
100 историй о Html5, которые нужно узнать
8 мая 2023 г.Давайте узнаем о Html5 из этих 100 бесплатных историй. Они упорядочены по наибольшему времени чтения, созданного на HackerNoon. Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
1. Как создать таблицу с прикрепленными заголовками на чистом CSS
 При создании пользовательских интерфейсов мы часто сталкиваемся с проблемой, что в наших таблицах больше данных, чем может поместиться в видимом окне просмотра. Чтобы добиться превосходного взаимодействия с пользователем с такими компонентами, как диаграммы Ганта, таблицы данных и электронные таблицы, мы часто используем свойство sticky CSS для элементов заголовка. Это простая задача, если делать ее только на одном краю стола.
При создании пользовательских интерфейсов мы часто сталкиваемся с проблемой, что в наших таблицах больше данных, чем может поместиться в видимом окне просмотра. Чтобы добиться превосходного взаимодействия с пользователем с такими компонентами, как диаграммы Ганта, таблицы данных и электронные таблицы, мы часто используем свойство sticky CSS для элементов заголовка. Это простая задача, если делать ее только на одном краю стола.
2. Изучайте HTML & CSS: лучшие бесплатные онлайн-ресурсы для начинающих
 Если вам интересно начать веб-разработку, одна из вещей, которую вам нужно сначала изучить, — это HTML & CSS — это основа веб-разработки и первые два неотъемлемых инструмента, которыми вам нужно овладеть
Если вам интересно начать веб-разработку, одна из вещей, которую вам нужно сначала изучить, — это HTML & CSS — это основа веб-разработки и первые два неотъемлемых инструмента, которыми вам нужно овладеть
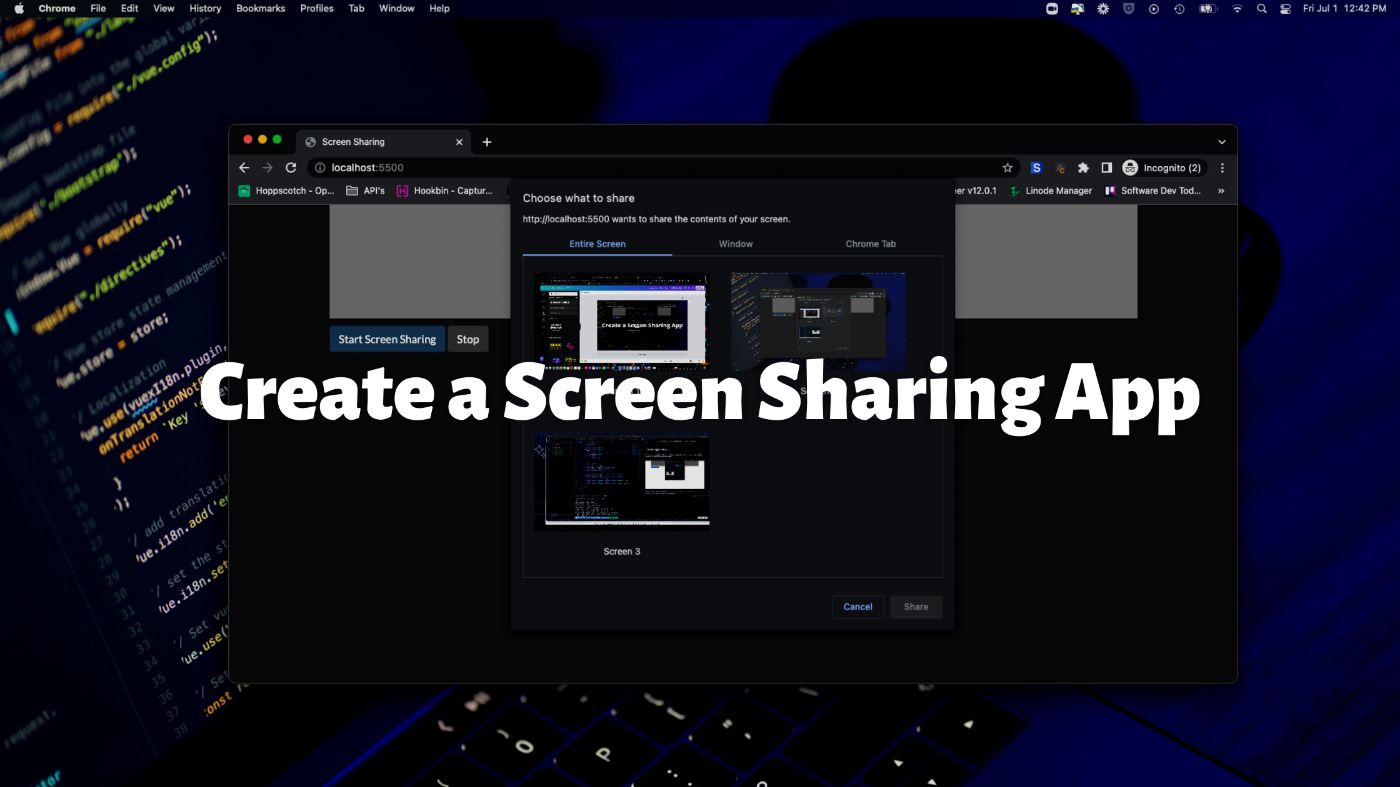
3. Создание приложения для демонстрации экрана с помощью JavaScript
 Вы когда-нибудь задумывались, насколько сложно или легко было бы создать собственное приложение для демонстрации экрана? Узнайте, как сегодня с помощью HTML, CSS & JavaScript.
Вы когда-нибудь задумывались, насколько сложно или легко было бы создать собственное приложение для демонстрации экрана? Узнайте, как сегодня с помощью HTML, CSS & JavaScript.
4. Как сделать фото в браузере с помощью JavaScript
 Современные браузеры мощнее, чем когда-либо прежде. Теперь мы можем многое делать в браузере с помощью JavaScript, мы будем захватывать изображения в браузере с помощью js.
Современные браузеры мощнее, чем когда-либо прежде. Теперь мы можем многое делать в браузере с помощью JavaScript, мы будем захватывать изображения в браузере с помощью js.
5. Учебное пособие по Node.js: как создать приложение для потоковой передачи видео за 10 минут
 привет, ребята, в этом блоге мы создадим приложение для потоковой передачи видео Node.js примерно за 10 минут.
привет, ребята, в этом блоге мы создадим приложение для потоковой передачи видео Node.js примерно за 10 минут.
6. Переопределение классов Bootstrap с помощью CSS
 Вам трудно изменить некоторые свойства некоторых классов начальной загрузки с помощью CSS?
Вам трудно изменить некоторые свойства некоторых классов начальной загрузки с помощью CSS?
7. 20 лучших приемов CSS3 и HTML, которые вы должны знать
 Сегодня я делюсь с вами этим продвинутым CSS & Учебное пособие по HTML, в котором мы рассмотрим некоторые из лучших методов для достижения эффекта, который вы видите на
Сегодня я делюсь с вами этим продвинутым CSS & Учебное пособие по HTML, в котором мы рассмотрим некоторые из лучших методов для достижения эффекта, который вы видите на
8. Простое объяснение HTML, CSS и JavaScript
 Обучение веб-разработке включает в себя понимание & работа с такими терминами, как CSS, Javascript и & HTML. Эта статья призвана познакомить вас с этой концепцией.
Обучение веб-разработке включает в себя понимание & работа с такими терминами, как CSS, Javascript и & HTML. Эта статья призвана познакомить вас с этой концепцией.
