
Все, что вам нужно знать о компонентах Angular Material
16 мая 2022 г.Вы ведете онлайн-бизнес и хотите получить конкурентное преимущество? Вы хотите создать визуально привлекательный веб-сайт? Хотите превратить посетителей вашего сайта в покупателей?
Если вы ответили утвердительно на любой из этих вопросов, вам необходимо создать привлекательный дизайн пользовательского интерфейса (UI) для своего веб-сайта или веб-приложения.
Хороший дизайн пользовательского интерфейса также увеличивает взаимодействие пользователей на вашем веб-сайте и упрощает выполнение задач пользователями. Простой и быстрый способ создать современное веб-приложение с хорошим пользовательским интерфейсом — использовать библиотеку компонентов пользовательского интерфейса.
Если вы ищете эффективную библиотеку компонентов пользовательского интерфейса, Sencha ExtAngular — лучший выбор. Sencha ExtAngular поставляется с множеством готовых [материальных компонентов Angular] (https://www.sencha.com/products/extangular/?utm_source=Hackernoon&utm_medium=Leads%20Acquisition&utm_content=Articles051422), которые позволяют разработчикам создавать красивые веб-приложения, используя Угловой.
В этой статье мы обсудим все, что вам следует знать о компонентах материалов Angular, предоставляемых ExtAngular для более быстрого создания потрясающих веб-приложений.
Зачем использовать компоненты Angular Material для своих веб-приложений?
Angular — это широко используемый фреймворк JavaScript, который позволяет разработчикам создавать надежные современные веб-приложения с использованием компонентного подхода.
Однако в Angular нет готовых компонентов, а это означает, что разработчикам приходится начинать с нуля, чтобы создавать эти компоненты или получать помощь от сообщества.
Именно здесь пригодится эффективная библиотека компонентов материалов Angular, такая как ExtAngular. Предлагая более 140 готовых и протестированных компонентов пользовательского интерфейса, ExtAngular позволяет быстрее создавать веб-приложения.
Как использовать компоненты сетки?
Компоненты сетки можно использовать для отображения большого объема табличных данных. Эти компоненты позволяют легко и быстро извлекать, сортировать и фильтровать тысячи точек данных. ExtAngular позволяет добавлять различные типы компонентов сетки в ваше веб-приложение.
Например, вы можете добавить основную сетку, бесконечную сетку и сетку блокировки, чтобы заблокировать столбцы. Кроме того, вы можете группировать данные по разным категориям с помощью сгруппированных сеток или даже сортировать данные по возрастанию или убыванию.
Другие полезные функции сетки включают перетаскивание строк, фильтрацию сетки и расширитель строк.
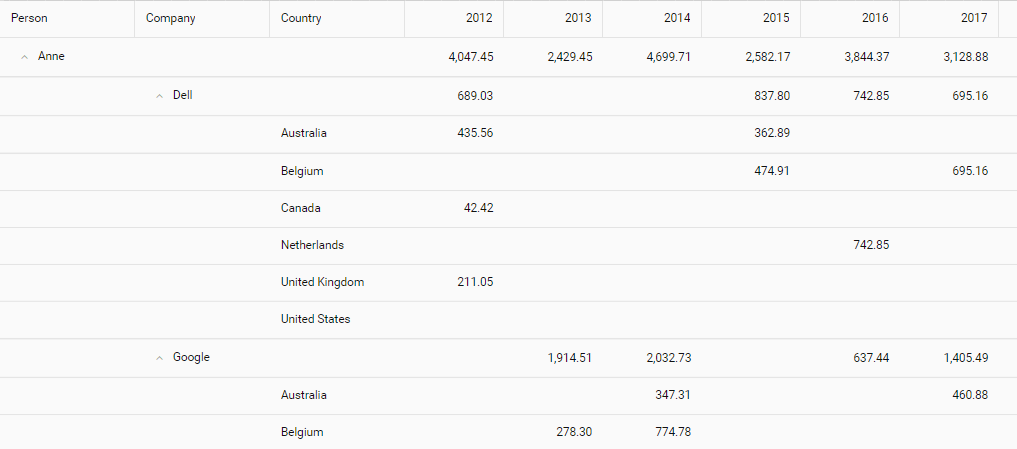
Как использовать сводную сетку?

