
Выпуск Rider 2023.1: новые возможности для разработчиков Unity
26 апреля 2023 г.Для меня Rider от JetBrains давно зарекомендовал себя как лучшая IDE для разработки Unity. В недавнем выпуске Rider 2023.1 было добавлено множество новых функций, облегчающих жизнь разработчикам. JetBrains снова не разочаровала и продолжает устанавливать высокую планку.
Новая версия позволяет отлаживать игры, работающие на устройствах Android, через USB-кабель. В общем, это упрощает отладку, автоматически создавая временные конфигурации запуска для подключенных игроков, оптимизируя последующие сеансы и позволяя легко сохранять и делиться с вашей командой на различных платформах. Для некоторых важной функцией будет поддержка локализованной документации прямо в среде IDE.
<цитата>Пришло время, наконец, углубиться в изучение инструментария пользовательского интерфейса.
Компания Rider добавила три шаблона расширений пользовательского интерфейса для редактора Unity на основе набора инструментов пользовательского интерфейса.
Rider 2023.1 включает улучшения в идентификации полей с атрибутом [SerializeReference], обнаружении использования C# в анимации Unity (чего очень не хватало) и форматировании атрибутов [Header].
В целом для работы с C# было добавлено множество улучшений. И наконец, самое приятное: долгожданная поддержка DOTS от JetBrains.
Что ж, давайте вкратце рассмотрим, о чем идет речь и стоит ли обновлять Rider до последней версии. Если вы еще не использовали эту IDE, эта статья будет вам полезна.
Отладка игр для Android через USB
Иногда игра отлично работает в редакторе Unity, но на устройствах все идет не так гладко. Теперь Rider позволяет отлаживать код прямо на устройстве через USB. Что ж, это вдохновляет.
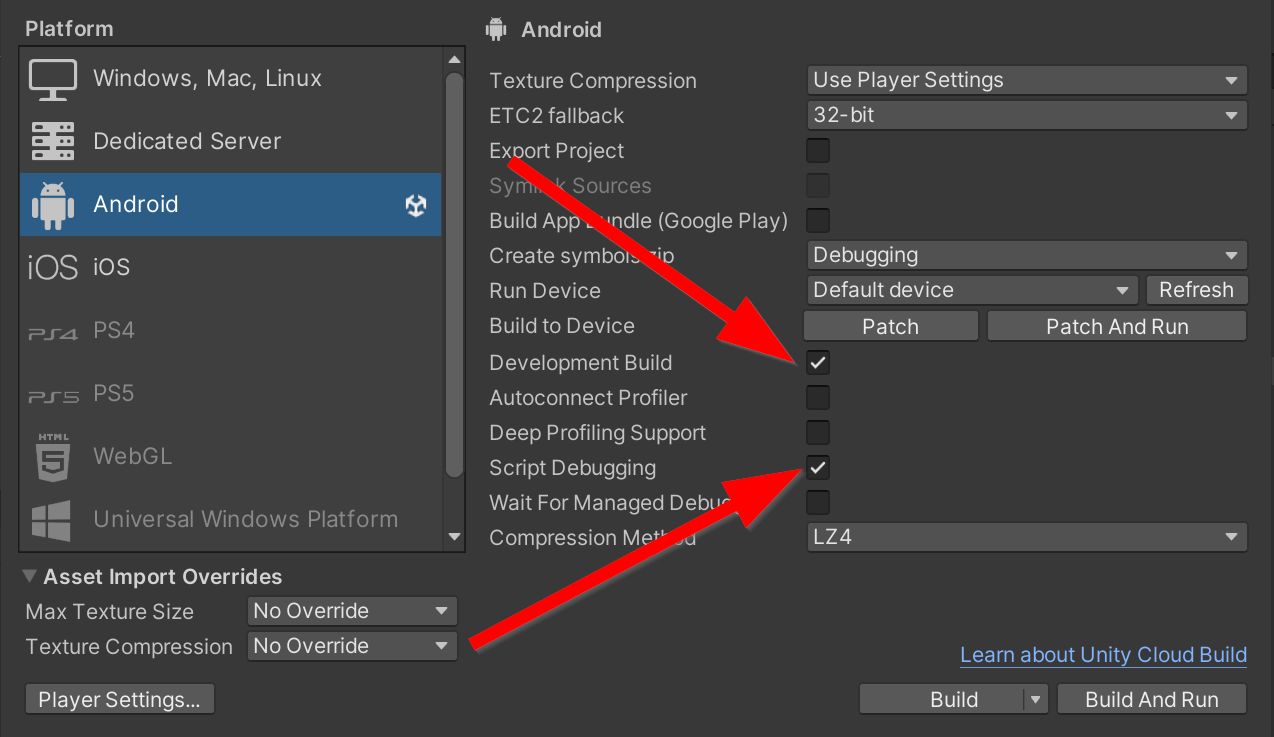
Помните, что для работы этой функции сборка должна быть скомпилирована с включенными параметрами Development Build и Script Debugging.

Напомню, что само устройство также должно быть правильно настроено. Во-первых, на устройстве должен быть включен режим разработчика.
- Для этого перейдите в меню "Настройки".