9. Почему вы должны использовать семантические элементы, даже если они не добавляют визуального эффекта вашей веб-странице.
 Не было бы проще, если бы для наших HTML-тегов нам пришлось сосредоточиться только на
Не было бы проще, если бы для наших HTML-тегов нам пришлось сосредоточиться только на
10. 9 советов и рекомендаций по HTML 5
 Прочтите эту статью, чтобы узнать о наиболее распространенных передовых методах HTM5.
Прочтите эту статью, чтобы узнать о наиболее распространенных передовых методах HTM5.
11. Добавьте темный режим на свою веб-страницу с помощью одной строки CSS 🌓
 Создайте темный режим с помощью одной строки CSS с фильтрами и несколькими советами и рекомендациями.
Создайте темный режим с помощью одной строки CSS с фильтрами и несколькими советами и рекомендациями.
12. Как профессионально форматировать код CSS
 Как полноценный веб-разработчик, я каждый день создаю разные веб-сайты, пишу код. Возникновение нескольких ситуаций, включая решение проблем и исправление ошибок.
Как полноценный веб-разработчик, я каждый день создаю разные веб-сайты, пишу код. Возникновение нескольких ситуаций, включая решение проблем и исправление ошибок.
13. Как я выучил HTML5 CSS3 за 446 часов с 8 проектами
 Некоторым людям название может показаться смешным или интересным. Но это правда, потому что я совершил эту поездку, я провел 9 недель, усердно изучая HTML и CSS.
Некоторым людям название может показаться смешным или интересным. Но это правда, потому что я совершил эту поездку, я провел 9 недель, усердно изучая HTML и CSS.
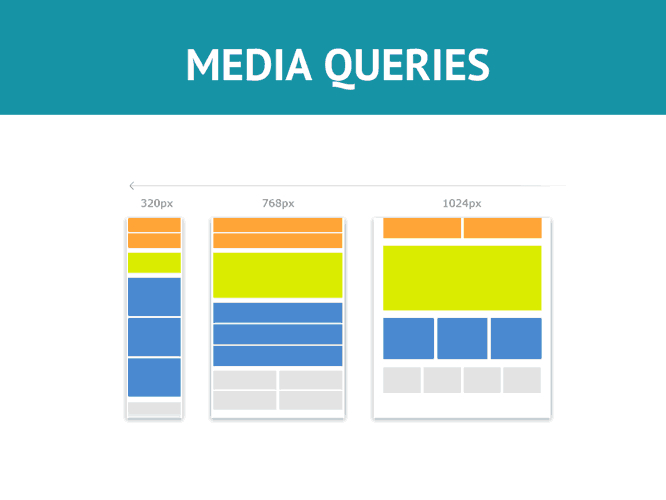
14. Введение в мультимедийные запросы CSS
 Обучение веб-разработке — это путь, который должен пройти начинающий инженер-программист. Он включает в себя обучение, самомотивацию и доступ ко множеству онлайн-ресурсов. Также хорошо иметь наставника.
Обучение веб-разработке — это путь, который должен пройти начинающий инженер-программист. Он включает в себя обучение, самомотивацию и доступ ко множеству онлайн-ресурсов. Также хорошо иметь наставника.
15. Вы действительно понимаете область просмотра
 Если вы веб-разработчик, вы наверняка слышали о окне просмотра, и приведенная ниже строка может показаться вам знакомой.
Если вы веб-разработчик, вы наверняка слышали о окне просмотра, и приведенная ниже строка может показаться вам знакомой.
16. После 20 лет веб-разработки я готов к прорыву
 Я работаю в сфере веб-технологий более 20 лет. Первые пять лет своей карьеры я работал full-stack разработчиком. Тогда мы использовали термин веб-мастер. Я настраивал серверы (включая электронную почту и FTP), заказывал доменные имена, создавал базы данных и заказывал SSL-сертификаты. Я кодировал бэкенд и интерфейс, а также открывал Photoshop, чтобы время от времени немного заниматься дизайном и UX. Я был скрам-мастером и бизнес-аналитиком, плюс я поддерживал клиентов и управлял проектами их веб-сайтов. Эти задачи и должности были всего лишь частью работы веб-мастера. Вы создали сеть самостоятельно, и она жила в ящике в соседней комнате, иногда вам приходилось заходить и проверять ее, может быть, даже перезапускать.
Я работаю в сфере веб-технологий более 20 лет. Первые пять лет своей карьеры я работал full-stack разработчиком. Тогда мы использовали термин веб-мастер. Я настраивал серверы (включая электронную почту и FTP), заказывал доменные имена, создавал базы данных и заказывал SSL-сертификаты. Я кодировал бэкенд и интерфейс, а также открывал Photoshop, чтобы время от времени немного заниматься дизайном и UX. Я был скрам-мастером и бизнес-аналитиком, плюс я поддерживал клиентов и управлял проектами их веб-сайтов. Эти задачи и должности были всего лишь частью работы веб-мастера. Вы создали сеть самостоятельно, и она жила в ящике в соседней комнате, иногда вам приходилось заходить и проверять ее, может быть, даже перезапускать.
Позднее в моей карьере я увидел возможность специализироваться. Живя и работая в Лондоне, я видел растущую потребность в специалисте. Мне начали звонить рекрутеры, спрашивая о должностях специалистов. Мне очень нравился визуальный элемент работы в браузере, а мощь JavaScript росла, и очевидно, что он никуда не денется.
17. 3 вещи, которые нужно знать, прежде чем начать кодирование HTML с нуля
 Кодирование HTML требует от разработчиков определенного набора навыков для надежной разработки веб-сайтов. В зависимости от ваших требований и деталей проекта вы можете использовать любую из систем управления контентом, чтобы начать работу. Однако, «если вы планируете начать кодирование своего веб-сайта с нуля в HTML», вам необходимо удостовериться в нескольких вещах, прежде чем приступать к кодированию.
Кодирование HTML требует от разработчиков определенного набора навыков для надежной разработки веб-сайтов. В зависимости от ваших требований и деталей проекта вы можете использовать любую из систем управления контентом, чтобы начать работу. Однако, «если вы планируете начать кодирование своего веб-сайта с нуля в HTML», вам необходимо удостовериться в нескольких вещах, прежде чем приступать к кодированию.
18. 8 платформ: бесконечные возможности веб-разработки. Настало время научиться программировать!
 Больше нет оправдания тому, что вы чему-то не научились. Все на расстоянии одного клика!
Больше нет оправдания тому, что вы чему-то не научились. Все на расстоянии одного клика!
19. Как быстро создавать HTML-страницы
 При создании веб-сайта необходимо учитывать несколько факторов. Во-первых, сегодня любой веб-сайт должен легко читаться в мобильной и настольной версиях, он должен быть дружелюбным, а также вы должны стараться, чтобы он хорошо выглядел.
При создании веб-сайта необходимо учитывать несколько факторов. Во-первых, сегодня любой веб-сайт должен легко читаться в мобильной и настольной версиях, он должен быть дружелюбным, а также вы должны стараться, чтобы он хорошо выглядел.
