
Как создать платформу для генерации контента, подобную Jasper, с помощью Node.js
6 мая 2023 г.Интеграция современных моделей ИИ в ваши проекты может быть сложной задачей из-за сложности различных моделей ИИ и управления многочисленными зависимостями. IntelliNode, библиотека JavaScript с открытым исходным кодом, призвана упростить этот процесс, предоставляя разработчикам унифицированный и простой в использовании интерфейс для доступа к новейшим моделям ИИ. В этой записи блога мы покажем, как создать платформу, подобную [Jasper ai], с помощью IntelliNode для создания рекламных текстов, изображений и аудио для различных продуктов.
Случай использования

Для этого руководства предположим, что мы хотим создать платформу для создания контента для создания маркетинговых копий для различных продуктов, изображений и аудио. Эта платформа поможет компаниям создавать привлекательный контент для своих маркетинговых кампаний без ручной работы. Мы начнем с настройки библиотеки IntelliNode, разработаем серверную функциональность, а затем подключим ее к пользовательскому интерфейсу.
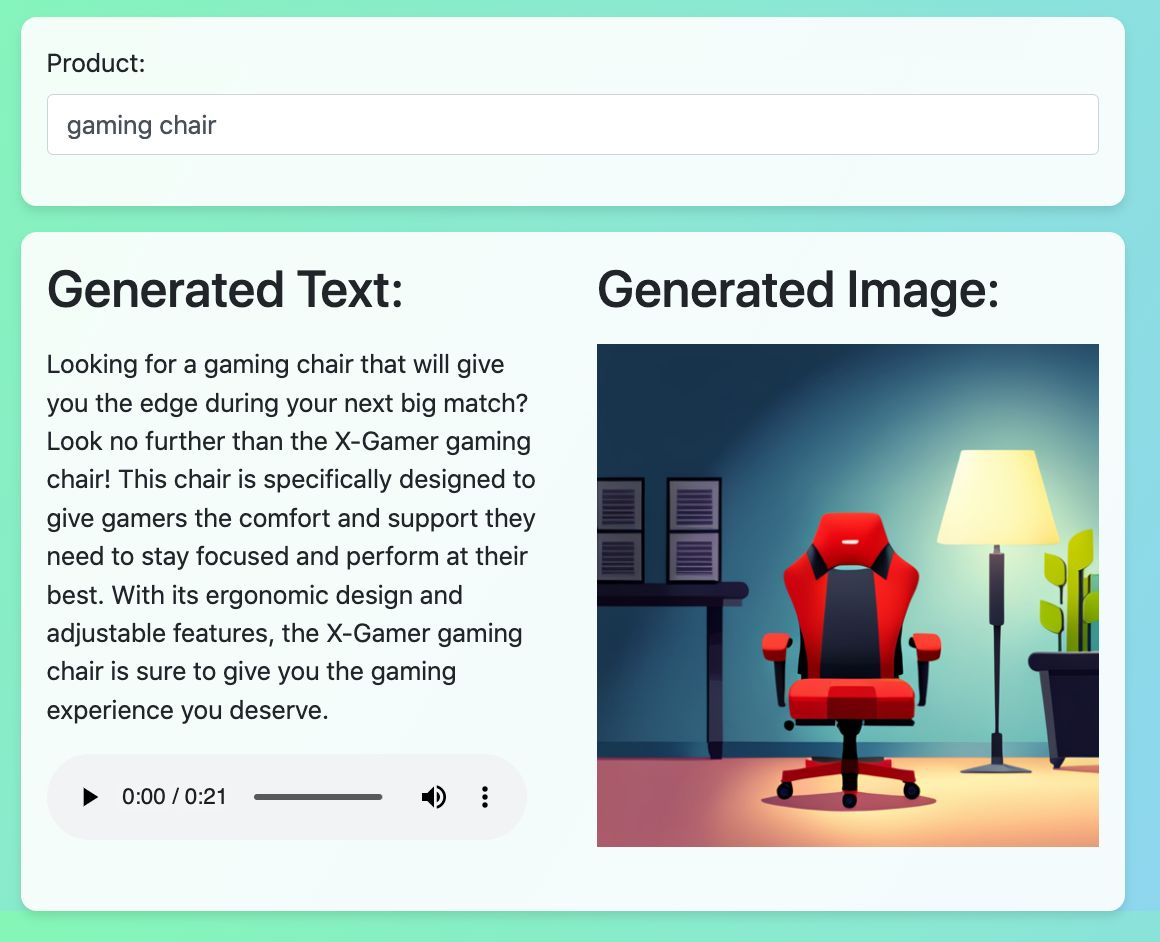
Результатом станет удобный веб-сайт, на котором пользователи могут вводить простую подсказку и автоматически создавать маркетинговые материалы для своих нужд. В этом посте мы немного поработаем над стилем внешнего интерфейса, так как мы сосредоточены на интеграции ИИ, но вы можете добавить стиль на веб-сайт, как на скриншотах. Структуру кода также можно адаптировать для создания различных материалов, например сообщений в блогах.
Начало работы с IntelliNode
Сначала добавьте модуль IntelliNode в свой проект node.js, запустив его в пустой папке:
npm init -y
npm i intellinode
Создайте в папке следующие файлы, так как мы будем использовать их в следующих шагах для заполнения содержимого кода:
- index.html: для внешнего HTML-кода.
- app.js: здесь мы добавим внутренний код.
