Как сделать красивый веб-сайт, даже если вы не умеете заниматься дизайном
24 мая 2022 г.Звучит знакомо: у вас есть отличная идея, вы строите эту идею, начинаете смотреть на окончательный результат и думаете... Это выглядит ужасно.
И что самое ужасное, вы не знаете, как это исправить. Мы ведь разработчики, а не дизайнеры.
К счастью, вам не нужно быть потрясающим дизайнером. Вам просто нужно быть находчивым и понять пару простых дизайнерских советов. Интернет полон бесплатных инструментов и ресурсов, которые восполнят недостаток дизайнерских навыков.
Я собираюсь показать вам, как воспользоваться этими ресурсами, чтобы создать что-то, чем вы сможете гордиться.
В этом руководстве будут рассмотрены инструменты, методы и ресурсы, которые я использую для разработки веб-сайтов. Это еще не все, но это отличное руководство для людей, которые борются с дизайном. Мы собираемся создать приложение под названием DesignDo. Это будет сборник советов и ресурсов по дизайну (так мета!). Все, что мы будем использовать, будет на 100 % бесплатным. Чтобы сосредоточиться на сути этого поста, мы не будем использовать интерфейсную структуру. Просто статический HTML.
Планирование
Используйте CSS-фреймворк
Вы когда-нибудь играли в боулинг с кем-то, кто ужасно в нем играет? Они поставили эти бамперы на полосу, чтобы они не могли бросить мяч из водосточной желоба? Фреймворк CSS — это ваш бампер. С ними почти невозможно бросить «желобный мяч». Они дадут вам отличную отправную точку, а также предоставят ограничения, которые нужны разработчику, который борется с дизайном.
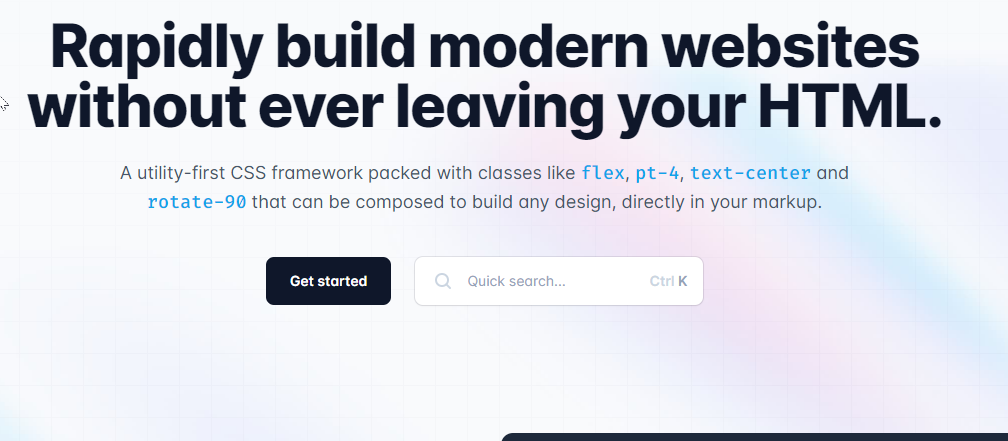
Я бы порекомендовал Tailwind CSS. Он использует классы, являющиеся абстракциями свойств CSS. Он служит учебным колесом для изучения CSS, плюс с его помощью легко создавать красивые сайты. Прочитайте документы [здесь] (https://tailwindcss.com/).
Кроме того, если вы не используете интерфейсную среду, такую как React или Vue, я бы предложил использовать alpine js. Это отлично подходит для простых изменений пользовательского интерфейса, таких как превращение вашей навигации в меню-гамбургер на мобильных устройствах.
Цвета
Будь проще.
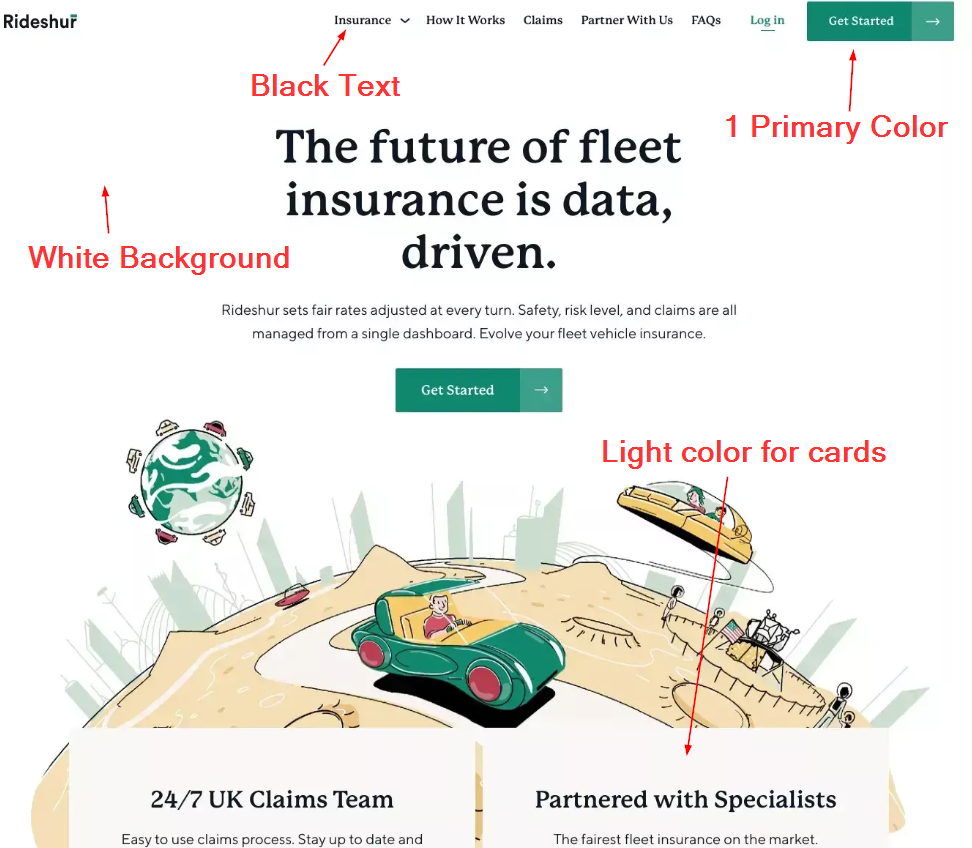
Используйте белый фон и черный или темно-серый текст. Если у вас есть черный текст в области с более темным цветом фона, например, на кнопке, измените его на белый.
