Создание децентрализованного приложения Web3 для игры и зарабатывания денег с помощью React, Solidity и CometChat
22 августа 2023 г.Что вы будете создавать, смотрите демонстрацию в тестовой сети sepolia и git-репозиторий.
Вы очарованы безграничным потенциалом технологии блокчейн? Интригует ли вас сочетание инноваций и финансовых возможностей? Если вы энтузиаст блокчейна и хотите окунуться в увлекательный мир приложений для зарабатывания денег, вы именно там, где вам нужно.
В этом подробном руководстве считайте нас своими спутниками в увлекательном путешествии по созданию продвинутого DApp Web3 Play-to-Earn Money. Так же, как и те, кто до вас рисковал в сфере блокчейна, вы собираетесь исследовать новый горизонт. Используя объединенные возможности React, Solidity и CometChat, мы будем сопровождать вас на каждом этапе пути.
Используя React в качестве набора инструментов, вы создадите динамический внешний интерфейс, который манит пользователей к захватывающему опыту. Solidity, сердце смарт-контрактов Ethereum, позволит вам внедрить финансовую логику в каждое взаимодействие. И, наконец, CometChat, наш союзник по общению, будет соединять соединения в режиме реального времени, способствуя беспрепятственному взаимодействию между пользователями.
В этом уроке вы освоите:
- Динамические интерфейсы React
- Смарт-контракты Solidity
- Стратегии получения прибыли
- Интеграция CometChat в режиме реального времени
- Децентрализованная статистика
Независимо от того, являетесь ли вы опытным разработчиком или новичком в web3, это руководство даст вам навыки создания собственного децентрализованного приложения Play-To-Earn. Давайте вместе отправимся в это захватывающее путешествие, объединяя React, Solidity и CometChat — трио, которое формирует мир Web3 «играй, чтобы зарабатывать», ждет твоих инноваций! 🌟
Предварительные условия
Для сборки вместе со мной вам потребуются следующие инструменты:
- Node.js
- Пряжа
- Метамаска
- Реагировать
- Надежность
- Кометчат SDK
- Попутный ветер CSS
Я рекомендую посмотреть видео ниже, чтобы узнать, как настроить MetaMask для этого проекта
https://www.youtube.com/watch?v=qnudOwva0fM&embedable=true
Установка зависимостей
Клонируйте стартовый комплект и откройте его в VS Code с помощью следующей команды:
git clone https://github.com/Daltonic/tailwind_ethers_starter_kit playToEarn
cd playToEarn
Затем обновите package.json приведенным ниже фрагментом.
https://gist.github.com/covelitein/1df4a4321d674f4b78ec6b7a1c81986e?embedable=true
Выполните команду yarn install в своем терминале, чтобы установить зависимости для этого проекта.
Настройка SDK CometChat
Чтобы настроить CometChat SDK, выполните указанные ниже действия. После завершения обязательно сохраните сгенерированные ключи как переменные среды для использования в будущем.
ШАГ 1: Перейдите на Панель управления CometChat и создайте учетную запись.
ШАГ 2: Войдите в панель управления CometChat только после регистрации.
ШАГ 3: На панели инструментов добавьте новое приложение под названием Play-To-Earn**.**
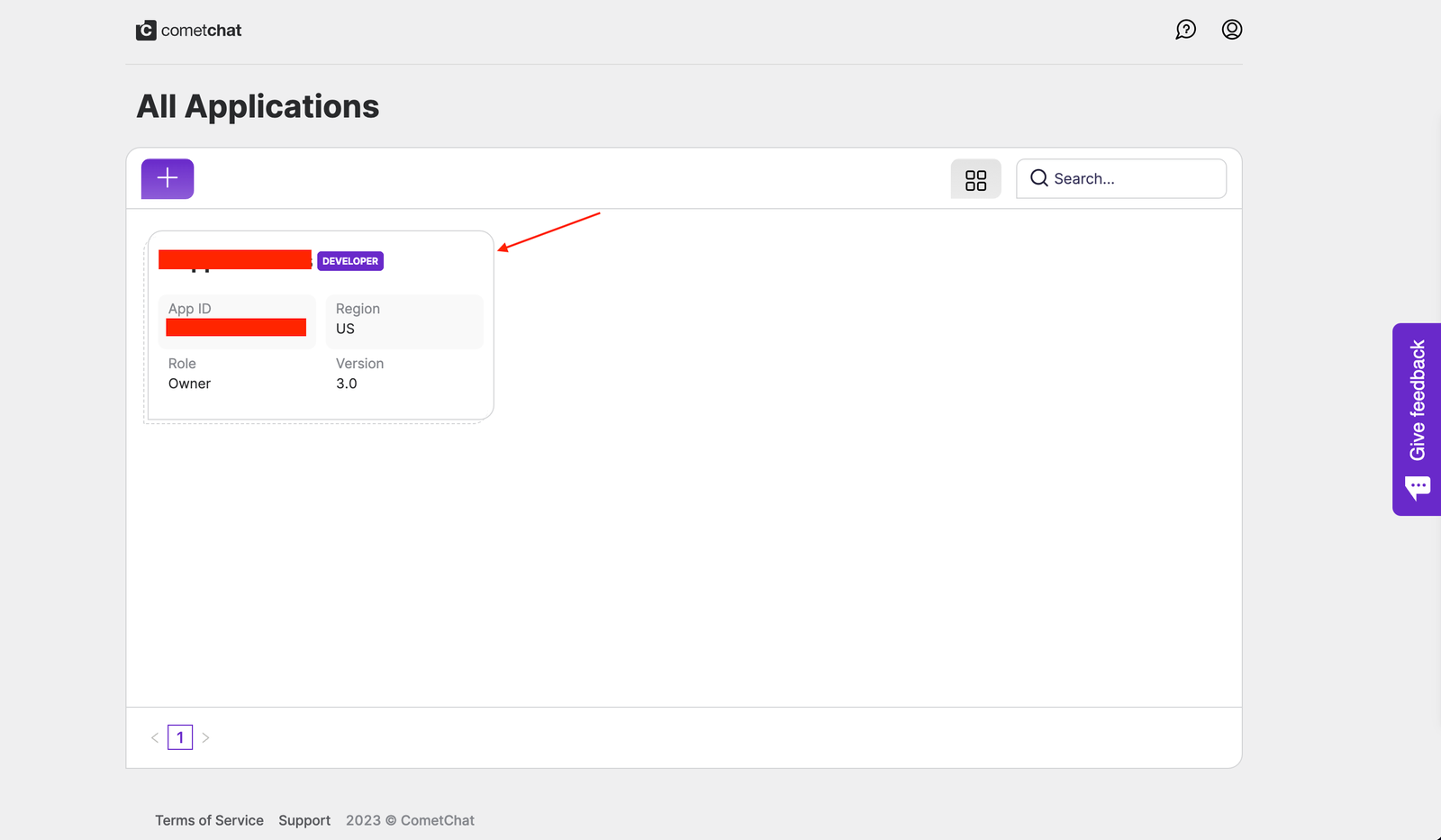
ШАГ 4: Выберите только что созданное приложение из списка.
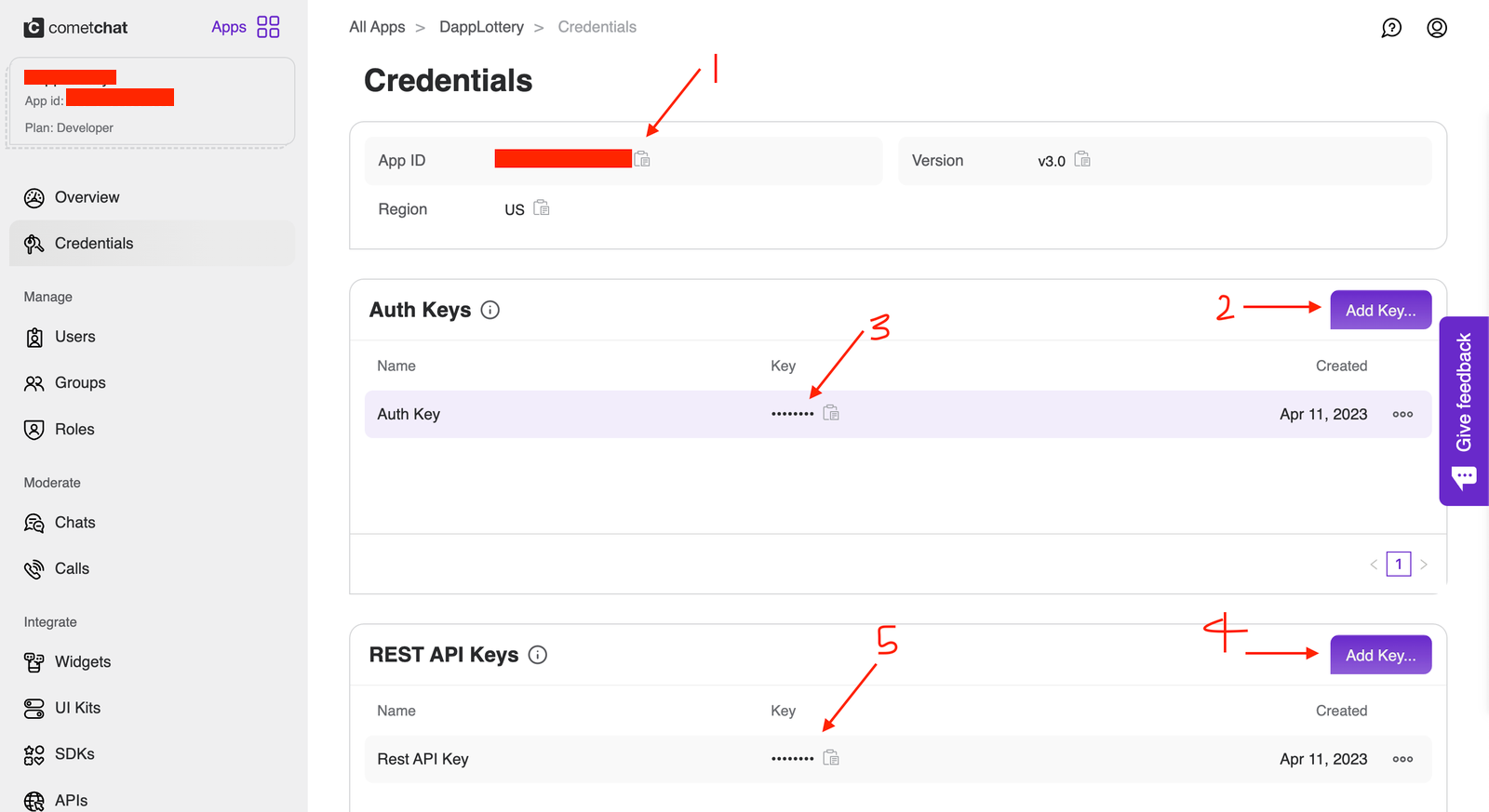
Из краткого руководства скопируйте APP_ID, REGION и AUTH_KEY в свой файл .env. См. изображение и фрагмент кода.
Замените ключи-заполнители REACT_COMET_CHAT соответствующими значениями.
REACT_APP_COMETCHAT_APP_ID=****************
REACT_APP_COMETCHAT_AUTH_KEY=******************************
REACT_APP_COMETCHAT_REGION=**
Файл .env должен быть создан в корне вашего проекта.
Настройка скрипта Hardhat
Перейдите в корневой каталог проекта и откройте файл "hardhat.config.js". Замените существующее содержимое файла предоставленными настройками.
https://gist.github.com/covelitein/316a79b2c830256f35ec60a7926a47af?embedable=true
Этот код настраивает Hardhat для вашего проекта. Он включает в себя импорт необходимых подключаемых модулей, настройку сетей (с локальным хостом по умолчанию), указание версии компилятора Solidity, определение путей для контрактов и артефактов и установку времени ожидания для тестов Mocha.
Файл смарт-контракта
Следующие шаги помогут вам создать файл смарт-контракта для этого проекта:
- Создайте новую папку с именем
contractsвнутри папкиsrc. - Создайте новый файл с именем
PlayToEarn``.solв папкеcontracts. - Скопируйте приведенные ниже коды, вставьте их в соответствующие файлы и сохраните.
Выполнив эти шаги, вы успешно настроите необходимую структуру каталогов и создадите файл PlayToEarn``.sol, который послужит основой для реализации логики смарт-контракта.
https://gist.github.com/covelitein/78df451af96b92c7ef9ff15e0cecf07f?embedable=true
Смарт-контракт PlayToEarn был тщательно разработан для упрощения создания игр, улучшения игрового процесса, управления приглашениями и многого другого. Теперь давайте подробно рассмотрим его основные функции:
- Контрактное наследование и зависимости:
-
PlayToEarn использует контракты, унаследованные от библиотеки OpenZeppelin, включая хорошо зарекомендовавшие себя модули, такие как Ownable, Counters, ReentrancyGuard и SafeMath. Эти основополагающие компоненты обеспечивают надежность и безопасность системы смарт-контрактов.
2. Структуры: * GameStruct: эта структура инкапсулирует информацию об игре, такую как название, описание, владелец, количество участников, количество испытаний, экземпляры игрового процесса, суммы ставок и ключевые даты, такие как startDate и endDate. * PlayerStruct: содержит важную информацию об игроке, такую как его идентификатор, адрес и связанный GameStruct. * InvitationStruct: Отслеживает приглашения к игре, включая адрес приглашенного и другие сведения об игре. * PlayerScoreSheetStruct: здесь хранятся игровые данные игрока, такие как его счет и адрес, а также другая информация, связанная с игрой.
3. Переменные состояния: * ServiceFee: это плата, удерживаемая владельцем платформы с каждой успешно завершенной игры. * TotalBalance: отслеживает общий баланс, накопленный за игровые ставки.
4. Сопоставления: * игры: сопоставляет идентификаторы игр с соответствующими данными
GameStruct, сохраняя исчерпывающую информацию об игре. * игроки: связывает идентификаторы игроков с соответствующими даннымиPlayerStruct, собирая данные об игроках. * InvitationsOf: Сопоставляет адреса игроков и идентификаторы игр с соответствующими даннымиInvitationStruct, отслеживая приглашения. * isListed: Сопоставляет идентификаторы игр и адреса игроков, чтобы указать список игроков для определенных игр. * gameExists: отслеживает наличие игр на основе их идентификаторов. * playerExists: Записывает присутствие игроков, используя их уникальные идентификаторы. * InvitationExists: отслеживает наличие приглашений для определенных игр и игроков. * очки: связывает идентификаторы игр и адреса игроков с соответствующими даннымиPlayerScoreSheetStruct, сохраняя записи игрового процесса. * gameHasPlayers: указывает, есть ли в игре связанные игроки.5. Игровые функции: * createGame: Инициирует новую игру, создавая GameStruct с важными деталями. * getGames: Извлекает массив активных игровых структур, чтобы предоставить обзор текущих игр. * getGame: получает информацию об определенной игре, используя ее идентификатор. * выплата: управляет процессом выплаты за завершенную игру, распределяя награды среди победителей.
6. Функции приглашения: *invitePlayer: Облегчает приглашение игроков присоединиться к игре, записывая детали приглашения. * acceptInvitation: позволяет игрокам принимать игровые приглашения, подтверждая их право на участие и записывая свое участие. * rejectInvitation: Позволяет игрокам отклонять игровые приглашения, помечая приглашение как отклоненное. * getInvitations: извлекает массив приглашений, отправленных определенному игроку.
