
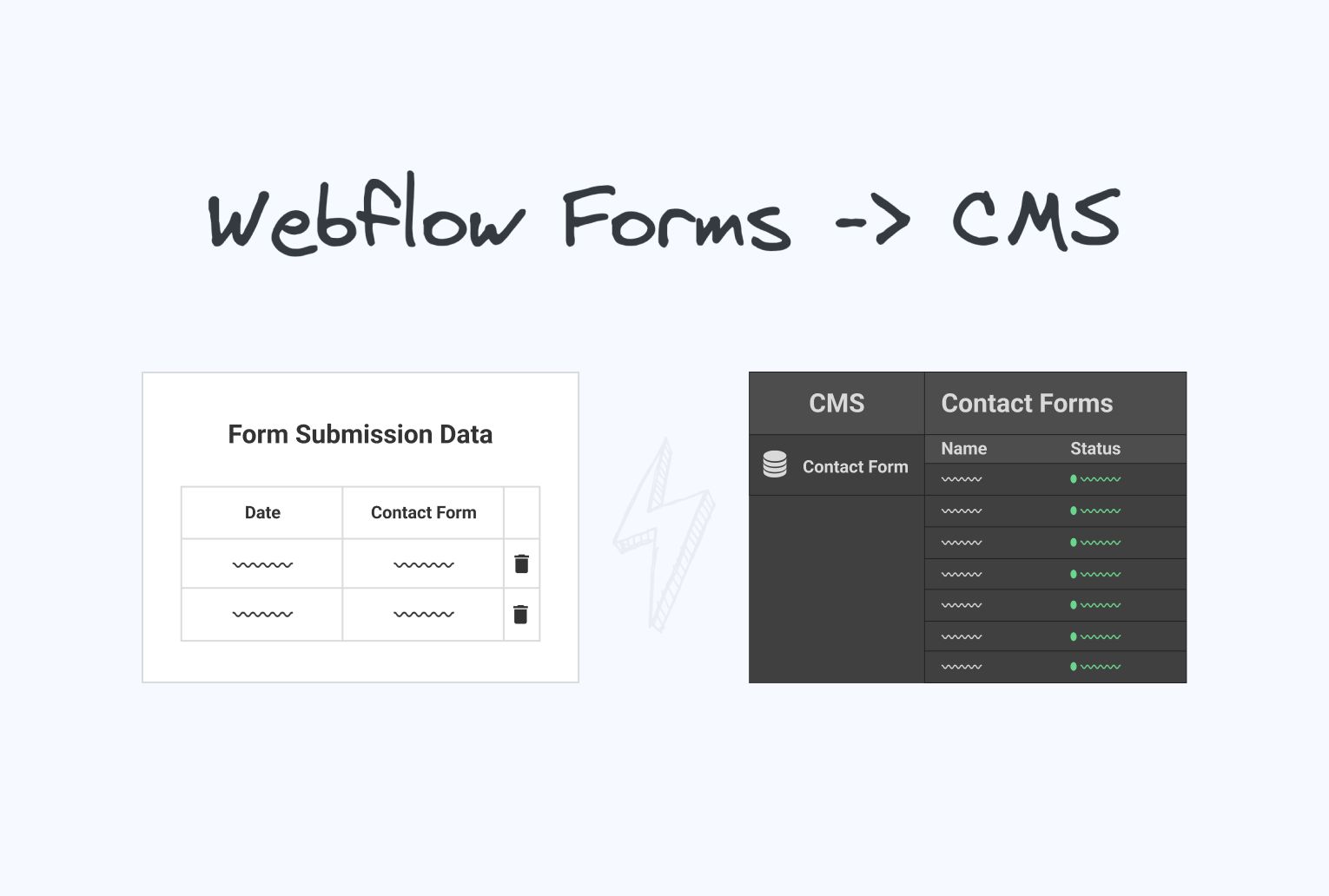
Как интегрировать ваши формы Webflow с Airtable
2 марта 2022 г.В Whalesync мы любим Webflow. Мы создали наш сайт с помощью Webflow, собираем адреса электронной почты с помощью форм Webflow и размещаем сообщения в блогах в CMS Webflow. Одна из наших проблем с Webflow заключается в том, что отправленные формы не отправляются в их CMS. Несмотря на то, что эта функция очень востребована с 2017 года, наиболее распространенным обходным решением по-прежнему является Zapier, а с Zapier лучшее, что вы можете сделать, — это 1-минутная задержка между отправкой формы и обновлением CMS.
 .png)
.png)
Чтобы избавиться от собственного зуда, мы придумали обходной путь, используя Airtable и Whalesync. С помощью этих двух инструментов вы можете отправлять отправленные формы Webflow в свою CMS Webflow за считанные секунды.
В этом руководстве шаг за шагом описан процесс. Есть два основных раздела:
- Отправить данные формы Webflow в Airtable
- Синхронизируйте данные Airtable с Webflow CMS
Вот тизер того, как все это работает в действии 👇:
https://www.loom.com/share/bf8de1178a9f40619e6bc696b9267739
Отправить Данные формы Webflow в Airtable
Сначала мы отправим ответы из формы Webflow в Airtable. Вместо использования Zapier или Integromat мы используем веб-хуки Webflow. Если вы не знакомы с вебхуками, не волнуйтесь! Обещаю, это очень просто.
Этот раздел был вдохновлен удивительным [Webflow Forms to Airtable (без Zapier или Integromat)] Конора Финлейсона (https://www.youtube.com/watch?v=z4sEc-V4eZs)! 🙏
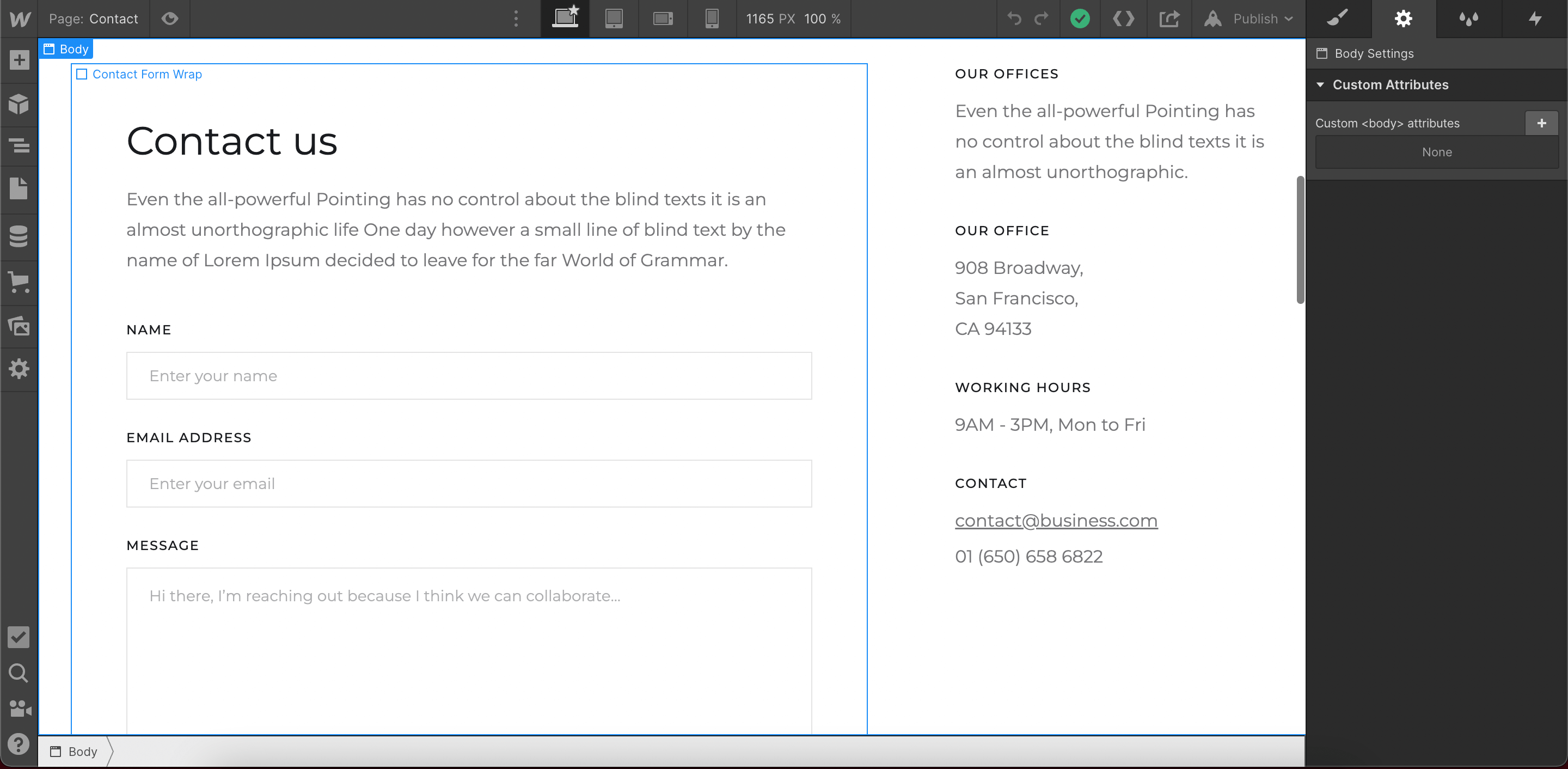
1. Настройте форму Webflow
Создайте свою форму в Webflow

