
Я создал бота для решения Wordle, поэтому мне больше никогда не придется
13 февраля 2022 г.TLDR: I wrote a Wordle solver bot with Javascript and UIlicious. You can rerun or edit this snippet any day to get your daily Wordle solution. Try and see if you can get a better score than the bot! Feel free to edit it and optimize the solver algorithm!
TLDR: я написал бот-решатель Wordle с Javascript и UIlicious. Вы можете повторно запустить или отредактировать этот фрагмент в любой день, чтобы получить ежедневное решение Wordle. Попробуйте и посмотрите, сможете ли вы получить больше очков, чем бот! Не стесняйтесь редактировать его и оптимизировать алгоритм решения!
Full Disclosure: I am the co-founder and CTO of Uilicious.com (featured in this article)
Полное раскрытие информации: я являюсь соучредителем и техническим директором Uilicious.com (показан в этой статье)
The wordler solver is covered in 3 parts, which covers the
Решатель Wordler состоит из 3 частей, которые охватывают
- UI interaction code (this article)
- Код взаимодействия с пользовательским интерфейсом (эта статья)
- Wordle Statistical model, and the math behind it (@TODO)
- Статистическая модель Wordle и лежащая в ее основе математика (@TODO)
- Unit testing and benchmarking of the wordle solver (@TODO)
- Модульное тестирование и бенчмаркинг решателя слов (@TODO)


If you haven't already heard of Wordle, it's a fun puzzle game that challenges you to guess a valid five-letter word in six tries or less.
Если вы еще не слышали о Wordle, это забавная игра-головоломка, в которой вам предлагается угадать правильное слово из пяти букв за шесть или менее попыток.
My wife is really addicted to Wordle, and she's been bugging me to try it every day. I suppose for her, there's a thrill in getting the right word in the least amount of tries. And because we're both gamers and math-nerds, naturally we talk about strategies to solve Wordle in the least number of guesses. But when it comes to actually putting those theories to use and trying my hand at Wordle, I came to realize...
Моя жена очень любит Wordle и каждый день уговаривает меня попробовать его. Я полагаю, для нее получение правильного слова с наименьшим количеством попыток – это кайф. И поскольку мы оба геймеры и любители математики, естественно, мы говорим о стратегиях решения Wordle с наименьшим количеством догадок. Но когда дело дошло до того, чтобы применить эти теории на практике и попробовать свои силы в Wordle, я понял...
I suck at Wordle!
Я сосать Wordle!
English isn't my strong suit per se...
Английский не моя сильная сторона как таковой...
I speak Javascript better.
Я лучше говорю на Javascript.


So what better way to solve Wordle, than to write a program to solve it for me. HA!
Итак, что может быть лучше для решения Wordle, чем написать программу для его решения за меня. ХА!


After a weekend of hacking, I finished coding up my Wordle solver bot using JS and UIlicious, and I would say it works pretty well and has managed to make the correct guess mostly within 3-4 tries so far.
После выходных хакерства я закончил кодировать своего бота-решателя Wordle с использованием JS и UIlicious, и я бы сказал, что он работает довольно хорошо, и до сих пор мне удавалось сделать правильное предположение в основном за 3-4 попытки.


It has mostly stirred up my wife's competitive spirit and annoyed her since the bot does better than her on most days. But at least she's not bugging me every day to play Wordle anymore.
В основном это разжигало соревновательный дух моей жены и раздражало ее, поскольку в большинстве дней бот работает лучше, чем она. Но, по крайней мере, она больше не заставляет меня каждый день играть в Wordle.

Curious about how the Wordle solver works? Let me explain!
Хотите узнать, как работает решатель Wordle? Позволь мне объяснить!
Basic setup
Базовая настройка
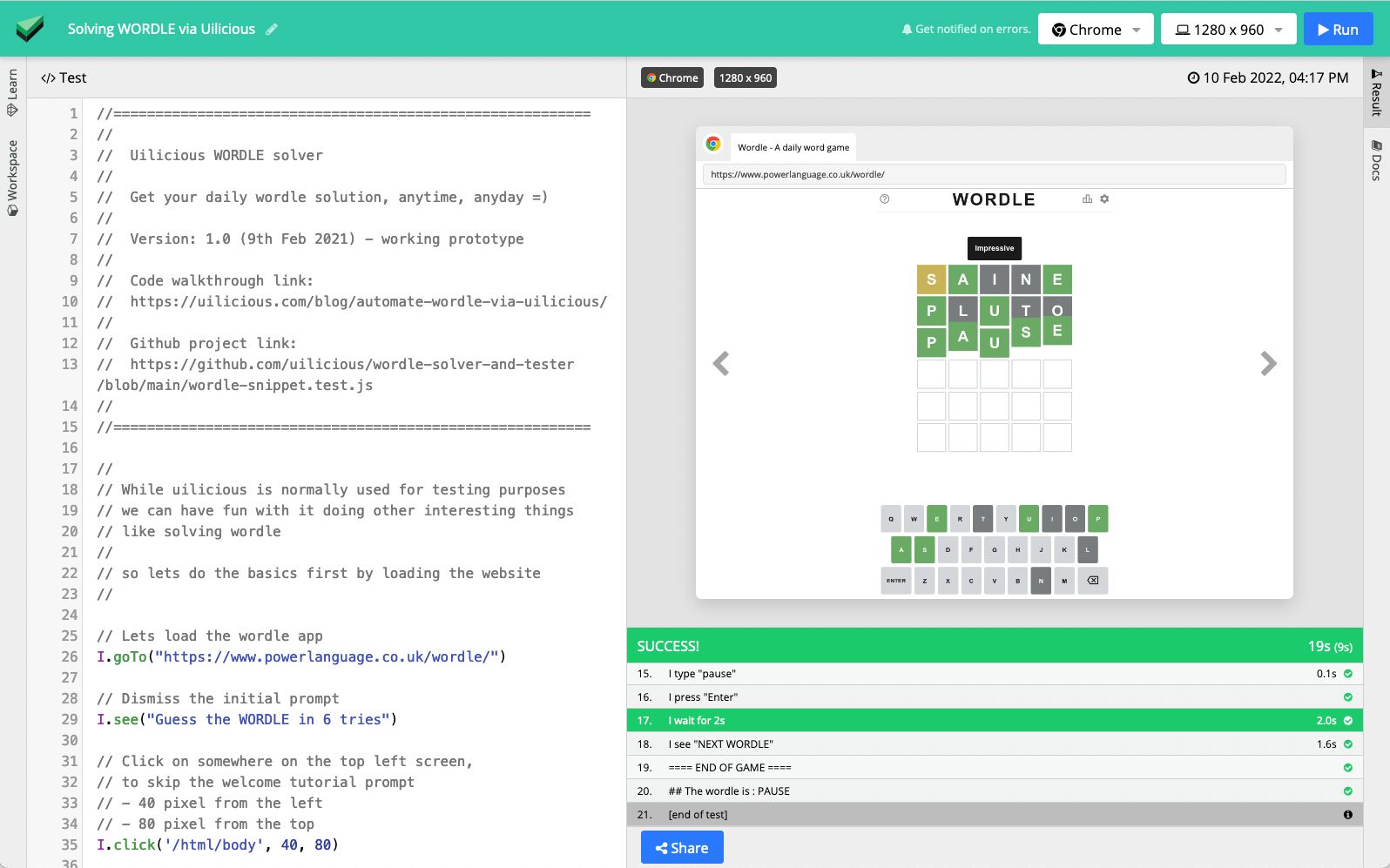
We're going to use UIlicious to interact with the Wordle website, fill in our guesses, and evaluate the hints. While UIlicious is primarily a cross-browser UI testing tool, nobody said that's all you can use it for, so why not solve some Wordles with it.
