
12 веб-сайтов, которые помогут вам развить свои навыки CSS от новичка до профессионала
8 марта 2023 г.Вы хотите заняться веб-разработкой, но не знаете, с чего начать? Изучение CSS — отличное начало вашего пути, и, к счастью для вас, существует множество отличных онлайн-ресурсов, которые могут вам помочь.
Я провел исследование и собрал 12 обязательных для посещения веб-сайтов, которые в кратчайшие сроки превратят вас из новичка в мастера CSS.
Являетесь ли вы профессионалом или только начинаете, на этих веб-сайтах каждый найдет что-то для себя. От подробных руководств до шпаргалок и фрагментов кода — на этих сайтах вы найдете инструменты и знания, необходимые для создания красивых и функциональных веб-страниц.
Кроме того, все они абсолютно бесплатны! Так что пристегивайтесь и приступайте к программированию.
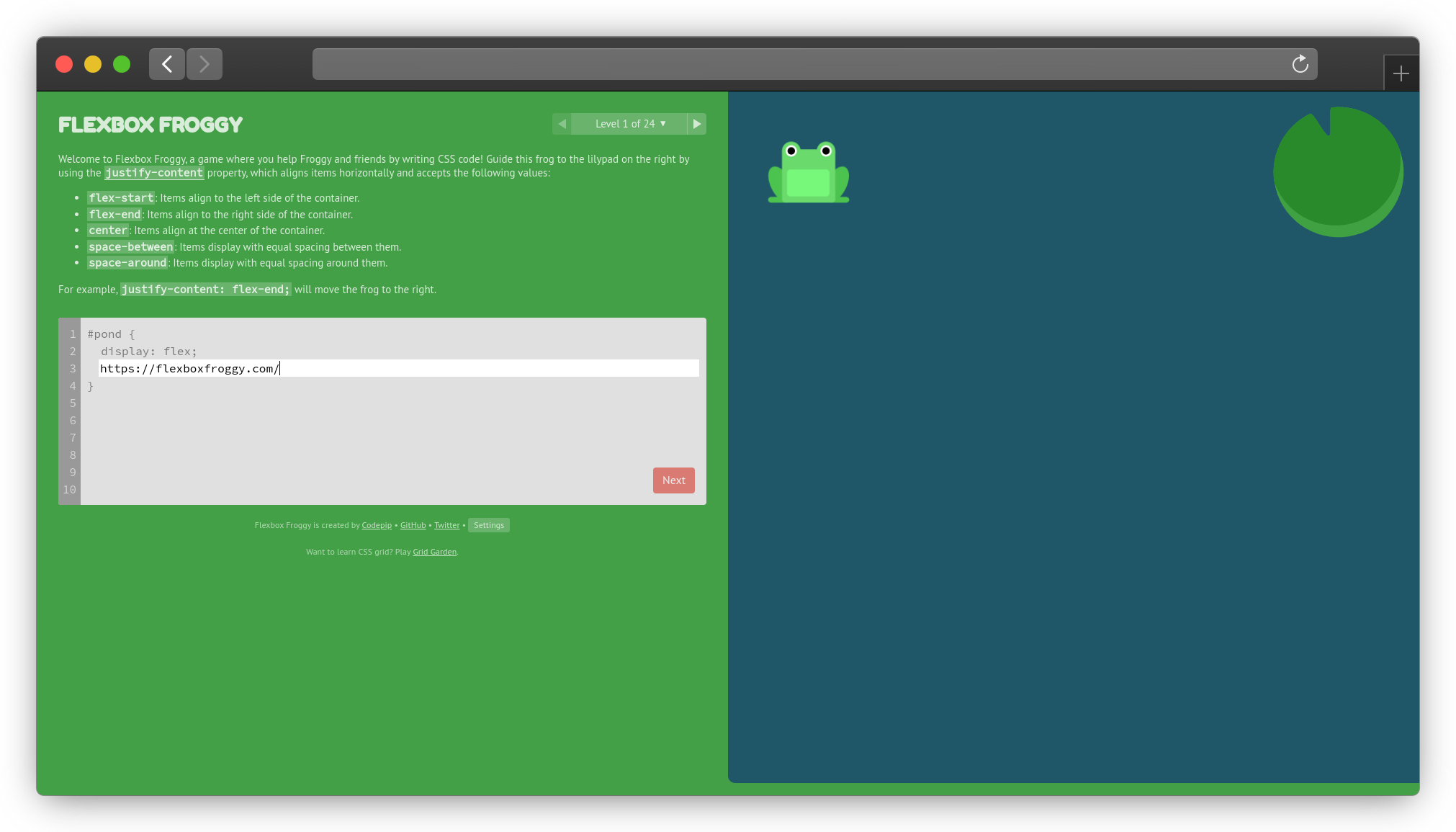
Flexbox Froggy — изучите Flexbox
Если вы любите играть в игры, то этот веб-сайт идеально подходит для изучения флексбокса. Flexbox Froggy — очаровательная интерактивная игра, которая научит вас основам синтаксиса flexbox.
По мере прохождения уровней каждый прыжок через пруд будет становиться все сложнее и сложнее. К тому времени, когда вы поймаете всех лягушек, вы получите четкое представление о том, как работает flexbox, и будете готовы начать использовать его в своих собственных проектах.
