
Упростите управление файлами в Node.js с помощью Sanity CMS: пошаговое руководство для простых операций CRUD
5 мая 2023 г.Ребята, сегодня мы узнаем, как интегрировать Sanity CMS в наше приложение Node.js, и в этом руководстве мы рассмотрим, как обрабатывать загрузку файлов в Node.js с помощью Sanity CMS.
Sanity — это полностью настраиваемая автономная CMS, которая позволяет вам управлять контентом и доставлять его на любую платформу или устройство.
Мы рассмотрим пошаговый подход, чтобы продемонстрировать, как вы можете создать проект Sanity, интегрировать Sanity с вашим приложением Node.js и обрабатывать с его помощью файлы для простых операций CRUD (создание, чтение, обновление, удаление).< /p>
Я ожидаю, что к концу этого руководства у вас будет четкое представление об обработке файлов в Node.js и о том, как использовать Sanity CMS.
Мы будем использовать Express.js, фреймворк для Node.js. Express.js предоставляет разработчикам простой и управляемый способ создания маршрутизации серверов и API. Итак, если статья показалась вам очень интересной, добавьте ее в закладки или продолжите чтение.
Итак, приступим.
Если вы новичок в Sanity CMS, я рекомендую вам зарегистрироваться, чтобы продолжить это руководство. Вот ссылка.
Итак, давайте создадим папку и назовем ее file_db; там мы создаем две папки, одна для папки приложения node.js/express.js, а другая для работоспособности, называемая backend и sanity_files соответственно.
file_db
├───backend
└───sanity_files
Настройка проекта Sanity
Далее cd sanity_files и выполните следующие команды на своем терминале.
npm install -g @sanity/cli
Затем мы инициализируем новый проект Sanity, запустив sanity init в нашем терминале, и он должен находиться в каталоге sanity_files.
sanity init
После того, как мы запустим эту команду, мы создадим чистый проект и настроим наш набор данных, который всегда является рабочим, а затем Sanity сгенерирует файлы, необходимые для безупречного запуска приложения.
Некоторым из вас будет предложено войти в систему, прежде чем продолжить, а также, не паникуйте, если вы получите предупреждающее сообщение ниже, просто введите y, и все готово.
╭──────────────────────────────────────────╮
│ │
│ Update available 3.1.2 → 3.9.0 │
│ Run npm update @sanity/cli to update │
│ │
╰──────────────────────────────────────────╯
╔═══════════════════════════════════════════════════════════════════════════════════════╗
║ ⚠ Welcome to Sanity! Looks like you're following instructions for Sanity Studio v2, ║
║ but the version you have installed is the latest, Sanity Studio v3. ║
║ In Sanity Studio v3, new projects are created with [npm create sanity@latest]. ║
║ ║
║ Learn more about Sanity Studio v3: https://www.sanity.io/help/studio-v2-vs-v3 ║
╚═══════════════════════════════════════════════════════════════════════════════════════╝
? Continue creating a Sanity Studio v3 project? (Y/n) y
Далее мы выбираем Создать новый проект. Затем выберите. Вам будет предложено назвать проект Sanity, но давайте дадим ему то же имя, что и созданная нами папка sanity sanity_files
Затем мы набираем y, чтобы использовать конфигурацию набора данных по умолчанию, а для выходного пути нашего проекта мы говорим ./, что означает, что мы хотим использовать тот же каталог, в котором мы сейчас находимся. имя.
После этого будет предоставлен шаблон проекта с параметрами, но мы выберем Чистый проект без предопределенных схем
Затем, наконец, нас спросят о двух вещах: во-первых, хотим ли мы использовать TypeScript, конечно, да, поэтому введите y, и менеджер пакетов, который мы хотим использовать. установка наших зависимостей, и это, конечно же, npm.
Терминал должен быть похож на мой здесь.
✔ Fetching existing projects
? Select project to use Create new project
? Your project name: sanity_files
Your content will be stored in a dataset that can be public or private, depending on
whether you want to query your content with or without authentication.
The default dataset configuration has a public dataset named "production".
? Use the default dataset configuration? Yes
✔ Creating dataset
? Project output path: C:Usersessel_rDesktopfile_dbsanity_files
? Select project template Clean project with no predefined schemas
? Do you want to use TypeScript? Yes
✔ Bootstrapping files from template
✔ Resolving latest module versions
✔ Creating default project files
? Package manager to use for installing dependencies? npm
Running 'npm install --legacy-peer-deps'
После установки зависимостей файлы должны быть готовы.

Итак, наши файлы готовы; следующий шаг — создать файл схемы и импортировать его в index.ts в папке schemas.
sanity_files
└───schemas
├───doc.ts
└───index.ts
Внутри файла doc.ts напишите следующую строку кода:
// doc.ts
import {defineField, defineType} from 'sanity'
export default defineType({
name: 'doc',
title: 'Doc',
type: 'document',
fields: [
defineField({
name: 'file',
title: 'File',
type: 'file',
}),
],
})
Для пользователей, которые не используют TypeScript, вы все равно можете следовать этому руководству, а для пользователей TypeScript
defineField, defineType делает это с типами для полей, которые мы объявляем, поэтому мы можем обнаружить ошибки типов, если они сделаны.
А с помощью приведенного ниже кода мы создаем документ схемы и называем его doc, поэтому позже, когда мы решим GET или DELETE файл, мы можем использовать type == “doc” для извлечения данных, делать с ними все, что захотим в поле объекта defineType и в defineField< /код> мы создаем поле с именем файл, которое имеет тип файла.
Теперь в Sanity есть много типов резервирования; Вот некоторые из них: URL, слаг, файл, строка и изображение. >
export default defineType({
name: 'doc',
title: 'Doc',
type: 'document',
fields: [
defineField({
name: 'file',
title: 'File',
type: 'file',
}),
],
})
Когда вы закончите, импортируйте файл doc.ts в файл index.ts.
import doc from './doc'
export const schemaTypes = [doc]
Затем на терминале и в каталоге sanity_files мы запускаем npm run dev, чтобы получить доступ к локальной среде Sanity Studio.
$ npm run dev
> sanityfiles@1.0.0 dev
> sanity dev
✔ Checking configuration files...
Sanity Studio using vite@4.3.3 ready in 7136ms and running at http://localhost:3333/
Примечание. Вам может быть предложено снова войти в систему, чтобы получить доступ к студии; когда у вас есть доступ к нему, то ваше первое задание — загрузить файл самостоятельно. Вот мой:

Готово? если это так, нажмите на Видение, и вы должны увидеть что-то вроде этого

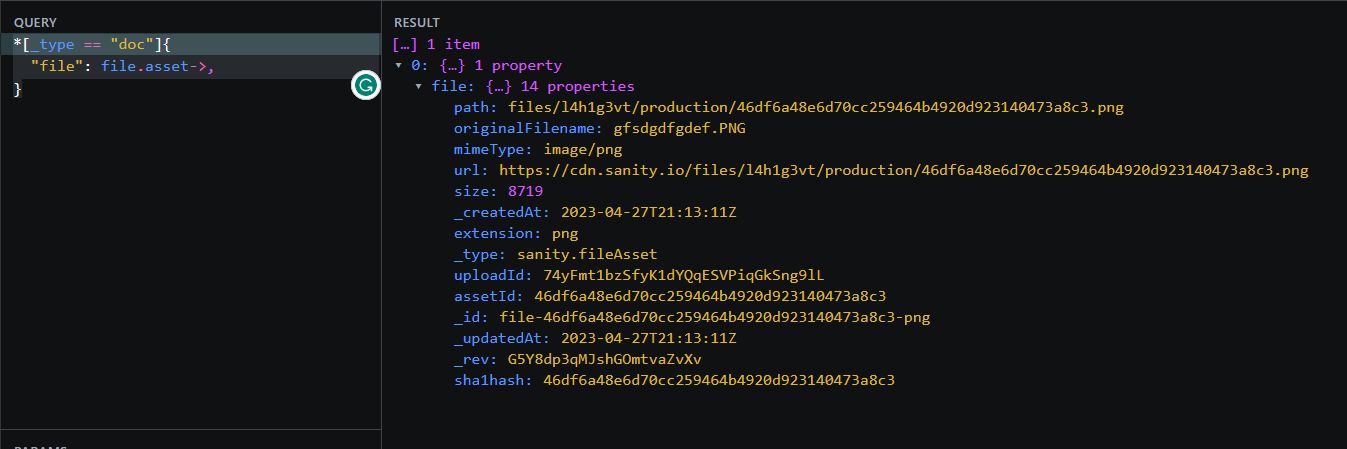
Таким образом, в поле запроса мы можем проверить наш запрос, чтобы убедиться, что мы запрашиваем данные правильно; после запроса мы нажимаем «Ввод», и наши данные отображаются там, чтобы мы могли их прочитать и отладить в случае ошибки. Итак, давайте сделаем наш первый запрос.
*[_type == "doc"]{
"file": file.asset->,
}
В приведенном выше коде мы говорим: «Мы ищем в наших схемах документ, который имеет тип, называемый doc, теперь, если тип существует, то мы хотим вернуть информацию о файле.“