Мы собираемся использовать UIlicious для взаимодействия с веб-сайтом Wordle, заполнения наших предположений и оценки подсказок. Хотя UIlicious — это, прежде всего, кроссбраузерный инструмент для тестирования пользовательского интерфейса, никто не сказал, что это все, для чего вы можете его использовать, так почему бы не решить с его помощью некоторые Wordles.
Let's set up our solver bot on UIlicious Snippets - think of it as Codepen, but for UI testing, and it's entirely free to use for executing tests on Chrome. UIlicious lets you run Javascript, so I'm going to be writing the solver in JS.
Давайте настроим нашего решателя на [UIlicious Snippets] (https://snippet.uilicious.com) — думайте об этом как о Codepen, но для тестирования пользовательского интерфейса, и его можно совершенно бесплатно использовать для выполнения тестов в Chrome. UIlicious позволяет запускать Javascript, поэтому я буду писать решатель на JS.
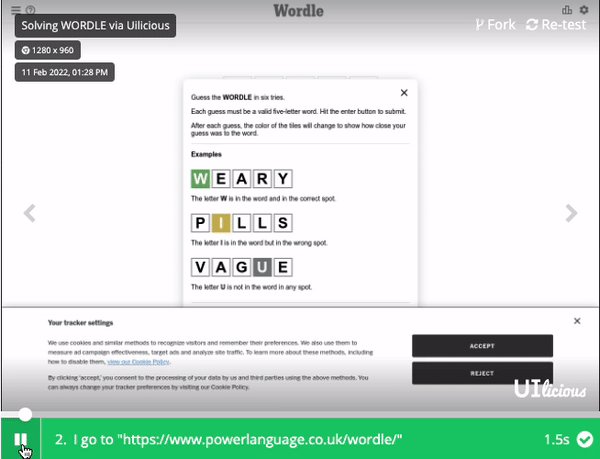
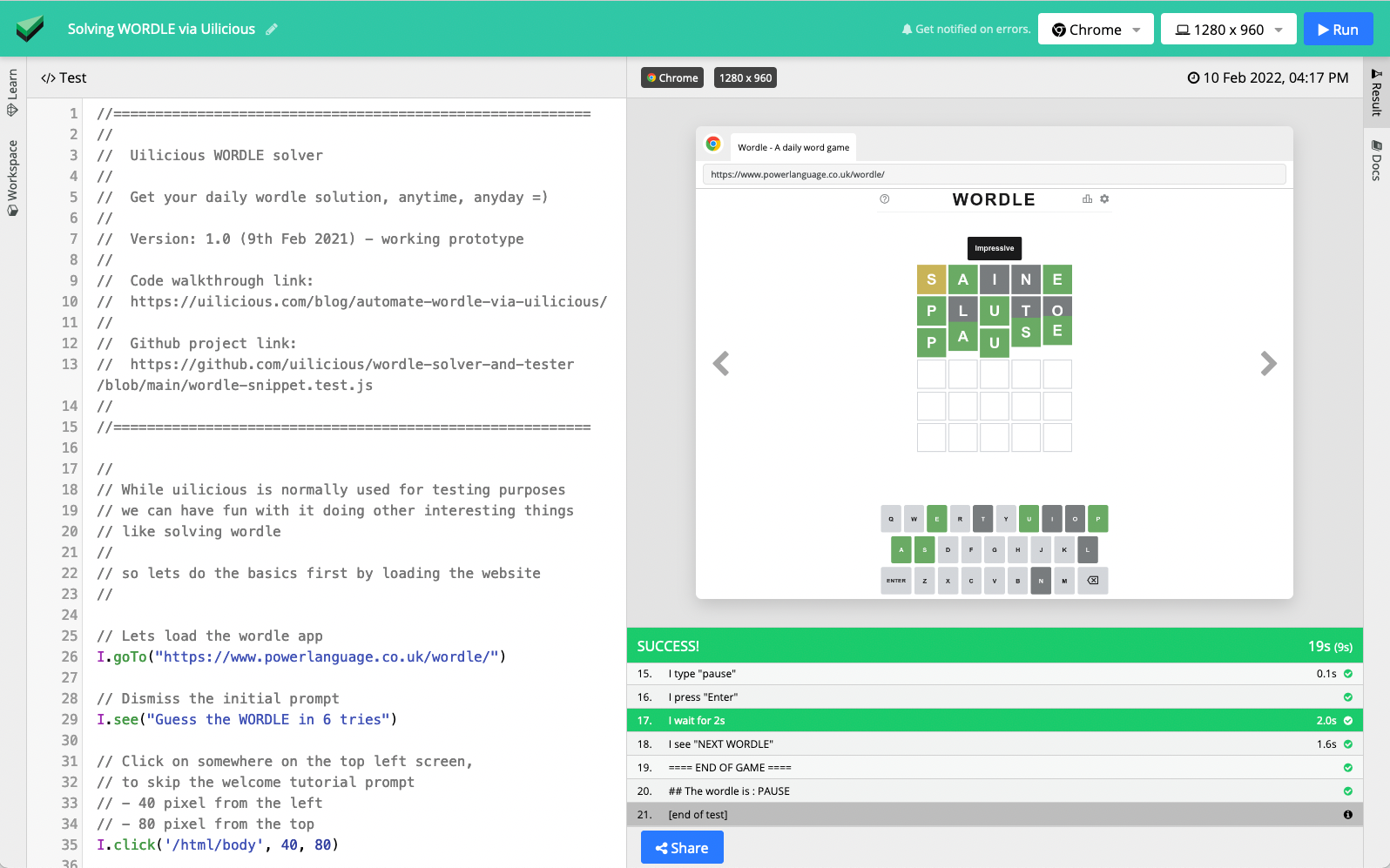
The first thing we'll have to do is get the bot to navigate to the Wordle site. We use the I.goTo command to go to the official Worldle site (https://www.powerlanguage.co.uk/wordle/).