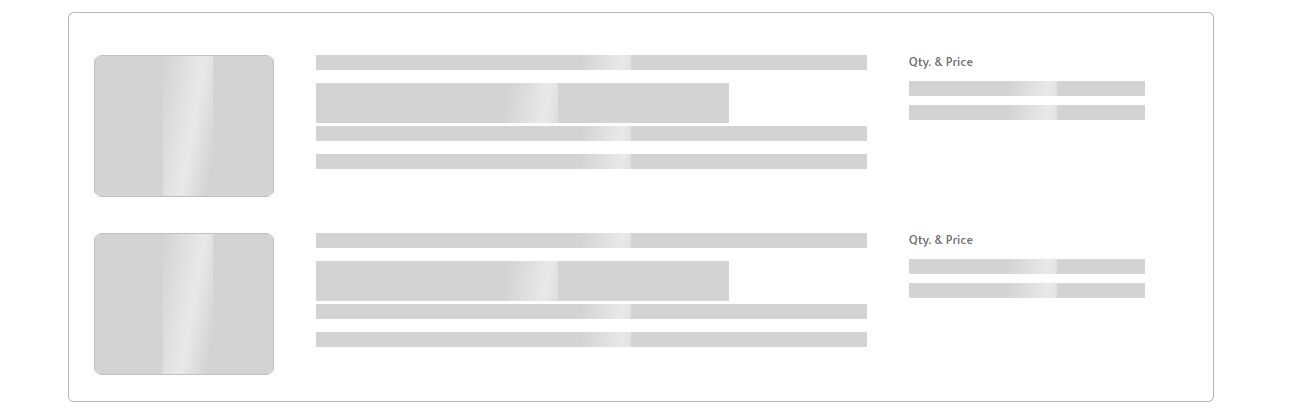
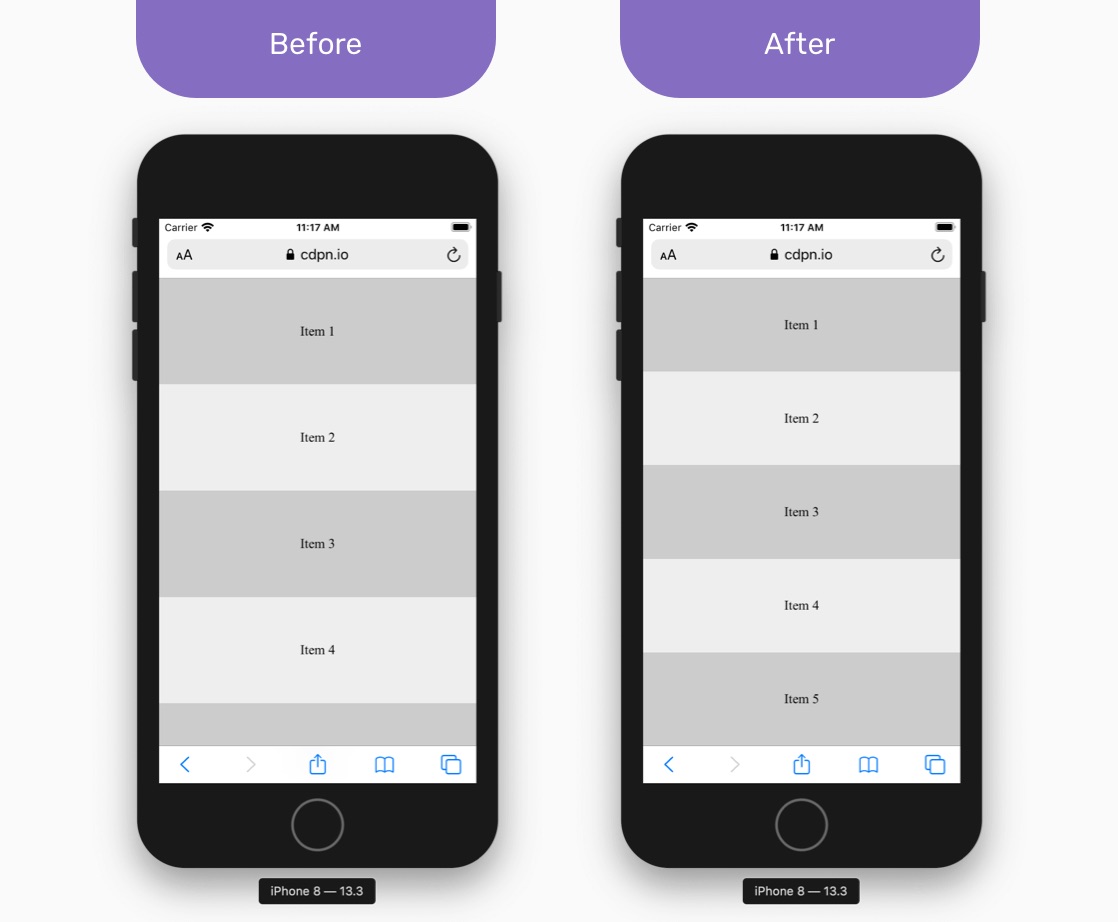
20. Как создать и использовать Skeleton Loader: обзор [Часть 1]
 В эту эпоху цифровизации команды больше внимания уделяют тому, чтобы
опыт пользователям. Таким образом, пользовательский опыт продолжает развиваться, появляются новые
Методологии и компоненты принимаются командами. Одним из них является Skeleton Loader, который вы могли видеть на многих веб-сайтах и в мобильных приложениях.
В эту эпоху цифровизации команды больше внимания уделяют тому, чтобы
опыт пользователям. Таким образом, пользовательский опыт продолжает развиваться, появляются новые
Методологии и компоненты принимаются командами. Одним из них является Skeleton Loader, который вы могли видеть на многих веб-сайтах и в мобильных приложениях.
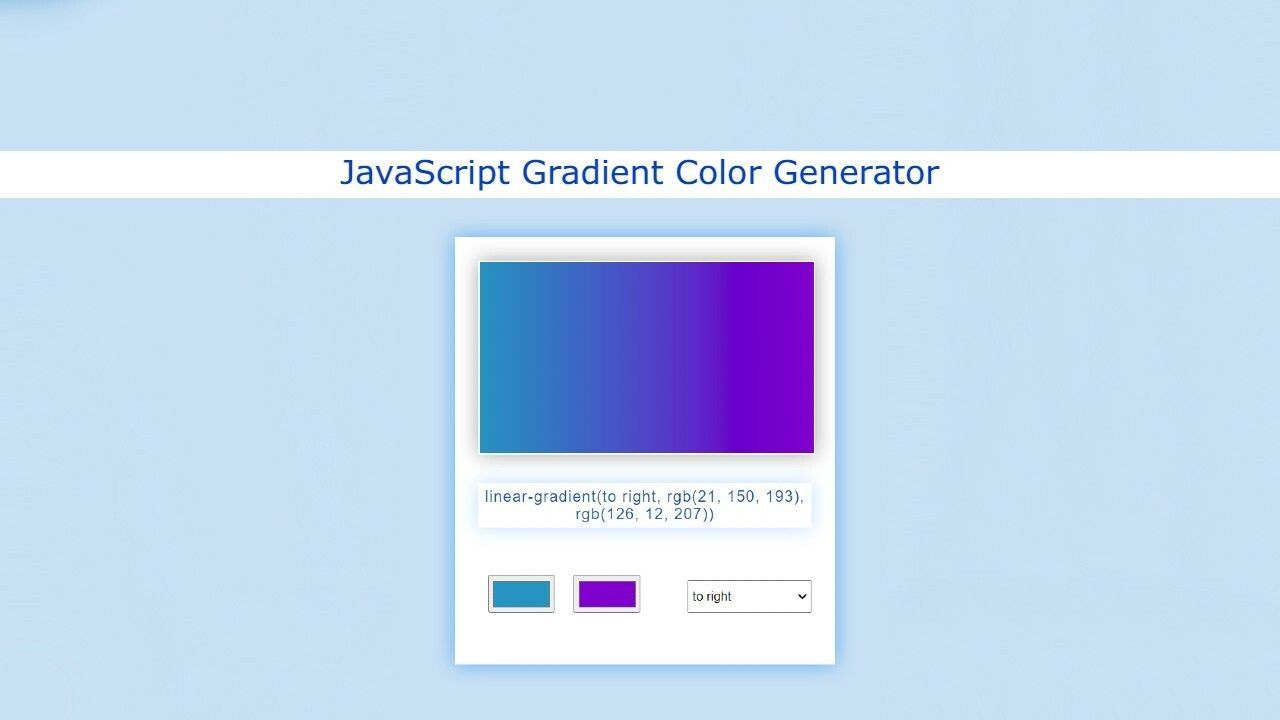
21. Создание приложения для создания градиентного цвета с использованием JavaScript
 В этой статье я показал вам, как создать генератор градиентных цветов с помощью JavaScript.