Итак, мы полностью завершили наш проект установки Sanity. Вот код, и так давайте перейдем к нашему бэкенду.
Настройка внутреннего проекта
Мы переходим в нашу папку backend и запускаем npm init -y, чтобы инициализировать новый проект Node.js.
$ npm init -y
Wrote to C:Usersessel_rDesktopfile_dbbackendpackage.json:
{
"name": "backend",
"version": "1.0.0",
"description": "",
"main": "server.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
И мы устанавливаем наши зависимости, и мы будем использовать эти библиотеки, чтобы помочь нам запустить приложение и определенную логику без необходимости писать весь код самостоятельно.
По умолчанию мы получаем "main": "index", но я изменил его на server.js. Так что это ваш выбор: сохранить или изменить.
$ npm install express next-sanity dotenv multer cors cron mongoose nodemon morgan
После завершения установки перейдите к тому, как мы будем структурировать нашу папку и файлы.
backend
└───src
├───controller
└───files.js
└───model
└───files.js
└───routes
└───files.js
└───uploads
└───utils
└───config
└───database.js
└───sanity.js
└───services
└───index.js
└───server.js
└───────env
В нашем бэкэнд-проекте мы организовали наш код в разные папки в каталоге src. Эти папки включают:
* controller: здесь мы пишем функции, которые выполняют определенные задачи, такие как создание или удаление сообщения. Именно здесь находится логика нашего приложения.
* model: эта папка используется для определения структуры схемы нашего API. Он определяет типы данных каждого поля в нашем API, такие как логическое значение, строка, число или массив чисел и строк.
* routes: в этой папке мы определяем пути для нашего API, к которым разработчики могут получить доступ при переходе по маршруту. Например, мы можем определить путь http://domain-name/api/v1/files, который вернет массив объектов, objects или строки, логические значения и числа.
* uploads: в эту папку будут загружены все наши файлы.
* utils: эта папка содержит некоторые файлы конфигурации и функции, которые помогут нам позже в коде для конкретных задач. Внутри utils у нас есть еще одна папка с именем config, где у нас есть файлы конфигурации, такие как cron-schedule.js, database.js и sanity.js. У нас также есть папка с именем services, которая содержит файл index.js, в котором мы определяем некоторые служебные функции.
* server.js: в этом файле мы определяем основную точку входа нашего приложения.
В целом такая структура папок помогает нам упорядочивать наш код и разделять задачи. Папка controller отвечает за обработку бизнес-логики нашего приложения, папка model определяет типы данных нашего API, а папка routes определяет пути для нашего API.
Папка uploads — это место, где мы храним файлы, загружаемые в наше приложение, а папка utils содержит полезные файлы конфигурации и функции. Наконец, server.js — это точка входа нашего приложения, где мы запускаем сервер и определяем маршруты.
Мы переходим к нашему package.json, чтобы добавить dev и start в скрипты.
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"dev": "nodemon ./src/server",
"start": "node ./src/server"
},
Затем мы npm запускаем dev
$ npm run dev
> backend@1.0.0 dev
> nodemon ./src/server
[nodemon] 2.0.20
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node ./src/server.js`
[nodemon] clean exit - waiting for changes before restart
Теперь приступим к кодированию. Примечание. Я предполагаю, что вы знакомы с Node.js, и мы используем Express.js, который является фреймворком для Node. js. Хотя я объясню код, простой или сложный, важно, чтобы вы знали и знали основы внутренней работы Node.js.
Перейдите к server.js.
// @desc file path
// server.js
const express = require('express');
const cors = require('cors');
const morgan = require('morgan');
const dotenv = require('dotenv');
const { connectDatabase } = require('./utils/config/database');
const PORT = process.env.PORT || 8000;
const app = express();
dotenv.config({ path: '.env' });
connectDatabase();
app.use(morgan('tiny'));
app.use(cors());
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use('api/v1/files', require('./routes/files'))
app.listen(PORT, () =>
console.log(`Server running on: http://localhost:${PORT}`)
);
В приведенном выше коде мы создаем сервер Express для обработки HTTP-запросов. Разберем код:
* Сначала мы импортируем необходимые модули: express, cors, morgan и dotenv.
* Затем мы устанавливаем для переменной PORT значение переменной среды PORT или значение по умолчанию 8000, если PORT не установлено.
* Затем мы создаем экземпляр приложения express и называем его app.
* Мы загружаем переменные среды из файла .env с помощью dotenv.config().
* Мы устанавливаем соединение с базой данных с помощью функции connectDatabase() из модуля ./utils/config/database.
* Мы добавляем промежуточное программное обеспечение в наше приложение с помощью app.use(). Мы используем промежуточное ПО morgan для регистрации HTTP-запросов в сжатом формате. Мы используем промежуточное ПО cors, чтобы разрешить совместное использование ресурсов из разных источников. Мы используем промежуточное ПО express.json() для анализа запросов JSON. Мы используем промежуточное ПО express.urlencoded() для анализа запросов с кодировкой URL.
* Мы монтируем маршрут api/v1/files, используя app.use() с require('./routes/files') модуль. Это означает, что любые запросы к пути api/v1/files будут обрабатываться кодом, определенным в модуле ./routes/files.
* Наконец, мы запускаем сервер и прослушиваем указанный ПОРТ, используя app.listen(). Мы также записываем в консоль сообщение о том, что сервер запущен.
В целом, этот код настраивает сервер Express, устанавливает соединение с базой данных, добавляет промежуточное ПО и монтирует маршрут для обработки HTTP-запросов.
Подключение MongoDB и приложения Node.js (настройка).
Итак, мы подключаем наше приложение Node.js к MongoDB. Итак, перейдите на MongoDB.

Если у вас есть учетная запись, войдите в систему и создайте проект, добавьте свое имя пользователя и пароль и установите доступ по IP-адресу. Но если вы новичок, создайте свою учетную запись, а затем позвольте мне показать вам, как это делается.

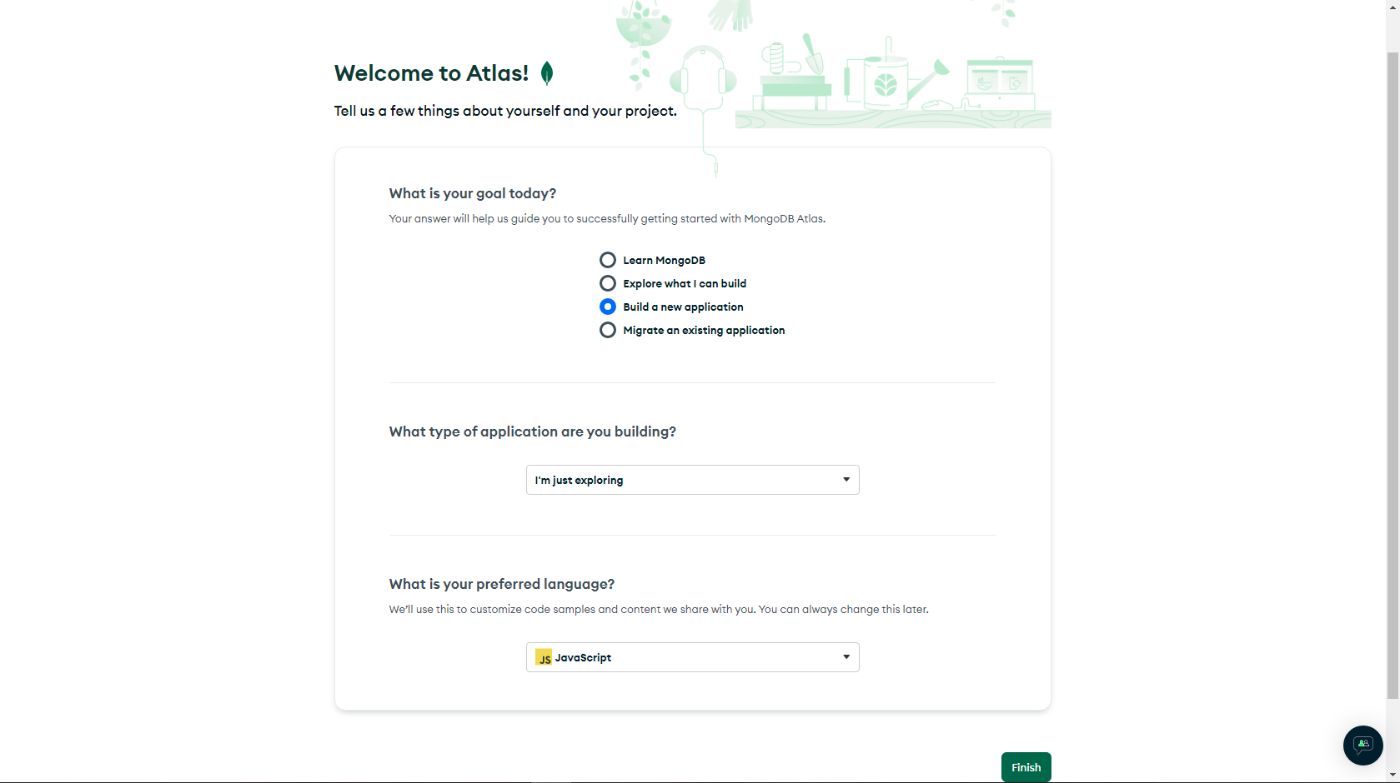
После регистрации заполните форму и нажмите "Готово", затем на втором этапе мы развернем нашу базу данных.