7. Функции оценки: * RecordScore: позволяет игрокам записывать свои очки в конкретной игре при соблюдении определенных условий. * getScores: извлекает массив
PlayerScoreSheetStructдля конкретной игры, демонстрируя очки игроков.8. Функции игрока: * isPlayerListed: Проверяет, указан ли игрок для конкретной игры. * getMyGames: извлекает массив игр, принадлежащих вызывающей стороне.
Внутренние служебные функции:
- _saveGame: внутренняя функция для сохранения игровых данных в сопоставлении
gamesво время создания игры. - _savePlayer: внутренняя функция для сохранения данных игрока в сопоставлении
playersво время различных взаимодействий. - currentTime: возвращает текущую временную метку с заданной точностью.
- payTo: облегчает перевод средств на определенный адрес.
Эти функции охватывают широкий спектр функций, эффективно управляя созданием игр, приглашениями, игровым процессом, счетами и взаимодействием игроков в рамках контракта PlayToEarn.
🚀 Совершенствуйте свои навыки работы с Web3 с помощью Dapp Mentors Academy — идеального центра для разработчиков блокчейнов! Получите доступ к премиальным курсам, информации о NFT и специальному каналу Discord всего за 8,44 доллара в месяц. Присоединяйтесь к нам сейчас, чтобы раскрыть свой потенциал!
Подпишитесь на Dapp Mentors Academy сегодня и получите эксклюзивный доступ к более чем 40 часам контента web3, включая курсы о майнинге NFT, разработке блокчейна и многом другом!
Тестовый сценарий
Тестовый сценарий PlayToEarn был тщательно разработан для тщательной оценки и подтверждения функциональных возможностей и поведения смарт-контракта PlayToEarn. Вот организованная разбивка основных тестов и функций, включенных в скрипт:
- Настройка теста:
- Сценарий не требует никаких параметров для развертывания контракта.
-
Он устанавливает адрес развертывателя и три (3) пользователя для целей тестирования.
2. Развертывание и создание контракта: * Скрипт развертывает контракт PlayToEarn, используя указанные параметры. * Он использует функцию
createGameдля создания игры со ставкой 0,5 эфира. * Тест проверяет успешное создание игры и проверяет полученную игру.3. Создание игры: * Этот раздел включает в себя серию тестов в блоке