В этой статье я показал вам, как создать генератор градиентных цветов с помощью JavaScript.
22. 17 самых популярных инструментов для разработчиков React
 Сегодня мы рассмотрим инструменты и библиотеки для обучения, чтобы помочь разработчикам в процессе программирования на React JS!
Сегодня мы рассмотрим инструменты и библиотеки для обучения, чтобы помочь разработчикам в процессе программирования на React JS!
23. Представляем новый облегченный HTML-редактор WYSIWYG, который подходит для любой технологической платформы

24. Сила эволюции HTML и CSS
 Эволюция HTML от HTML 2 до HTML 5 привела к огромным изменениям, которые значительно расширили возможности веб-разработчиков. Преданные веб-инженеры, которые достаточно долго работают в этой области, скажут вам, что эти изменения значительно упростили веб-разработку. Выпуск HTML-версии означает лучший и более простой способ делать вещи, и для тех, кто не писал HTML какое-то время, догнать остальных без прохождения курса практически невозможно. В HTML 2, который был запущен в 1995 году, за все стили и внешний вид страницы отвечал HTML.
Эволюция HTML от HTML 2 до HTML 5 привела к огромным изменениям, которые значительно расширили возможности веб-разработчиков. Преданные веб-инженеры, которые достаточно долго работают в этой области, скажут вам, что эти изменения значительно упростили веб-разработку. Выпуск HTML-версии означает лучший и более простой способ делать вещи, и для тех, кто не писал HTML какое-то время, догнать остальных без прохождения курса практически невозможно. В HTML 2, который был запущен в 1995 году, за все стили и внешний вид страницы отвечал HTML.
25. 8 способов применить UX к вашему сайту
 Пользовательский опыт является обязательным на веб-сайте, поскольку это то, что люди испытывают в первую очередь. Вероятность того, что посетитель уйдет, равна 99%, есть ли у вас...
Пользовательский опыт является обязательным на веб-сайте, поскольку это то, что люди испытывают в первую очередь. Вероятность того, что посетитель уйдет, равна 99%, есть ли у вас...
26. Контрольный список доступности веб-сайта
 Памятка, чтобы сделать ваше веб-приложение более доступным без особых усилий
Памятка, чтобы сделать ваше веб-приложение более доступным без особых усилий
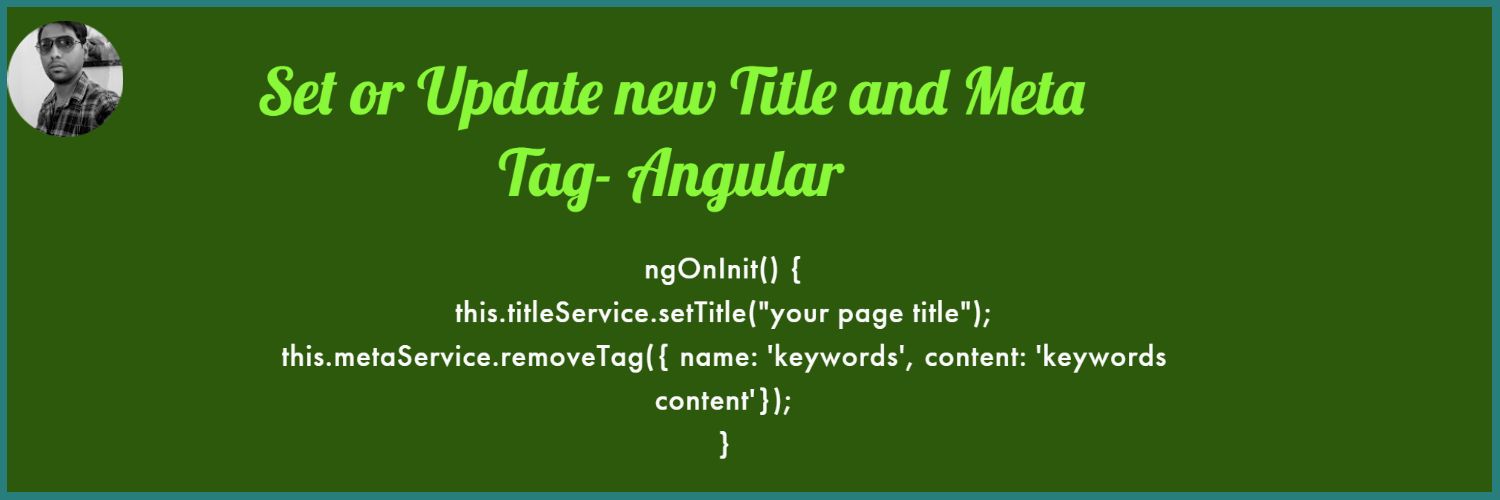
27. Установить или обновить новый заголовок и метатег — Angular
 Установите или обновите новый заголовок и метатег — Angular
Установите или обновите новый заголовок и метатег — Angular
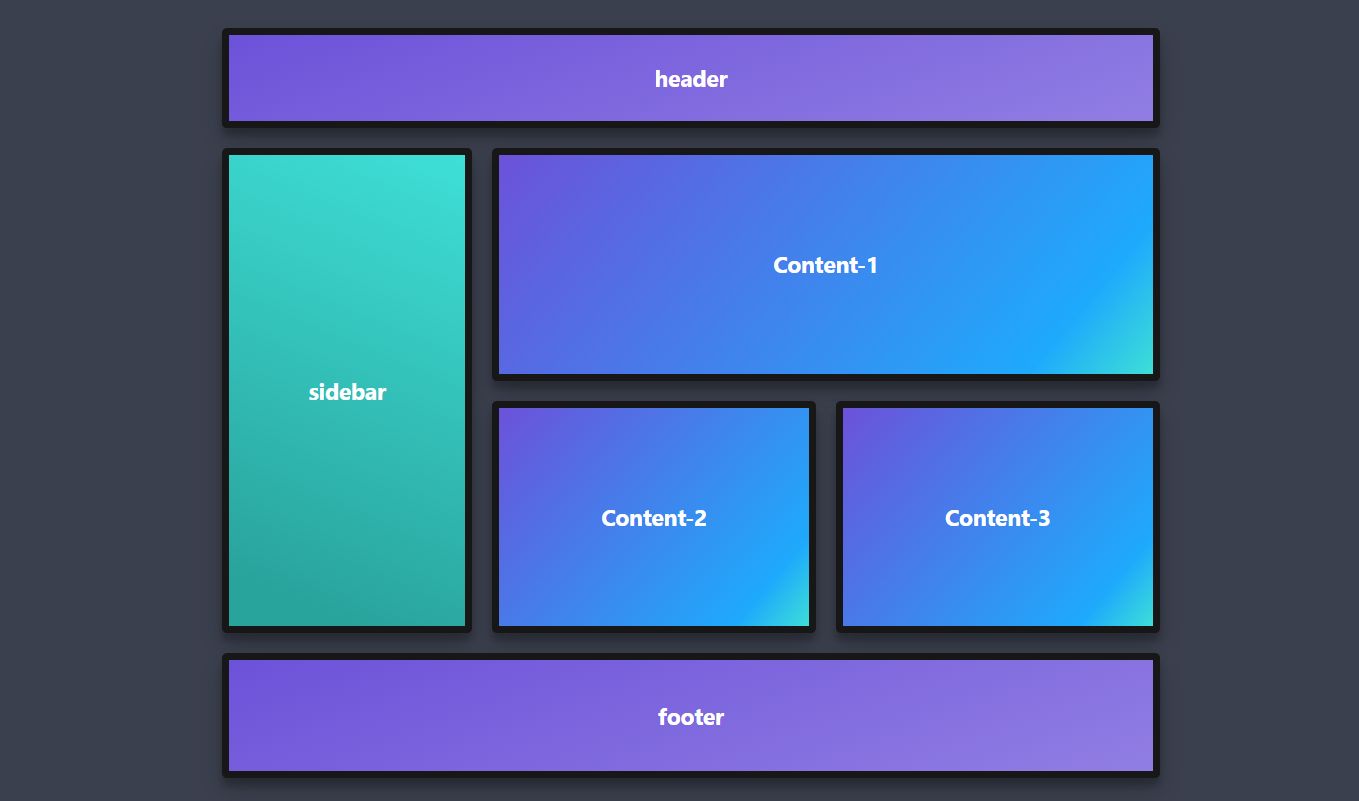
28. Руководство для начинающих по CSS Grid Layout
 Руководство для начинающих по CSS Grid Layout
Руководство для начинающих по CSS Grid Layout
29. Как получить данные в кодировке Base64 из элемента изображения HTML в JavaScript
 В этом учебном пособии вы узнаете, как получить закодированные в Base64 данные изображения, отображаемого в элементе изображения HTML, с помощью JavaScript.