- Затем "Об устройстве" или "О телефоне"
- Затем "Информация о ПО"
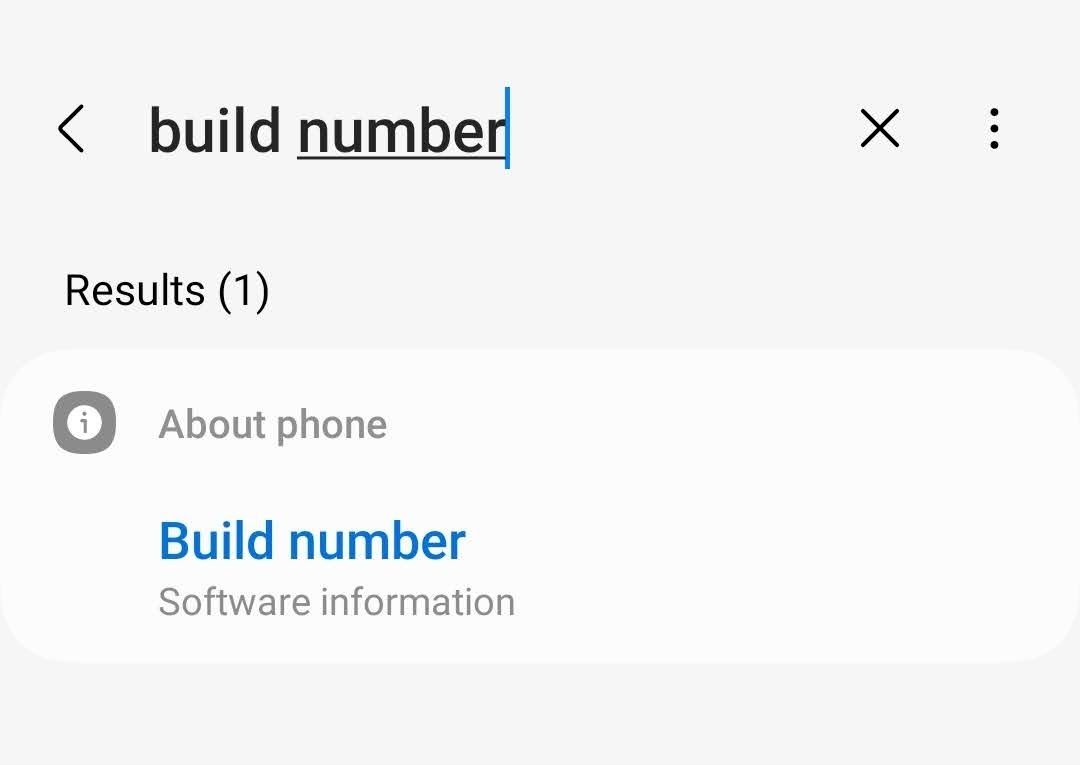
- Найдите там пункт "Номер сборки" и нажмите на него несколько раз, не меньше семи.
- Это сделает устройство доступным для отладки и откроет меню "Параметры разработчика".

Еще один простой способ найти пункт "Номер сборки" – поискать его в настройках.
Далее вам нужно включить «Отладку по USB» в появившихся «Параметры разработчика».
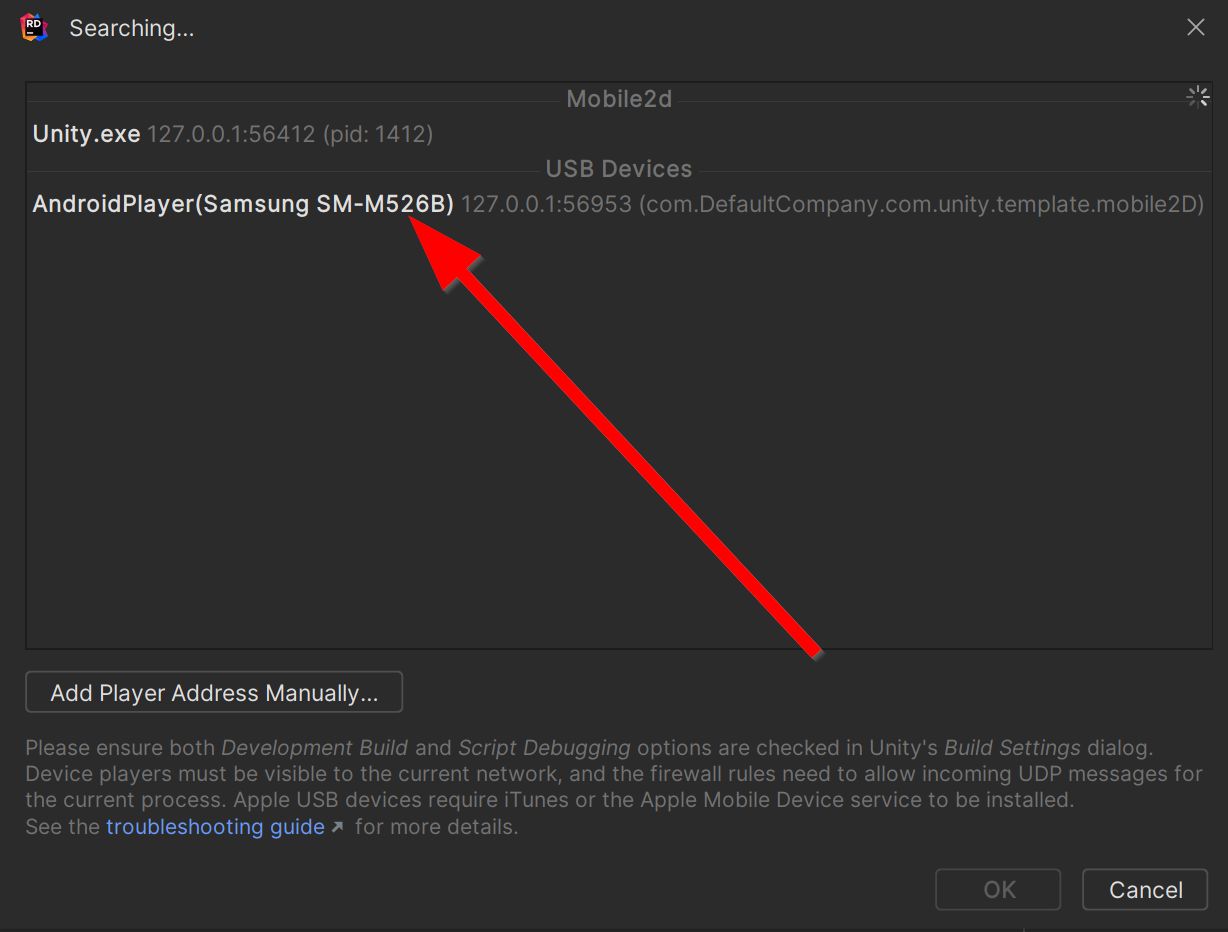
Осталось еще пару шагов. Запустите игру на устройстве и в главном меню Rider нажмите «Выполнить», а затем «Присоединить к процессу Unity...». В открывшемся окне выберите Android-устройство с вашим приложением.

Все готово! Устанавливайте точки останова и отлаживайте игру прямо с устройства! Не стесняйтесь использовать этот мощный инструмент отладки и усовершенствовать процесс разработки игр.