describeс пометкой «Создание игры», посвященных оценке различных аспектов создания игр и управления ими в рамках смарт-контракта PlayToEarn. * Первый тест, помеченный как «должен подтвердить получение игр», использует функциюgetGamesдля получения списка игр. Утверждение Chaiexpect(result).to.have.lengthOf(1)подтверждает, что одна игра была успешно создана. * Последующий тест «должен подтвердить получение одной игры» использует функциюgetGameдля получения атрибутов конкретной игры с использованием ееgameId. Утверждениеexpect(result.id).to.be.equal(1)проверяет, соответствует ли полученный идентификатор игры ожидаемому значению. * Третий тест, «должен подтвердить список приглашенных игроков», демонстрирует процесс приглашения. Он проверяет, что изначально приглашений нет, затем приглашает в игруuser1иuser2, проверяет количество приглашений дляuser1, принимает приглашение дляuser1и подтверждает статус спискаuser1. Наконец, он отклоняет приглашение дляuser2и подтверждает, чтоuser2отсутствует в списке. * Последний тест в этом разделе, «должен подтверждать выплаты», оценивает механизм выплат. Тест приглашаетuser1, принимает приглашение, записывает результаты и проверяет, что игра не была оплачена. После выполнения функции выплаты тест проверяет, что игра была успешно выплачена.
В этой подробной разбивке объясняются основные функции сценария тестирования PlayToEarn с акцентом на цель и результаты каждого этапа тестирования.
В корне проекта создайте папку, если она еще не существует, с названием «test», скопируйте и вставьте в нее приведенный ниже код.
https://gist.github.com/covelitein/b80fe3af0609db98742e092305abeb83?embedable=true
Запустив тест каски пряжи на терминале, вы проверите все основные функции этого смарт-контракта.
Сценарий развертывания
Сценарий развертывания PlayToEarn отвечает за развертывание смарт-контракта PlayToEarn в сети Ethereum с использованием среды разработки Hardhat. Вот обзор скрипта:
- Отчеты об импорте:
-
Сценарий импортирует необходимые зависимости, включая эфиры и модуль fs для операций с файловой системой.
2. Функция main(): * Функция
main()— это асинхронная функция, которая служит точкой входа для сценария развертывания.3. Параметры развертывания: * Контракту требуется только параметр