- front.js: код javascript внешнего интерфейса.
Код модели ИИ
Теперь давайте создадим объект, содержащий наш код IntelliNode для генерации текста, изображений и аудио, и сохраним его в app.js. Код вызовет три функции:
get_marketing_desc(prompt, apiKey): этот метод вводит приглашение и генерирует маркетинговый текст. Для языковой модели требуется ключ API.generate_image_from_desc(prompt, openaiKey, стабильностиKey): этот метод принимает приглашение в качестве входных данных и создает описание изображения, используемое для создания изображения. Для этого требуются два ключа API: один для языковой модели, а другой для модели создания изображений.generate_speech_synchronous(text, apiKey): генерировать звук из введенного текста. Для модели синтеза речи требуется ключ API.
const {
Gen
} = require("intellinode");
const intelliCode = {
async generateText(prompt) {
const openaiKey = "<openai-key>";
return await Gen.get_marketing_desc(prompt, apiKey);
},
async generateImage(prompt) {
const openaiKey = "<openai-key>";
const stabilityKey = "<stability.ai-key>";
return await Gen.generate_image_from_desc(prompt, openaiKey, stabilityKey);
},
async generateAudio(text, base64 = true) {
const apiKey = "<google-cloud-key>";
const audioContent = await Gen.generate_speech_synthesis(text, apiKey);
return base64 ? audioContent : Buffer.from(audioContent, "base64");
},
};
Внутренний код
Далее создадим внутреннюю функциональность, используя только что созданный объект intelliCode.
Начнем с экспресс-установки:
npm i express
Добавьте следующий внутренний скрипт в app.js:
const express = require('express');
// .. intelli node import ..
// .. intelli code node here ...
const app = express();
app.use(express.json());
// serve static files
const path = require("path");
app.use(express.static(path.join(__dirname)));
app.post("/generate-content", async (req, res) => {
const {
product
} = req.body;
const textPrompt = `Write a marketing copy for ${product}`;
const text = await intelliCode.generateText(textPrompt);
// const imagePrompt = `Generate an image for ${product}`;
const imageData = await intelliCode.generateImage(text);
const audioData = await intelliCode.generateAudio(text);
res.send({
text: text,
imageData: imageData,
audioData: audioData,
});
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => console.log(`Server listening on port ${PORT}`));
Подключение к пользовательскому интерфейсу
Теперь, когда у нас есть серверная часть, мы можем подключить ее к простому внешнему интерфейсу с помощью HTML и JavaScript. Добавьте следующее содержимое в файл index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jasper-like Content Generation Platform</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
<h1 class="mb-5 text-center">Jasper-like Content Generation Platform</h1>
<form id="content-form" class="mb-5">
<div class="mb-3">
<label for="product" class="form-label">Product:</label>
<input type="text" class="form-control" id="product" name="product">
</div>
<button type="submit" class="btn btn-primary">Generate Content</button>
</form>
<div id="loading" class="text-center d-none">
<div class="spinner-border" role="status">
<span class="visually-hidden"></span>
</div>
</div>
<div id="results" class="d-none">
<h2 class="mb-3">Generated Text:</h2>
<p id="generated-text"></p>
<h2 class="mb-3">Generated Image:</h2>
<img id="generated-image" src="" alt="Generated Image" class="img-fluid">
<h2 class="mb-3">Generated Audio:</h2>
<audio id="generated-audio" controls src=""></audio>
</div>
</div>
<script src="front.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/js/bootstrap.min.js"></script>
</body>
</html>
Наконец, создайте файл front.js для обработки отправки формы и отображения результатов:
document.getElementById('content-form').addEventListener('submit', async (e) => {
e.preventDefault();
const product = document.getElementById('product').value;
// Show loading spinner
document.getElementById('loading').classList.remove('d-none');
try {
const response = await fetch('/generate-content', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
product: product
})
});
const data = await response.json();
// Hide loading spinner and show results
document.getElementById('loading').classList.add('d-none');
document.getElementById('results').classList.remove('d-none');
document.getElementById('generated-text').innerText = data.text;
// Convert image data to data URL
const imageDataUrl = `${data.imageData}`;
document.getElementById('generated-image').src = imageDataUrl;
// Convert audio data to data URL
const audioDataUrl = `data:audio/mpeg;base64,${data.audioData}`;
document.getElementById('generated-audio').src = audioDataUrl;
} catch (error) {
// Hide loading spinner and show an error message
document.getElementById('loading').classList.add('d-none');
alert('An error occurred while generating content. Please try again.');
}
});
Вы можете запустить сервер:
node app.js
Откройте браузер и перейдите по адресу http://localhost:3000. Вы должны увидеть пользовательский интерфейс для вашей платформы создания контента.
Теперь у вас есть полнофункциональная платформа, которая интегрируется с несколькими моделями ИИ. Ответ может занять некоторое время, так как код ожидает выходных данных всех моделей перед отображением результатов. Чтобы улучшить взаимодействие с пользователем, рассмотрите возможность получения результатов из каждой модели отдельно.
Вы можете найти полный код в папке с примерами ниже, включая код, который извлекает каждую модель отдельно для повышения производительности:
В заключение разработчики могут использовать несколько моделей ИИ с разными возможностями для создания привлекательных вариантов использования, а такие библиотеки, как IntelliNode, упрощают доступ ко всем моделям из одного модуля.
Оригинал