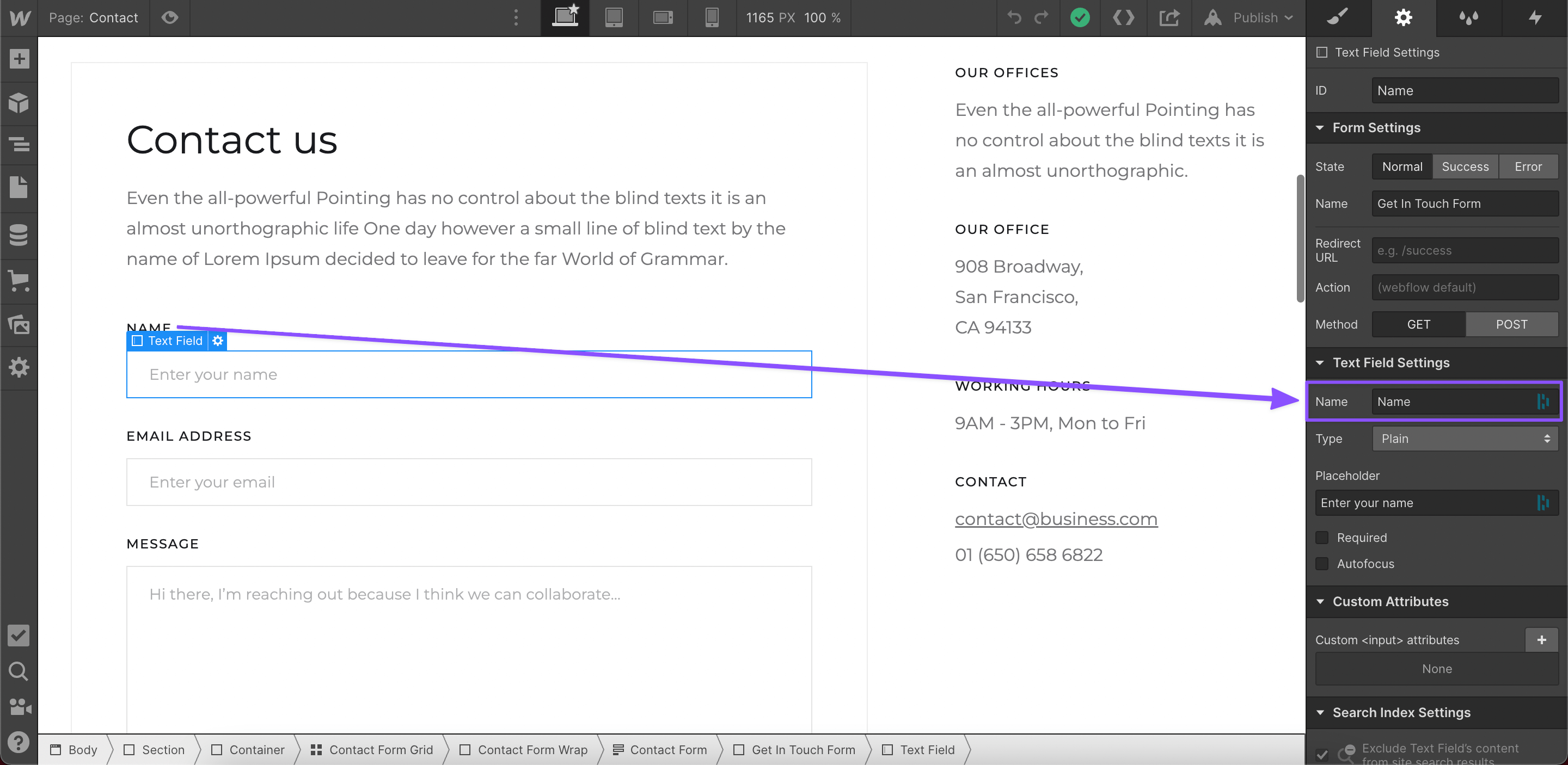
Дайте каждому полю формы описательное имя в настройках формы

