
Представляем CropScore: инструмент для обрезки изображений для создателей контента ✂✨
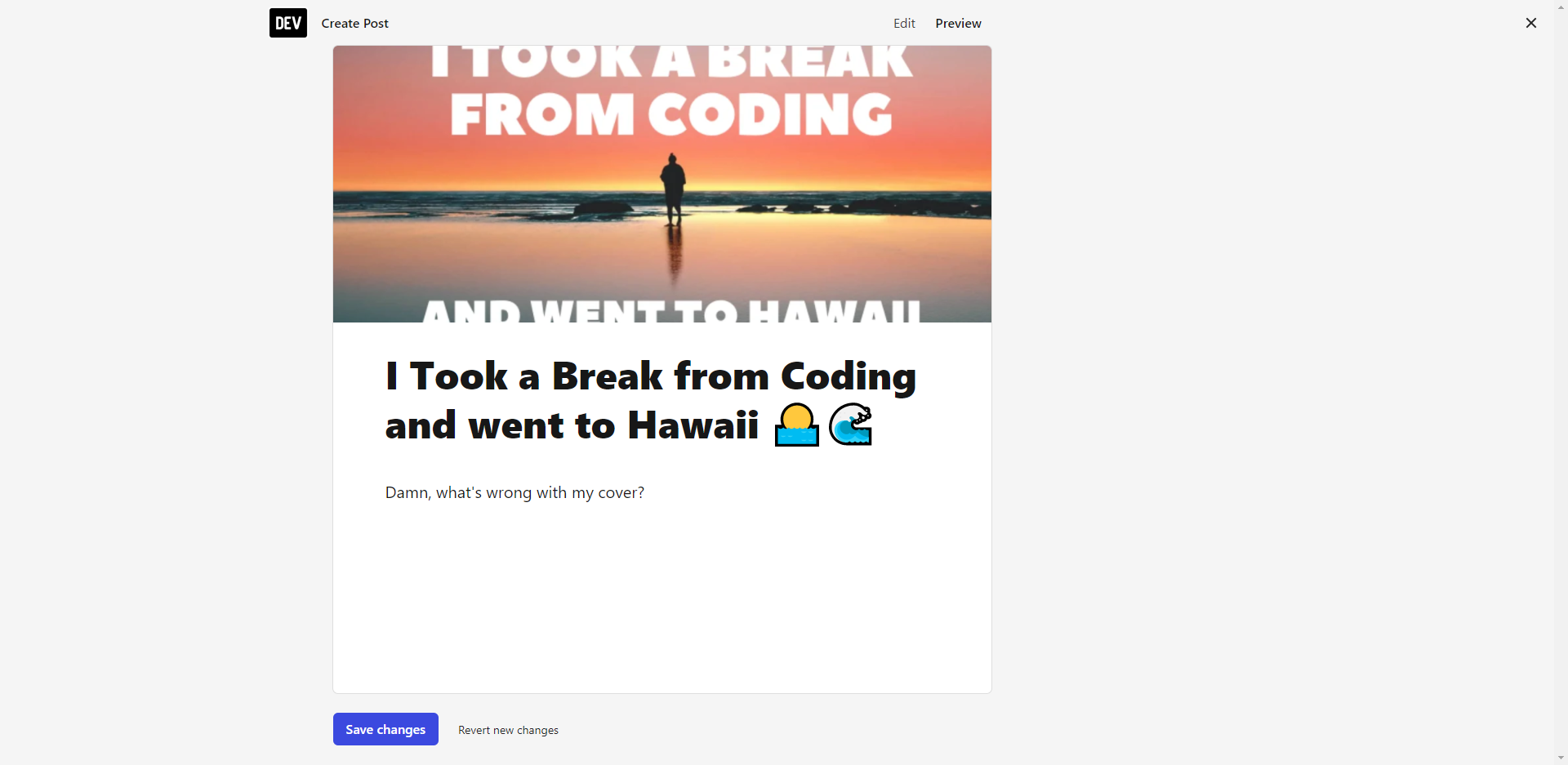
25 февраля 2022 г.Если вы создатель контента, скорее всего, вы столкнулись с растянутыми, сжатыми, нецентрированными или пикселизированными изображениями после публикации вашего материала. В основном это вызвано загрузкой изображений с низким разрешением или неподходящим соотношением сторон.
Визуальный материал привлекает наибольшее внимание и является одним из основных критериев, формирующих профессиональное впечатление о вашей работе, поэтому особенно важно правильно его оформить. Например, нет ничего хуже, чем хорошо написанный блог с плохо отформатированной обложкой.

За этот месяц я придумал решение, позволяющее забыть обо всех технических проблемах с разрешениями и соотношениями сторон. В этой статье мы рассмотрим его.

💻 Проект доступен по адресу: cropper.madza.dev
💾 Код доступен по адресу: [репозиторий GitHub] (https://github.com/madzadev/cropper)
Этот проект был создан специально для участия в хакатоне Hashnode и Netlify. Это был потрясающий опыт, так как участие мотивировало меня, и я придумал продукт, который, надеюсь, может принести пользу и другим.
Как соотносятся разрешение и соотношение сторон? 👀
Я уверен, что вы уже знаете определение для них обоих:
