JetThemeCore и Elementor Pro: подробное сравнение
11 мая 2022 г.Несмотря на все плюсы готовых тем, заполняющих репозиторий WordPress, вы можете устать от их ограничений. Большинство изменений, которые вы можете свободно вносить на веб-сайт, связаны со структурой и контентом веб-сайта. И все же вы не можете изменить некоторые основы — верхние и нижние колонтитулы, страницы ошибок… Или выйти за пределы предварительно закодированных макетов шаблона.
Будем надеяться, что на рынке есть какие-то решения — специальные плагины и конструкторы тем WordPress, которые могут помочь вам изменить -изменяемый на вашем сайте (если вы хотите вставить GIF-ку с котом в футер, кто вам может помешать, в конце концов?).
Вы, наверное, уже слышали о [конструкторе тем Elementor] (https://elementor.com/features/theme-builder/), и это, без сомнения, хороший инструмент. Однако Crocoblock выпустил совершенно новый конструктор тем — JetThemeCore, который может стать настоящим прорывом.
Поэтому я решил предпринять несколько смелых действий и сравнить JetThemeCore с Elementor Pro и его конструктором тем. Давайте посмотрим, как отличаются производительность, функции и цены этих инструментов.
Что такое конструктор тем?
Прежде чем мы перейдем к сравнению конструкторов тем WordPress, давайте разберемся, что такое Theme Builder. Потому что вы можете сказать: «Подождите, я знаю о Page/Site Builder. Разве это не одно и то же?» Ну да и нет.
Конструктор тем WordPress и конструктор страниц достаточно похожи и имеют некоторые общие функции и частично совпадающие функции. В то же время они не исключают друг друга — один плагин может включать в себя функции конструктора страниц и тем. Многие конструкторы страниц на рынке предоставляют функции конструктора тем, например, известный Elementor Pro.
В то время как построитель страниц позволяет вам создать одноразовый дизайн для страницы или публикации, построитель тем помогает разработать шаблон, который вы можете применить к части или всему контенту вашего веб-сайта. Он также включает в себя части, которые вы не всегда можете редактировать свободно, такие как заголовки, нижние колонтитулы, страницы ошибок и т. д. Таким образом, вы можете создать собственный шаблон отдельного сообщения и автоматически применять его ко всем своим сообщениям, чтобы они выглядели одинаково. Таким образом, вам не нужно воссоздавать этот дизайн снова и снова.
В остальном принцип их работы аналогичен.
Основы конструктора тем JetThemeCore
https://www.youtube.com/watch?v=YvkfWHjAjZE
Цены
Были времена, когда вы могли купить JetThemeCore в составе Все включено или Пожизненная подписка. Тем не менее, последняя версия превратилась в полноценный плагин, который вы можете купить за 25 долларов в год для одного веб-сайта и 47 долларов в год для неограниченного количества веб-сайтов.
Crocoblock также предоставляет 30-дневную гарантию возврата денег, если плагин не оправдает ваших ожиданий.
Функции
Во-первых, давайте рассмотрим наиболее интересные функции JetThemeCore, прежде чем мы перейдем непосредственно к рассмотрению того, как это работает.
- Прежде всего — 100% совместимость с блочным редактором WordPress. Отныне у вас есть полный контроль над своим сайтом на основе чистого Гутенберга. В то же время вам не нужно отказываться от Elementor, JetThemecore также совместим с ним. Таким образом, вы можете продолжать создавать свои веб-сайты с многочисленными вариантами стилей, которые предоставляет Elementor.
- JetThemeCore безупречно работает с популярными темами (теми, которые вы можете найти в панели управления Crocoblock) — Elementor Hello, OceanWP, Astra, Blocksy, GeneratePress и Kava.