Не верьте мне на слово! Попробуйте Flexbox Froggy сегодня и убедитесь, что ваши знания CSS стремительно растут.
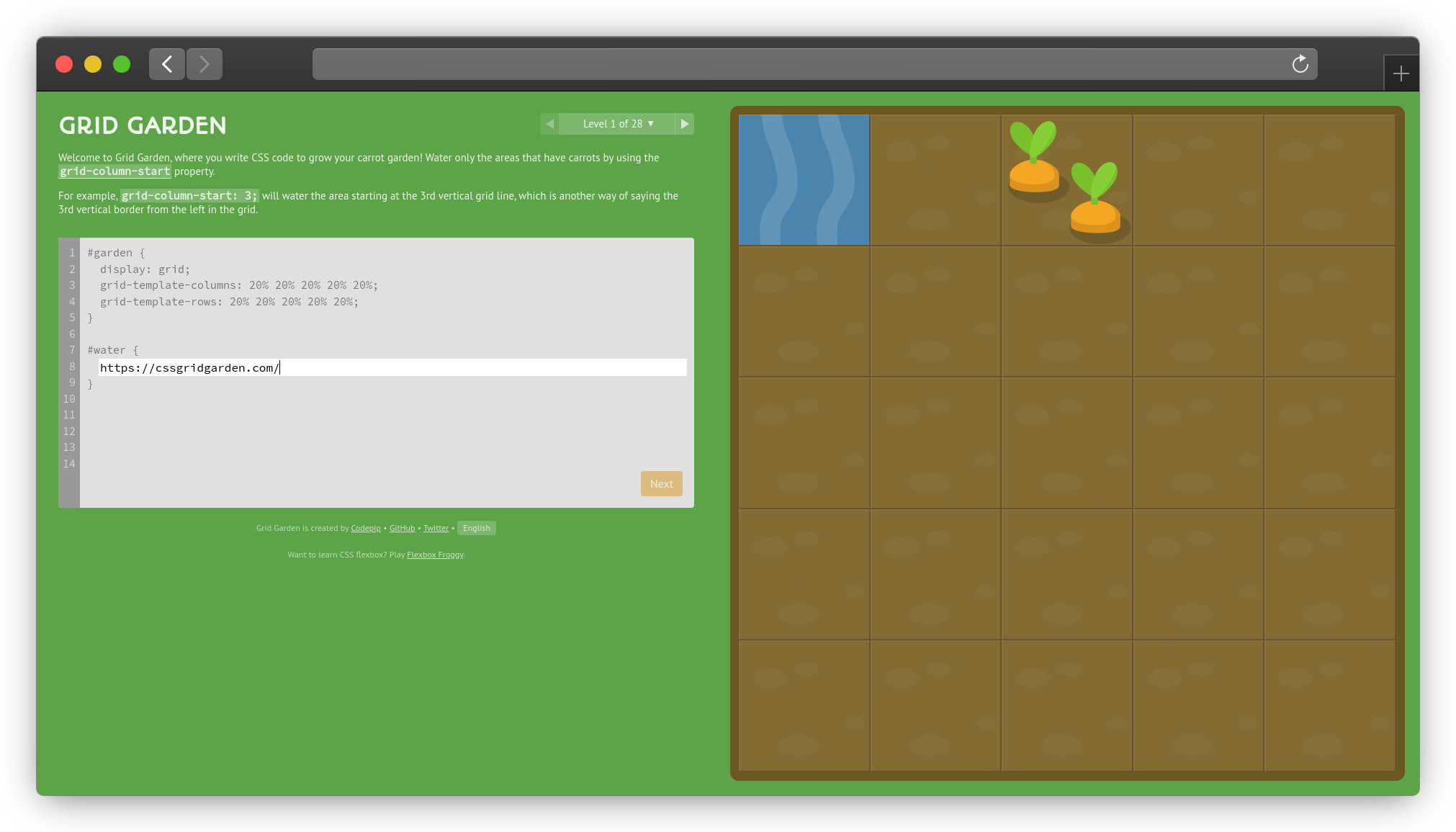
CSS Grid Garden — Мастер CSS Grid
Готовы ли вы поднять свои знания CSS на новый уровень? Если да, CSS Grid Garden — игра для вас!
Эта интерактивная игра научит вас основам Grid Layout — мощной системы компоновки, которая становится все более популярной. Цель этой игры проста: вы должны поливать сад, и каждый раз, когда вы делаете это правильно, добавляется новая строка или столбец.
Чтобы полить огород, нужно написать код CSS и применить его к огороду. По мере того, как вы продвигаетесь вперед и начинаете успешно решать более сложные уровни, ваши знания CSS Grid улучшатся в десять раз!
CSS Grid Garden также имеет дополнительные уровни для тех, кто хочет отточить свои навыки. На этих дополнительных уровнях вы узнаете, как использовать дроби при создании сетки дизайна, как работает выравнивание при растягивании элементов по сетке и даже как создавать удивительные узоры с использованием элементов сетки.
Кроме того, все это можно сделать в увлекательной манере с множеством забавных анимаций и визуальных эффектов!