- Разрешение изображения описывает размер изображения как количество содержащихся в нем пикселей. Это выражается шириной по сравнению с высотой, например, «1920x1080».
- Соотношение сторон изображения — это отношение его ширины к высоте и выражается двумя числами, разделенными двоеточием, например «16:9».
Если известно разрешение, можно рассчитать соотношение сторон. И наоборот, если соотношение сторон известно, вы можете масштабировать изображение вверх и вниз, пока оно не достигнет определенного разрешения.
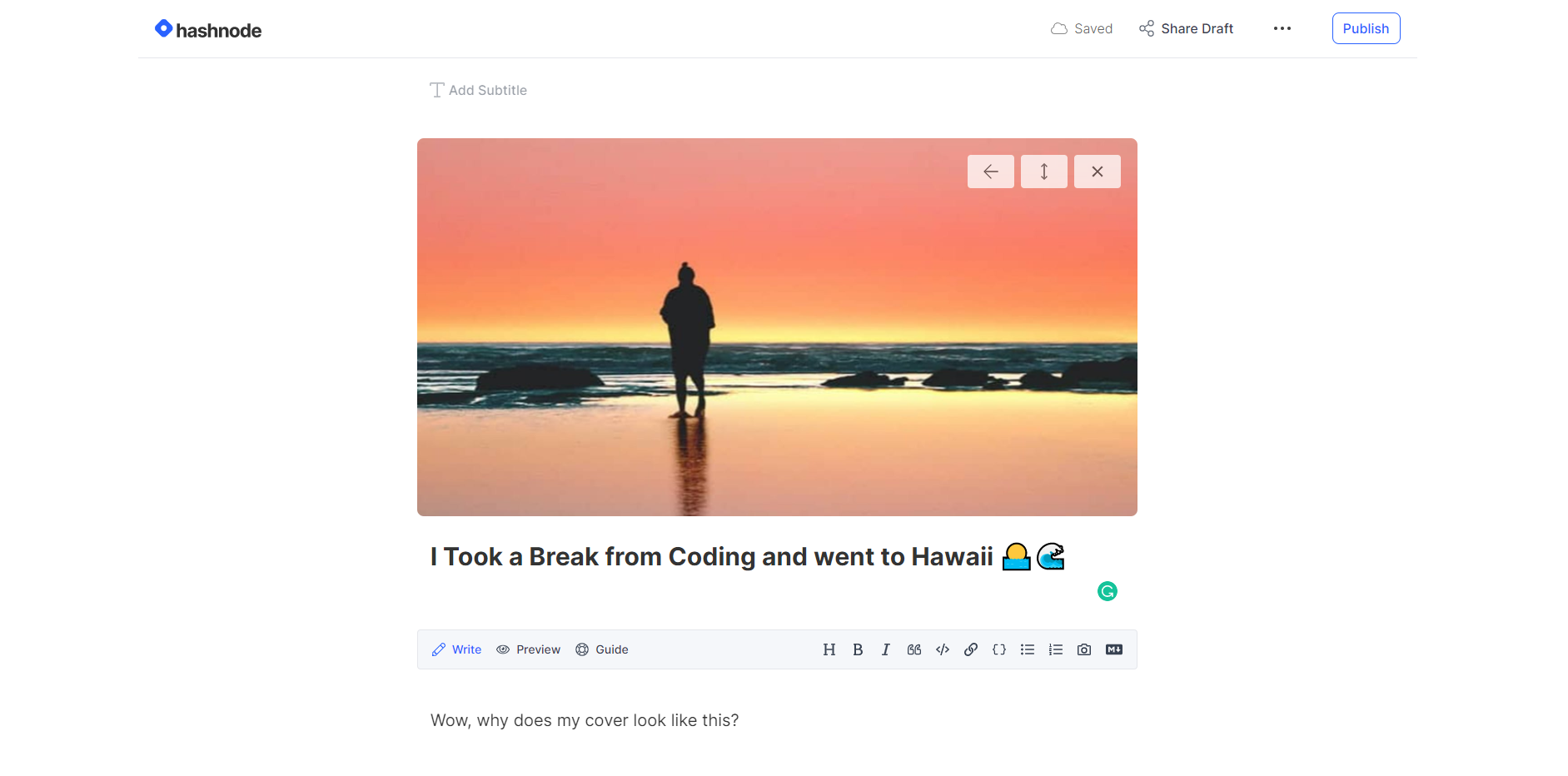
Головная боль для создателей контента 🤯
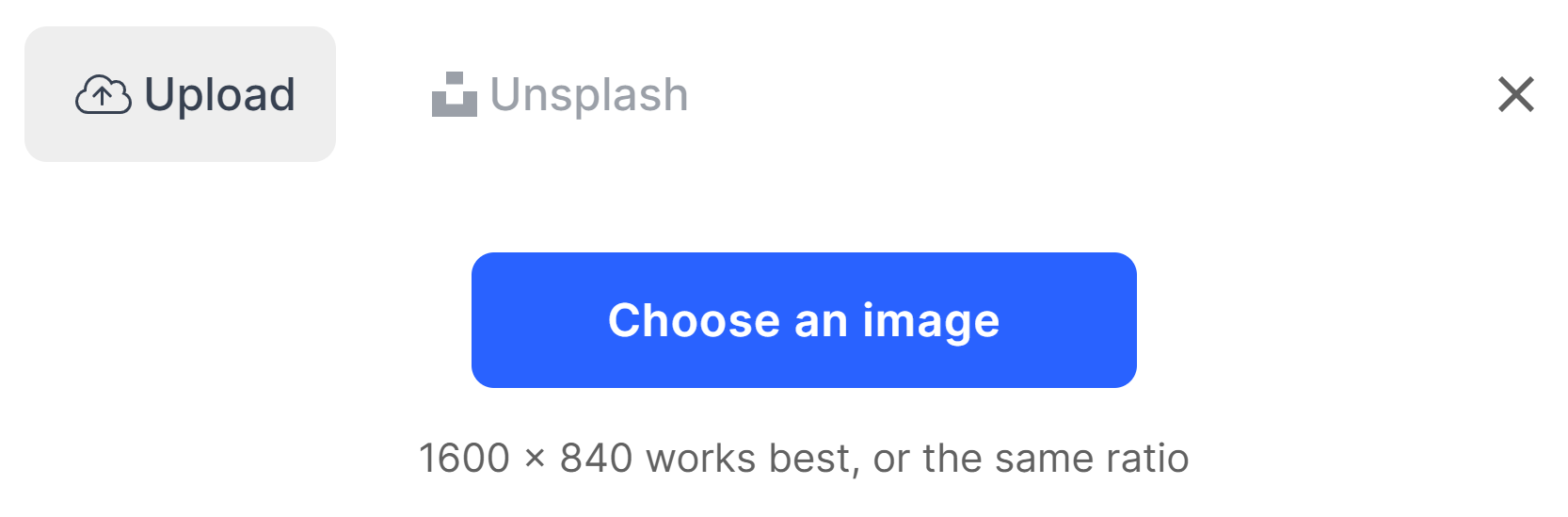
Рекомендуемое разрешение для загрузки часто скрыто. Иногда сайты содержат примечание под кнопкой загрузки, но тем не менее, для пользовательских разрешений мы должны сначала найти правильное соотношение сторон, а затем использовать сторонние инструменты для его увеличения или уменьшения.

Некоторые сайты пытаются решить эту проблему, используя инструменты обрезки на этапе загрузки, но даже если они это сделают, вы все равно можете получить пикселизированное изображение после загрузки, поскольку установлено только правильное соотношение сторон и не предоставляется информация о рекомендуемом разрешении. .

Кроме того, разные сайты могут использовать разные методы обработки изображений. Если загруженное изображение не обеспечивает требуемое соотношение сторон, оно может быть расположено так, чтобы соответствовать ширине или высоте родительского контейнера.