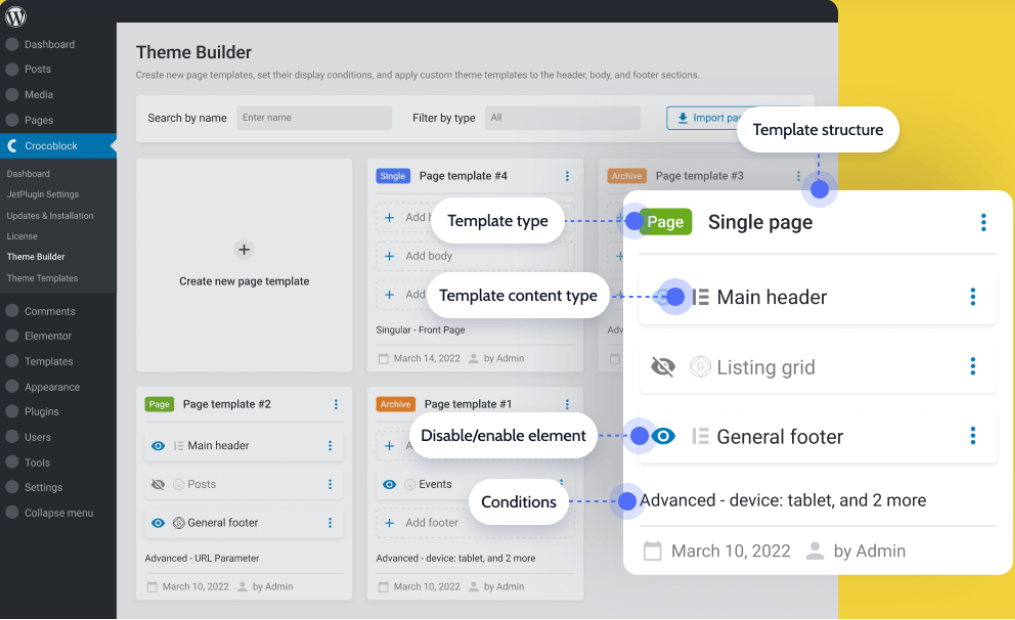
- Переосмысленный пользовательский интерфейс/UX Theme Builder — вы можете создавать и редактировать шаблоны страниц в одном месте, на единой панели инструментов Theme Builder. Здесь вы увидите все структуры страниц и назначите элементы по отдельности, оставьте некоторые структуры пустыми, чтобы вывести структуру по умолчанию или ту, которую предлагает ваша текущая тема, и т. д.
- Различные шаблоны, которые вы можете создать:
- Верхний и нижний колонтитулы;
- Одна страница (например, целевая страница или страница «О нас»);
- Шаблон страницы с одним постом;
- Шаблон страницы архива сообщений;
- Ошибка 404 страницы;
- Страница результатов поиска;
- Шаблоны WooCommerce (магазин, страницы учетных записей, отдельные страницы товаров, архивы категорий товаров и т. д.);
- Одна страница сообщения (настраиваемый макет для страницы блога и т. д.);
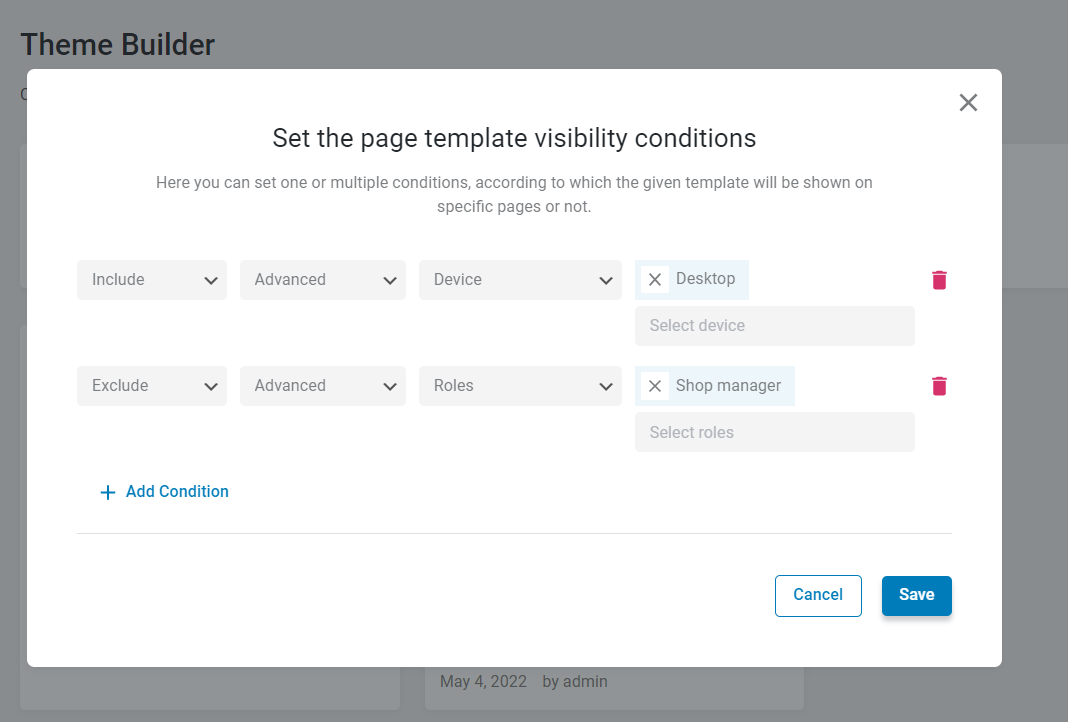
- Гибкая настройка нескольких условий — удобнее задавать и комбинировать условия для вашего сайта, а также показывать/скрывать определенный заголовок на определенных страницах, оставляя при этом другие со значением по умолчанию.
- Расширенные условия (мои любимые) — включают три подусловия:
- Параметр URL — введите параметр и значение в поле;
- Устройство — выберите «Мобильное устройство», «Планшет» и «Настольный компьютер», чтобы сделать веб-сайт адаптивным.
- Роли — выберите, для каких ролей пользователей шаблон будет виден.
- Кроме того, с шаблонами можно выполнять следующие действия:
- Импорт и экспорт в формате JSON;
- Ищите, фильтруйте и дублируйте их;
- Включить/отключить элементы в определенных структурах страниц.
- Гарантируется интеграция динамического контента.
Выглядит действительно впечатляюще. Теперь мы собираемся понять принцип работы и процесс создания некоторых шаблонов вместе.