1 основной цвет для вашего логотипа и кнопок призыва к действию. Используйте его экономно для вещей, которые вы хотите «выделить» в своем дизайне.
Дополнительные цвета должны быть светлыми, чтобы карточки выделялись на белом фоне. Самый простой способ — просто использовать для этого различные светло-серые оттенки. Они идут со всем.
Определите индивидуальность вашего сайта
Каждый сайт имеет индивидуальность. Они могут быть серьезными и деловыми. Они также могут быть веселыми и беззаботными. Выясните, какой должна быть индивидуальность вашего сайта. Это определит пару свойств CSS, которые вы будете использовать. Разобраться? Хорошо.
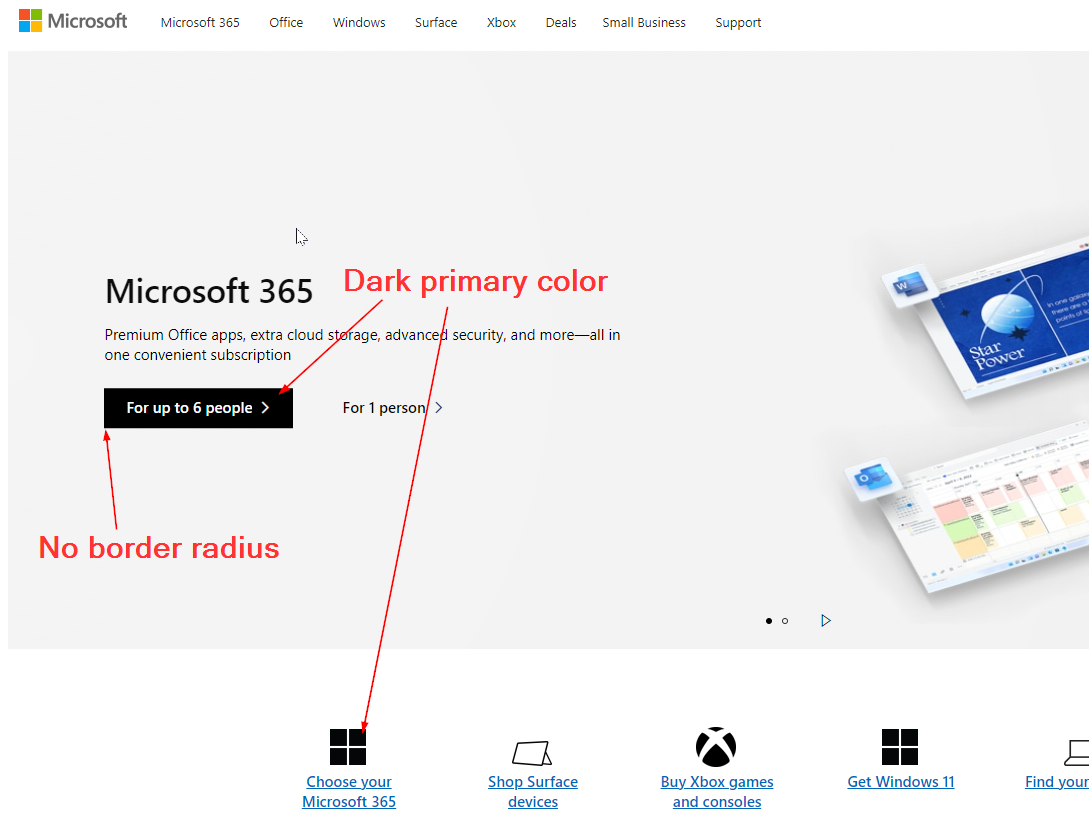
Теперь, если вы выбрали серьезный, я предлагаю использовать:
- Шрифт: используйте шрифт CSS попутного ветра по умолчанию. Вам не придется ничего настраивать.
- Радиус границы: не используйте радиус границы. Квадратные кнопки и коробки создают серьезную атмосферу.
- Цвет: в качестве основного цвета отлично подойдут темно-синий, зеленый, серый и фиолетовый.