Первое, что нам нужно сделать, это заставить бота перейти на сайт Wordle. Мы используем команду I.goTo, чтобы перейти на официальный сайт Worldle (https://www.powerlanguage.co.uk/wordle/).
```javascript
```javascript
I.goTo("https://www.powerlanguage.co.uk/wordle/")
I.goTo("https://www.powerlanguage.co.uk/wordle/")
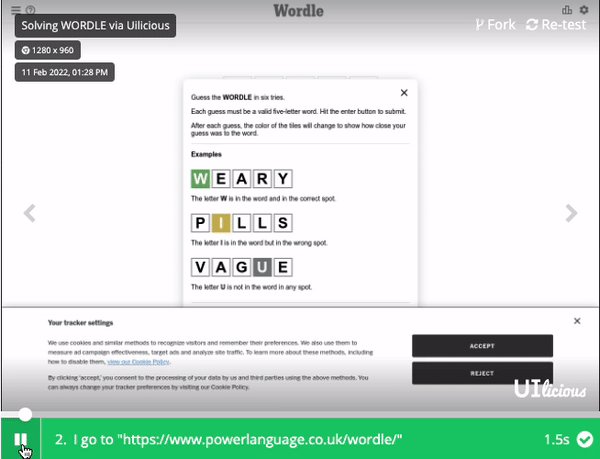
Since the acquisition of Wordle by NY Times, there's now a cookie banner, which we need to either accept or dismiss, using the I.click command.
После приобретения Wordle компанией NY Times появился баннер с файлами cookie, который нам нужно либо принять, либо отклонить с помощью команды I.click.
```javascript
```javascript
I.click("Reject") // to reject cookies and close the cookie banner
I.click("Reject") // чтобы отклонить куки и закрыть баннер куки
Let's just make sure the app has loaded, with quick check for the phrase "Guess the Wordle" using the I.see command:
Давайте просто убедимся, что приложение загрузилось, с быстрой проверкой фразы «Угадай слово» с помощью команды «I.see»:
```javascript
```javascript
I.see("Guess the Wordle")
I.see("Угадай слово")
Finally, let's dismiss the tutorial popup by using I.click with a pixel offset to click outside the popup:
Наконец, давайте закроем всплывающее окно с руководством, используя I.click со смещением в пикселях, чтобы щелкнуть за пределами всплывающего окна:
```javascript
```javascript
// clicks 40px down and 80px right from the top-left corner of the webpage
// щелкает на 40 пикселей вниз и на 80 пикселей вправо от верхнего левого угла веб-страницы
I.click('/html/body', 40, 80)
I.click('/html/body', 40, 80)
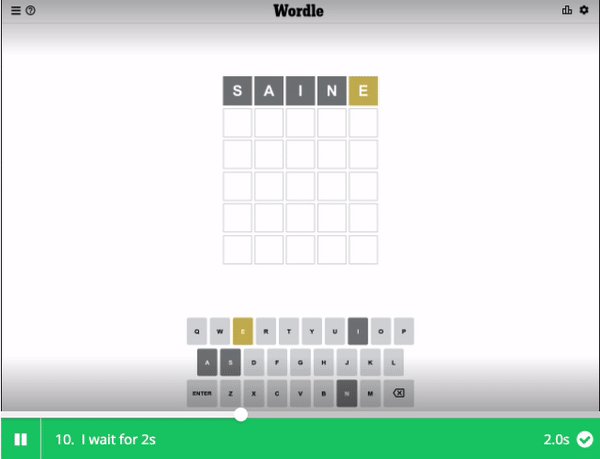
Now, we'll just hit that "Run" button to run the browser automation script, and make sure this brings us to an empty Wordle board to play with.
Теперь мы просто нажмем кнопку «Выполнить», чтобы запустить сценарий автоматизации браузера, и убедитесь, что это приведет нас к пустой доске Wordle для игры.


Next steps
Следующие шаги
Ok, now let's dive into writing more complex parts of the solver.
Хорошо, теперь давайте погрузимся в написание более сложных частей решателя.
The bot will need to be able to:
Бот должен уметь:
- Enter letters into Wordle
- Введите буквы в Wordle
- Read the hints from Wordle
- Прочтите подсказки от Wordle
- Find the solution based on the hints (I'll explain this in a follow-up post)
- Найдите решение на основе подсказок (я объясню это в следующем посте)


1. Entering letters into Wordle
1. Ввод букв в Wordle
We've only got up to six tries to guess the Wordle, so we'll start with a simple for loop to make 6 attempts to guess the word:
У нас есть только шесть попыток угадать Wordle, поэтому мы начнем с простого цикла for, чтобы сделать 6 попыток угадать слово:
```javascript
```javascript
for(let r=0 ; r<6 ; ++r) {
for(пусть r=0 ; r<6 ; ++r) {
// solver code will go in here
// здесь будет код решателя
Now we're going to generate a couple of words and enter our guesses into the game. I'm not going to dive into how solver.suggestWord(gameState) works at the moment, but what it basically does is suggest a word based on the previous guesses and the revealed hints. I'll explain how the solver works in a follow-up post, stay tuned!