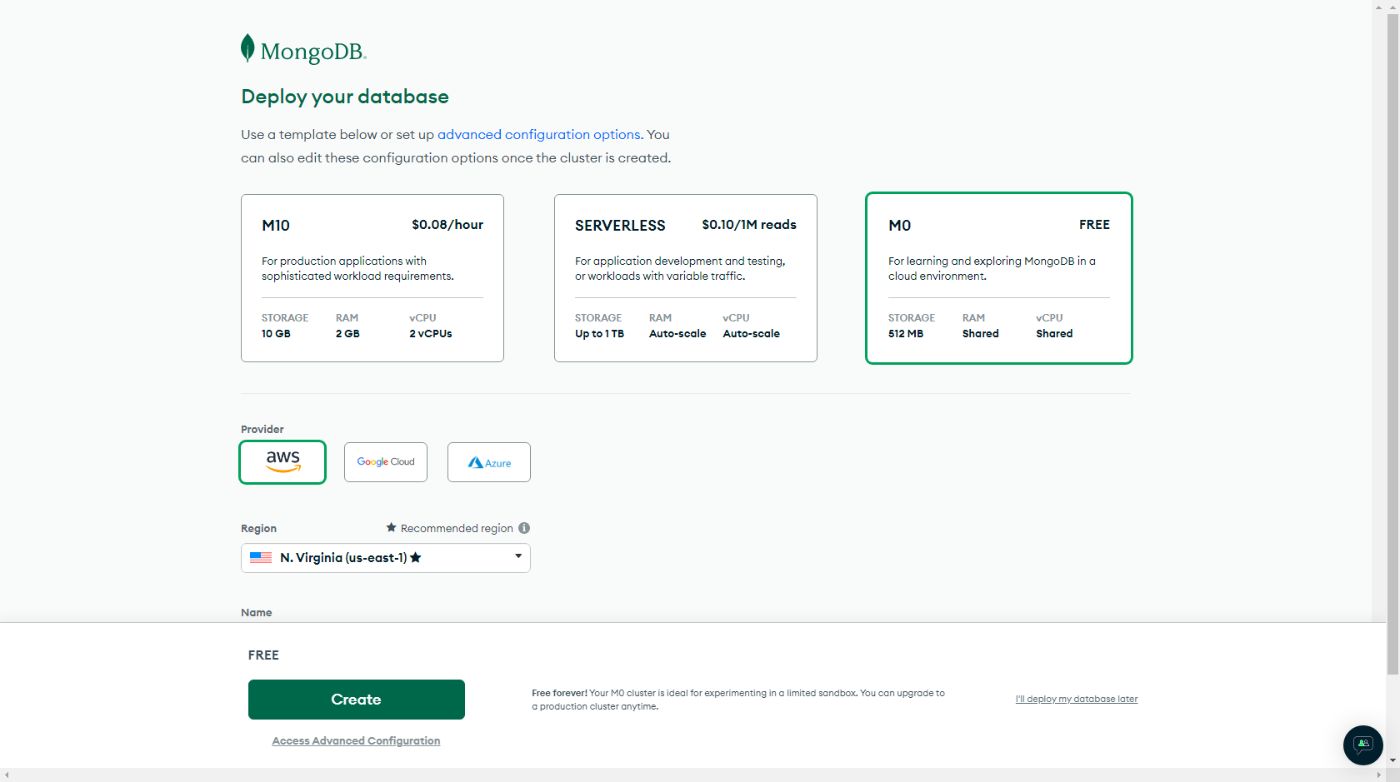
Выберите бесплатный и любой из нужных вам провайдеров, затем либо дайте мне имя, либо используйте имя по умолчанию, доступное вам в MongoDB, и нажмите «Создать».

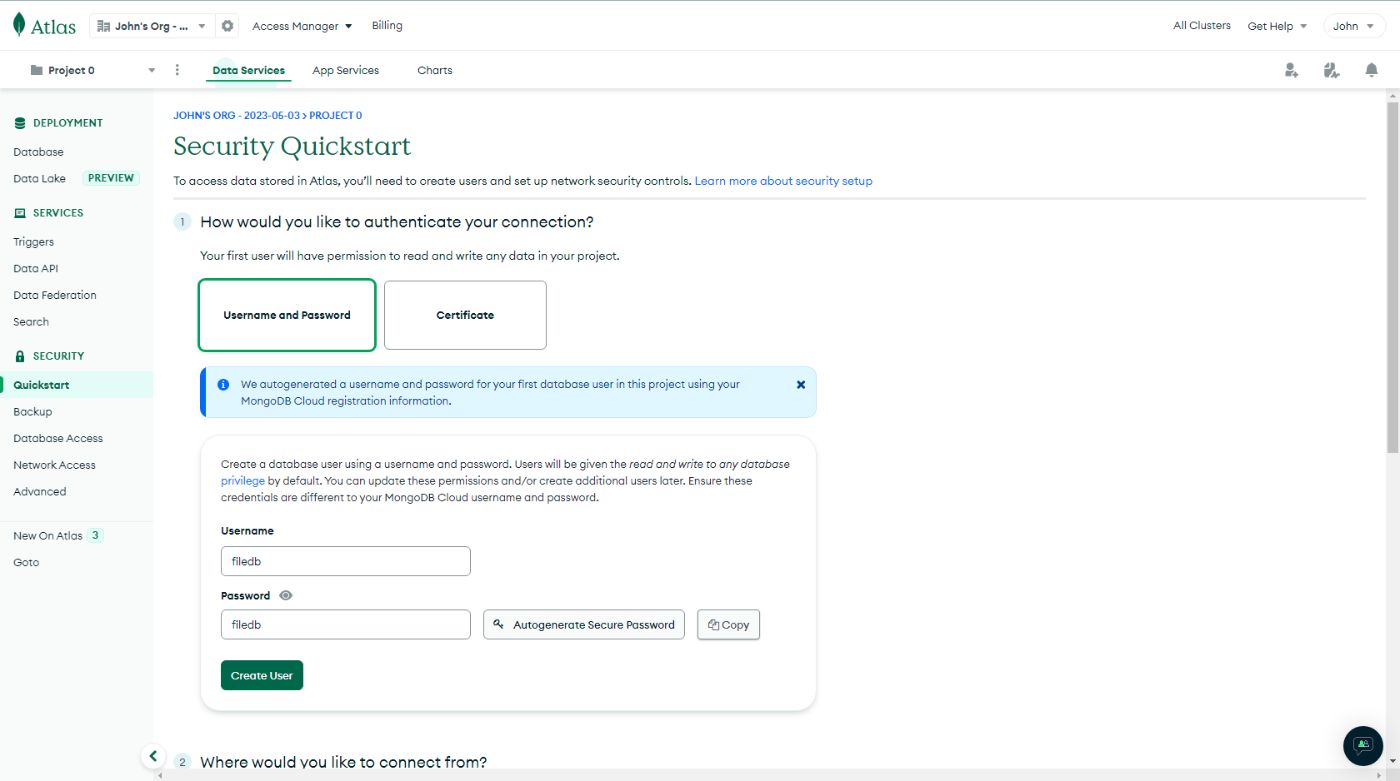
Затем мы создаем пользователя, заполнив форму выше. Примечание: не рекомендуется использовать имя пользователя в качестве пароля; так как это учебное руководство, я решил использовать его, которое я удалю после этого руководства.
После этого нажмите Создать пользователя
.