Как создать верхний/нижний колонтитул или страницу
Благодаря обширной базе знаний Crocoblock мы можем легко узнать, как создавать части темы с помощью JetThemeCore, с их пошаговыми руководствами.
Начнем с шапки сайта. Согласно руководству, вам понадобится JetThemeCore и бесплатная версия Elementor.
Вы можете столкнуться с необходимостью размещения различных заголовков на вашем сайте. И здесь команда Crocoblock поможет вам.
- [Как установить 2 разных заголовка для разных страниц] )
Если вы хотите создать собственный нижний колонтитул WordPress, вы можете просмотреть следующее пошаговое руководство:
Кроме того, вот несколько полезных рекомендаций по созданию пользовательских шаблонов для различных страниц:
И последнее, но не менее важное: вам может понадобиться это, чтобы убедиться, что все шаблоны, которые вы создаете, адаптивны:
Если этих руководств недостаточно для того, чтобы вы поняли тонкости, вы всегда можете обратиться в службу поддержки или связаться с другими разработчиками, имеющими те же проблемы в сообществах Facebook Crocoblock.
Основы конструктора тем Elementor Pro
https://www.youtube.com/watch?v=BWx8NQm2hdI
Цены
Конструктор тем Elementor доступен только в рамках подписки Elementor Pro. Цена начинается от $49 в год за одну активацию сайта. За 25 веб-сайтов и VIP-поддержку вам нужно будет платить 199 долларов в год. Elementor также предоставляет 30-дневную гарантию возврата денег, поэтому вы можете быть в безопасности, если что-то пойдет не так.
Функции
Вы знаете, что бесплатная версия Elementor — один из самых популярных плагинов WordPress для создания веб-страниц. Но с премиум-надстройкой Elementor Pro вы можете превратить Elementor в полноценный конструктор сайтов WordPress и создавать все части своей темы с помощью встроенного конструктора тем.
