
Онлайн-игровые площадки для изучения каждого технического стека в Интернете
6 марта 2022 г.Одна из самых больших [ошибок] (https://blog.itsrakesh.co/avoid-these-mistakes-when-you-are-learning-a-new-technology), которую новички совершают при изучении новой технологии, — это локальная настройка. Многие люди много откладывают на этом этапе. И причина этого в том, что вы не знаете, как все устроено. Вам нужно получить некоторое базовое представление об этой технологии. Таким образом, вы можете использовать эти онлайн-площадки, в которых все настроено для вас, чтобы вы могли сразу начать обучение. В этом блоге я собираюсь поделиться некоторыми замечательными онлайн-площадками для различных технологий, а также некоторыми онлайн-средами IDE производственного уровня. (Добавьте в закладки или сохраните, чтобы вернуться позже.)
Давайте начнем
Веб-разработка
Веб-мастер

Бесплатно 💖
Веб-конструктор — это автономная и браузерная альтернатива codepen. Просто откройте его один раз и добавьте в закладки. Вот и все.
Особенности ✨
- Офлайн 😲
- Поддержка препроцессора
- Добавить библиотеки
- Несколько макетов вместе с повторным открытием последнего сохраненного макета и полноэкранным предварительным просмотром
- Сделайте снимок экрана вашего искусства
- Откройте в codepen, чтобы поделиться своей работой в Интернете
- Консоль JS, встроенная поддержка красивее, палитра команд
Песочница кода

Бесплатно для личного использования 💖
CodeSandBox можно использовать для создания полнофункционального веб-приложения. Вы можете сказать CodeSandBox как онлайн-версию VSCode вместе со всем, что настроено для вас. Он поддерживает все различные фреймворки и библиотеки javascript, такие как react, vue, angular и т. д. Мало того, что CodeSandBox также имеет функцию совместной работы в реальном времени, так что вы можете видеть, как другие редактируют ваш проект 👀. Ждать! CodeSandBox также анонсировала play.js, вы можете делать все с мобильного 🤯. Какой мощный инструмент, правда?
Особенности ✨
- Оптимизирован для фреймворков
- Интеграция с гитхабом
- npm — просто импортируйте любой пакет npm, CodeSandBox автоматически загрузит эти пакеты
- Мультиплеер
- Живые обновления
- URL-адрес, чтобы поделиться своим искусством в Интернете
StackBlitz

Доступен бесплатный план 💖
StackBlitz — еще одна замечательная онлайн-среда разработки для создания полнофункциональных приложений. Он поддерживает большинство интерфейсных и внутренних (NextJs, Graphql, NodeJs starter и HTTP-сервер) фреймворков и библиотек.
Особенности ✨
- Интеллисенс
- Горячая перезагрузка по мере ввода
- поддержка нпм
- Автономный режим 💫
- URL размещенного приложения
CodePen

Бесплатно 💖(Дополнительные функции для PRO)
CodePen — это идеальная онлайн-площадка для фронтенд-разработчиков и дизайнеров. Вы можете создать рисунок под названием Pen и поделиться им в Интернете. CodePen — это скорее сообщество, чем редактор. Получите вдохновение от творений разработчиков и дизайнеров со всего мира.
Особенности ✨
- Сильно настраиваемый редактор
- Частные ручки
- Вставить ручки
- Хостинг активов
- Поддержка препроцессора
- Живые превью
- Развертывание веб-сайта
- Сотрудничество в режиме реального времени
- Также поддерживаются некоторые фреймворки и библиотеки.
Секрет: вы можете изучить большинство вещей, связанных с интерфейсом, с сообществом codepen :)
Другие интерфейсные онлайн-площадки:
- [jsfiddle] (https://jsfiddle.net)
- [Codeply] (https://www.codeply.com)
[RunKit] (https://runkit.com/)