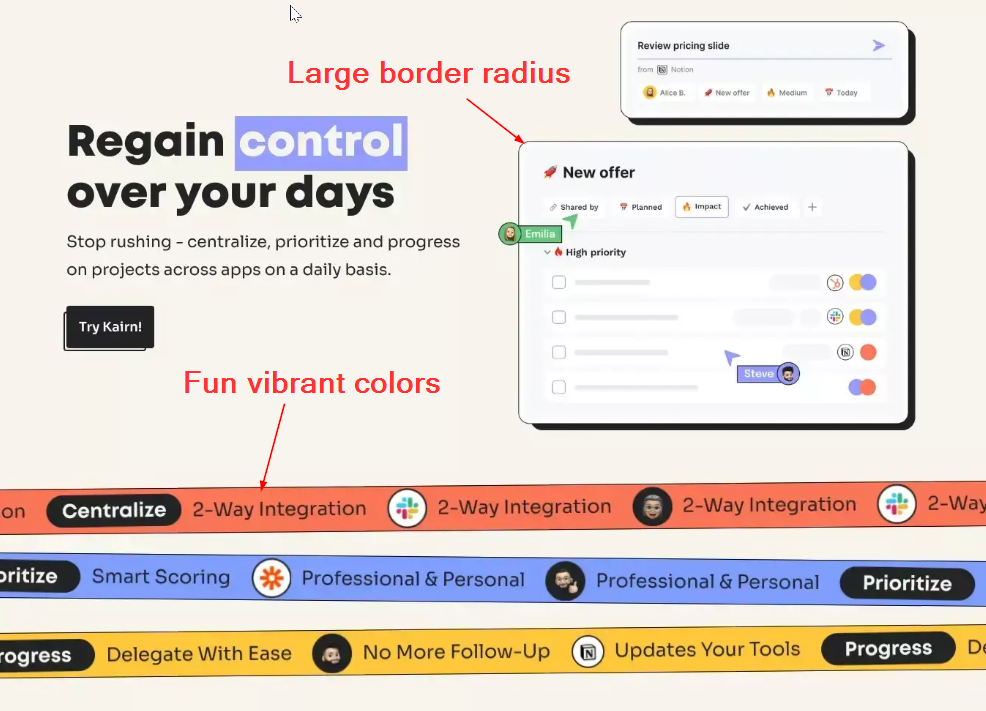
Если вы выбрали весело, я предлагаю использовать:
- Шрифт: Tailwind Default или Outfit
- Радиус границы: используйте радиус границы от среднего до большого. Однако выберите 1. Не смешивайте разные размеры радиуса границы. Держите его последовательным.
- Цвет: Для вашего основного цвета у вас есть много вариантов. Я бы посоветовал более светлый насыщенный цвет.
Используйте 1 шрифт для вашего приложения. Слишком сложно найти несколько шрифтов, которые дополняли бы друг друга, особенно если у вас плохой дизайн.
Найдите вдохновение
Итак, у вас есть представление о том, какую индивидуальность приобретет ваш сайт. Теперь найдите вдохновение, чтобы зажечь свое творчество. НЕ КОПИРУЙТЕ чей-то дизайн на T или их код. Используйте его как свою северную звезду.
Сайты для вдохновения в области веб-дизайна
- [https://www.awwwards.com] (https://www.awwwards.com/)
Мои варианты
DesignDo будет веселым/творческим сайтом. Я буду использовать шрифт попутного ветра по умолчанию и большой радиус границы для кнопок и карточек. Я также буду использовать светло-фиолетовый в качестве основного цвета.
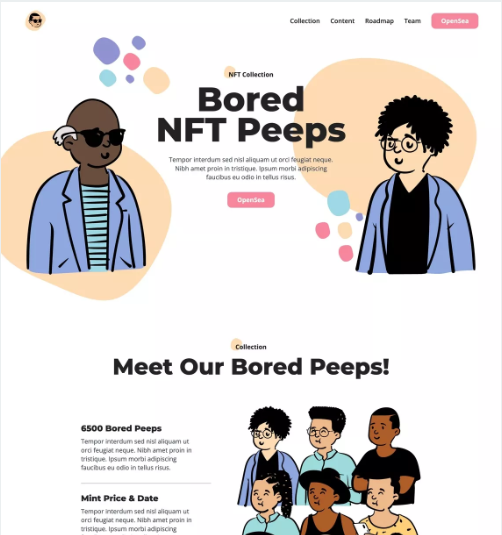
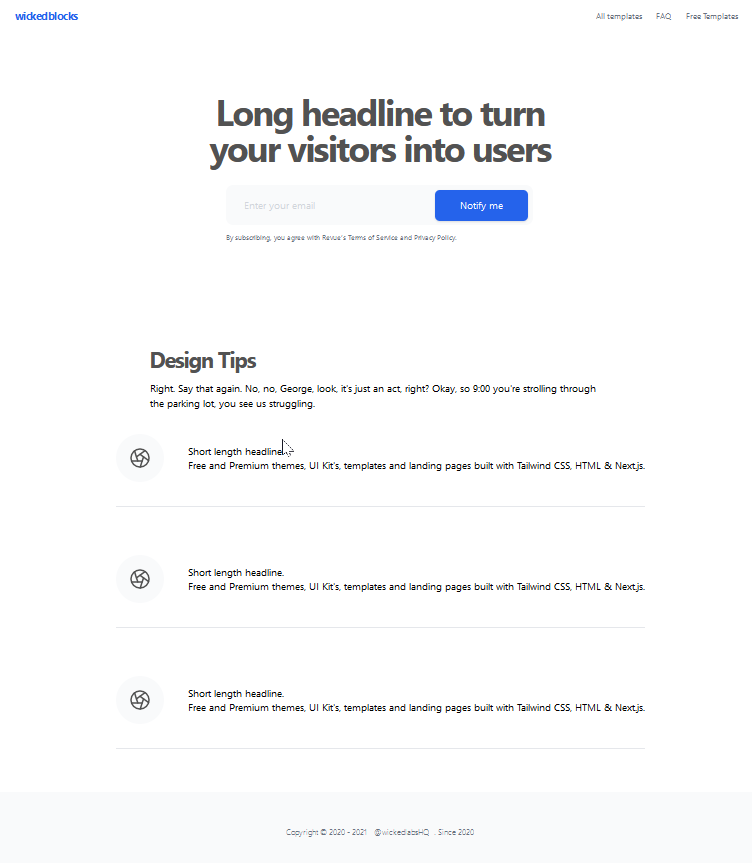
Я буду использовать этот шаблон веб-сайта в качестве вдохновения...