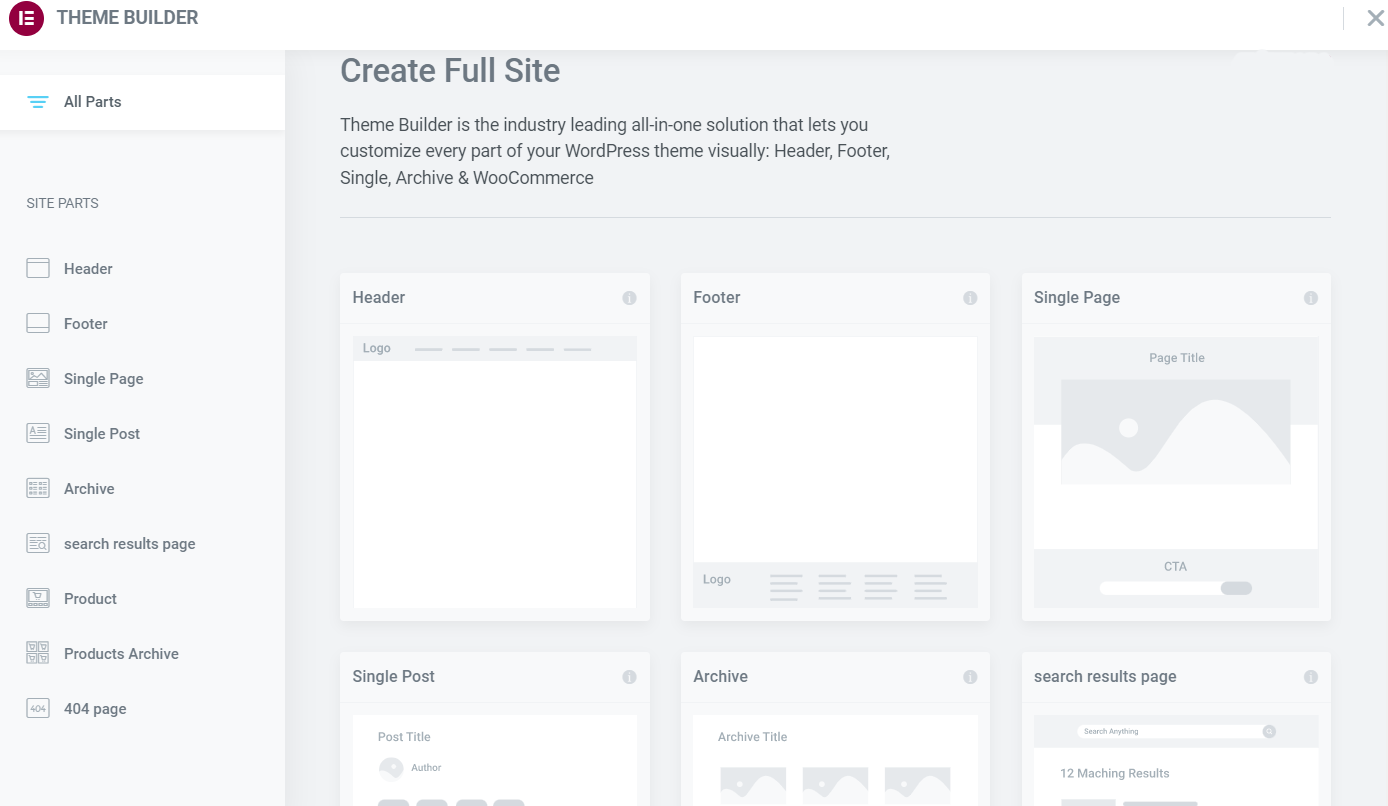
- С Elementor Pro Theme Builder вы можете создавать различные части своей темы: верхний и нижний колонтитулы, страницы и сообщения, шаблоны архивов, страницу результатов поиска, а также продукты WooCommerce и архивы продуктов.
- Отдельная панель инструментов для управления шаблонами из одного интерфейса.
- Специальная интеграция с WooCommerce — конструктор тем позволяет создавать страницы как для вашего магазина, так и для отдельных продуктов (страница одного продукта).
