
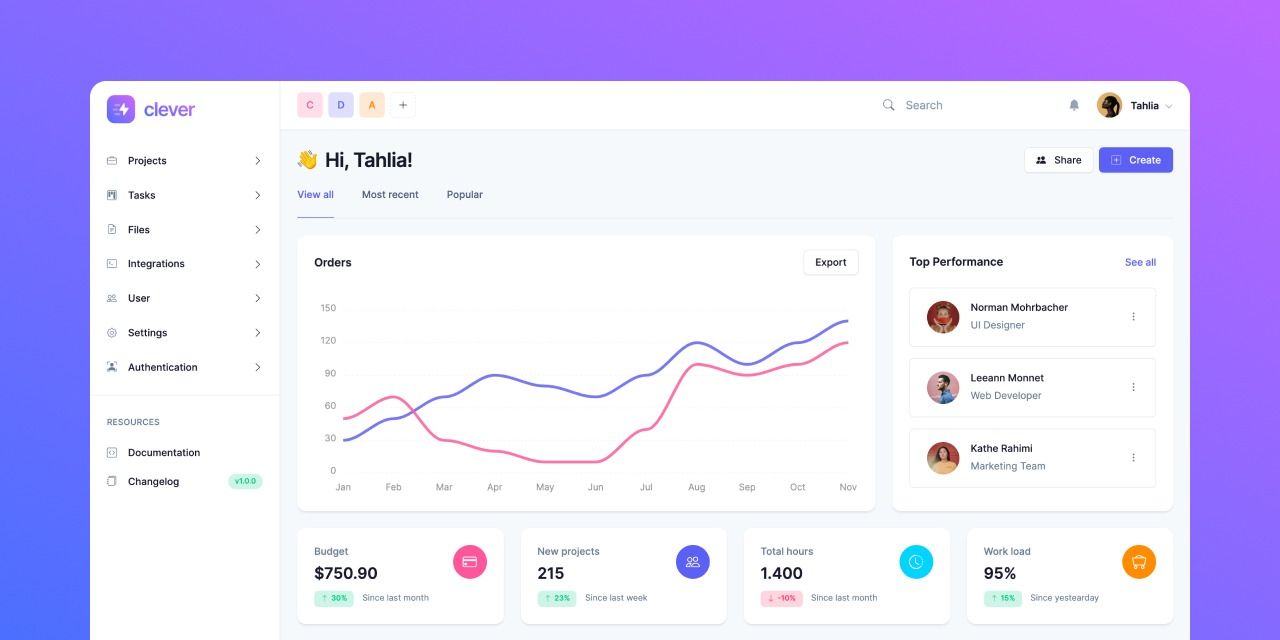
Комплект панели инструментов Bootstrap с открытым исходным кодом
15 февраля 2022 г.Идеальная отправная точка для вашего следующего веб-приложения, созданного с помощью Bootstrap 5. Бесплатный минимальный стартовый набор для создания быстрых и современных информационных панелей и приложений.
Поставьте нам звезду на GitHub:
https://github.com/webpixels/bootstrap-dashboard-kit
Функции
- Включает генератор статических сайтов Eleventy для создания макетов и страниц.
- Включает исходные файлы Bootstrap (в настоящее время используется v5) через npm.
- Включает Webpixels CSS в качестве нашей системы дизайна на основе Bootstrap 5.
- Включает сценарии npm для компиляции и автоматического префикса Sass, компиляции JS, отслеживания изменений и запуска базового локального сервера.
- Минимизация HTML, CSS и JS
Начиная
Чтобы упростить управление активами, мы выбрали Parcel. Если вы хотите увидеть все скрипты npm, включенные в этот стартовый комплект, откройте файл package.json.
Затем перейдите в корневую папку сайта и запустите:
```javascript
установка нпм
Чтобы запустить локальный сервер и следить за изменениями:
```javascript
запуск нпм
Чтобы построить для производства:
```javascript
npm запустить сборку
Чтобы узнать о дополнительных одиннадцати командах, посетите страницу использования командной строки Eleventy.
Особенности
Этот набор инструментальных панелей спроектирован как расширение Bootstrap, предназначенное для решения определенного набора задач. Это означает не только расширение базовых компонентов Bootstrap, но и добавление совершенно новых компонентов, утилит и плагинов. Наши темы также отличаются по нескольким причинам:
Нет пользовательского кода CSS
Вместо того, чтобы создавать новые пользовательские классы CSS, мы использовали утилиты, чтобы избежать дублирования кода и поддерживать чистоту кода. Каждый раз, когда вам нужен собственный стиль или поведение для ваших компонентов, попробуйте использовать наш расширенный набор служебных классов, созданных с помощью Bootstrap API.
```javascript
<дел класс = "строка">
<див класс="столб">
Бюджет
750,90 долларов США
30%
С прошлого месяца
Полностью настраиваемый с помощью переменных Sass
Все компоненты полностью настраиваются с помощью переменных Sass и полностью адаптируются, чтобы помочь вам создавать собственные дизайны информационных панелей с помощью самой популярной системы сеток, включенной в Bootstrap 5. Узнайте больше о как создать собственную фирменную тему в минутах:
Компоненты Premium Bootstrap 5 стали проще
Webpixels включает в себя более 500 полностью адаптивных компонентов Bootstrap, тщательно разработанных для конкретных случаев использования, таких как маркетинг, приложения/панели инструментов и многое другое. Все, что вам нужно сделать, это установить Bootstrap + Webpixels CSS и начать копирование готовых к использованию битов. кода.
Начните свой проект с любого из наших макетов и примеров страниц, начиная от использования частей фреймворка и заканчивая пользовательскими компонентами и макетами. У нас есть много идей, и в ближайшие недели мы выпустим много новых компонентов и категорий страниц, таких как целевые страницы, контакты, страницы с ценами и многое другое.

Оригинал