Играйте в CSS Grid Garden
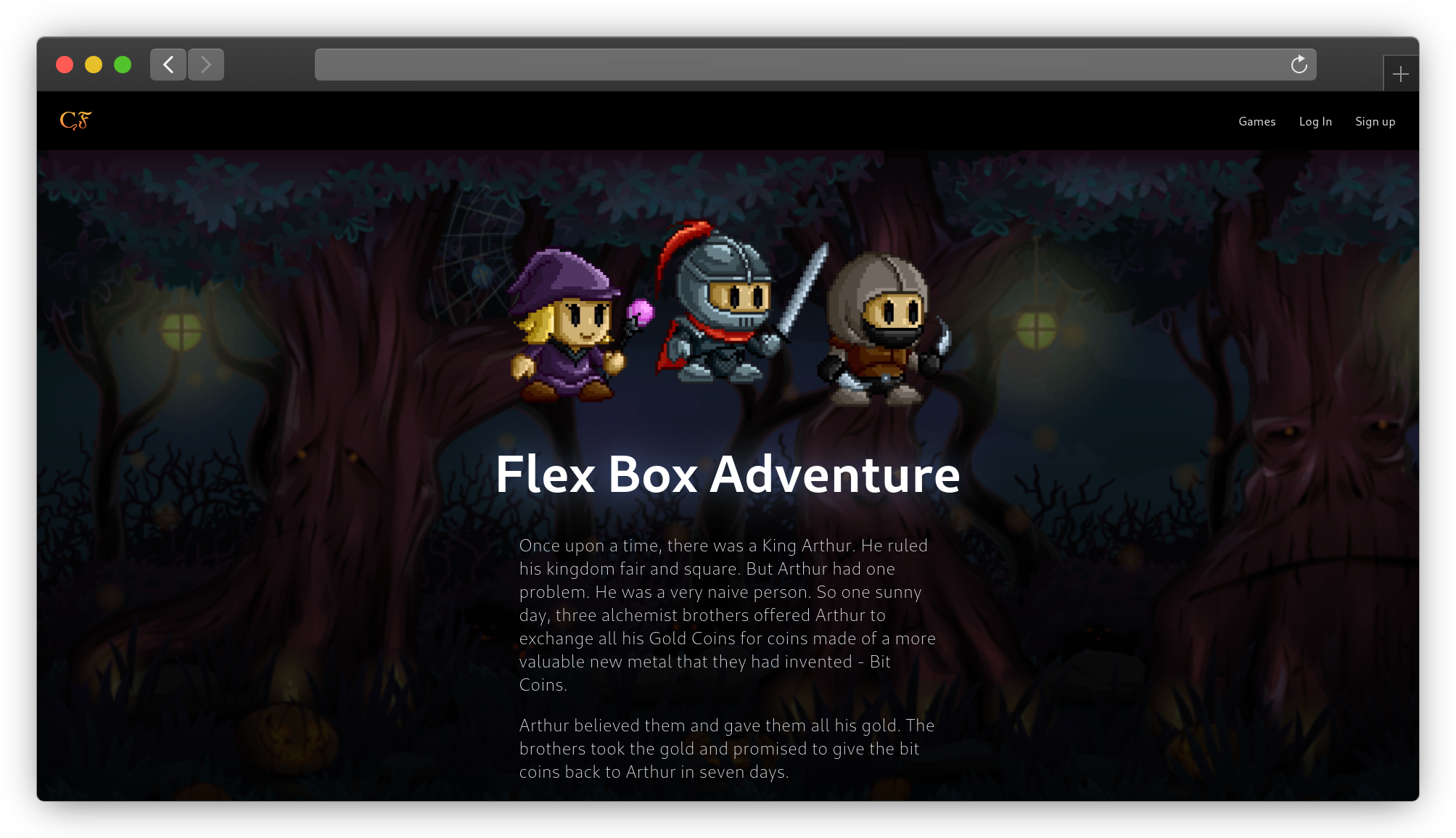
Приключение Flex Box
Готовы ли вы принять настоящий вызов? Flex Box Adventure приведет вас туда.
Игровая обучающая среда Flex Box Adventure требует, чтобы вы отвечали на вопросы, создавали проекты гибкой компоновки и сражались со свирепыми монстрами, чтобы овладеть искусством CSS flexbox. Ваша цель? Чтобы стать «Мастером Flexbox» или «Мастером CSS».
Это может показаться сложным, но удобная для пользователя среда обеспечивает поддержку и ободрение, необходимые для достижения успеха.
Не пугайтесь — Flex Box Adventure подходит для людей с любым уровнем подготовки. К каждому упражнению прилагается пошаговая инструкция и пример кода, который можно использовать в качестве справочного материала.