Затем вы можете использовать различные методы агрегирования данных, такие как сумма, количество, среднее и т. д.
Если вам нужны расчеты в веб-браузере, вы можете использовать матрицу Ext.pivot.matrix.Local. Удаленная матрица для удаленного выполнения расчетов.
С помощью ExtAngular вы можете экспортировать данные из любой стандартной сетки или сводной сетки в различные распространенные форматы, такие как HTML, CSV, XLSX, XML и TSV.
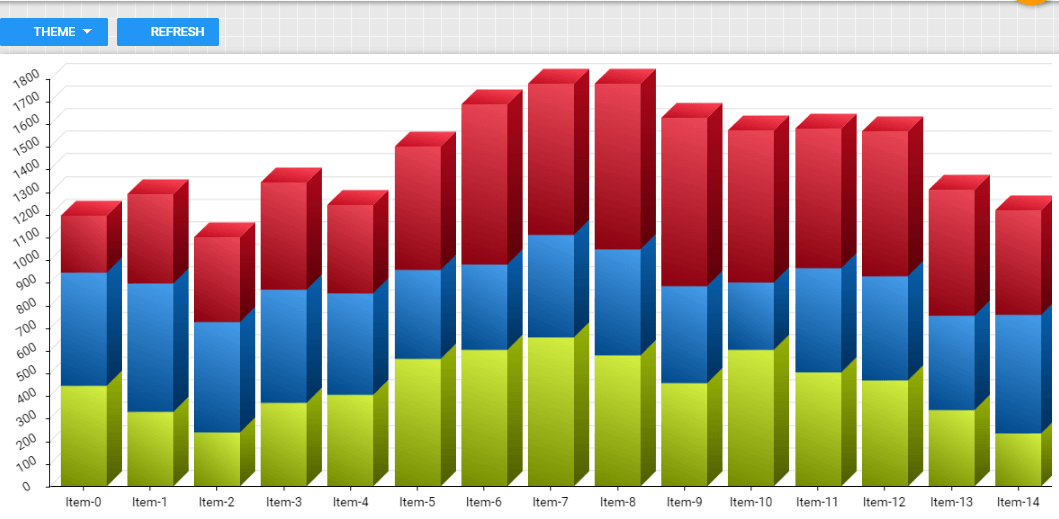
Есть ли какие-либо компоненты для добавления диаграмм в мое веб-приложение Angular?

Простой способ добавить различные диаграммы в веб-приложение Angular — использовать компоненты диаграмм Sencha ExtAngular.
ExtAngular предлагает несколько вариантов визуализации данных, от площадных, столбчатых и столбчатых диаграмм до навигатора, радара и датчиков. Каждую диаграмму можно красиво отобразить в любом крупном веб-браузере.
ExtAngular позволяет вам установить желаемый фон диаграммы, добавив изображение, объект градиента или цвет. Вы также можете добавить заголовки и другие подписи внутри диаграммы.
С помощью ExtAngular вы также можете добавлять в свои веб-приложения сложные визуализации пакета Data-Driven Documents (D3), такие как древовидные карты, тепловые карты, солнечные лучи и многое другое.
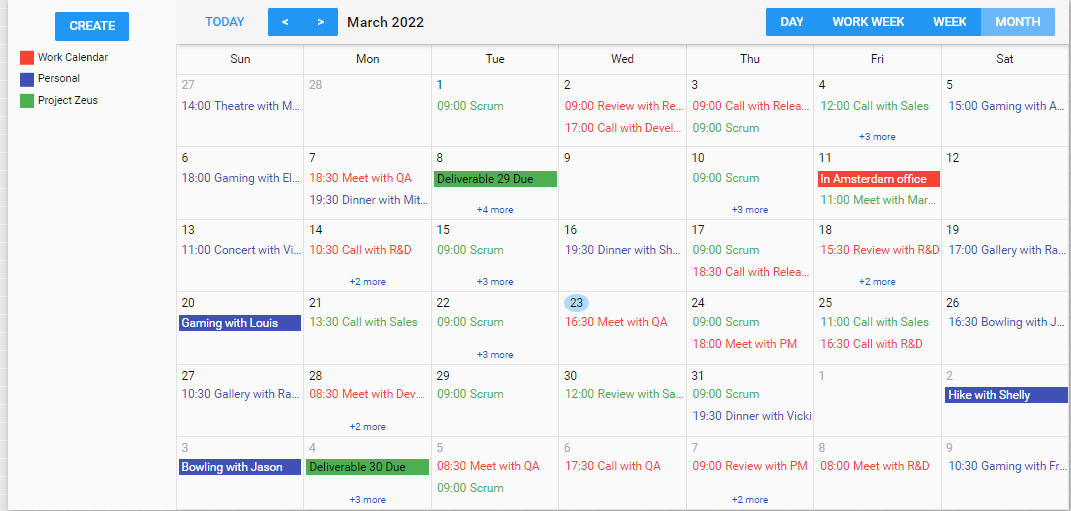
Есть ли какие-либо компоненты для добавления календарей в мое веб-приложение Angular?