Как только вы начнете отладку в первый раз, Rider автоматически создаст временную конфигурацию запуска для Android-плеера. Если вы хотите сохранить конфигурацию запуска для использования в будущем, вы можете сделать это и поделиться ею со своей командой.
Новые шаблоны для набора инструментов пользовательского интерфейса
Конечно, мы все очень привыкли к старому, доброму и в то же время жутко негибкому IMGUI. Однако команда Unity уже давно работает над новым пакетом UI Toolkit, чтобы улучшить наш опыт создания пользовательского интерфейса для игр. Начиная с Unity 2022.2 рекомендуется использовать новый подход при создании пользовательского интерфейса в редакторе.
UI Toolkit — это отдельная глубокая тема. Скажу лишь, что новый подход предлагает более удобный и в какой-то степени более распространенный подход к созданию UI. Если у вас есть опыт работы с HTML и CSS, вам будет очень легко адаптироваться. Но я также советую другим не затягивать с освоением UI Toolkit.
Теперь Rider для проектов Unity 2022.2 и более ранних версий по умолчанию предлагает использовать новые шаблоны. Давайте попробуем один из них. Для этого сначала мы создадим простой ScriptableObject для описания предметов в игре.
[CreateAssetMenu(fileName = "GameItem", menuName = "Game Item", order = 0)]
public class GameItem : ScriptableObject
{
public string itemName;
public int weight;
public int price;
}
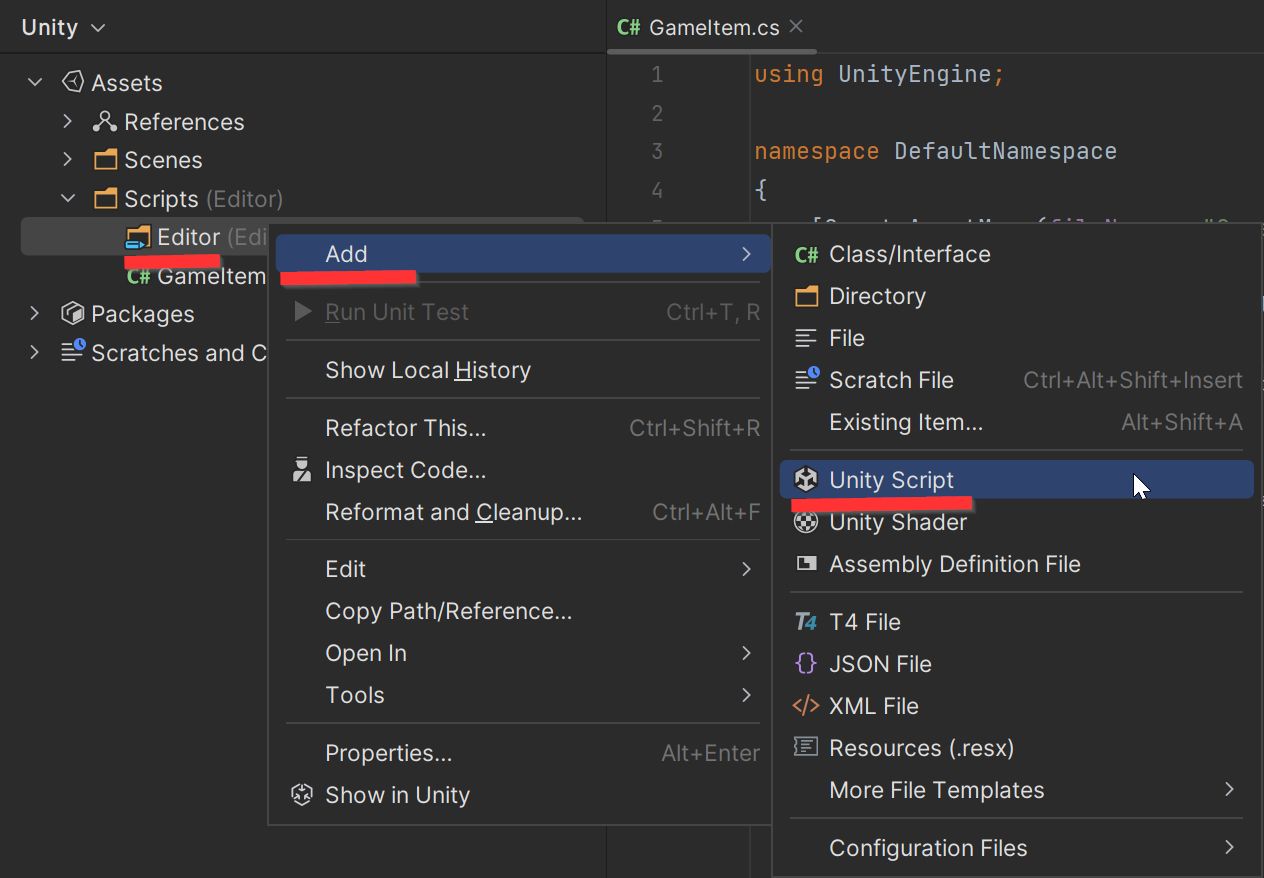
Давайте создадим собственный редактор для этого ScriptableObject. Для этого щелкните правой кнопкой мыши папку «Редактор» в Rider, затем «Добавить» и выберите «Unity Script».


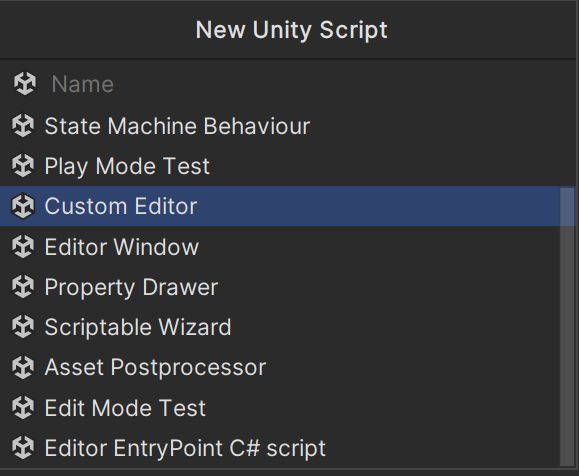
В открывшемся окне выберите Пользовательский редактор. Назовем наш редактор GameItemEditor.
В атрибуте CustomEditor укажите, что созданный редактор предназначен для класса GameItem.
using UnityEditor;
using UnityEngine.UIElements;
[CustomEditor(typeof(GameItem))]
public class GameItemEditor : Editor
{
public override VisualElement CreateInspectorGUI()
{
return base.CreateInspectorGUI();
}
}