В этом учебном пособии вы узнаете, как получить закодированные в Base64 данные изображения, отображаемого в элементе изображения HTML, с помощью JavaScript.
30. Создание фонового видео на вашем сайте с помощью HTML и CSS
 Узнайте, как создать привлекательный видеофон для своего веб-сайта с помощью HTML и CSS.
Узнайте, как создать привлекательный видеофон для своего веб-сайта с помощью HTML и CSS.
31. Понимание необязательных цепочек в JavaScript
 Необязательная цепочка — это современная языковая функция, позволяющая безопасно перемещаться по глубоко вложенным свойствам объекта и получать доступ к ним.
Необязательная цепочка — это современная языковая функция, позволяющая безопасно перемещаться по глубоко вложенным свойствам объекта и получать доступ к ним.
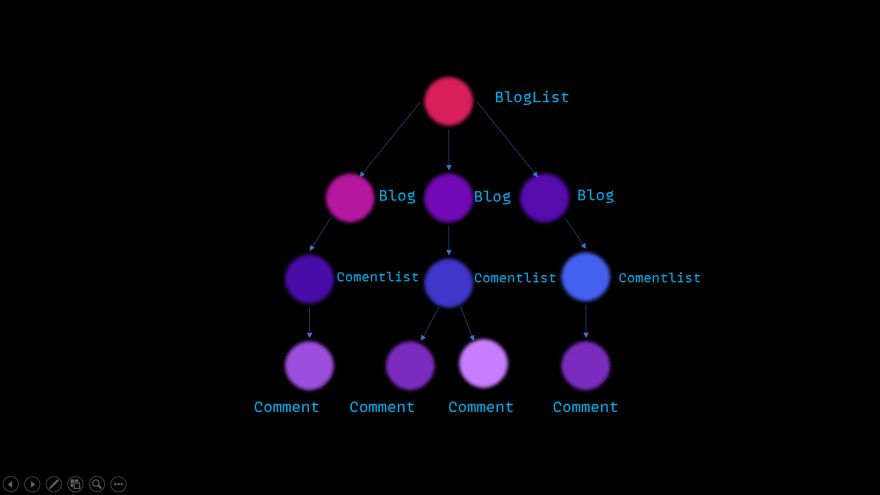
32. Простое объяснение виртуального DOM, согласования и алгоритма сравнения
 Вы когда-нибудь задумывались, что заставляет реагировать так быстро? Вот подробное объяснение, почему реакция быстрая и что такое виртуальный DOM.
Вы когда-нибудь задумывались, что заставляет реагировать так быстро? Вот подробное объяснение, почему реакция быстрая и что такое виртуальный DOM.
33. Как создать адаптивную страницу с помощью Bootstrap
 Одной из моих задач в каждом проекте было создание адаптивной страницы с медиа-запросами и некоторыми знаниями о том, как это работает, но после этого ко мне пришел Bootstrap...
Одной из моих задач в каждом проекте было создание адаптивной страницы с медиа-запросами и некоторыми знаниями о том, как это работает, но после этого ко мне пришел Bootstrap...
34. 5 простых способов заменить все вхождения строк в JavaScript
 Вы когда-нибудь были в ситуации, когда у вас была текстовая строка, и вы хотели заменить все ее вхождения чем-то другим?
Вы когда-нибудь были в ситуации, когда у вас была текстовая строка, и вы хотели заменить все ее вхождения чем-то другим?
35. 24 атрибута HTML, которые вы хотите использовать ✨📚
 Обзор некоторых атрибутов HTML, которые вы, возможно, захотите использовать.
Обзор некоторых атрибутов HTML, которые вы, возможно, захотите использовать.
36. Как стилизовать горизонтальные линейки в CSS: стилизация тега hr
 Есть несколько простых приемов, которые помогут вам выделить свой контент из общей массы.
Есть несколько простых приемов, которые помогут вам выделить свой контент из общей массы.
37. 12 веб-сайтов, которые помогут вам повысить свои навыки CSS от новичка до профессионала
 От подробных руководств до шпаргалок и фрагментов кода — эти сайты предоставят вам инструменты и знания, необходимые для создания красивых и функциональных.....
От подробных руководств до шпаргалок и фрагментов кода — эти сайты предоставят вам инструменты и знания, необходимые для создания красивых и функциональных.....
38. Как добавить фавикон на свой сайт
 Добавление фавиконки на ваш сайт
Добавление фавиконки на ваш сайт
39. Как создать неоновую анимацию CSS
 Ребята! Спасибо всем 🥳, у меня 100 подписчиков на мою рассылку, и я на седьмом небе от счастья!
Ребята! Спасибо всем 🥳, у меня 100 подписчиков на мою рассылку, и я на седьмом небе от счастья!
40. 21 ценный HTML & Фрагменты кода CSS для веб-разработчиков
 21 Полезный HTML & Советы по CSS для каждого проекта
21 Полезный HTML & Советы по CSS для каждого проекта
41. Использование Android Studio для изучения Salesforce Mobile SDK
 Во второй статье серии создайте собственное приложение для Android, использующее платформу Salesforce и Salesforce Mobile SDK.
Во второй статье серии создайте собственное приложение для Android, использующее платформу Salesforce и Salesforce Mobile SDK.
