
Самый простой способ создать свой первый пакет NPM
16 декабря 2023 г.Это руководство проведет вас через самый простой процесс создания и выпуска пакета NPM от начала до конца с использованием микропакета .
Давайте немного поговорим об этом microbundle. Я считаю, что это особенно эффективно для простых библиотек, поскольку вам не нужно беспокоиться о настройке, что позволяет вам сосредоточиться на разработке вашего пакета.
Вот краткий список его возможностей:
* Встроенные конфиги; все, что вам нужно сделать, это добавить поле «экспорт» в package.json.
* Поддержка TypeScript «из коробки» без tsconfig.json.
* Несколько форматов вывода (CJS, UMD и ESM)
* Встроенное сжатие Terser
По сути, microbundle построен на основе rollup.js. Если вам нужно создать более сложные библиотеки, чем я упомяну в этой статье, вы можете рассмотреть возможность использования чистой конфигурации rollup.js.
Инициализация вашего пакета
В качестве примера давайте создадим простую библиотеку для суммирования двух чисел, которая будет экспортировать только одну функциюsum.
- Создайте папку для проекта и запустите
npm initсо значениями по умолчанию, чтобы сгенерироватьpackage.json - Название
- Очень короткое описание пакета.
- Необычные значки статистики (shields.io)
- Если ваша библиотека является компонентом пользовательского интерфейса, добавьте снимок экрана или предоставьте демонстрационную ссылку на CodeSandbox.
- Список функций
- Руководство по установке
- Фрагменты кода с использованием
- Параметры и реквизиты, которые ваша библиотека принимает для настройки
- Назовите и попытайтесь описать основные функции вашей библиотеки. Например:
2. Создайте index.ts в папке src
машинописный текст
// источник/index.ts
функция экспорта sum(a: число, b: число) {
вернуть а + б;
3. Установите микропакет
микропакет npm i -D
4. Обновитеpackage.json, указав следующие значения:
Javascript
// пакет.json
...
"тип": "модуль",
"source": "src/index.ts", // ваш исходный код
"экспорт": {
"types": "./dist/index.d.ts", // файл декларации TypeScript
"require": "./dist/index.cjs", // точка входа CommonJS
"default": "./dist/index.esm.js" // Точка входа ES-модуля
},
"main": "./dist/index.cjs", // где сгенерировать пакет CommonJS
"module": "./dist/index.esm.js", // где сгенерировать пакет ESM
"unpkg": "./dist/index.umd.js", // где сгенерировать пакет UMD
"types": "./dist/index.d.ts", // файл объявления TypeScript для пакета
"скрипты": {
"build": "microbundle", // компилирует "исходный код" в "main", "module", "unpkg"
"dev": "microbundle watch" // пересобираем при изменении исходных файлов
}
...
5. Запустите скрипт сборки
запустить сборку npm
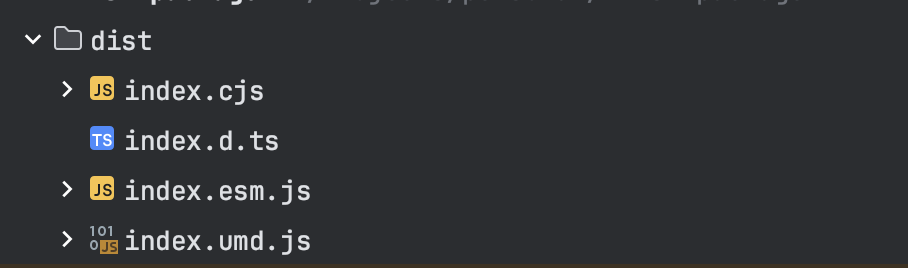
Вывод должен содержать именно те файлы, которые мы объявили в package.json

И вуаля, мы сделали нашу первую посылку. Давайте рассмотрим более сложные сценарии.
Добавление React в вашу библиотеку
Если вы хотите добавить React в свою библиотеку, вы все равно можете использовать его microbundle, но теперь ваша команда сборки должна выглядеть так:
microbundle --jsx React.createElement --jsxFragment React.Fragment --jsxImportSource react --globals react/jsx-runtime=jsx
Добавьте команду в package.json в скрипт build для удобства в будущем:
// package.json
...
"scripts": {
"build": "microbundle --jsx React.createElement --jsxFragment React.Fragment --jsxImportSource react --globals react/jsx-runtime=jsx"
}
...
