
Как работают Face ID и Touch ID: краткое введение в WebAthn
18 апреля 2022 г.Большинство из нас привыкли входить в разные учетные записи, используя пароль. В течение многих лет это было нормой, но пароли также сталкиваются с другими проблемами безопасности:
- Они очень раздражают, когда мы их не помним, и их еще труднее сбросить
- Они могут быть довольно небезопасными, наиболее распространенным паролем является пароль или 123456.
- Фишинговые атаки стали обычным явлением в эпоху Интернета, и с их помощью хакеры могут украсть ваши пароли.
Не проще ли перейти к более беспарольному входу в систему? Место, где нам не нужно запоминать или вводить пароли, чтобы получить доступ к нашим учетным записям? Одним из таких беспарольных решений является WebAuthn.
Что такое WebAuthn? 😅
Web Authentication API (также известный как WebAuthn) — это API, который обеспечивает строгую аутентификацию с помощью криптографии с открытым ключом, включая аутентификацию без пароля и/или безопасную двухфакторную аутентификацию без текстов SMS.
Давайте разберем это, чтобы быстро понять:
- Криптография с открытым ключом — поэтому мы используем аутентификацию на основе ключа (открытый и закрытый ключ) для входа в систему, а не пароль. Если вы не знаете, как это работает, предлагаю посмотреть это видео.
- Беспарольная аутентификация — в этом типе аутентификации мы не будем использовать пароль для входа в систему, но будем использовать некоторую форму взаимодействия с пользователем для проверки и входа в систему. При этом используется аппаратный аутентификатор, такой как датчик отпечатков пальцев на вашем устройстве или ЮбиКей.
- Безопасная двухфакторная аутентификация без SMS-сообщений — сегодня двухфакторная аутентификация в основном основана на OTP на основе SMS, но они также подвержены замене SIM-карты. Замена SIM-карты, по сути, берет под контроль чей-то номер телефона и обманом заставляет оператора перенести его на новый телефон. Сценарий двухфакторной аутентификации с использованием аппаратного аутентификатора с использованием WebAuthn был бы более безопасным решением вышеуказанной проблемы.
Это спецификация, написанная W3C и FIDO при участии Google, Mozilla, Microsoft, Yubico и другие. Веб-аутентификация работает рука об руку с другими отраслевыми стандартами, такими как Credential Management Level 1 и FIDO 2.0 Client to Authenticator Protocol 2.
Как это работает? 🤔
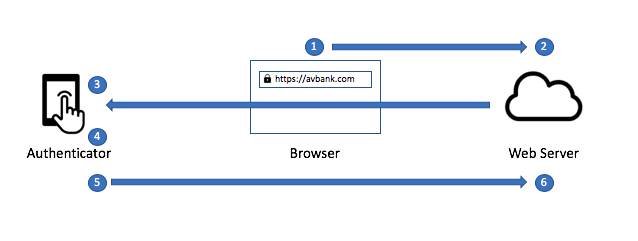
Итак, как и в любой другой ситуации входа в систему:
- Пользователю будет предложено ввести имя пользователя, чтобы идентифицировать их.
- Затем браузер предложит пользователю использовать свой аппаратный аутентификатор и подтвердить себя.
- При успешной аутентификации вы войдете в систему.
Что мы не видим, так это многое из того, что происходит в фоновом режиме, чтобы облегчить этот процесс. Позвольте мне объяснить немного больше.