Теперь мы собираемся сгенерировать пару слов и ввести наши догадки в игру. Я не собираюсь вдаваться в подробности того, как сейчас работает solver.suggestWord(gameState), но в основном он предлагает слово на основе предыдущих предположений и обнаруженных подсказок. Я объясню, как работает решатель, в следующем посте, следите за обновлениями!
```javascript
```javascript
let guessWord = null
пусть угадайСлово = ноль
for(let r=0 ; r<6 ; ++r) {
for(пусть r=0 ; r<6 ; ++r) {
// guess the next word
// угадать следующее слово
guessWord = solver.suggestWord(gameState)
угадайСлово = Solver.suggestWord(gameState)
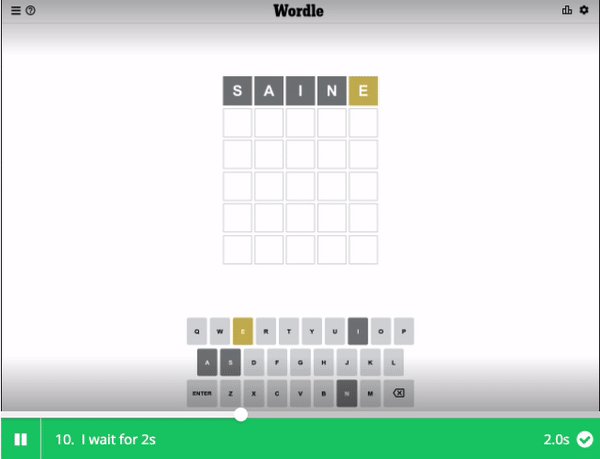
After computing the guessWord, I need the bot to enter the word into the game board, which is pretty straightforward. I use the command I.type to enter the guess word, and I.pressEnter to submit the guess. I've also added a small wait for the game board to finish its animation and allow input for the next guess because the solver can be too fast sometimes and might attempt its next guess before the game board is ready.
После вычисления guessWord мне нужно, чтобы бот ввел слово на игровое поле, что довольно просто. Я использую команду I.type, чтобы ввести догадку, и I.pressEnter, чтобы подтвердить догадку. Я также добавил небольшое ожидание, пока игровое поле закончит свою анимацию и разрешит ввод для следующего предположения, потому что решатель иногда может быть слишком быстрым и может попытаться сделать следующее предположение до того, как игровое поле будет готово.
```javascript
```javascript
let guessWord = null
пусть угадайСлово = ноль
for(let r=0 ; r<6 ; ++r) {
for(пусть r=0 ; r<6 ; ++r) {
// ...
// Does some stuff to get gameState
// Делает что-то, чтобы получить gameState
// guess the next word
// угадать следующее слово
guessWord = solver.suggestWord(gameState)
угадайСлово = Solver.suggestWord(gameState)
// enter and submit the guess word into the Wordle game board
// введите и отправьте угаданное слово на игровое поле Wordle
I.type(guessWord);
I.type(угадай слово);
I.pressEnter();
I.нажмите Enter();
// add a small wait for the animation to finish before entering the next guess
// добавляем небольшое ожидание окончания анимации перед вводом следующего предположения
I.wait(2)
Я.подожди(2)
And that's it!
И это все!
2. Reading the hints from Wordle
2. Чтение подсказок от Wordle
The next important step is after each guess, we need to evaluate the hints to make our next guess. This is a bit trickier, as we'll need to do a bit of scraping to get our hints from the HTML.
Следующий важный шаг — после каждого предположения нам нужно оценить подсказки, чтобы сделать следующее предположение. Это немного сложнее, так как нам нужно немного почистить, чтобы получить подсказки из HTML.
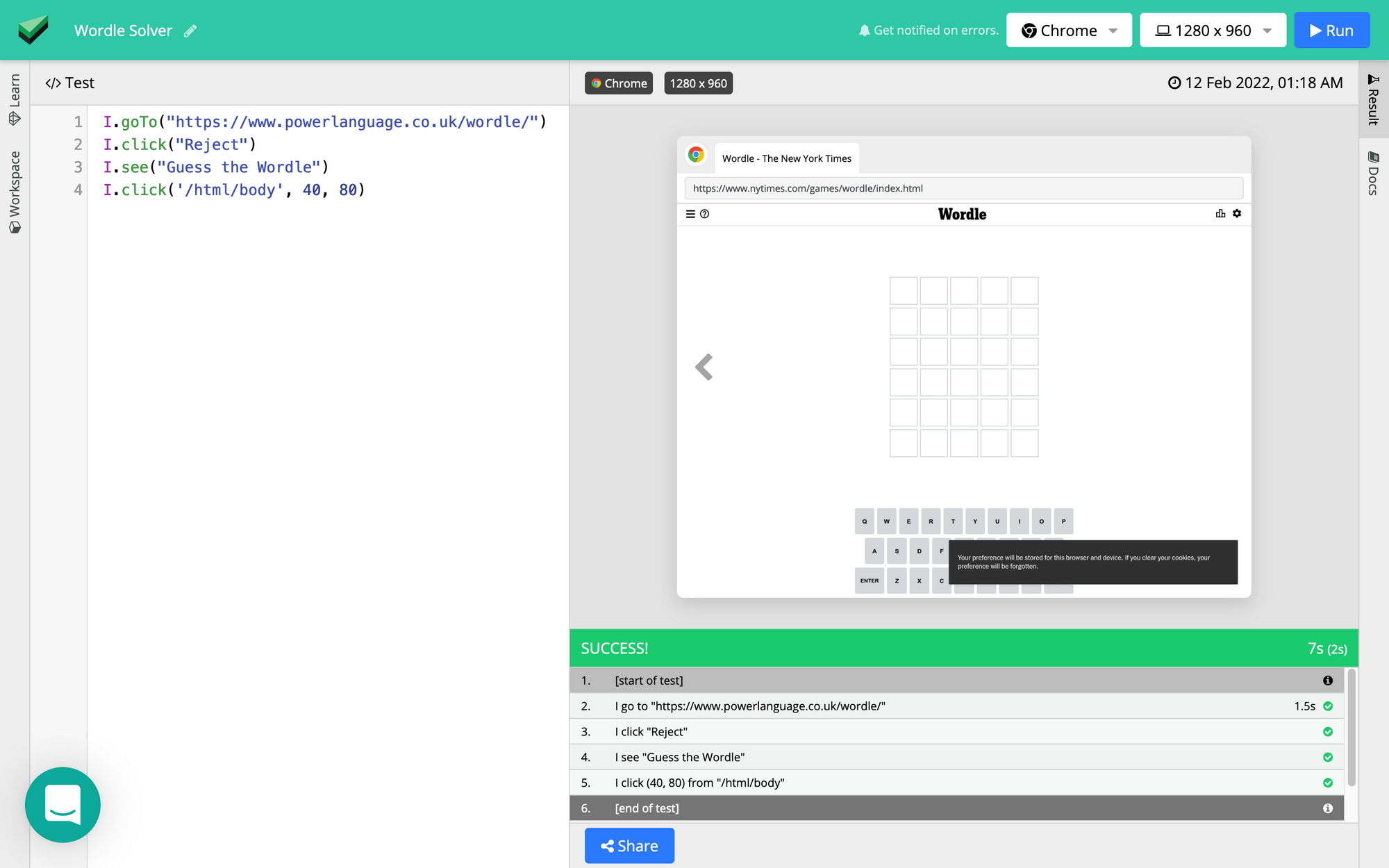
First, let’s grab each row of the game board. The Wordle app is entirely written using Web Components (impressive!), so we'll need to make use of document.querySelector and .shadowRoot to dive into the <game-app> element and grab each of the <game-row> element which stores important information about the revealed hints.
Во-первых, давайте возьмем каждую строку игрового поля. Приложение Wordle полностью написано с использованием веб-компонентов (впечатляет!), поэтому нам нужно использовать document.querySelector и .shadowRoot, чтобы погрузиться в элемент <game-app> и получить каждый из Элемент <game-row>, в котором хранится важная информация об обнаруженных подсказках.
```javascript
```javascript
let rowList = document.querySelector("game-app").shadowRoot. //
let rowList = document.querySelector("game-app").shadowRoot. //
querySelector("game-theme-manager"). //
querySelector("менеджер-темы-игры"). //
querySelector("#board").querySelectorAll("game-row");
querySelector("#board").querySelectorAll("game-row");
Here's what we'll get when we run this query in the browser console:
Вот что мы получим, когда запустим этот запрос в консоли браузера:


Each of these game-row element has two very useful data attributes that we want:
Каждый из этих элементов game-row имеет два очень полезных атрибута данных, которые нам нужны:
_letters: tells you guess that you've made for this row, e.g."hello"
_letters: сообщает вам, что вы сделали для этой строки, например."привет"
_evaluation: an array of hints for each letter, e.g.["absent", "present", "correct", "absent", "absent"]."correct"if the letter is in the correct position."present"if the letter is in the word, but is in the wrong position. And"absent"if the letter isn't in the word.
_evaluation: массив подсказок для каждой буквы, например.["отсутствует", "присутствует", "верно", "отсутствует", "отсутствует"]."правильный", если буква находится в правильном положении."присутствует", если буква есть в слове, но не в том месте. И `"отсутствует", если буквы нет в слове.
Now we're going to build a state object to store all of this information and pass it to our solver. The code below is nothing too fancy. We'll wrap this in a function because we want to run it after each guess to get the updated hints.
Теперь мы собираемся создать объект state для хранения всей этой информации и передачи ее нашему решателю. В приведенном ниже коде нет ничего особенного. Мы обернем это в функцию, потому что мы хотим запускать ее после каждого предположения, чтобы получать обновленные подсказки.
```javascript
```javascript
function() {
функция () {
// We prepare the state object which we would want to return
// Подготавливаем объект состояния, который хотим вернуть
let state = { history: [], pos:[
пусть состояние = { история: [], pos: [
{ hintSet:[] },{ hintSet:[] },{ hintSet:[] },{ hintSet:[] },{ hintSet:[] }
{ hintSet: [] }, { hintSet: [] }, { hintSet: [] }, { hintSet: [] }, { hintSet: [] }
] };
// Lets get the list of result rows from the UI DOM
// Позволяет получить список строк результата из UI DOM
// unfortunately this is more complicated then needed due to shadowDoms
// к сожалению, это сложнее, чем необходимо из-за теневых домов
let rowList = document.querySelector("game-app").shadowRoot. //
let rowList = document.querySelector("game-app").shadowRoot. //
querySelector("game-theme-manager"). //
querySelector("менеджер-темы-игры"). //
querySelector("#board").querySelectorAll("game-row"); //
querySelector("#board").querySelectorAll("game-row"); //
// Lets build the state by reading each row
// Давайте построим состояние, прочитав каждую строку
for(let r=0; r<rowList.length; ++r) {
for(пусть r=0; r<rowList.length; ++r) {
let row = rowList[r];
пусть строка = rowList[r];
// a row can be blank, if there was no guess made
// строка может быть пустой, если догадки не было
if( row._letters && row._letters.length > 0 ) {
если (строка._letters && row._letters.length > 0) {
let word = row._letters;
пусть слово = строка._буквы;
// Add it to history list
// Добавляем в список истории
state.history.push( word );
state.history.push(слово);
// Iterate each char in the word
// Повторяем каждый символ в слове
let allCorrect = true;
пусть все правильно = истина;
for(let i=0; i<5; ++i) {
for(пусть i=0; i<5; ++i) {
let c = word[i];
пусть с = слово [я];
if( row._evaluation[i] == "absent" ) {
if( row._evaluation[i] == "отсутствует" ) {
// does nothing
// ничего не делает
allCorrect = false;
все правильно = ложь;
} else if( row._evaluation[i] == "present" ) {
} else if( row._evaluation[i] == "присутствует" ) {
state.pos[i].hintSet.push( c );
state.pos[i].hintSet.push( c );
allCorrect = false;
все правильно = ложь;
} else if( row._evaluation[i] == "correct" ) {
} else if( row._evaluation[i] == "правильно" ) {
state.pos[i].foundChar = c;
state.pos[i].foundChar = c;
} else {
} еще {
throw "Unexpected row evaluation : "+row._evaluation[i];
throw "Неожиданная оценка строки: "+row._evaluation[i];
}
}
// Configure the final "allCorrect" state
// Настраиваем конечное состояние "allCorrect"
state.allCorrect = allCorrect;
state.allCorrect = все правильно;
}
}
// And return the state obj
// И возвращаем объект состояния
return state;
возвращаемое состояние;
This piece of code above needs to be executed in the browser, so I need to tell the Wordle bot (which runs on a sandboxed NodeJS instance) to run the function in the browser using UI.execute.