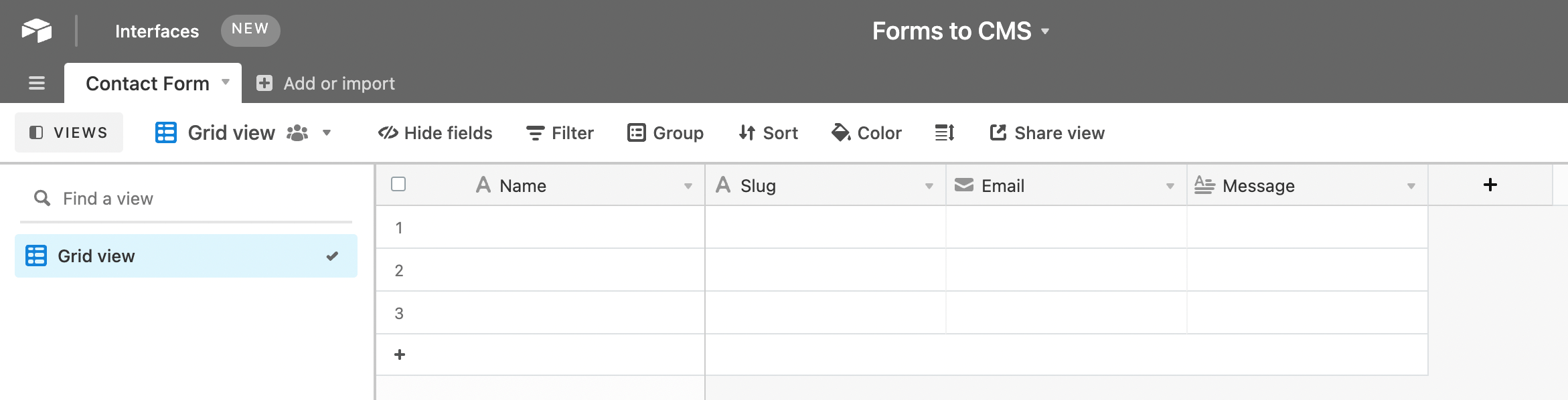
2. Настройте таблицу Airtable
Создайте таблицу Airtable с полями для каждого из полей вашей формы.
- Используйте те же имена, что и в Webflow.
- *Примечание. Вам понадобится план Airtable Plus (12 долларов США в месяц).

3. Создайте URL-адрес веб-хука в Airtable
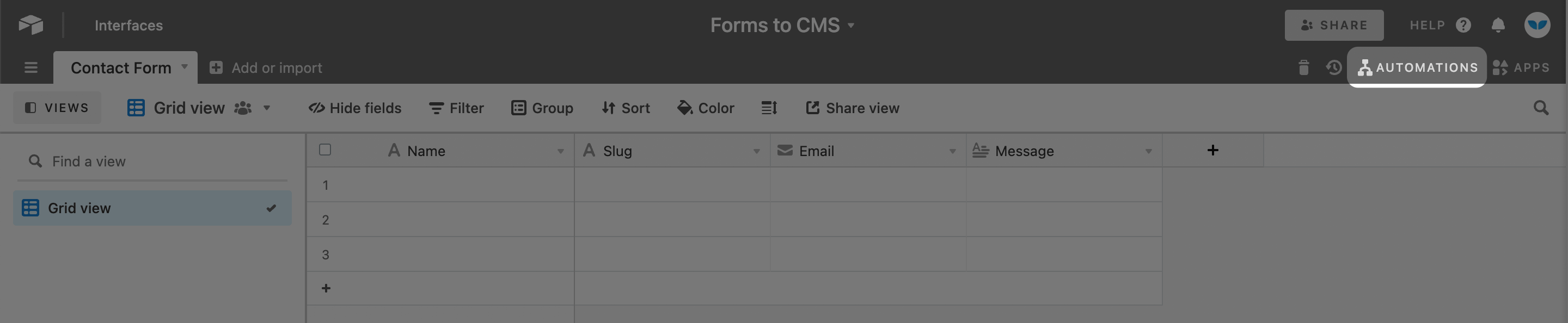
Нажмите Автоматизация

