создать сетку данных Angular в своем веб-приложении. Узнайте больше о Wijmo сегодня.
Узнайте, как быстро создать сетку данных Angular в своем веб-приложении. Узнайте больше о Wijmo сегодня.
116. Как работает привязка This в JavaScript
 В этой статье мы узнаем, как работает привязка This в Javascript.
В этой статье мы узнаем, как работает привязка This в Javascript.
117. Оптимальная связь между микрофронтендами и кросс-микрофронтенд-оптимизация
 В этой статье мы обсудим различные варианты совместного использования состояния и кода между микроинтерфейсами и выделим преимущества и недостатки каждого подхода.
В этой статье мы обсудим различные варианты совместного использования состояния и кода между микроинтерфейсами и выделим преимущества и недостатки каждого подхода.
118. Отладка приложений Angular: инструмент, который вам нужно знать
 Angular DevTools — отличный инструмент для ускорения и повышения эффективности разработки приложений.
Angular DevTools — отличный инструмент для ускорения и повышения эффективности разработки приложений.
119. Интервью с Айдином Имсировичем об Angular и разработке веб-интерфейса
 Сегодня я рад взять интервью у Айдина Имсировича, старшего разработчика, автора и преподавателя двух совершенно новых курсов по Angular на Learnetto — бесплатного визуального руководства по началу работы с Angular и полного практического курса по Angular.
Сегодня я рад взять интервью у Айдина Имсировича, старшего разработчика, автора и преподавателя двух совершенно новых курсов по Angular на Learnetto — бесплатного визуального руководства по началу работы с Angular и полного практического курса по Angular.
120. Понимание директивы трансклюзии AngularJS

121. Как использовать Salesforce через клиент, написанный на Angular
 В этой серии статей Джон Вестер представляет приложение Angular и управление состоянием NgRx для чтения данных из Salesforce для использования базовым компонентом.
В этой серии статей Джон Вестер представляет приложение Angular и управление состоянием NgRx для чтения данных из Salesforce для использования базовым компонентом.
122. Веб-сборка, автоматизация и кулинария с номинантом Noonies Стэнли Лимом
 Стэнли Лим номинирован на 2 награды (Angular и Webdev) за Noonies 2021 года. Он инженер-программист в Snap и автор Cirrus CSS.
Стэнли Лим номинирован на 2 награды (Angular и Webdev) за Noonies 2021 года. Он инженер-программист в Snap и автор Cirrus CSS.
123. Как создать библиотеку Angular для публикации в NPM
 Библиотеки и пакеты помогают абстрагировать повторно используемый код и повысить эффективность разработки. Узнайте, как создавать библиотеки для экосистемы Angular.
Библиотеки и пакеты помогают абстрагировать повторно используемый код и повысить эффективность разработки. Узнайте, как создавать библиотеки для экосистемы Angular.
124. Разница между Angular, NPM и Node.js
 Вокруг терминов Angular, NPM и NodeJ много путаницы. Кто они такие? И как они взаимодействуют друг с другом?
Вокруг терминов Angular, NPM и NodeJ много путаницы. Кто они такие? И как они взаимодействуют друг с другом?
125. Добавление компонента интернационализации (i18n) в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавленного компонента карты Leaflet с использованием библиотеки листовок.
Пример приложения, созданного с помощью Angular 14 и добавленного компонента карты Leaflet с использованием библиотеки листовок.
126. Основное руководство по входу и регистрации пользователей Angular (файлы cookie и JWT)
 В этом руководстве мы разработаем и внедрим комплексное решение для аутентификации пользователей, включая вход в систему, регистрацию и подтверждение учетной записи.
В этом руководстве мы разработаем и внедрим комплексное решение для аутентификации пользователей, включая вход в систему, регистрацию и подтверждение учетной записи.
127. Вот как я начал работать с Kubernetes: часть I

128. Все, что вам нужно знать о компонентах Angular Material
 Хороший дизайн пользовательского интерфейса также увеличивает взаимодействие пользователей на вашем веб-сайте и упрощает выполнение задач пользователями.
Хороший дизайн пользовательского интерфейса также увеличивает взаимодействие пользователей на вашем веб-сайте и упрощает выполнение задач пользователями.
129. Добавление компонента карты с помощью сервисов AWS в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавленного компонента карты MapLibre с использованием сервисов Amazon Amplify Geo и Amazon Location Service.
Пример приложения, созданного с помощью Angular 14 и добавленного компонента карты MapLibre с использованием сервисов Amazon Amplify Geo и Amazon Location Service.
130. Понимание процесса автозапуска RxJS