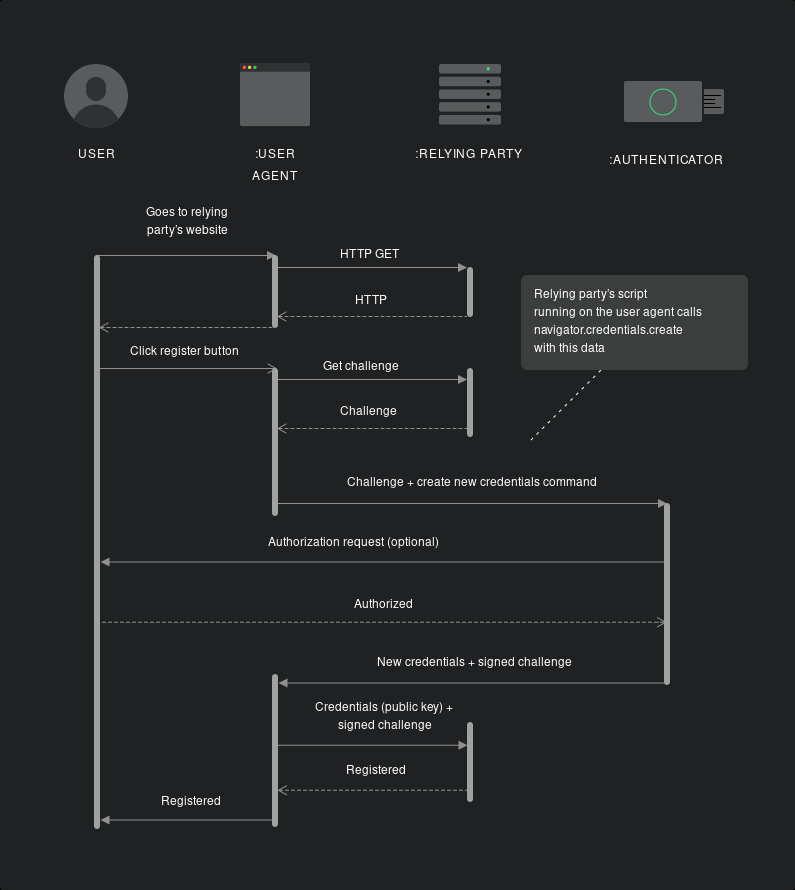
Процесс регистрации
В этом процессе создается новый набор ключевых учетных данных для имени пользователя, введенного пользователем. Эти ключевые учетные данные являются сутью процесса, который позволяет нам убедиться, что эта аутентификация осуществляется без пароля.
Существует простой 8-шаговый процесс, который имеет место:
- Пользователь нажимает кнопку регистрации на сайте в своем браузере (пользовательский агент)
- Аутентифицирующий сервер (доверяющая сторона) выдает запрос (случайный набор данных, отправляемый в виде массива) браузеру пользователя, чтобы разрешить вход через WebAuthn.
- Браузер отправляет этот запрос на устройство аутентификации.
- Затем устройство проверки подлинности предлагает пользователю пройти проверку подлинности. Это будет отличаться в зависимости от устройства. например - Touch ID на Macbook или прикосновение к YubiKey
- Как только пользователь авторизует устройство аутентификации, аутентификатор создаст новую пару ключей (открытый и закрытый ключ), а затем будет использовать закрытый ключ для подписи вызова.
- Затем устройство проверки подлинности вернет подписанный вызов, открытый ключ, а также сведения, относящиеся к процессу, обратно на сервер проверки подлинности.
- Затем сервер аутентификации подтвердит подлинность закрытого ключа, используя открытый ключ, чтобы убедиться, что вызов был подписан закрытым ключом.
- Затем он сохранит полученные данные для имени пользователя для будущего использования и ответит, что пользователь зарегистрирован.