У него есть хороший главный раздел, где я могу разместить текст о том, что представляет собой мой сайт, и вертикальный список, который мне понадобится, чтобы перечислить мои советы и ресурсы по дизайну.
Работай умом, а не силой
Чтобы стать лучше в разработке и дизайне, нужно проглотить свое эго. Вы не лучший разработчик, потому что строите все с нуля. Вы просто медленный разработчик. То же самое касается создания вашего сайта.
Найдите бесплатные компоненты или темы
Я никогда не начинаю свой HTML с нуля. Я всегда начинаю с некоторых готовых компонентов и иду дальше.
Мы собирались использовать отличный бесплатный вариант [Wicked Blocks] (https://wickedblocks.dev/).
Используя свой сайт вдохновения в качестве руководства, я выбрал следующие блоки для использования.
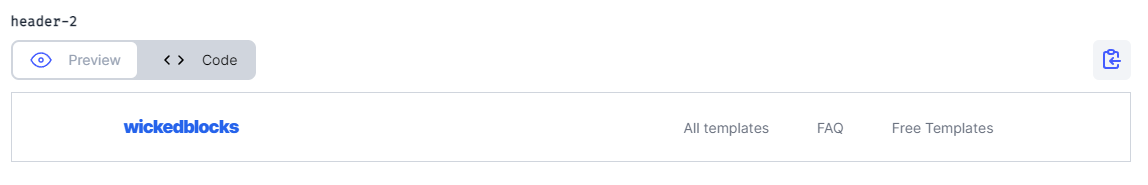
Мой заголовок
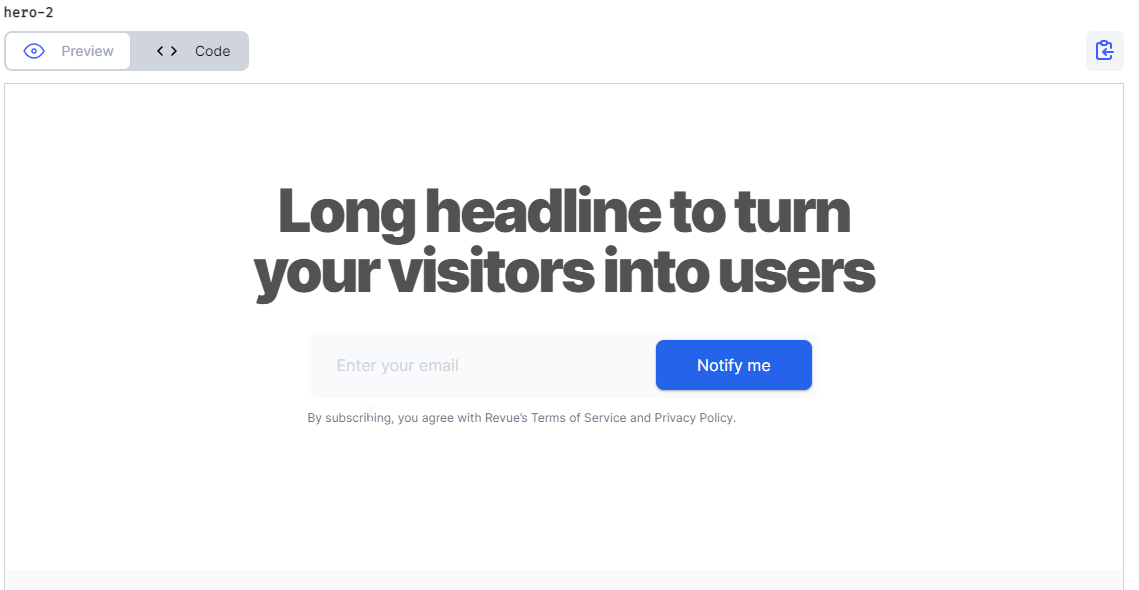
Герой
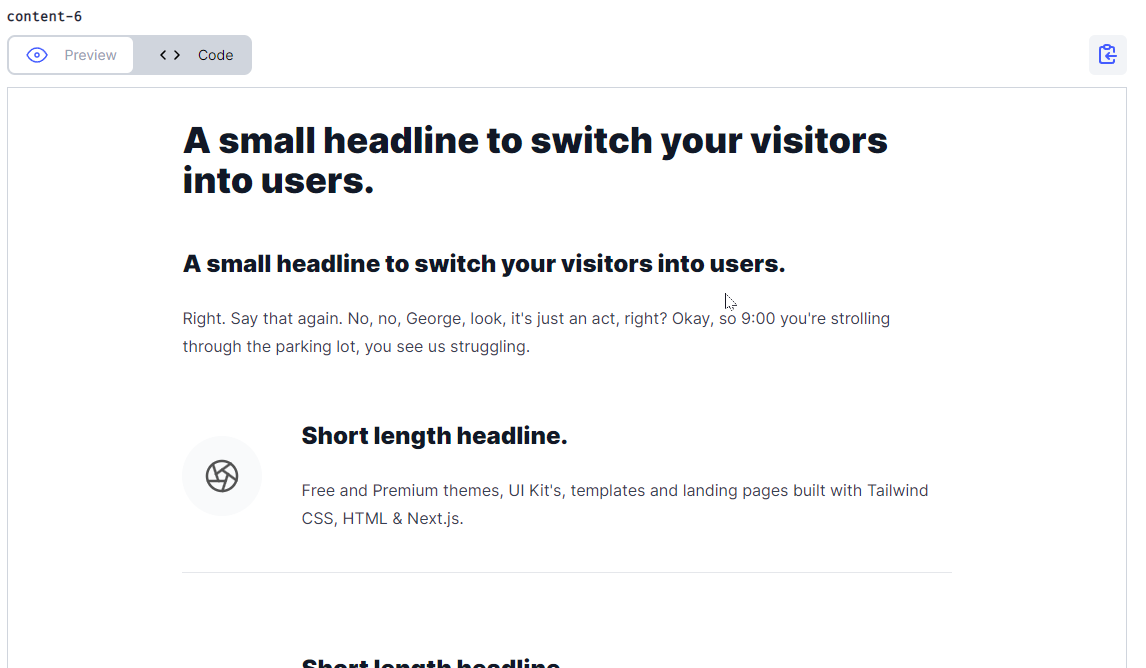
Ниже приведено содержимое разворота:
Нижний колонтитул
![Нижний колонтитул злобных блоков]
Соедините блоки в HTML
Прежде чем мы начнем настраивать наш сайт, давайте объединим наши блоки в HTML.
