Прогрессивная доставка, функциональные флаги и эксперименты: история новой информационной панели
2 июня 2022 г.Мы рады объявить о доступности новой, первой в своем роде панели функций в Bugsnag.
Он был создан для того, чтобы предоставить командам разработчиков возможность наблюдения и практическую информацию, необходимую им для принятия основанных на данных решений о внедрении новых функций и уверенности в ускорении выпуска релизов.
Постепенная доставка, флаги функций и эксперименты
Сегодня команды разработчиков испытывают все большее давление, чтобы быстрее выпускать новые функции, чтобы повысить вовлеченность пользователей, их удержание и увеличить конкурентное преимущество.
В нашем недавнем индексе стабильности приложений мы проанализировали частоту выпуска обновлений по 10 основным вертикалям и подтвердили, что еженедельные выпуски являются новой нормой.
Крупные и нечастые выпуски были заменены более мелкими и более частыми выпусками, поскольку команды внедряют прогрессивную доставку для создания, тестирования и развертывания кода.
Команды, занимающиеся прогрессивной доставкой, используют флажки функций для более быстрой доставки кода и минимизации рисков, например проблемы, которые переходят в производство и влияют на качество приложения и пользовательский опыт.
Флаги функций — это способ управления этими рисками, потому что они позволяют командам развертывать, когда они хотят, для кого они хотят, и динамически корректировать в рабочей среде в зависимости от влияния на взаимодействие с пользователем.