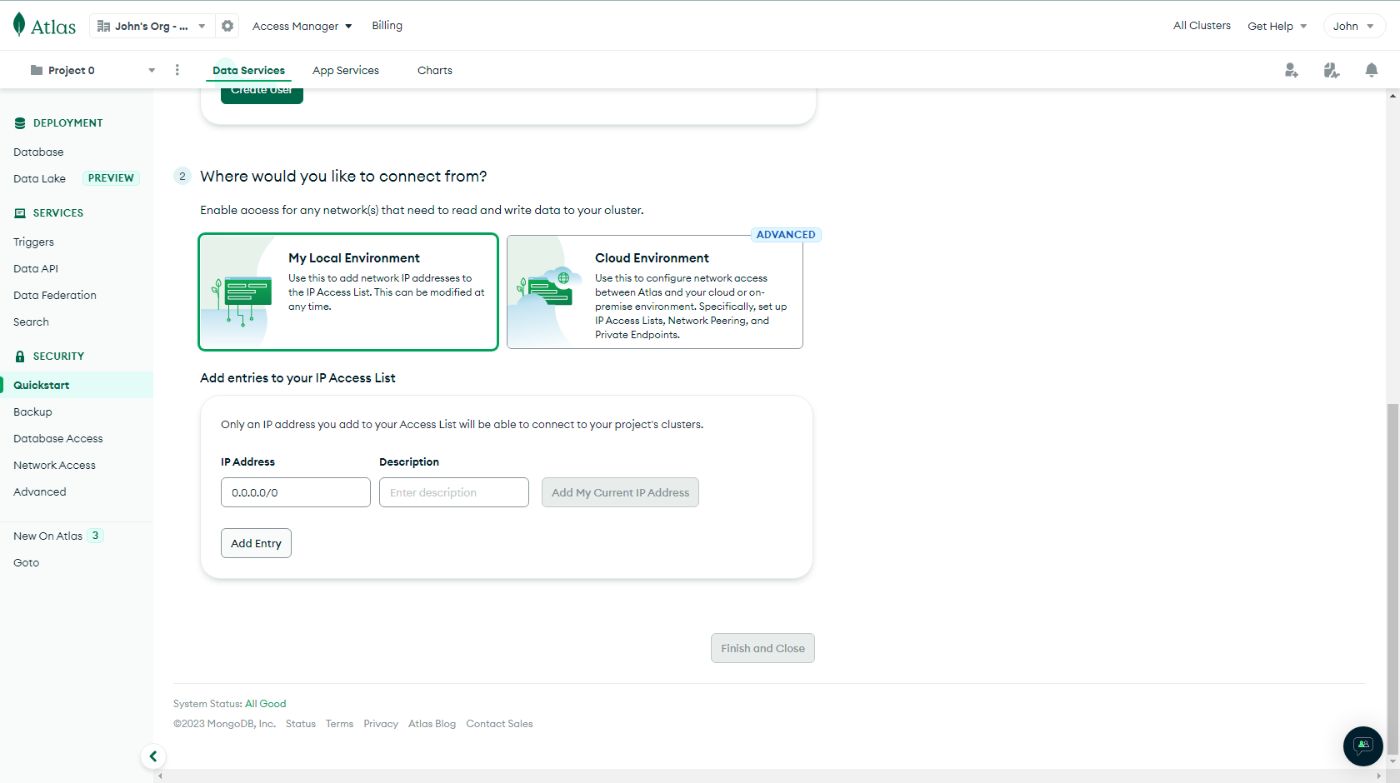
Когда вы прокрутите немного вниз, вы увидите, добавьте Список доступа IP типа 0.0.0.0/0 (это означает, что мы хотим, чтобы кто-нибудь из любой части world, чтобы иметь доступ.) Затем нажмите Добавить запись.

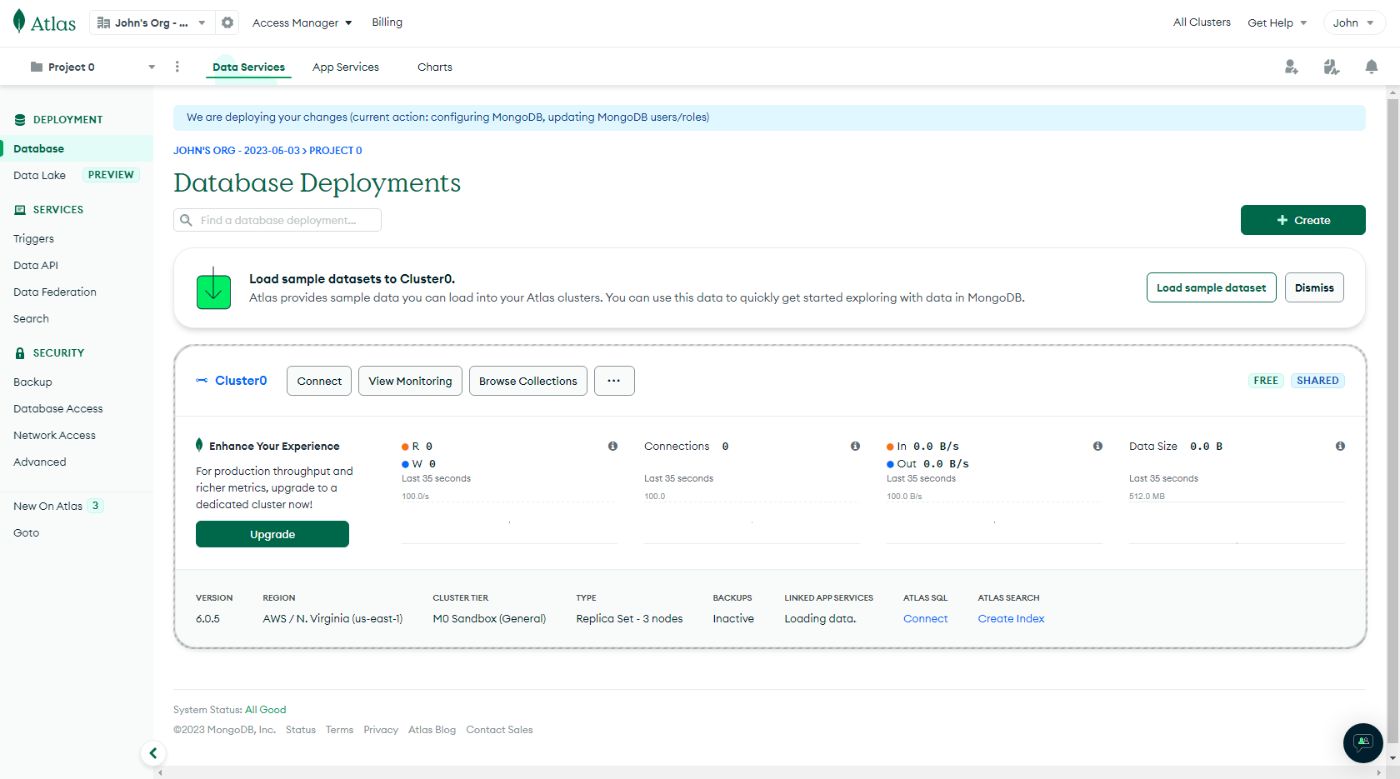
Затем мы будем перенаправлены в раздел Развертывание базы данных. Итак, чтобы создать соединение между нашей базой данных и приложением Node.js, мы нажимаем Подключить.