42. Понимание базовой структуры веб-сайта
 Веб-страницы могут сильно отличаться друг от друга, но все они, как правило, имеют схожие стандартные компоненты.
Веб-страницы могут сильно отличаться друг от друга, но все они, как правило, имеют схожие стандартные компоненты.
43. Как освоить вложенные селекторы CSS: советы для начала
 Освоение селекторов CSS не должно быть сложной задачей. Один из лучших способов настроиться на успех — научиться группировать и вкладывать выбранные элементы
Освоение селекторов CSS не должно быть сложной задачей. Один из лучших способов настроиться на успех — научиться группировать и вкладывать выбранные элементы
44. Секретный прием для мобильных окон просмотра
 Как сделать работу с областью просмотра на мобильных устройствах менее ужасной, правильно заполнить область просмотра и получить правильные конкретные размеры области просмотра.
Как сделать работу с областью просмотра на мобильных устройствах менее ужасной, правильно заполнить область просмотра и получить правильные конкретные размеры области просмотра.
45. 6 простых способов улучшить специальные возможности HTML-таблиц
 Таблицы HTML — отличный способ визуального представления данных в табличном формате.
Таблицы HTML — отличный способ визуального представления данных в табличном формате.
46. Как использовать foreach() для перебора массива в JavaScript
 Знание того, как использовать forEach в JavaScript, является важным первым шагом в написании кода, оптимизированного для скорости и эффективности.
Знание того, как использовать forEach в JavaScript, является важным первым шагом в написании кода, оптимизированного для скорости и эффективности.
47. Бесплатные курсы по изучению HTML: издание 2020 г.

48. Создание собственного калькулятора ИМТ: пошаговое руководство
 Это простой калькулятор ИМТ, созданный с использованием чистого HTML, CSS и amp; JavaScript.
Это простой калькулятор ИМТ, созданный с использованием чистого HTML, CSS и amp; JavaScript.
49. Интернационализация в CSS
 Интернационализация в CSS
Интернационализация в CSS
Подготовьте свои проекты для международной аудитории.
50. Комбинаторы CSS: освоение использования нескольких селекторов CSS
 Полное руководство по комбинаторам CSS 2022. Вы можете найти все, что вам нужно знать о комбинаторах CSS, в этом блоге.
Полное руководство по комбинаторам CSS 2022. Вы можете найти все, что вам нужно знать о комбинаторах CSS, в этом блоге.
51. Чего вы не знаете о CSS

52. Как работает блочная модель CSS?
 Давайте еще немного подумаем о том, как работают блочные модели.
Давайте еще немного подумаем о том, как работают блочные модели.
53. Как я разработал классную целевую страницу с помощью HTML5, CSS3 и Bootstrap
 Создание проекта — это одновременно и увлекательная, и сложная задача.
Создание проекта — это одновременно и увлекательная, и сложная задача.
54. Элегантный трехкнопочный проигрыватель аудио-анимации HTML и JavaScript
 Код HTML и JavaScript, используемый для создания доступного и адаптивного дизайна, анимации и аудиоплеера для Интернета.
Код HTML и JavaScript, используемый для создания доступного и адаптивного дизайна, анимации и аудиоплеера для Интернета.
55. Лучшие бесплатные ресурсы для изучения веб-разработки
 Я нашел несколько самых больших, лучших и самых интерактивных платформ, где вы можете бесплатно изучать веб-разработку онлайн.
Я нашел несколько самых больших, лучших и самых интерактивных платформ, где вы можете бесплатно изучать веб-разработку онлайн.
56. Визуализация списков с использованием бесконечной прокрутки в AngularJS
 Как создавать бесконечные списки виртуальной прокрутки в Angular, чтобы эффективно справляться с ситуациями с длинными списками данных без ущерба для производительности.
Как создавать бесконечные списки виртуальной прокрутки в Angular, чтобы эффективно справляться с ситуациями с длинными списками данных без ущерба для производительности.
57. Создание архитектуры одностраничного модульного приложения с использованием чистого HTML, CSS и amp; Javascript
 В этом руководстве вы узнаете о SfNav, веб-компоненте, который позволяет создавать HTML-приложения по модульному принципу.
В этом руководстве вы узнаете о SfNav, веб-компоненте, который позволяет создавать HTML-приложения по модульному принципу.
58. Кошки захватывают власть: как создать генератор случайных изображений кошек с помощью React и Cat API
 Простое руководство, как наполнить свою жизнь (больше) интернет-кошками, создав генератор случайных изображений кошек с помощью React и Cat API. Если вы предпочитаете формат видео, то я уже сделал видео на YT:
Простое руководство, как наполнить свою жизнь (больше) интернет-кошками, создав генератор случайных изображений кошек с помощью React и Cat API. Если вы предпочитаете формат видео, то я уже сделал видео на YT:
59. Как включить Bootstrap в ваш следующий проект веб-разработки

60. Как разработать платформу на основе сетки с использованием свойства CSS Float
 Базовая структура на основе сетки
Базовая структура на основе сетки
61. 6 лучших книг по HTML-программированию, оцененных по отзывам
 В топ-6 лучших книг по HTML-программированию, основанных на обзорах Amazon, входит HTML & CSS: проектирование и создание веб-сайтов.
В топ-6 лучших книг по HTML-программированию, основанных на обзорах Amazon, входит HTML & CSS: проектирование и создание веб-сайтов.
62. Что такое веб-доступность и почему это должно вас волновать
 Удивительно, как легко мы склонны забывать о некоторых людях, которые не имеют возможности использовать Интернет в полной мере из-за той или иной формы нарушения. При создании веб-сайтов веб-дизайнеры часто забывают (или не имеют привычки) сделать свои сайты доступными для людей с ограниченными возможностями, таких как слепота, глухота и т. д.
Удивительно, как легко мы склонны забывать о некоторых людях, которые не имеют возможности использовать Интернет в полной мере из-за той или иной формы нарушения. При создании веб-сайтов веб-дизайнеры часто забывают (или не имеют привычки) сделать свои сайты доступными для людей с ограниченными возможностями, таких как слепота, глухота и т. д.
63. Как лучше всего оптимизировать видео для Интернета: краткое руководство
 В этой статье вы узнаете о нескольких способах оптимизации видео, чтобы сделать их более удобными для пользователей, не нанося им вреда.
В этой статье вы узнаете о нескольких способах оптимизации видео, чтобы сделать их более удобными для пользователей, не нанося им вреда.
64. Семантический HTML: что, почему и как
 Существует около 100 семантических HTML-элементов — не создавайте то, что HTML дает вам на блюдечке с голубой каемочкой.
Существует около 100 семантических HTML-элементов — не создавайте то, что HTML дает вам на блюдечке с голубой каемочкой.
65. Как создать контрастный цвет, совместимый с WCAG, в Bootstrap
 Цель этого Критерия успеха — обеспечить достаточный контраст между текстом и его фоном, чтобы его могли читать люди с умеренно слабым зрением.
Цель этого Критерия успеха — обеспечить достаточный контраст между текстом и его фоном, чтобы его могли читать люди с умеренно слабым зрением.
66. Что такое протокол потоковой передачи HLS и как он работает?
 Решения для потоковой передачи HTML5 в последнее время стали более популярными. Одним из них является протокол HLS. Есть несколько причин, почему это так популярно, самая важная из которых заключается в том, что RTMP перестал поддерживаться к концу 2020 года.
Решения для потоковой передачи HTML5 в последнее время стали более популярными. Одним из них является протокол HLS. Есть несколько причин, почему это так популярно, самая важная из которых заключается в том, что RTMP перестал поддерживаться к концу 2020 года.