- Условия показа — вы можете назначить определенный шаблон на определенную страницу/публикацию/категорию и т.д.; Elementor предлагает множество параметров на выбор. Или вы также можете создать глобальный заголовок и включить его только в некоторых определенных областях.
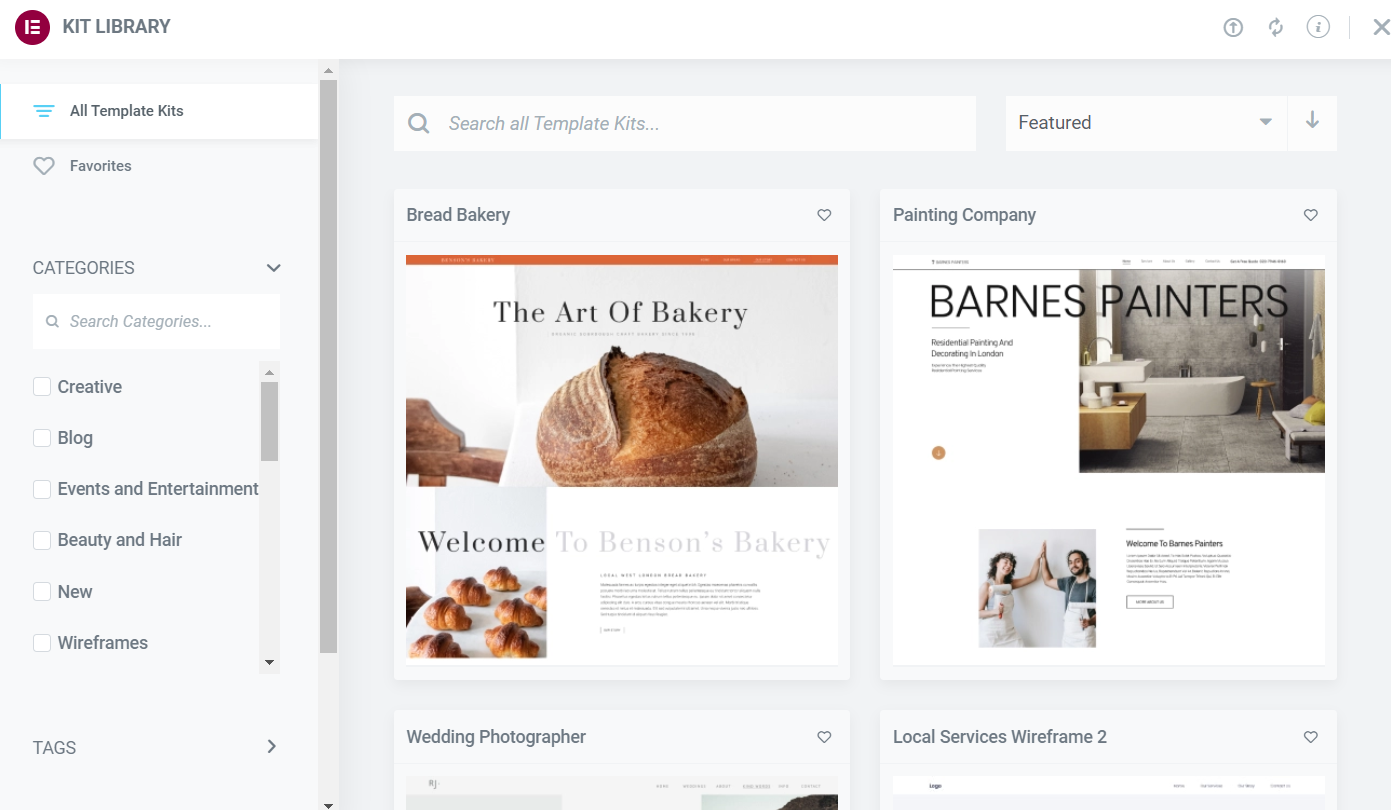
- Библиотека готовых шаблонов для экономии вашего времени — если вы не хотите разрабатывать весь свой веб-сайт с нуля, Elementor Pro включает в себя импортированные шаблоны сайтов. Вы сможете быстро импортировать шаблоны для всех наиболее важных страниц вашего сайта и настроить их.
