
Space Invaders встречают ConfigCat и MelonJS
23 февраля 2022 г.Взросление ребенка 90-х всегда было горько-сладким опытом, но оно, безусловно, также имело множество преимуществ. Мы пережили бесчисленное количество бесценных моментов, которые пришли и ушли, моментов, которые войдут в историю и которые, возможно, никогда больше не переживут новые поколения. Одним из таких примеров красивого пережитого исторического момента является взросление с легендарной игрой Space Invaders.
Простая, но запоминающаяся игра Space Invaders произвела фурор во всем мире и, несомненно, послужила катализатором для возрождения ранее устаревшей и умирающей игровой индустрии, стоимость которой сейчас оценивается не менее чем в 173,7 миллиарда долларов США.
Что мы будем делать
Ностальгия в сторону, план здесь состоит в том, чтобы перестроить «Космические захватчики» в MelonJS, а также воспользоваться преимуществами [службы управления флагами функций] ConfigCat (https://configcat.com/) , чтобы переключить корабль вашего игрока со значения по умолчанию. один к другому, более индивидуальная версия.
Что такое MelonJS?

Что ж, помимо глупой схемы именования (которая может вызвать у вас тягу к дыням, а может и не вызвать), это:
- активно поддерживается
- Открытый исходный код
- Игровой движок на основе JS, лицензированный MIT.
Лично я бы выбрал MelonJS 2, так как это современный ремейк движка, который идеально адаптирован для поддержки классов ES6, наследования и многих других вкусностей. Если вы хотите узнать больше о том, что он может сделать, ознакомьтесь с их документацией прямо [здесь] (https://melonjs.github.io/melonJS/docs/).
Что такое флаги функций?

Короче говоря, вы можете визуализировать флаг функции как переключатель, который используется для активации или деактивации определенных функций, которые могут присутствовать в вашем приложении.
Вот несколько примеров того, почему вы можете захотеть использовать флаги функций:
- дать ранний доступ к новым функциям только избранным
- таргетинг на определенную демографию
- различные другие цели тестирования
- выпускать вещи более упорядоченным и стабильным образом
Зачем использовать ConfigCat?

Что делает ConfigCat привлекательным, так это то, что они предлагают очень сбалансированный [бесплатный план] (https://configcat.com/#pricing), который включает в себя множество вещей, включая полный стек безопасности (в то время как большинство других конкурентов заставят вас платить за них дополнительно). Это устраняет любые искусственные стимулы для обновления, если только ваш бизнес не масштабируется в соответствии с новыми требованиями.
Технически вы можете создать свою собственную службу флагов функций, но с финансовой точки зрения было бы более выгодно просто использовать уже существующую, например [ConfigCat’s] (https://configcat.com/#pricing).
Время строить Space Invaders!