Бесплатно 💖
RunKit — это игровая площадка NodeJS в стиле ноутбука. Это как jupyter-notebook, но для NodeJS. Чтобы использовать RunKit, все, что вам нужно сделать, это вставить тег script в свой код. Вы также можете просматривать блокноты, созданные сообществом RunKit.
Особенности ✨
- нпм подключен
- Визуализируйте свои данные
- Отладка во времени - вернуться к предыдущей работе
- Асинхронный дружественный
- Загружать блокноты в виде узловых модулей
- Поделитесь URL-адресом с Интернетом
- Встроить блокноты
Другие онлайн-площадки NodeJ:
- [jdoodle] (https://www.jdoodle.com/execute-nodejs-online)
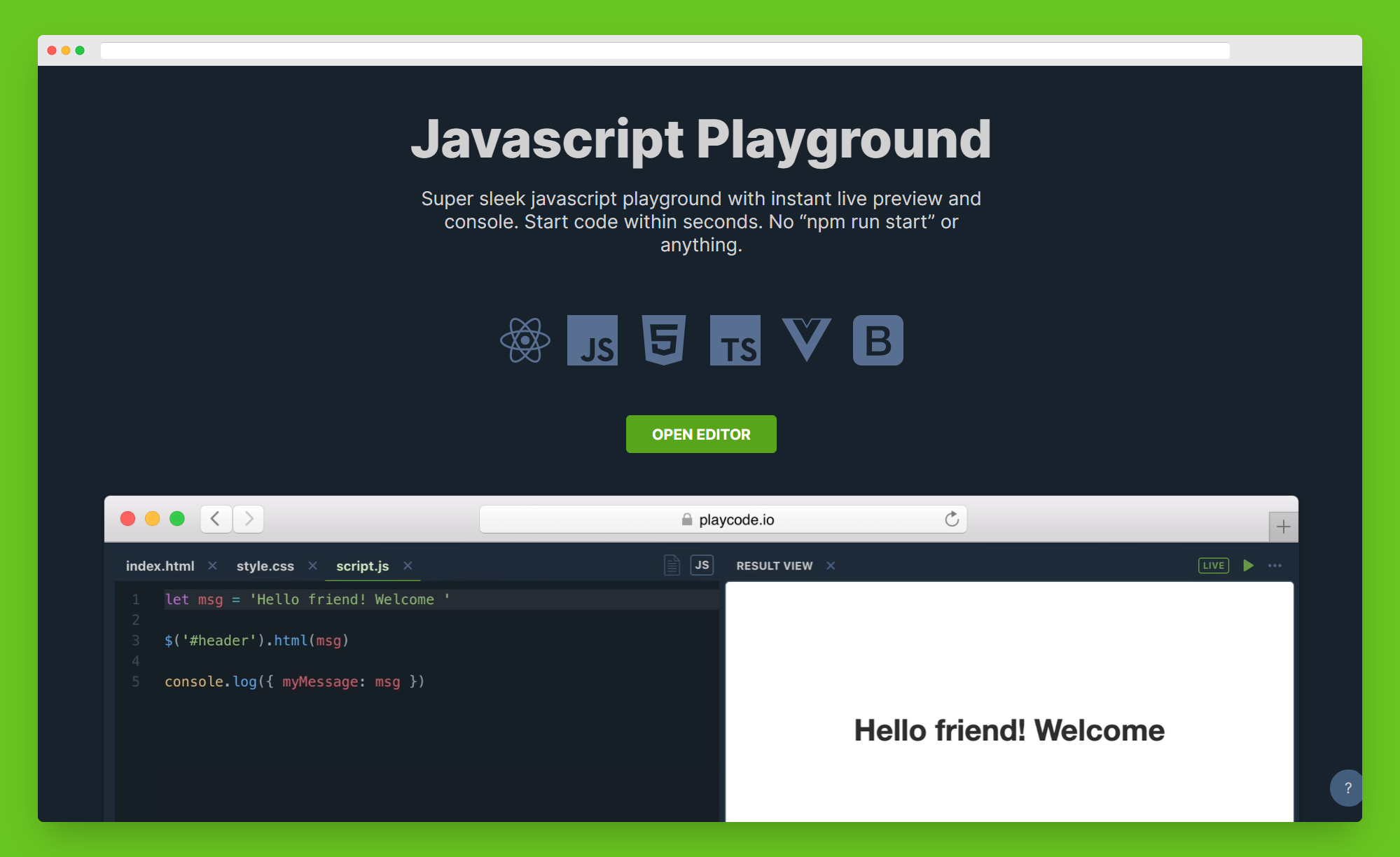
Playcode