Эксперименты или A/B-тесты — это расширение флагов функций, когда один или несколько вариантов сравниваются с контрольной группой. По завершении эксперимента всем пользователям предоставляется наиболее эффективный вариант, отвечающий целям стабильности.
Панель управления новыми функциями
Раньше пользователи Bugsnag могли сегментировать ошибки, возникающие в флагах функций и экспериментах, с помощью настраиваемых фильтров для массивов. С помощью новой панели функций вы можете заранее отслеживать ошибки в флагах функций и экспериментах.
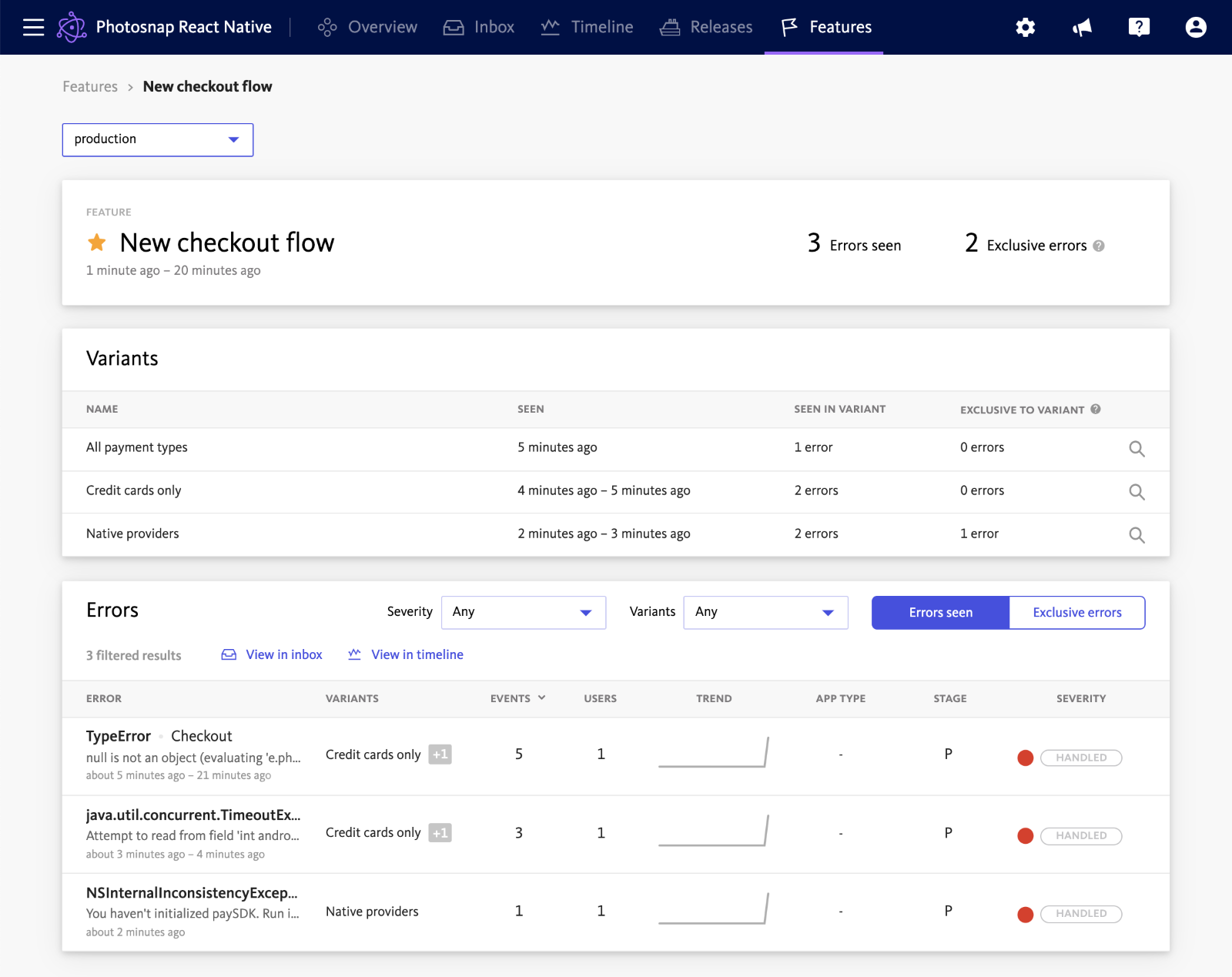
На странице сведений о новой функции отображаются ошибки, которые произошли, когда был активен флаг функции или эксперимент. Увиденные ошибки — это все ошибки, которые произошли, когда флаг функции был активен, а эксклюзивные ошибки — это ошибки, которые произошли только тогда, когда флаг функции был активен, и не возникали, когда он не был активен.
Эксклюзивные ошибки должны быть исследованы, чтобы определить, были ли они вызваны флагом функции или экспериментом.
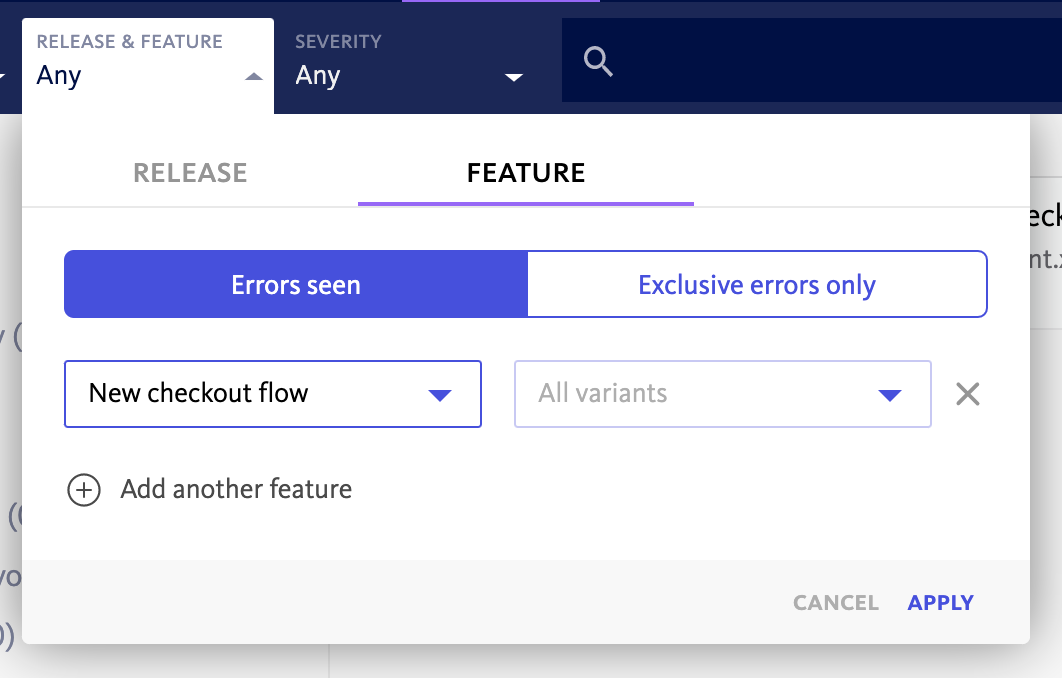
Если вы исследуете всплеск ошибок, вы можете отфильтровать существующие представления «Входящие» и «Временная шкала», чтобы определить, какие функции или эксперименты были включены и, возможно, были связаны с увеличением количества ошибок.