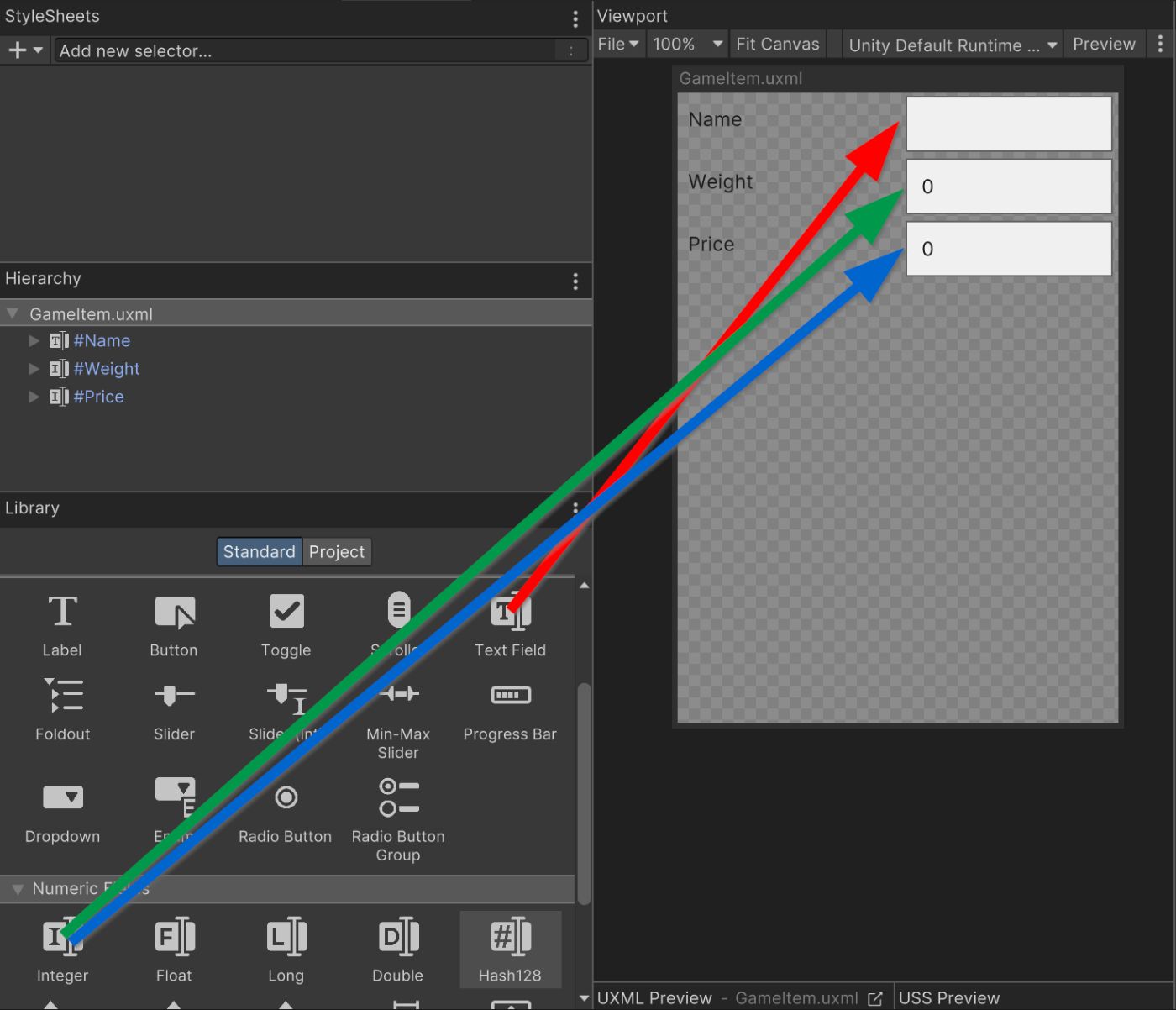
Открыть окно-> Инструментарий пользовательского интерфейса-> Конструктор пользовательского интерфейса. В области просмотра сохраните текущий документ пользовательского интерфейса и назовите его GameItem.uxml. В окне библиотеки добавьте три поля, которые будут соответствовать полям нашего класса GameItem, и дайте им соответствующие имена.

Работа с UI Toolkit имеет несколько очевидных преимуществ. Возможно графическое редактирование UXML-документов, доступных прямо из коробки, через UI Builder, а также через программирование, чем-то похожее на IGMUI. Теперь стиль отображения пользовательского интерфейса можно задать в USS, по сути аналогично CSS, а затем повторно использовать в проекте. О, как этого не хватало. Также присутствует поддержка автоматической отмены.
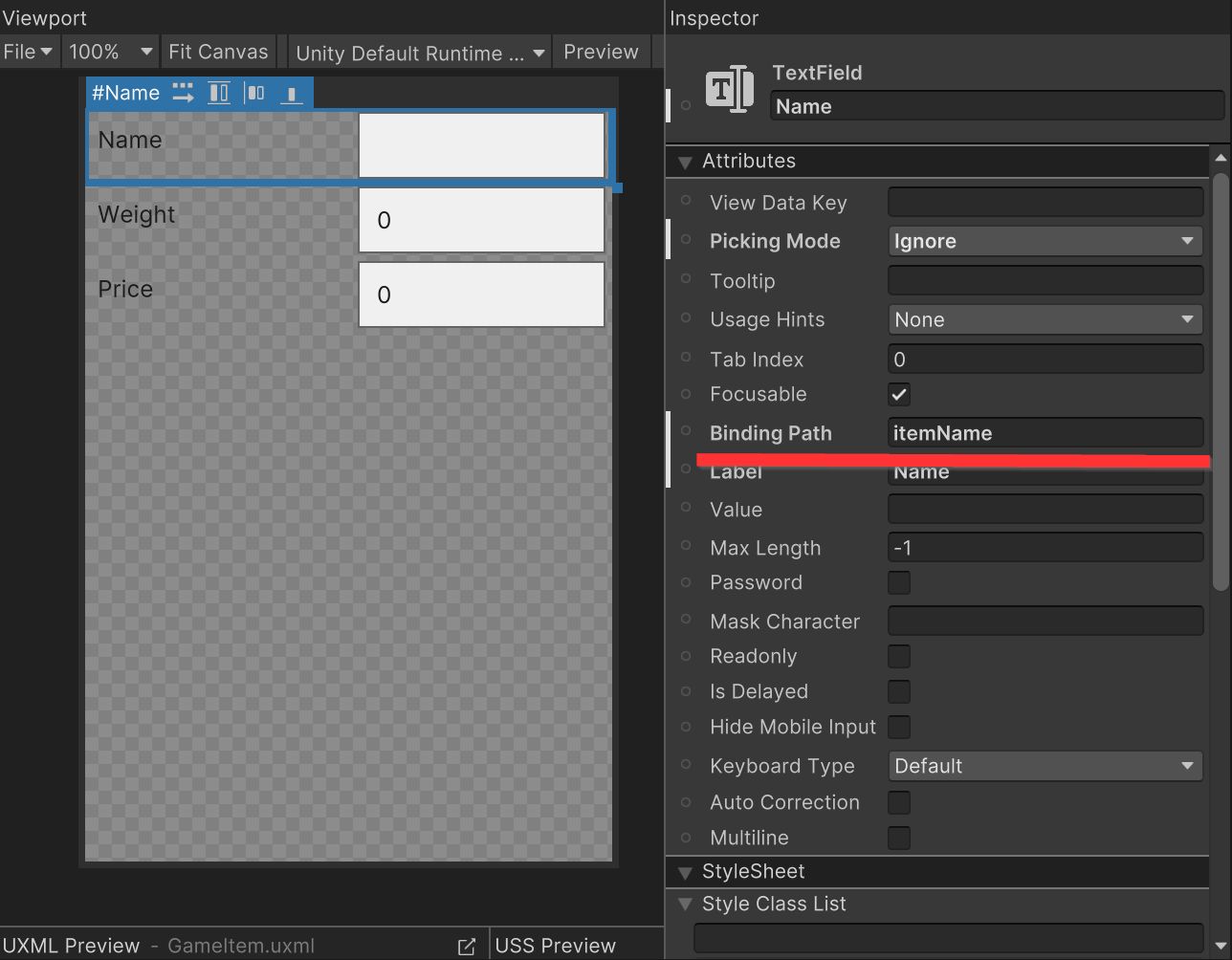
Еще одним важным фактом является автоматическая привязка данных. Укажем названия полей класса GameItem в полях Binding Path.