Этот фрагмент кода выше должен быть выполнен в браузере, поэтому мне нужно сообщить боту Wordle (который работает в изолированном экземпляре NodeJS) запустить функцию в браузере, используя UI.execute.
```javascript
```javascript
function getWordleStateFromUI(){
функция getWordleStateFromUI(){
return UI.execute(function(){
вернуть UI.execute (функция () {
// put the above code snippet in here to get the game state
// поместите приведенный выше фрагмент кода здесь, чтобы получить состояние игры
})
Okay, now we want to use this function to get the game state after each guess, so let's go back to our for loop and update it:
Итак, теперь мы хотим использовать эту функцию для получения состояния игры после каждого предположения, поэтому давайте вернемся к нашему циклу for и обновим его:
```javascript
```javascript
let guessWord = null;
пусть угадайСлово = ноль;
for(let r=0; r<6; ++r) {
for(пусть r=0; r<6; ++r) {
// get the game state
// получаем состояние игры
let gameState = getWordleStateFromUI();
пусть gameState = getWordleStateFromUI();
// if we got all the letters correct, we've won, hurray!
// если мы правильно написали все буквы, мы выиграли, ура!
// exit the loop in that case
// выходим из цикла в этом случае
if( gameState.allCorrect ) {
если (gameState.allCorrect) {
break;
ломать;
}
// guess the next word
// угадать следующее слово
guessWord = solver.suggestWord(gameState);
угадайСлово = Solver.suggestWord(gameState);
// enter and submit the guess word into the Wordle game board
// введите и отправьте угаданное слово на игровое поле Wordle
I.type(guessWord);
I.type(угадай слово);
I.pressEnter();
I.нажмите Enter();
// add a small wait for the animation to finish before entering the next guess
// добавляем небольшое ожидание окончания анимации перед вводом следующего предположения
I.wait(2);
Я.жду(2);
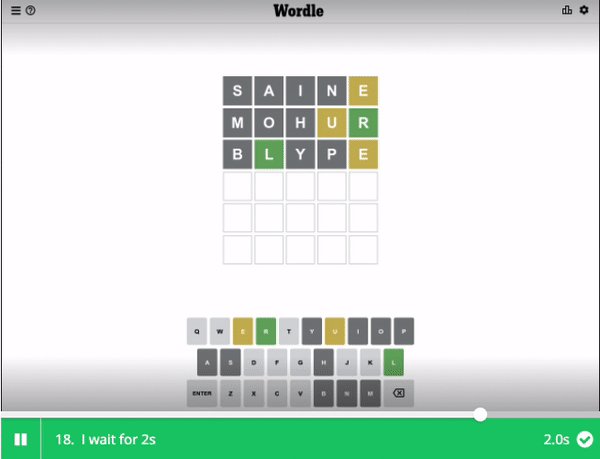
Whew! Now that the bot can enter its guesses into the board and get the revealed hints, we can work on writing the algorithm to solve the Wordle in six attempts or less!
Вау! Теперь, когда бот может вводить свои предположения на доску и получать подсказки, мы можем работать над написанием алгоритма для решения Wordle за шесть попыток или меньше!
3. Finding the solution based on the hints... in a follow-up post!
3. Поиск решения на основе подсказок... в следующем посте!
Writing the solver algorithm is the biggest challenge and a whole lot of fun. I spent quite a bit of time reading up on optimal strategies (there are even papers written about this) and tweaking the algorithm. But this deserves a post of its own, so I'm going to write a follow-up post after, stay tuned!
Написание алгоритма решателя — самая большая проблема и очень веселое занятие. Я потратил довольно много времени на чтение оптимальных стратегий (об этом даже написаны статьи) и настройку алгоритма. Но это заслуживает отдельного поста, поэтому я собираюсь написать дополнительный пост после, следите за обновлениями!
Putting Everything Together
Собираем все вместе
Finally, let's put together the wordle solver:
Наконец, давайте соберем решатель слов:
Before the start of the for loop, we'll initialise the solver with:
Перед началом цикла for мы инициализируем решатель с помощью:
```javascript
```javascript
const solver = new WordleSolvingAlgo(fullWordList, filteredWordList);
const Solver = новый WordleSolvingAlgo(fullWordList, filteredWordList);
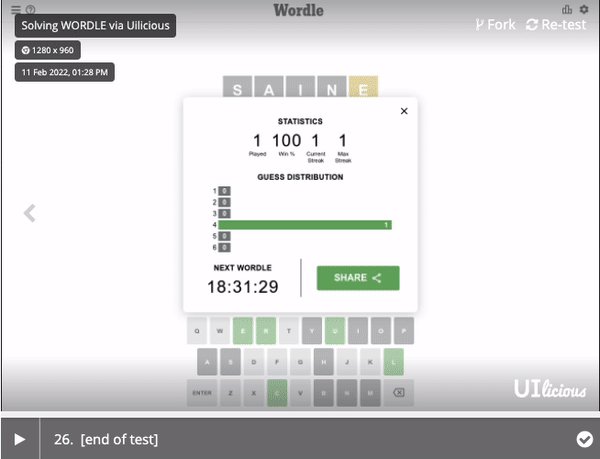
And after we exit the for the loop, we want to query the game state again. At this point, we've either guessed the correct word in less than 6 attempts, or have made 6 guesses but don't know what's the final outcome. We'll get the final game state one more time, and report the outcome using TEST.log.pass if the bot won, or TEST.log.fail if the bot lost the game.