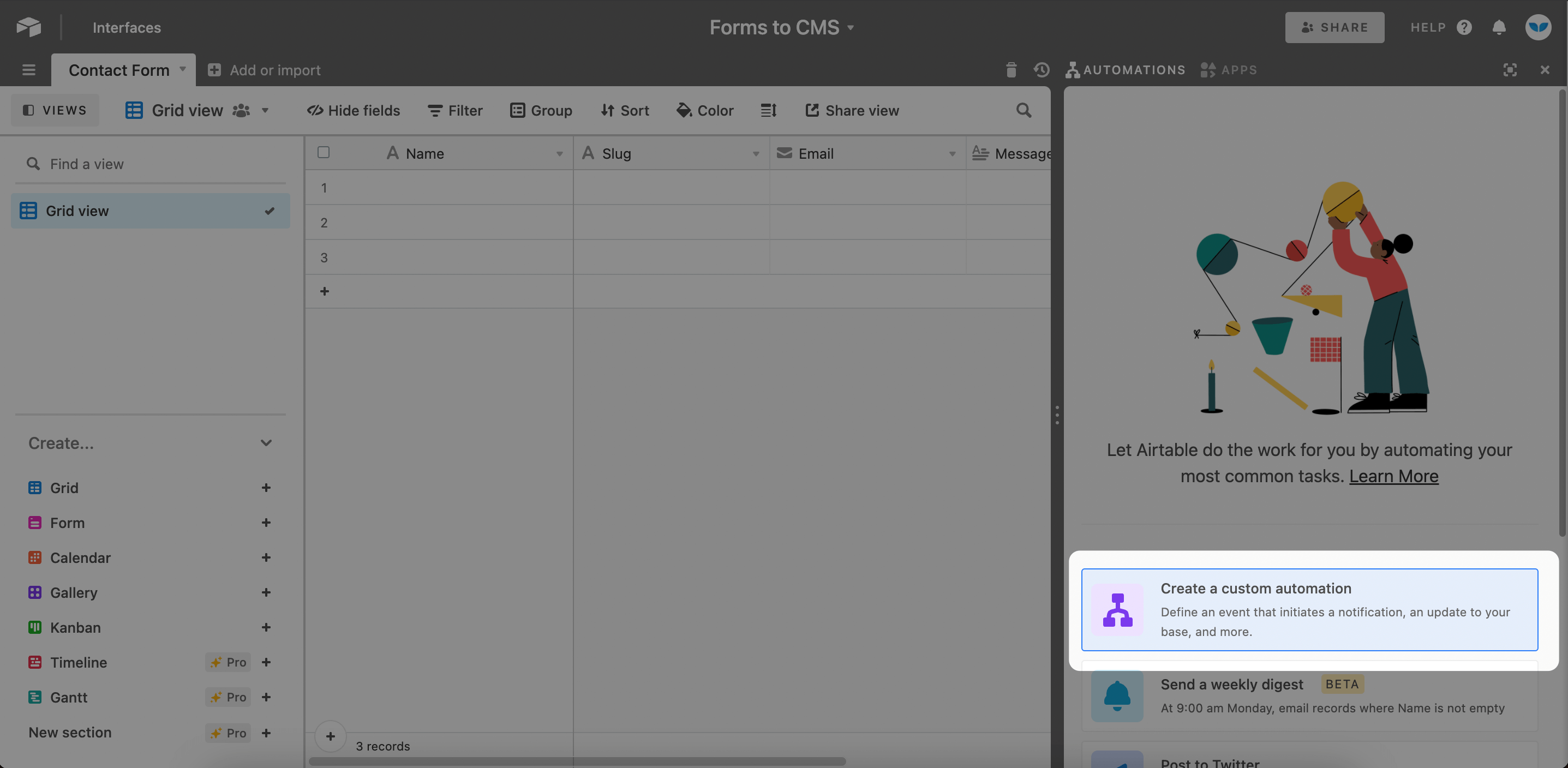
Создайте собственную автоматизацию

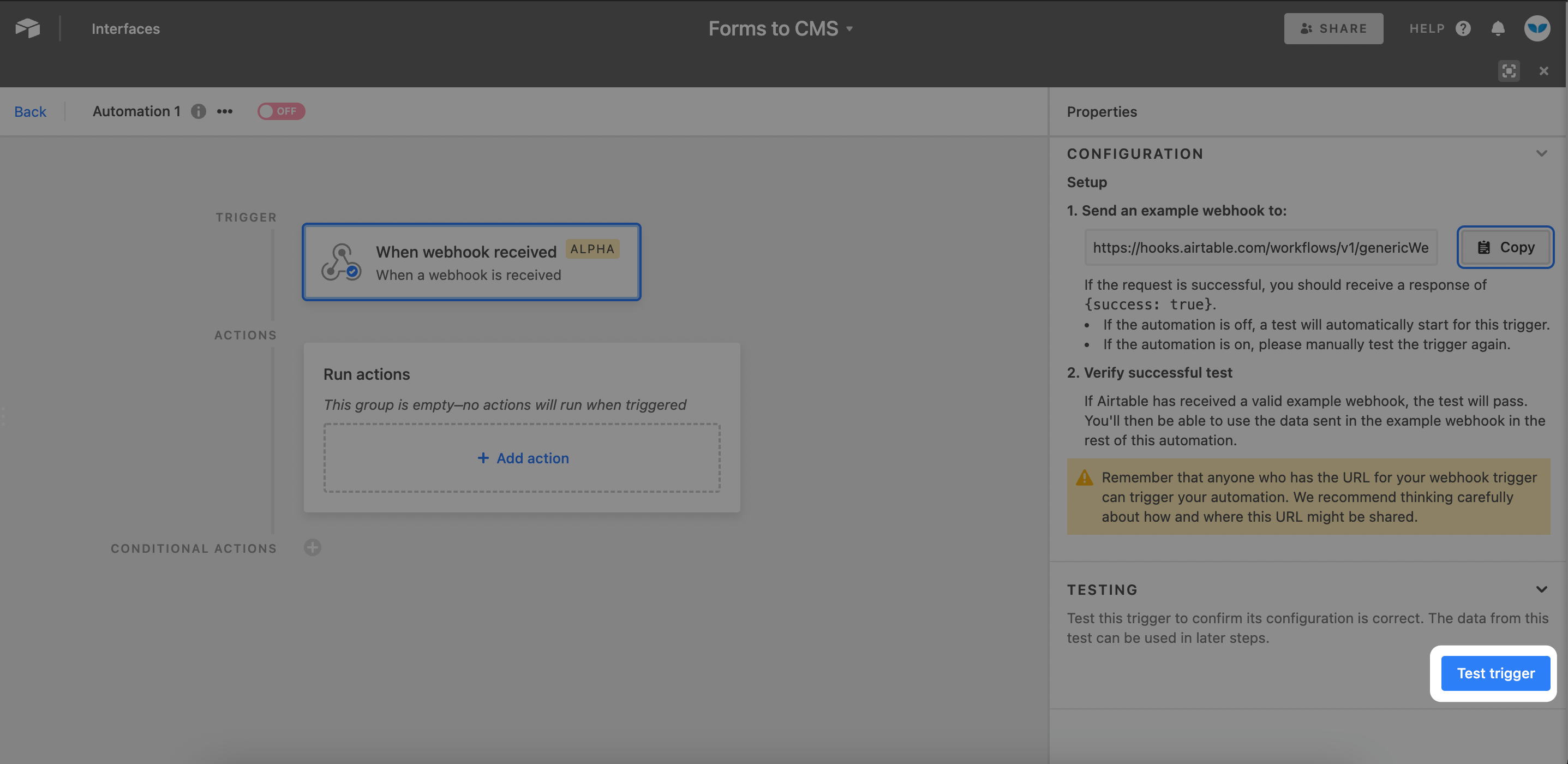
Добавить триггер — при получении веб-перехватчика

Скопируйте URL-адрес веб-перехватчика

4. Добавьте триггер веб-перехватчика в Webflow
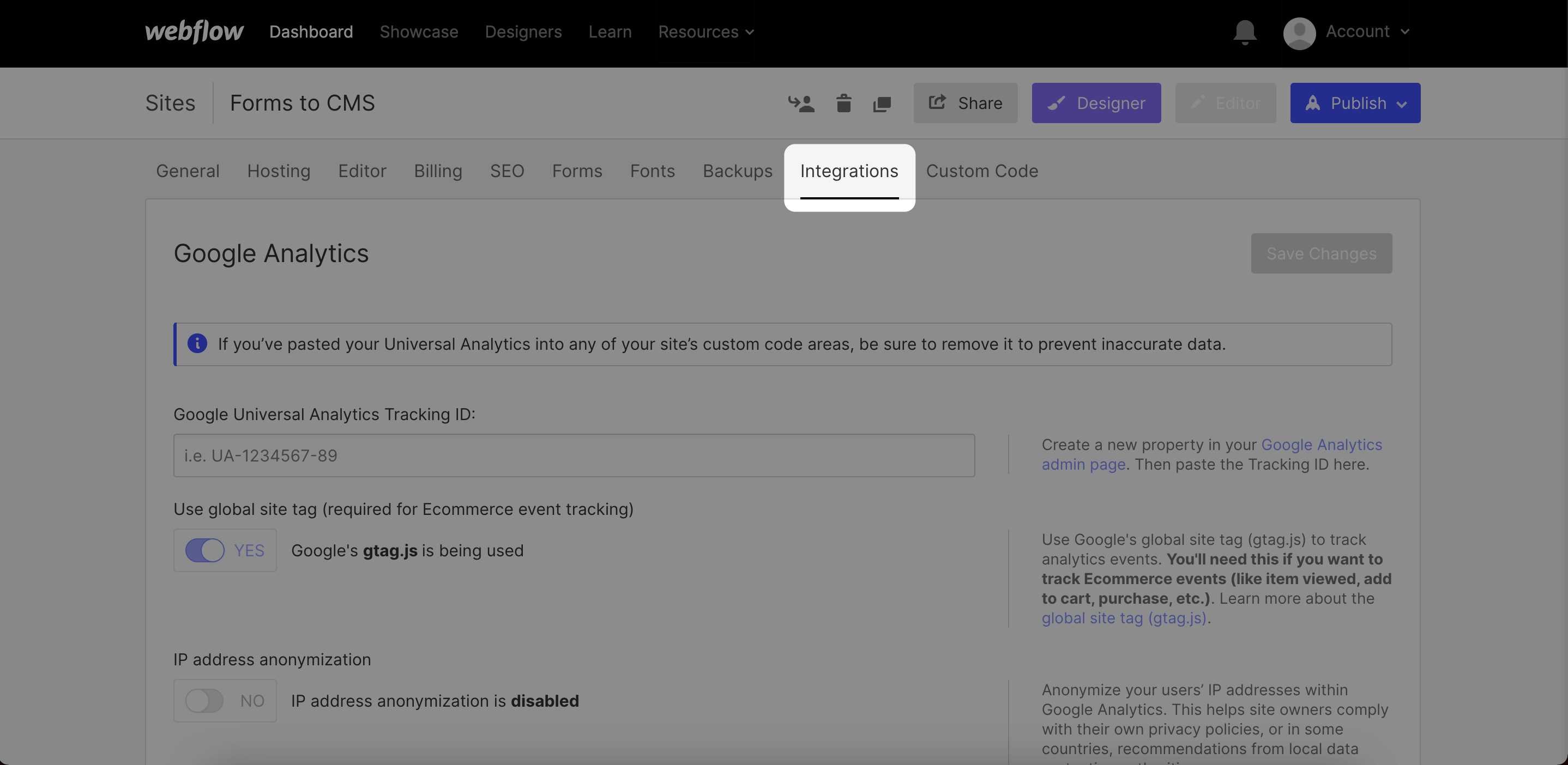
Перейти к настройкам проекта