Ручное использование инструментов разработки браузера для проверки разрешений изображений, расчета их соотношений и использование внешних инструментов, таких как [GIMP] (https://www.gimp.org/) или [Photoshop] (https://www.adobe.com/products). /photoshop.html) для обрезки изображений будет не самым эффективным способом.
Создание десятков шаблонов разрешения в Canva, вероятно, также будет не лучшим решением.
Мы должны сосредоточиться на самом создании контента. Разрешение и соотношение сторон должны быть последними вещами, о которых мы беспокоимся. Вот почему я создал CropScore.
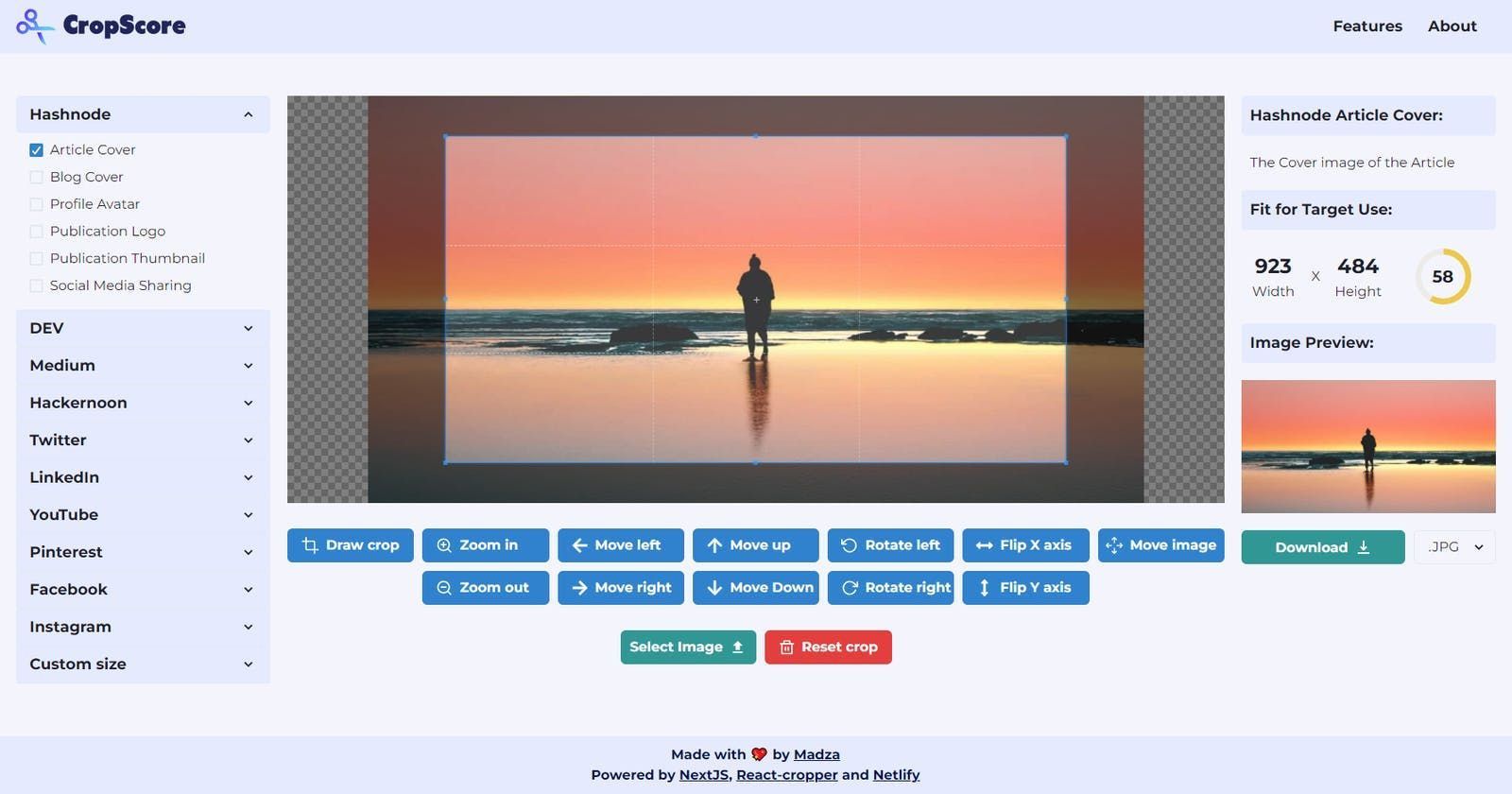
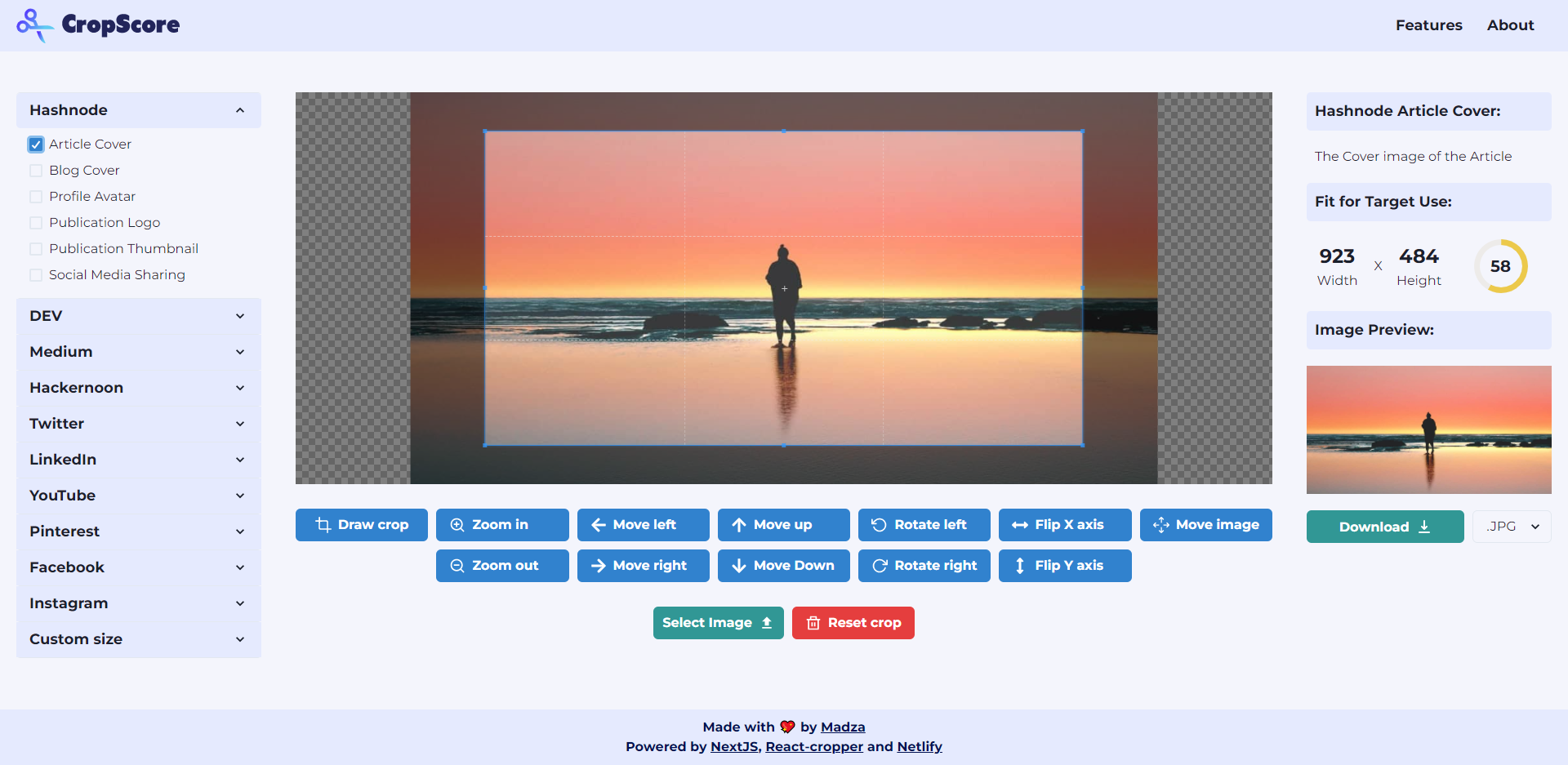
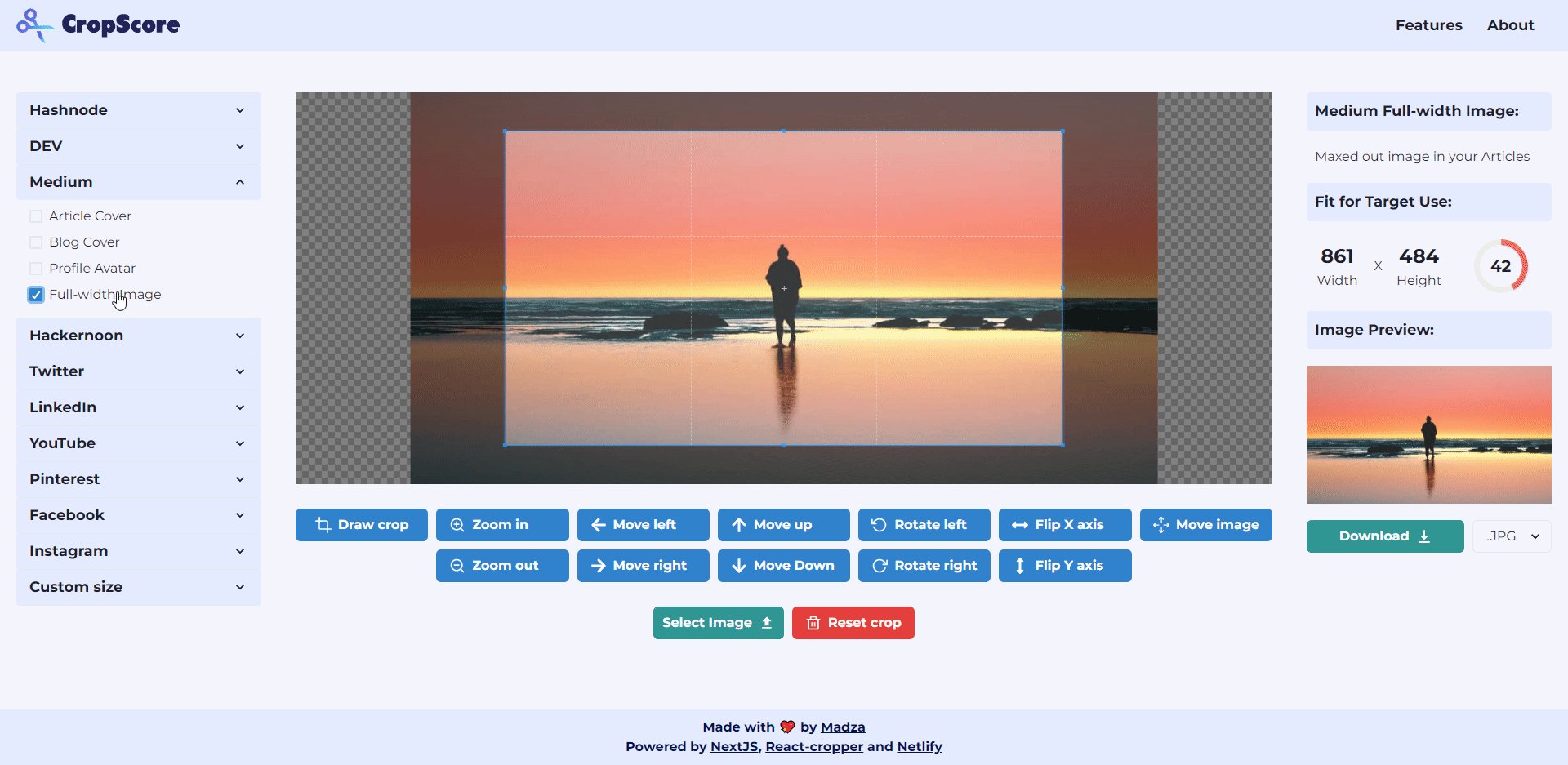
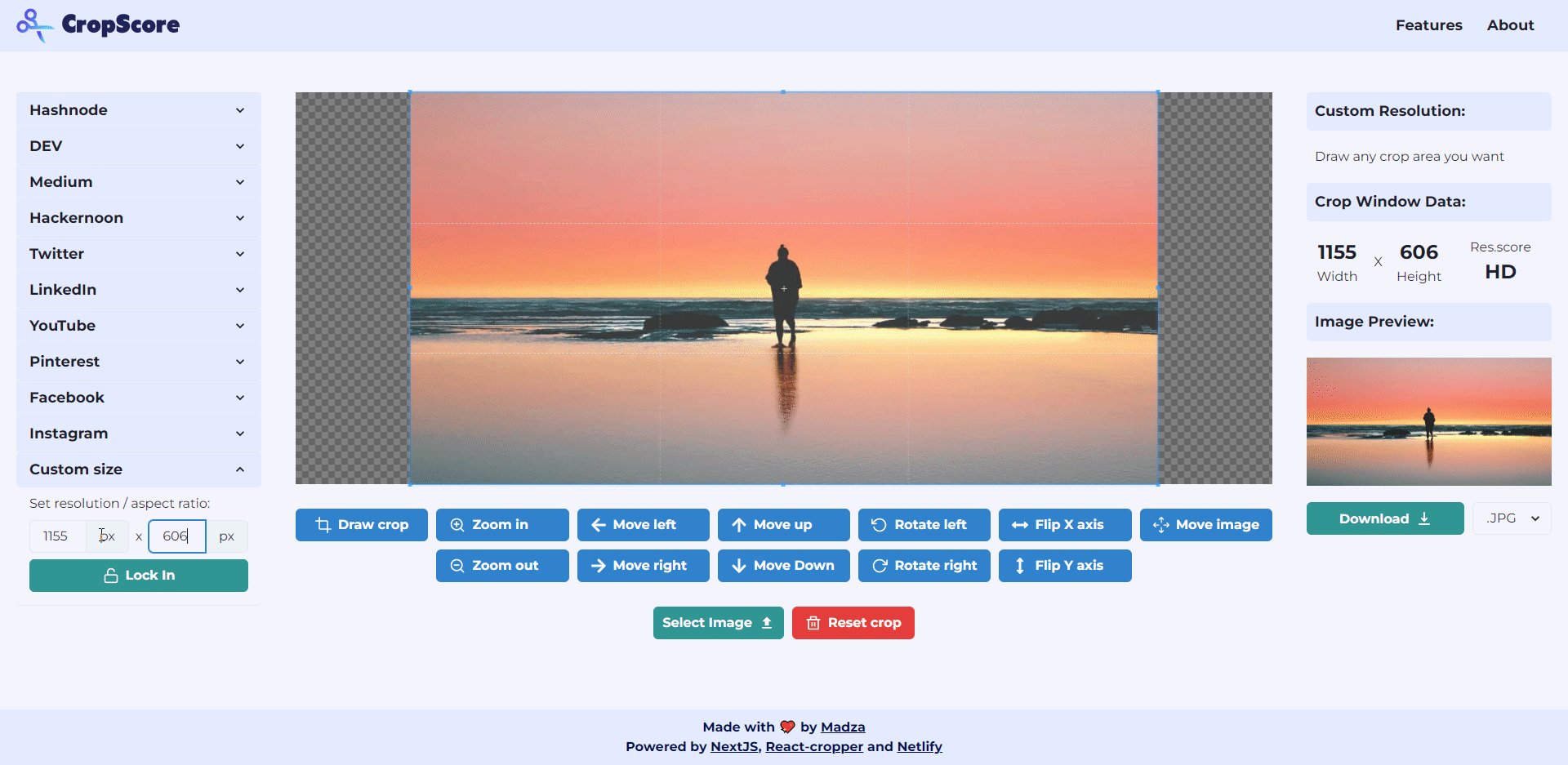
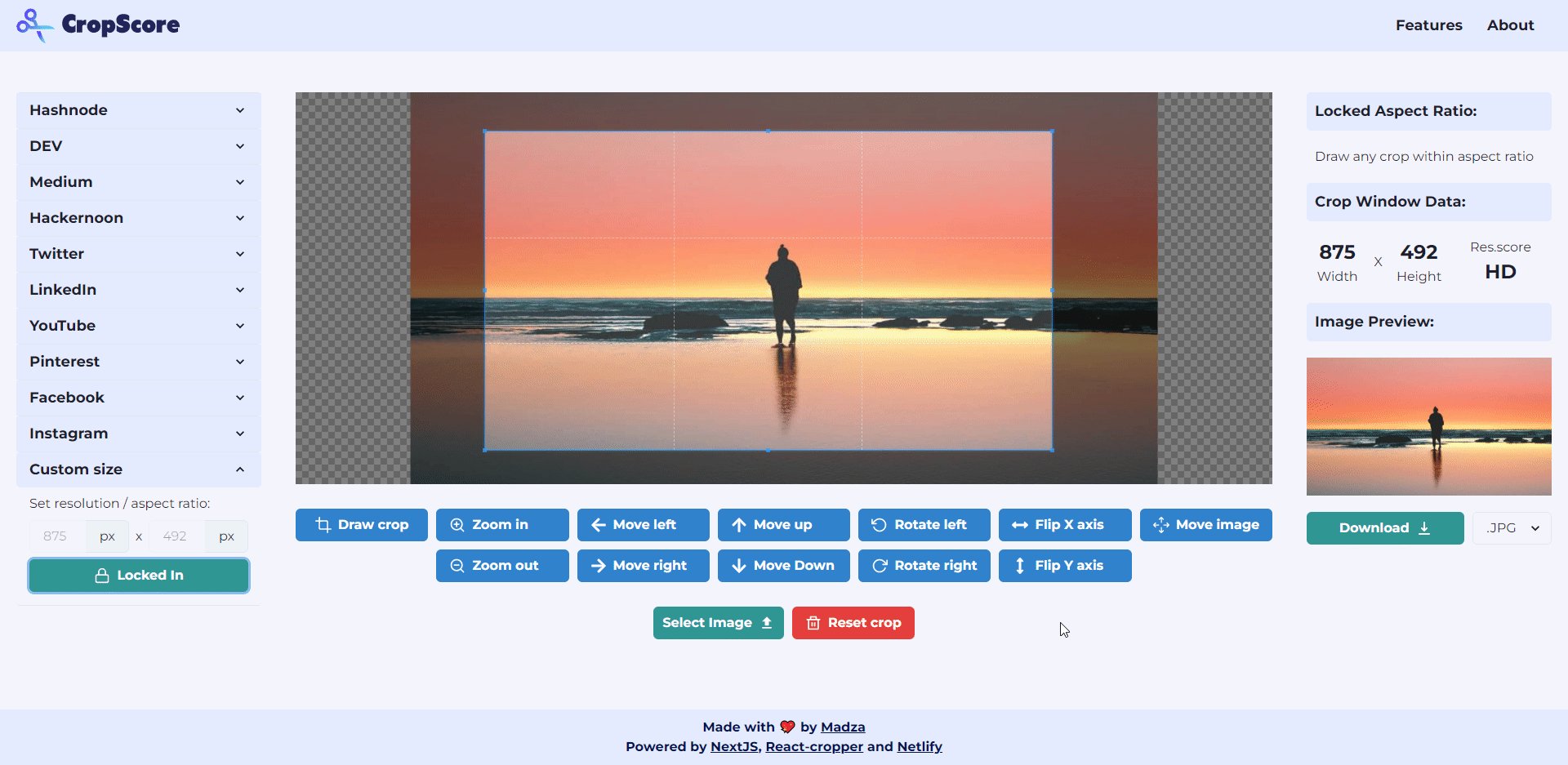
Как работает CropScore? ✨
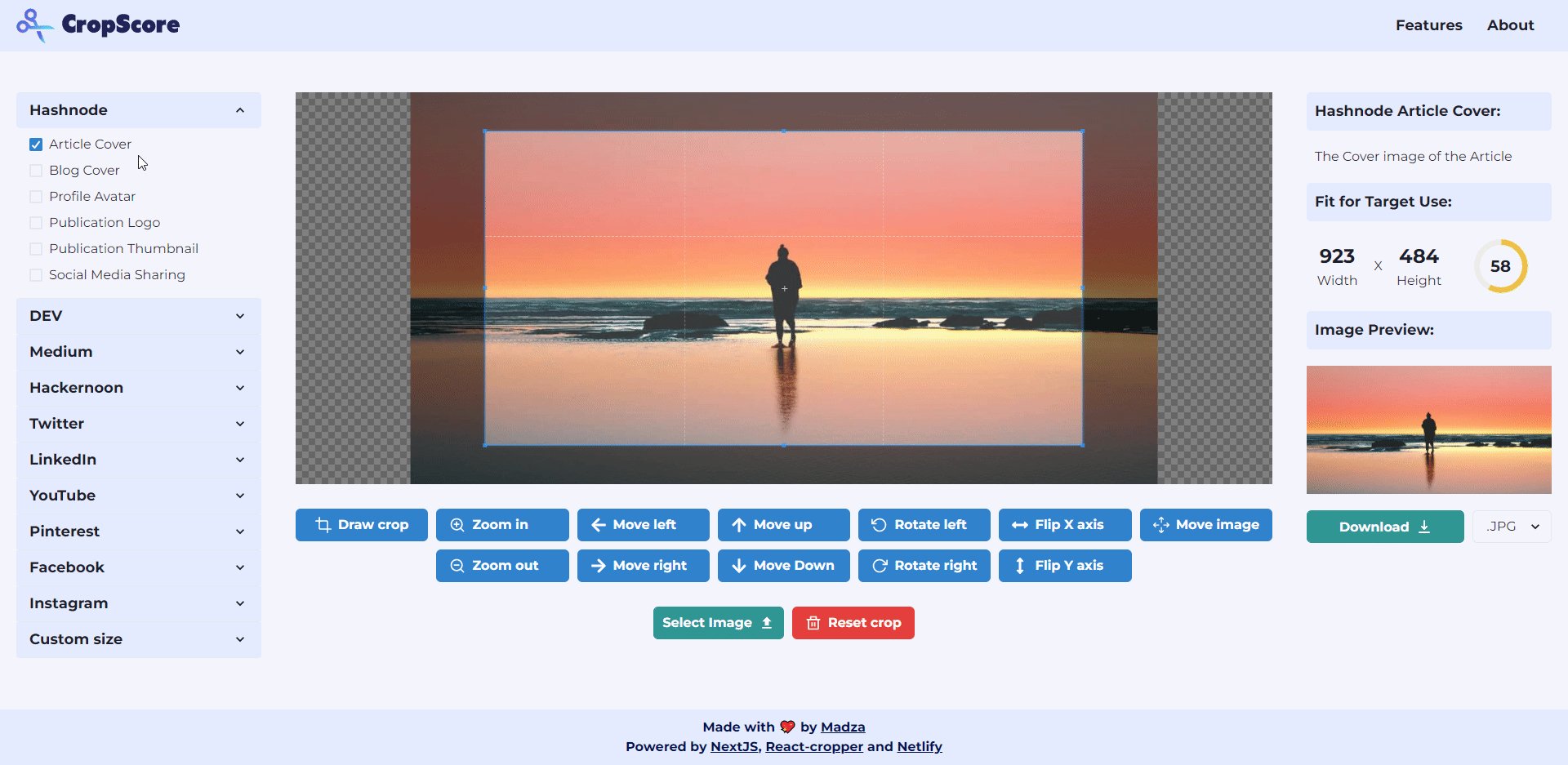
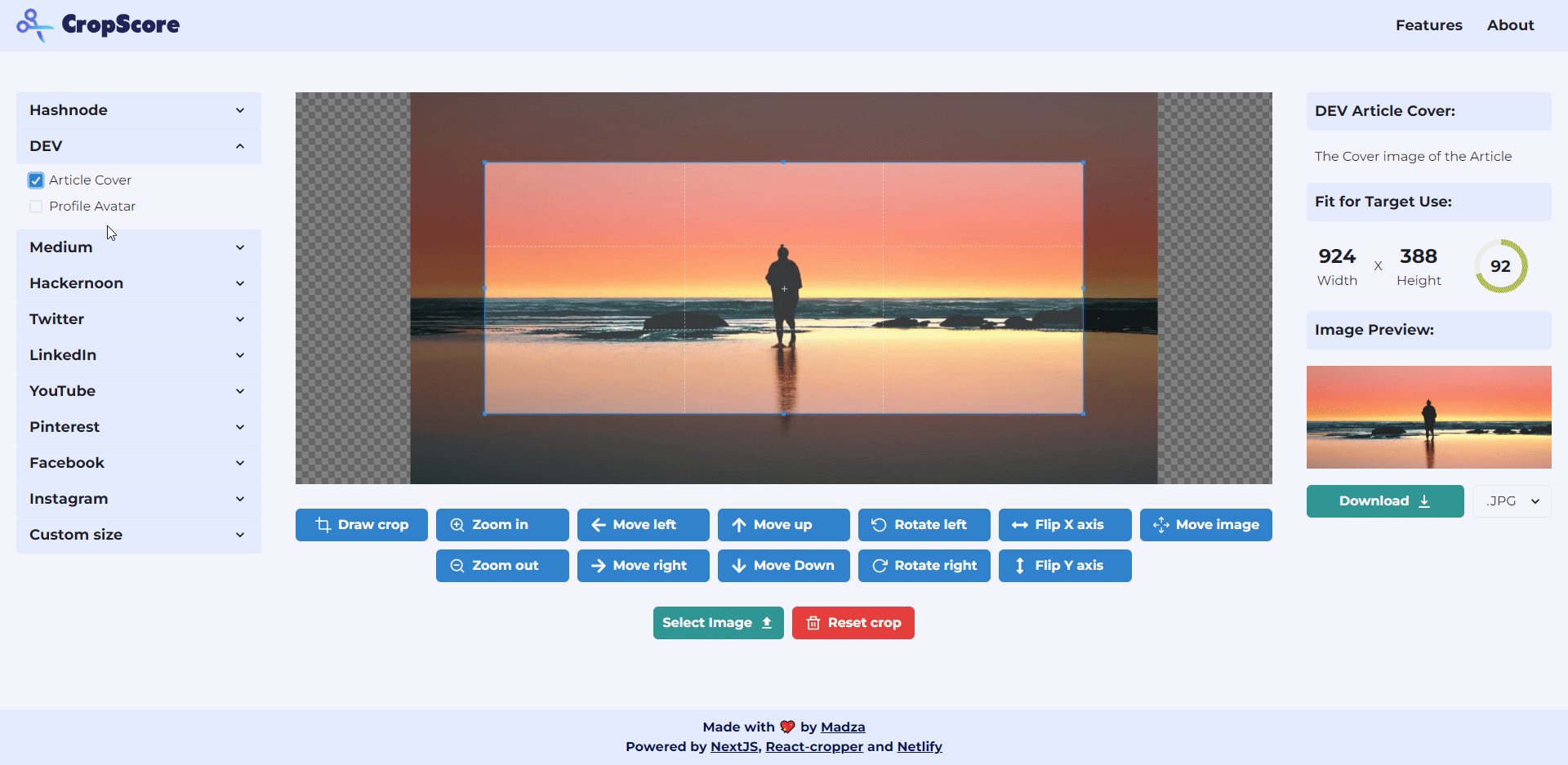
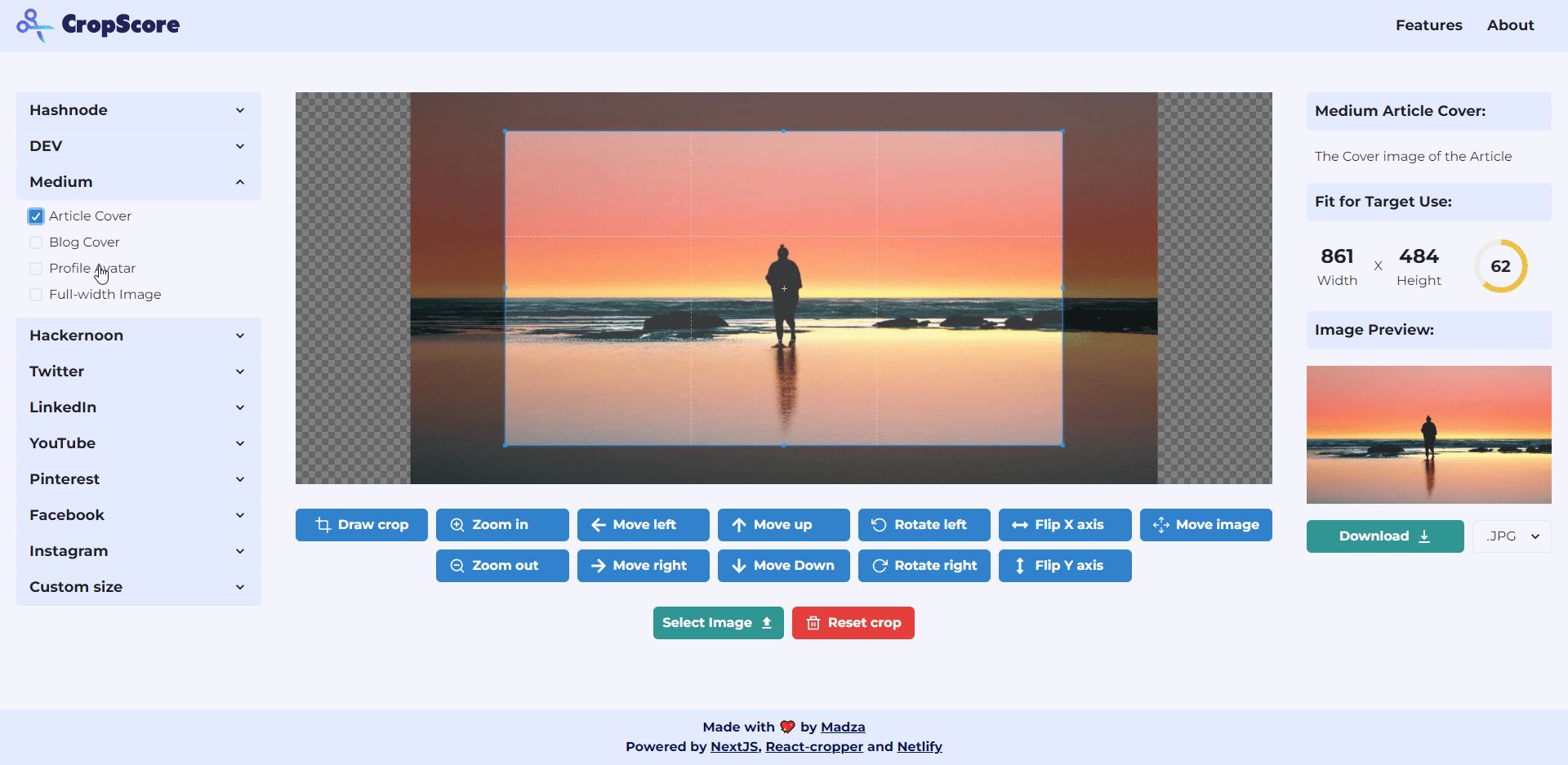
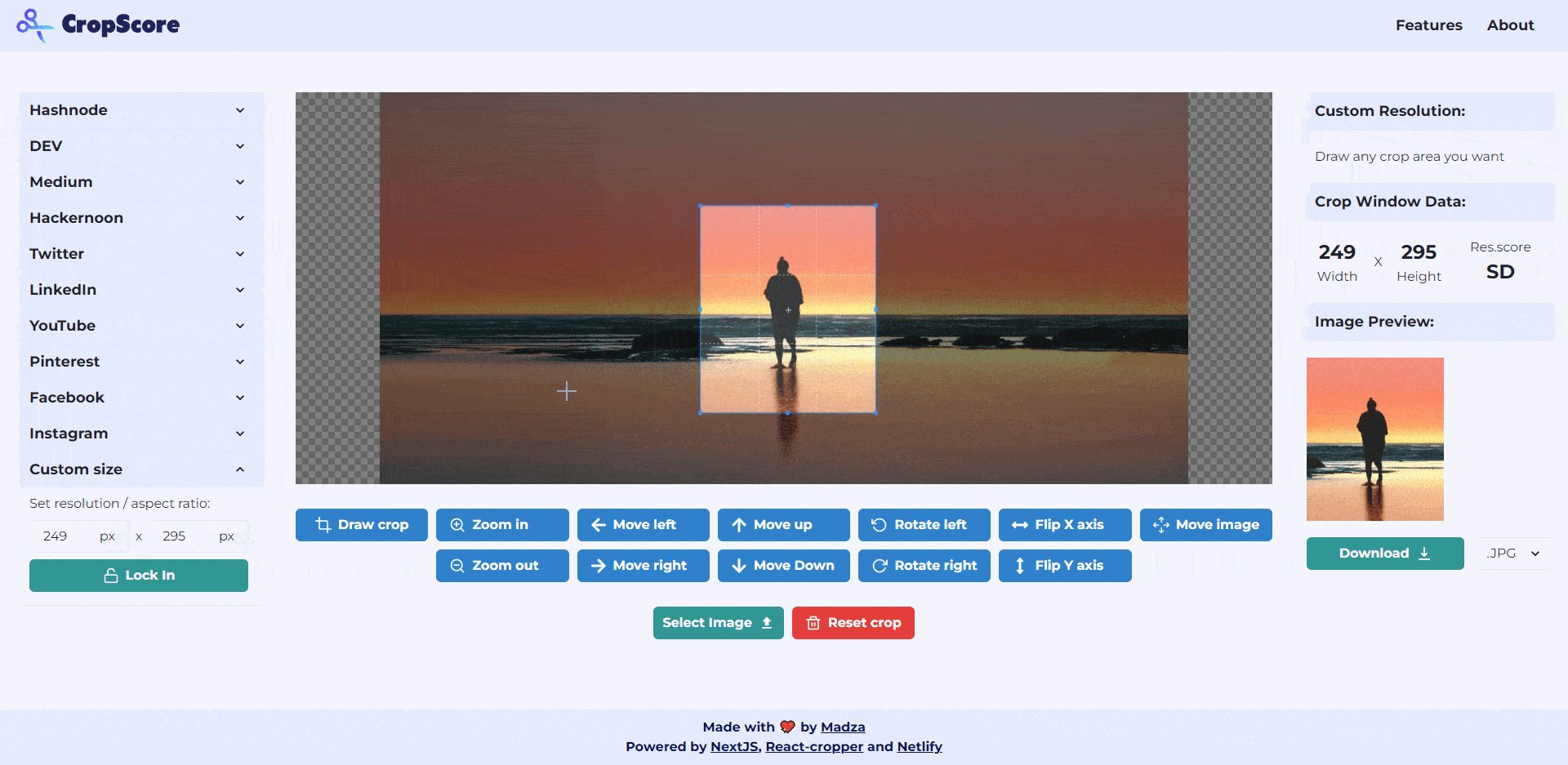
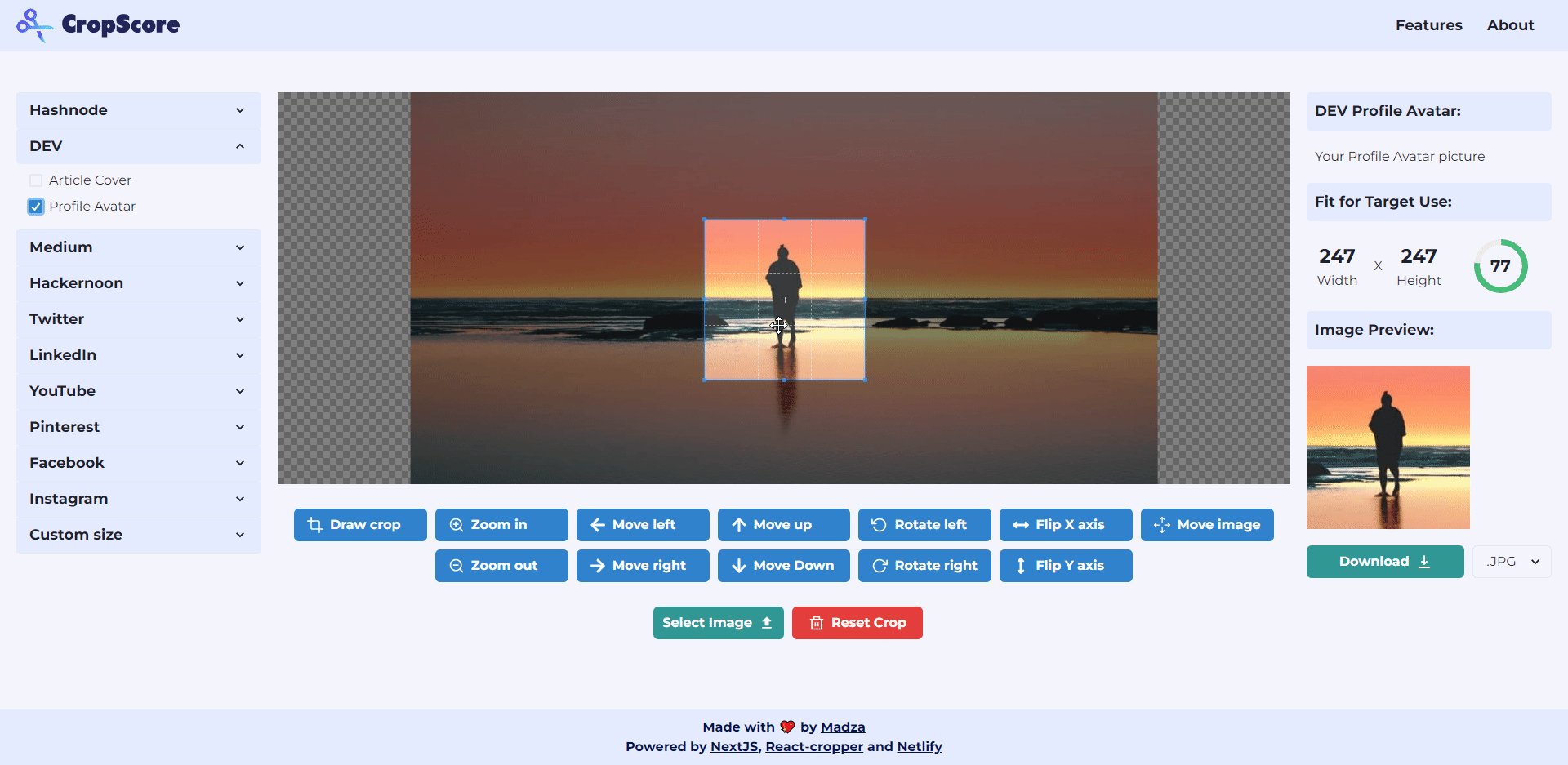
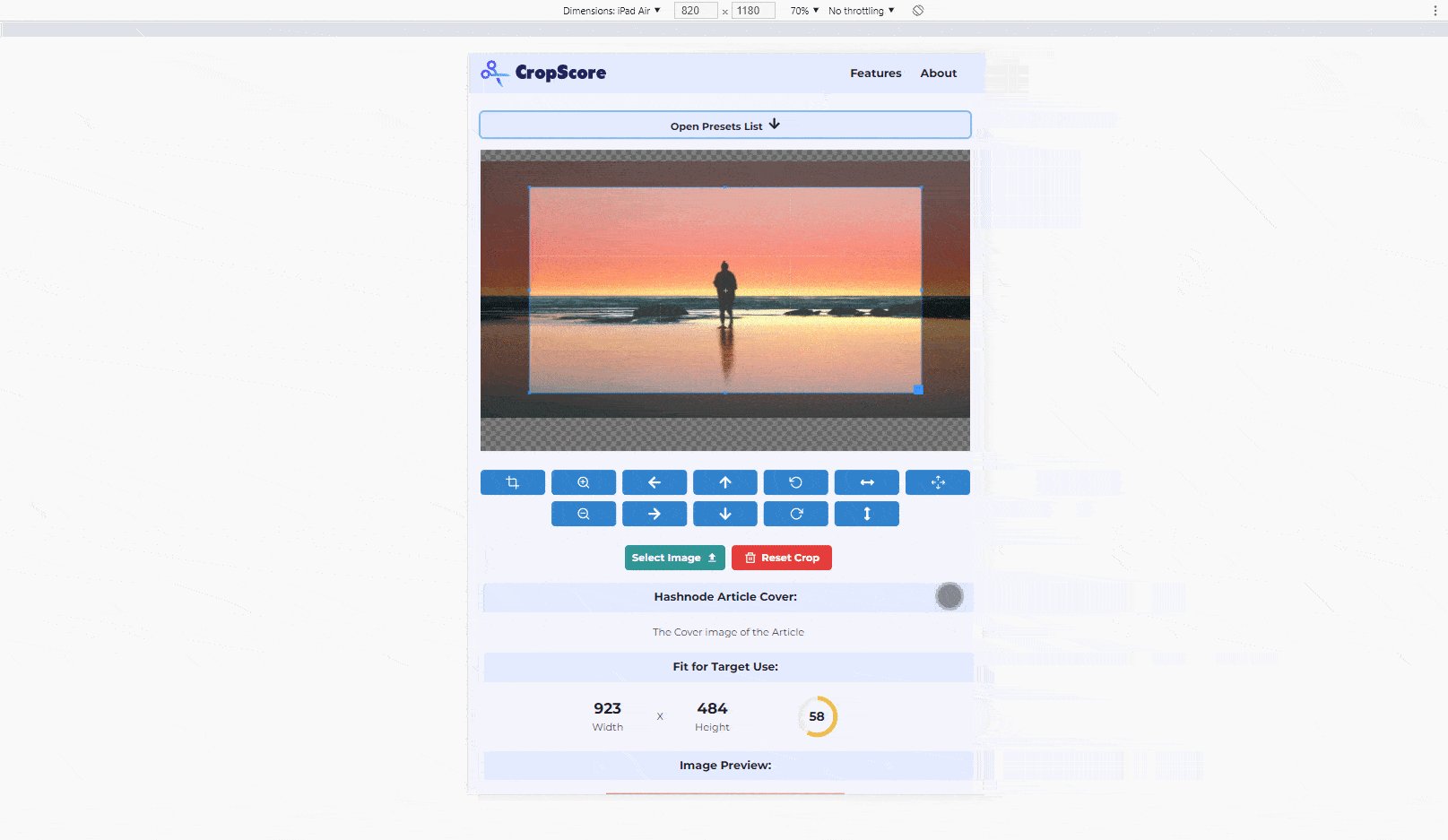
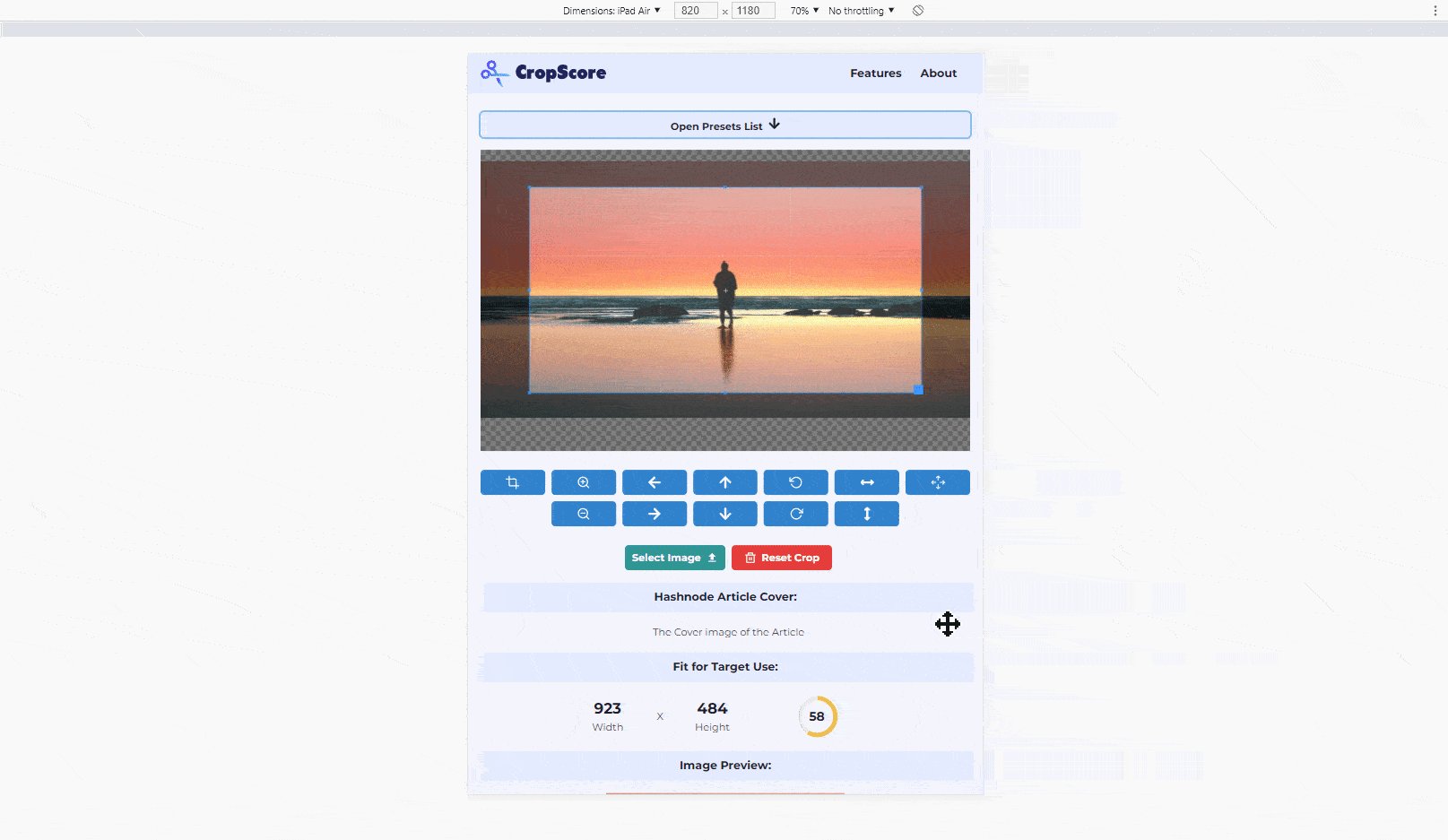
CropScore вычисляет оценку (начиная с названия) того, насколько хорошо культура в реальном времени подходит для целевого использования. Все, что вам нужно сделать, это перетащить и увидеть волшебство.
