
Мой контрольный список для готового к работе веб-сайта
12 января 2024 г.Статья ниже — это моя личная заметка о том, что следует учитывать перед запуском веб-сайта в производство. Это, безусловно, применимо к моему веб-сайту hungvu.tech, но ваш опыт может варьироваться в зависимости от требований вашего приложения.
Прочитайте «производственный контрольный список» документации по выбранному стеку технологий.
Скорее всего, в документации к используемой вами технологии где-то есть «контрольный список производства». Чтение документации — очень хорошая отправная точка. Давайте рассмотрим реальный пример: основными технологиями моего веб-сайта являются Next.js, Payload CMS, MongoDB, Cloudflare, AWS, Docker и Caddy. Есть определенные моменты, на которые следует обратить внимание.
* Каково будет взаимодействие между технологиями, если я их объединию? Например, * Что мне нужно учитывать при размещении Next.js с использованием контейнера Docker? * Что происходит, когда я помещаю серверную часть Payload CMS за обратный прокси-сервер седьмого уровня, такой как Caddy? * Нужно ли мне каким-то образом подключать Payload CMS к MongoDB? * Что происходит при запуске Caddy на экземпляре EC2 с проксированием трафика через Cloudflare? * Каковы соображения безопасности, учитывая, что приложение теперь доступно в общедоступном Интернете? * Какова производительность? Например, характеристики оборудования, поведение трафика и т. д.
Как видите, эти вопросы очень высокого уровня, и по мере того, как я больше думаю о них, появилось гораздо больше вопросов, которые привели меня к некоторым разделам обсуждения GitHub, платформам, специфичным для сообщества (например, серверу Payload CMS Discord). и так далее.
Теперь давайте рассмотрим мой личный контрольный список в произвольном порядке.
Метаданные
Говоря о слове «интерфейс», я имею в виду как «переднюю часть внешнего интерфейса», так и «переднюю часть внутренней части».
Этот блог создан с помощью Next.js, который способен как доставлять контент HTML/CSS/JS, так и управлять собственными маршрутами API. В этом контексте я говорю, что часть HTML/CSS/JS является интерфейсом «внешних» маршрутов API, следовательно, «передней частью интерфейса». Между тем, моя серверная часть, на которой работает Payload CMS, имеет панель администратора. Я называю эту панель администратора «передней частью серверной части».
Каждый интерфейс имеет свою метаданную. В целом, они используются для поддержки сканеров и клиентов в понимании сути веб-сайта. Для сайта блога мне нужны метаданные четырех типов.
Первый представлен метатегами .
- Кодировка
- Область просмотра
- Цвет темы
- Описание
- Подтверждение сайта Google
- Открыть график (og)
- Твиттер
Второй — другие важные теги внутри элемента head.
* Заголовок * Каноническая ссылка * Фавикон
Третий — Schema.org JSON-LD. На самом деле я сомневаюсь в полезности этой функции, но если ее относительно легко реализовать без явных недостатков, я думаю, просто попробуйте? В Next.js есть пакет next-seo, который значительно упрощает реализацию Schema.org JSON-LD.
Последний не является элементом HTML. Вместо этого он состоит из специальных файлов, которые влияют на то, как веб-сканеры видят вашу страницу.
* Роботы.txt * Карта сайта.xml * RSS.xml (на моем веб-сайте его сейчас нет, но может быть в будущем)
Кэширование
В Next.js
Современная версия Next.js поддерживает кэширование запросов на выборку, поэтому возникает несколько вопросов.
- Какой запрос следует кэшировать?
- Какова должна быть длительность кэша?
- Должен ли кеш быть эфемерным или постоянным?
Имейте в виду, что начиная с Next.js версии 14.0.4, максимальный размер кэшированного ответа на запрос составляет 2 МБ. Превышение лимита приведет к ошибке запроса на выборку, что сделает эту функцию бесполезной (или, по крайней мере, не предназначенной для) больших ответов. Кэширование более крупных ответов в сочетании с изображениями Next.js требует больших ресурсов. На данный момент я не могу сказать, является ли это ошибкой моей реализации или нет, но могу сказать, что механизм кэширования действительно снизил производительность моего процессора, оперативной памяти и узкого места ввода-вывода моего экземпляра EC2.