Кроме того, воспроизведение и исправление любой ошибки в приложении более эффективно, поскольку вы можете видеть, какие функции или варианты эксперимента были активны во время ошибки.
Давайте углубимся в наблюдаемость и понимание, предоставляемые новой панелью инструментов.
Наблюдение за функциями и экспериментами в режиме реального времени
Новая панель инструментов обеспечивает упреждающий мониторинг, необходимый для понимания того, как флаги функций и эксперименты влияют на взаимодействие с пользователем.
По мере развертывания флагов функций и экспериментов вы можете получать информацию об ошибках в приложении в режиме реального времени.
Подобно тому, как alerting можно настроить для сохраненных сегментов ошибок в Bugsnag, оповещения можно настроить для флагов функций, чтобы команда, ответственная за разработку и развертывание конкретной функции может быть предупреждено об ошибках, влияющих на работу пользователей, у которых есть доступ к этой функции.
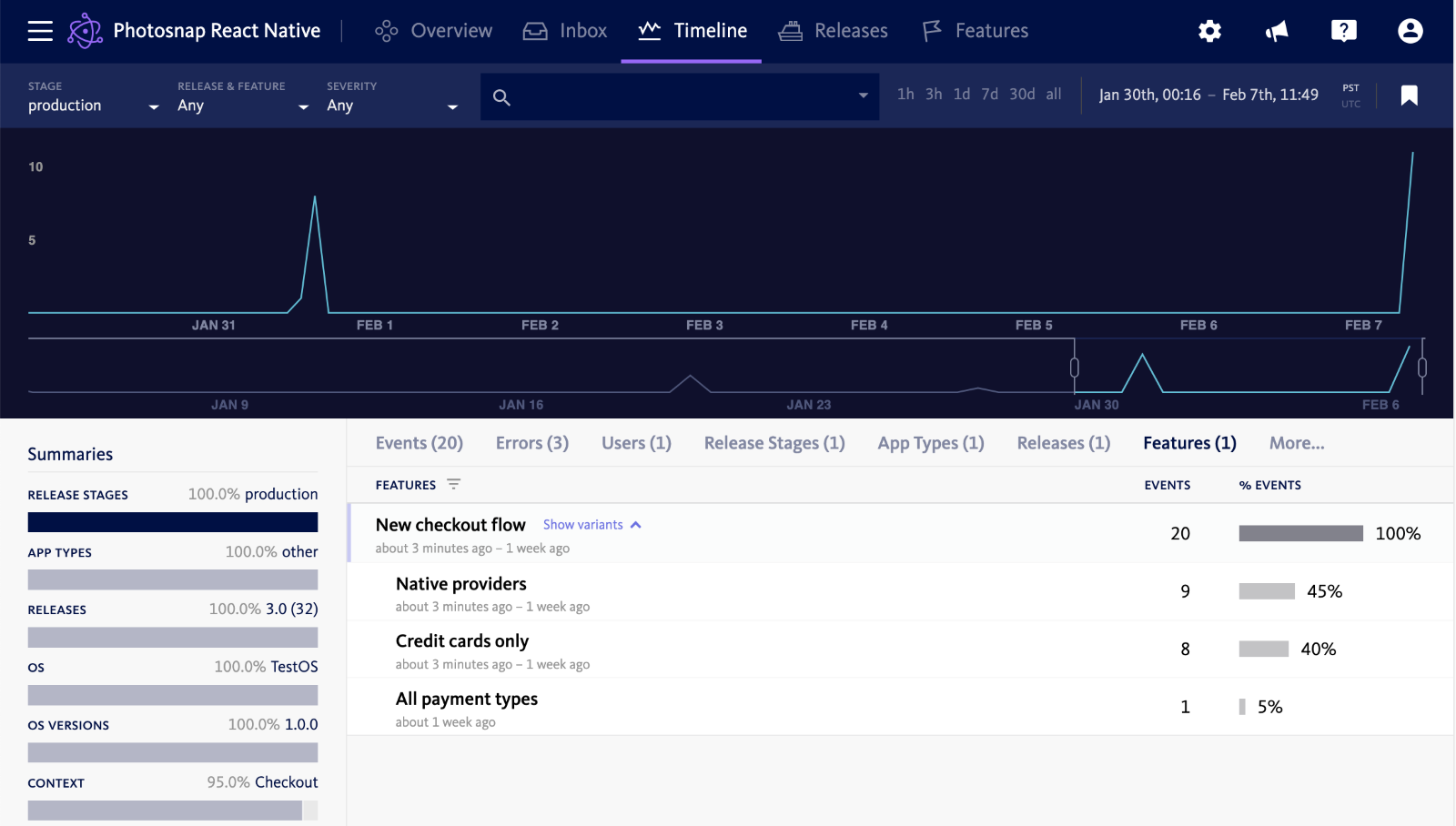
В дополнение к возможности увеличить ошибки, возникающие в флагах функций, вы также можете определить, связана ли необычная активность ошибок в приложении с флагом функции. В представлении «Временная шкала» можно использовать сводные таблицы для флагов функций, чтобы изолировать ошибки, возникшие при включении флага функции.
Принимать решения о развертывании функций на основе данных
Команды, использующие прогрессивную поставку, поэтапно внедряют функции для своих пользователей, чтобы представить свой код первым пользователям и ограничить радиус распространения любых проблем, которые могут возникнуть.
Поэтапное развертывание — это, в основном, когда вы постепенно увеличиваете количество пользователей, которые могут видеть и на которые влияет новая функция или эксперимент.
Теперь, благодаря полезной информации на панели функций, вы можете принимать решения о развертывании функций на основе данных.
Отслеживайте влияние функций и экспериментов на качество приложений и взаимодействие с пользователем, чтобы принимать обоснованные решения о продолжении поэтапного развертывания и выпуске функции для большего числа пользователей, если ошибок не слишком много, или откате, если есть проблемы, которые необходимо решить в первую очередь.