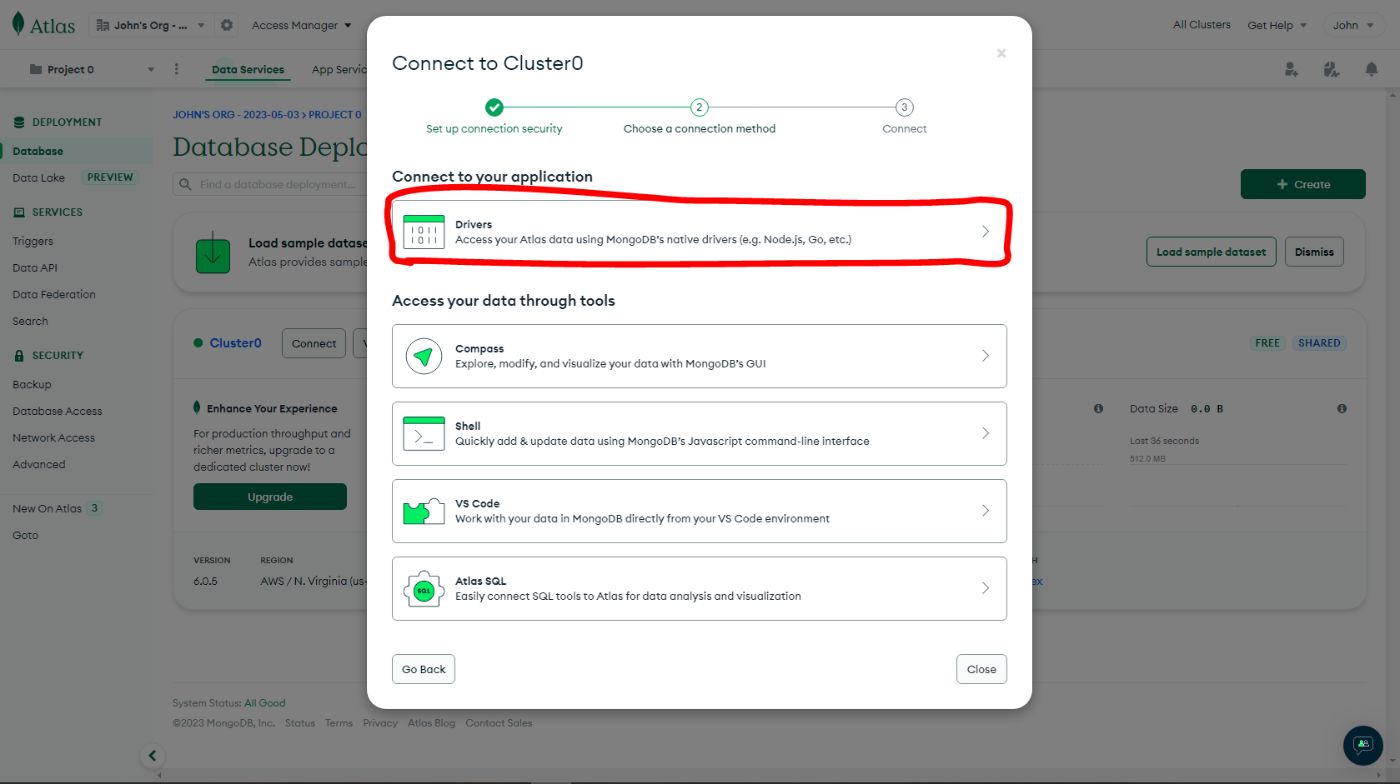
Затем выберите Драйверы
.
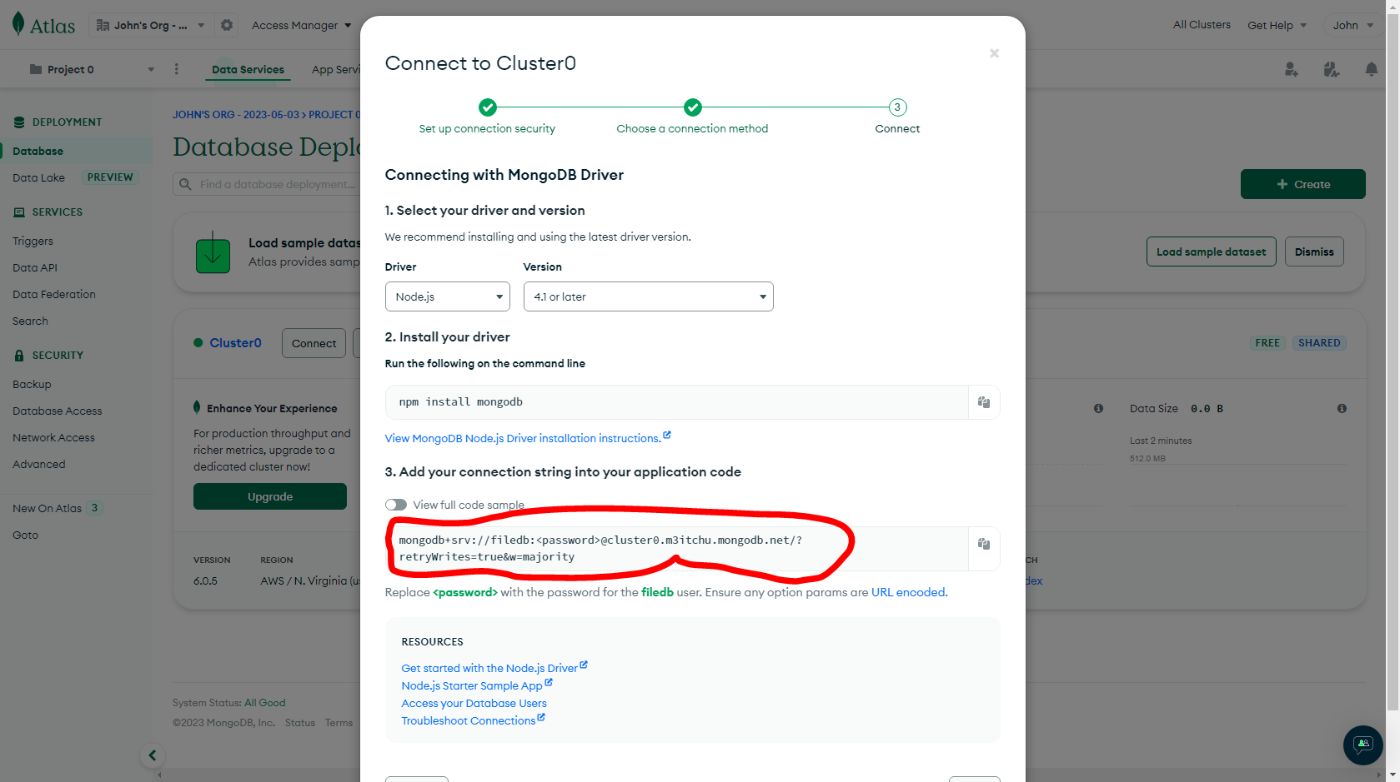
mongodb+srv://filedb:<password>@cluster0.m3itchu.mongodb.net/?retryWrites=true&w=majority
Мы копируем строку, которая очень похожа на эту. И помним ли мы пароль, который мы дали пользователю? Мы заменяем <password> паролем, который мы передали ранее, который был filedb. Затем в нашем файле env у нас должно быть что-то вроде этого.
MONGODB_URI="mongodb+srv://filedb:filedb@cluster0.m3itchu.mongodb.net/?retryWrites=true&w=majority"
Теперь мы подключаем нашу базу данных к нашему приложению. Итак, перейдите в backend/src/utils/config/database. Это код для создания моста от нашего приложения к MongoDB (нашей базе данных).
// @desc file path
// /utils/config/database.js
const mongoose = require('mongoose');
const dotenv = require('dotenv');
dotenv.config({ path: '.env' });
const url = `${process.env.MONGODB_URI}`;
const connectDatabase = async () => {
try {
await mongoose.connect(url);
mongoose.set('strictQuery', true);
console.log(`MONGODB is connected`);
} catch (error) {
console.log(error);
}
};
module.exports = { connectDatabase };
n В общем, этот код устанавливает соединение с базой данных MongoDB с помощью mongoose и экспортирует функцию, которую можно использовать для установления соединения. Параметр strictQuery гарантирует, что запросы проверяются на соответствие заданной схеме, обеспечивая дополнительный уровень целостности данных. Вот разбивка кода:
* Сначала мы импортируем необходимые модули: mongoose и dotenv.
* Затем мы загружаем переменные среды из файла .env с помощью dotenv.config().
* Мы создаем переменную url, содержащую значение переменной среды MONGODB_URI. Это URL-адрес, который мы будем использовать для подключения к нашей базе данных MongoDB.
* Мы определяем асинхронную функцию с именем connectDatabase.
* Внутри функции connectDatabase мы используем блок try/catch, чтобы попытаться подключиться к базе данных с помощью mongoose.connect(). Если соединение установлено успешно, мы записываем в консоль сообщение об успешном соединении.
* Мы устанавливаем для параметра strictQuery объекта mongoose значение true. Это гарантирует, что запросы с полями, не указанными в схеме, будут отклонены, что предотвратит потерю или повреждение данных.
* Если соединение не удалось, мы перехватываем ошибку и записываем ее в консоль.
* Наконец, мы экспортируем функцию connectDatabase, чтобы ее можно было использовать в нашем server.js.
Готово!!
Теперь вы знаете, как настроить базу данных MongoDB, развернуть и подключиться к приложению Node.js. Затем мы создаем наш маршрут API и переходим к контроллеру.
Определение нашего маршрута API
// @desc file path
// routes/file.js
const express = require('express');
const { upload } = require('../utils/services');
const { PostFile } = require('../controller/files');
const router = express.Router();
router.post('/', upload.single('file'), PostFile);
module.exports = router;
Приведенный выше код устанавливает маршрут для обработки загрузки файлов с помощью библиотеки multer и промежуточной функции upload. Функция PostFile отвечает за обработку загруженного файла и создание новой записи файла в базе данных.
Маршрутизатор экспортируется, чтобы его можно было подключить в нашем основном приложении Express и обрабатывать входящие запросы. Вот разбивка кода:
* Первый импорт необходимых модулей: express, upload из ../utils/services и PostFile из ../controller/files.
* Мы создаем экземпляр маршрутизатора Express с помощью express.Router().
* Мы определяем один маршрут для маршрутизатора, используя router.post().
* Маршрут определяется по пути /, что означает, что он будет обрабатывать запросы к корню текущего домена.
* Маршрут использует промежуточную функцию upload для обработки загрузки файлов. Функция upload — это отдельная промежуточная функция, которая определена в модуле ../utils/services и отвечает за обработку и проверку загрузки файлов с помощью multer<. /code> библиотека.
* Промежуточной функции upload передается метод single, который указывает, что мы ожидаем один файл с именем file.
* После загрузки и проверки файла вызывается функция PostFile из ../controller/files. Эта функция отвечает за создание новой записи файла в базе данных и возврат ответа клиенту.
* Наконец, мы экспортируем маршрутизатор, чтобы его можно было смонтировать в нашем основном приложении Express с помощью app.use() в файле server.js.
И мы настроили или определили наш маршрут API, но прежде чем мы перейдем к папке контроллера, нам нужно сначала настроить промежуточное программное обеспечение multer upload.single('file') для обработки загрузки файлов. Чтобы реализовать это, мы идем в /utils/services/index.js
// @desc file path
// services/index.js
const multer = require('multer');
const path = require('path');
const storageEngine = multer.diskStorage({
destination: (_req, _, cb) => {
cb(null, path.join(__dirname, '../../uploads'));
},
filename: (_req, file, cb) => {
cb(null, `${Date.now()}-${file.originalname.replaceAll(' ', '-')}`);
},
});
const upload = multer({ storage: storageEngine });
module.exports = { upload };
Итак, сначала поговорим о библиотеке Multer, так что если вы новичок, то сможете хотя бы узнать, что это такое и как оно работает.
Multer – это популярная промежуточная библиотека Node.js, которая позволяет обрабатывать multipart/form-data, который обычно используется для загрузки файлов. Он работает с промежуточным программным обеспечением body-parser для анализа данных формы и сохранения загруженных файлов на сервере.
Он предоставляет механизм хранения на диске, который можно использовать для указания того, где на сервере должны храниться загруженные файлы. Вы можете настроить механизм хранения с помощью метода multer.diskStorage(), который принимает объект с двумя свойствами: destination и filename.
Свойство destination указывает каталог или путь, где должны храниться загруженные файлы, а свойство filename указывает, как имя файла должно быть сгенерировано. Я думаю, что этого достаточно для базовых знаний. Чтобы получить дополнительную информацию, см. здесь.
Итак, вот разбивка того, что делает этот код:
* Сначала мы импортируем необходимые модули: multer и path.
* Мы создаем объект storageEngine, используя multer.diskStorage(). Этот объект используется для настройки механизма хранения, используемого Multer для хранения загруженных файлов на сервере. Он имеет два свойства: destination и filename.
* Свойство destination указывает каталог, в котором будут храниться загруженные файлы. В этом случае мы устанавливаем его в каталог uploads относительно текущего файла, используя path.join().
* Свойство filename указывает имя загруженного файла на сервер. Мы используем текущую метку времени и исходное имя файла, чтобы создать уникальное имя для каждого загруженного файла. Мы также заменяем все пробелы в исходном имени файла дефисами, используя replaceAll(), чтобы избежать проблем с пробелами в именах файлов.
* Мы создаем экземпляр промежуточной функции multer, используя ранее созданный объект конфигурации storageEngine.
* Наконец, мы экспортируем объект, содержащий промежуточную функцию upload, чтобы его можно было использовать в наших маршрутах для обработки загрузки файлов.
Подводя итог, можно сказать, что этот код устанавливает промежуточную функцию multer для обработки загрузки файлов. Объект конфигурации storageEngine указывает, где должны храниться загруженные файлы и как должны генерироваться их имена.
Функция промежуточного программного обеспечения upload, созданная с использованием этого объекта конфигурации, экспортируется, чтобы ее можно было использовать в наших маршрутах для обработки загрузки файлов.
Определение структуры схемы API
В этом разделе мы создаем или проектируем структуру данных API в папке model после создания внутри нее файла files.js.
// @desc file path
// model/files.js
const Mongoose = require('mongoose')
const FileModel = new Mongoose.Schema({
url: { type: String, unique:true, require: [true, 'This field is required'] },
size: { type: Number, required: true },
name: { type: String, require: [true, 'This field is required'] },
mimeType: { type: String, require: [true, 'This field is required'] },
extension: { type: String, require: [true, 'This field is required'] },
cms_id: { type: String,unique:true, require: [true, 'This field is required'] },
createdAt: { type: String, require: [true, 'This field is required'] },
updatedAt: { type: String, require: [true, 'This field is required'] },
});
const File = Mongoose.model('FileModel', FileModel);
module.exports = { File };
Этот код определяет схему для файлов, которые будут загружены в API. Он использует библиотеку Mongoose для определения схемы и создания для нее модели.
Схема включает такие поля, как URL файла, размер, имя, тип MIME, расширение файла. и идентификаторы для системы управления контентом (CMS), которой он принадлежит.
Схема также включает временные метки времени создания и последнего обновления файла. Константа File содержит модель Mongoose для этой схемы, и она экспортируется, чтобы ее можно было использовать в других частях кода, таких как controller.
Подключение Sanity к приложению Node.js
Чтобы подключить нашу Sanity CMS, нам понадобится токен от Sanity, который позволит нам писать в нашу CMS без каких-либо проблемы, а также добавить наш URL сервера, чтобы нас не заблокировала политика CORS; затем после этого мы импортируем токен, создаем файл конфигурации Sanity, а затем создаем соединение.
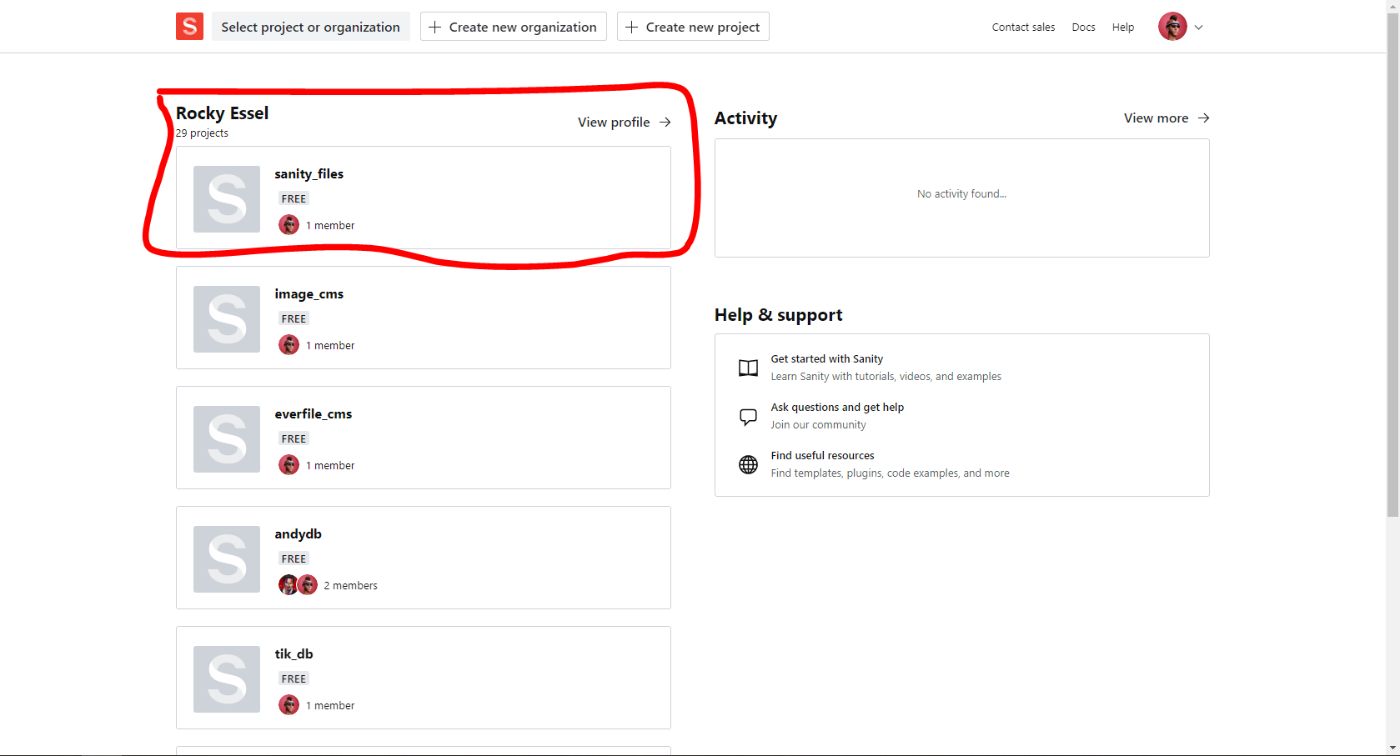
Вот и весь процесс, так что давайте продолжим. Перейдите к менеджеру Sanity здесь,