Использование Storybook для компонентов пользовательского интерфейса
При создании библиотеки пользовательского интерфейса вам может понадобиться «песочница», где вы сможете разрабатывать, визуализировать компоненты и предоставлять демонстрационные компоненты для вашей документации.
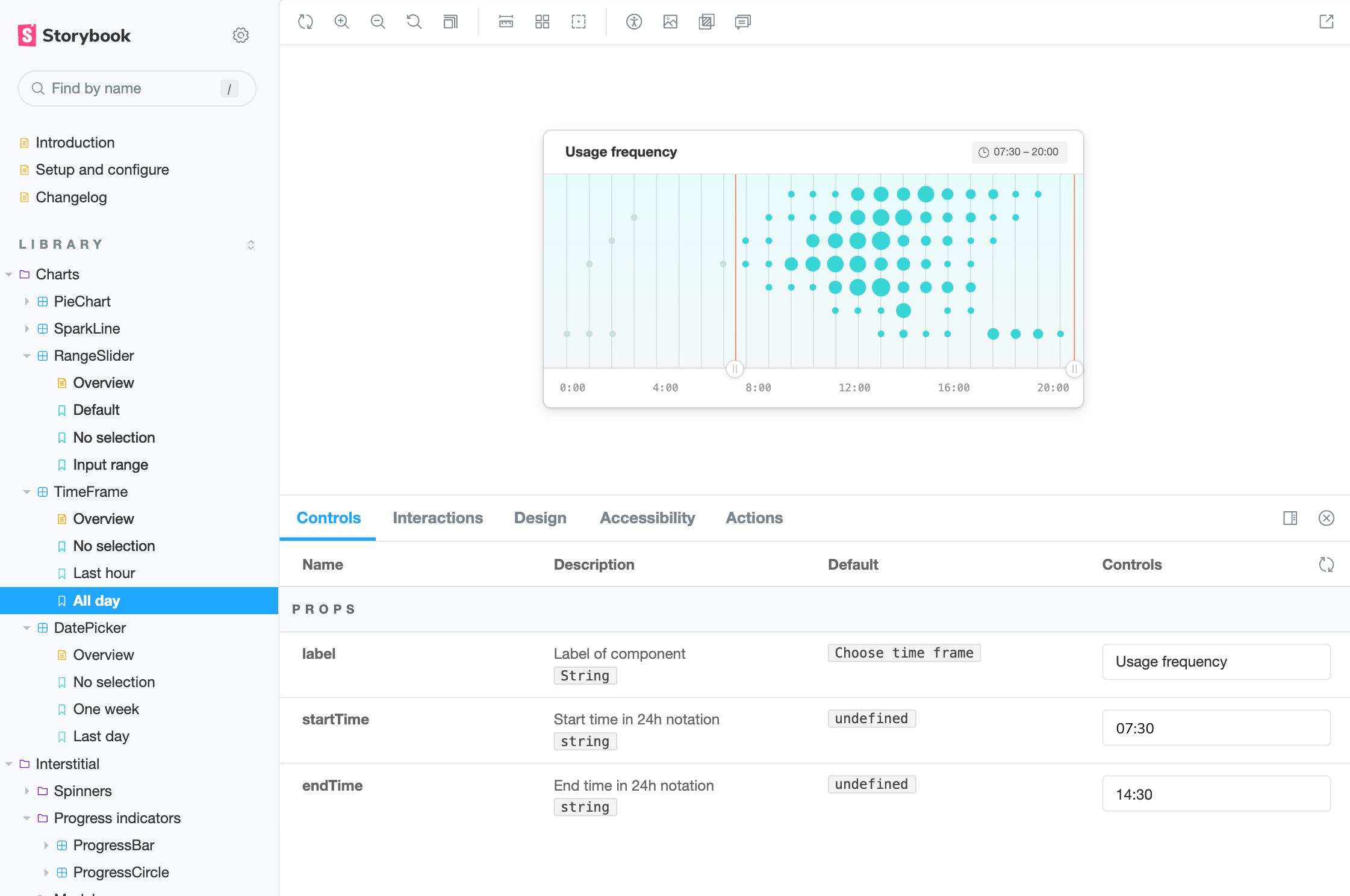
Вот сборник рассказов. Это песочница со своим удобным интерфейсом и бандлером, в которой вы легко сможете описывать различные состояния ваших компонентов. Каждый захват состояния вашего компонента называется «историей».