Это хорошее начало, но нам еще предстоит кое-что сделать, прежде чем DesignDo станет тем, чего мы хотим.
Логотип
Опять же, будьте проще!
Я обычно использую текстовый логотип для своих сайтов. Мой сайт называется DesignDo, таким будет мой логотип. Я обычно использую основной цвет в качестве фона и использую белый или черный текст. Цвет текста зависит от удобочитаемости. Поэтому, если белый текст плохо читается поверх основного цвета, используйте черный текст и наоборот.
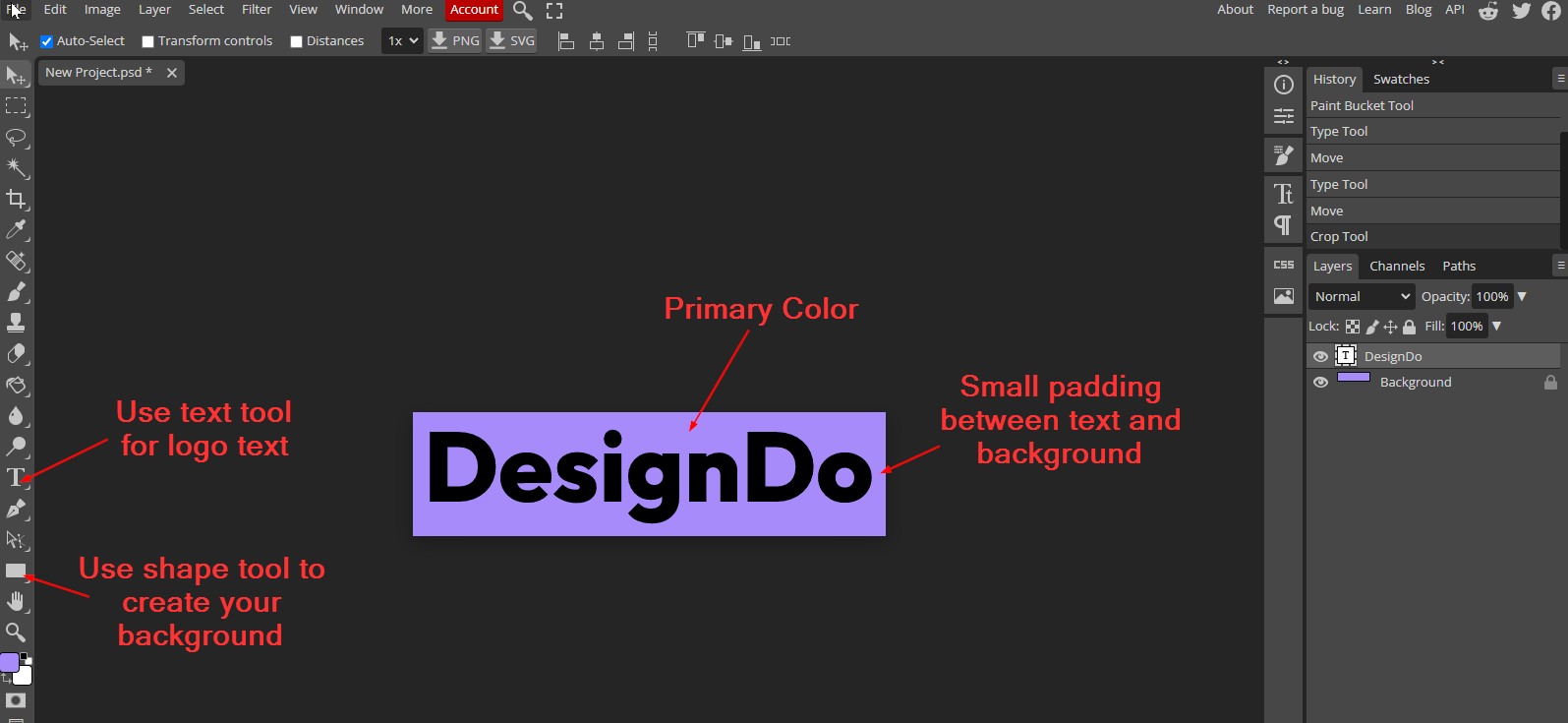
Вы можете создать свой логотип, написав HTML или используя редактор изображений.
Если вы решите использовать редактор изображений, я рекомендую [Photopea] (https://www.photopea.com/).