- Интеграция с популярными динамическими плагинами, например, JetEngine, ACF, Pods, Toolset и т. д. Это гарантирует динамическую функцию Elementor Pro. Вы можете динамически вставлять информацию из настраиваемых полей, добавленных с помощью инструментария, расширенных настраиваемых полей или модулей.
- Импорт и экспорт шаблонов в формате JSON.
Вот и все о самых выдающихся функциях Elementor Pro Theme Builder. Теперь давайте разберемся, как создавать с его помощью некоторые шаблоны.
Как создать верхний/нижний колонтитул или страницу
Во-первых, вы можете просмотреть видеоурок от команды Elementor по созданию шапки с помощью их Theme Builder:
Или вы можете пойти дальше и попробовать создать прозрачное меню заголовка:
Пошаговые инструкции по созданию единого шаблона сообщения в Elementor находятся здесь:
Команда также подготовила руководство по созданию нижнего колонтитула:
Некоторые другие видеоуроки, которые могут оказаться полезными:
Для тех, кто предпочитает письменные руководства, вы можете найти всю документацию по Elementor Theme Builder здесь.
Какой из них лучший конструктор тем WordPress?
Во-первых, давайте рассмотрим некоторые принципиальные различия между JetThemeCore и Elementor Pro Theme Builder, которые могут иметь для вас решающее значение.
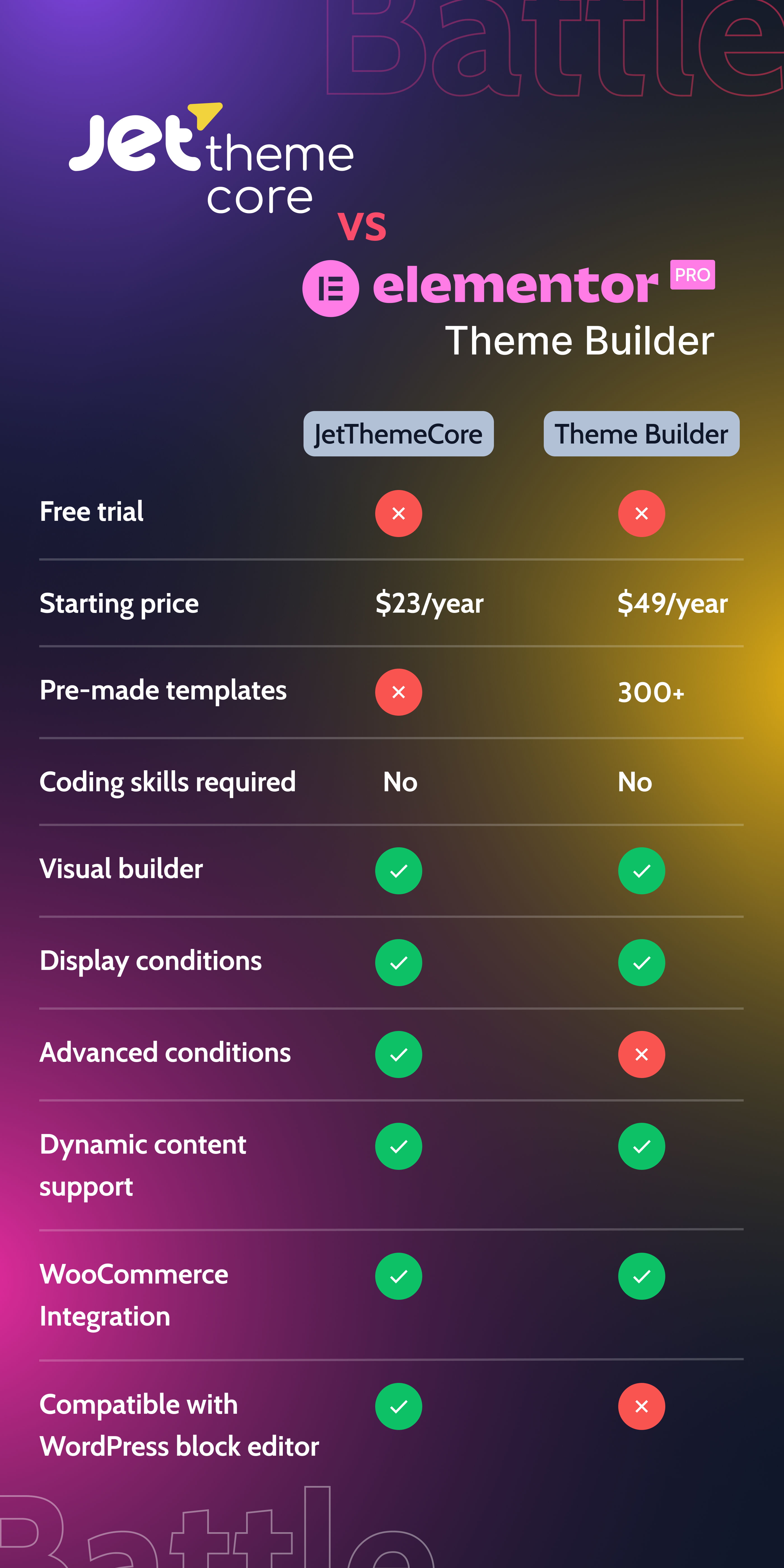
Как видно из сравнительной таблицы ниже, функционал обоих этих сборщиков практически идентичен. Тем не менее, JetThemeCore не предлагает библиотеку готовых шаблонов, а Elementor Pro Theme Builder не предоставляет расширенные условия для ролей пользователей или устройств.
И, конечно же, Elementor Theme Builder не работает с редактором блоков WordPress, ориентируясь только на экосистему Elementor.

Однако, по словам разработчиков Crocoblock, главное отличие JetThemeCore от Theme Builder заключается в принципах их работы. JetThemeCore позволяет создавать шаблоны страниц с использованием шаблонов контента и отображать их в любой теме WordPress. Полностью или частично переписывает структуру страницы (шапка, тело, футер), работая с любой темой без привязки к функции «местоположение».