![Перетаскивание GIF].gif](https://cdn.hackernoon.com/images/cl-01-le-8-fv-00240-as-6-c-75-eeoi-1.jpg)
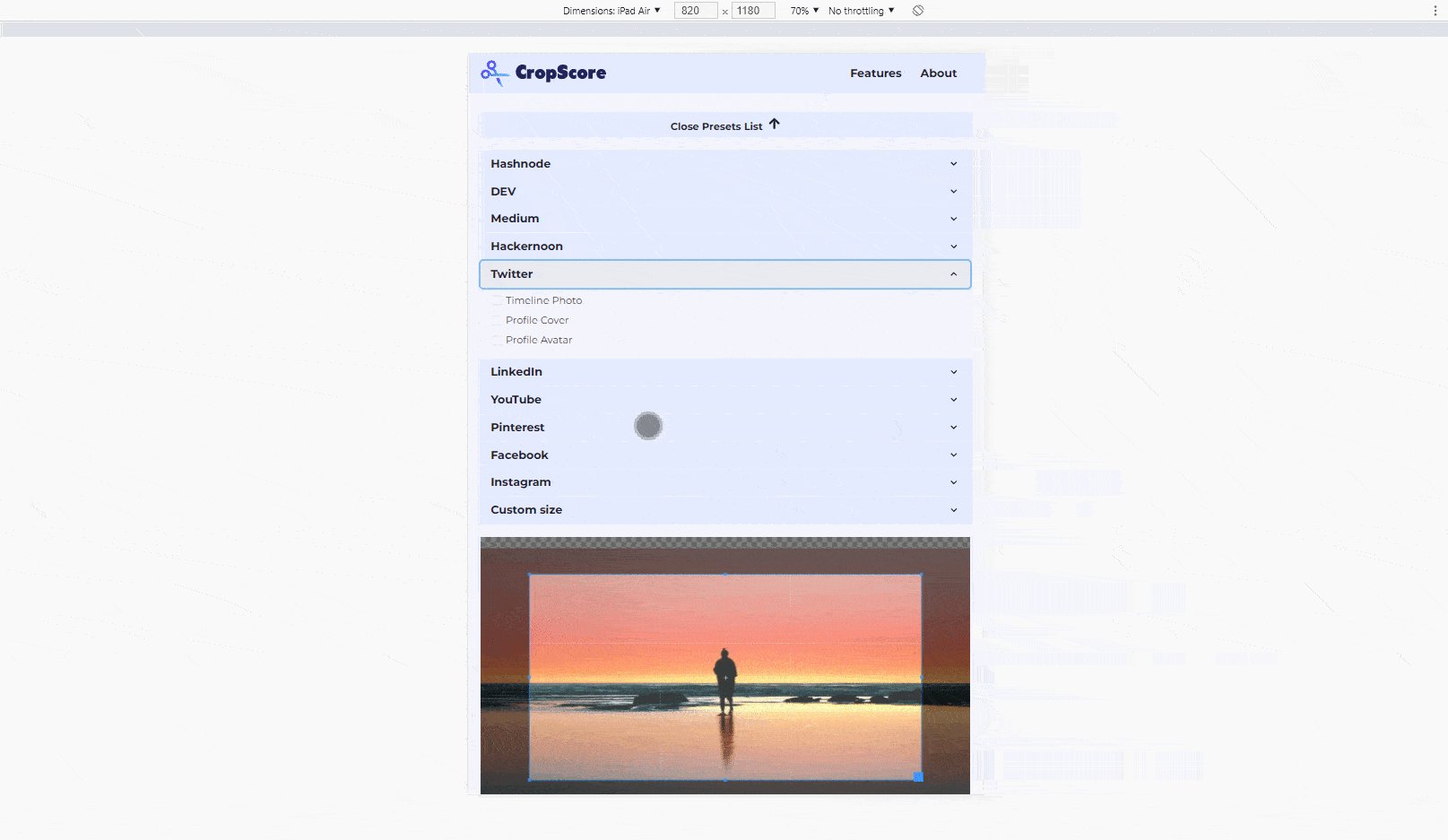
Приложение предоставляет часто используемые предустановки изображений с некоторых из самых популярных сайтов, связанных с созданием контента. После выбора предустановки правильное соотношение сторон фиксируется, и разрешение можно изменить в дальнейшем в зависимости от оценки.

Компонент CropScore ⚛️
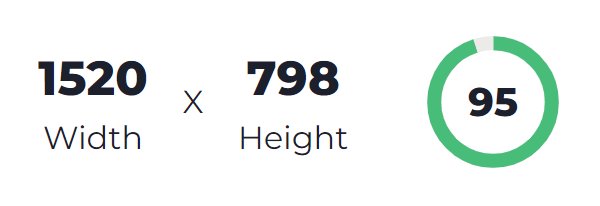
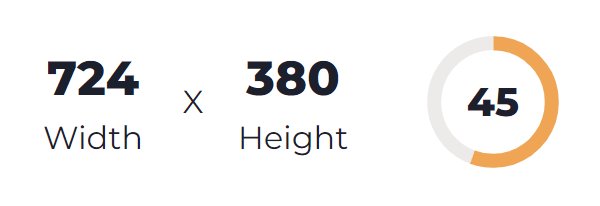
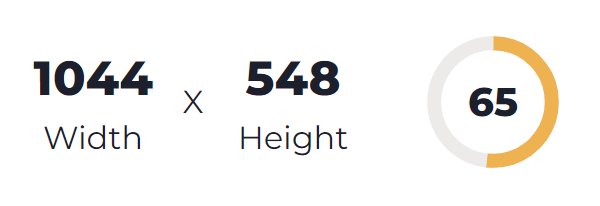
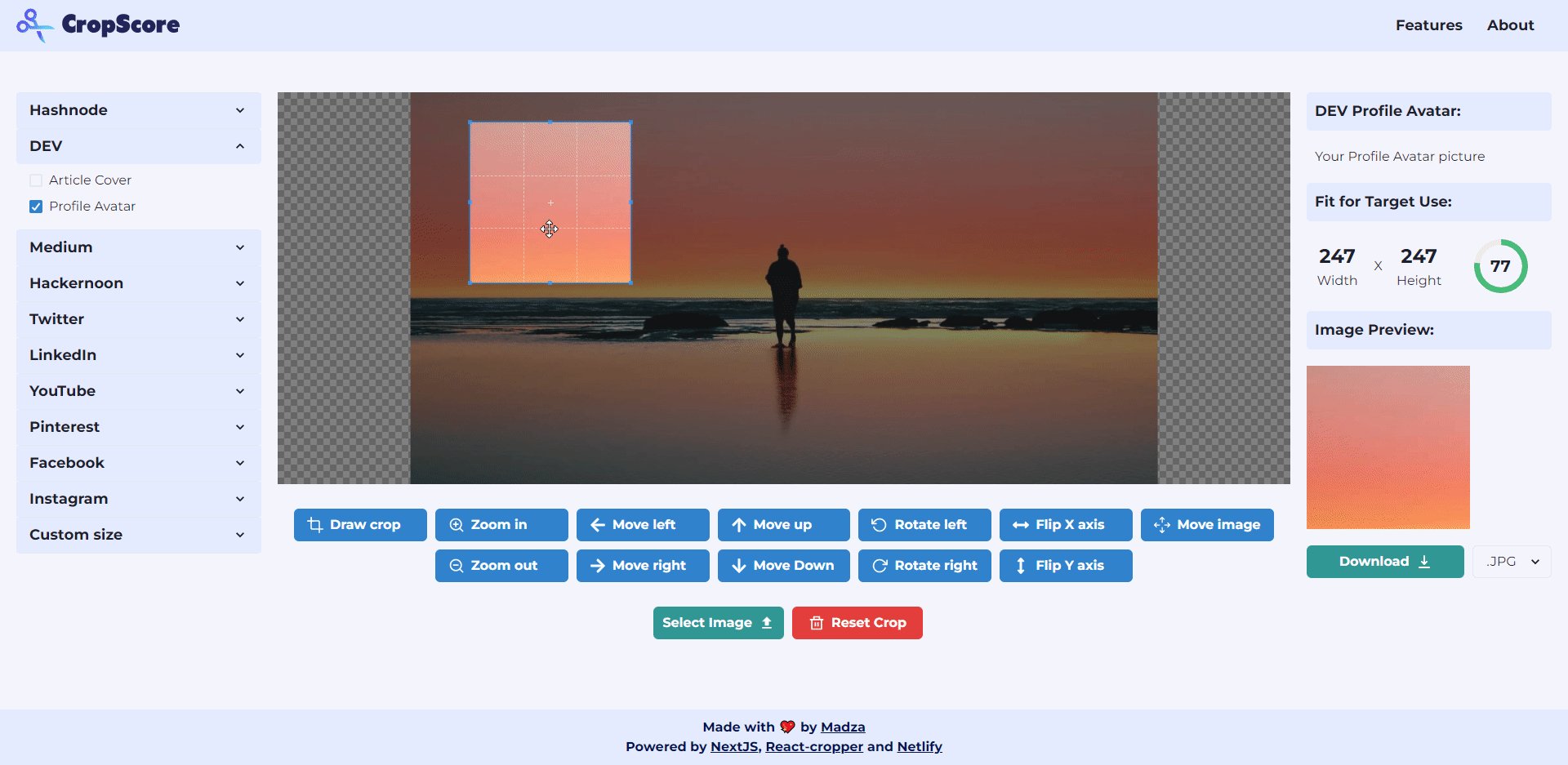
Когда пользователь перетаскивает окно обрезки, CropScore дает пользователю оценку соответствия, которая описывает уровень соответствия между окном обрезки и целевым использованием в процентах.

Например, если рекомендуемое разрешение для загрузки (предоставленное целевым сайтом) составляет 1600 x 840, а текущий размер окна кадрирования в приложении – 800 x 420, то показатель кадрирования будет равен 50.
Очевидно, вы стремитесь к 100, хотя близкие значения также должны работать, поскольку сайты в основном отображают фактическое изображение в более низком разрешении.
Рекомендуемое разрешение часто устанавливается выше, поскольку оно позволяет вносить изменения в макет, которые могут потребовать отображения изображений в более высоком разрешении в будущем.
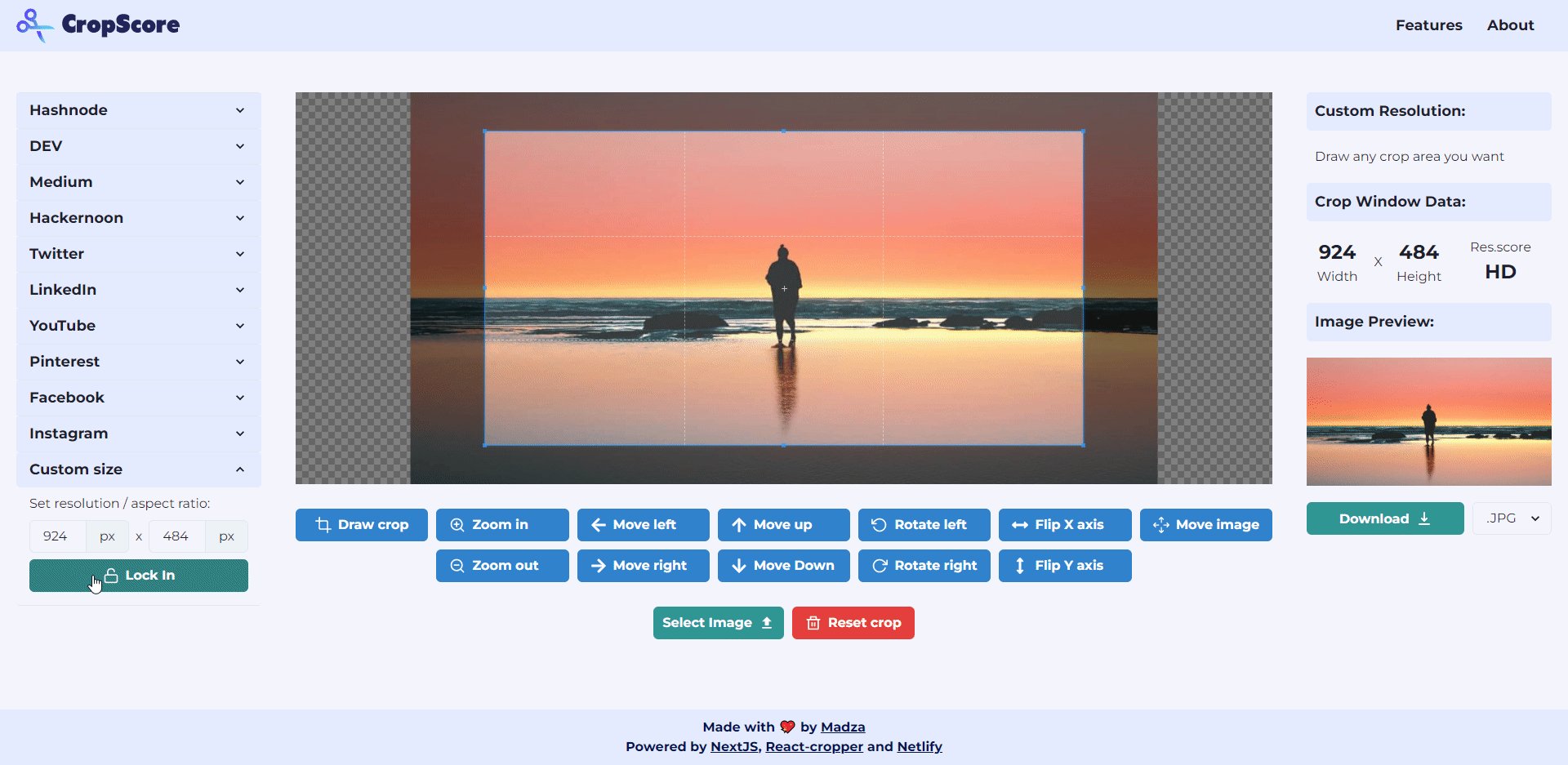
А как насчет нестандартных размеров?🗜️
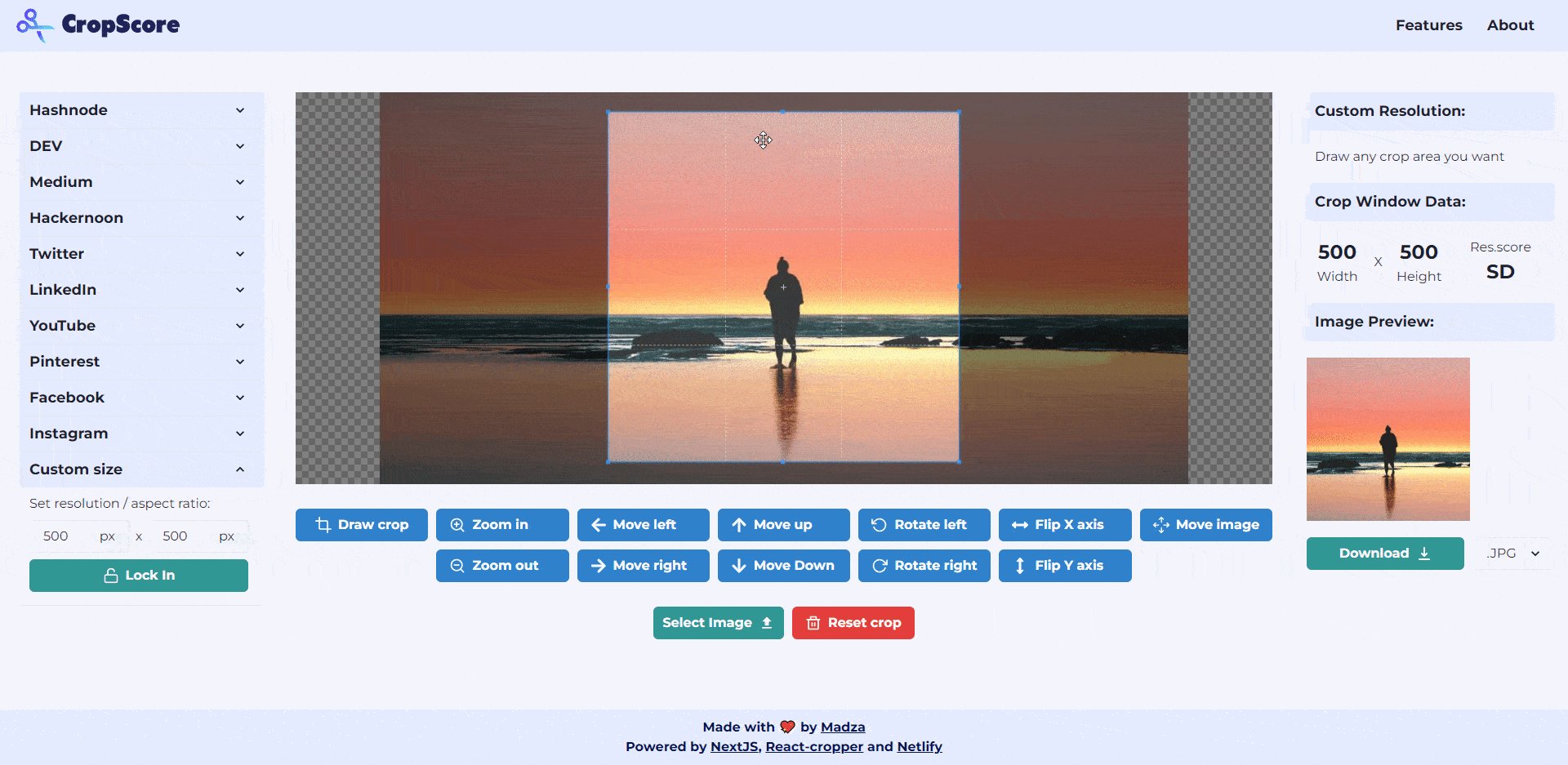
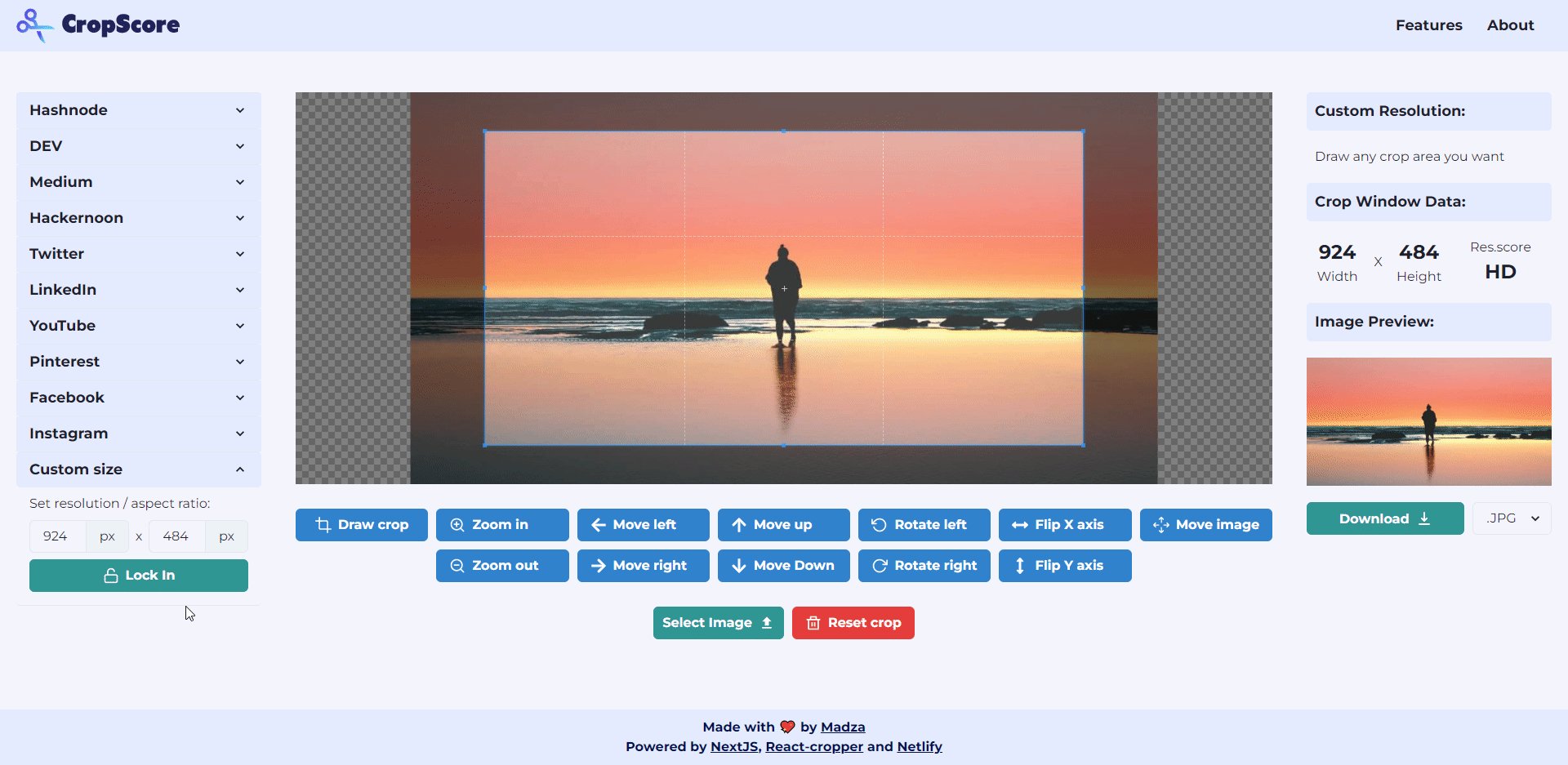
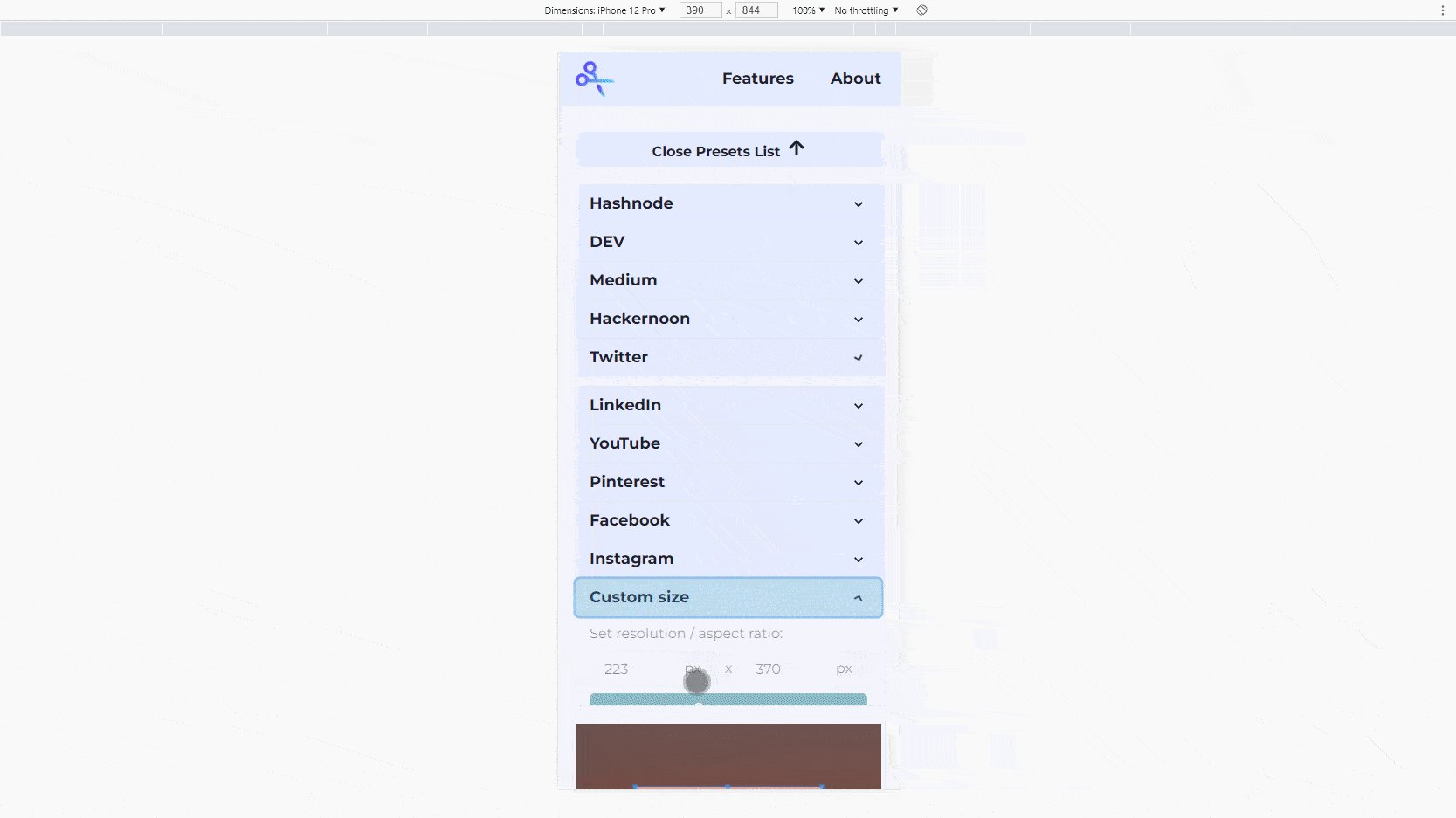
С CropScore вы не ограничены только предопределенными значениями для распространенных типов изображений. Фактически, небо — это предел, когда вам нужны дополнительные параметры настройки.