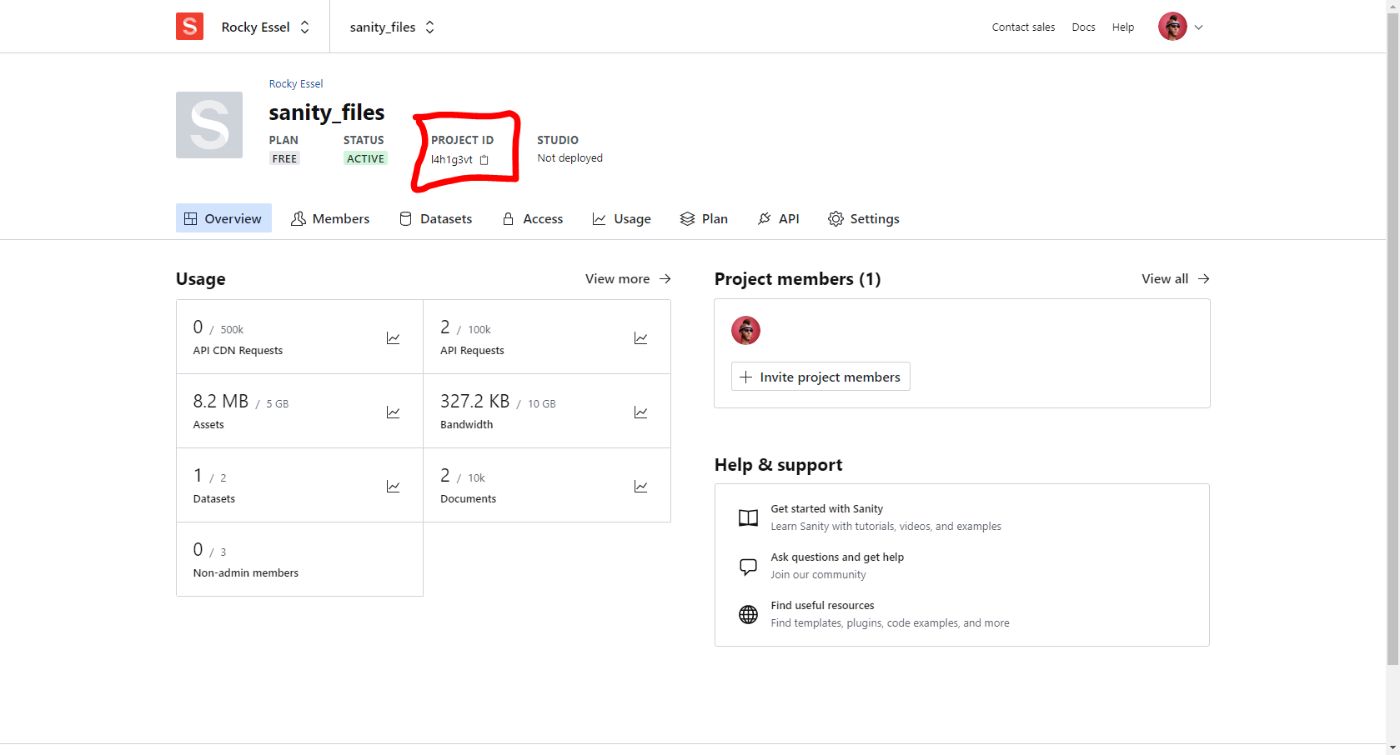
Выберите тот, который мы создали ранее в этом руководстве; для меня это sanity_files. Затем скопируйте свой Идентификатор проекта; в данном случае у меня l4h1g3vt. Не забудьте сохранить его, и даже если вы забудете, вы всегда можете найти его здесь.