На этом рисунке, взятом из их документации, показано, как это выглядит:

Установить Storybook довольно просто; просто запустите команду внутри вашей библиотеки:
npx storybook@latest init
Эта команда установит все необходимые зависимости для Storybook, добавит сценарии для запуска и встроит Storybook в package.json , создаст папку .storybook с конфигурацией по умолчанию и добавит несколько примеров. историй в папкуsrc/stories.
Интеграция стилей в вашу библиотеку
Вы можете добавить стиль одним из двух способов: файлом CSS или CSS-in-JS. Файл CSS позволяет легко настраивать, но требует отдельного включения, тогда как CSS-in-JS упрощает стиль, но увеличивает размер пакета.
* CSS-файл
Создайте файл CSS в каталоге src и импортируйте его в корневой файл компонента реакции:
```машинописный текст // источник/index.tsx
импортировать './styles.css';
export const MySuperComponent = () => { возвращаться (
Привет!
) }; ```Итак, давайте еще раз запустим команду сборки.
bash
npm запустить сборку
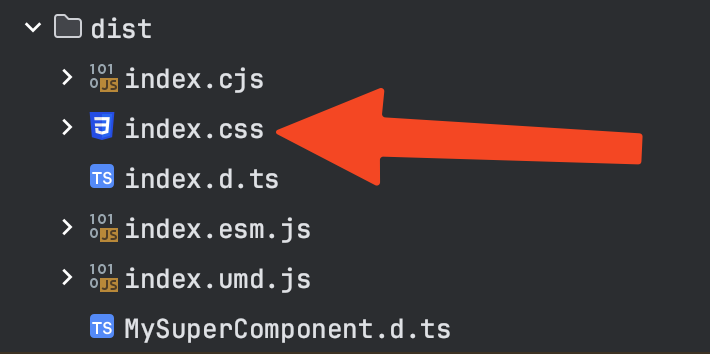
И ваш импортированный файл styles.css будет создан в папке dist:

Отлично! Мы получили CSS-файл с необходимыми стилями. Однако у этого решения есть небольшое неудобство. Файл CSS необходимо добавить отдельно после установки пакета.
Следовательно, пользователям вашей библиотеки потребуется использовать загрузчик CSS (например, загрузчик CSS для веб-пакета) для обработки вашего файла CSS, и их использование будет выглядеть следующим образом:
```машинописный текст импортировать {MySuperComponent} из «моей-супер-библиотеки»; импортировать 'my-super-library/dist/styles.css';
export const App = () => { возвращаться ( <мойсуперкомпонент> ); } ```
* CSS-in-JS
Для этой цели вы можете использовать такие библиотеки, как styled-comComponents. И это будет выглядеть так:
```Javascript импортировать стили из 'styled-comments';
const Title = styled.h1размер шрифта: 30 пикселей;
шрифт-вес: жирный;;
export const MySuperComponent = () => { возвращаться (
Благодаря этому решению пользователям не нужно будет импортировать файл CSS и добавлять специальный загрузчик для своего проекта. После установки библиотеки компонент будет иметь собственный стиль. Однако это увеличит размер пакета и затруднит настройку элементов с помощью селекторов CSS.
Выберите вариант, который подходит вам лучше всего. Я предпочитаю использовать файл CSS, поскольку он позволяет пользователям настраивать любой элемент с помощью селекторов CSS, не влияет на размер пакета и работает быстрее.
Разработка подробного файла README.md
Файл README.md содержит информацию о вашей библиотеке, способах ее установки, ее основных способах использования и имеющихся у нее функциях. Зачастую это первый файл, который разработчики читают, когда сталкиваются с вашим репозиторием или пакетом NPM, поэтому он должен быть кратким и информативным.
Мне нравится создавать структуру в следующем порядке:
Вы можете обратиться к примерам файлов README.md из моих пакетов, например dot-path -value и react-nested-dropdown, для вдохновения.
Навигация по управлению зависимостями
Это важная часть, поскольку если вы сделаете это неправильно, пользователи могут столкнуться с конфликтом версий или другими проблемами, и им придется удалить вашу библиотеку. Итак, давайте рассмотрим основные различия между типами зависимостей.
* «devDependities» предназначены только для разработки и не будут включены в ваш пакет. Например, если у вас установлен пакет microbundle, который пользователям не нужно использовать, сохраните его в devDependities, и он не появится в пакете.