131. Как интегрировать традиционную облачную разработку с Salesforce
 Heroku предоставляет необходимые компоненты для интеграции облачных сервисов с Salesforce, чтобы легко создавать диаграммы выработки для отслеживания производительности.
Heroku предоставляет необходимые компоненты для интеграции облачных сервисов с Salesforce, чтобы легко создавать диаграммы выработки для отслеживания производительности.
132. Добавление ESLint в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавленного ESLint с использованием библиотеки @angular-eslint/schematics.
Пример приложения, созданного с помощью Angular 14 и добавленного ESLint с использованием библиотеки @angular-eslint/schematics.
133. Добавление компонента карты TomTom в приложение Angular
 Пример приложения, созданного с помощью Angular 14 и добавляющего компонент карты с использованием библиотеки @tomtom-international/web-sdk-maps.
Пример приложения, созданного с помощью Angular 14 и добавляющего компонент карты с использованием библиотеки @tomtom-international/web-sdk-maps.
134. Защитите код Angular от кражи и обратного проектирования
 В этом пошаговом руководстве вы узнаете, как защитить свой код Angular от кражи или реинжиниринга, используя возможности Jscrambler.
В этом пошаговом руководстве вы узнаете, как защитить свой код Angular от кражи или реинжиниринга, используя возможности Jscrambler.
135. Угловой и усилитель; Spring Boot — использование Serenity BDD для интеграционного тестирования
 Узнайте, как быстро писать интеграционные тесты для современных веб-приложений!
Узнайте, как быстро писать интеграционные тесты для современных веб-приложений!
136. Доставка статического веб-контента на Heroku [Практическое руководство]
 Моя основная цель — найти решение, которое позволит мне посвятить свое ограниченное время предоставлению бизнес-решений, а не ускорению процессов DevOps.
Моя основная цель — найти решение, которое позволит мне посвятить свое ограниченное время предоставлению бизнес-решений, а не ускорению процессов DevOps.
137. Создание блога Angular с помощью Scully и развертывание на Netlify
 Узнайте, как создать свой личный сайт с нуля, используя Angular и Scully. Добавьте к этому простое развертывание через netlify.
Узнайте, как создать свой личный сайт с нуля, используя Angular и Scully. Добавьте к этому простое развертывание через netlify.
138. Angular и AngularJS: в чем разница
 Тот факт, что Angular основан на TypeScript, а AngularJS — на JavaScript, является одним из наиболее существенных различий между этими двумя платформами.
Тот факт, что Angular основан на TypeScript, а AngularJS — на JavaScript, является одним из наиболее существенных различий между этими двумя платформами.
139. Отслеживание худших научно-фантастических фильмов с помощью Angular и Slash GraphQL
 Экземпляр службы Slash GraphQL содержит все необходимое для предоставления данных приложению Angular. Давайте устроим забавную демонстрацию, используя некоторые из худших фильмов.
Экземпляр службы Slash GraphQL содержит все необходимое для предоставления данных приложению Angular. Давайте устроим забавную демонстрацию, используя некоторые из худших фильмов.
140. Используйте DocRaptor для добавления параметров вывода в полнофункциональное приложение
 Узнайте, как добавить DocRaptor для преобразования HTML в PDF с расширенными функциями, такими как настраиваемые верхние и нижние колонтитулы, водяные знаки и бесконечные варианты стилей.
Узнайте, как добавить DocRaptor для преобразования HTML в PDF с расширенными функциями, такими как настраиваемые верхние и нижние колонтитулы, водяные знаки и бесконечные варианты стилей.
141 . Отслеживание SPA и Мониторинг: как создавать лучшие одностраничные приложения с реальным мониторингом пользователей
 Знаете ли вы, что примерно половина пользователей, которые посещают ваш сайт, уходят, если загрузка занимает более 3 секунд? Оптимизация вашего веб-сайта или веб-приложения для достижения максимальной производительности всегда является важной задачей для любого бизнеса, связанного с программным обеспечением.
Знаете ли вы, что примерно половина пользователей, которые посещают ваш сайт, уходят, если загрузка занимает более 3 секунд? Оптимизация вашего веб-сайта или веб-приложения для достижения максимальной производительности всегда является важной задачей для любого бизнеса, связанного с программным обеспечением.
142. Размещение приложения Angular на страницах GitHub с использованием Travis CI
 Пример приложения, созданного с помощью Angular 15 и размещенного на страницах GitHub с помощью Travis CI.
Пример приложения, созданного с помощью Angular 15 и размещенного на страницах GitHub с помощью Travis CI.
Спасибо, что ознакомились со 142 самыми читаемыми статьями об Angular на HackerNoon.
Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Оригинал