Бесплатно 💖
Не знаете, где разместить теги script в ваших HTML-файлах? Без проблем.
Супер стильная игровая площадка для JavaScript с мгновенным предварительным просмотром в реальном времени и консолью. Запустите код в течение нескольких секунд. Никакого «npm run start» или чего-то подобного.
Особенности ✨
- Была поддержка фреймворков и библиотек
- Живой предварительный просмотр
- Показывает непосредственное и точное описание ошибки при вводе кода. Супер легко отлаживать.
- Несколько макетов
- Переключение языка в один клик
Мобильная разработка
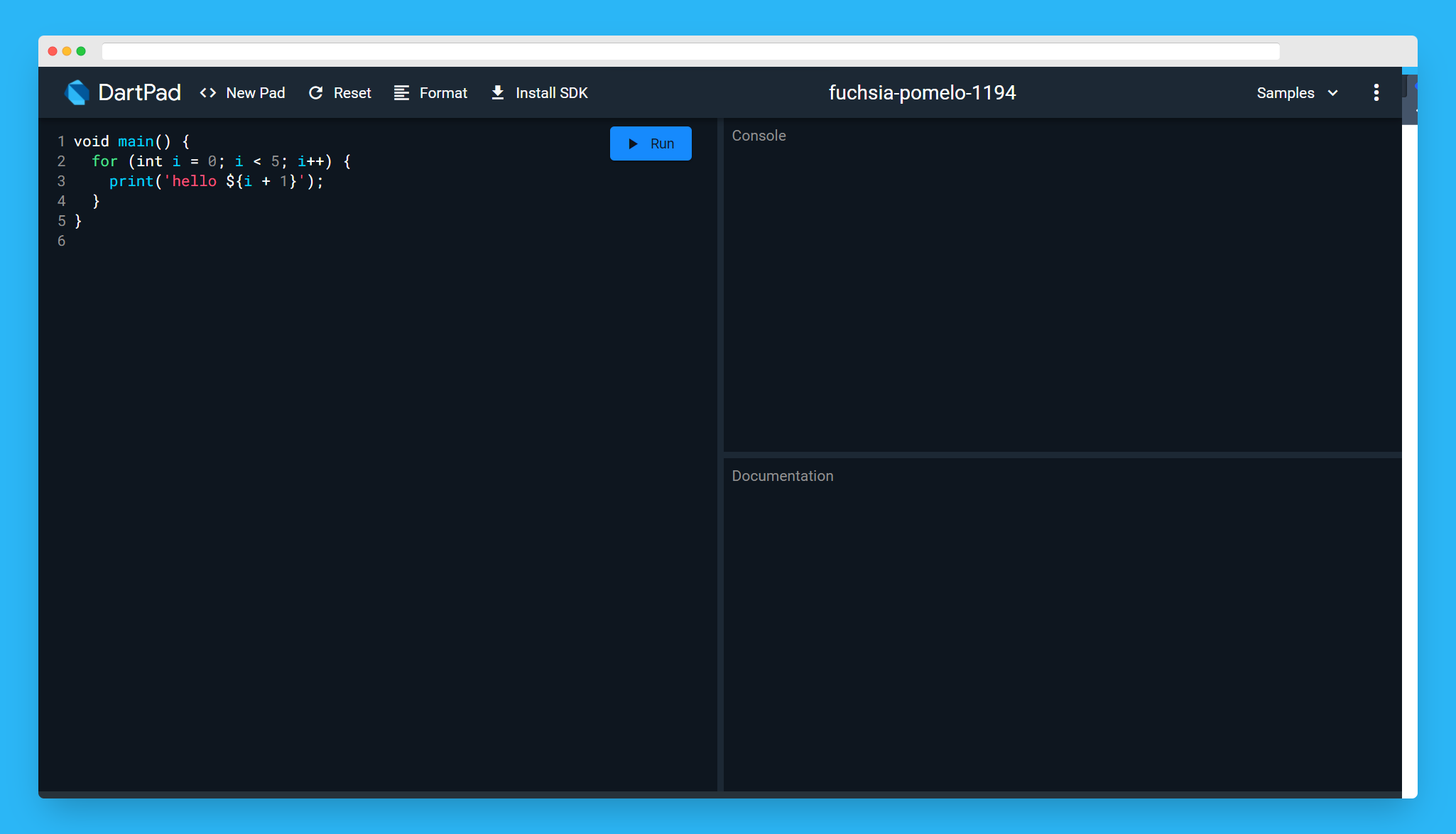
DartPad