Играйте в Flex Box Adventure
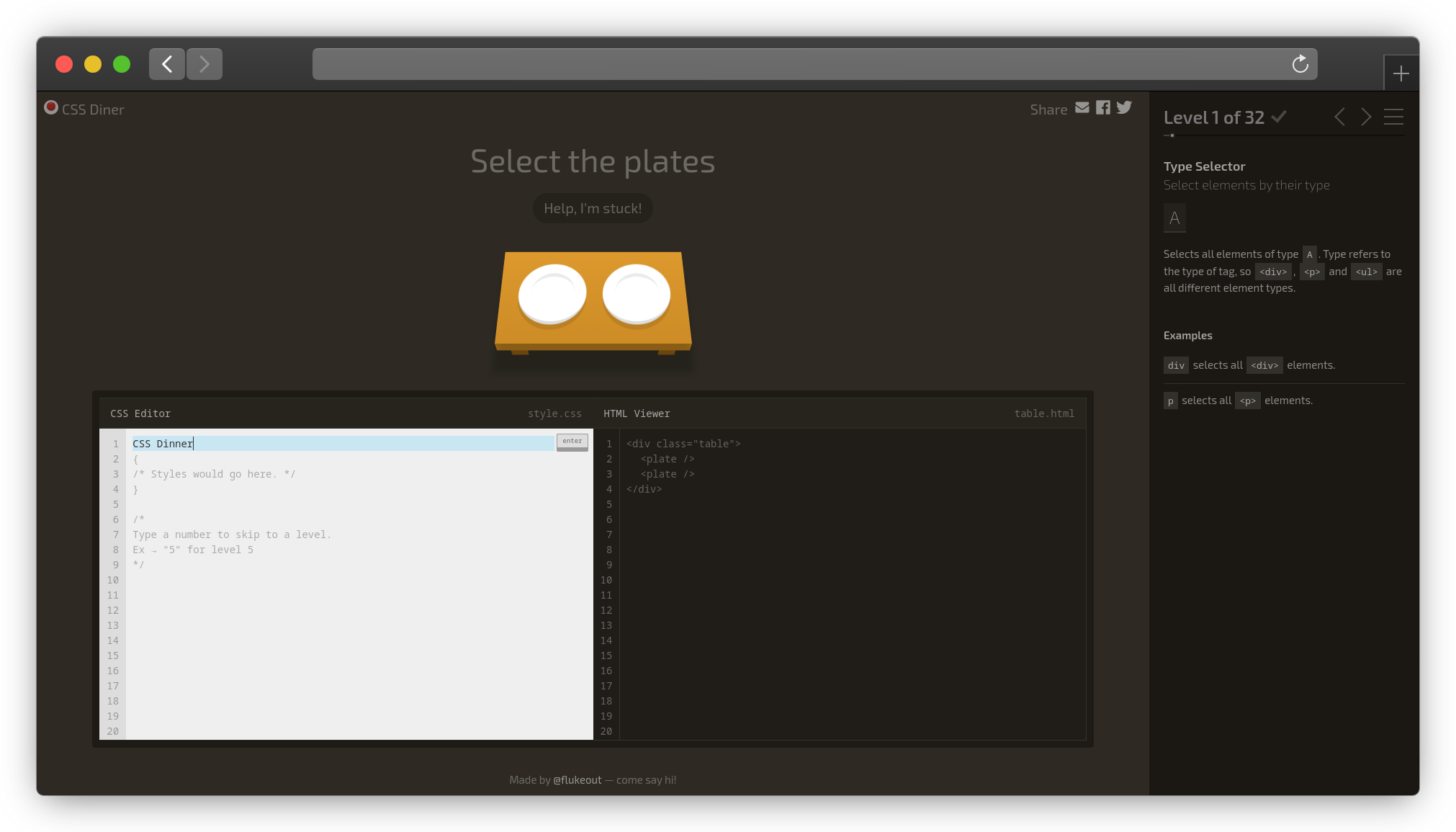
Ужин CSS: проверьте свои знания о селекторах
Нужна ли вам интересная задача, чтобы проверить свои новые навыки работы с CSS? Не ищите дальше, чем CSS Diner. На этом веб-сайте представлено множество уровней, начиная с простых селекторов и заканчивая более сложными темами, такими как псевдоклассы и комбинаторы.
На каждом уровне вам будут представлены пластины, и вы должны выбрать селекторы, которые они используют в реальном CSS. Как только вы решите, что знаете правильный селектор, введите его в текстовое поле и нажмите Enter, чтобы двигаться дальше.
Для каждой проблемы есть объяснение, которое дает больше понимания того, почему определенный селектор может работать лучше, чем другой, для поставленной задачи. Вы даже можете просмотреть подсказки, если вдруг застрянете.
Готовы к вызову? Посетите CSS Diner сегодня!