На панели «Пользовательские» пользователи могут рисовать любые размеры окна обрезки, которые они хотят. Окно обрезки является гибким как по оси X, так и по оси Y.

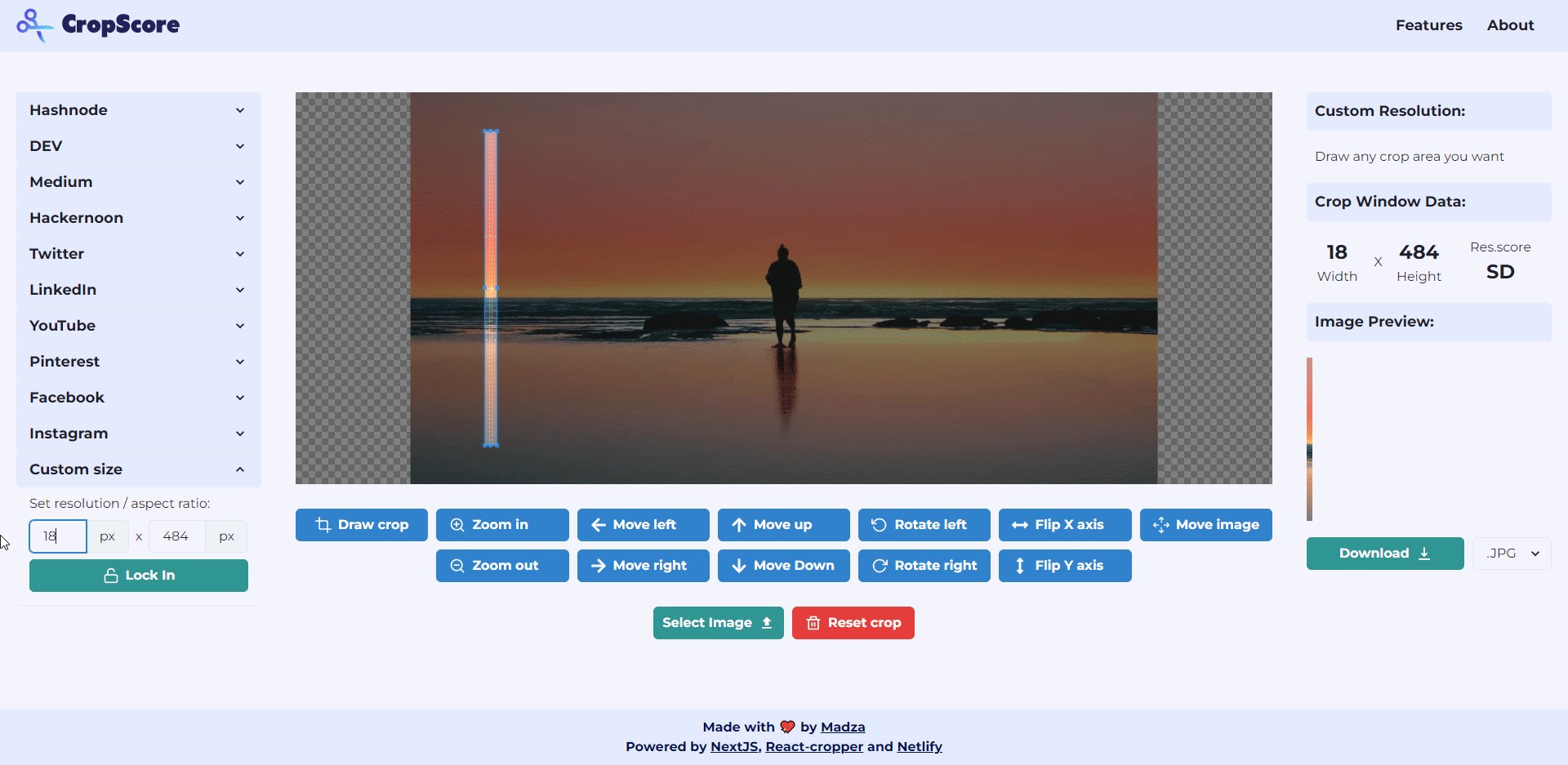
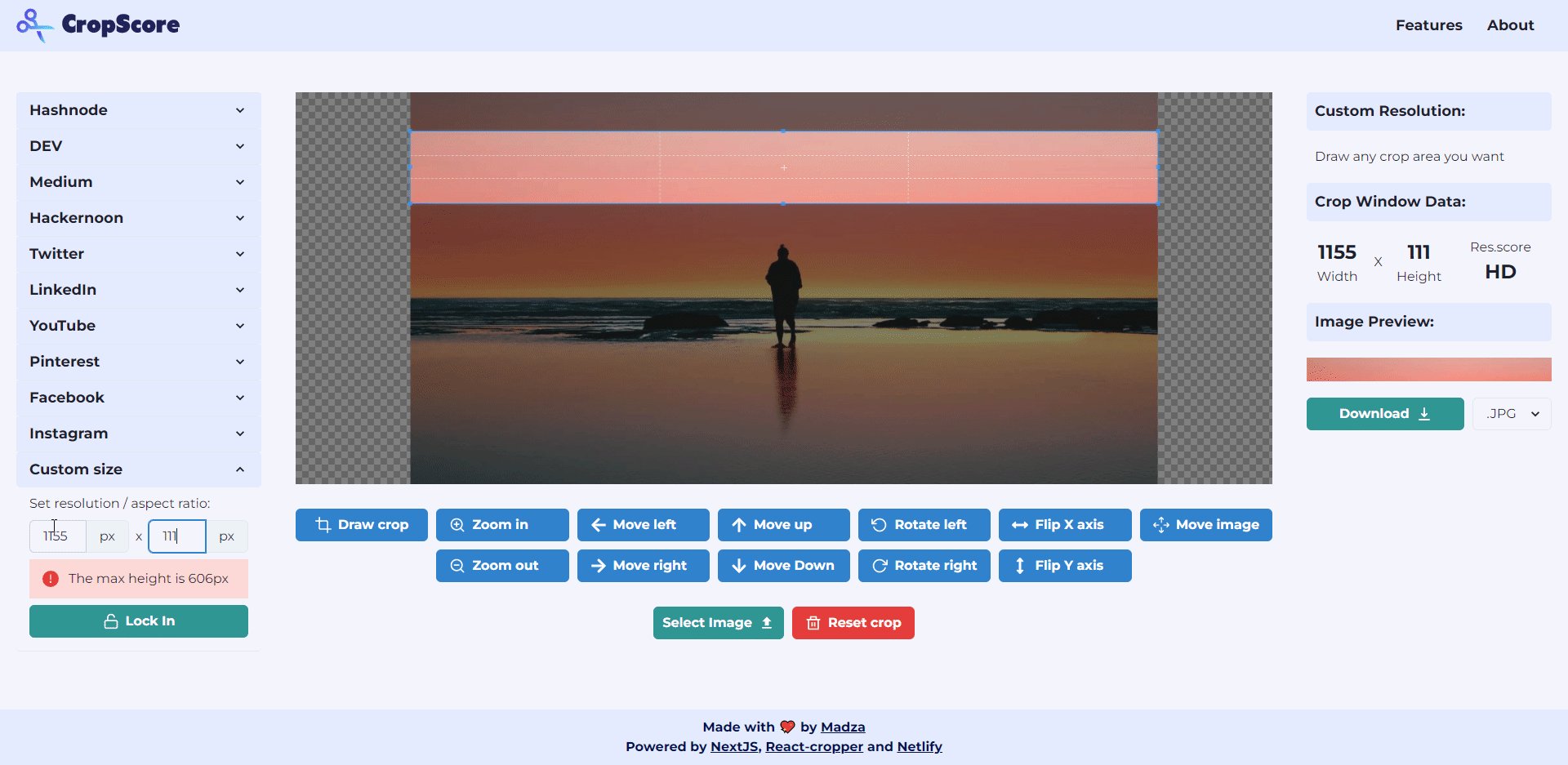
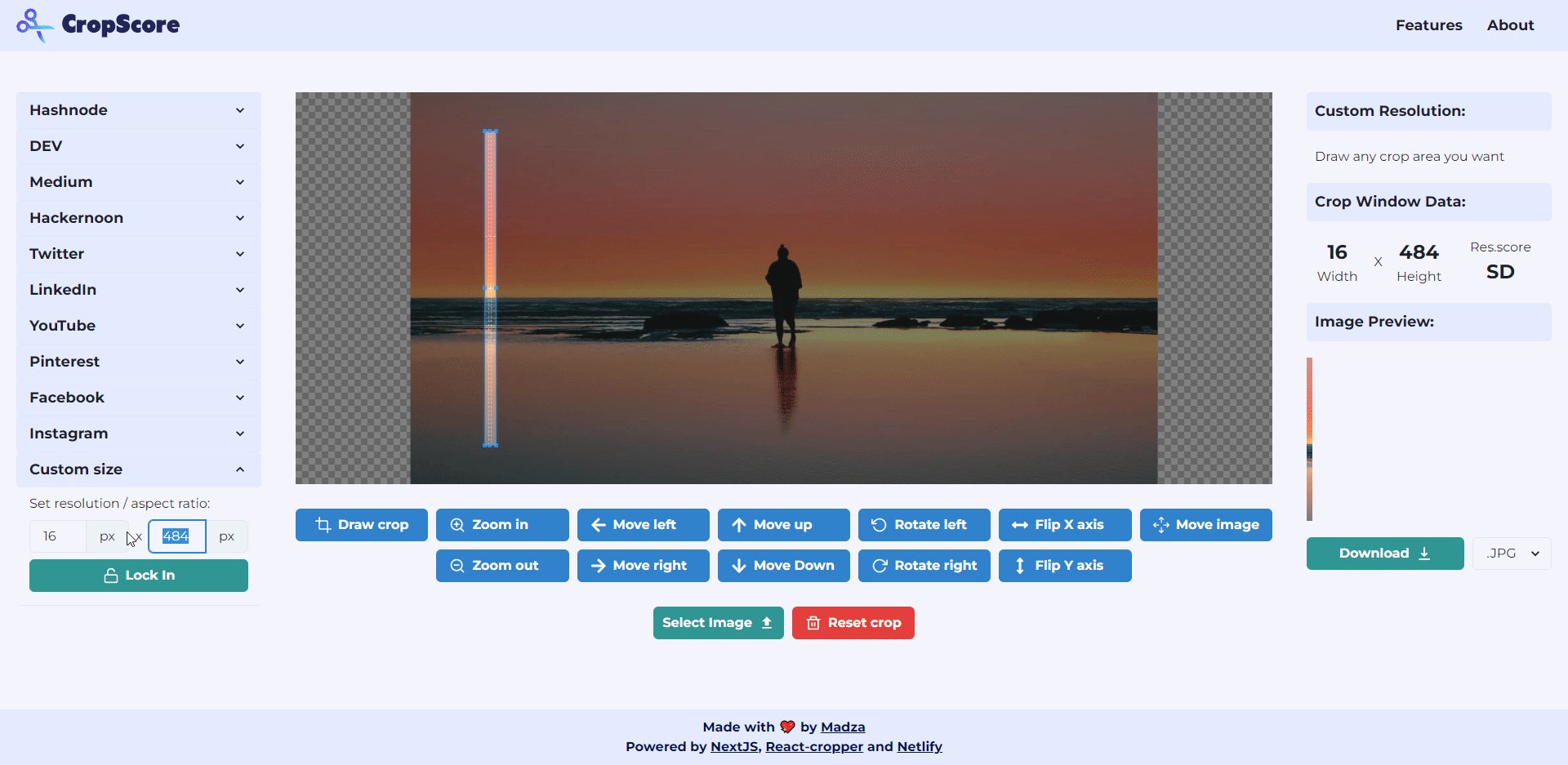
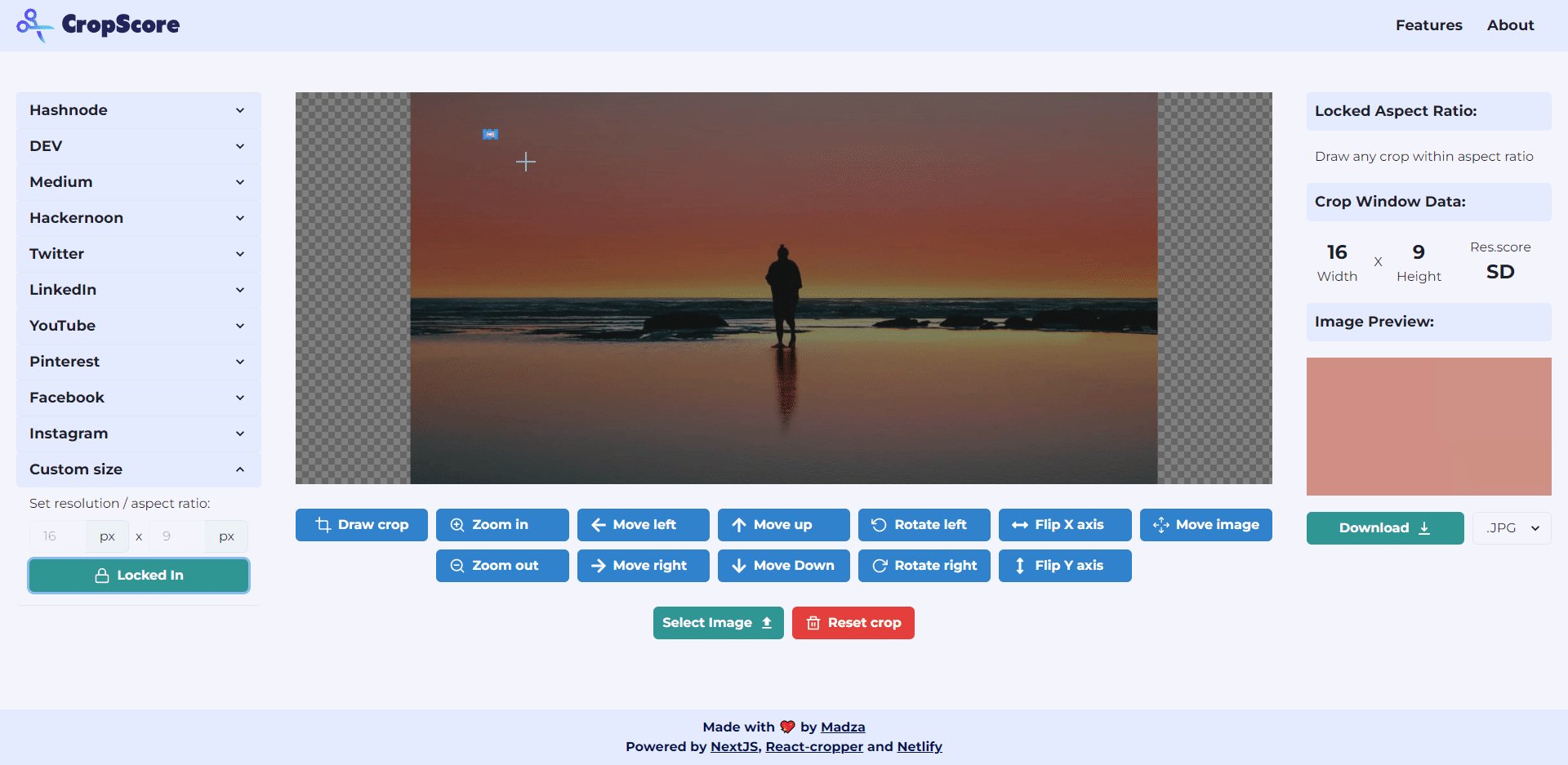
Пользователи могут вводить конкретное разрешение и соотношение сторон. Предусмотрена проверка ввода, поэтому, если пользователь вводит конфигурации, которые не могут быть выполнены с изображением, будет показано предупреждающее сообщение.

Пользователи также могут зафиксировать определенные разрешения и соотношения сторон. Таким образом, окно перетаскивания всегда будет сохранять пропорции ширины и высоты исходной области перетаскивания. Просто введите его, заблокируйте, а затем перетащите в любое желаемое разрешение.