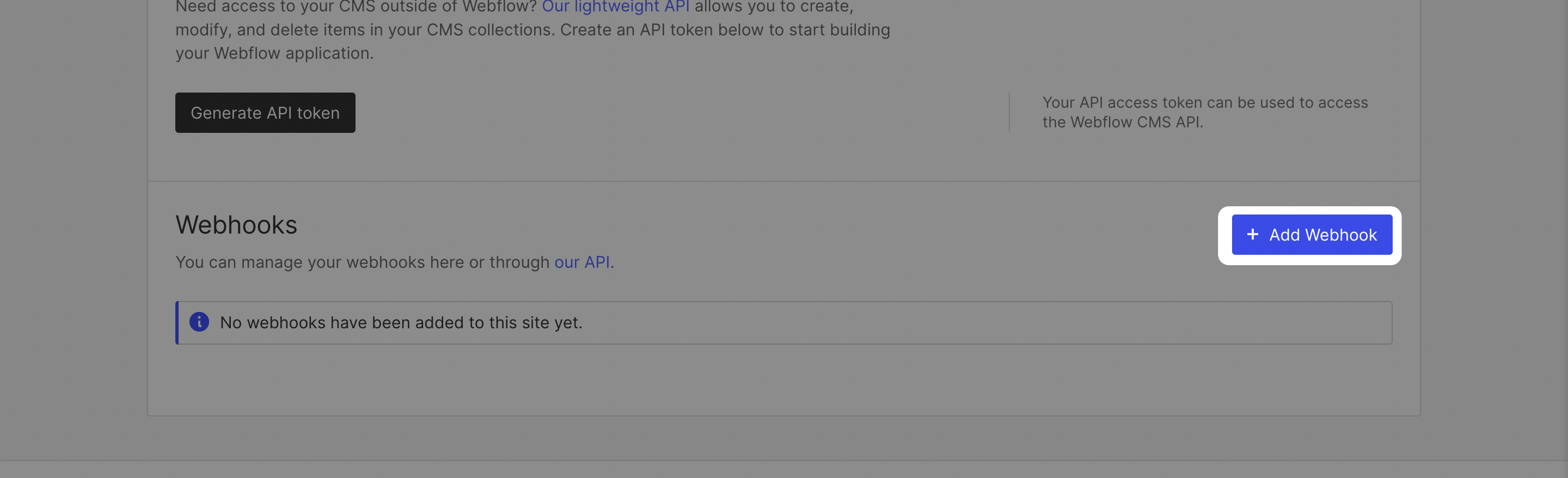
Нажмите «Добавить вебхук».

Тип триггера = отправка формы, вставьте URL-адрес Airtable Webhook

Опубликуйте сайт Webflow и запустите тест
- Снова опубликуйте свой сайт Webflow.
- Отправьте тестовые данные в форму Webflow

- В автоматизации Airtable нажмите «Тестовый триггер».

- Просмотр данных формы
 .png)
.png)
5. Отображение отправки форм в Airtable
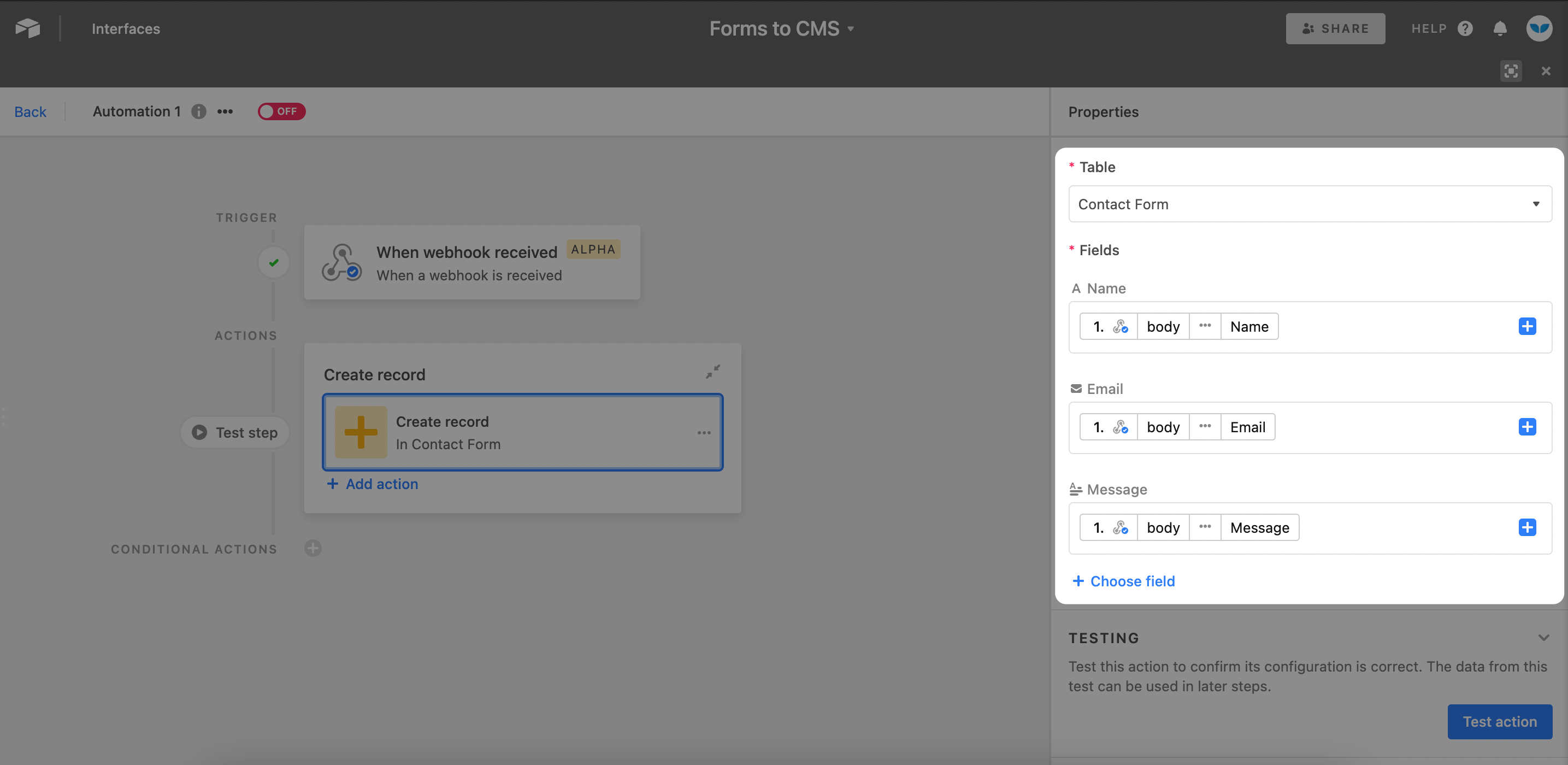
В автоматизации Airtable нажмите «Добавить действие» — «Создать запись».