Не забудьте сохранить документ через File-> Сохранить как… в окне просмотра. Горячие клавиши для сохранения Ctrl-S/Cmd-S здесь вам не помогут.
Вы должны получить документ UXML примерно следующего содержания.
<ui:UXML xmlns:ui="UnityEngine.UIElements" xmlns:uie="UnityEditor.UIElements" editor-extension-mode="False">
<ui:TextField picking-mode="Ignore" label="Name" name="Name" binding-path="itemName" />
<ui:IntegerField label="Weight" value="0" name="Weight" binding-path="weight" readonly="false" />
<ui:IntegerField label="Price" value="0" name="Price" binding-path="price" focusable="true" />
</ui:UXML>
Теперь давайте закончим писать GameItemEditor, чтобы он формировал инспектор прямо из документа UXML.
[CustomEditor(typeof(GameItem))]
public class GameItemEditor : Editor
{
public VisualTreeAsset treeAsset;
public override VisualElement CreateInspectorGUI()
{
var inspector = new VisualElement();
treeAsset.CloneTree(inspector);
return inspector;
}
}
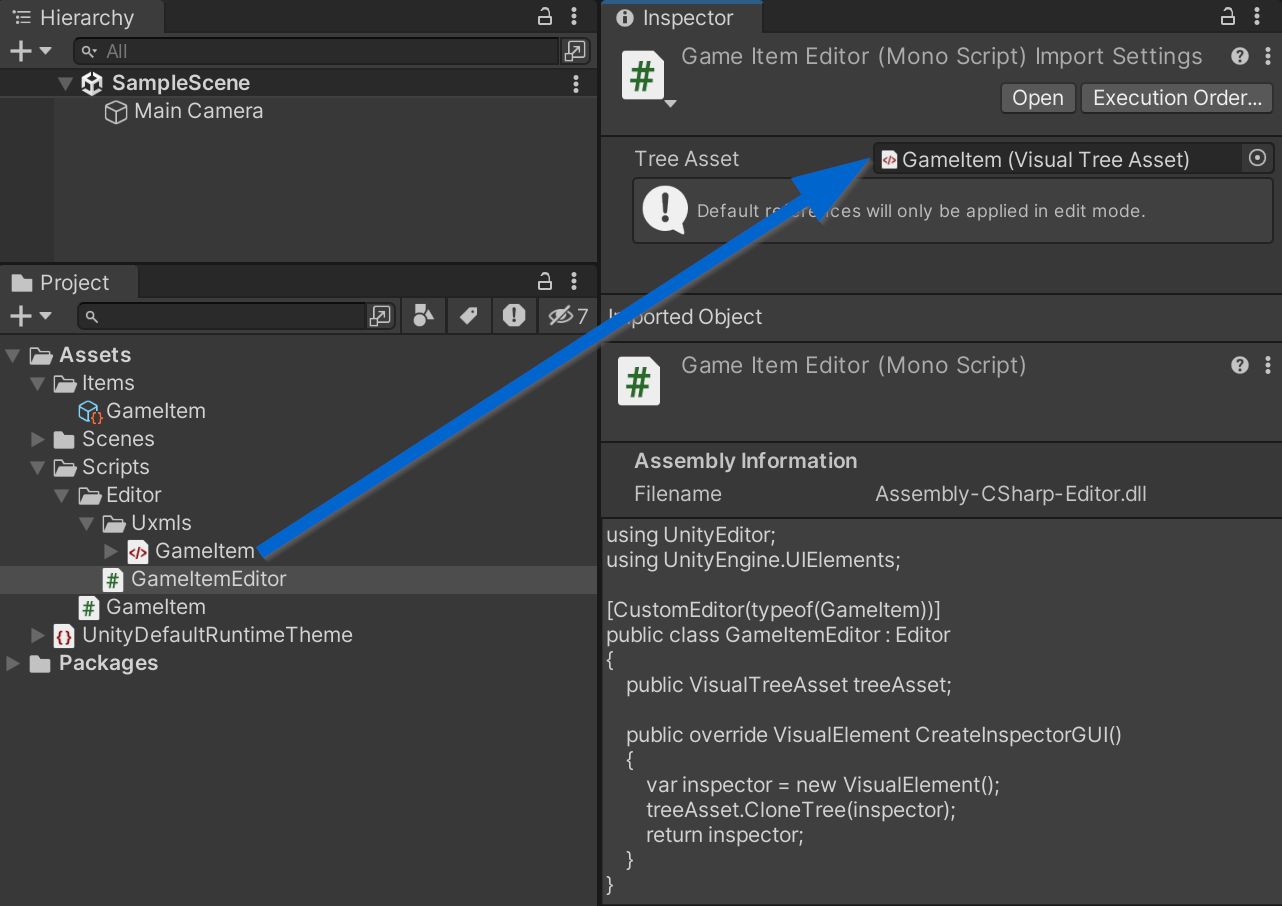
Выберите скрипт GameItemEditor в окне Project и укажите созданный UI-документ GameItem.uxml для поля Tree Asset, просто перетащив его туда.