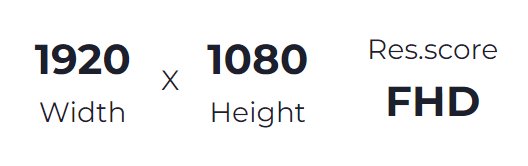
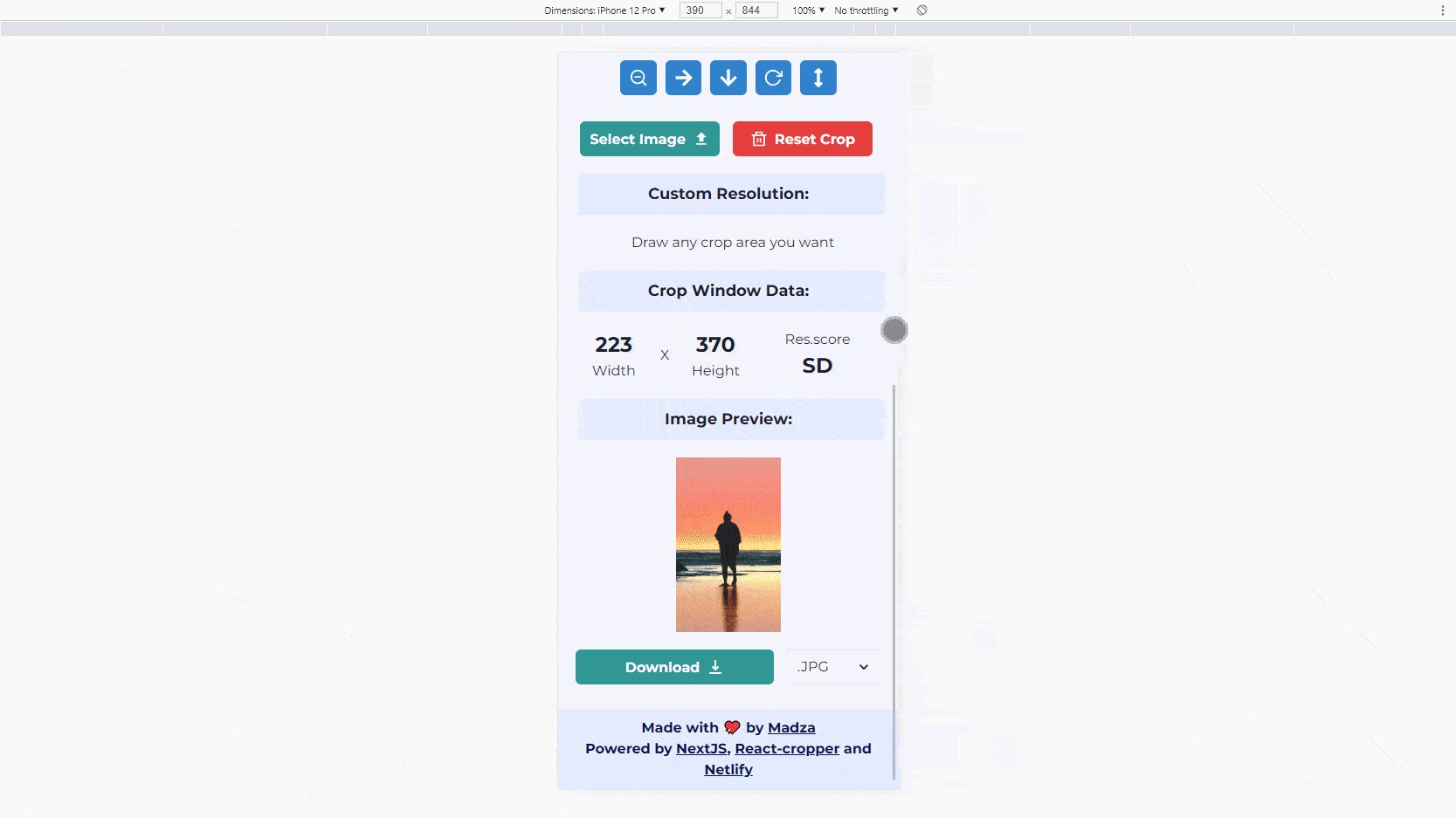
В пользовательском режиме приложение будет рассчитывать CropScore на основе ширины изображения, возвращая следующие форматы: SD (стандартное разрешение), HD (высокое разрешение), FHD (полное высокое разрешение) и UHD (сверхвысокое разрешение), поскольку это не рекомендуемое разрешение для сравнения.

Обработка изображений 🕹️
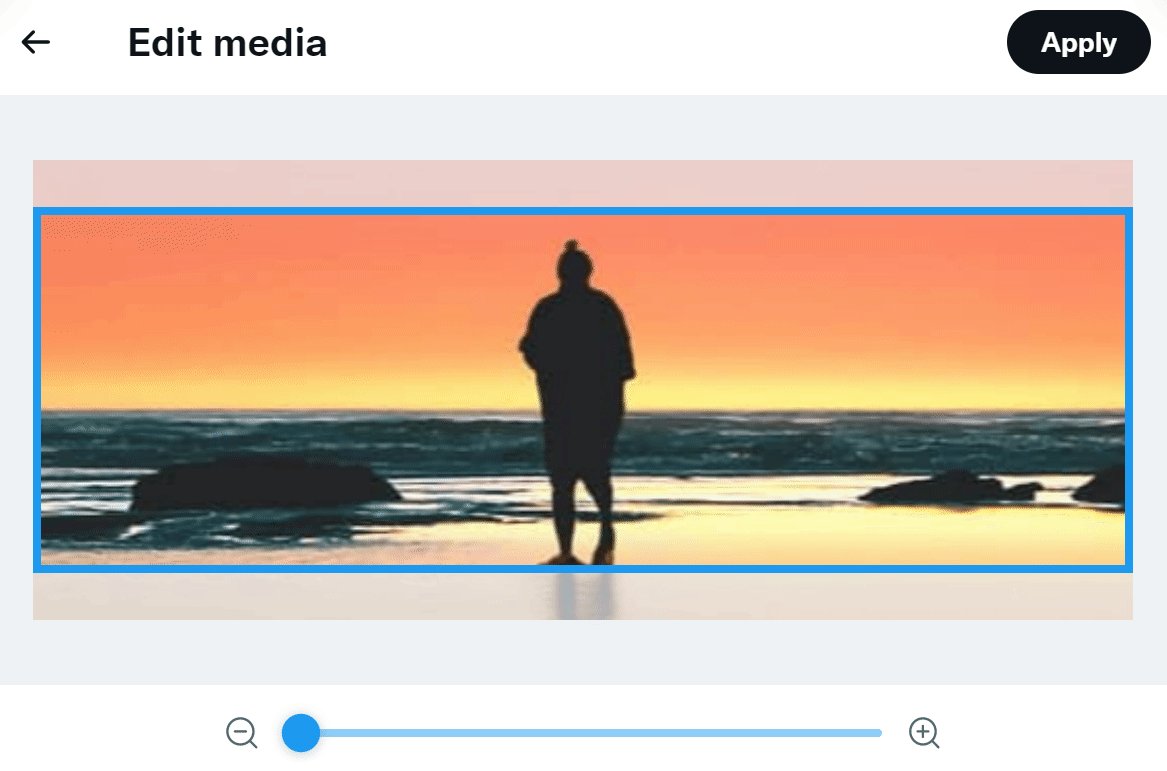
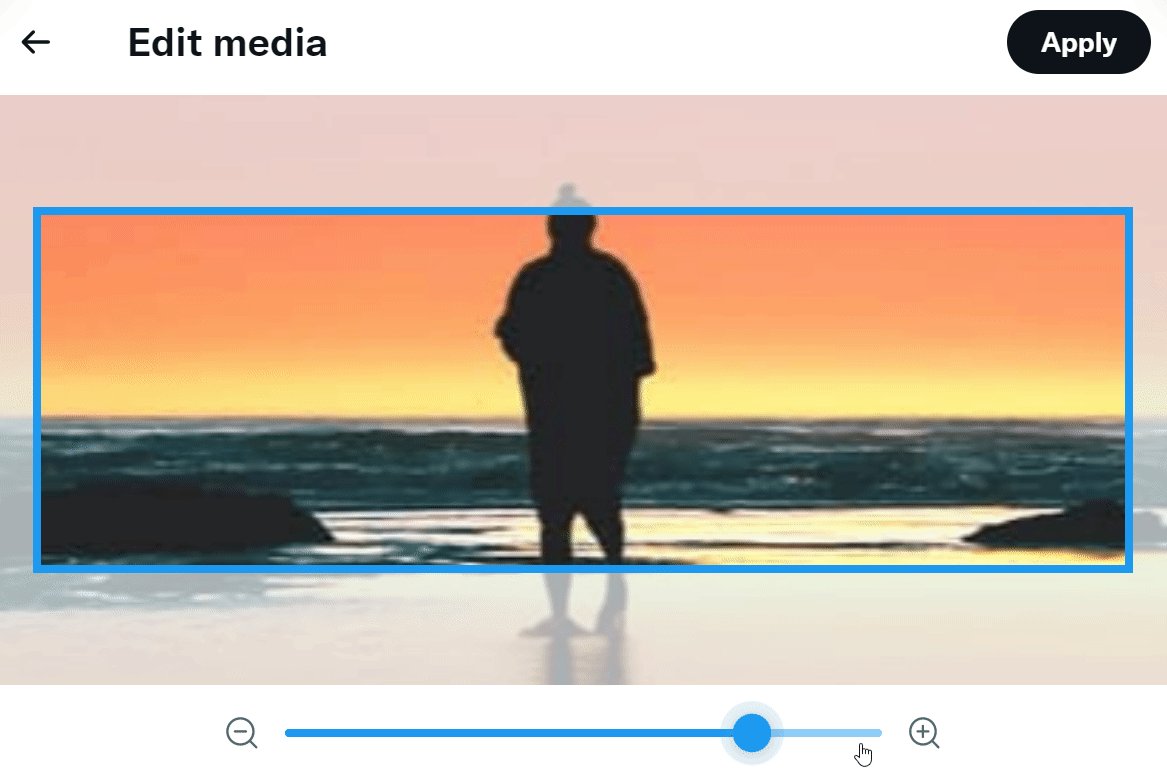
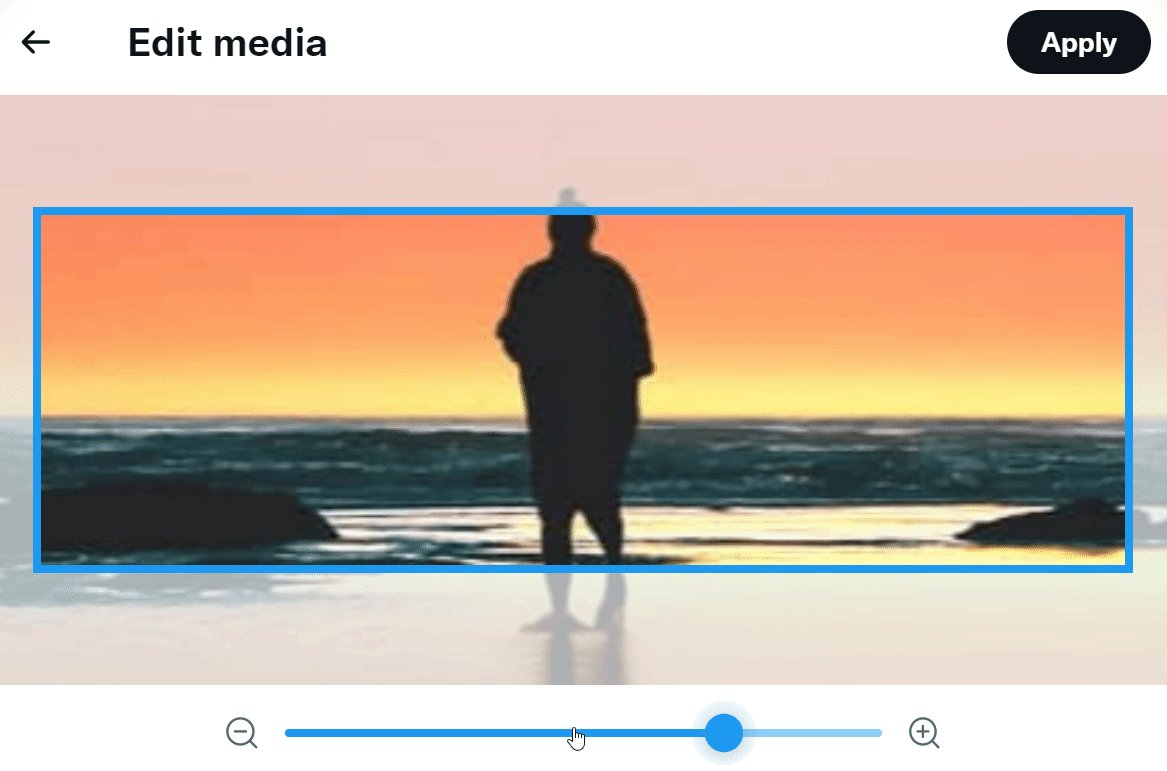