Выберите свою таблицу, выберите поля, которые вы хотите заполнить, и сопоставьте данные

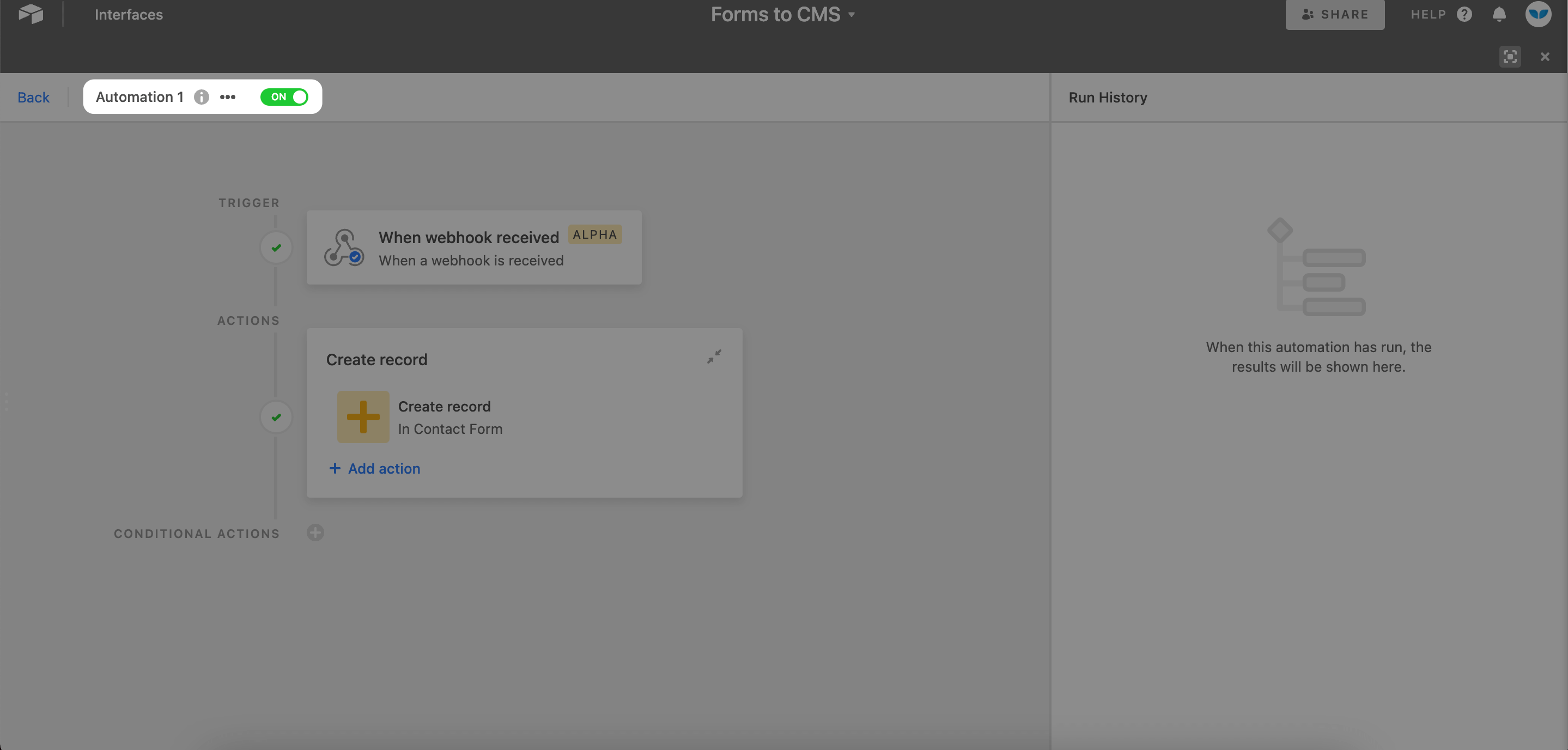
Протестируйте действие и включите автоматизацию

- *Примечание. Этот рабочий процесс будет запускаться при отправке любой формы на вашем сайте.
- *Примечание. Вместо сопоставления слагов я использовал формулу для преобразования имени в слаг.
Синхронизируйте данные Airtable с CMS Webflow
Поздравляю! Вы добрались до легкой части этого руководства 🙂.
С данными вашей формы в Airtable последние несколько шагов очень просты. С помощью Whalesync мы можем [мгновенно синхронизировать данные Airtable с CMS Webflow] (https://www.whalesync.com/sync/airtable-webflow).
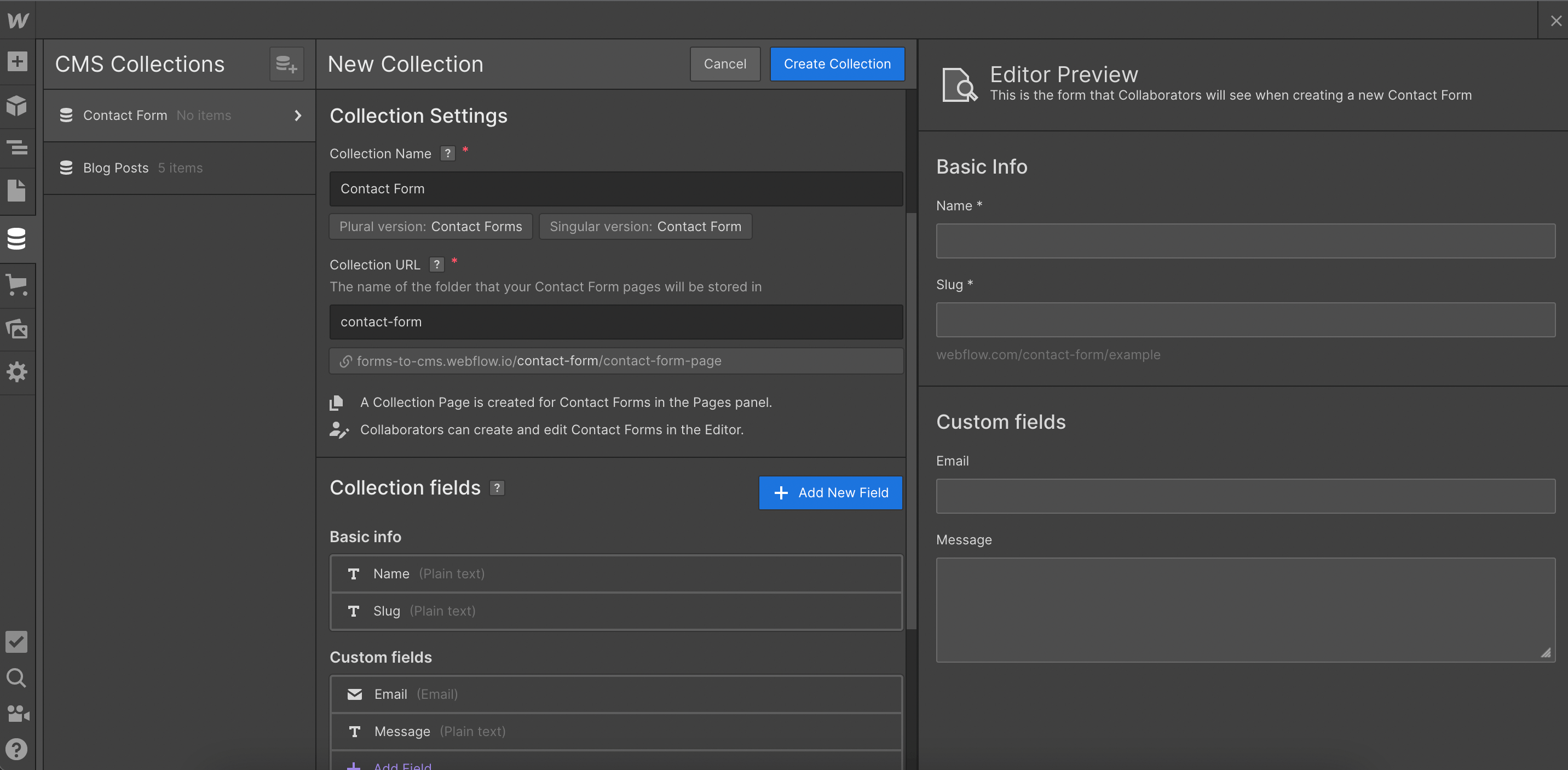
1. Настройте CMS Webflow
Создайте коллекцию с каждым из тех же полей, что и ваш Airtable.