contract_nameдля развертывания4. Контрактное развертывание: * Сценарий использует метод
ethers.getContractFactory()для получения фабрики контрактов для контрактаPlayToEarn. * Он развертывает контракт, вызывая методdeploy()на фабрике контрактов с указанными параметрами. * Развернутый экземпляр контракта хранится в переменнойcontract.5. Подтверждение развертывания контракта: * Сценарий ожидает подтверждения развертывания, ожидая выполнения функции
deployed()в экземпляре контракта.6. Запись адреса контракта в файл: * Сценарий создает объект JSON, содержащий адрес развернутого контракта. * Он записывает этот объект JSON в файл с именем
contractAddress.jsonпо указанному пути:./src/abis/contractAddress.json. * Если в процессе записи файла возникает какая-либо ошибка, она выводится в консоль.7. Запись адреса развернутого контракта в журнал: * Если процессы развертывания контракта и записи файла прошли успешно, адрес развернутого контракта записывается в консоль.
8. Обработка ошибок: * Любые ошибки, возникающие в процессе развертывания или записи файла, перехватываются и регистрируются в консоли. * Код завершения процесса установлен на 1, чтобы указать, что произошла ошибка.
Сценарий развертывания PlayToEarn позволяет легко развернуть смарт-контракт PlayToEarn и создает файл JSON, содержащий адрес развернутого контракта, для дальнейшего использования в проекте.
В корне проекта создайте папку с именем «scripts» и еще один файл внутри нее с именем deploy.js, если он еще не существует. Скопируйте и вставьте код ниже внутри него.
https://gist.github.com/covelitein/36be619252923d325955894126c9d459?embedable=true
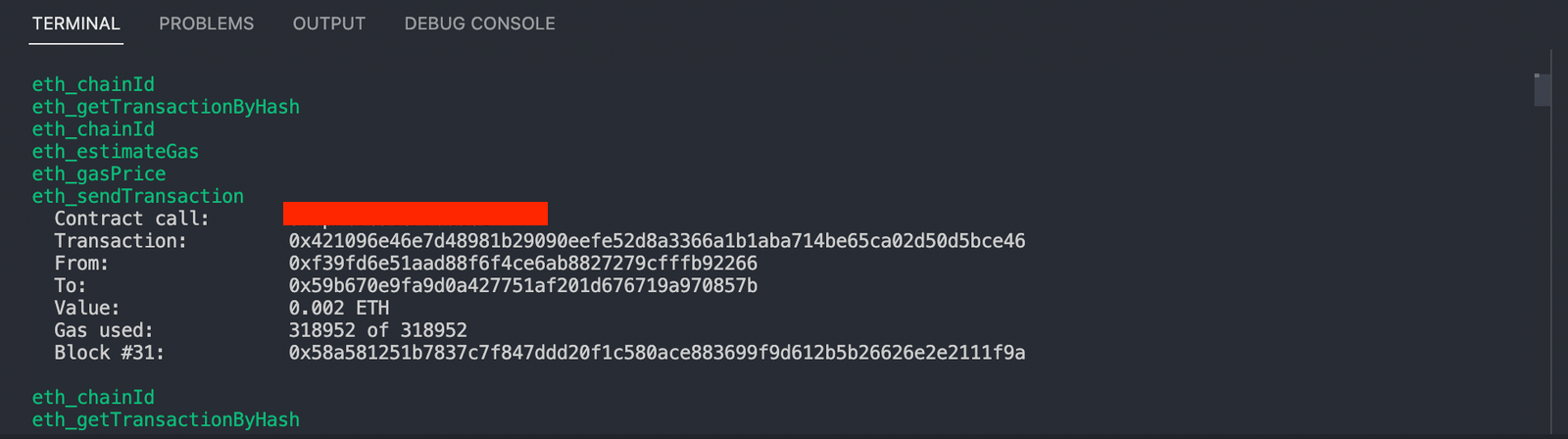
Затем запустите пряжу hardhat run scripts/deploy.js, чтобы развернуть смарт-контракт в сети на терминале.
Если вам требуется дополнительная помощь в настройке Hardhat или развертывании полнофункционального DApp, я рекомендую посмотреть это информативное видео, в котором содержатся рекомендации и инструкции.
https://www.youtube.com/watch?v=6lIq8MCfaGE&embedable=true
Разработка внешнего интерфейса