Наш пользовательский редактор для класса GameItem готов. Вы можете немного поэкспериментировать с документом пользовательского интерфейса и посмотреть, как его изменения повлияют на отображение в инспекторе.
Что ж, выход нового Rider 2023.1 — хороший повод углубиться в изучение UI Toolkit и получить все преимущества от его использования.
Использование возможностей DOTS
Стек технологий, ориентированных на данные, Unity, или просто DOTS, — это проект, который команда Unity разрабатывает уже много лет. После почти года без каких-либо обновлений пакеты DOTS перешли из экспериментального статуса в предварительный выпуск, получив версию 1.0.0. На момент написания этой статьи это 1.0.0-pre.65. И есть обещание релиза в 2023 году.
Несмотря на долгое время разработки и сомнения некоторых по поводу DOTS, которые уже разочаровались в ожидании релиза, новый стек по-прежнему поражает своими возможностями и производительностью.
Data-Oriented Design, или вообще Entity Component System (ECS), предлагает совершенно другой подход к архитектуре программирования игр. В отличие от знакомых шаблонов объектно-ориентированного программирования, здесь основное внимание уделяется разделению данных и их обработке. В такой архитектуре похожие данные обычно располагаются близко друг к другу в памяти и позволяют системам обрабатывать их с невероятной скоростью, особенно если это можно сделать в многопоточном режиме.
<цитата>Огромный объем работы был проделан над DOTS, добавлены собственные механизмы управления памятью, чтобы их можно было удобно использовать непосредственно из C#.
С выпуском DOTS 1.0.0 многие подходы к разработке приложений изменились. На мой взгляд, они стали более удобными и интуитивно понятными.
Хотя хорошей документации по-прежнему не хватает, ее достаточно, чтобы погрузиться в невероятно продуктивный мир DOTS и перенастроить свой мозг для ECS и многопоточной обработки данных.
Ранее я опубликовал статью о моделировании гравитации с использованием Моделирование гравитации с помощью Unity DOTS 1.0. При желании вы также можете найти много других обучающих материалов для изучения этого стека. Чтобы протестировать новые возможности Rider, я открыл свой старый проект Wave Propagation, написанный на предыдущей версии DOTS.

Что меня всегда раздражало, так это множество предупреждений, выдаваемых Rider или Visual Studio из-за специфики написания кода. Теперь код выглядит чистым и приятным.
Окончательно! Как я ждал этого! Rider официально поддерживает DOTS, что, несомненно, делает его IDE номер один для разработки Unity. Теперь Райдер действительно понимает, что правильно, а что нет.
Например, в этом фрагменте кода
public partial struct TransformingSystem : ISystem
{
[BurstCompile]
public void OnUpdate(ref SystemState state)
{
var field = SystemAPI.GetSingleton<Field>();
var job = new TransformingJon
{
HeightScale = field.CellHeightScale,
DeltaTime = SystemAPI.Time.fixedDeltaTime,
FieldViscosity = field.Viscosity,
MinHeight = field.MinHeight
};
job.ScheduleParallel();
}
}
Райдер предположил, что теперь для корректного доступа к singleton Field в OnCreate() нужно задавать ожидание через метод state.RequireForUpdate
public partial struct TransformingSystem : ISystem
{
public void OnCreate(ref SystemState state)
{
state.RequireForUpdate<Field>();
}
[BurstCompile]
public void OnUpdate(ref SystemState state)
{
var field = SystemAPI.GetSingleton<Field>();
var job = new TransformingJon
{