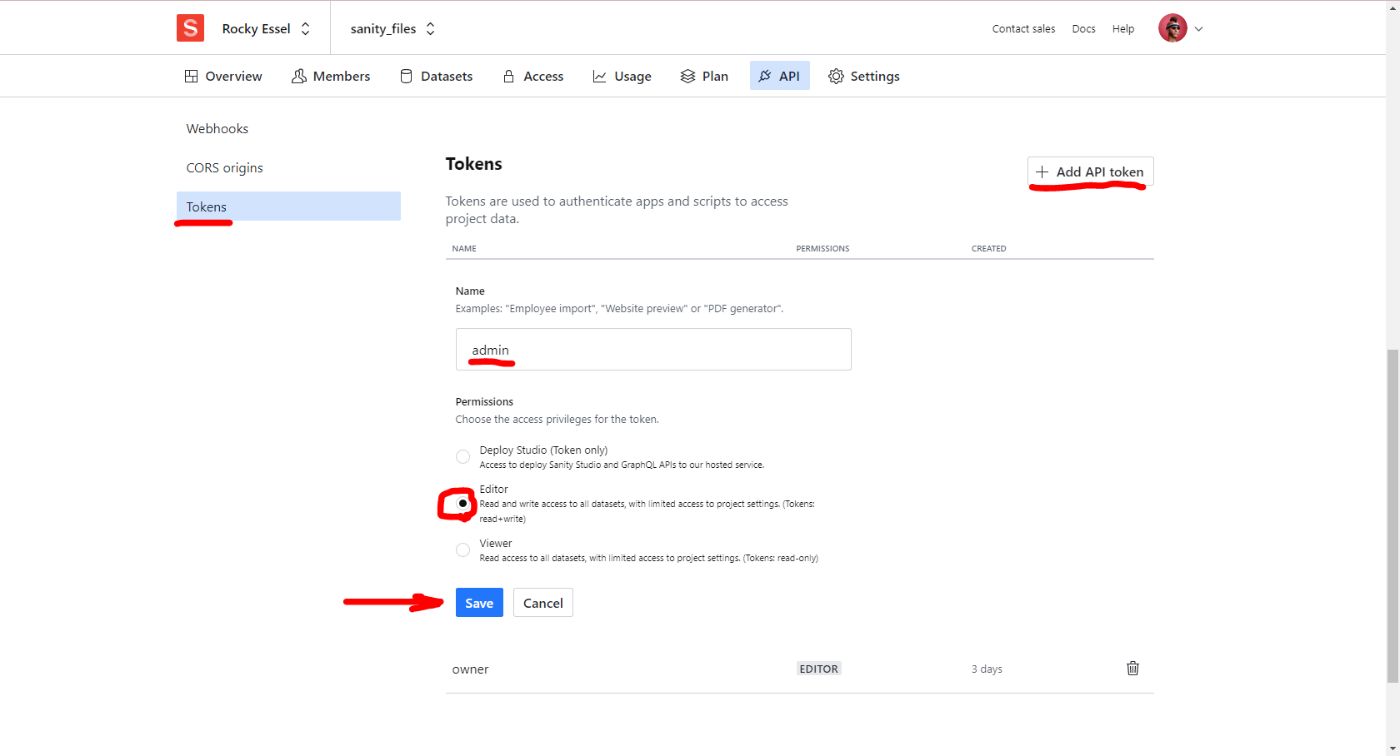
Следующий шаг — найти и создать токен Sanity, а также установить уровень доступа и CORS.
Итак, нажмите на вкладку API; затем на левой боковой панели нажмите Токены, затем нажмите Добавить токен API
Затем задайте имя и выберите Редактор в разделе Разрешения, чтобы получить маркеры доступа как для записи, так и для чтения.
Затем, нажав Сохранить, скопируйте свой токен и добавьте его в .env.
SANITY_SECRET_TOKEN="skuDjxH0Psmf6uwQTgixOMJjfwMFzQx43TmFICReklDASWGtwQAURw9njY8qoA99IV0jVLUTG2M1EwcCFlTk8JGk0bEinuZE01pGSOvDRY5rOYxqDNRKVCRLD02R6QgEkCJdlQpxTqHQKW2ilzJdZ2Hvaykf9bbVaEW1MkqsKXb5ZSgoxHtb"
MONGODB_URI="mongodb+srv://filedb:filedb@cluster0.m3itchu.mongodb.net/?retryWrites=true&w=majority"