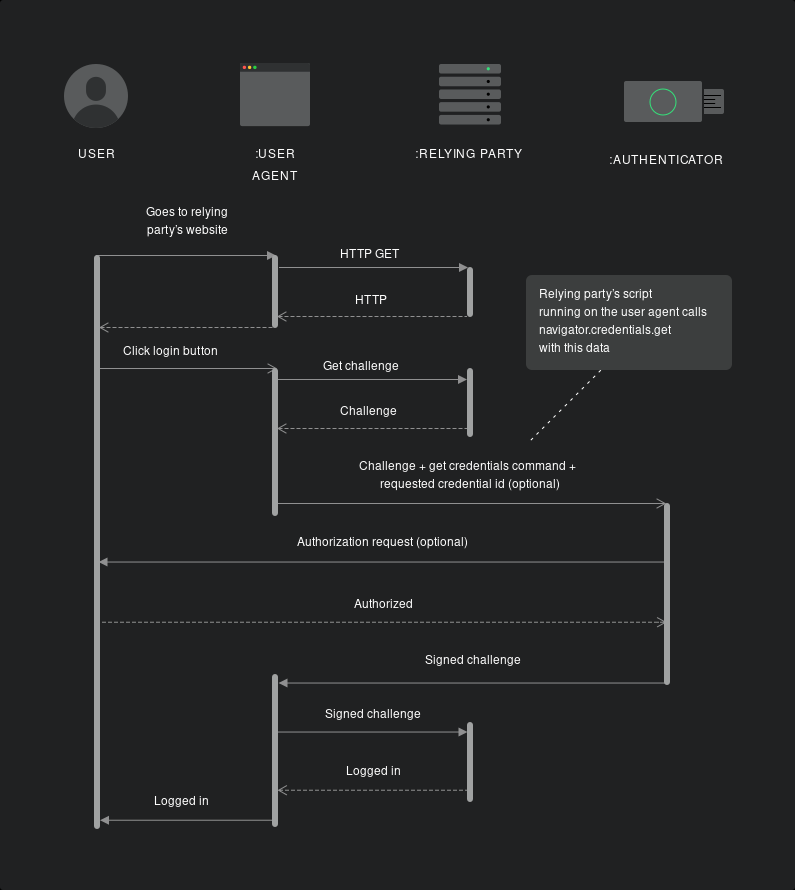
Поток аутентификации
Аутентификация — это аналогичный процесс, в котором сгенерированные выше учетные данные используются для проверки личности пользователя путем повторного прохождения подписанного процесса запроса.
Существует простой 8-шаговый процесс, который имеет место:
- Пользователь нажимает кнопку входа на сайте в своем браузере (пользовательский агент) и вводит свое имя пользователя.
- Аутентифицирующий сервер (проверяющая сторона) выдает запрос (случайный набор данных, отправляемый в виде массива) в браузер пользователя вместе с сохраненным идентификатором закрытого ключа, зарегистрированным с именем пользователя.
- Браузер отправляет этот вызов и идентификатор закрытого ключа на устройство аутентификации.
- Затем устройство проверки подлинности предлагает пользователю пройти проверку подлинности. Это будет отличаться в зависимости от устройства. например - Touch ID на Macbook или прикосновение к YubiKey
- После того, как пользователь авторизует устройство аутентификации, аутентификатор извлечет сгенерированную пару ключей, сохраненную на нем, с предоставленным идентификатором закрытого ключа, а затем будет использовать закрытый ключ для подписи вызова.
- Затем устройство проверки подлинности вернет подписанный вызов, а также сведения, относящиеся к процессу, обратно на сервер проверки подлинности.
- Затем сервер аутентификации подтвердит подлинность закрытого ключа, используя свой сохраненный открытый ключ, чтобы убедиться, что вызов был подписан закрытым ключом.
- Затем он войдет в систему

Звучит потрясающе 😮
Абсолютно. Давайте быстро рассмотрим некоторые из преимуществ:
- Аутентификация на основе закрытого/открытого ключа — это более безопасный способ аутентификации пользователя по сравнению с текущей нормой аутентификации на основе пароля, поскольку по умолчанию используется асимметричная криптография.
- Phishing Resistant — WebAuthn устойчив к фишинговым атакам, поскольку доменное имя хранится в аутентификаторе. Из-за этого хакерам сложнее подделывать веб-сайты и получать доступ к учетным данным.
- Хранить общедоступные данные в вашей БД — в БД хранятся только общедоступные данные. В этом потоке не требуется хранить конфиденциальные данные, такие как пароли.
- Тщательное управление — вы можете контролировать, какое взаимодействие с пользователем вы хотите включить в процесс, например, конкретное аппаратное устройство.