67. Немного HTML и CSS маленьких секретов в одной статье
 В Интернете есть множество различных руководств и руководств.
Я попытался просмотреть их все и составил небольшую шпаргалку.
В Интернете есть множество различных руководств и руководств.
Я попытался просмотреть их все и составил небольшую шпаргалку.
68. Создайте мобильное приложение с помощью React Native и Salesforce Mobile SDK
 Узнайте, как легко начать создавать собственное приложение React Native, использующее платформу Salesforce и Salesforce Mobile SDK.
Узнайте, как легко начать создавать собственное приложение React Native, использующее платформу Salesforce и Salesforce Mobile SDK.
69. Правило CSS Underdog: position: sticky;
 PH: Хитарт Джадхав из Pexels
PH: Хитарт Джадхав из Pexels
70. Искусство именования: руководство по CSS
 Я слышал, как многие разработчики говорят, что ненавидят CSS. По моему опыту, это происходит из-за того, что вы не тратите время на изучение CSS. Итак, вот мой последний пост, в котором я расскажу вам о нескольких соглашениях об именах, которые избавят вас от стресса и бесчисленных часов в будущем.
Я слышал, как многие разработчики говорят, что ненавидят CSS. По моему опыту, это происходит из-за того, что вы не тратите время на изучение CSS. Итак, вот мой последний пост, в котором я расскажу вам о нескольких соглашениях об именах, которые избавят вас от стресса и бесчисленных часов в будущем.
71. Сделаем пирог с помощью CSS-градиентов

72. Градиенты CSS3: градиенты, которые на самом деле не градиенты
 Новичкам интуитивно сложно догадаться, что приведенный выше узор создан с помощью градиентов CSS. Они будут такие: «Как это могут быть градиенты, когда я вижу только сплошные цвета?» В конце концов, градиенты должны быть плавными переходами между цветами. Именно так я думал два месяца назад, прежде чем начать HTML & Курс CSS в Microverse.
Новичкам интуитивно сложно догадаться, что приведенный выше узор создан с помощью градиентов CSS. Они будут такие: «Как это могут быть градиенты, когда я вижу только сплошные цвета?» В конце концов, градиенты должны быть плавными переходами между цветами. Именно так я думал два месяца назад, прежде чем начать HTML & Курс CSS в Microverse.
73. Представляем конструктор комиксов Storybook
 Быстрый и доступный конструктор веб-комиксов для мобильных устройств
Быстрый и доступный конструктор веб-комиксов для мобильных устройств
74. Мой путь к веб-разработчику
 Отказ от ответственности
Отказ от ответственности
75. Введение в Sass
 ВВЕДЕНИЕ
ВВЕДЕНИЕ
76. Как использовать код CodePen на вашей веб-странице
 В условиях стремительного развития мира с каждой минутой оставаться на вершине кривой востребованных навыков — сложная задача. Веб-разработка — один из таких навыков, который практически необходим современному разработчику. При размере рынка около 40 млрд долларов в 2020 году необходимость и возможности для качественных веб-разработчиков очевидны.
В условиях стремительного развития мира с каждой минутой оставаться на вершине кривой востребованных навыков — сложная задача. Веб-разработка — один из таких навыков, который практически необходим современному разработчику. При размере рынка около 40 млрд долларов в 2020 году необходимость и возможности для качественных веб-разработчиков очевидны.
77. Как создать трибьют-страницу с помощью базового HTML5 и amp; CSS3
 Давайте обсудим (или разберемся) компоненты страницы Tribute, которую я создал с помощью HTML5 & CSS3 в пошаговом руководстве.
Давайте обсудим (или разберемся) компоненты страницы Tribute, которую я создал с помощью HTML5 & CSS3 в пошаговом руководстве.
78. Введение и инструменты HTML5 Websockets API
 WebSocket API — это передовая технология, позволяющая открывать сеанс двусторонней интерактивной связи между браузером пользователя и сервером. С помощью этого API вы можете отправлять сообщения на сервер и получать ответы, управляемые событиями, без необходимости запрашивать ответ у сервера.
WebSocket API — это передовая технология, позволяющая открывать сеанс двусторонней интерактивной связи между браузером пользователя и сервером. С помощью этого API вы можете отправлять сообщения на сервер и получать ответы, управляемые событиями, без необходимости запрашивать ответ у сервера.
79. Основы HTML: с чего начать [Часть 1]
 Если вы здесь, чтобы начать свой путь, чтобы стать полноценным разработчиком, понимание основ HTML станет вашей первой ступенькой. Или, если вы здесь, чтобы просто научиться создавать собственный потрясающий веб-сайт, я вас поддержу. Это может быть использовано в качестве идеальной шпаргалки по HTML для начинающих.
Если вы здесь, чтобы начать свой путь, чтобы стать полноценным разработчиком, понимание основ HTML станет вашей первой ступенькой. Или, если вы здесь, чтобы просто научиться создавать собственный потрясающий веб-сайт, я вас поддержу. Это может быть использовано в качестве идеальной шпаргалки по HTML для начинающих.
80. Как улучшить видеомаркетинг по электронной почте с помощью сезонных почтовых кампаний
 Итак, вы решили использовать видеомаркетинг. Действительно мудрый выбор, учитывая, что, по данным Google, "6 из 10 человек предпочитают онлайн-платформы для просмотра видео в прямом эфире".
Итак, вы решили использовать видеомаркетинг. Действительно мудрый выбор, учитывая, что, по данным Google, "6 из 10 человек предпочитают онлайн-платформы для просмотра видео в прямом эфире".
81. Понимание WebRTC
 Что такое WebRTC?
Что такое WebRTC?
82. Как создавать действительно адаптивные изображения с помощью Flexbox
 Если вы пытаетесь изучить CSS Flexbox, держу пари, вы потратили некоторое время на просмотр нескольких руководств на YouTube. Может быть, вы видели сериал про Веса Боса, он отличный. Возможно, вы говорите на двух языках и нашли полезный контент на своем родном языке. Насколько нам известно, большая часть технического контента в Интернете находится на английском языке. Тем не менее, иногда я нахожу удивительный контент на своем родном португальском языке. (Например, это удивительно простое для понимания руководство по Flexbox). Наконец, как вы могли не прибегнуть к учебным пособиям Interneting Is Hard?
Если вы пытаетесь изучить CSS Flexbox, держу пари, вы потратили некоторое время на просмотр нескольких руководств на YouTube. Может быть, вы видели сериал про Веса Боса, он отличный. Возможно, вы говорите на двух языках и нашли полезный контент на своем родном языке. Насколько нам известно, большая часть технического контента в Интернете находится на английском языке. Тем не менее, иногда я нахожу удивительный контент на своем родном португальском языке. (Например, это удивительно простое для понимания руководство по Flexbox). Наконец, как вы могли не прибегнуть к учебным пособиям Interneting Is Hard?
83. Путь к тому, чтобы стать веб-разработчиком с нуля [Пошаговое руководство]
 Прежде чем приступить к делу, давайте обсудим цели.
Прежде чем приступить к делу, давайте обсудим цели.
84. Узнайте, как создавать HTML-формы профессионально
 Одним из основных факторов успеха в бизнесе являются хорошие отношения с клиентами. Компании должны прислушиваться к своим клиентам и принимать соответствующие меры. Многие интернет-компании собирают отзывы своих клиентов с помощью онлайн-форм.