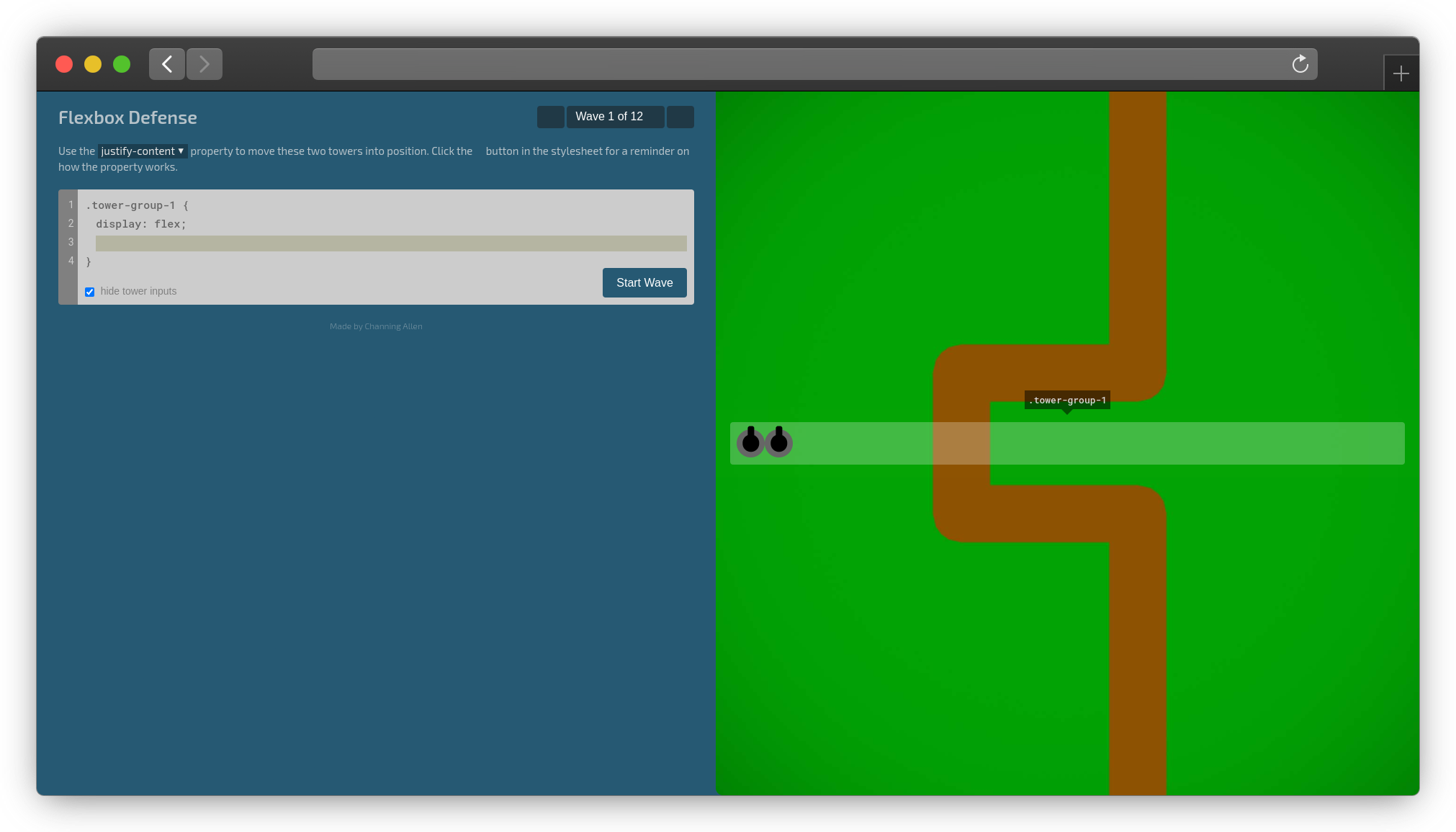
Защита Flexbox
Готовы ли вы использовать CSS, чтобы улучшить свои навыки программирования и овладеть искусством защиты Flexbox? Тогда этот сайт для вас. Игра Flexbox Defense предназначена для того, чтобы помочь вам понять и попрактиковаться в макетах Flexbox с некоторыми забавными графическими элементами.
Flexbox Defense – это увлекательный способ попрактиковаться в навыках работы с CSS и одновременно повеселиться! Если вам это нравится, заходите и попробуйте!
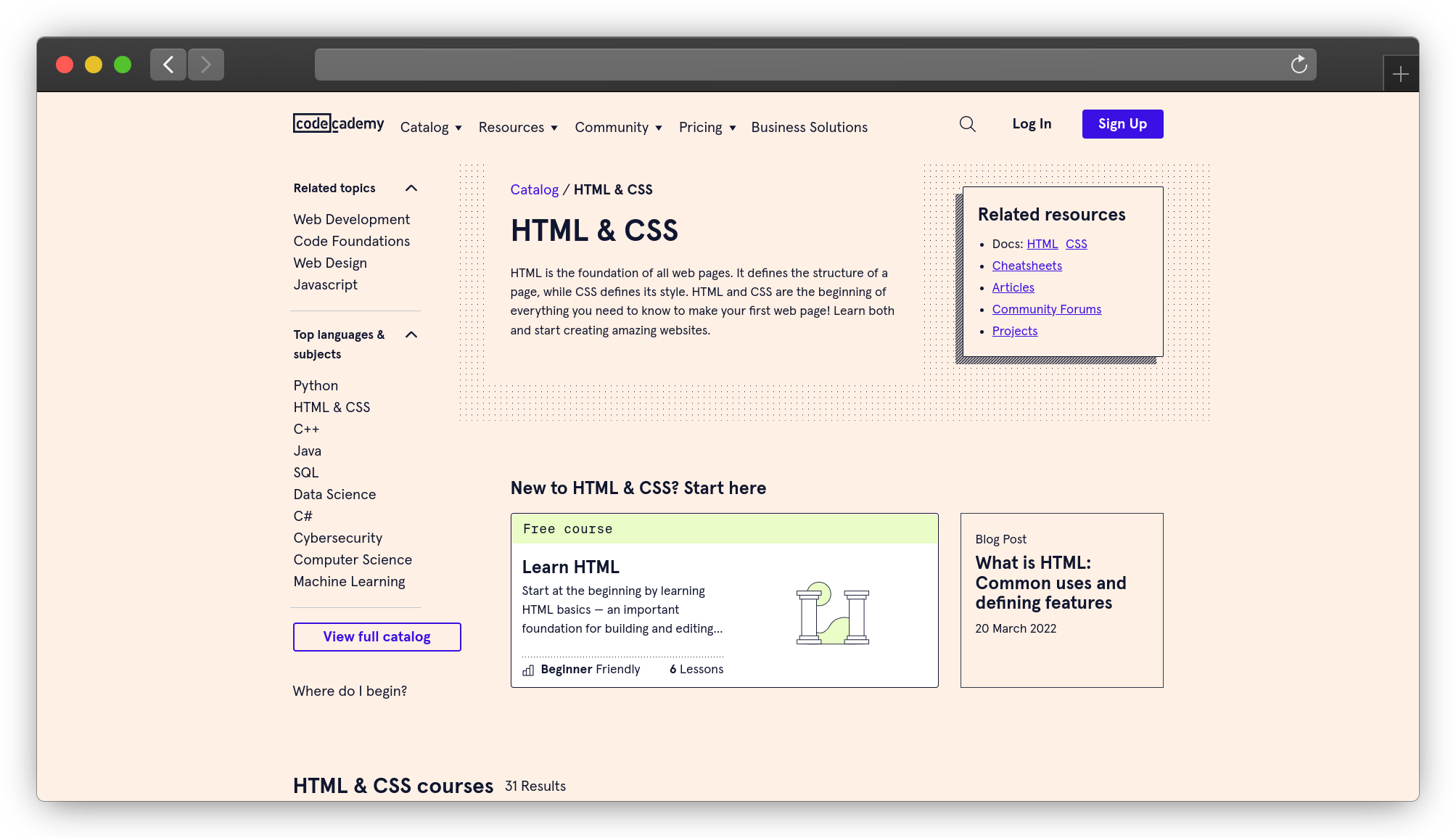
Codecademy: пройдите курсы и учебные пособия, чтобы узнать больше о CSS
Codecademy — отличный выбор для тех, кто ищет более подробные инструкции по CSS.