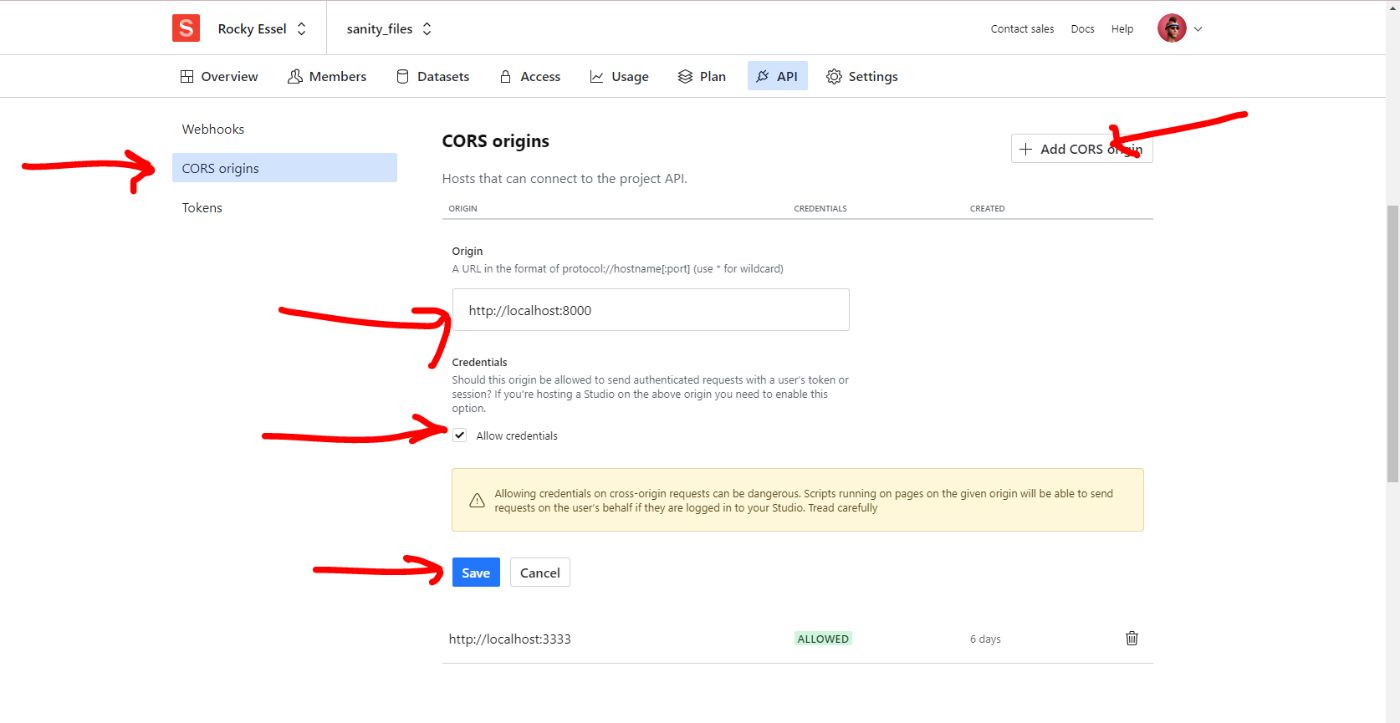
Кроме того, мы устанавливаем наш CORS на левую боковую панель, нажимаем Исходные данные CORS, затем нажимаем Добавить исходные данные CORS.

После нажатия кнопки «Сохранить» все готово. Итак, вернемся к нашему бэкэнду и в /utils/config/sanity.js
Затем подключитесь, используя полученную информацию.
// @desc file path
// utils/config/sanity.js
const { createClient } = require('@sanity/client');
const config = {
projectId: 'l4h1g3vt',
dataset: 'production',
useCdn: true,
apiVersion: '2023-02-17',
token: process.env.SANITY_SECRET_TOKEN,
};
const Client = createClient(config);
module.exports = { Client };
В целом, этот код экспортирует клиентский объект, который можно использовать для взаимодействия с конкретным проектом и набором данных Sanity, используя предоставленные параметры конфигурации для аутентификации и авторизации. Таким образом, подключение к системе управления контентом (CMS) Sanity.
Клиент создается с помощью пакета @sanity/client, который предоставляет набор методов для взаимодействия с Sanity API.
Объект config указывает параметры конфигурации для экземпляра клиента. Он включает поля projectId и набор данных, которые определяют, к какому проекту и набору данных будет подключаться клиент.
Параметр useCdn указывает, следует ли использовать сеть CDN Sanity, которая предоставляет кэшированные ответы для более быстрой доставки контента. Поле apiVersion указывает версию Sanity API, которую будет использовать клиент.
Наконец, поле token используется для аутентификации и авторизации запросов API и извлекается из переменных среды с помощью process.env.SANITY_SECRET_TOKEN.
Объект Client создается с помощью метода createClient() из пакета @sanity/client и объекта конфигурации в качестве его аргумента. Затем этот объект можно использовать для отправки запросов к Sanity API для получения и изменения содержимого.
Итак, давайте перейдем к нашему контроллеру, раз уж мы здесь закончили.
Функции загрузки в Controller
Итак, в нашей папке routes файл files.js, который мы видели в PostFile, отвечает за загрузку файлов в / маршруты. Мы создадим наш PostFile в папке controller и сможем сделать наш запрос и получить ответ. р>
Итак, в папке controller мы создаем files.js
// @desc file path
// controller/files.js
const { File } = require('../model/files');
const fs = require('fs');
const { Client } = require('../utils/config/sanity');
const PostFile = async (request, response) => {
try {
const postToSanity = await Client.assets.upload(
'file',
fs.createReadStream(`${request.file?.path}`),
{ filename: `${request.file?.originalname.replaceAll(' ', '-')}` }
);
const file = await File.create({
url: postToSanity.url,
size: postToSanity?.size,
name: postToSanity?.originalFilename,
mimeType: postToSanity?.mimeType,
extension: postToSanity?.extension,
cms_id: postToSanity?._id,
createdAt: postToSanity?._createdAt,
updatedAt: postToSanity?._updatedAt,
});
response.json(file);
} catch (error) {
console.log(error);
}
};
module.exports = { PostFile };
Это функция контроллера, отвечающая за обработку запроса POST для загрузки файла на сервер. Вот что делает код:
- Функция сначала пытается загрузить файл в Sanity, систему управления контентом, используя библиотеку клиента Sanity. Файл считывается из файловой системы сервера с помощью библиотеки
fsи передается методуClient.assets.uploadвместе с некоторыми метаданными.
2. Если загрузка в Sanity прошла успешно, функция создает новый документ в базе данных MongoDB, используя модель Mongoose File. Документ включает информацию о загруженном файле, такую как его URL, размер, имя, тип MIME, >расширение и некоторые метаданные из Sanity.
3. Наконец, функция отправляет клиенту ответ JSON с вновь созданным документом file.
Если во время этого процесса возникают какие-либо ошибки, они перехватываются и регистрируются в консоли.
Давайте объясним эту сторону хорошо.
Чтобы создать файл любого типа, мы используем Client.assets.upload().
В функции upload() мы ожидаем три (3) параметра: один — тип объекта, который в данном случае является файлом, а затем — содержимое объекта, которое может быть экземпляром файла браузера, большим двоичным объектом, буфером Node.js экземпляром или узлом .js ReadableStream и, наконец, имя файла, которое мы хотим, чтобы файл сохранялся или назывался с помощью URL-адреса файла в нашей CMS. р>
await Client.assets.upload(
'file',
fs.createReadStream(`${request.file?.path}`),
{ filename: `${request.file?.originalname.replaceAll(' ', '-')}` }
);
Думаю, остальное говорит само за себя.
Сделанный! Вот GIF-файл, чтобы увидеть, как все работает.
Теперь мы знаем, как создать проект Sanity, настроить и подключить к нашему Node.js(Express.js) приложение, а также как настроить и подключить MongoDB к нашему бэкенду, а затем, наконец, как обработать загрузку файла с Sanity CMS, MongoDB, Multer и Node.js(Express.js). р> Надеюсь, вам понравилось. Я обновлю это позже, чтобы включить DELETE, PUT и GET, все вместе, или вы можете немного поэкспериментировать и попробовать реализовать их самостоятельно. А вот и весь код.
Кроме того, я реализую это в этом проекте, который работает здесь.Заключение
Оригинал