Кроме того, я делаю свой кеш Next.js эфемерным, чтобы каждый раз, когда я обновляю образ веб-сервиса, устаревший кеш очищался при создании нового контейнера, гарантируя, что мой веб-сайт всегда будет актуальным.
В Cloudflare
В веб-разработке существует множество уровней кэширования. Помимо системы Next.js, hungvu.tech использует Cloudflare (сеть доставки контента) в качестве второго уровня кэша. Это вызывает определенные вопросы.
* Кеширует ли Cloudflare в данный момент? Это можно подтвердить, отслеживая статистику Cloudflare или наблюдая за заголовком кеша ответа. Недавно я заметил, что скорость попадания в кеш моего блога внезапно упала, и я изучаю эту проблему. * Если проблема наблюдается в рабочей среде, связана ли она с кешем Cloudflare? Проблемы варьируются: от совместного использования ресурсов между источниками и отсутствия запроса на ответ до сломанного макета (из-за «оптимизации» Cloudflare, такой как Rocket Loader, автоматическое минимизация) и многого другого. По моему опыту, очистка кеша не всегда обновляет веб-сайт, лучше включить Режим разработки, чтобы полностью обойти уровень кеша Cloudflare и устранить проблему в режиме реального времени.
Безопасность
Я ни в коем случае не являюсь экспертом по безопасности, поэтому не хочу притворяться, что знаю все тонкости пунктов, упомянутых ниже. Существует множество статей с глубоким погружением, например, из документации Mozilla, так что этот список — всего лишь контрольный список. Лучше всего искать эти ключевые слова ниже в документации по вашему стеку технологий. Могу поспорить, что где-то у них есть раздел, посвященный эталонной реализации.
* Список контроля доступа (ACL): Это само собой разумеется. ACL существует на нескольких уровнях. * С точки зрения программного обеспечения наиболее примечательными из них являются защита навигационных маршрутов, правила API, прокси-сервер с идентификацией и управление доступом к идентификационным данным. * Аппаратно существует физическая, сетевая (трафик Север-Юг и Восток-Запад) и защита хоста. На самом деле глубокоэшелонированная защита — очень специфическая тема, и со временем я все еще узнаю о ней больше. * Политика безопасности контента (CSP). Это помогает интерфейсу смягчать определенные типы проблем безопасности. * Запрос ресурсов из разных источников (CORS), политика одного и того же источника (SOP) и подделка межсайтовых запросов (CSRF): Подобно CSP, они представлены для смягчения распространенных векторов атак. Хотя эти понятия не одинаковы, но, по моему опыту, они часто относятся к одному и тому же разделу документации. * Ограничение скорости, блокировка IP, и CAPTCHA: Они существуют для уменьшения количества трафика ботов и проблем со злоупотреблением API. Есть хорошие боты, например, боты поисковых систем, но большинство из них — плохие боты, которые существуют для взлома веб-сайтов. Ограничение скорости, блокировка IP-адресов и CAPTCHA — популярные способы борьбы с плохими ботами. Однако есть некоторые вещи, которые следует учитывать. * Ограничение скорости и блокировка IP могут применяться на разных уровнях. В моем случае Cloudflare, Caddy и Payload CMS (с Express внизу) имеют собственную реализацию ограничения скорости и блокировки IP. * Блокировка IP может вести себя не так, как ожидалось, когда трафик проходит через несколько уровней, например Cloudflare и Caddy. * CAPTCHA может повлиять на реальный опыт пользователя и его конфиденциальность, поэтому используйте его на свое усмотрение. На момент написания статьи в моем блоге не реализована CAPTCHA. * Доверительный прокси: этот параметр в Express.js и аналогичные функции в других платформах используются для указания конфигурации, когда веб-сервер находится за обратным прокси-сервером. Сама настройка может иметь последствия для безопасности. * Secure Socket Layer (SSL) и Transport Layer Security (TLS) для защиты протокола передачи гипертекста (HTTPS): SSL устарел около двух десятилетий назад, и его преемником является TLS. Тем не менее, люди до сих пор используют оба термина как синонимы, даже в панели управления Cloudflare, отсюда и путаница. Просто имейте в виду, что, хотя все они используют ключевое слово «SSL», продукты, представленные на рынке сейчас, в основном используют только TLS. В любом случае, простые TLS и HTTPS — основные причины, по которым я в первую очередь использую Caddy. Есть одна вещь, которую следует учитывать. * Как выглядит туннель шифрования при полном путешествии туда и обратно? В моем случае высокоуровневое представление порядка трафика выглядит следующим образом: клиентский браузер, затем Cloudflare, затем исходный сервер (Caddy на порту 443), затем сервер Next.js, затем сервер Payload CMS и обратно. На моем веб-сайте приоритетом является полное шифрование трафика между клиентским браузером Cloudflare и исходным сервером. А вот внутренний трафик на сервере — совсем другая история.