* «зависимости» будут установлены вместе с пакетом. Включите зависимости, необходимые вашему пакету для работы в проектах пользователей. Обратите внимание, что некоторые зависимости, такие как «реакция», могут уже быть установлены в проекте пользователя. Наличие дубликата «реакции» в вашем пакете может увеличить размер пакета. Вот тут-то и пригодятся «peerDependency».
* «peerDependency» — это зависимости, которые использует ваш пакет, но не будут включены в ваш пакет. Ваш пакет будет использовать версию зависимости, которую пользователь имеет в своем проекте.
По сути, нам следует указать зависимость от однорангового узла, если мы создаем библиотеку для ее экосистемы. Например, если вы создаете компонент React, установите React как одноранговую зависимость. Если вы разрабатываете компонент React с календарем, добавьте React и библиотеку расчета дат (например, date-fns) в качестве одноранговых зависимостей.
Если у пользователя нет указанной одноранговой зависимости в его проекте, команда npm install отобразит предупреждение, но не установит зависимость автоматически.
Просто небольшой пример того, как это выглядит:
// package.json
...
"dependencies": { // libraries which will be installed along with your library
"clsx": "^1.2.1" // just library for className combining
},
"peerDependencies": { // user should have these packages installed
"react": "^16.8.0 || ^17.0.0 || ^18.0.0" // user should have react 16.8+ version
},
"devDependencies": { // won't be in user's bundle, these libraries just for your developing needs
"@types/react": "^18.2.33",
"react": "^18.2.0", // in case if we are using storybook, we need actual react library to render our components there
"microbundle": "^0.15.1",
},
...
Использование GitHub для вашего пакета
Если вы публикуете пакет NPM, это означает, что он будет общедоступен (если у вас есть бесплатная учетная запись). Чтобы собрать отзывы пользователей, вы можете создать репозиторий GitHub для своего исходного кода. Здесь люди могут создавать проблемы и общаться с вами по поводу вашего пакета. Вы также можете описать свои релизы и получить несколько звезд!
Конечно, вы можете пропустить этот шаг, но он является неотъемлемой частью культуры разработчиков и может стать ценным вкладом в открытый исходный код.
Публикация и поддержка пакета
Прежде чем опубликовать пакет, важно убедиться, что ваш файл package.json правильно настроен. Вот несколько важных шагов, которые необходимо выполнить:
json
"name": "react-color-picker"
2. Добавьте информацию о репозитории GitHub (если он существует):
json
...
"homepage": "https://github.com/{your_repository}",
"хранилище": {
"тип": "мерзавец",
"url": "https://github.com/{your_repository}"
},
"ошибки": {
"url": "https://github.com/{your_repository}/issues"
},
...
3. Настройте файлы :
json
...
"файлы": [
"расстояние",
],
...
Вы должны указать файлы, которые будут включены в node_modules, когда ваша библиотека будет установлена. Обычно достаточно включить папку dist.
4. Добавьте ключевые слова :
Ключевые слова — это массив строк, описывающих ваш пакет и используемых NPM для поиска и рекомендаций. Выберите слова, относящиеся к вашему пакету, которые, как вы ожидаете, люди будут использовать при поиске. Давайте создадим ключевые слова для нашей библиотеки sum:
json
...
"ключевые слова": ["машинописный текст", "математика", "сумма", "числа", "арифметика", "калькулятор", "расчет"]
...
Очень важно указать свои технологии, поскольку пользователи часто ищут такие запросы, как «библиотека машинописных текстов для математики» или «выбор календаря React».
5. Создайте учетную запись NPM, если вы еще этого не сделали, и запустите npm login в своем терминале; следуйте инструкциям для аутентификации вашей учетной записи. По умолчанию версия вашего пакета будет 1.0.0; вы можете проверить это в файле package.json. Я рекомендую изменить его на 0.0.1.
6. Запустите npmPublish, и все готово! Чтобы обновить версию в будущем, используйте команду npm version patch для увеличения версии, а затем опубликуйте обновленный пакет с помощью npmPublish.
Заключение
Как видите, создать собственную библиотеку очень просто! По сути, это все, что вам нужно для создания и поддержки пакета. Если вам сложно ограничить свою библиотеку с помощью microbundle, я рекомендую использовать rollup.js с более конкретной конфигурацией.
Создание пакетов NPM и участие в разработке открытого исходного кода — это полезный и ценный опыт для разработчиков всех уровней квалификации. Это позволяет вам поделиться своим кодом с сообществом, получить большой опыт и создать портфолио своих работ.
Оригинал