Чтобы начать разработку внешнего интерфейса нашего приложения, мы создадим новую папку с именем comComponents внутри каталога src. В этой папке будут храниться все компоненты, необходимые для нашего проекта.
Для каждого из перечисленных ниже компонентов вам потребуется создать соответствующий файл в папке src/comComponents и вставить в него его коды.
Компонент заголовка
Компонент заголовка пользовательского интерфейса приложения PlayToEarn отображает логотип приложения, важные ссылки для удобного перемещения по приложению и специальную кнопку, позволяющую пользователям подключить свой кошелек. Эта кнопка отвечает за техническую часть, необходимую для привязки адреса кошелька пользователя. Вы можете взглянуть на пример кода ниже, чтобы увидеть, как это работает:
https://gist.github.com/covelitein/00c616aee771b068b92ae21f60ae3203?embedable=true
Главный компонент
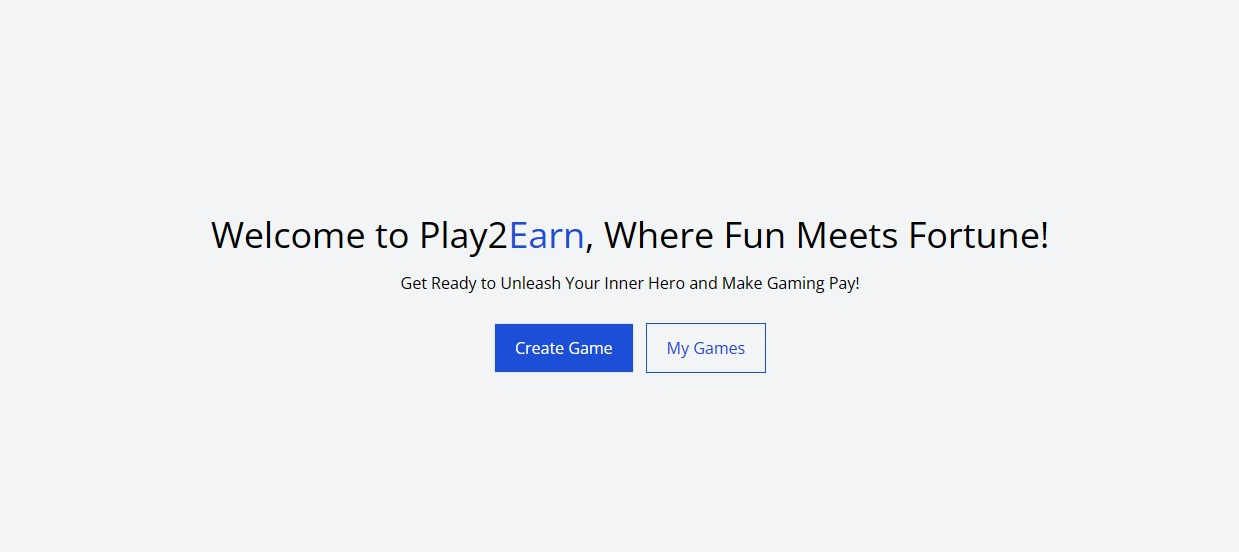
Компонент Hero в приложении PlayToEarn выходит на сцену с привлекательным слоганом, задавая тон приветственному вступлению. Кроме того, на нем размещены кнопки призыва к действию, предназначенные для запуска процесса создания игры и просмотра участия пользователя в игре. См. код ниже:
https://gist.github.com/covelitein/68bcbcf4006b2c72153be2fe5acb01c0?embedable=true
Создать игровой компонент
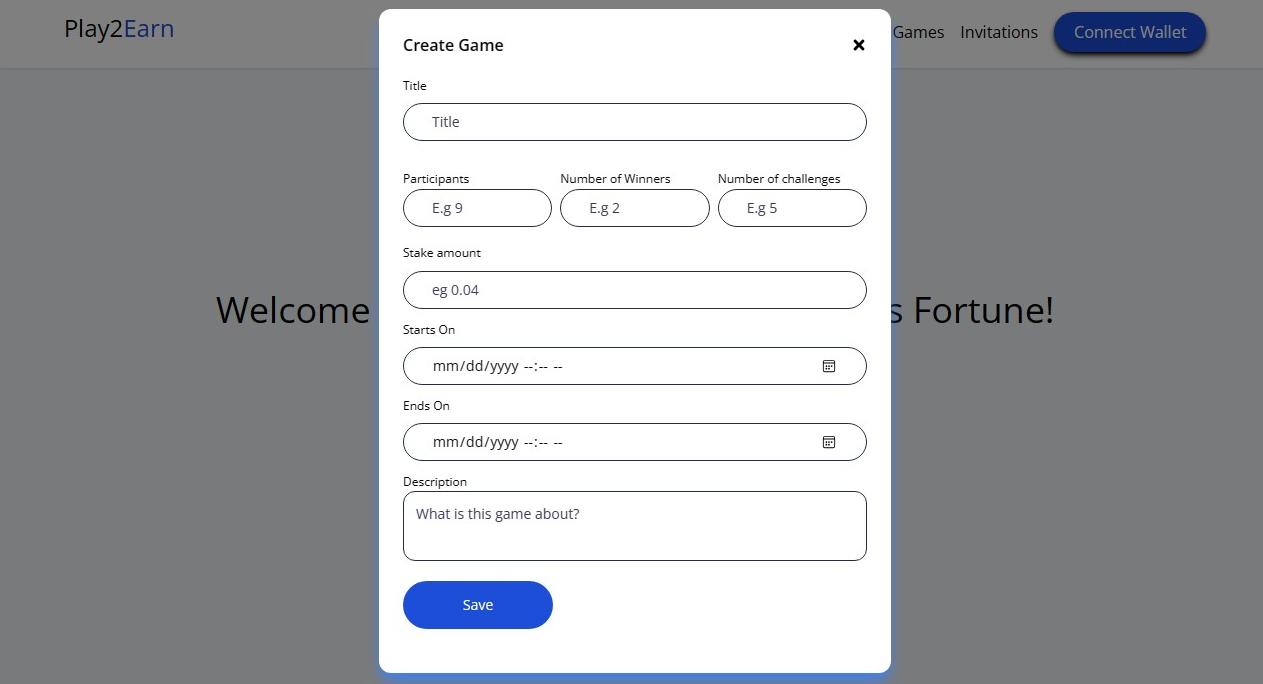
Компонент создания игры — это модальный компонент, который позволяет пользователям добавлять игру на платформу после предоставления релевантной и полезной информации, необходимой системе для создания игры. См. код ниже
https://gist.github.com/covelitein/8fbee9353db84b9caea4d8063aebabdb?embedable=true
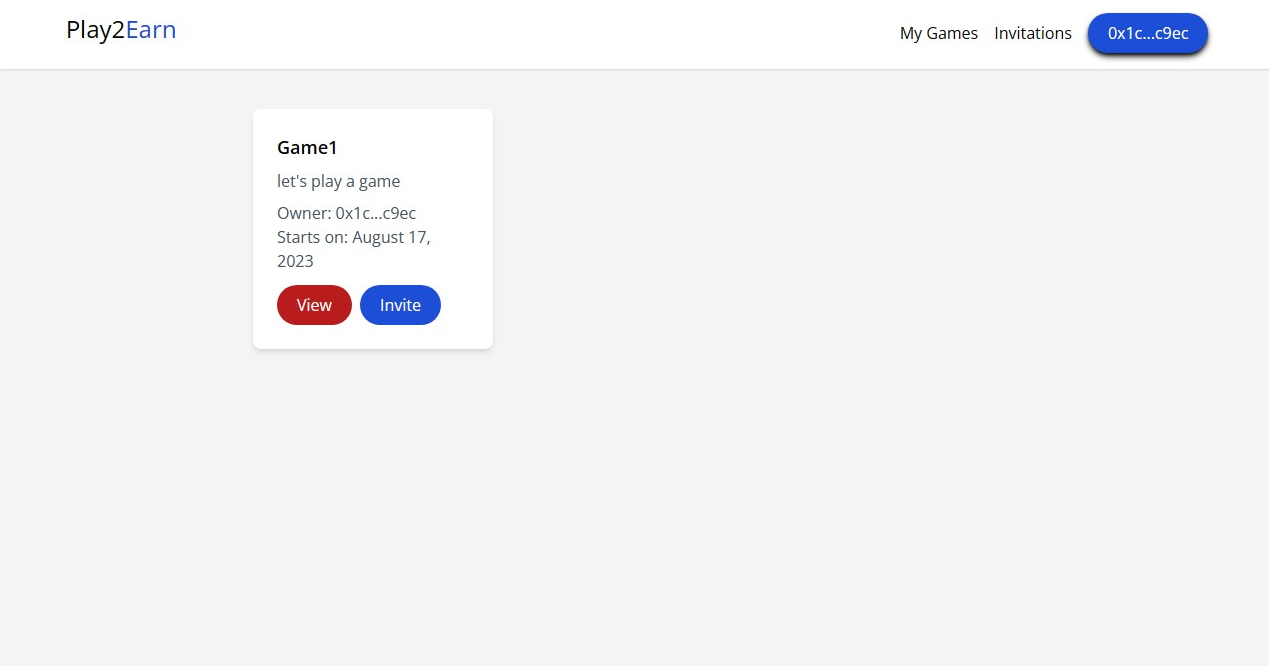
Компонент списка игр
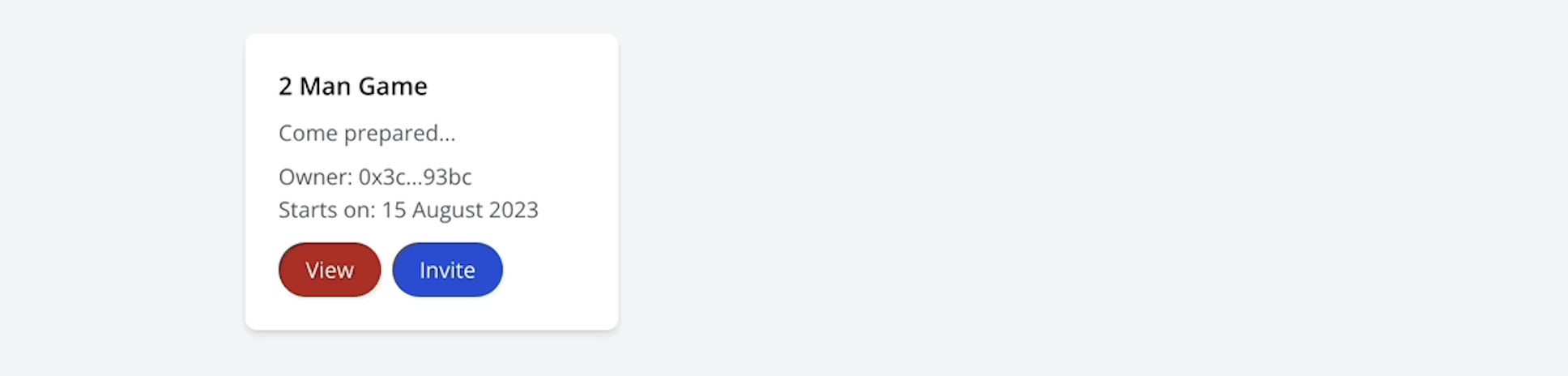
Этот компонент управляет тем, как игры отображаются на платформе, например, карточки организованы в аккуратную сетку на экране. Взгляните на приведенный ниже код, чтобы понять, как это работает:
https://gist.github.com/covelitein/61159b22796d6fe645fd241bc1d39a14?embedable=true
Компонент InviteModal
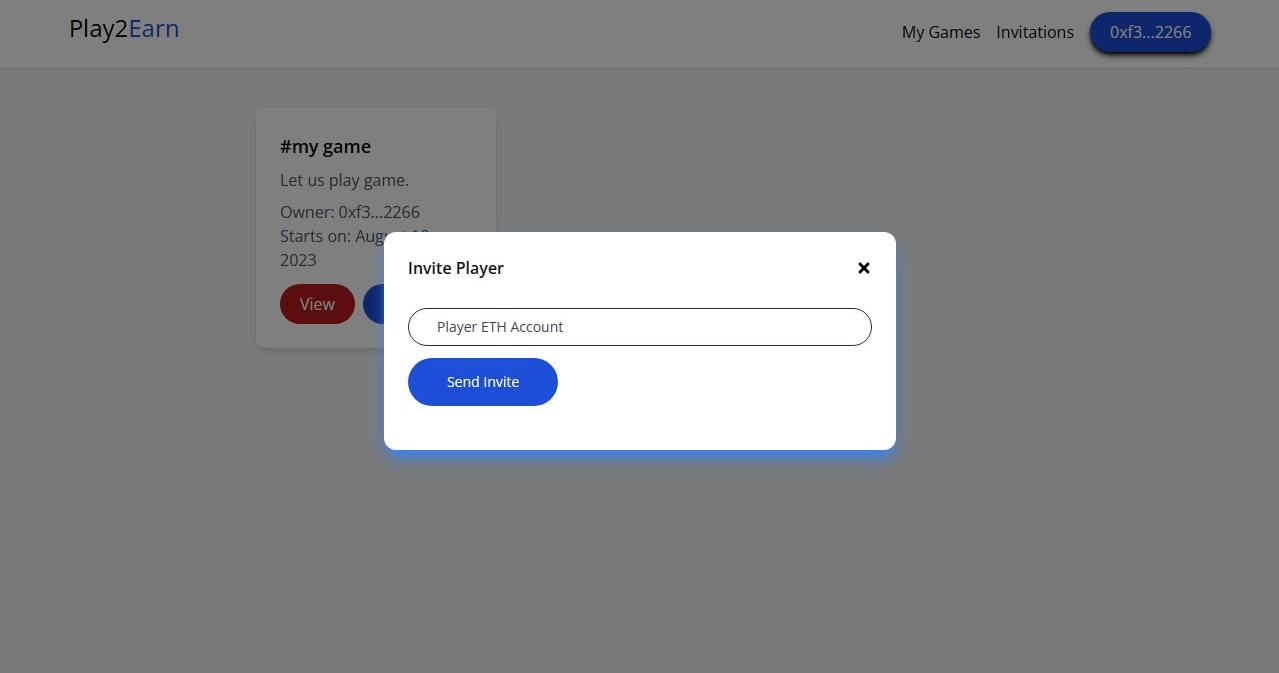
Этот компонент играет важную роль в приглашении игроков к доступной игре на платформе для участия. Он предоставляет поле ввода, в котором приглашающий пользователь должен ввести адрес кошелька приглашенного для отправки запроса на присоединение к игре. См. код ниже:
https://gist.github.com/covelitein/c889f776c93dd2ed9d9c90eb64f6a920?embedable=true
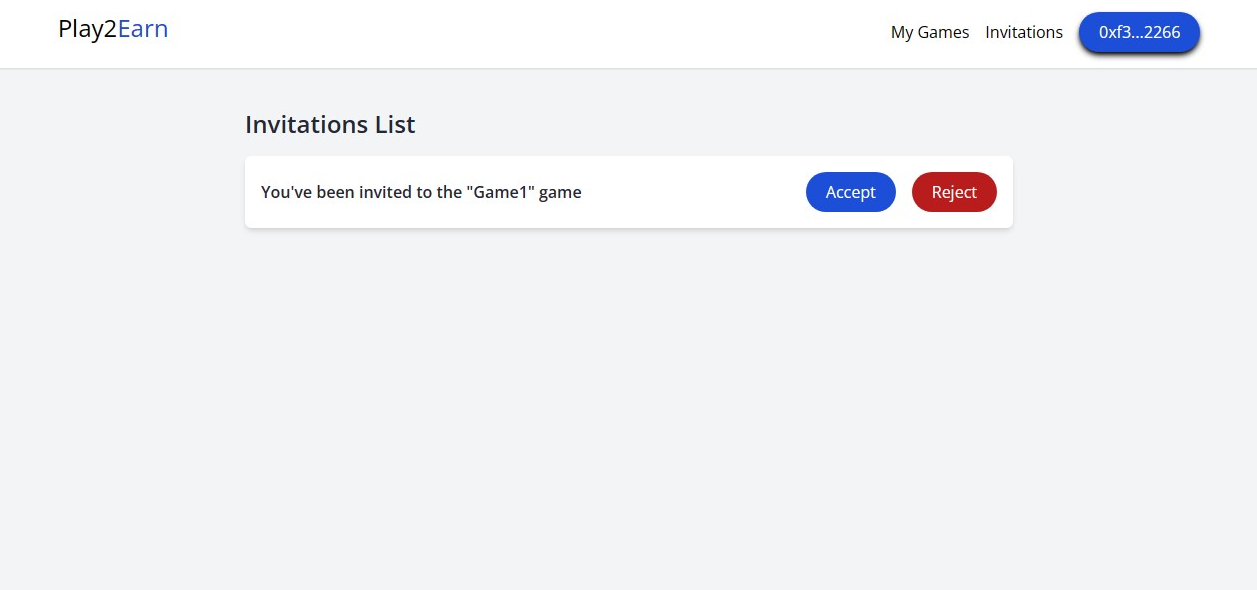
Компонент InvitationList
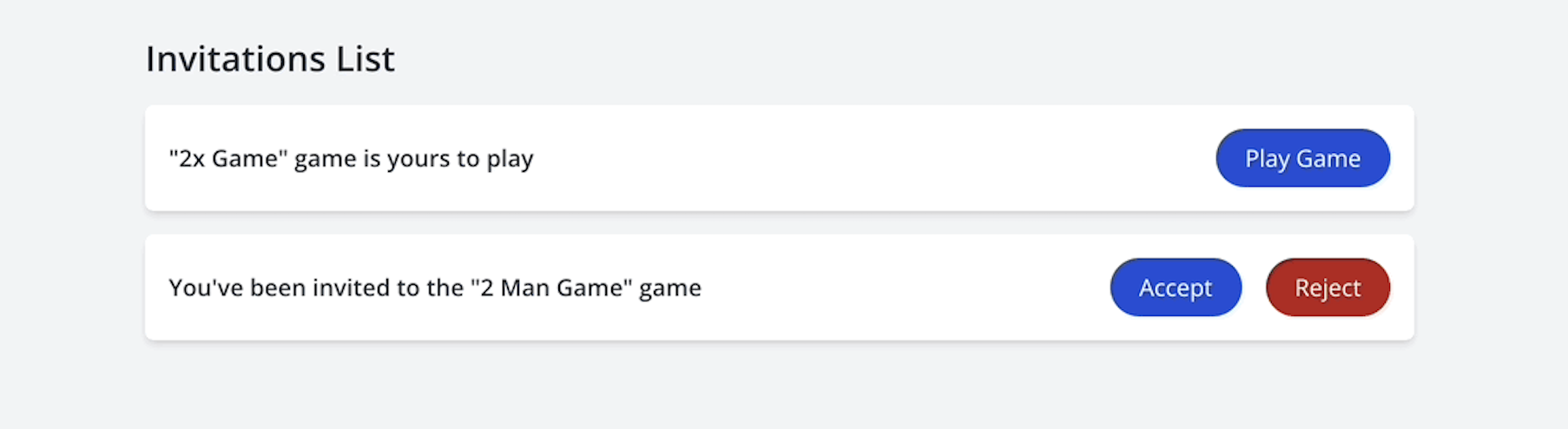
Этот компонент отвечает за отображение приглашений конкретного пользователя в очень классном и аккуратном виде, как показано выше, при этом пользователь может принять или отклонить приглашение одним нажатием кнопки. См. код ниже:
https://gist.github.com/covelitein/32642d475afde2d892696e47b74e2de5?embedable=true
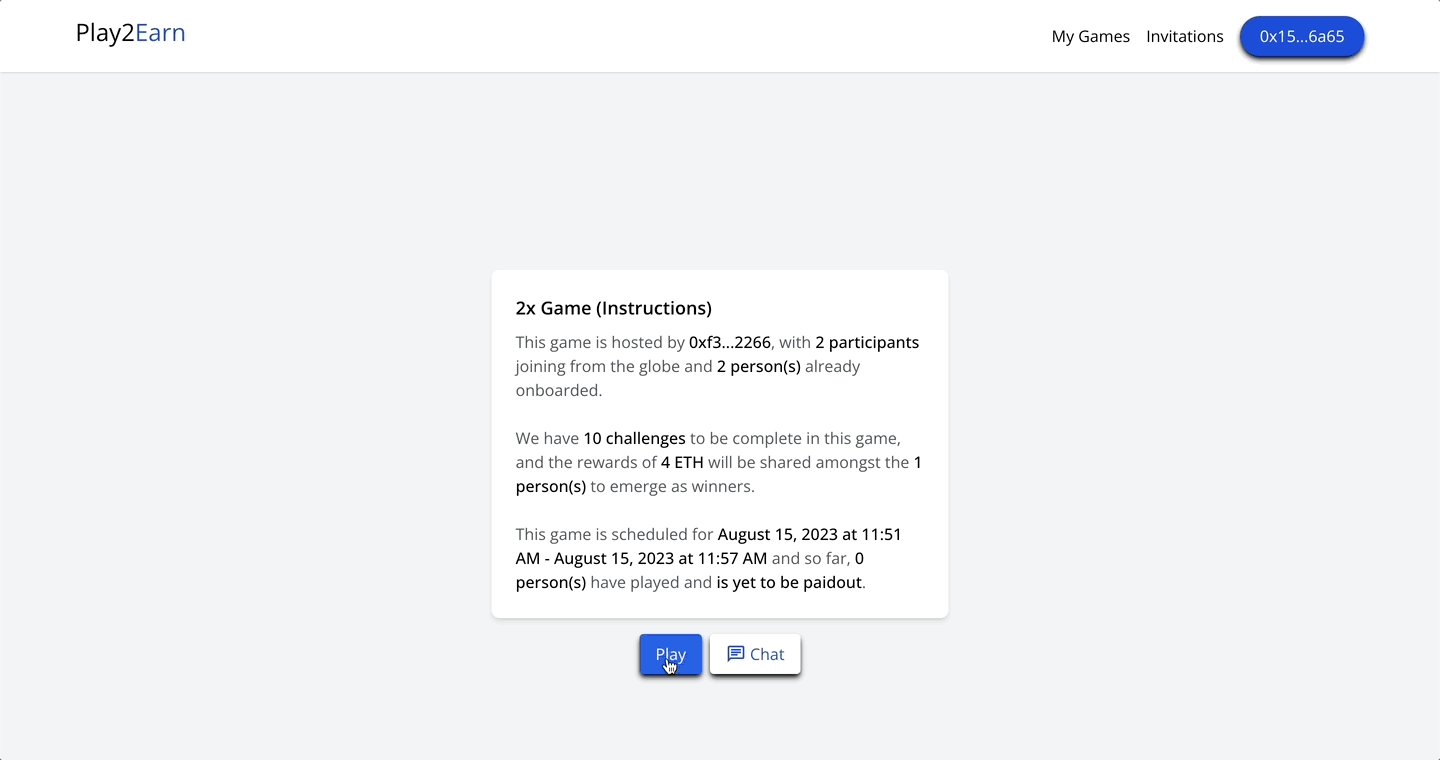
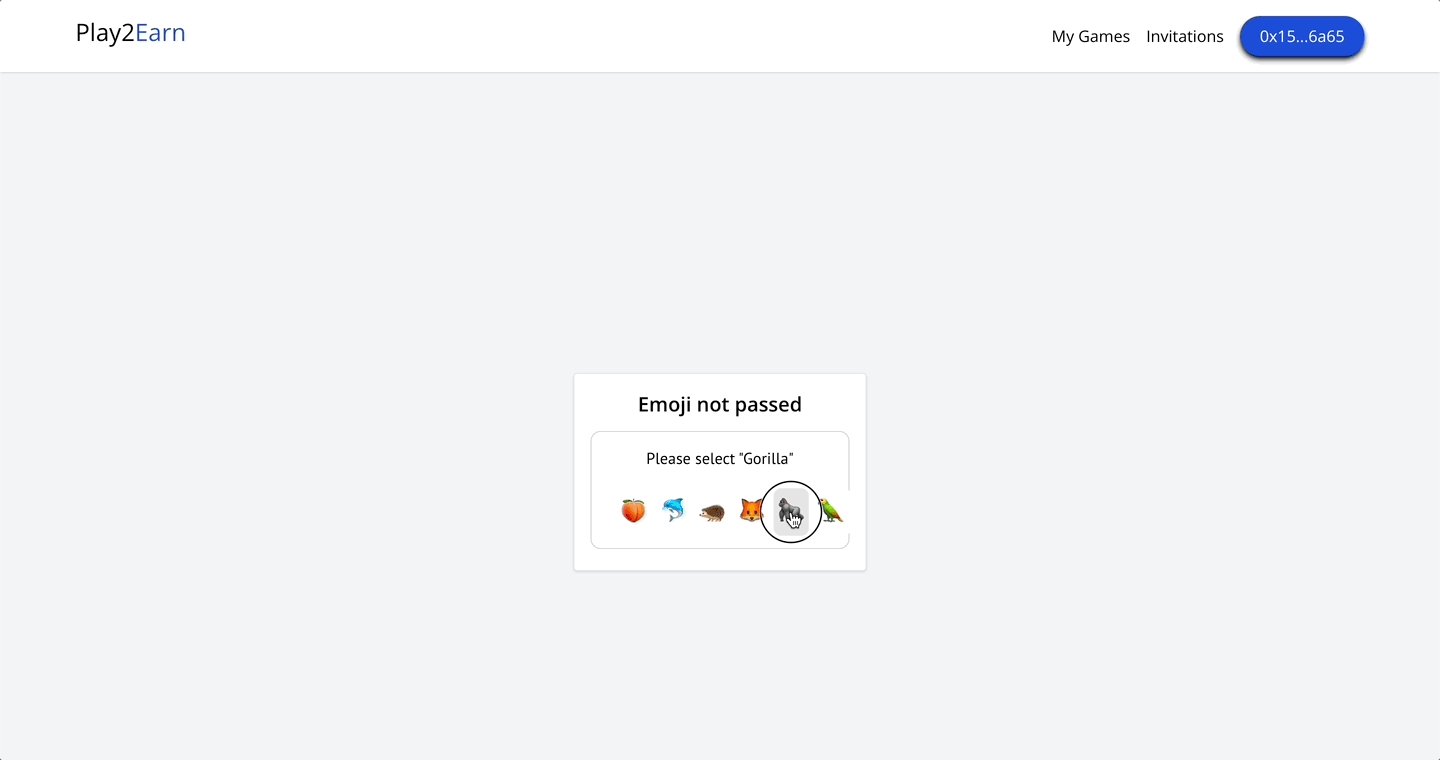
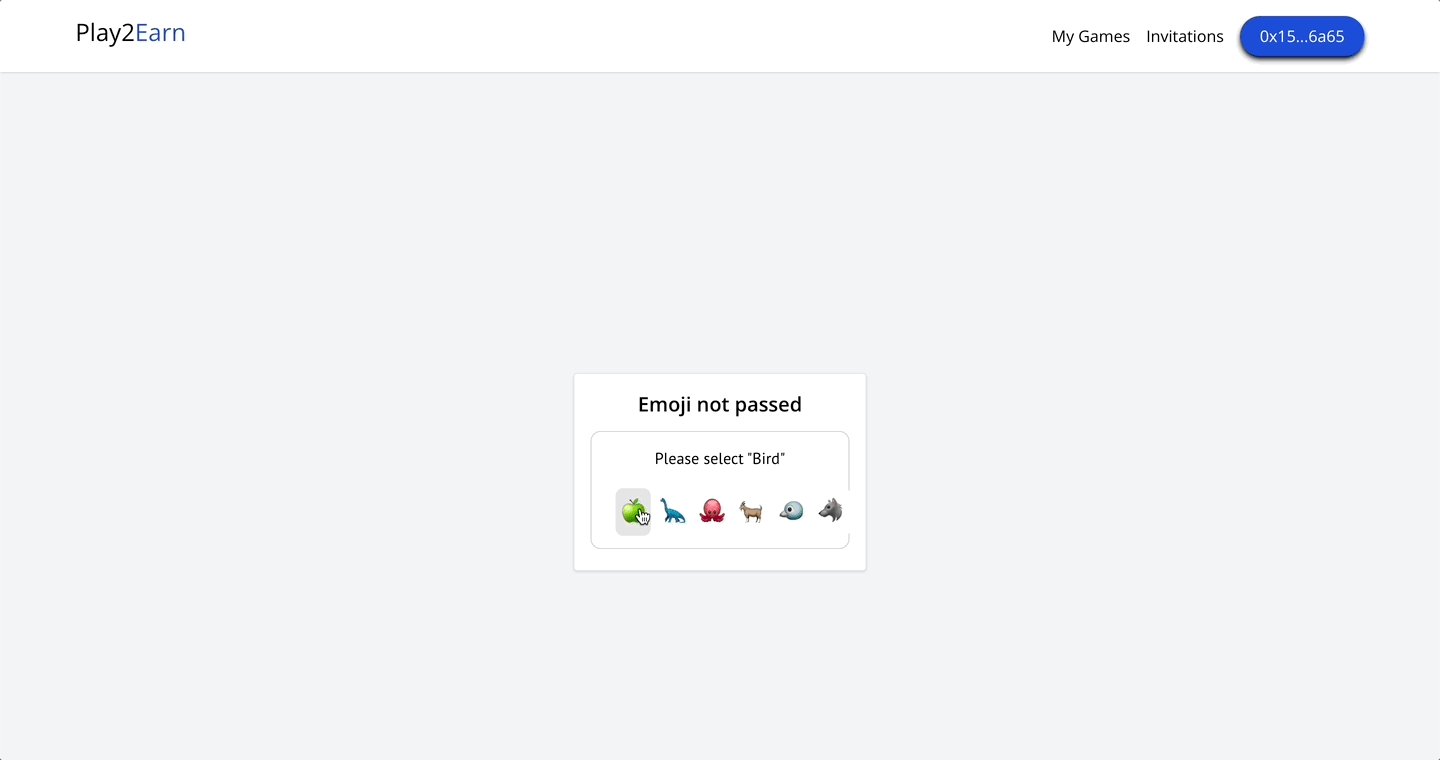
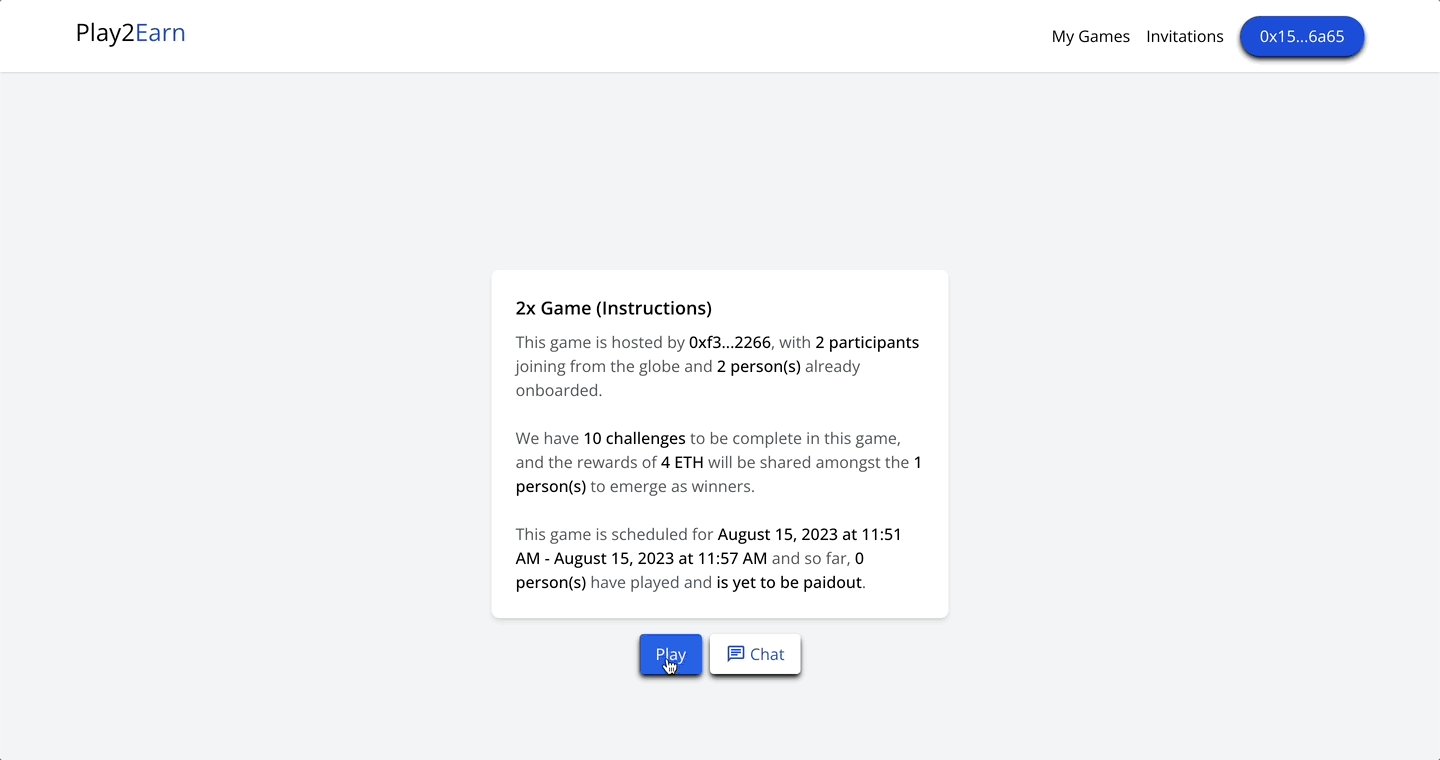
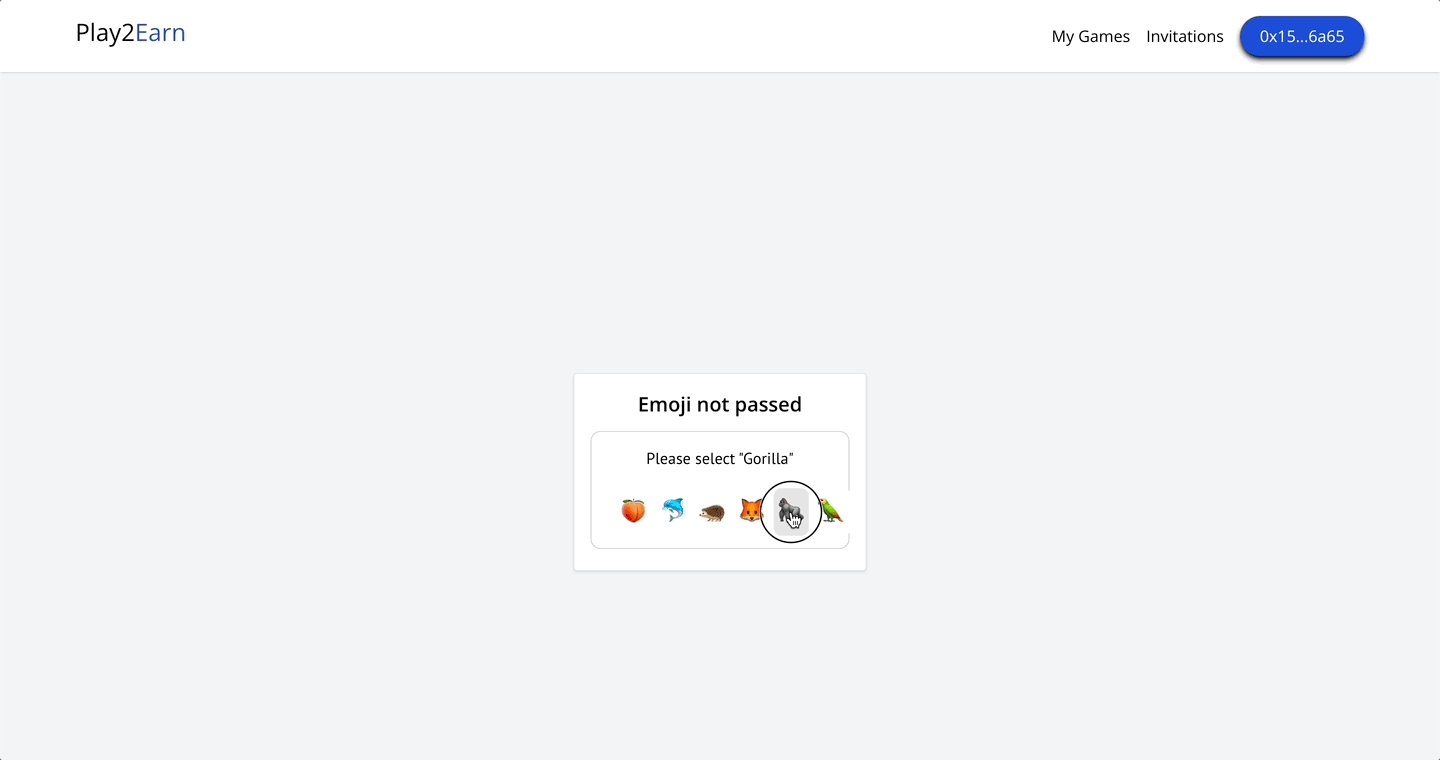
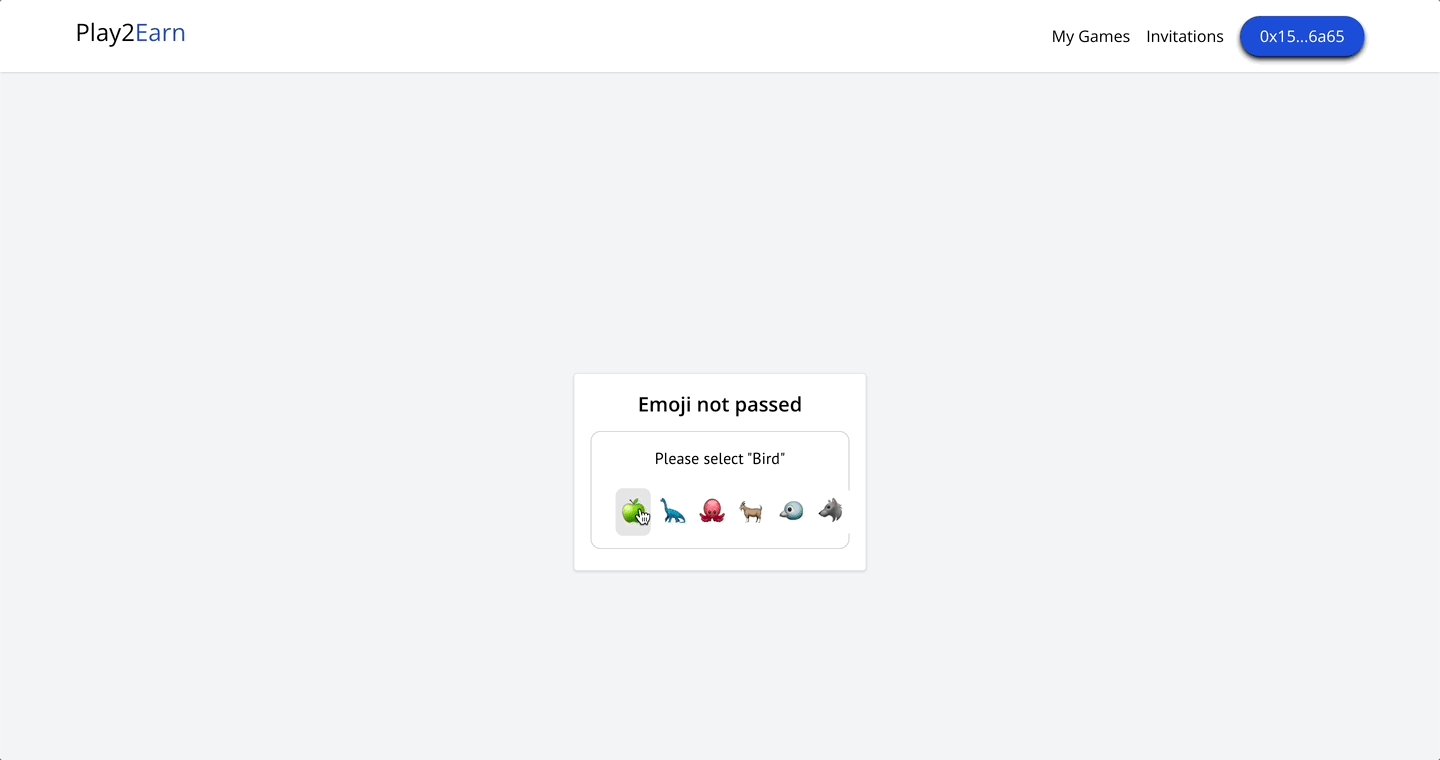
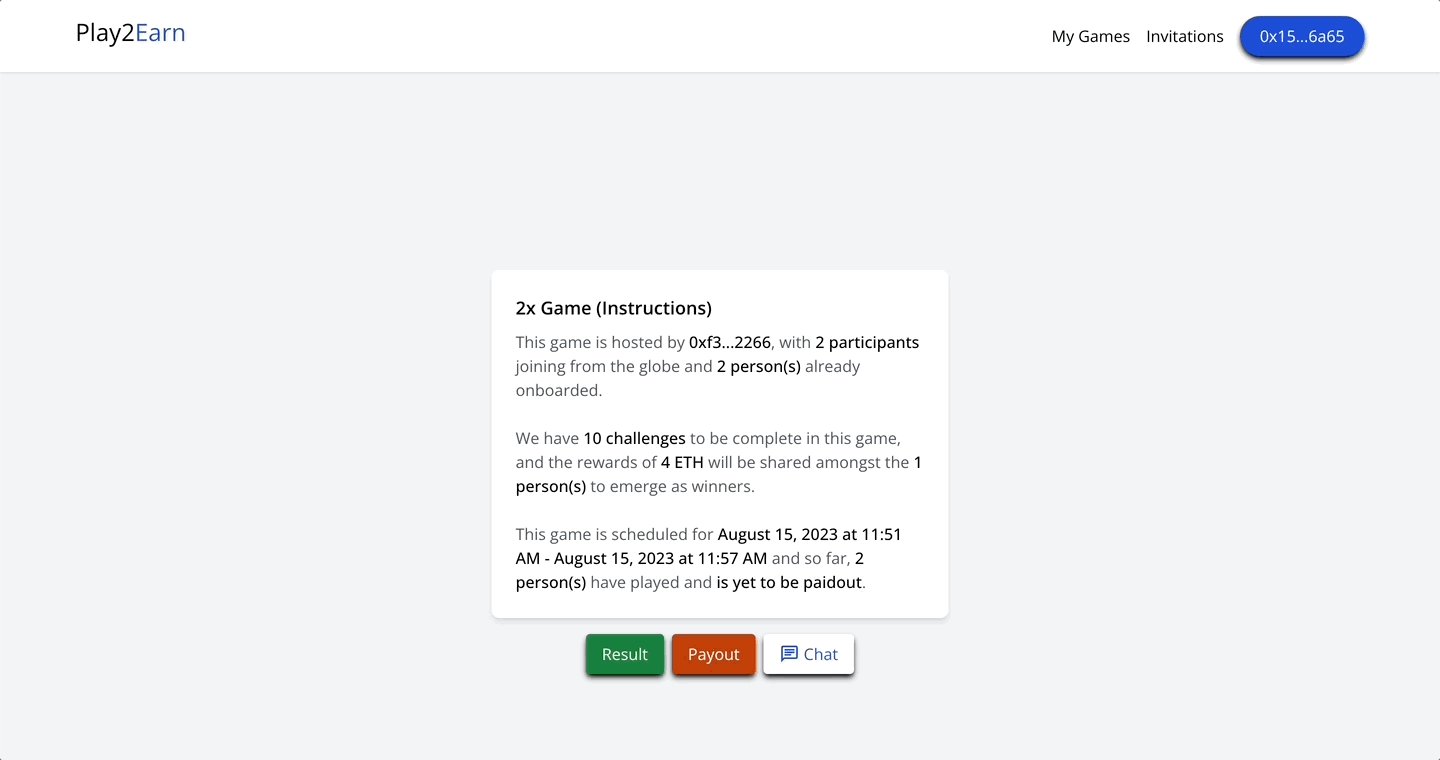
Игровой компонент
Этот компонент служит центральным узлом для двух неотъемлемых подкомпонентов, повышая общий игровой опыт. Ключевые составляющие следующие:
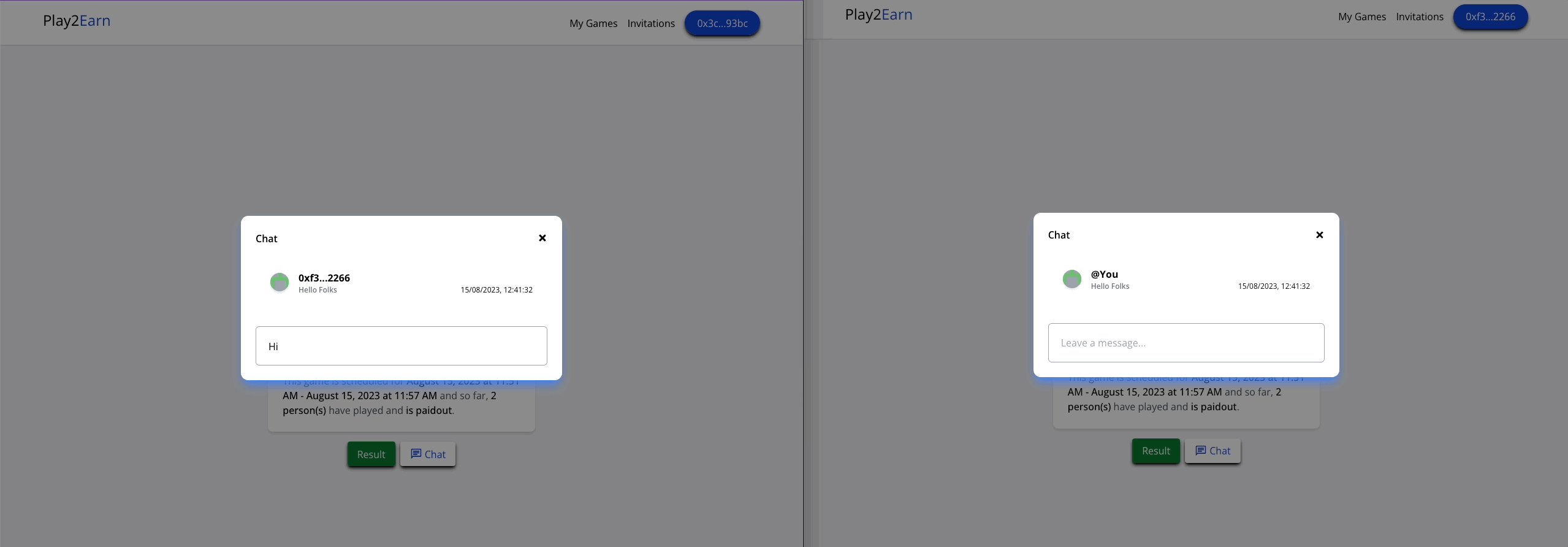
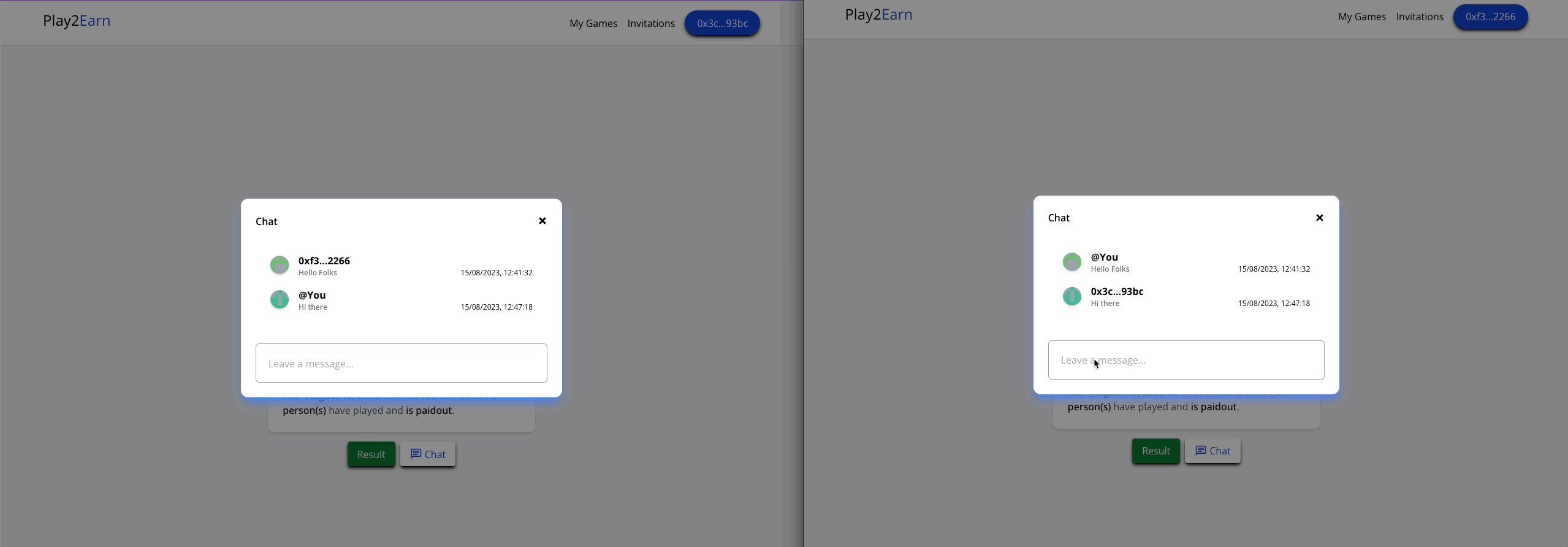
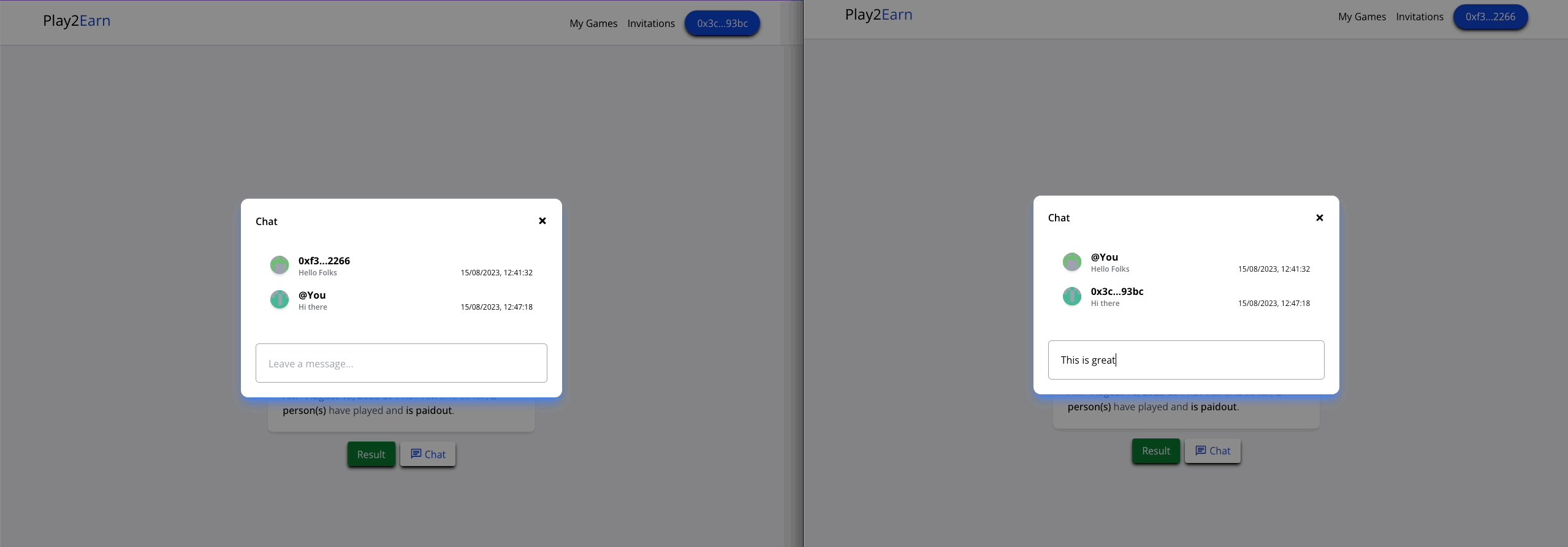
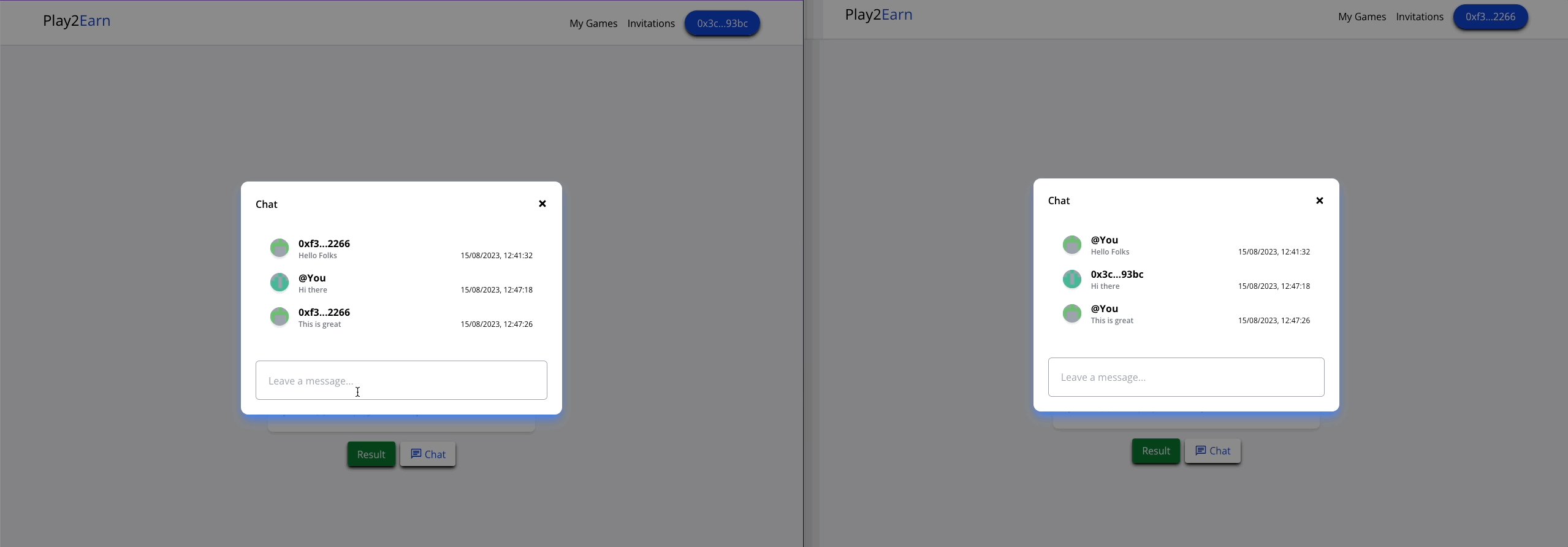
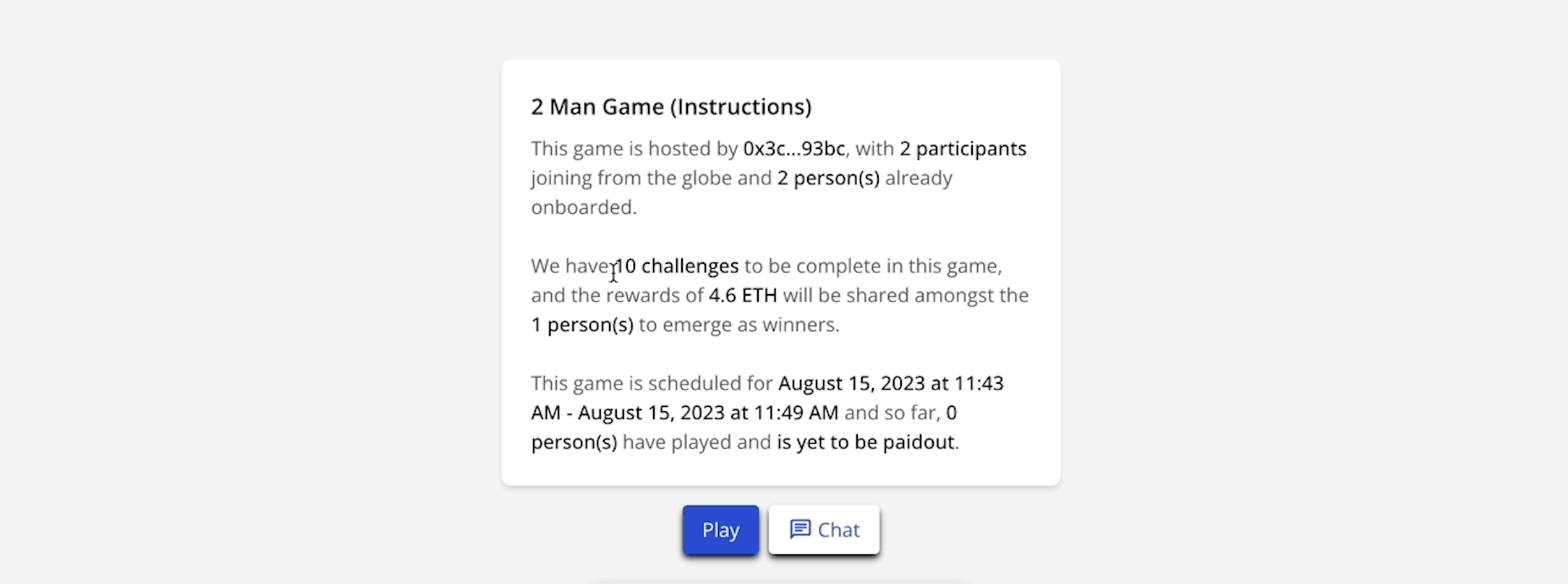
* Компонент GameInfo: этот компонент берет на себя ответственность за передачу основных инструкций и рекомендаций по игре. Он играет ключевую роль в ознакомлении игроков с важной информацией, необходимой для достижения успеха в игре. * Компонент ChatButton: использует CometChat для беспрепятственного подключения игроков в игре. Он организует регистрацию, вход в систему, создание групп для владельцев игр и присоединение к группам для игроков. Этот компонент также запускает модальное окно чата, облегчая социальное взаимодействие и общение между игроками, повышая их игровой опыт.
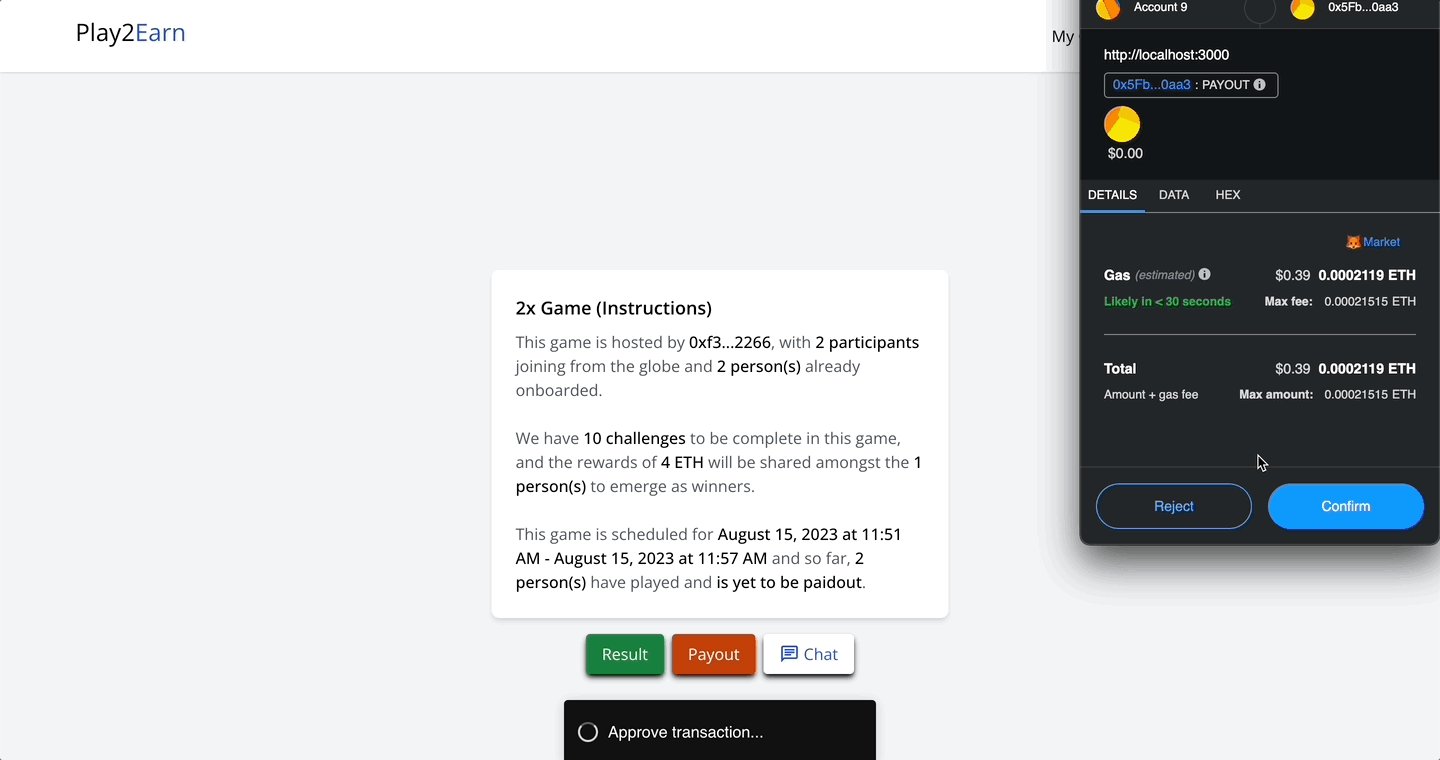
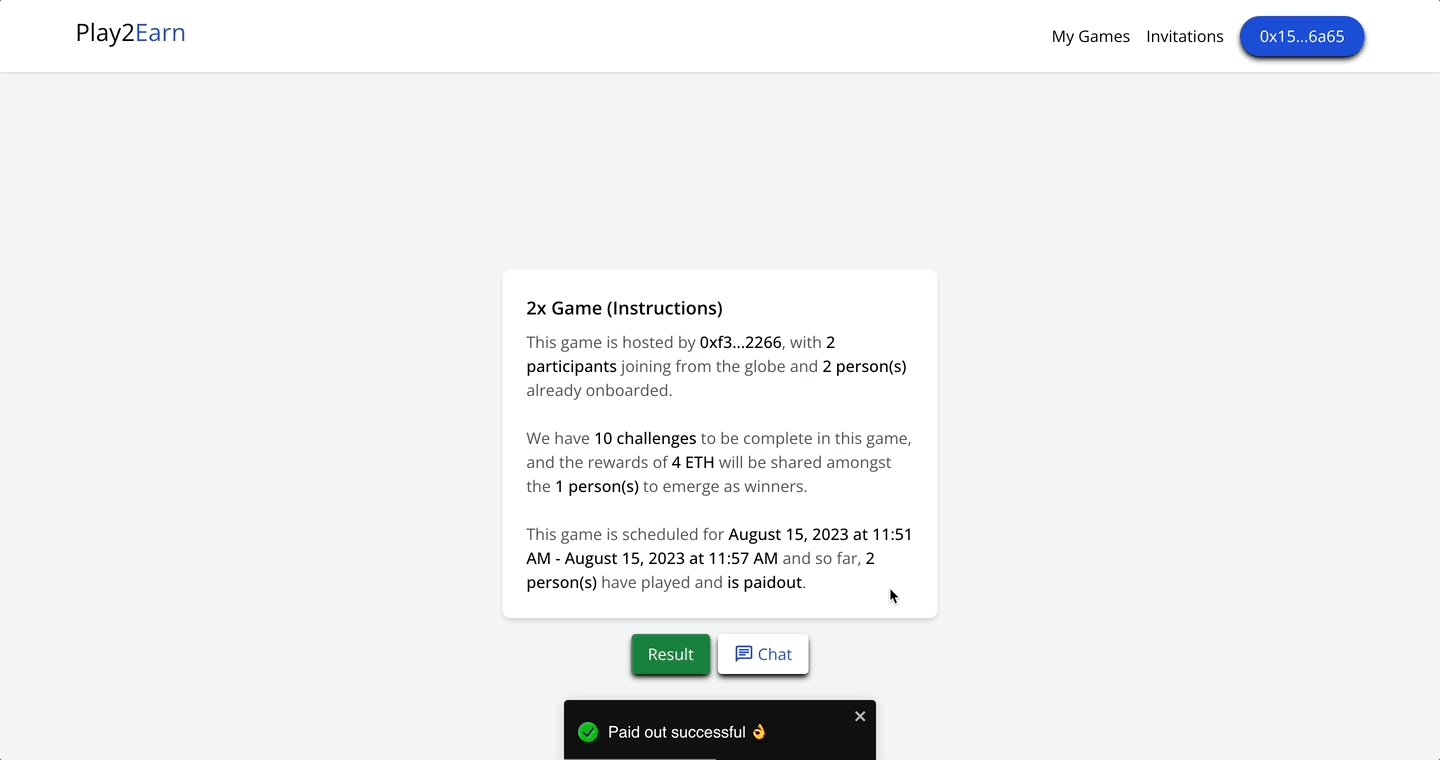
Помимо своей ключевой роли в распространении информации и укреплении связей между игроками, этот компонент сохраняет свое значение в фундаментальных игровых операциях. Он легко управляет запуском игры, активным игровым процессом, представлением результатов и распределением выплат.