Бесплатно 💖
DartPad, как следует из названия, представляет собой игровую площадку для языка дартс.
Особенности ✨
- Поддержка библиотеки для всех основных дротика библиотек.
- Поддержка Dart formatter
- Вставить подушечки для дротиков
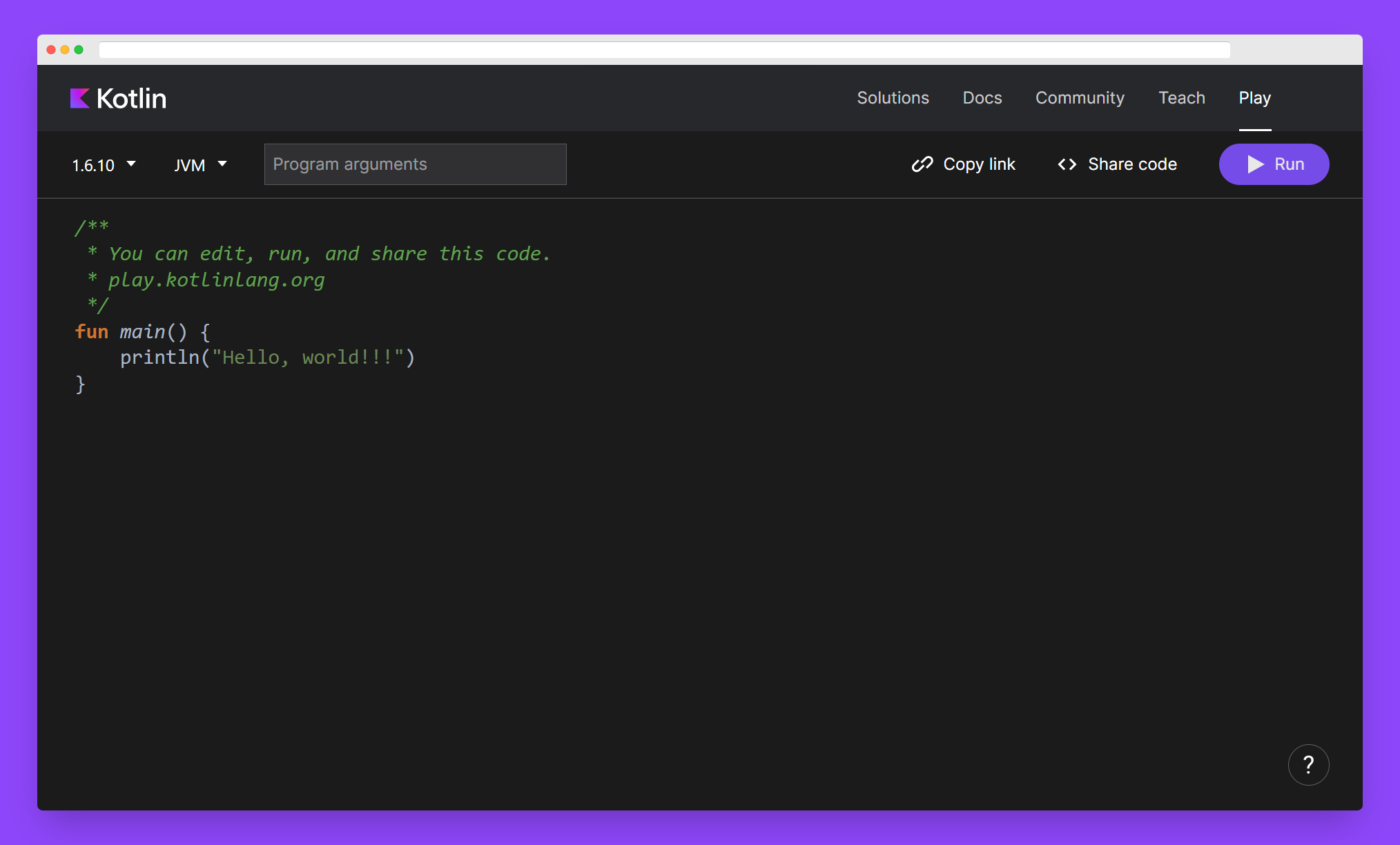
[котлинский площадка] (https://play.kotlinlang.org/#eyJ2ZXJzaW9uIjoiMS42LjEwIiwicGxhdGZvcm0iOiJqYXZhIiwiYXJncyI6IiIsIm5vbmVNYXJrZXJzIjp0cnVlLCJ0aGVtZSI6ImlkZWEiLCJjb2RlIjoiLyoqXG4gKiBZb3UgY2FuIGVkaXQsIHJ1biwgYW5kIHNoYXJlIHRoaXMgY29kZS5cbiAqIHBsYXkua290bGlubGFuZy5vcmdcbiAqL1xuZnVuIG1haW4oKSB7XG4gICAgcHJpbnRsbihcIkhlbGxvLCB3b3JsZCEhIVwiKVxufSJ9)

Бесплатно 💖
Удивительная онлайн-площадка для Kotlin. Пишите, редактируйте, запускайте и делитесь кодом Kotlin.
Особенности ✨
- Поделитесь своим кодом с Интернетом
- Легко переключаться между разными версиями Kotlin
Онлайн-игровая площадка Swift

Бесплатно 💖
Опять же, как следует из названия, Online Swift Playground — это онлайн-площадка для быстрого языка. У вас нет макбука? Без проблем.
Особенности ✨
- Онлайн
- Поддержка сторонних пакетов
- Быстро на сервере
FlutLab