Например, вы можете добавить календарь с просмотром на месяц, неделю или день. Или вы можете добавить целую панель календаря, которая позволяет переключаться между различными представлениями одного и того же набора данных.
ExtAngluar также позволяет добавлять в календарь различные события с описаниями. Кроме того, вы также можете классифицировать события, такие как личные, рабочие и т. д.
Еще одна замечательная особенность компонента календаря ExtAngular — поддержка часового пояса. Это означает, что вы можете создавать разные события для разных периодов времени. ExtAngular также предлагает полезные функции пользовательского интерфейса, такие как строка заголовка и кнопки навигации для календарей.
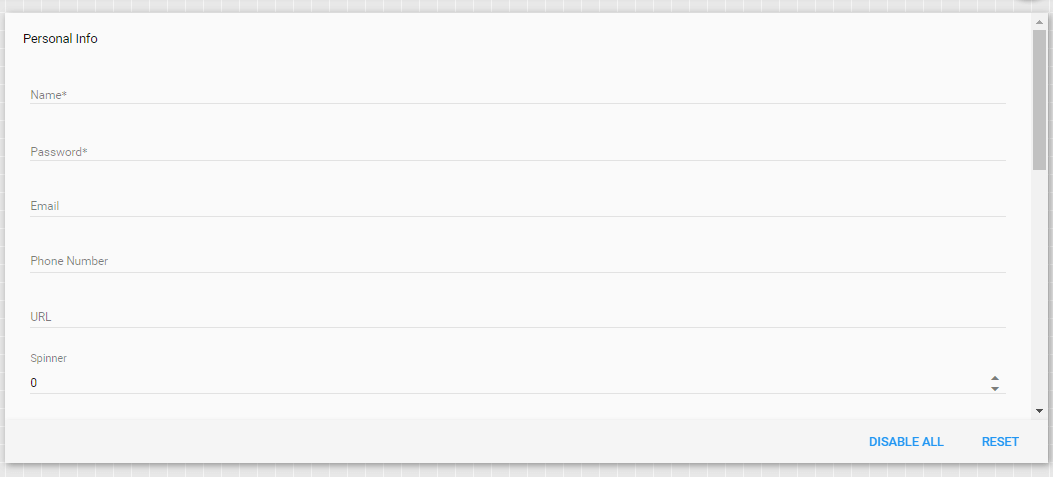
Можно ли добавить формы в свое веб-приложение, используя компоненты Angular Material?

Эти компоненты включают поле флажка, панель формы, поле пароля, поле электронной почты, поле переключателя и т. д. ExtAngular также предлагает валидаторы, которые вы можете использовать для проверки ввода пользователя в ваших формах — если ввод неверен, форма отображает сообщение об ошибке. .
Вы также можете использовать поле контейнера, чтобы применить одну метку к нескольким полям. Используя эти компоненты, вы можете обеспечить согласованность форм во всем приложении.
FieldSet — еще одна полезная функция, которую можно использовать для визуального разделения различных элементов формы. FieldSet существенно удобен для разделения различных полей формы на группы.
Например, вы можете использовать FieldSet для разделения платежных данных и адресов доставки клиентов в форме заказа. Вы можете использовать FieldSet внутри формы или отдельно в своем приложении.
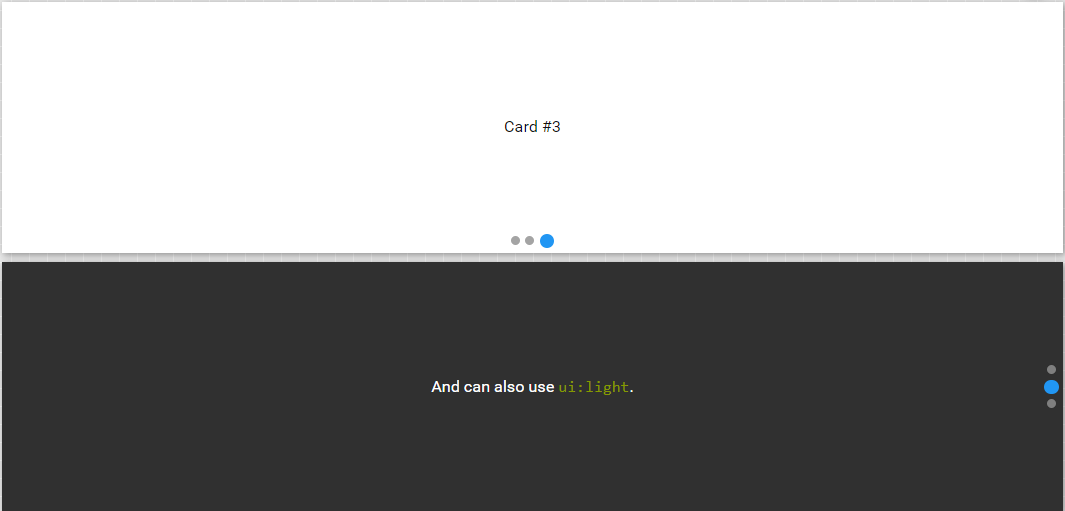
Позволяет ли ExtAngular добавлять карусели в ваше веб-приложение?

ExtAngular позволяет добавлять вертикальные и горизонтальные карусели в ваше веб-приложение. Также доступны различные варианты стиля карусели, такие как темный и светлый.
__[Готовы создать согласованный и красивый пользовательский интерфейс для веб-приложения Angular? Перейдите на Sencha ExtAngular и создавайте потрясающие веб-приложения, используя более 140 компонентов материалов Angular.
Оригинал