HeightScale = field.CellHeightScale,
DeltaTime = SystemAPI.Time.fixedDeltaTime,
FieldViscosity = field.Viscosity,
MinHeight = field.MinHeight
};
job.ScheduleParallel();
}
}
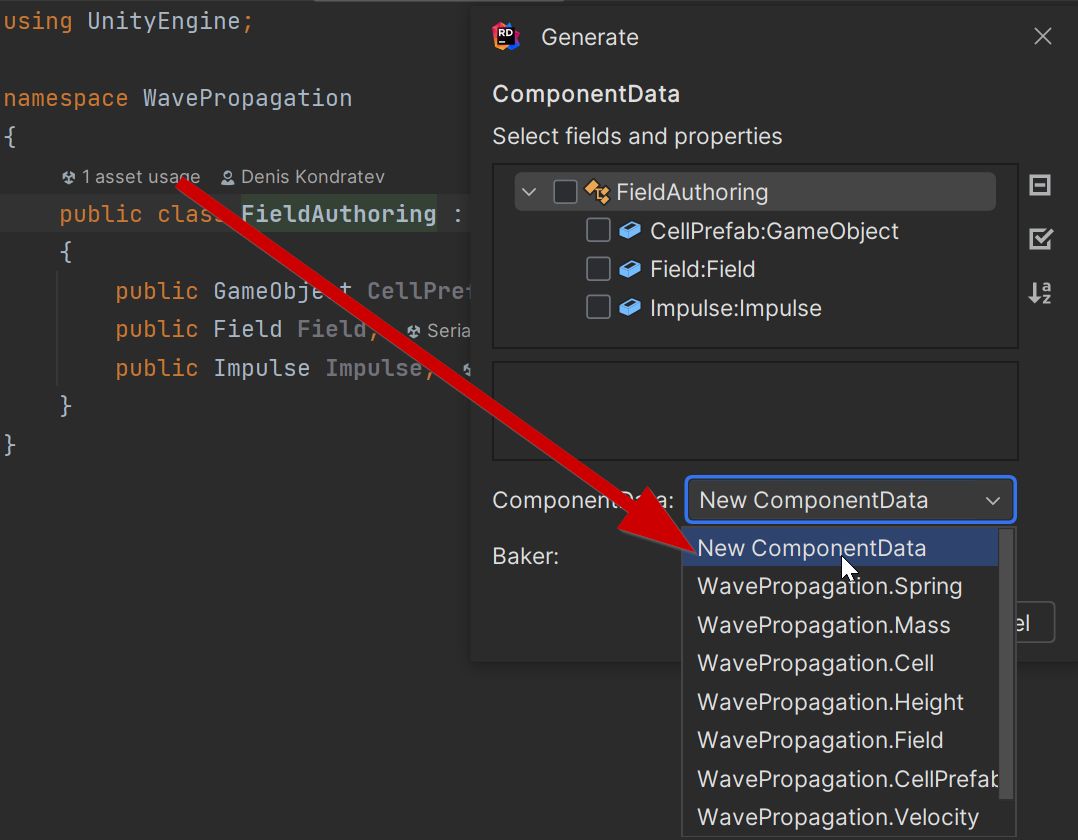
Появились шаблоны для создания пекарей для MonoBehaviors, и вам будет предложено создать новый компонент или добавить поля в уже существующий.

Конечно, не все еще идеально. При генерации кода пекаря используется устаревший шаблон. Я получил этот код.
public class FieldAuthoring : MonoBehaviour
{
public GameObject CellPrefab;
public Field Field;
public Impulse Impulse;
public class FieldAuthoringBaker : Baker<FieldAuthoring>
{
public override void Bake(FieldAuthoring authoring)
{
AddComponent(new FieldComponentData
{
CellPrefab = GetEntity(authoring.CellPrefab),
Field = authoring.Field,
Impulse = authoring.Impulse
});
}
}
}
public struct FieldComponentData : IComponentData
{
public Entity CellPrefab;
public Field Field;
public Impulse Impulse;
}
Здесь используются уже устаревшие методы GetEntity() и AddComponent(). Вместо этого теперь следует добавлять компоненты таким образом.
public override void Bake(FieldAuthoring authoring)
{
var entity = GetEntity(TransformUsageFlags.Dynamic);
AddComponent(entity, new FieldComponentData
{
CellPrefab = GetEntity(authoring.CellPrefab, TransformUsageFlags.Dynamic),
Field = authoring.Field,
Impulse = authoring.Impulse
});
}
Конечно, вы можете изменить шаблоны самостоятельно. Но я думаю, что исправление от JetBrains не заставит себя долго ждать. Также есть возможность создать авторизующий MonoBehaviour с пекарем для компонента. В их блоге вы уже можете найти статью< /a>, где подробно описаны новые возможности при работе с DOTS, поэтому не вижу смысла описывать здесь то же самое.
Заключение
Выпуск Rider 2023.1 содержит множество новых функций и улучшений для разработчиков Unity, укрепляя его позицию как лучшей IDE для разработки Unity. Благодаря улучшенной отладке для устройств Android, новым шаблонам для UI Toolkit, долгожданной поддержке DOTS и дополнительным функциям, таким как быстрый доступ к онлайн-документации для пакетов реестра Unity и локализованной документации по API, JetBrains продолжает поднимать планку для инструментов разработки игр. Эти функции не только упрощают процесс разработки, но и позволяют разработчикам создавать более качественные и эффективные игры.
Кроме того, Rider 2023.1 содержит несколько других обновлений, таких как более точное обнаружение сериализованных полей в коде, улучшенная поддержка поиска использования C# в анимации Unity и очень востребованное обновление механизма форматирования для размещения атрибутов [Header] в отдельной строке. Эти усовершенствования способствуют более рациональному и эффективному процессу разработки.
Являетесь ли вы опытным разработчиком Unity или только начинаете, версия Rider 2023.1 достойна изучения. Новые функции удовлетворяют широкий спектр потребностей и помогают упростить процесс разработки. Если вы раньше не использовали Rider, этот выпуск предоставляет прекрасную возможность лично испытать его мощные функции. Для тех, кто уже использует Rider, обновление до последней версии, несомненно, улучшит рабочий процесс разработки игр.
Воспользуйтесь последними достижениями в разработке Unity с Rider 2023.1 и поднимите свои игровые проекты на новый уровень. Не упустите шанс улучшить свой опыт разработки и создавать более увлекательные и высокопроизводительные игры.
Оригинал