Это копия фотошопа, это бесплатно, и это потрясающе! Вы также можете загрузить свои собственные шрифты для текста.
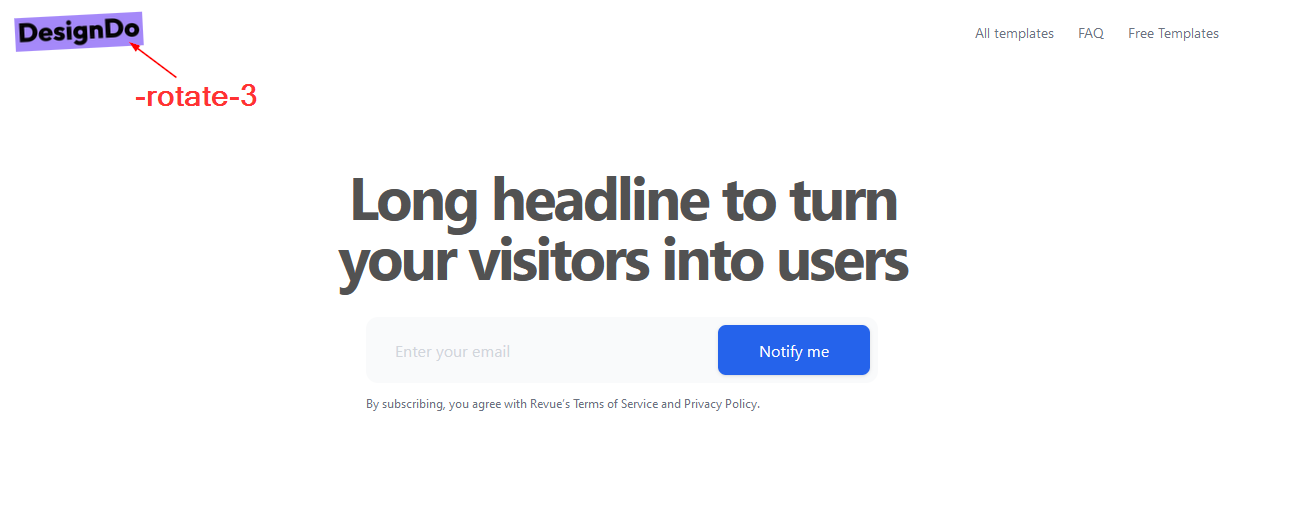
Для логотипа DesignDo я просто буду использовать название в качестве текста с очень жирным шрифтом. Фон будет моим основным цветом.
Я также добавляю логотипу небольшой поворот, чтобы придать ему немного больше характера. (Не делайте этого, если вы собираетесь создать более серьезный дизайн.
Навигационные ссылки
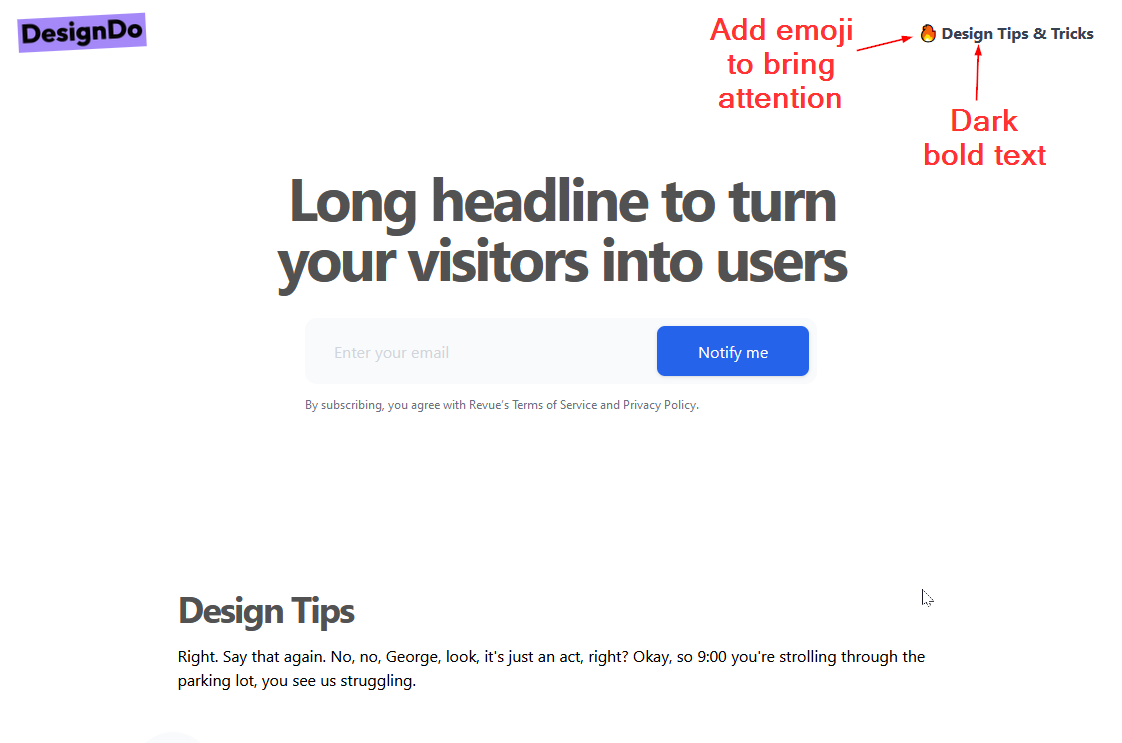
С навигационными ссылками особо ничего делать не нужно. Убедитесь, что текст серый или черный. Если вы хотите добавить значки вместе с текстом, вы можете. Heroicons — отличная бесплатная библиотека иконок, которой я постоянно пользуюсь. Я бы предложил использовать это, если вы делаете более серьезный сайт.