Доступен бесплатный тарифный план 💖 + Бесплатные образовательные тарифные планы 💖💖
Настроить среду для мобильной разработки в 10 раз сложнее, чем для веб-разработки. Вот вам FlutLab.
Особенности ✨
- Конвертер Figma в Flutter
- Интеграция с гитхабом
- Кроссплатформенные конструкторы
- Сотрудничество в режиме реального времени
- Система отладки
- Автозаполнение
- Интеллектуальный поиск
- Интегрированная документация
[FlutterFlow] (https://flutterflow.io/)

Доступен бесплатный план 💖
FlutterFlow помогает вам очень быстро создавать онлайн-приложения. Просто перетащите вещи.
Особенности ✨
- Конструктор перетаскивания
- Подключайтесь к Firebase и API
- Интеграция и развертывание
- 50+ экранов шаблонов
- Преобразование дизайна в код за считанные минуты
- Интеграция с гитхабом
- Создание пользовательских функций и виджетов
- Сотрудничество
- Несколько интеграций
Универсалы
Есть несколько онлайн-сред IDE и игровых площадок, которые поддерживают всего понемногу.
Ответ

Доступен бесплатный тарифный план 💖 + Бесплатные образовательные тарифные планы 💖💖
Replit — это совершенная IDE для браузера с множеством интересных функций и поддержкой множества языков. Любой, кто хочет начать изучать новый язык, выбирает Replt, чтобы быстро начать свое путешествие в этой технологии.
Особенности ✨
- Сотрудничество в режиме реального времени
- Интеграция с гитхабом
- Поддержка более 50 языков
- Мгновенное размещение и развертывание
- Образовательные ресурсы
- API и плагины
[Gitpod] (https://www.gitpod.io/)

Доступен бесплатный план 💖
С Gitpod вы можете настроить среду разработки за считанные секунды. Gitpod имеет браузерную версию VSCode. Это удобный инструмент для разработчиков, позволяющий работать с репозиториями GitHub, bitbucket и GitLab.
Особенности ✨
- Предварительные сборки
- Делитесь рабочими пространствами
- Инструменты разработки производственного уровня
- Несколько рабочих мест
Codeanywhere

От $6/м/чел + Скидка на обучение
Codeanywhere — мощная облачная IDE для создания приложений производственного уровня. Он поддерживает более 72 языков.
Особенности ✨
- Поддерживает различные языки
- Работайте на собственных серверах — нет необходимости хранить код на сервере Codeanywhere.
- Поддержка контейнеров
- Веб-терминал
- Предварительный просмотр с частными URL-адресами
- Живое сотрудничество
- Автозаполнение
- Линтер, форматирование кода, встроенный отладчик, расширенный рефакторинг и расширенная навигация.
CodeTasty

Доступен бесплатный план 💖
Это еще одна мощная облачная IDE с множеством функций. Нет необходимости в настройке, просто начните создавать вещи.
Особенности ✨
- Настольная скорость
- Поддержка расширений
- Поддержка более 40 языков
- Сотрудничество
- Терминал
AWS Cloud9
Если вы используете AWS, то cloud9 будет большим подспорьем, потому что вы напрямую подключаетесь к AWS.
Только для языков
Чтобы просто выучить язык, все, что вам нужно, это текстовый редактор и компилятор или аналогичный инструмент. Есть несколько отличных текстовых онлайн-редакторов, которые вы можете использовать вместо того, чтобы пытаться выяснить, как установить компилятор.
- [OnlineGDB] (https://www.onlinegdb.com) — GDB онлайн — это онлайн-инструмент компилятора и отладчика для C, C++, Python, PHP, Ruby, C#, VB, Perl, Swift, Prolog, Javascript, Pascal, HTML, CSS, JS.
- [Programiz] (https://www.programiz.com) имеет онлайн-компиляторы вместе с хорошими текстовыми редакторами для 6 языков - [Python] (https://www.programiz.com/python-programming/online-compiler), C, C++, Java, C#, JavaScript
- [CodeChef] (https://www.codechef.com/ide) онлайн-компилятор.
- [ideone] (https://ideone.com)
- Tutorialspoint [codingground] (https://www.tutorialspoint.com/codingground.htm)
- [OneCompiler] (https://onecompiler.com)
Для смартфонов
Все вышеперечисленное 😂.(Некоторые могут не поддерживать мобильные браузеры)
Некоторые из них очень мощные, поэтому не думайте, что ваша локальная среда разработки быстрее, чем облачная среда.
Надеюсь, вы найдете это полезным.
- Впервые опубликовано [здесь] (https://blog.itsrakesh.co/online-playgrounds-for-every-technology)*
Оригинал