И после выхода из цикла for мы снова хотим запросить состояние игры. На данный момент мы либо угадали правильное слово менее чем за 6 попыток, либо сделали 6 догадок, но не знаем, каков окончательный результат. Мы еще раз получим окончательное состояние игры и сообщим о результате, используя TEST.log.pass, если бот выиграл, или TEST.log.fail, если бот проиграл.
```javascript
```javascript
// this comes after exiting the for loop...
// это происходит после выхода из цикла for...
// get the final game state
// получаем финальное состояние игры
let gameState = getWordleStateFromUI();
пусть gameState = getWordleStateFromUI();
// is it all correct?
// все правильно?
if( gameState.allCorrect ) {
если (gameState.allCorrect) {
// CONGRATS!!!
// ПОЗДРАВЛЯЮ!!!
I.see("NEXT WORDLE");
I.see("СЛЕДУЮЩЕЕ СЛОВО");
TEST.log.pass("==== END OF GAME ====")
TEST.log.pass("==== КОНЕЦ ИГРЫ ====")
TEST.log.pass("## The wordle is : "+guessWord.toUpperCase())
TEST.log.pass("## wordle: "+guessWord.toUpperCase())
} else {
} еще {
// DARN! Try better next time!
// ШТОПАТЬ! В следующий раз постарайтесь лучше!
TEST.log.fail("==== END OF GAME ====")
TEST.log.fail("==== КОНЕЦ ИГРЫ ====")
TEST.log.fail("## The last guess was : "+guessWord.toUpperCase())
TEST.log.fail("## Последнее предположение: "+guessWord.toUpperCase())
Here's what everything looks like altogether (except for the solver algo part!)
Вот как все выглядит в целом (кроме части алгоритма решателя!)
```javascript
```javascript
// Open Wordle!
// Открой Wordle!
I.goTo("https://www.powerlanguage.co.uk/wordle/")
I.goTo("https://www.powerlanguage.co.uk/wordle/")
// to reject cookies and close the cookie banner
// чтобы отклонить куки и закрыть баннер куки
I.click("Reject")
I.click("Отклонить")
// Is Wordle loaded?
// Wordle загружен?
I.see("Guess the Wordle")
I.see("Угадай слово")
// Solve Wordle!
// Решить Wordle!
runTheWordleSolver()
запуститьTheWordleSolver()
// This function runs the wordle solver,
// Эта функция запускает решатель слов,
// which will make up to 6 attempts to guess the word
// что сделает до 6 попыток угадать слово
function runTheWordleSolver() {
функция runTheWordleSolver() {
// initialise the solver
// инициализируем решатель
// stay tune for more about the solving algorithm!
// следите за обновлениями, чтобы узнать больше об алгоритме решения!
const solver = new WordleSolvingAlgo(fullWordList, filteredWordList)
const Solver = новый WordleSolvingAlgo(fullWordList, filteredWordList)
let guessWord = null;
пусть угадайСлово = ноль;
// make up to 6 guesses
// сделать до 6 предположений
for(let r=0; r<6; ++r) {
for(пусть r=0; r<6; ++r) {
// get the game state (includes the revealed hints)
// получаем состояние игры (включая раскрытые подсказки)
let gameState = getWordleStateFromUI();
пусть gameState = getWordleStateFromUI();
// if we got all the letters correct, we've won, hurray!
// если мы правильно написали все буквы, мы выиграли, ура!
// exit the loop in that case
// выходим из цикла в этом случае
if( gameState.allCorrect ) {
если (gameState.allCorrect) {
break;
ломать;
}
// guess the next word
// угадать следующее слово
guessWord = solver.suggestWord(gameState);
угадайСлово = Solver.suggestWord(gameState);
// enter and submit the guess word into the Wordle game board
// введите и отправьте угаданное слово на игровое поле Wordle
I.type(guessWord);
I.type(угадай слово);
I.pressEnter();
I.нажмите Enter();
// add a small wait for the animation to finish before entering the next guess
// добавляем небольшое ожидание окончания анимации перед вводом следующего предположения
I.wait(2);
Я.жду(2);
}
// at this point, we either guessed the correct word in less than 6 attempts, or have made 6 guesses and don't know what's the outcome yet.
// на данный момент мы либо угадали правильное слово менее чем за 6 попыток, либо сделали 6 догадок и еще не знаем, каков результат.
// get the final game state
// получаем финальное состояние игры
let gameState = getWordleStateFromUI();
пусть gameState = getWordleStateFromUI();
// is it all correct?
// все правильно?
if( gameState.allCorrect ) {
если (gameState.allCorrect) {
// CONGRATS!!!
// ПОЗДРАВЛЯЮ!!!
I.see("NEXT WORDLE");
I.see("СЛЕДУЮЩЕЕ СЛОВО");
TEST.log.pass("==== END OF GAME ====")
TEST.log.pass("==== КОНЕЦ ИГРЫ ====")
TEST.log.pass("## The wordle is : "+guessWord.toUpperCase())
TEST.log.pass("## wordle: "+guessWord.toUpperCase())
} else {
} еще {
// DARN! Try better next time!
// ШТОПАТЬ! В следующий раз постарайтесь лучше!
TEST.log.fail("==== END OF GAME ====")
TEST.log.fail("==== КОНЕЦ ИГРЫ ====")
TEST.log.fail("## The last guess was : "+guessWord.toUpperCase())
TEST.log.fail("## Последнее предположение: "+guessWord.toUpperCase())
}
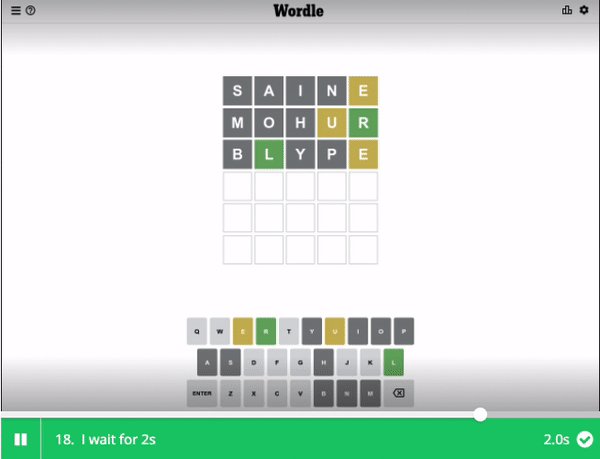
Drumroll... The Moment of Truth!