Вы также можете использовать Heroicons для веселого/творческого сайта. Мне также нравится использовать смайлики для значков, если мой сайт веселый и креативный.
Для DesignDo у меня есть только 1 навигационная ссылка, и я буду использовать эмодзи огня, чтобы привлечь к ней больше внимания.
Герой
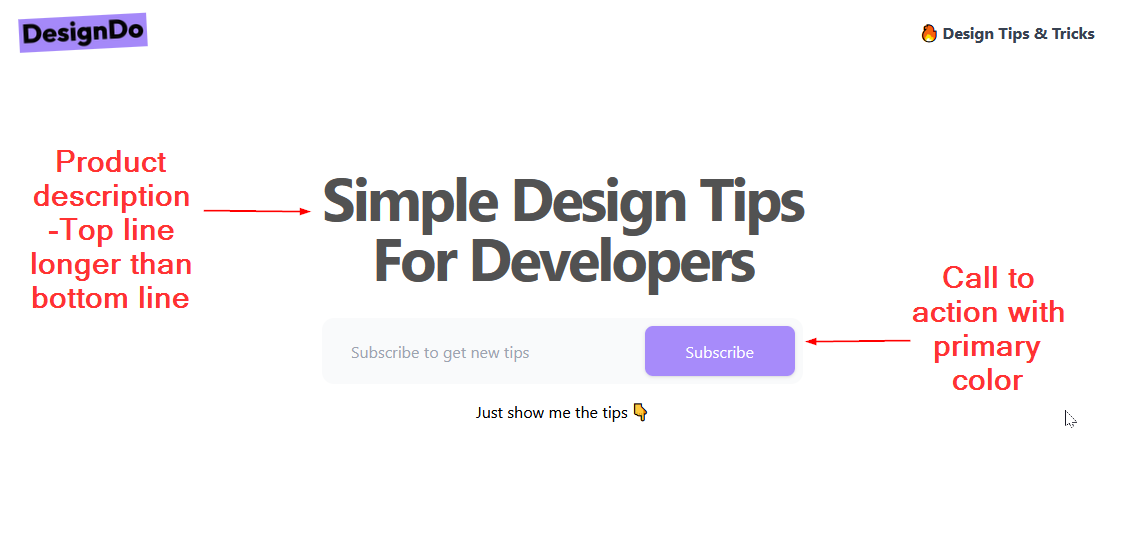
Поскольку мы использовали Wickedblocks, чтобы дать нам преимущество, в разделе героев нам нечего делать.
Нам просто нужно обновить текст. При работе с большими тегами заголовков, такими как наш, структурируйте их таким образом, чтобы первая строка была длиннее второй. Это более привлекательно для глаз.
Нам также нужно обновить цвет нашей кнопки «Уведомить меня» до нашего основного цвета.
Содержание
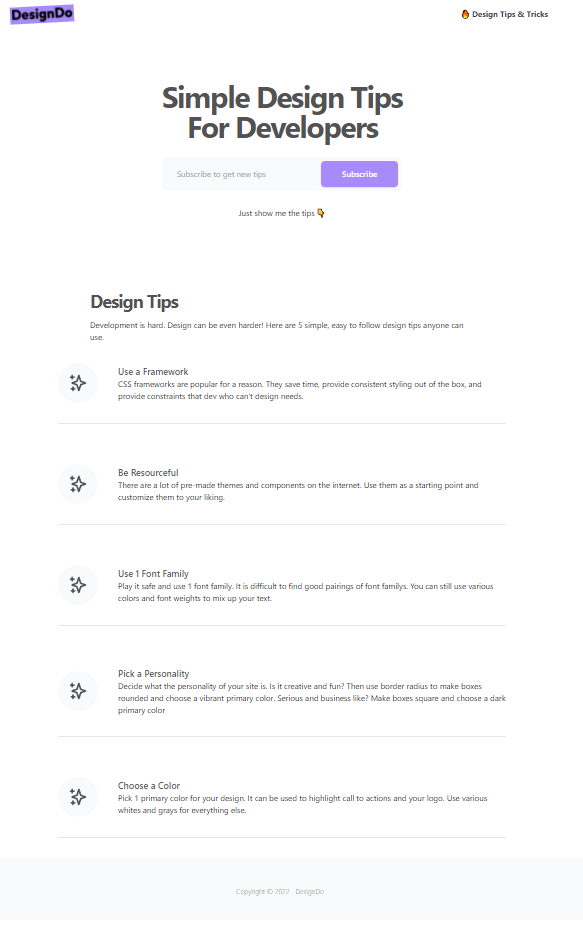
Опять же, мы не за горами в том, как мы хотим, чтобы наш контент внизу страницы выглядел.