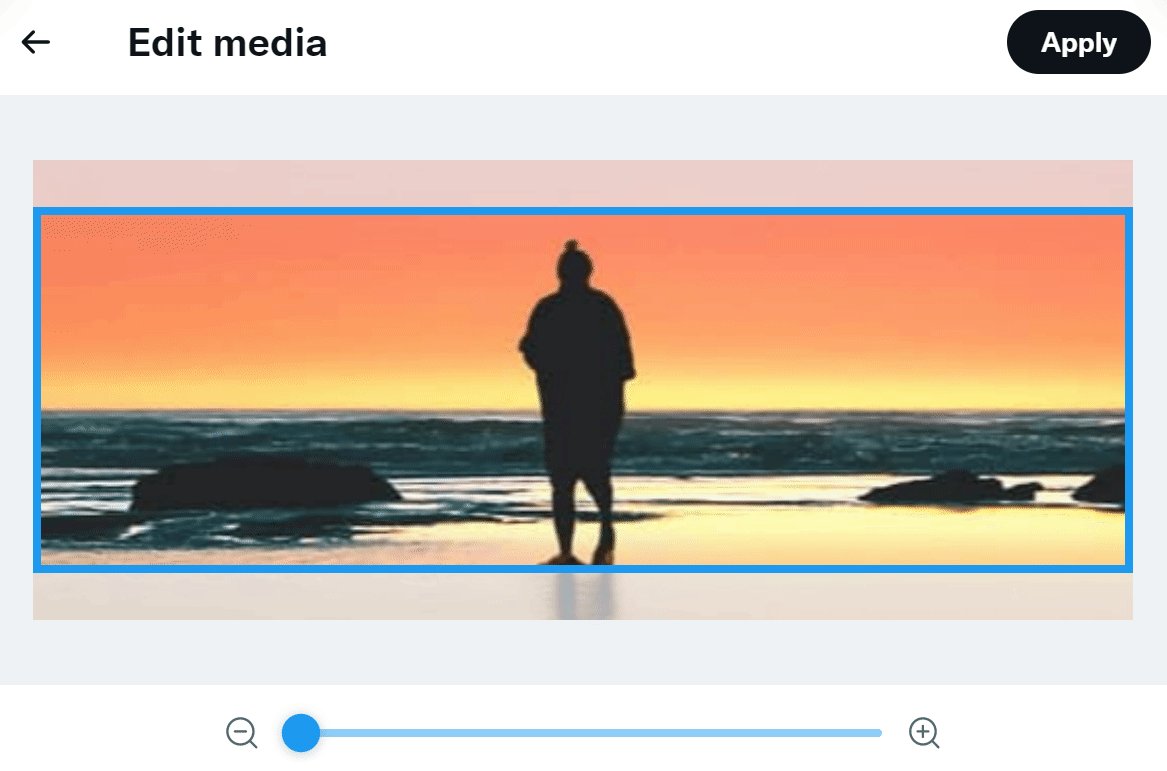
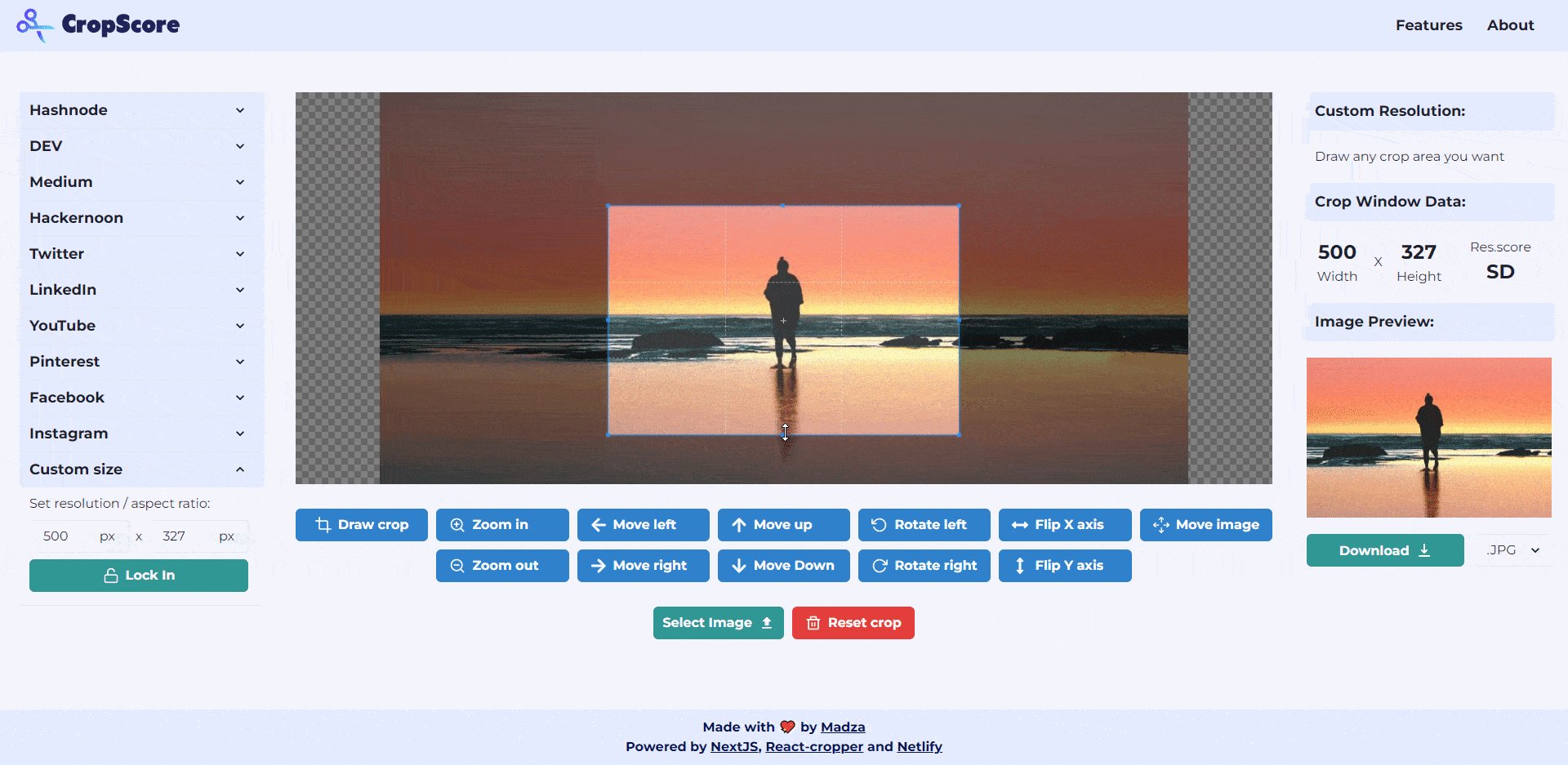
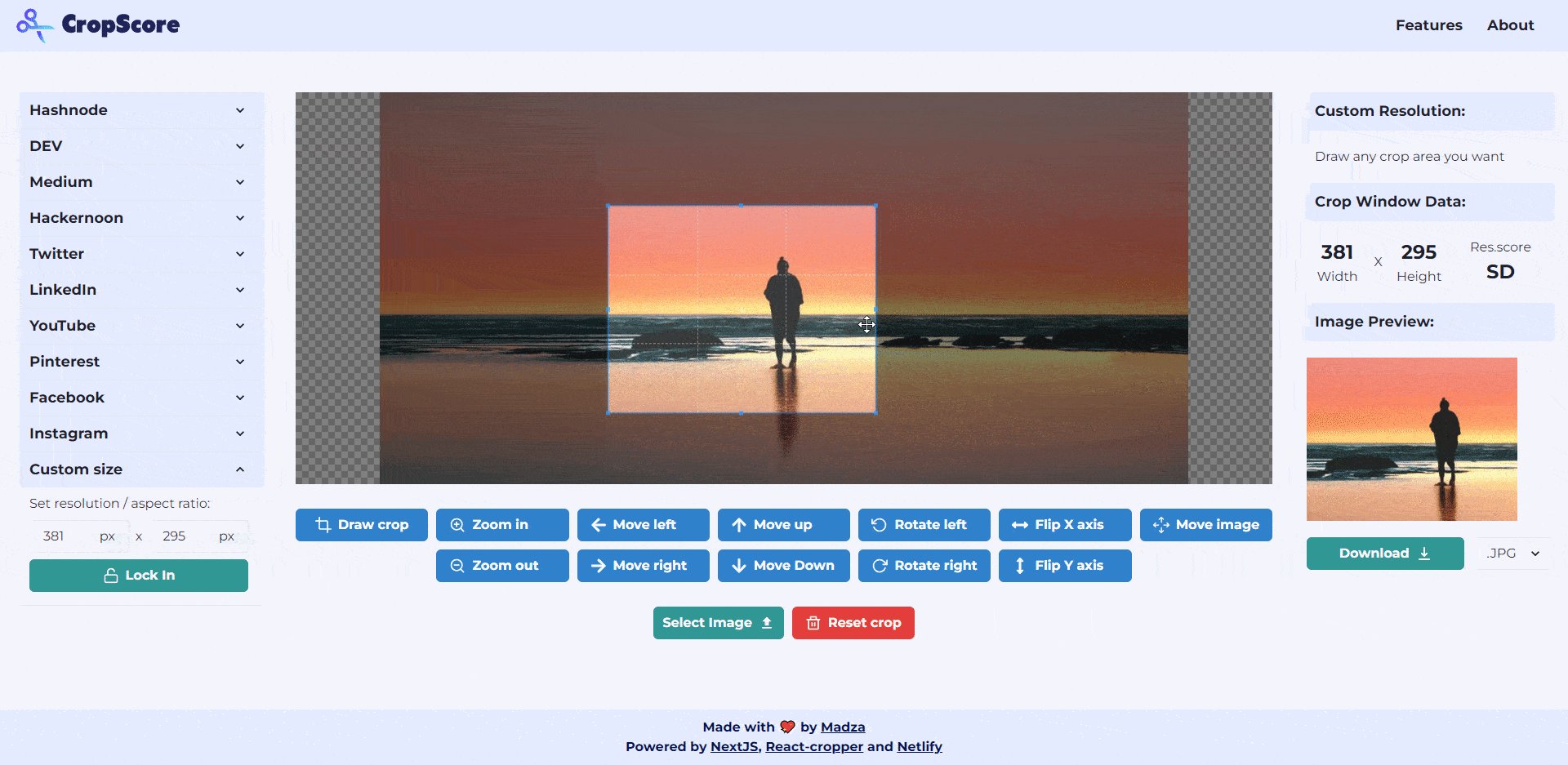
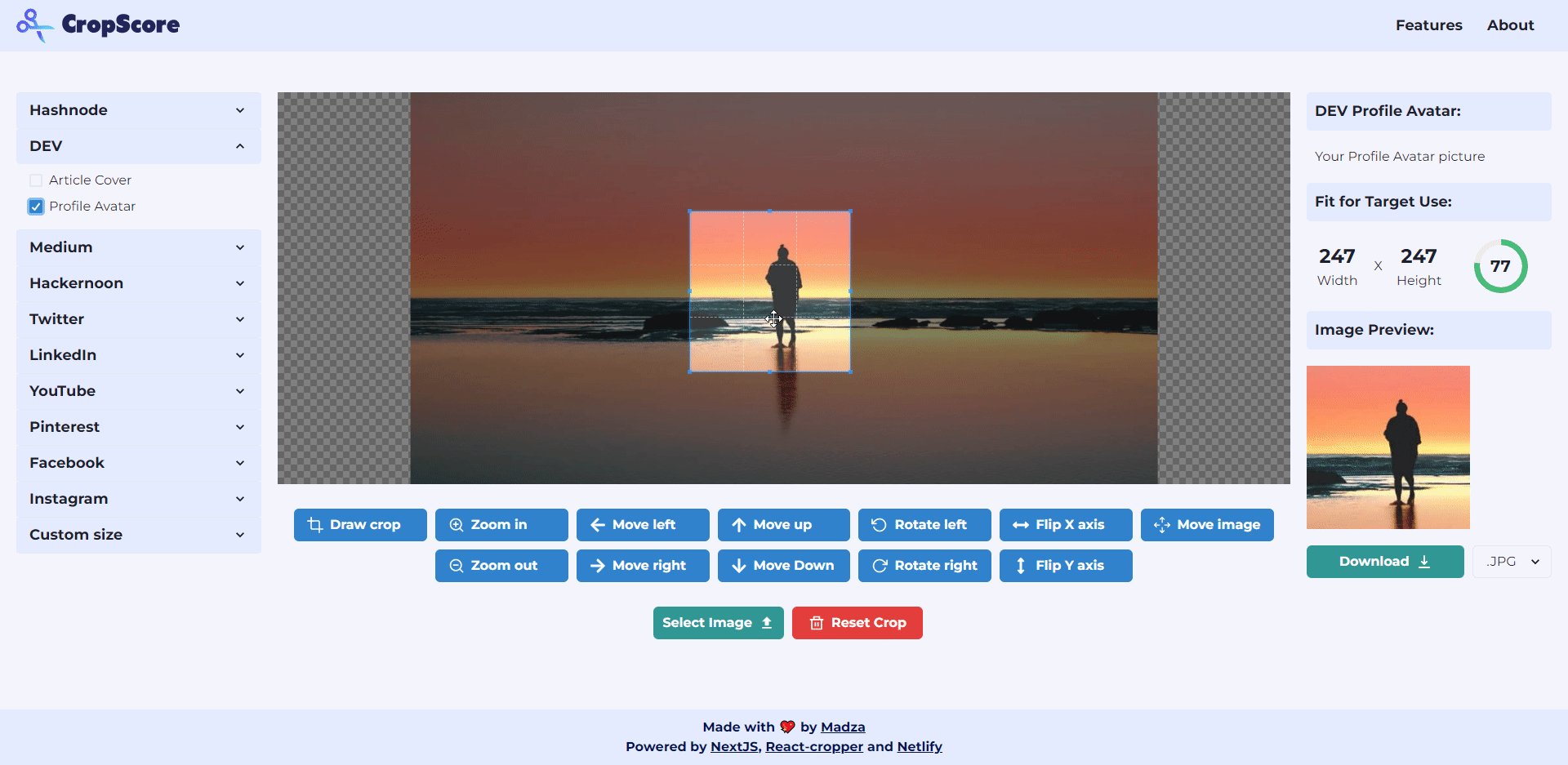
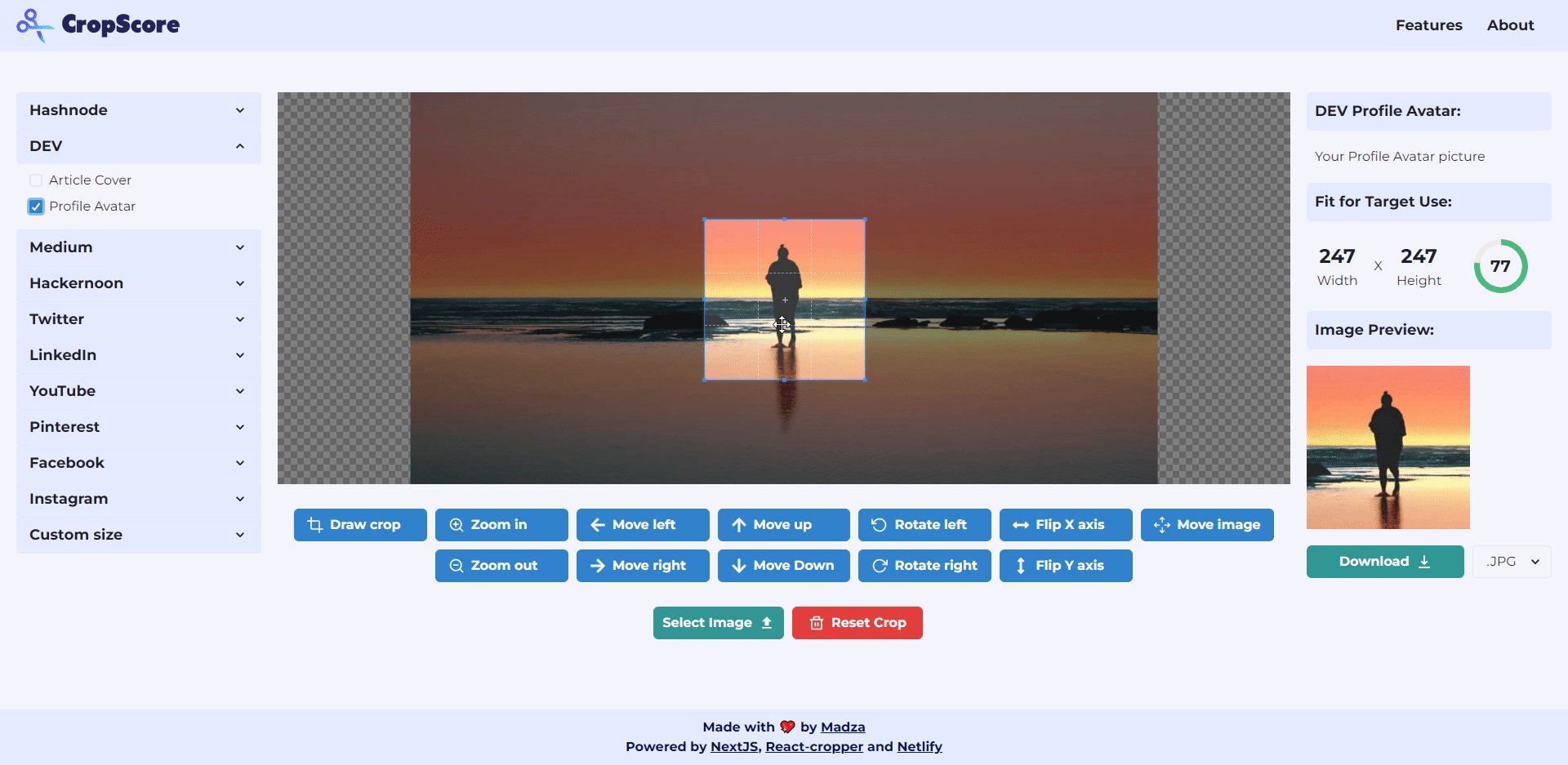
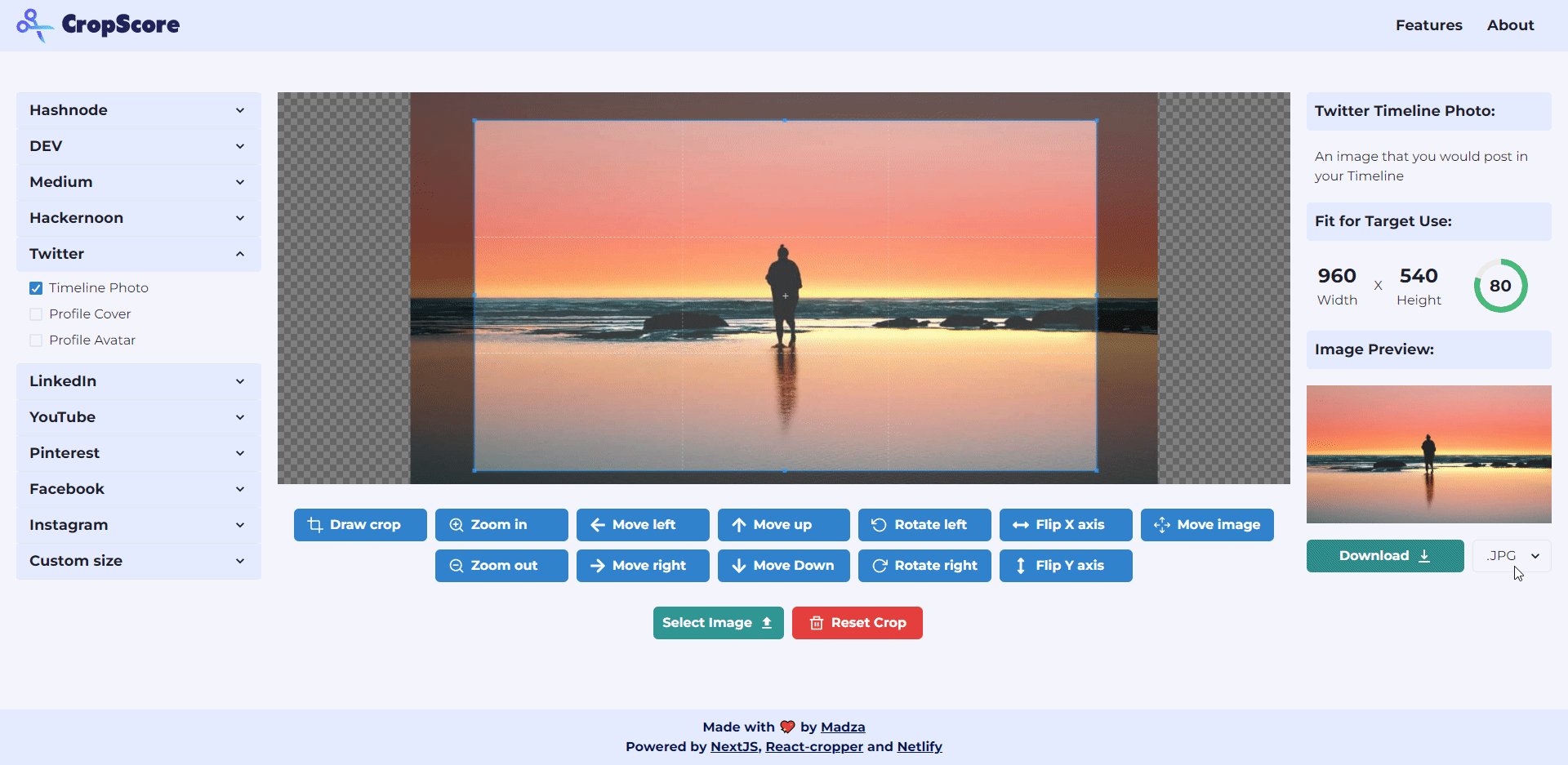
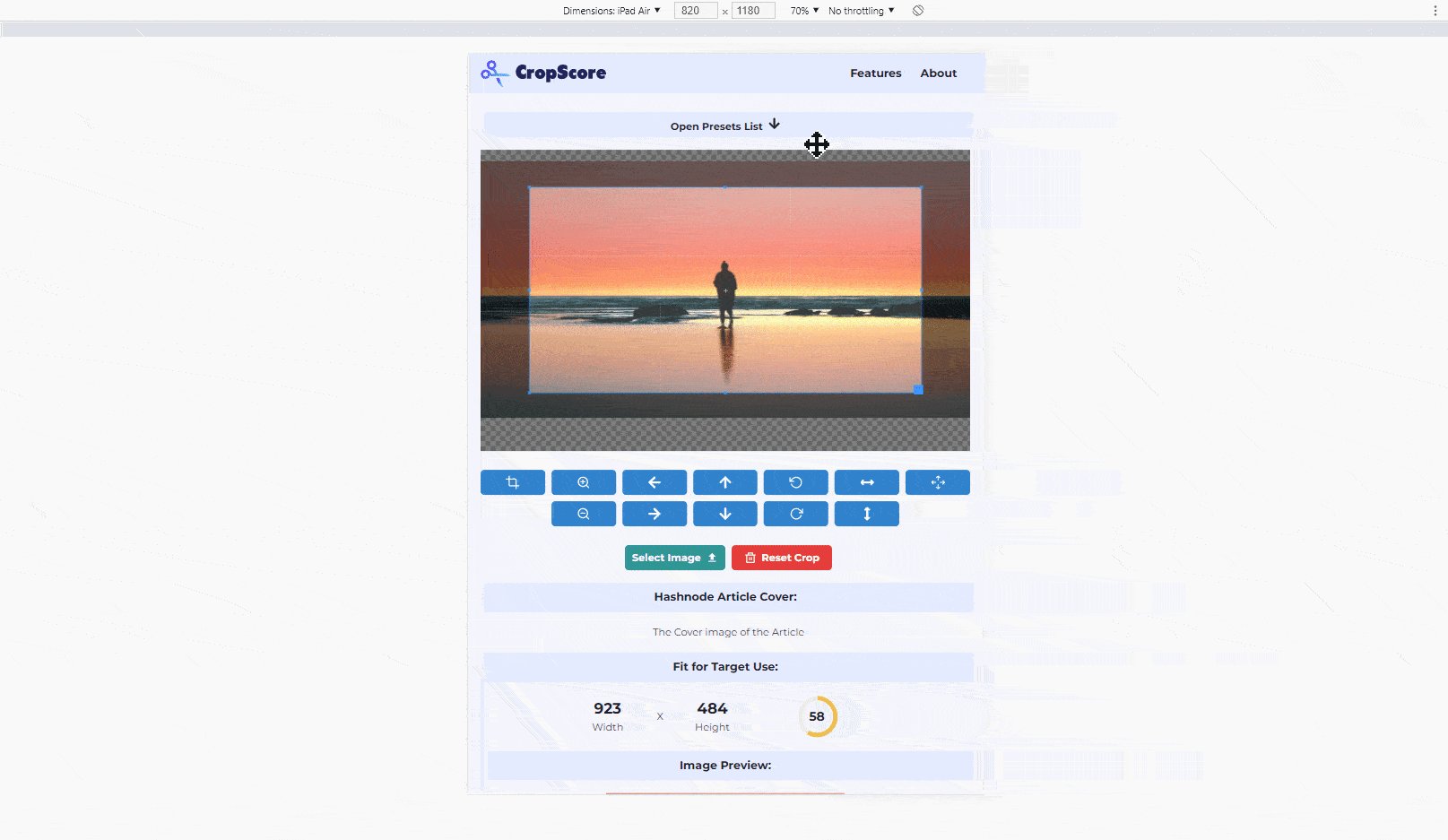
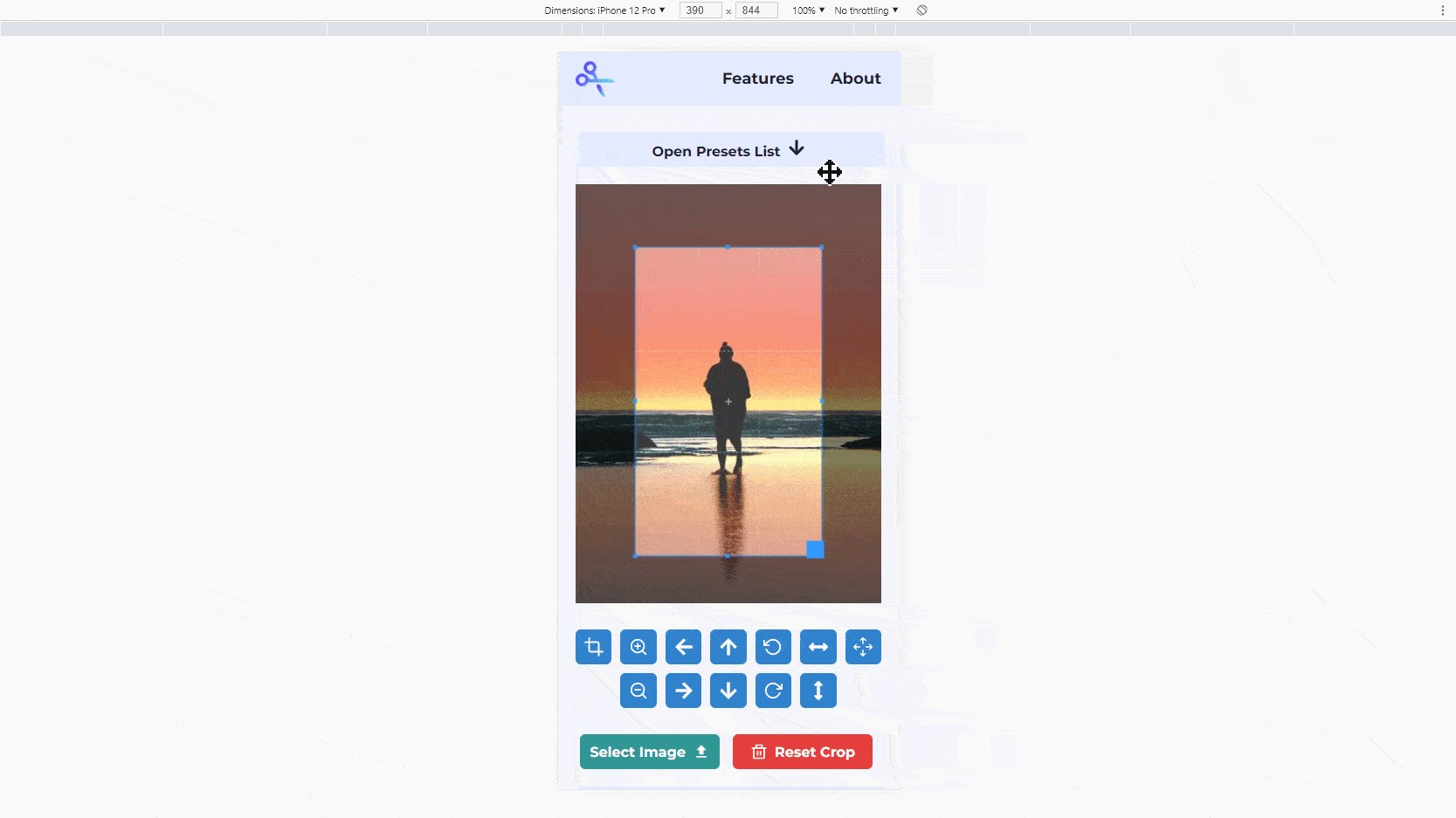
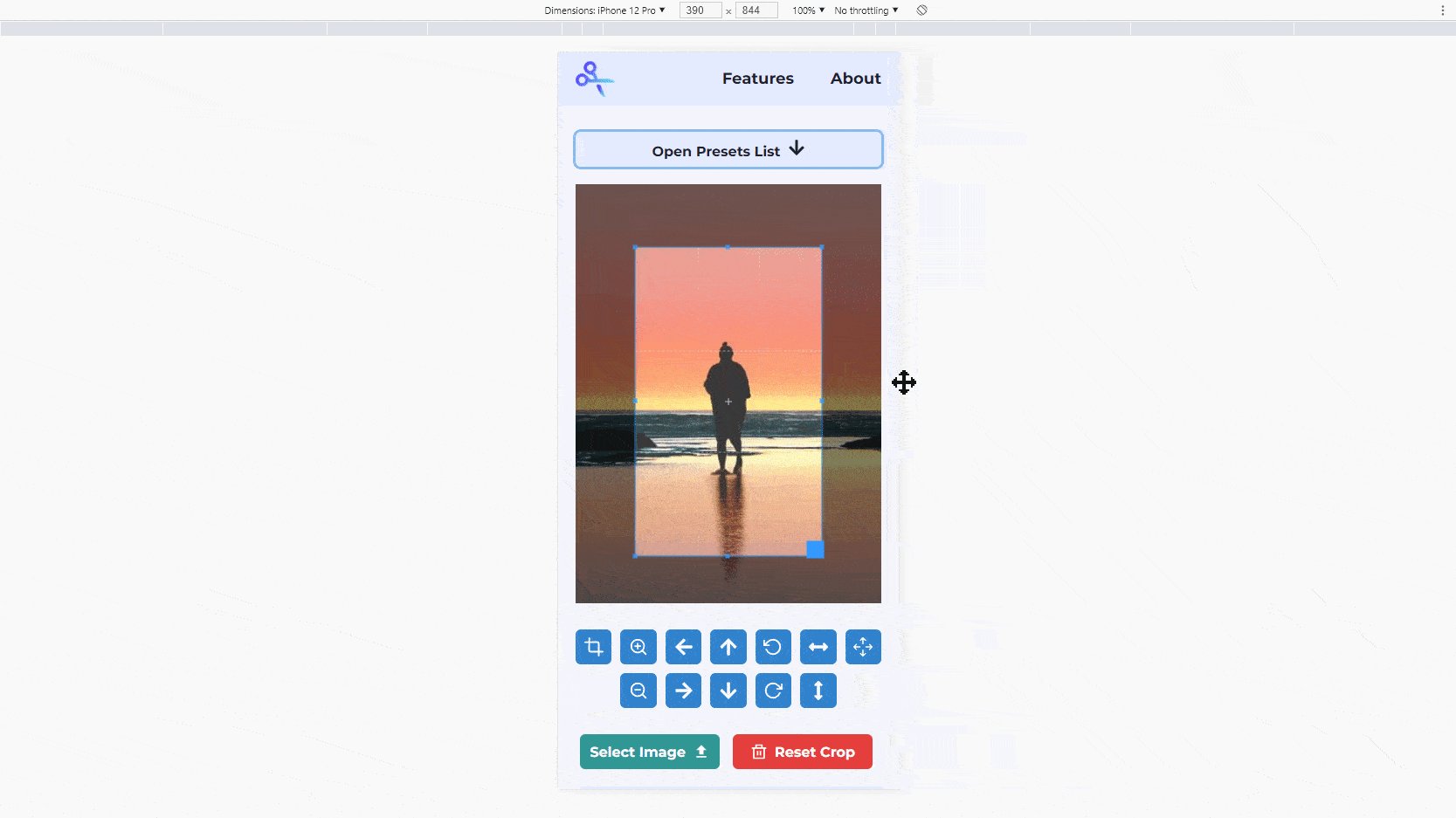
Благодаря пользовательскому интерфейсу под холстом пользователь имеет полный контроль как над самим изображением, так и над областью обрезки, созданной поверх него.