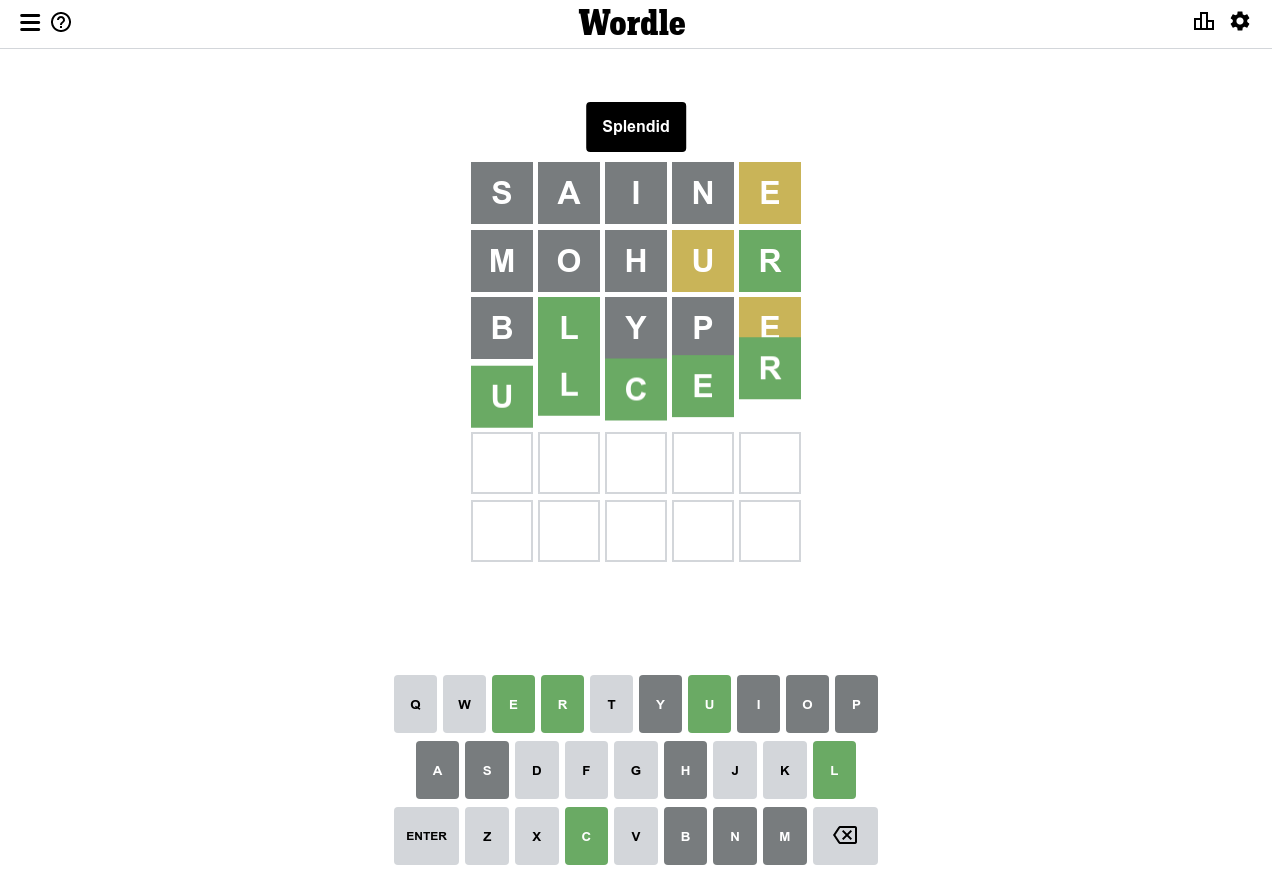
Барабанная дробь... Момент истины!
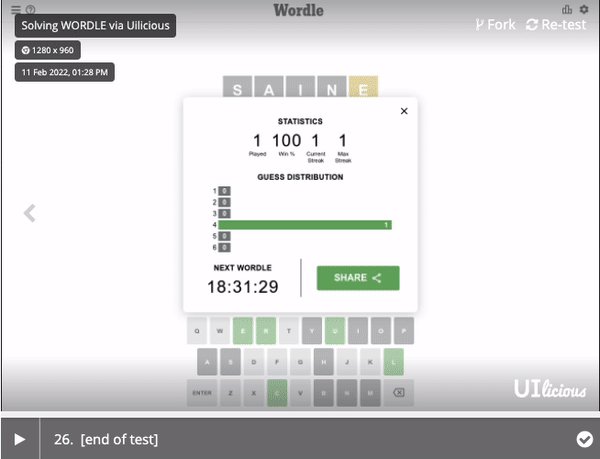
Let's smash the "Run" button and see how our Wordle bot does!
Давайте нажмем кнопку «Выполнить» и посмотрим, как работает наш бот Wordle!



Stay tuned for part 2. I'll explain how the solver engine works, and the math behind it. Or if you want to dive into the full code yourself, you can check it out over here, and maybe even replace WordleSolvingAlgo with your own algorithm to solve Wordle:
Оставайтесь с нами для части 2. Я объясню, как работает решатель, и математика, стоящая за ним. Или, если вы хотите погрузиться в полный код самостоятельно, вы можете проверить его здесь и, возможно, даже заменить WordleSolvingAlgo своим собственным алгоритмом для решения Wordle:
https://snippet.uilicious.com/test/public/N5qZKraAaBsAgFuSN8wxCL
In the meantime….
В это время….
Happy Wordling! 🖖🏼🚀
Счастливый Wordling! 🖖🏼🚀
First published here
Впервые опубликовано здесь
Оригинал