Если вы проводите эксперимент, вы можете увидеть ошибки в каждом варианте и решить, какой из них соответствует вашему стандарту качества и будет запущен в производство.
Получите уверенность в ускорении выпуска новых функций
Мы упоминали, что команды разработчиков испытывают все большее давление, чтобы быстрее выпускать новые функции, чтобы повысить вовлеченность пользователей, их удержание и увеличить конкурентное преимущество.
Однако ускорение сопряжено с рисками, такими как появление большего количества ошибок в рабочей среде и снижение качества взаимодействия с пользователем.
Новая панель функций позволяет ускорить процесс доставки и свести к минимуму эти риски.
Благодаря упреждающему мониторингу флагов функций и экспериментов вы можете обнаруживать и устранять проблемы с новыми функциями, когда они доступны меньшему количеству пользователей, а затем повторно выпускать более стабильную версию в рабочую среду.
Вы можете быть уверены в том, что выпускаете продукт в производство, зная, что эта функция не ухудшит качество взаимодействия с пользователем.
Начните использовать панель функций сегодня
Панель функций в настоящее время доступна для клиентских приложений, включая Android, iOS, React Native, Unity, Unreal Engine, Expo, JavaScript (браузер и Node.js) и Electron. Дополнительные платформы будут поддерживаться в ближайшее время.
Если вы являетесь текущим пользователем Bugsnag, начните отслеживать функции и эксперименты на новой панели функций уже сегодня, настроив библиотеку Bugsnag в своем приложении. Узнайте больше, прочитав [нашу документацию] (https://docs.bugsnag.com/product/features-experiments/), которая включает [руководства для каждой платформы] (https://docs.bugsnag.com/product/features- Experiments/#declaring-feature-flag-and-experiment-usage).
Если вы новичок в Bugsnag, запустите 14-дневную бесплатную пробную версию или запросите демонстрацию, чтобы увидеть возможности нашего платформа управления стабильностью в действии.
Bugsnag помогает вам расставлять приоритеты и исправлять программные ошибки, одновременно повышая стабильность вашего приложения.
Оригинал