2. Настройте базу Whalesync
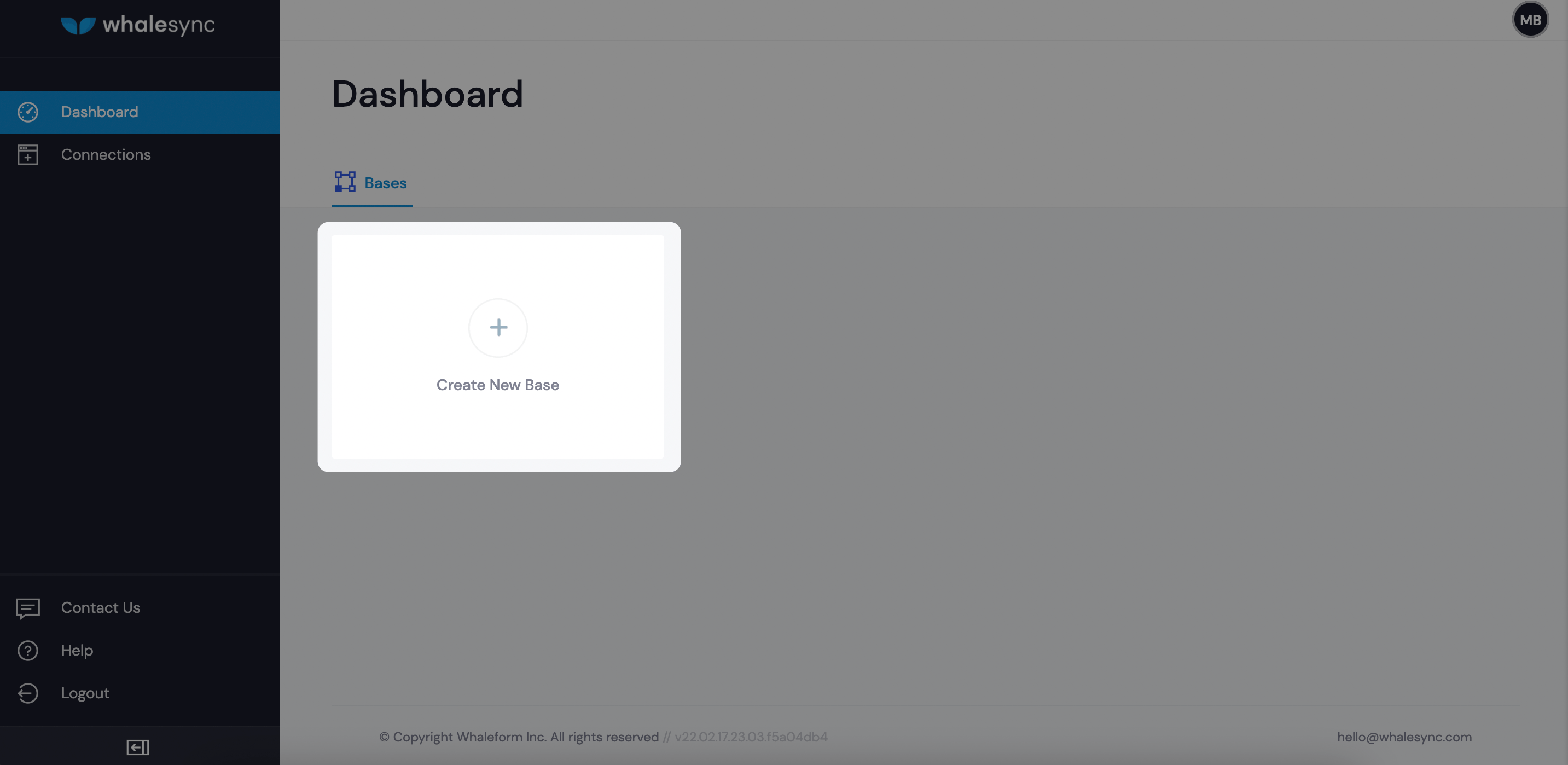
Создайте базу Whalesync