Производительность
Кэширование само по себе должно относиться к этому разделу о производительности, но я считаю, что оно достаточно важно и должно быть выделено в специальный раздел. Теперь производительность — это измеримый показатель, и существуют различные аспекты приложения, которые можно оптимизировать с помощью указанного теста. Список ниже представляет собой независимые элементы, которые помогают улучшить производительность на бумаге. Действительно ли они полезны? Это неизвестно, пока не будет найден эталон.
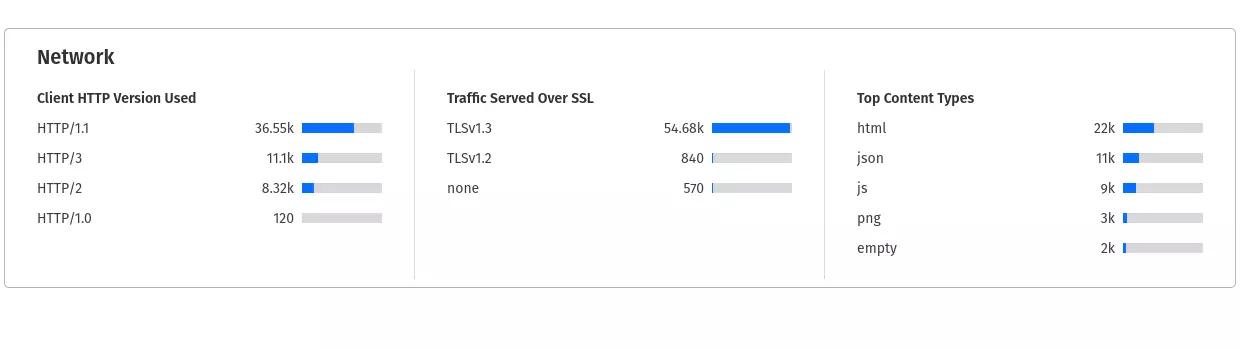
- HTTP/3 и QUIC: третья основная версия протокола HTTP. Говорят, что она значительно повышает производительность наряду со многими другими улучшениями по сравнению с HTTP/2. Это еще одна причина, по которой я использую Caddy в качестве обратного прокси-сервера, поскольку он поддерживает протоколы HTTP/3 и QUIC с небольшой настройкой. Но, как и в случае с SSL/TLS/HTTPS, здесь следует учитывать несколько моментов.
- Как выглядит запрос в полном цикле?
- Что произойдет, если одна часть цепочки не поддерживает HTTP/3 и QUIC? Что касается шифрования, я могу сказать, что если цепочка разорвана, то эта конкретная часть не зашифрована и имеет последствия для безопасности. Однако для сетевого протокола здесь будет полезен эталонный тест.