- Лучший UX — пользователю не нужно будет запоминать какой-либо пароль или что-то подобное, и ему нужно будет использовать только аппаратный аутентификатор, чтобы иметь возможность войти на устройство.
- Рекомендация W3C — это означает, что она должна поддерживаться всеми основными браузерами на всех устройствах.
и, наконец, БОЛЬШЕ ПАРОЛЕЙ
При всем при этом у него есть некоторые проблемы, которые еще предстоит решить:
- Управление учетными данными пользователя — взаимодействие с пользователем в отношении управления учетными данными все еще находится в очень примитивном состоянии.
- Учетные данные для разных устройств. Возможность передачи учетных данных с одного устройства на другое не очень проста, если только вы не используете перемещаемый аппаратный аутентификатор, такой как YubiKey.
- Восстановление утерянного/украденного устройства проверки подлинности. В случае, если у вас нет доступа к перемещаемому аппаратному средству проверки подлинности или вы его потеряли, резервным сценарием обычно является пароль для получения доступа к учетной записи, но его необходимо явно настроить.
- WebAuthn может заменить пароли — WebAuthn все еще находится на очень ранней стадии и постепенно внедряется и поддерживается. Возможно, в будущем он заменит вход на основе пароля, но может пройти некоторое время, прежде чем мы увидим, как это происходит. * Примечание. Это не заменяет такие вещи, как потоки аутентификации на основе токенов, такие как OAuth или OIDC, а также поставщиков удостоверений, таких как Auth0, Okta, Google и т. д. *
Вывод
WebAuthn — гораздо более безопасный поток аутентификации, устойчивый к фишингу и хранящий общедоступные данные только в базе данных, при этом большая часть личных данных обычно хранится только на аппаратном аутентификаторе. Он использует асимметричную криптографию для проверки пользователя и обеспечивает гораздо лучший UX по сравнению с существующим потоком входа в систему.
В настоящее время WebAuthn в основном используется как двухфакторная аутентификация или универсальный двухфакторный рабочий процесс, но, возможно, в будущем он может заменить вход на основе пароля.
Надеюсь, эта статья поможет вам понять, что такое WebAuthn и как он работает.
Спасибо за чтение! Я очень надеюсь, что вы найдете эту статью полезной. Я приглашаю вас принять участие в обсуждении в комментариях ниже, мне всегда интересно узнать ваши мысли и рад ответить на любые вопросы, которые могут у вас возникнуть. Если вы считаете, что этот пост был полезен, пожалуйста, отметьте его лайком, чтобы продвигать этот материал среди других.
Спасибо за чтение! :)
P.S. Не стесняйтесь связаться со мной через LinkedIn или Twitter.
Приложение
Следующие материалы помогли мне написать эту статью:
- [Веб-аутентификация (WebAuthn) Учетные данные и демо-версия входа] (https://webauthn.me/) от Auth0
- [Документ спецификации WebAuthn] (https://www.w3.org/TR/webauthn/)
- [Презентация WebAuthn] (https://webauthn.sambego.tech/) [Сэм Беллен] (https://twitter.com/sambego)
- [Руководство по WebAuthn] (https://webauthn.guide/)
- [API веб-аутентификации] (https://developer.mozilla.org/en-US/docs/Web/API/Web_Authentication_API) MDN Docs
- [WebAuthn — это здорово, но это отстой] (https://sec.okta.com/articles/2020/04/webauthn-great-and-it-sucks) от Okta.
- Что такое WebAuthn? от Okta
- [Что такое WebAuthn: вход с помощью Touch ID и Windows Hello в Интернете] (https://codeburst.io/what-is-webauthn-logging-in-with-touch-id-and-windows-hello-on -the-web-10e22c49e06c) от [Мишель Марселин] (https://twitter.com/michwirantono)
Также опубликовано [здесь] (https://blog.rohitjmathew.space/intro-to-webauthn).
Оригинал