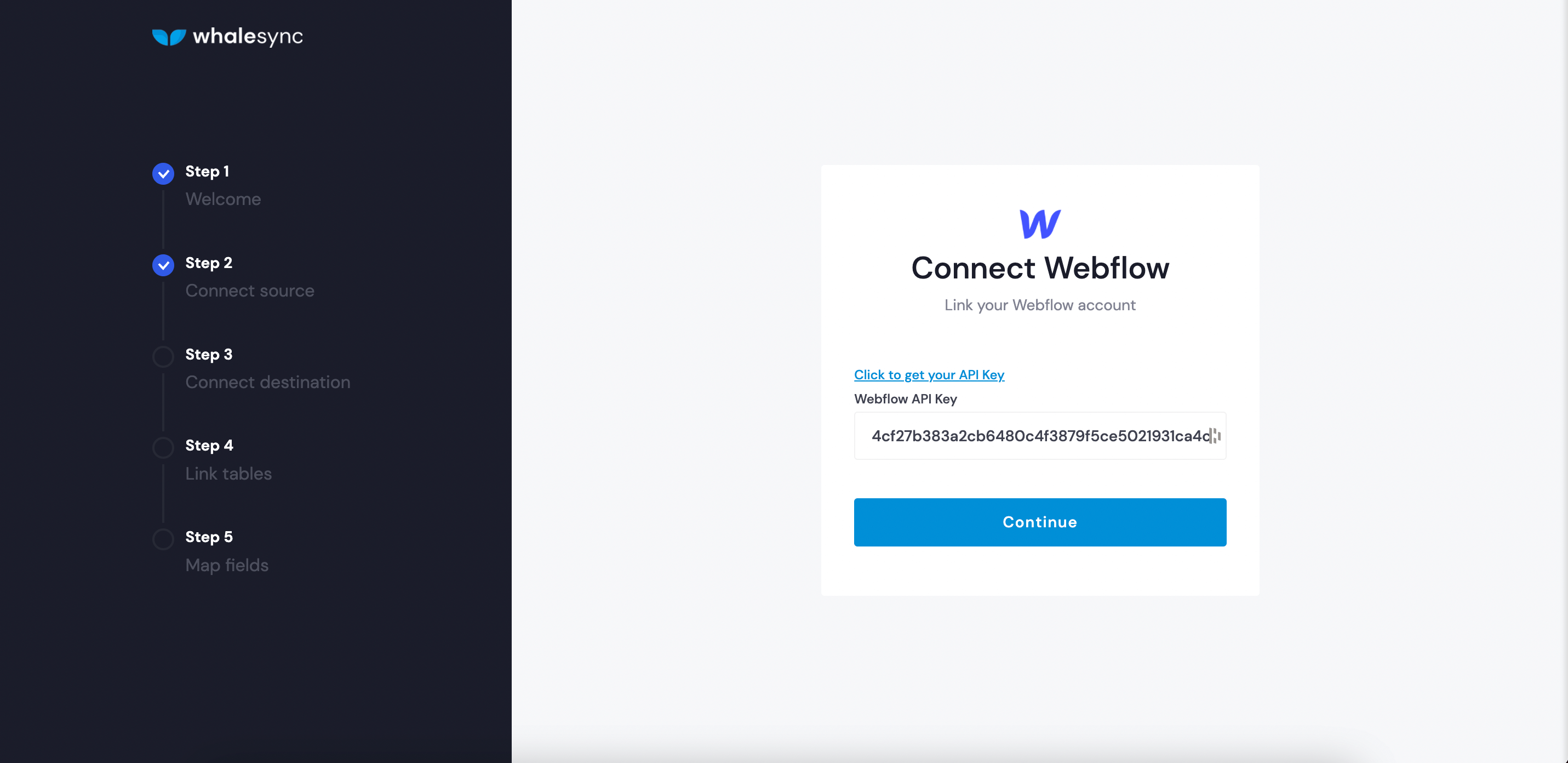
- Подключите Airtable с помощью вашего ключа API Airtable + Базовая ссылка для обмена
- Подключить Webflow с помощью ключа API

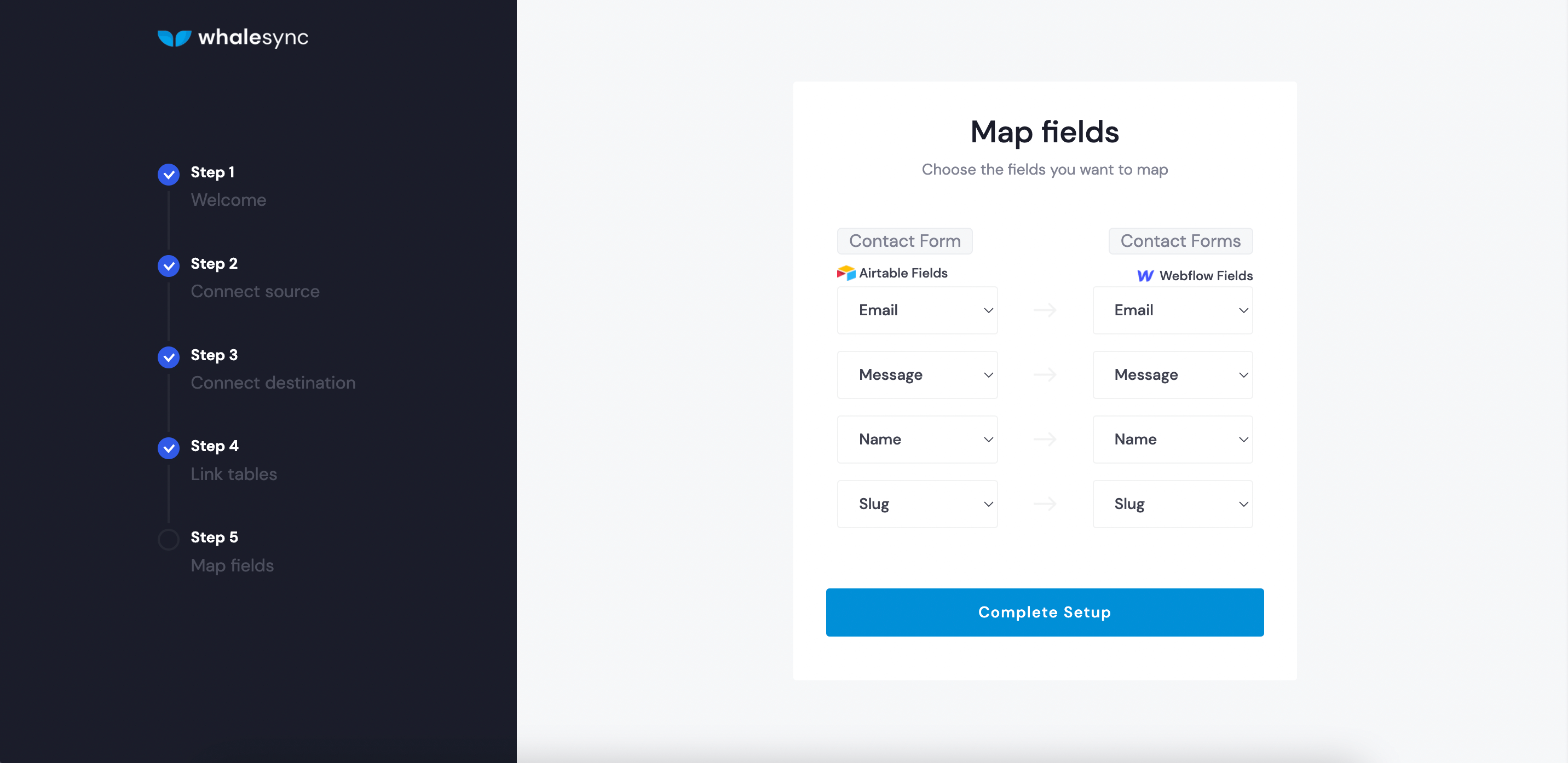
3. Сопоставьте поля формы Airtable с полями формы Webflow
Сопоставьте свою таблицу Airtable с вашей коллекцией Webflow

- Сопоставьте каждое из полей
- *Примечание. Если имена ваших полей точно совпадают, Whalesync автоматически сопоставит их для вас (⚡).
4. Включите синхронизацию
Переключите синий переключатель, чтобы включить синхронизацию.

Вот и все! 🎉 Когда вы отправляете форму Webflow, она мгновенно заполняет Airtable, а затем и вашу CMS Webflow. Наслаждаться!
- Впервые опубликовано [здесь] (https://www.whalesync.com/blog/how-to-instantly-send-webflow-form-submissions-to-the-cms)*
Оригинал