Кроме того, JetThemeCore имеет другую структуру шаблонов, создающую пользовательский интерфейс, больше похожую на Divi, чем на Elementor, и это тоже значительная разница.
Elementor Pro и JetThemeCore вместе: возможно ли это?
Да, это возможно, но я не знаю, зачем вам это вообще нужно.
Давайте все это уладим.
Функциональность обоих конструкторов тем практически идентична, несмотря на некоторые различия в работе. Вы можете создать весь сайт с помощью JetThemeCore или Elementor Pro или использовать их одновременно, но это суета. JetThemeCore использует собственную библиотеку шаблонов контента, но при необходимости вы можете просто скопировать контент в Elementor.
Если вы сделали весь сайт с помощью Elementor, вы должны иметь возможность менять темы практически без изменений на вашем сайте при переносе на JetThemeCore. Однако при смене тем следует проверить шрифты, если вы используете шрифты темы.
Кроме того, вы можете создать несколько шаблонов с помощью Elementor Pro, а затем использовать JetThemeCore для применения функций расширенных условий: например, назначить определенный нижний колонтитул для страниц, просматриваемых на мобильных устройствах. Тем не менее, это немного дорого, вам не кажется? Elementor Free достаточно хорош, чтобы создать заголовок, а затем применить его к некоторым вашим страницам с помощью JetThemeCore.
Подведение итогов
Вот и все для нашего сравнения JetThemeCore и Elementor Pro Theme Builder. Без сомнения, Elementor Pro — хороший инструмент для создания пользовательских частей страницы, таких как верхний или нижний колонтитулы, или отдельных шаблонов сообщений и архивов. Тем не менее, совершенно новый конструктор тем JetThemeCore для WordPress, похоже, меняет правила игры. Он работает с любой темой, поддерживает Gutenberg и позволяет более четко структурировать пользовательские шаблоны и более эффективно интегрировать их в шаблоны страниц, что упрощает создание сложных сайтов.
Вы когда-нибудь пробовали JetThemeCore или Theme Builder от Elementor? Пожалуйста, поделитесь своим опытом.
Оригинал