https://gist.github.com/covelitein/94d4ca91ae92c2bfe081fb9613da8941?embedable=true
https://gist.github.com/covelitein/b4301beae8e138c0cc47d4b780ec70e9?embedable=true
https://gist.github.com/covelitein/6bda106db839980aff87b1389c86c02e?embedable=true
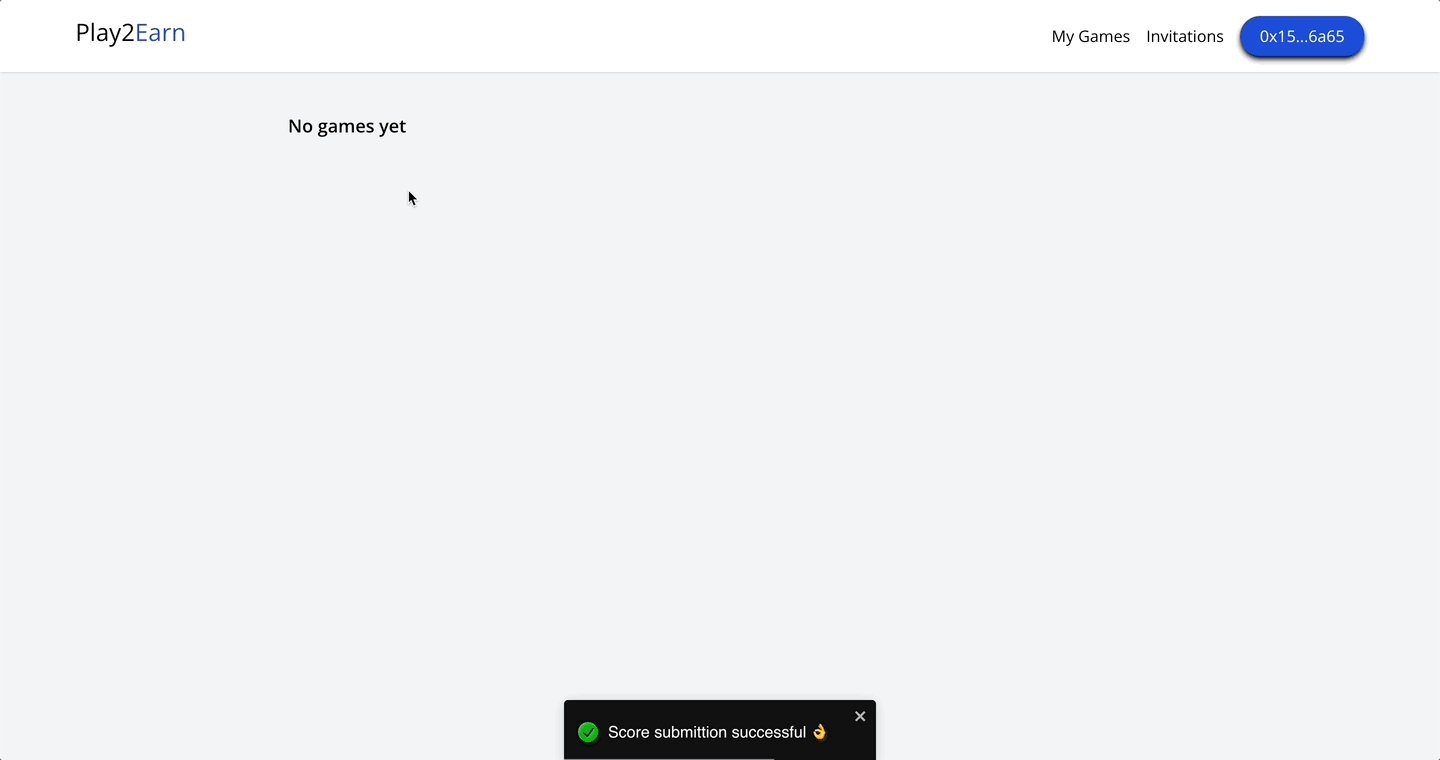
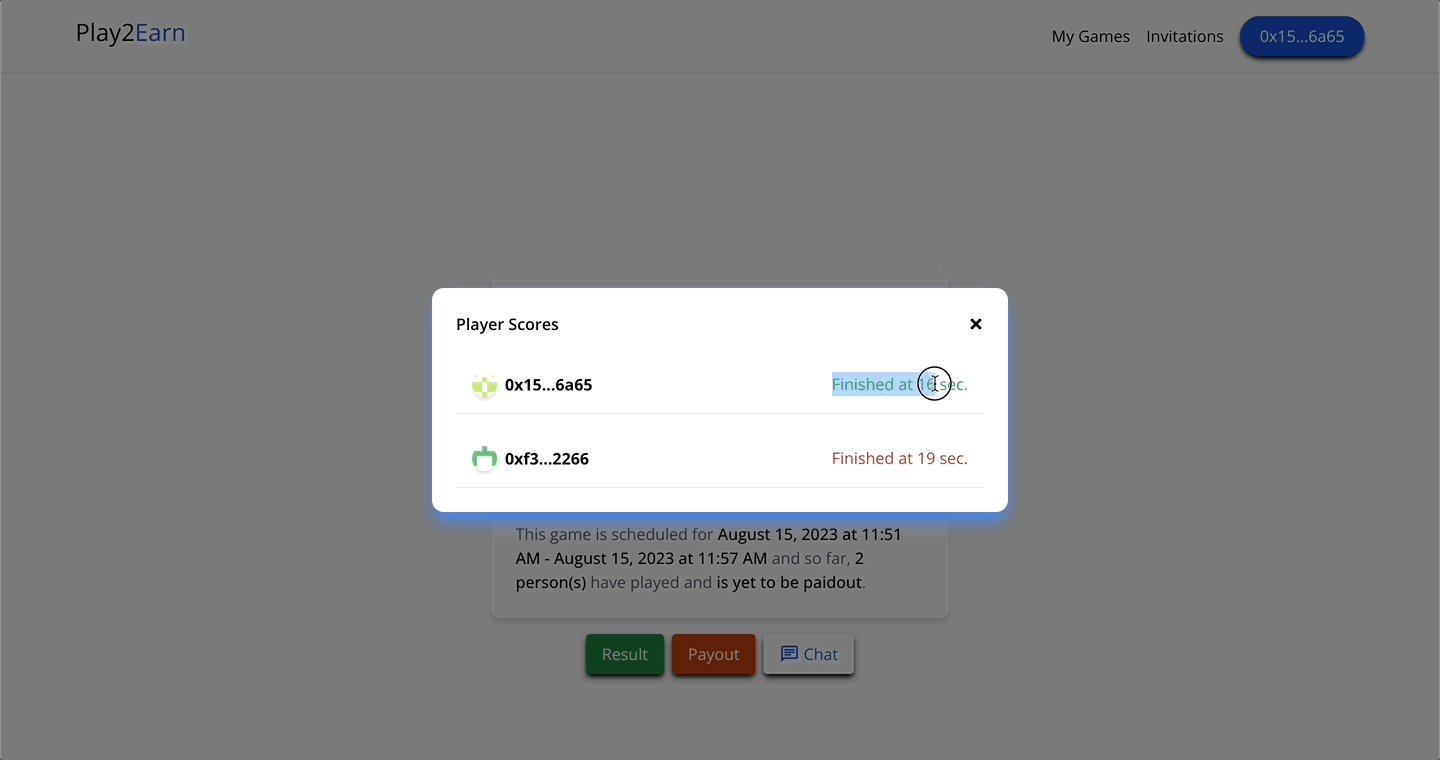
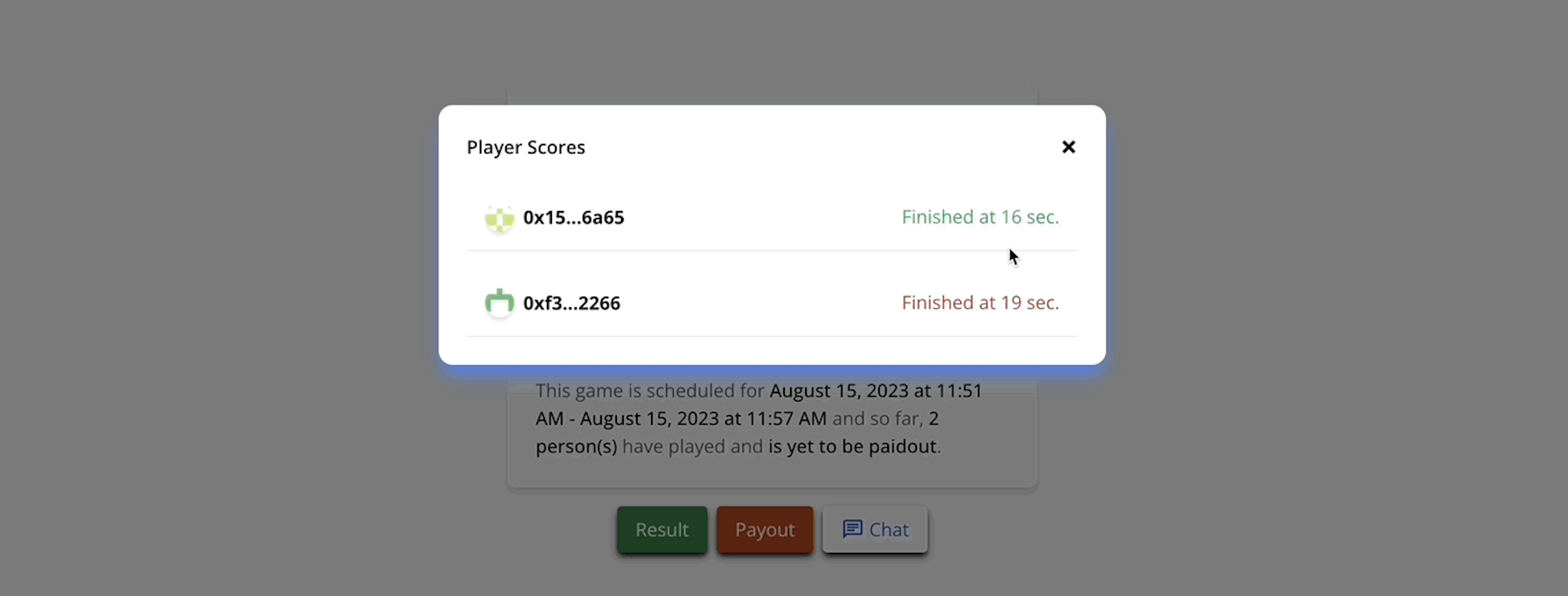
Компонент GameResult

Этот компонент служит динамическим модальным окном для отображения результатов игры. Компонент использует несколько внешних библиотек и пользовательских функций для создания захватывающего и визуально привлекательного представления результатов игроков и их результатов в игре.
https://gist.github.com/covelitein/905c31dc8f13f9a899795b5c1d82191c?embedable=true< / р>
Компонент чата
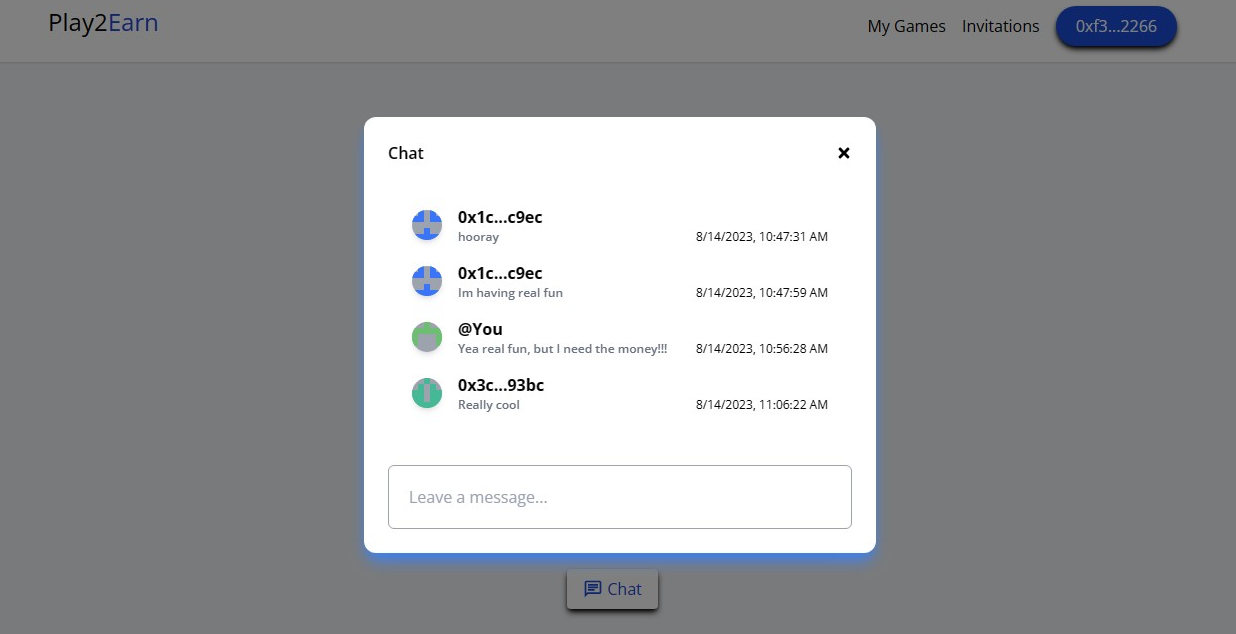
Этот компонент React служит интерактивным интерфейсом чата, облегчая беспрепятственное общение между пользователями в режиме реального времени. Используя сочетание основных зависимостей и специализированных служб, этот компонент создает динамичную и ориентированную на пользователя среду чата.
https://gist.github.com/covelitein/51a39073520402889472577a46c72c71?embedable=true< / р>
Хотите узнать, как создать DApp Answer-To-Earn с помощью Next.js, TypeScript, Tailwind CSS и Solidity? Посмотрите это видео прямо сейчас!
https://www.youtube.com/watch?v=Ubom39y5jX8&embedable=true
Это видео — отличный ресурс для всех, кто хочет научиться создавать децентрализованные приложения и зарабатывать эфиры.
Теперь, когда мы рассмотрели все компоненты этого приложения, пришло время начать связывать различные страницы вместе. Начнем с главной страницы.
Чтобы начать разработку страниц нашего приложения, мы создадим новую папку с именем pages внутри каталога src. В этой папке будут храниться все страницы, необходимые для нашего проекта.
Для каждой из перечисленных ниже страниц вам нужно будет создать соответствующий файл в папке src/pages, как вы делали раньше с компонентами.
Домашняя страница
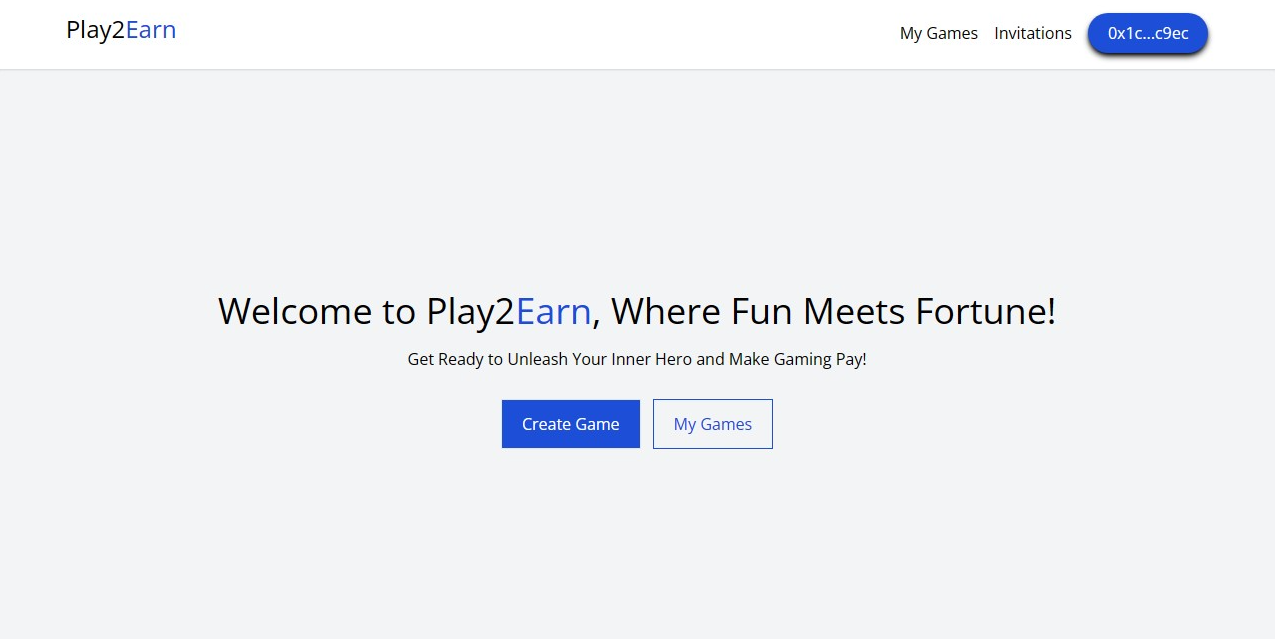
Данный компонент React, функционирующий как страница, представляет домашнюю страницу приложения. Эта страница предназначена для предоставления пользователям увлекательного и информативного ознакомления с функциями приложения. Он состоит из трех основных компонентов: Header, Hero и CreateGame.
- Основной компонент. Компонент
Hero, расположенный после заголовка, служит заметным визуальным элементом. Он содержит увлекательные тексты и кнопки призыва к действию для запуска модального окна создания игры и для удобного перехода к отображению игр, в которых участвует пользователь. - Компонент CreateGame: привлекающий внимание раздел post-hero, представляющий иммерсивный интерфейс для простого создания новых игр. Эта динамическая модальная функция включает в себя удобные поля формы, интерактивные кнопки и элементы, которые упрощают создание захватывающей игровой среды.
Компонент Home организует последовательное расположение этих компонентов в контейнере <div>. Это обеспечивает целостный и структурированный макет главной страницы, где пользователи могут быстро получить доступ к параметрам навигации, ознакомиться с интересным контентом в главном разделе и легко создавать новые игры с помощью интерфейса CreateGame.