* Сжатие. Здесь я широко использую термин «сжатие», а ниже поясняю, что я имею в виду. * Сжатие запросов/ответов. В эту категорию входят gzip, ztsd и Brottli. Они уменьшили размер ответа, но мне также нужно учитывать, как применяется сжатие, когда между ними много слоев (как обсуждалось с HTTPS и HTTP3). Кроме того, сжатие означает увеличение нагрузки на сервер, поэтому, если оно не настроено должным образом, сжатие может замедлить время отклика. * Оптимизация изображений. В общих чертах это статическая оптимизация ресурсов, но если говорить конкретно об изображениях, то широко используются два сжатых формата — AVIF и WebP. * Размер запроса и ответа. Это проблема, когда приложение выполняет чрезмерную выборку. Возможно, это не является явной проблемой в локальной среде разработки, но в производственной среде, где приложения развертываются в облачных сервисах (или на локальных серверах), это становится реальной проблемой. * Пропускная способность стоит денег, а задержка может сильно повлиять на производительность. * По умолчанию приложения и все места, через которые проходят запросы и ответы, имеют ограничение на размеры запросов и ответов. Например, предел выборки кэша Next.js и максимально допустимый размер тела JSON полезной нагрузки CMS по умолчанию составляют 2 МБ. Без правильной настройки для снятия ограничений это может привести к неожиданному поведению или полному сбою приложений. * Частота запросов и ответов. Помимо упомянутого выше размера, важным фактором также является частота. * Частые запросы и ответы означают увеличение использования полосы пропускания. * Это может создать повышенную нагрузку на хост, что приведет к неожиданным побочным эффектам. Например, редактор Payload CMS имеет функцию автосохранения и по умолчанию составляет 800 миллисекунд. Значение по умолчанию подходит для локальной среды разработки, но не работает в рабочей среде. Я изменил частоту на 15 секунд, и проблемы решены. * Архитектура и спецификация хост-компьютера. Для контейнерных приложений это не проблема, поскольку они могут работать на разных архитектурах ЦП. Согласно моим исследованиям, предложение общего назначения AWS на ARM более эффективно, чем альтернативы x86. В любом случае,hungvu.tech размещается в контейнере на экземпляре EC2 t4g.micro (поскольку у nano не хватает памяти), который представляет собой платформу ARM на базе процессоров AWS Graviton2. Однако для создания образа ARM необходимо выполнить некоторые действия, но их значительно упрощает использование действий Docker GitHub.
Потенциальные ошибки в компиляторе/транспиляторе и сборщике
Вот вот что: чтобы приложение было готово к выпуску, исходный код должен пройти какой-то процесс компиляции. В Next.js с TypeScript требуется процесс объединения и транспиляции. Прохождение этого процесса означает, что исходный код преобразуется и оптимизируется сборщиком и транспилятором фреймворка. Если вы можете полностью контролировать процесс – отлично. На самом деле эти процессы абстрагируются для улучшения опыта разработчиков, а это само по себе палка о двух концах.
* Что, если упаковщик и компилятор/транспилятор «тайно» сломаны? * Что делать, если упаковщик и компилятор/транспилятор конфликтуют с вашей кодовой базой?
Учитывая критичность этих компонентов, они в большинстве своем стабильны, но всегда есть исключение. Например, производственная сборка Next.js потенциально может испортить макет интерфейса из-за неожиданного порядка CSS. Эта проблема существует с 2020 года и не устранена в последней версии (Next.js v14.0.4). Ссылки приведены ниже.
* Проблема Next.js № 13092. * Выпуск Next.js № 16630.
Подведение итогов
Итак, приведенный выше список — это то, что я рассматриваю, прежде чем запускать приложение в производство. Я полагаю, что вопросы повсюду: от уровня программного обеспечения до рассмотрения инфраструктуры. Вот почему я создал эту статью, чтобы обобщить свои мысли для дальнейшего использования. Это самый лучший и точный список? Конечно, нет, потому что каждый проект имеет свою цель и смотрит на вещи по-своему, поэтому приведенные выше пункты по большей части лично для меня. Надеюсь, он будет вам полезен, но не забывайте относиться к списку с недоверием.
Если эта статья окажется для вас полезной, у меня есть для вас еще кое-что!
* Виртуализируйте TrueNAS с помощью Harvester (и Kubevirt для управления виртуальными машинами) * Развертывание виртуализированного брандмауэра OpenWRT в Harvester, как все прошло? * Является ли Harvester хорошим гипервизором для новичка? Мой практический опыт
И давайте подключаться!
Также опубликовано здесь.
Оригинал