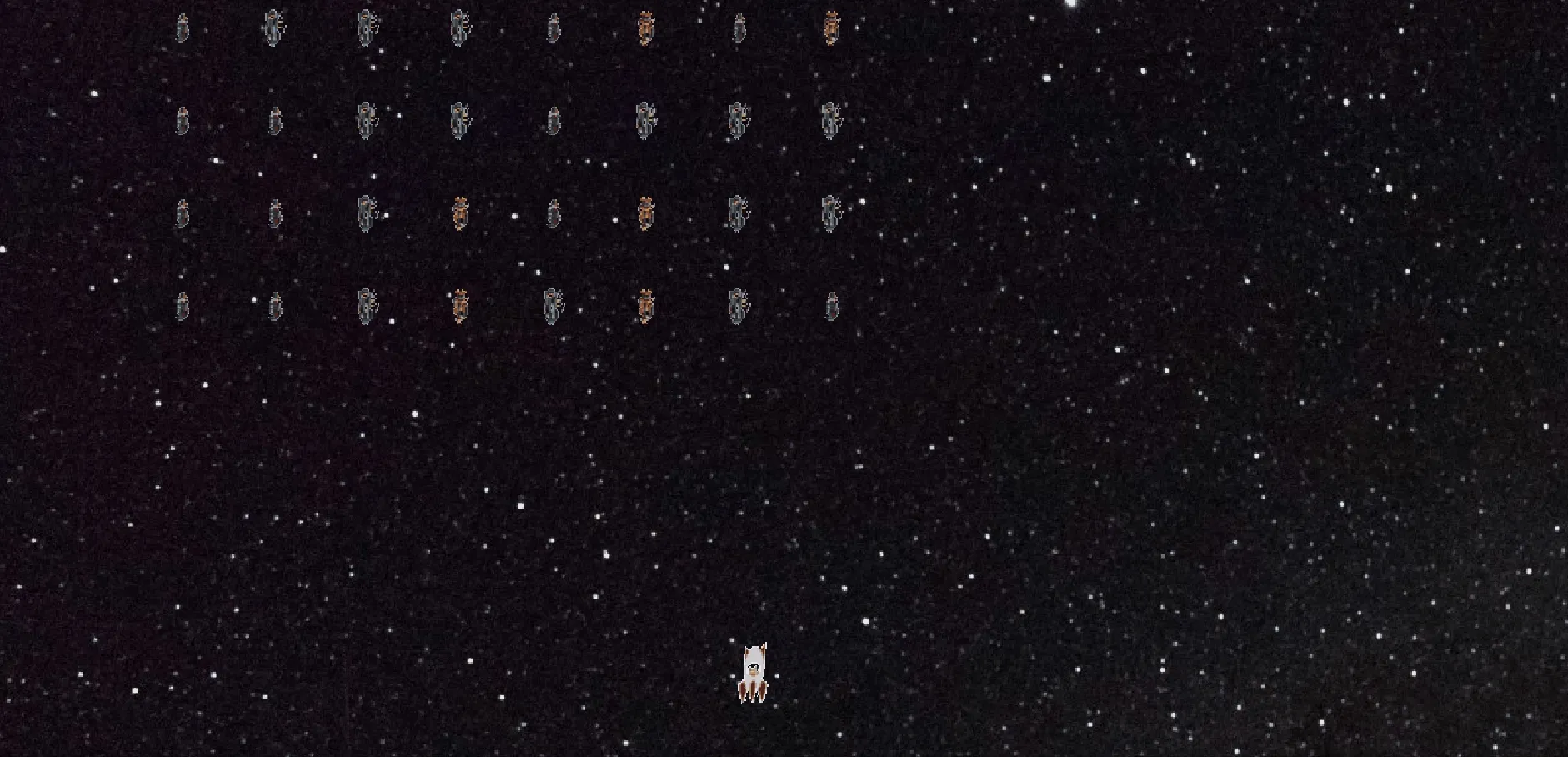
Версия Space Invaders, которую мы будем создавать, не будет чем-то по-настоящему причудливым, просто ваша обычная, урезанная базовая игра без лишних наворотов. У нас будет набор кораблей, расположенных в сетке 8 на 4, которые мчатся к нашему кораблю.
Структура проекта
Самый простой способ начать свой проект — получить шаблон ES6, предоставленный MelonJS. После этого просто обрежьте лишние папки и файлы, и результат должен выглядеть так:
источник
└── данные
| ├── изображение
└── js
| ├── рендеринг
| └── стадия
├── index.js
├── index.css
├── index.html
├── manifest.js
Вот ссылка на репозиторий готовой игры, если вы хотите продолжить.
Сборка игры
Чтобы начать использовать MelonJS, мы просто добавим следующую строку в начало каждого файла, где нам нужно будет использовать его функции:
импортировать * как я из 'melonjs/dist/melonjs.module.js';
Для этого проекта мы добавим еще три файла в папку js:
- constants.js — используется для определения таких вещей, как ширина и высота лазера.
- laser.js — используется для определения объекта Laser
- enemy-manager.js — используется для управления созданием и перемещением вражеских кораблей
Точкой входа для вашего проекта является файл index.js, в котором подготавливается холст, а все предварительные условия для игры предварительно загружаются с помощью метода onReady():
me.device.onReady(() => {
setTimeout(() => {
если (!me.video.init(
1218, 562,
{родительский: 'экран', масштаб: 'авто', масштабный метод: 'гибкая ширина'})) {
alert('Ваш браузер не поддерживает холст HTML5.');
вернуть;
me.audio.init('mp3,ogg');
me.loader.crossOrigin = 'анонимно';
me.loader.preload (манифест данных, функция () {
me.state.set(me.state.PLAY, новый PlayScreen());
me.pool.register('игрок', PlayerEntity);
me.pool.register('корабли', EnemyEntity);
me.pool.register('лазер', Лазер);
me.state.change(me.state.PLAY);
}, 5000);
В папке renderables у нас есть два файла, важных для движения и взаимодействия кораблей, которые скоро будут сражаться друг с другом:
- enemy.js — используется для определения EnemyEntity
- player.js — используется для определения PlayerEntity
Эпическая битва будет организована в папке stage внутри файла play.js, где у нас есть методы onResetEvent(), onDestroyEvent() и checkIfLoss(), которые будут определять, как будет проходить наша игра. буду работать.
Все изображения, которые нам понадобятся, можно найти в "папке data/img", и мы будем использовать их в файле manifest.js как таковые:
константа DataManifest = [
{имя: 'игрок', тип: 'изображение', источник: 'data/img/player.png'},
{имя: 'player2', тип: 'изображение', источник: 'data/img/player2.png'},
{название: 'корабли', тип: 'изображение', источник: 'data/img/ships.png'},
{имя: 'bg', тип: 'изображение', источник: 'data/img/bg.jpg'}
экспортировать DataManifest по умолчанию;
Секреты и уловки
- Если вы хотите добавить в игру собственное фоновое изображение, используйте следующий код в методе
OnResetEvent(), расположенном в файле play.js:
me.game.world.addChild (новый me.ImageLayer (0, 0, {
изображение: "бг",
повторить: «повторить»,
г: 0
}), 0);
- Одна проблема, с которой вы можете столкнуться, связана с функцией сброса игры при вызове функции
checkIfLoss(). Ошибка, по-видимому, вызвана аргументомbounds.bottom, который иногда может равняться бесконечности. Вы можете легко обойти эту ошибку, просто добавив следующую проверку в конце первого оператора if в файле enemy-manager.js — на момент написания это была строка 40.
если (me.state.current () экземпляр PlayScreen) {
me.state.current().checkIfLoss(bounds.bottom);
В конце концов, если все пойдет хорошо и боги кодирования будут милостивы, вы сможете увидеть это:

Использование флагов функций ConfigCat в Space Invaders
Допустим, я хочу изменить основной корабль на нестандартную версию для показа определенной аудитории. Самый простой способ сделать это без изменения кода и повторного развертывания новой версии — реализовать флаг функции, который можно легко включать и выключать.
Я намерен показать кастомную версию корабля только в том случае, если оценка флага верна. А поскольку приложение написано на Javascript, я выберу SDK ConfigCat Javascript, для которого процесс установки довольно прост и ну задокументировано.
Просто запустите npm и запустите npm install configcat-js, после чего просто импортируйте его в файл constants.js через следующую строку:
импортировать * как configcat из "configcat-js";
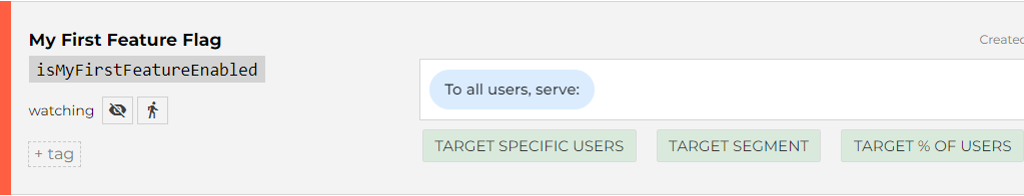
Следующее, что вам нужно сделать, это быстро перейти на страницу регистрации ConfigCat и [создать бесплатную учетную запись] (https://app.configcat.com/) для себя. После чего все готово для создания вашего первого флага функции. Я назвал свой "isMyFirstFeatureEnabled".

Теперь я могу перейти к constants.js и добавить свой ключ SDK (который вы можете получить на панели инструментов ConfigCat, где вы ранее создали флаг) . Оказавшись на панели инструментов, вы увидите кнопку в правом верхнем углу под названием «Просмотреть ключ SDK».
Затем я создаю клиент следующим образом:
пусть флаг ;
постоянный клиент = configcat.createClient (sdkKey);
const getFlag = () => флаг;
client.getValue("isMyFirstFeatureEnabled", false, значение => {
флаг=значение;
Теперь, когда клиент в порядке, теперь мы должны прыгать в player.js файл, импортировать getFlag () `` метод от constants.js и использовать его для загрузки плеера с новым кораблем в зависимости от значения флага:
если (получитьфлаг()) {
изображение = me.loader.getImage("игрок2");
} еще {
изображение = me.loader.getImage("игрок");
И последнее, но не менее важное: все, что осталось сделать сейчас, — это использовать [панель управления ConfigCat] (https://app.configcat.com/), установить флажок «true» и перезагрузить игру.
БАМ! Результат должен быть примерно таким:

Заключение
MelonJS — это мощный игровой движок JS, и свидетельством этого является обширная [документация] (https://melonjs.github.io/melonJS/docs/), которую вам необходимо прочитать, чтобы раскрыть ее настоящую власть. Это, безусловно, может помочь вам, если вы хотите получить шанс сделать следующий большой игровой хит. Флаги функций могут быть невероятно масштабируемыми и полезными, и я рад, что нашел ConfigCat, который помогает мне в этом.
Вот ссылка на репозиторий git на случай, если вы захотите проверить этот крошечный римейк Space Invaders, и я надеюсь, что вам удастся пережить приятное детство. воспоминания об игре.
Если вы ищете другие подобные статьи, обязательно ознакомьтесь с сообщениями в блоге ConfigCat или вы можете подписаться на них в своем Facebook, Twitter или LinkedIn.
Также опубликовано [Здесь] (https://configcat.com/blog/2022/02/19/feature-flags-in-melonjs)
Оригинал