Разнообразие кнопок действий обеспечивает функциональность перетаскивания, перемещения, масштабирования, поворота, преобразования и сброса. Все это может быть особенно полезно, если требуется точное кадрирование, которое невозможно выполнить на изображении при начальной загрузке.
![Управление изображением].gif](https://cdn.hackernoon.com/images/cl-01-le-8-g-5002-b-0-as-69-apcecbv.jpg)
Чтобы сохранить максимальную гибкость для пользователей, окно кадрирования можно перемещать как в предустановленном, так и в пользовательском режимах. Пользователь может добиться центрированного урожая благодаря системе вспомогательной сетки.

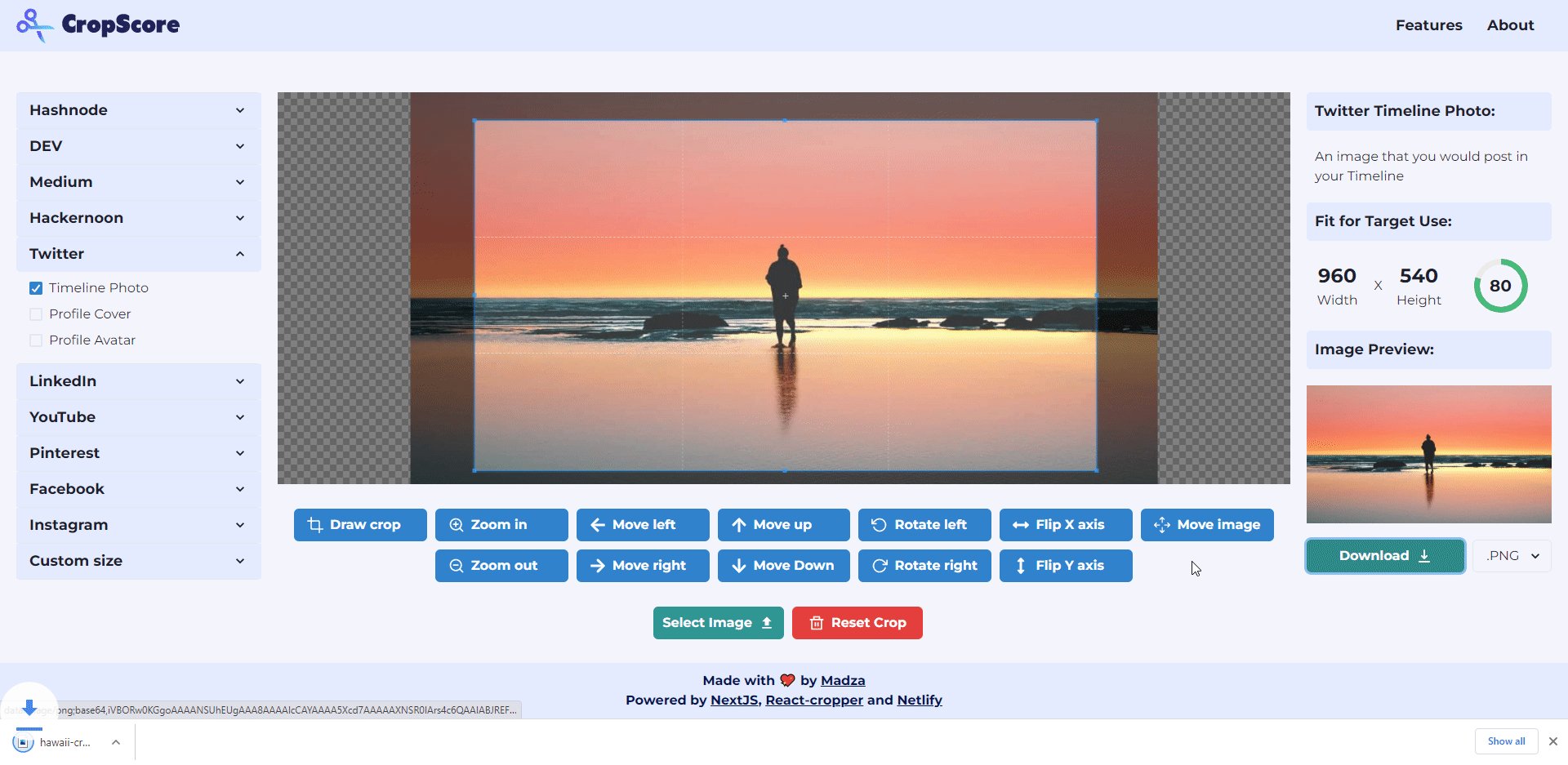
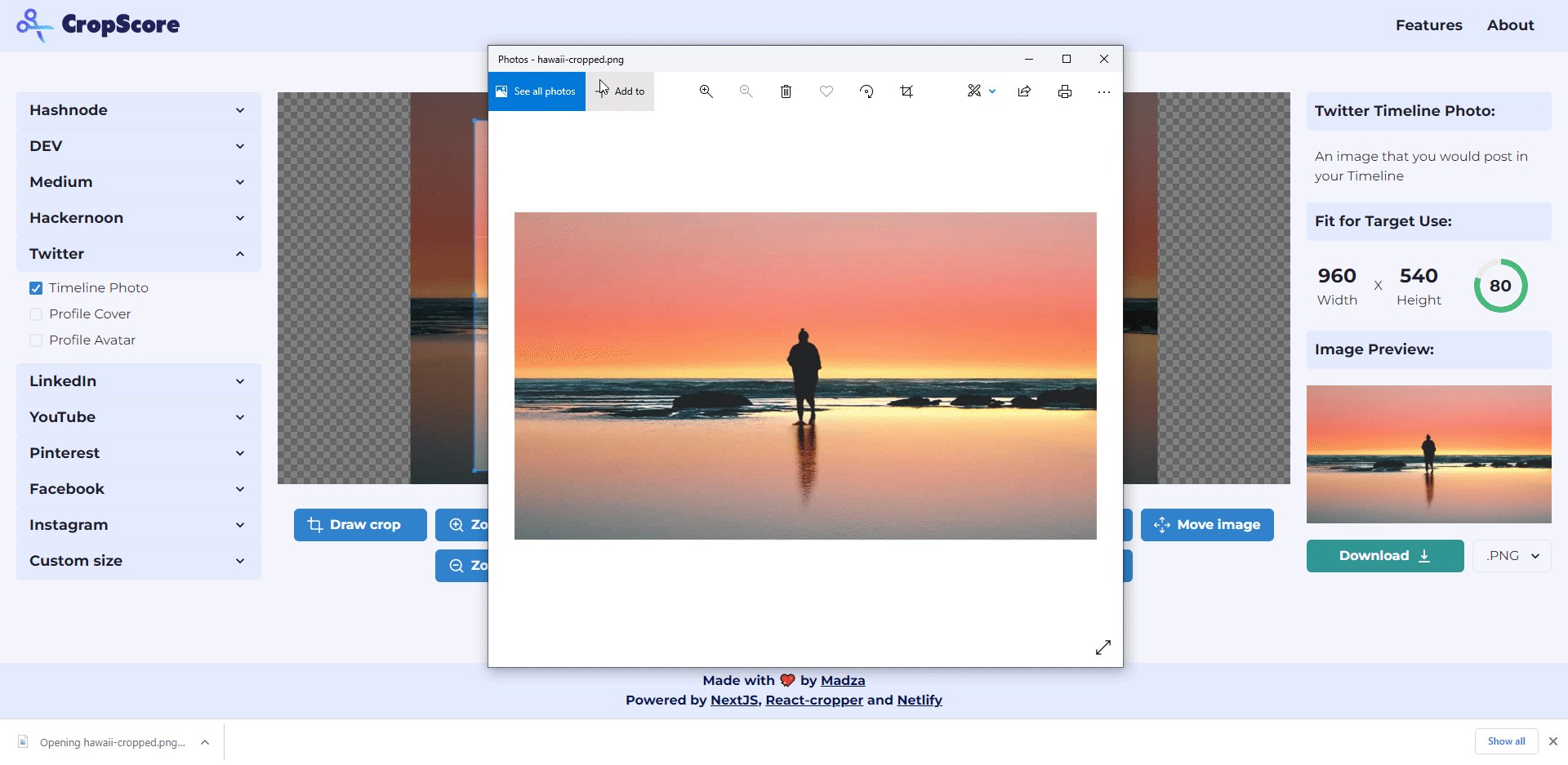
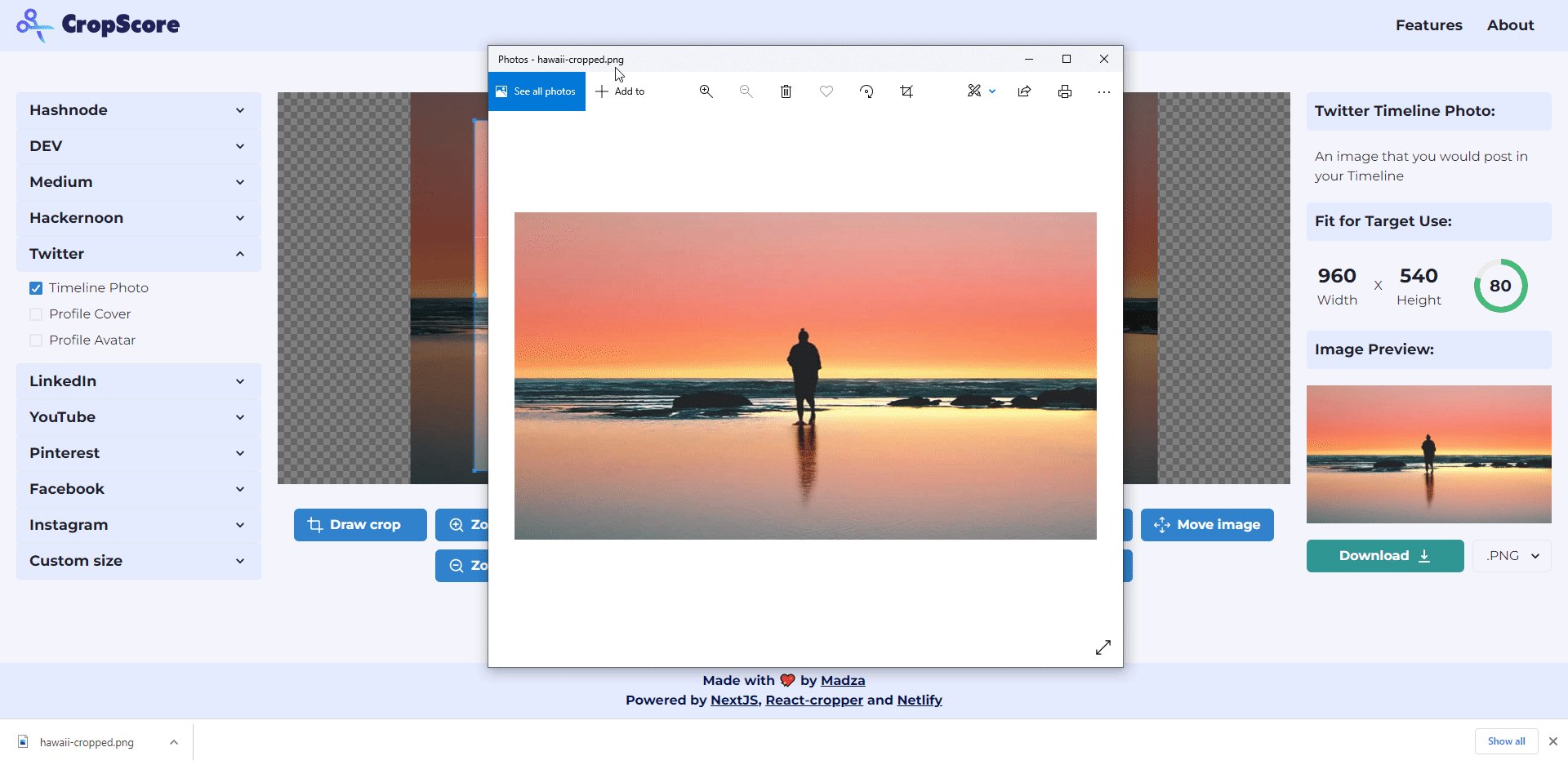
Загрузка изображения 💾
Когда вы закончите с настройками, пришло время загрузить изображение.

Вы можете выбирать между форматами JPG и PNG. Окончательное имя изображения будет иметь «-cropped» в конце исходного имени, поэтому вы можете легко узнать, какое изображение обрабатывается с помощью [CropScore] (https://cropper.madza.dev).
Используйте на любом устройстве
Нужно обрезать изображение на лету? Без проблем! Все функции рабочего стола полностью доступны как на планшетах, так и на мобильных устройствах:


Список функций 📋
- Загрузка изображения - Поддерживаемые форматы .JPG и .PNG
- Пресеты — в настоящее время существует 33 пресета с 10 часто используемых платформ.
- Пользовательский режим - пользователю разрешено переключаться на пользовательские разрешения.
- Блокировка соотношения сторон — пользователь может заблокировать любое пользовательское соотношение сторон.
- Проверка ввода — информативные предупреждающие сообщения о недопустимых вводах.
- Инструменты перемещения - пользователь может перемещать изображение
- Инструменты масштабирования - увеличивайте или уменьшайте изображение, чтобы получить точные кадры
- Инструменты поворота — поворот изображения по часовой стрелке или против часовой стрелки с шагом 45 градусов.
- Преобразовать изображение - поменять местами изображение по оси X или Y
- Вспомогательная сетка - Предоставление помощи для центрирования
- Данные о разрешении — обновляются в режиме реального времени при изменении размера окна обрезки.
- Оценка урожая — оценка урожая в режиме реального времени, подходящая для целевого использования.
- Предварительный просмотр изображения — пользователю разрешен предварительный просмотр обрезки.
- Сброс - Сброс изображений и окон обрезки, как они были, когда изображение было загружено
- Скачать - Скачать изображение в формате .PNG и .JPG
- Отзывчивый - используйте его на любом устройстве
Стек технологий, который я использовал 🛠️
[NextJS] (https://nextjs.org/) — среда приложения React.
[React-cropper] (https://www.npmjs.com/package/react-cropper) — для основных функций обрезки.
Flaticon, React-icons — для иконок
Чакра UI - Для компонентов
GitHub — для размещения кода
Netlify — для развертывания проекта
ESLint, prettier — для линтинга и форматирования кода
Namecheap — для пользовательского субдомена (настроенного на Netlify)
Кому будет полезен CropScore? 👍
CropScore был разработан с учетом того, что создатели контента являются основной целевой аудиторией. Это должно быть особенно полезно для тех, кто размещает контент на разных платформах.
Хотя, благодаря своим параметрам настройки, его могут эффективно использовать и другие.
Будущие планы по улучшению 🔮
В настоящее время поддерживаются следующие платформы: Hashnode, DEV, Medium, Hackernoon, Twitter, LinkedIn, YouTube, Pinterest, Facebook и Instagram. В будущем я мог бы добавить другие сайты, рекомендованные пользователями.
Моя цель — отслеживать будущие изменения макета сайтов, которые могут повлиять на использование разрешений изображений и соотношений сторон, а также добавлять новые типы мультимедиа.
Заключительные заметки 🙌
CropScore — это проект с открытым исходным кодом, код которого доступен в репозитории GitHub. Запросы функций приветствуются. Проект находится на условиях лицензии MIT.
Я рад, что у меня была возможность создать утилиту, которая также может принести пользу сообществу Hashnode. Мнения пользователей о настройке являются одним из их основных приоритетов, и, как следствие, существует больше различных типов изображений для загрузки.
Также спасибо Netlify за эту возможность! До этого хакатона я уже размещал там несколько проектов и всем рекомендую ищут простое в настройке и эффективное решение для развертывания своих приложений.
Строительные проекты всегда были моей страстью, и мне доставляет удовольствие помогать и вдохновлять людей. Если у вас есть какие-либо вопросы, не стесняйтесь обращаться!
Свяжитесь со мной в Twitter, LinkedIn и GitHub!
Посетите мой Портфолио, чтобы узнать больше о таких проектах!
Также опубликовано [Здесь] (https://madza.hashnode.dev/introduction-cropscore-an-image-cropper-for-content-creators)
Оригинал