Codecademy предлагает интерактивные учебные пособия, викторины и упражнения по программированию, которые помогут вам изучить и освоить CSS. Кроме того, их панель управления позволяет вам отслеживать свои успехи, чтобы сохранять мотивацию.
Codecademy также позволяет проходить курсы, посвященные более конкретным темам, таким как HTML & CSS, адаптивный дизайн и Flexbox. Что еще круче, так это то, что после завершения каждого курса или учебника вы получите сертификат об окончании, подтверждающий ваши новые навыки.
Если для вас важно учиться быстрее, ознакомьтесь с подпиской Pro, которая позволяет вам получать доступ к полезным учебным материалам, таким как проекты, аналитика, и отслеживать прогресс шаг за шагом.
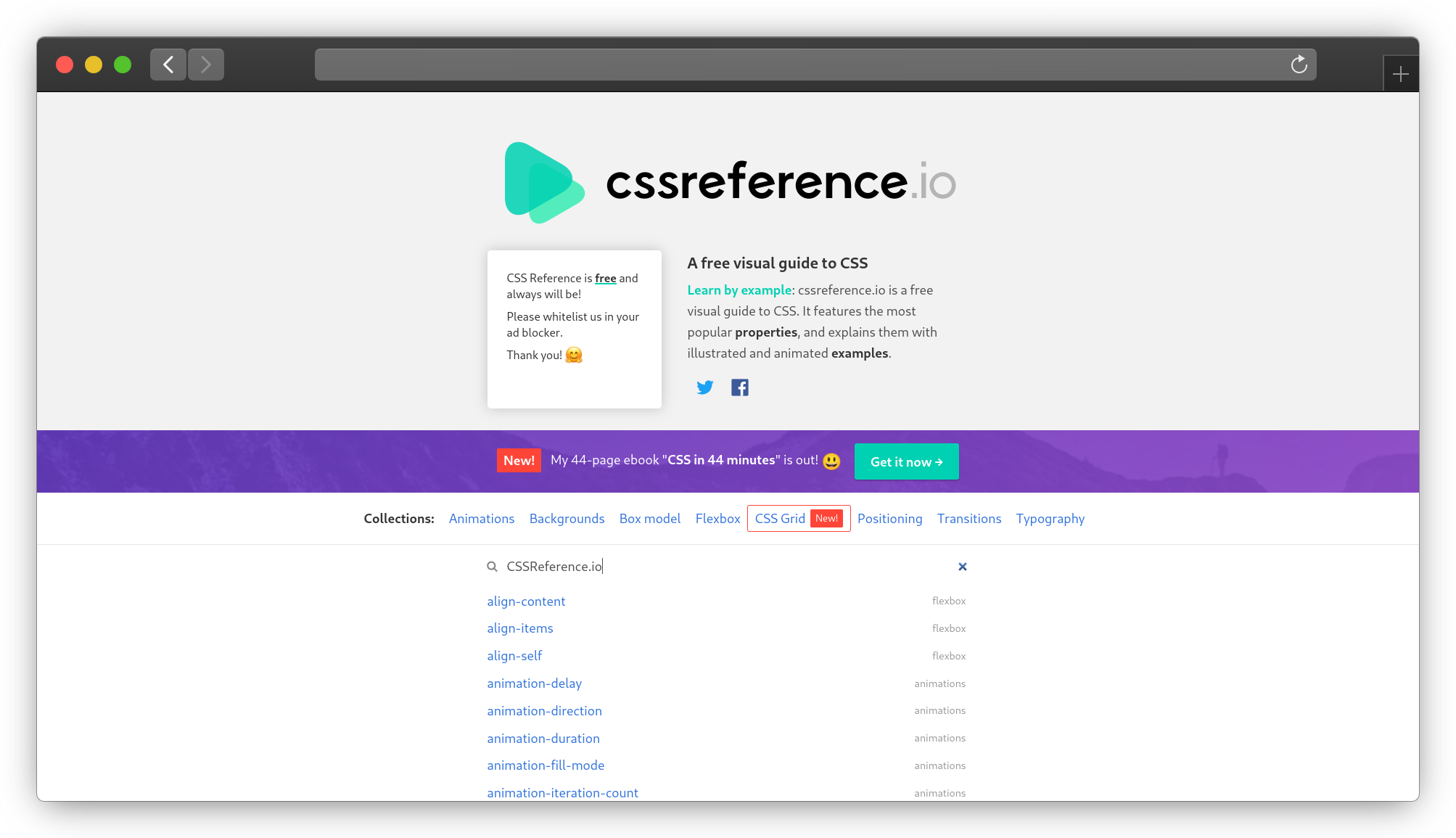
CSSReference.io
Готовы стать мастером CSS? Затем добавьте в закладки CSSReference.io, бесплатное визуальное руководство по CSS.