По сути, домашняя страница представляет собой увлекательное введение в приложение, предлагая пользователям изучить его возможности и принять участие в создании игры. Он стратегически использует компоненты Header, Hero и CreateGame для создания привлекательного и ориентированного на пользователя представления.
https://gist.github.com/covelitein/78aee234543ec54b57facc13361e2393?embedable=true
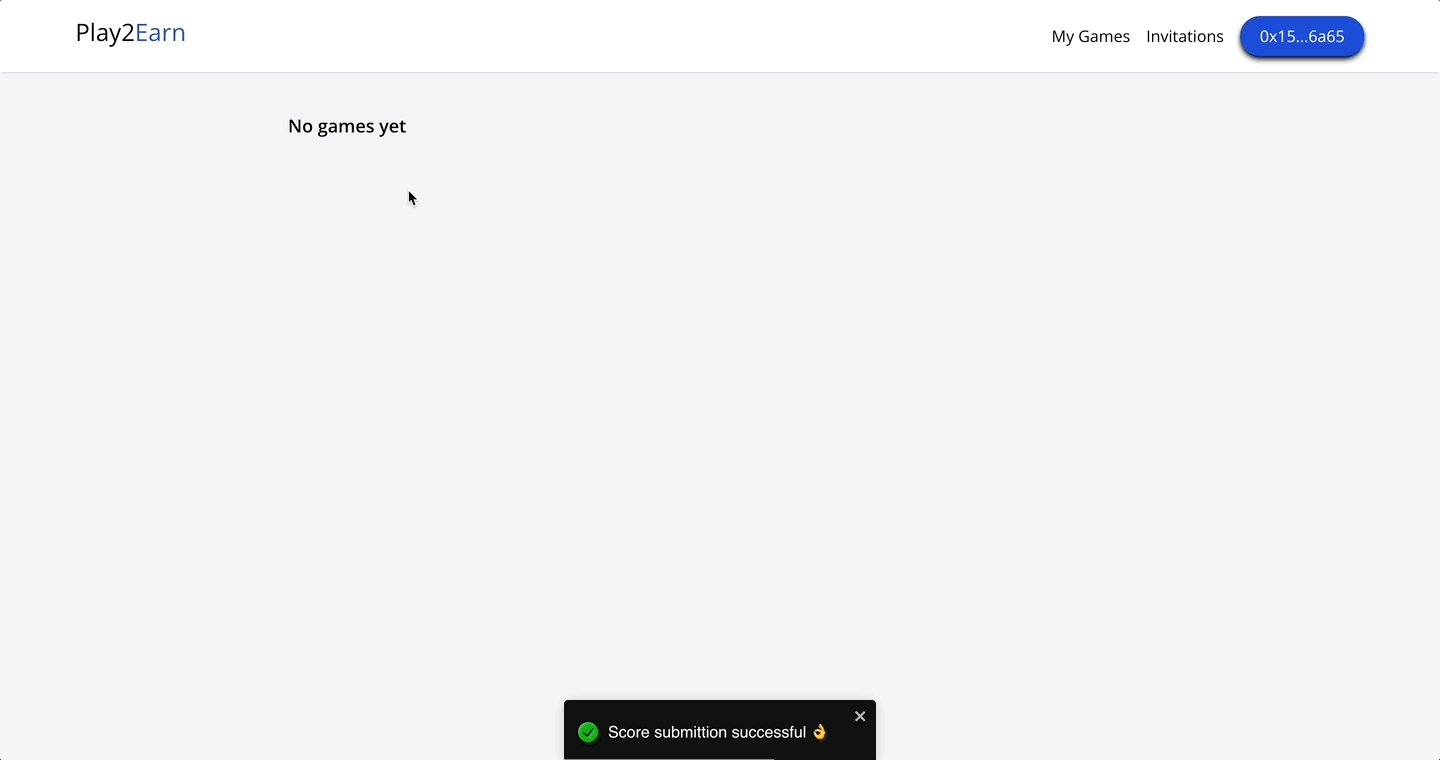
Страница "Мои игры"
Страница «Мои игры» предлагает пользователям централизованное пространство для управления и мониторинга своей текущей игровой деятельности. Он органично объединяет три основных компонента:
- Компонент GameList. Этот элемент представляет пользователям структурированное представление игр, в которых они в настоящее время участвуют.
- Компонент InviteModal: с помощью этой функции пользователи могут легко отправлять приглашения другим участникам, что упрощает совместную работу в играх.
Компонент MyGames умело координирует эти компоненты, обеспечивая плавность и удобство работы. Обновления в реальном времени облегчаются за счет синхронизации данных с помощью useGlobalState, что гарантирует пользователям доступ к самой последней информации об их динамичном игровом ландшафте.
https://gist.github.com/covelitein/63caf10d8bd3bd521503e39e91b7c604?embedable=true
Страница приглашений
Страница "Приглашения" предлагает пользователям сфокусированный обзор полученных ими приглашений. Эта страница включает:
- Компонент InvitationList: предназначен для отображения всех полученных приглашений.
Компонент Invitations оптимизирует процесс, используя функцию fetchInvitations для получения данных приглашения. Такой подход гарантирует, что пользователи имеют простой и полный обзор своих ожидающих приглашений, что способствует эффективному принятию решений.
https://gist.github.com/covelitein/92f9660da646c305a9a0913f8d0c2ff1?embedable=true
Страница игры
Страница "GamePlay" создает основу для захватывающего игрового процесса, объединяя:
- Игровой компонент: ключевой элемент, представляющий текущую игровую среду, обеспечивающий активное взаимодействие игроков.
- Компонент GameResult: раскрывает кульминацию игры, отображая счет и результаты.
Страница GamePlay предлагает обогащающую встречу, где пользователи могут активно участвовать в игровом процессе, получать результаты через компонент GameResult и беспрепятственно общаться с другими для увлекательного и целостного игрового приключения.
https://gist.github.com/covelitein/b4081a794abddf88b4db6dea431ce792?embedable=true
Блокчейн-сервис
Войдите в сферу PlayToEarn, вооружившись надежным скриптом PlayToEarn Blockchain Service. Давайте углубимся в его основные функции:
- Подключение кошелька. Легко управляйте подключениями кошелька с помощью isWalletConnected и инициируйте подключения с помощью connectWallet. Отслеживайте изменения в подключенном аккаунте и реагируйте на них, чтобы избежать проблем.
- Создание игр. С помощью createGame создавайте новые игровые возможности. Эта функция связывается с контрактом блокчейна для создания игр.
- Управление приглашениями: invitePlayer, acceptInvitation и rejectInvitation предлагают динамическое путешествие по приглашениям. Эти функции взаимодействуют с контрактом блокчейна, обеспечивая бесшовные приглашения, ответы и управление.
- Отслеживание игрового процесса: recordScore отслеживает игровой процесс, записывая баллы. Это гарантирует, что оценки обновляются посредством транзакций в блокчейне.
- Выплаты: используйте выплаты, чтобы активировать момент вознаграждения. Эта функция обеспечивает плавные выплаты за счет взаимодействия с контрактом блокчейна.
- Исследование данных: getGames, getMyGames, getGame, getInvitations и getScores поможет вам получить доступ к разнообразным игровым данным. Эти функции извлекают и структурируют данные из контракта блокчейна, предлагая информацию о вашем путешествии PlayToEarn.
- Управление ошибками: в случае непредвиденных проблем вам поможет reportError. Он регистрирует ошибки, возникающие во время взаимодействия, чтобы вы всегда были в курсе.
С помощью таких служебных функций, как toWei и fromWei для преобразования единиц измерения, а также настройки, обеспечивающей непрерывную синхронизацию данных, этот сценарий службы блокчейна PlayToEarn расширяет возможности вашего путешествия.
Чтобы интегрировать этот скрипт, создайте файл blockchain.jsx в папке services вашего каталога src. Вставьте предоставленный код, и вы готовы погрузиться в захватывающий мир PlayToEarn, основанный на технологии блокчейна.
https://gist.github.com/covelitein/b0ce3b3a198a5e6e45d553a0d6455c82?embedable=true
Убедитесь, что вы обновили переменные среды, чтобы они выглядели следующим образом:
REACT_APP_COMETCHAT_APP_ID=****************
REACT_APP_COMETCHAT_AUTH_KEY=******************************
REACT_APP_COMETCHAT_REGION=**
REACT_APP_RPC_URL=http://127.0.0.1:8545
Служба чата
Служебный сценарий CometChat предоставляет различные функции и утилиты для интеграции CometChat в приложение. Вот обзор основных функций:
- Инициализация. Начните с запуска механизма CometChat с помощью initCometChat. Эта функция подготавливает SDK, обеспечивая бесперебойную связь.
- Аутентификация пользователей. Простая аутентификация пользователей в CometChat с помощью loginWithCometChat и signUpWithCometChat. Эти функции упрощают вход и регистрацию пользователей, возвращая объекты пользователей в виде обещаний.
- Выход пользователя: попрощайтесь с трудностями с помощью logOutWithCometChat. Он корректно осуществляет выход пользователей из CometChat и удаляет их состояние из глобального контекста.
- Состояние аутентификации пользователя: будьте в курсе состояний аутентификации пользователей с помощью checkAuthState. Он извлекает информацию о вошедшем в систему пользователе из CometChat, обеспечивая синхронизацию пользовательских данных вашего приложения.
- Магия обмена сообщениями: превратите обмен сообщениями в удовольствие! getMessages извлекает предыдущие сообщения, sendMessage отправляет текстовые сообщения, а listenForMessage настраивается на входящие текстовые сообщения, обеспечивая динамичное общение.
- Разговоры у вас под рукой: легко находите разговоры с помощью getConversations. Он без труда получает информацию о разговорах пользователей, повышая вовлеченность в режиме реального времени.
- Динамика группы. Для более надежного взаимодействия воспользуйтесь такими функциями, как createNewGroup для создания новой группы, getGroup для получения сведений о группе и
- Динамика группы. strong>joinGroup, чтобы стать частью существующей группы.
Сценарий службы предоставляет набор функций для инициализации CometChat, обработки аутентификации и выхода пользователей, получения и отправки сообщений и управления данными разговоров. Эти функции позволяют обмениваться сообщениями в режиме реального времени и использовать функции чата в приложении с помощью CometChat SDK.
В папке services создайте новый файл с именем chat.jsx. Создав файл, вы можете скопировать и вставить в него приведенный ниже код.
https://gist.github.com/covelitein/0e1f0b171822120900d217a88c1367ee?embedable=true
Отлично! Теперь давайте поработаем над файлом store, который служит библиотекой управления состоянием.
Файл магазина
Служба store предоставляет решение для централизованного управления состоянием с использованием [react-hooks-global-state](https://www.npmjs.com/package/react-hooks- глобальное состояние) библиотека. Он предлагает функции для установки, получения и использования глобальных переменных состояния в приложении.
- Глобальное управление состоянием. Функция
createGlobalStateиспользуется для создания глобальных переменных состояния, а также функций для установки, получения и использования значений состояния. Эти глобальные переменные состояния доступны во всем приложении.
2. Глобальные переменные состояния. Код определяет различные глобальные переменные состояния, включая connectedAccount, currentUser, resultModal, createModal. , chatModal, inviteModal, игры, игра, группа, сообщения , приглашения, результаты и myGames. Эти переменные хранят различные типы данных, относящихся к приложению.
3. Служебные функции:
* truncate: эта функция укорачивает текст до заданной длины, сохраняя при этом удобочитаемость. Требуется ввод текста, начальный и конечный символы для сохранения и максимальная длина. Если текст превышает максимальную длину, он обрезает среднюю часть и добавляет многоточие для обозначения усечения.
* formatDate: эта функция преобразует метку времени в отформатированную строку даты. Он использует объект Date для извлечения информации о годе, месяце и дне, а затем форматирует ее соответствующим образом.
* timestampToDate: эта функция преобразует метку времени в отформатированную строку даты и времени. Он расширяет функцию formatDate, включая информацию о часах и минутах.
Чтобы использовать эту службу, вам нужно будет создать новую папку с именем store внутри каталога src вашего проекта. Внутри папки store вам нужно будет создать новый файл с именем index.jsx. Создав файл, вы можете скопировать и вставить в него приведенный ниже код.
https://gist.github.com/covelitein/512b9a010b44ac572bd5ba4256cd0397?embedable=true
Индексные файлы
Файл index.jsx является точкой входа для приложения. Он инициализирует службу CometChat, устанавливает зависимости и отображает приложение React с помощью компонента App внутри BrowserRouter. Он создает корневой элемент для рендеринга и настраивает необходимые конфигурации для запуска приложения.
Чтобы использовать этот код, вам нужно будет заменить приведенный ниже код внутри файлов index.jsx и index.css в папке src ваш проект.
https://gist.github.com/covelitein/d32190e10cb15d09dbb2faa65d3a1807?embedable=true
https://gist.github.com/covelitein/be0e4e56a55f4fd9432ab052ca8738b4?embedable=true
Теперь вы официально завершили сборку, просто выполните yarn start, чтобы приложение запустилось в браузере.
Поздравляем с успешным созданием децентрализованного приложения Web3 Play-To-Earn Money с использованием React, Solidity и интеграции CometChat для общения в реальном времени! Это достижение демонстрирует вашу способность сочетать передовые технологии для разработки инновационного и привлекательного приложения. Используя React для внешнего интерфейса, Solidity для смарт-контрактов и CometChat для удобных функций чата, вы продемонстрировали универсальный набор навыков как в разработке блокчейна, так и в интерактивном взаимодействии с пользователем.
Вот ссылка на веб-сайт CometChat, где вы можете узнать больше о SDK и о том, как начать работу.
Чтобы узнать больше о веб-ресурсах, посмотрите это видео, в котором рассказывается, как создать децентрализованное приложение путем создания децентрализованного приложения для лотереи веб-3. Я рекомендую его вам.
https://www.youtube.com/watch?v=mVxRzkvX_w0&embedable=true
В этом видео представлено практическое руководство по созданию децентрализованного приложения для лотереи с использованием NextJs, Tailwind CSS и Solidity.
Заключение
Создание веб3-приложения для зарабатывания денег с помощью React, Solidity и CometChat» — это подробное руководство, в котором рассматривается объединение React, блокчейна и чата в реальном времени для создания необычного приложения для зарабатывания денег в игре. Dapp. Этот проект использует возможности смарт-контрактов для обеспечения безопасности транзакций и может похвастаться интуитивно понятным пользовательским интерфейсом. Благодаря полной интеграции CometChat он повышает уровень взаимодействия с пользователем за счет динамического общения в реальном времени.
Этот учебник служит воротами в будущее, демонстрируя невероятный потенциал веб-разработки в революционном изменении концепции приложений «играй, чтобы заработать». Благодаря тщательному тестированию смарт-контракты повышают надежность и надежность. По мере того, как разработчики отправляются в это преобразующее путешествие, им предлагается исследовать обширные возможности, которые открывает технология блокчейна, готовя почву для новой эры интерактивных и прибыльных игровых впечатлений.
Для получения дополнительной информации рекомендуем подписаться на наш канал YouTube и < a href="https://dappmentors.org/">посещение нашего веб-сайта для получения дополнительных ресурсов.
До следующего раза всего наилучшего!
Об авторе
Я разработчик web3 и основатель Dapp Mentors, компании, которая помогает компаниям и частным лицам создавать и запускать децентрализованные приложения. У меня более 7 лет опыта работы в индустрии программного обеспечения, и я увлечен использованием технологии блокчейн для создания новых и инновационных приложений. Я веду канал YouTube под названием Dapp Mentors, где делюсь учебными пособиями и советами по web3. разработки, и я регулярно публикую в Интернете статьи о последних тенденциях в области блокчейна.
Оставайтесь с нами на связи, присоединяйтесь к сообществам Discord: присоединиться Твиттер: Подписаться LinkedIn: подключиться GitHub: Изучить Веб-сайт: Посетить
н
Оригинал