Одним из основных факторов успеха в бизнесе являются хорошие отношения с клиентами. Компании должны прислушиваться к своим клиентам и принимать соответствующие меры. Многие интернет-компании собирают отзывы своих клиентов с помощью онлайн-форм.
85. Как оживить страницу с помощью CSS-переходов
 Просмотр HTML & Курсы CSS, я МНОГОЕ узнал, но, что удивительно, до недавнего времени я никогда не сталкивался со свойством Transition, и с тех пор я люблю его.
Просмотр HTML & Курсы CSS, я МНОГОЕ узнал, но, что удивительно, до недавнего времени я никогда не сталкивался со свойством Transition, и с тех пор я люблю его.
86. Как повторное изучение HTML дало мне новую информацию как веб-разработчику
 Я заново изучил HTML, чтобы обнаружить свои неизвестные неизвестные, пройдя курс «Введение в HTML5» и прочитав документацию MDN для каждого элемента HTML.
Я заново изучил HTML, чтобы обнаружить свои неизвестные неизвестные, пройдя курс «Введение в HTML5» и прочитав документацию MDN для каждого элемента HTML.
87. Как создавать формы в React
 Точно так же, как мы используем формы в HTML, мы можем использовать то же самое в React. Он сильно отличается от других элементов DOM, но не слишком сложен.
Точно так же, как мы используем формы в HTML, мы можем использовать то же самое в React. Он сильно отличается от других элементов DOM, но не слишком сложен.
88. Руководство для начинающих по API Intersection Observer в JavaScript
 Вы когда-нибудь хотели определить видимость элемента и создать гладкий раскрывающийся контент при эффекте прокрутки в вашем проекте или на веб-сайте? Узнайте, как .
Вы когда-нибудь хотели определить видимость элемента и создать гладкий раскрывающийся контент при эффекте прокрутки в вашем проекте или на веб-сайте? Узнайте, как .
89. Самые малоизвестные HTML 5 & Советы и рекомендации по CSS 3
 Существует много информации о различных возможностях HTML/CSS.
Хочу рассказать вам о не менее полезных, но менее популярных советах для вашей работы!
Существует много информации о различных возможностях HTML/CSS.
Хочу рассказать вам о не менее полезных, но менее популярных советах для вашей работы!
90. Как создать и использовать Skeleton Loader: простой пример [Часть 2]
 В этом посте мы шаг за шагом погрузимся в реальную реализацию Skeleton Loader.
В этом посте мы шаг за шагом погрузимся в реальную реализацию Skeleton Loader.
91. Как начать программировать прямо сейчас
 Что, если кто-то попросит вас создать веб-сайт сегодня, вы думаете, что это возможно?
Что, если кто-то попросит вас создать веб-сайт сегодня, вы думаете, что это возможно?
92. 5 лучших бесплатных онлайн-курсов по HTML и CSS для начинающих

93. Как получить максимальную отдачу от вашего дизайна Bootstrap
 Если вы хотите максимально использовать свой веб-дизайн, то пришло время запрыгнуть на подножку Bootstrap. С помощью Bootstrap вы можете искать блоки контента из всех категорий, чтобы создавать потрясающие веб-страницы, которыми вы гордитесь.
Если вы хотите максимально использовать свой веб-дизайн, то пришло время запрыгнуть на подножку Bootstrap. С помощью Bootstrap вы можете искать блоки контента из всех категорий, чтобы создавать потрясающие веб-страницы, которыми вы гордитесь.
94. Как написать семантический HTML
 В последнее время, будучи студентом Microverse, я боролся с некоторыми проектами HTML и CSS. Они постоянно заставляли меня изучать новые возможности этих технологий. Мои проекты создавались постепенно, стараясь следовать передовым методам, но ни один из них не был для меня таким ярким, как использование семантического HTML.
В последнее время, будучи студентом Microverse, я боролся с некоторыми проектами HTML и CSS. Они постоянно заставляли меня изучать новые возможности этих технологий. Мои проекты создавались постепенно, стараясь следовать передовым методам, но ни один из них не был для меня таким ярким, как использование семантического HTML.
95. Я создал фотогалерею с помощью CSS-анимации: вот чему я научился
 Ванильный CSS (без каких-либо внешних библиотек JavaScript и CSS) позволяет анимировать элементы HTML с использованием свойств CSS. Это очень мощный и довольно простой в освоении и использовании.
Ванильный CSS (без каких-либо внешних библиотек JavaScript и CSS) позволяет анимировать элементы HTML с использованием свойств CSS. Это очень мощный и довольно простой в освоении и использовании.
96. Бесплатные инструменты, которые помогут вам стать фронтенд-разработчиком в 2021 году
 Этот пост нужен вам только для того, чтобы стать фронтенд-разработчиком, потому что в этом посте почти неограниченное количество ресурсов всех типов, охватывающих все, что вы....
Этот пост нужен вам только для того, чтобы стать фронтенд-разработчиком, потому что в этом посте почти неограниченное количество ресурсов всех типов, охватывающих все, что вы....
97. Как я создал 2D-платформер с помощью игрового движка Unity3D

98. 20 бесплатных &амп; Премиум Бизнес & Услуги Шаблоны веб-сайтов HTML5 для повышения вашей эффективности
 Создание веб-сайтов с помощью готовых шаблонов становится все более популярным в настоящее время. Эти мощные инструменты могут многое предложить даже самому требовательному веб-разработчику. Можно выбрать различные шаблоны для создания веб-сайтов, в частности, темы WordPress или Drupal, шаблоны Joomla или E-commerce.
Создание веб-сайтов с помощью готовых шаблонов становится все более популярным в настоящее время. Эти мощные инструменты могут многое предложить даже самому требовательному веб-разработчику. Можно выбрать различные шаблоны для создания веб-сайтов, в частности, темы WordPress или Drupal, шаблоны Joomla или E-commerce.
99. 11 самых популярных вопросов на собеседованиях по CSS
 CSS, каскадные таблицы стилей, — это простой и легкий в освоении язык таблиц стилей. В основном речь идет о том, как отображать элементы HTML на экране. Он в основном используется для добавления стилей к веб-страницам. Это один из любимых инструментов разработчиков и дизайнеров для добавления стилей на веб-страницы. Итак, сегодня мы поговорим об 11 наиболее часто задаваемых вопросах по CSS.
CSS, каскадные таблицы стилей, — это простой и легкий в освоении язык таблиц стилей. В основном речь идет о том, как отображать элементы HTML на экране. Он в основном используется для добавления стилей к веб-страницам. Это один из любимых инструментов разработчиков и дизайнеров для добавления стилей на веб-страницы. Итак, сегодня мы поговорим об 11 наиболее часто задаваемых вопросах по CSS.
100. Почему HTML считает «чакноррис» цветом? И еще 10 ответов на часто задаваемые вопросы
 HTML, язык гипертекстовой разметки, является стандартным языком разметки, используемым в основном для создания страниц для отображения в World Wide Web (WWW). Это
очень простой, легкий в освоении и позволяет создавать потрясающие веб-сайты. Итак, сегодня мы рассмотрим 11 наиболее часто задаваемых вопросов о HTML.
HTML, язык гипертекстовой разметки, является стандартным языком разметки, используемым в основном для создания страниц для отображения в World Wide Web (WWW). Это
очень простой, легкий в освоении и позволяет создавать потрясающие веб-сайты. Итак, сегодня мы рассмотрим 11 наиболее часто задаваемых вопросов о HTML.
Спасибо, что просмотрели 100 самых читаемых статей о Html5 на HackerNoon.
Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Оригинал