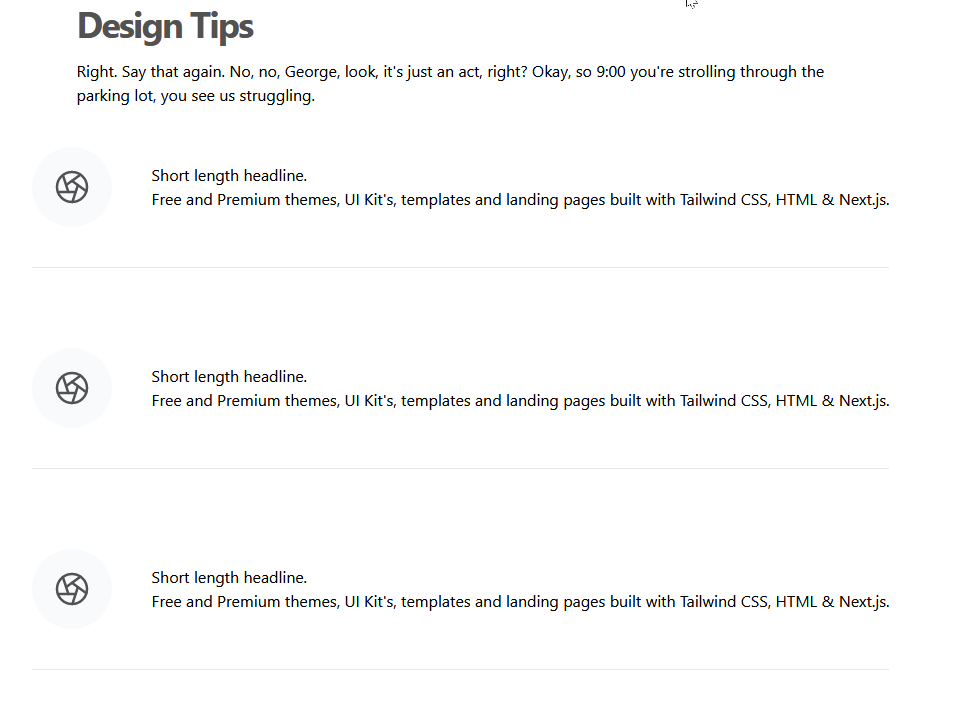
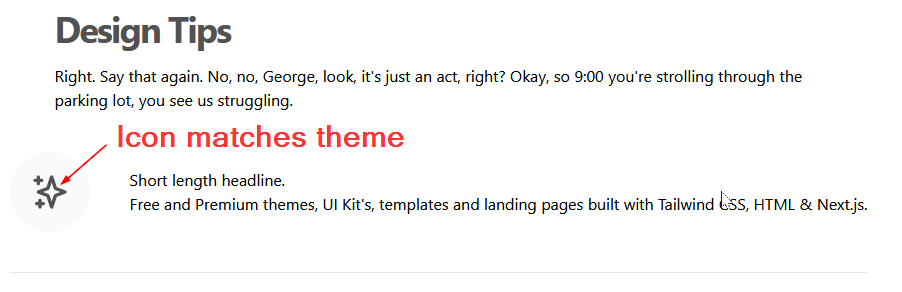
Я не чувствую иконы. Они не соответствуют индивидуальности сайта. Поэтому я собираюсь обратиться к Heroicons, чтобы получить что-то более соответствующее нашей теме.
Так-то лучше! Я оставлю фон иконок в покое, так как он светло-серый и хорошо контрастирует с нашей темной иконкой и белым фоном. Он также скруглен, поэтому он соответствует нашей теме больших радиусов границ.
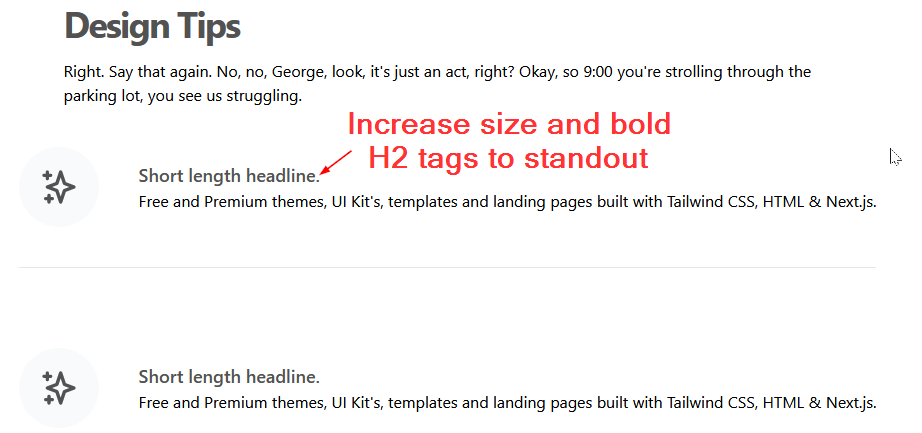
«Короткий заголовок» — это H2, но в нем используются те же стили, что и в описании под ним. Мы хотим, чтобы заголовок подсказки выделялся и привлекал внимание читателя. Я собираюсь немного увеличить его размер и толщину шрифта (мы не хотим, чтобы он был больше тега H1 над ним).
Наконец, мы обновим готовый текст, полученный из злобных блоков, нашими собственными советами по дизайну!
Резюме
Многие люди выступают за использование собственного CSS и инструментов дизайна, таких как Figma, для создания мокапов. Я согласен, они оба великие вещи. Но правда в том, что у меня как у разработчика нет времени, чтобы стать экспертом в Figma или написать свою собственную библиотеку CSS, которую я могу переносить из проекта в проект.
Но я могу быть находчивым и использовать бесплатные инструменты и ресурсы в Интернете, чтобы создавать красивые дизайны в быстром темпе.
Если вы хотите проверить проект, который я создал в этом посте, перейдите по этим ссылкам:
Вы можете найти DesignDo [здесь] (https://designdo.netlify.app/).
Репозиторий этого проекта находится [здесь] (https://github.com/westonwalker/design-do).
Если вам понравилась эта статья, не стесняйтесь подписаться на мою рассылку новостей @ https://thefullstackdev.net/
Также опубликовано [здесь] (https://thefullstackdev.net/resource/create-beautiful-website-while-sucking-at-design).
Оригинал