Этот веб-сайт с несколькими примерами для каждого свойства и пояснениями о том, почему используется каждый пример, является одним из лучших источников информации, когда дело доходит до понимания свойств CSS.
Вы также найдете схемы и иллюстрации — идеально, если вы визуальный ученик.
Кроме того, сайт регулярно пополняется новым контентом, включая поддержку Flexbox, Grid и настраиваемых свойств.
Ознакомьтесь с колонкой «Популярные представления», чтобы узнать, что нового в каждом разделе. Так что, если это звучит как что-то полезное в вашем учебном путешествии, зайдите и посмотрите!
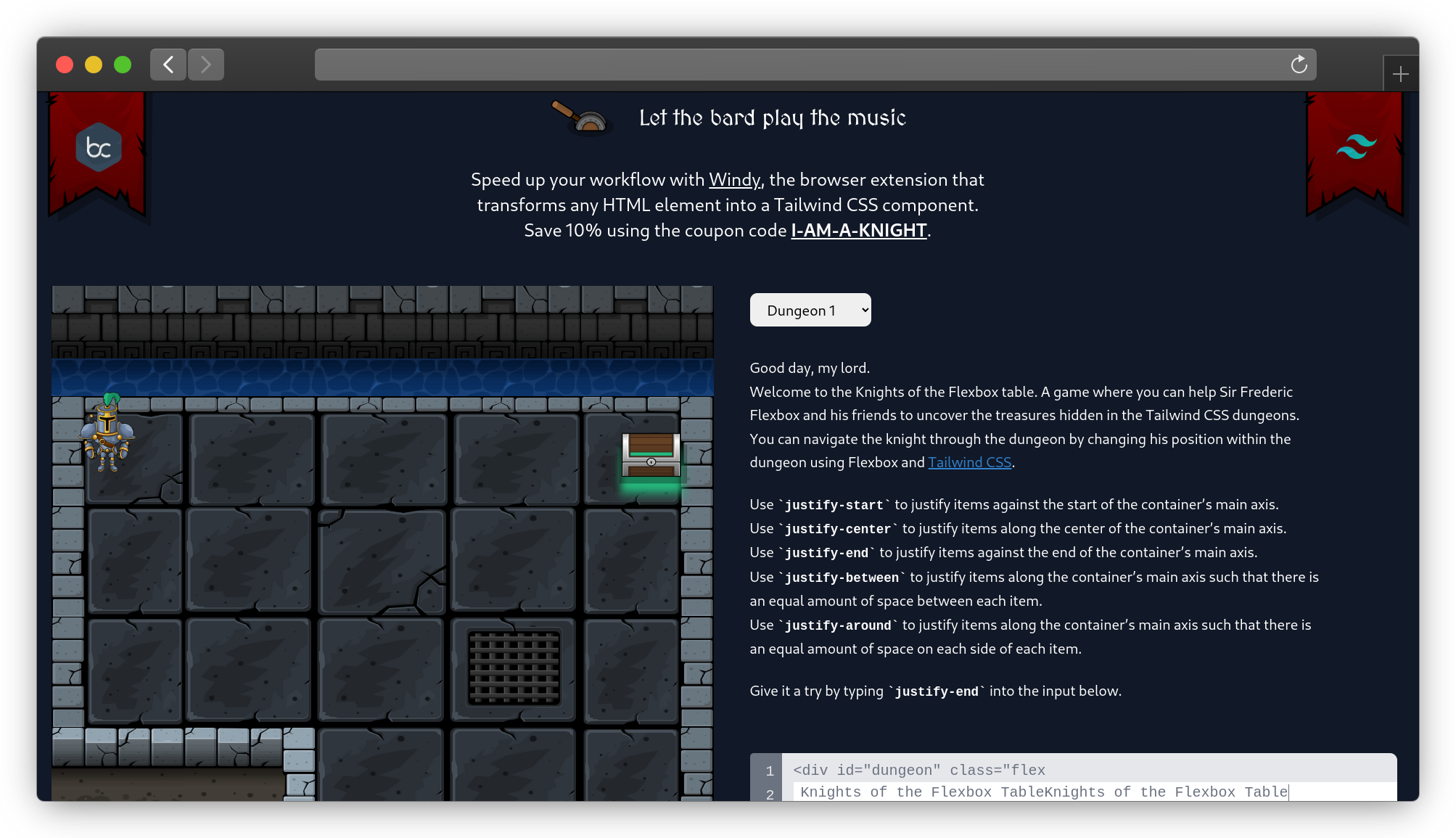
Рыцари таблицы Flexbox
Готовы ли вы стать мастером flexbox? Отправляйтесь в Knights of Flexbox Table, онлайн-игру для начинающих. И лучшая часть? Это бесплатно.
Веб-сайт дает вам простое введение и обучает основам, таким как создание макетов, выравнивание контента, создание адаптивного дизайна и быстрое изменение значений CSS.
Изучите и запомните Flexbox с помощью Tailwind CSS, чтобы избавиться от шпаргалки.
Играйте в Knights of the Flexbox Table
Зомби Flexbox

В этой интерактивной игре вы сможете узнать все о Flexbox, сражаясь с зомби и осваивая код.
Flexbox Zombies хорош, потому что:
- Дает вам практический подход к изучению CSS Flexbox
- Нужно уметь решать проблемы, чтобы бороться с зомби и преодолевать уровни Flexbox.
- Облегчает запоминание фрагментов кода благодаря гибкости мнемоники
- Выполняет реальные задачи, такие как создание строк и столбцов с помощью Flexbox, которые используют ваши недавно приобретенные навыки.
Кроме того, освоение Flexbox также поможет вам лучше решать проблемы, поскольку использование этой функции дает вам инструменты, необходимые для оптимизации дизайна любой веб-страницы.
Так что попробуйте, если хотите поднять свои навыки создания веб-сайтов на новый уровень!
Mozilla Developer Network — ресурсы по CSS и HTML
Сеть разработчиков Mozilla — отличный ресурс для изучения и освоения CSS и HTML. В нем есть все: от краткого введения в HTML до пошаговых руководств по освоению основ CSS Grid и Flexbox.
На MDN вы можете найти веб-документы, содержащие исчерпывающую информацию о технологиях, веб-разработке и проектах с открытым исходным кодом, включая HTML. , CSS, JavaScript, графика и мобильные приложения & настольные приложения среди прочего.
Кроме того, на форуме можно задать вопросы опытным разработчикам и получить ответы в течение нескольких часов. MDN также предоставляет вам доступ к таблицам совместимости браузеров которые помогут вам проверить, будут ли используемые вами элементы HTML или свойства CSS работать во всех основных браузерах.
И если что-то не работает с вашим кодом, MDN поможет вам отладить его!
CSSTricks — учебные пособия, советы и рекомендации. Советы, как стать экспертом в CSS
Вы кодировщик CSS среднего уровня и ищете место, где можно освежить в памяти основы и изучить более сложные понятия? Тогда CSSTricks — идеальный веб-сайт для вас.
Сайт, основанный Крисом Койером, содержит учебные пособия, советы и рекомендации, которые помогут стать экспертом в CSS.
CSSTricks предлагает что-то для всех: от руководств для новичков, которые только начинают знакомиться с CSS, до продвинутых приемов для профессионалов, которые хотят идти в ногу со временем.
Он также содержит фрагменты кода, которые вы можете интегрировать в свои собственные проекты, и регулярно обновляемые сообщения в блогах о последних тенденциях в отрасли.
Если вы хотите еще больше улучшить свои навыки кодирования, CSSTricks — это ресурс, который вам обязательно стоит посетить.
CSS-сад дзен
CSS Zen Garden – это один из первых сайтов, который обучал и помогал людям научиться осваивать CSS. Согласно его веб-сайту, это сайт, «предназначенный для демонстрации того, чего можно добиться визуально с помощью дизайна на основе CSS».
CSS Zen Garden уже более 15 лет играет важную роль в разработке веб-стандартов и продолжает предлагать учебные пособия обо всем, что вы можете сделать с помощью CSS: от визуального разделения контента и презентации до диких идей, таких как преобразование целых макетов сетки с помощью мультимедиа. запросы.
Он также предоставляет методы для отделения содержимого HTML от представления, чтобы применялись все визуальные элементы. просто используя CSS.
Ищете вдохновения?
Тогда CSS Zen Garden должен быть в верхней части вашего списка обязательных посещений. Он содержит впечатляющую коллекцию привлекательных дизайнов и учебных пособий, которые помогут вам отточить свои навыки в создании красивых веб-сайтов с помощью CSS.
Заключение
Благодаря большому количеству доступных ресурсов и веб-сайтов, CSS не должен быть сложным для изучения. Независимо от того, являетесь ли вы новичком или опытным разработчиком, у вас есть множество вариантов для продвижения по пути.
Потратьте время на изучение таких методов, как Flexbox и Grid, и это сделает любой веб-сайт более эффективным и действенным. Воспользуйтесь приведенным выше списком веб-сайтов, чтобы упростить и упростить изучение и освоение CSS.
Время, которое вы потратите на изучение CSS, окупится, так как это ценный актив для любого веб-разработчика и дизайнера.
Так что не ждите — выходите и начинайте осваивать CSS уже сегодня!
:::информация Также опубликовано здесь. р>
:::
Оригинал