
Как я сделал видео для YouTube с помощью React
4 марта 2023 г.Недавно я завел канал на YouTube. Это образовательный вид, где я объясняю крутые технологии. Меня вдохновляли такие каналы, как Wendover Productions и . Кенто Бенто. Одна вещь, которую я хочу сделать правильно, это анимация. Ранее я смотрел много видео от 3Blue1Brown. Их анимация очень полезна для объяснения сложных тем.
Проблема в том, что я никогда раньше не пользовался такими инструментами, как After Effects. Я тоже не хочу ни учиться, ни платить за это. На самом деле, я даже не могу его использовать, так как у меня Linux.
Будучи «хорошим» программистом, я подумал — а почему бы не сделать анимацию в React? Что может пойти не так?
React — моя домашняя тема
Теперь мне нужно что-то программируемое. Где-то вы можете настроить текст и числа вместо того, чтобы вручную выравнивать элементы. Я не хочу копировать и вставлять сотни раз, когда это может быть простой цикл. И идея повторного использования старых компонентов мне нравится.
Но почему React? Ну, это то, что мне больше всего знакомо. Все мои проекты построены с его помощью, и я могу довольно быстро создавать макеты с помощью CSS. На самом деле, я создал игру с React + CSS Grid для геймджема в прошлом.
И самое главное, это весело!
Альтернатива была болезненной
Для сравнения я анимировал простую сцену в Davinci Resolve, используя несколько руководств с YouTube. Вот результат:
https://www.youtube.com/watch?v=b0xVjE_0zOU&embedable=true
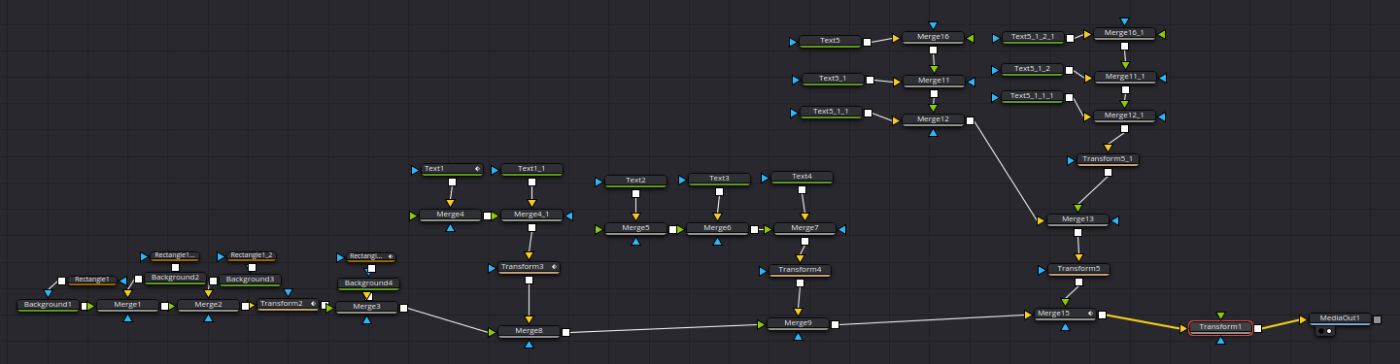
Вот и все. Но создать такую простую сцену было очень сложно. Вот как выглядит граф узлов. Хуже того, если я хочу немного изменить группу элементов, мне придется обновлять их по отдельности.

Концепция первой сцены
У меня было изображение того, что я хотел проиллюстрировать. Видео рассказывает о том, как PS3 использовалась в качестве суперкомпьютера. Для этого их кучу сгруппировали в одну машину. Я хотел показать, сколько PS3 было использовано. Отображение числа — это нормально, но я также хотел показать каждую физическую машину.
Сначала появится одна PS3, потом несколько десятков, потом сотни, а потом и до ее окончательного количества. Все время анимируя предыдущие в их новое положение. Вот результат:
https://www.youtube.com/watch?v=1Limi6qPg_M&embedable=true
Настройка проекта
Для начальной загрузки проекта я использовал Next.js. Эта часть не имеет большого значения. Но его маршрутизация на основе файлов удобна для разделения разных сцен. Я могу просто создать новый файл для каждой сцены.
Библиотека анимации
Во время исследования у меня возникла идея, какие сцены я хотел бы сделать. Например, графики, круговые диаграммы и иллюстрации работы ЦП с помощью простых блоков. Одна из идей использования React — использовать большое количество библиотек с открытым исходным кодом.
Однако оказывается, что большинство пакетов не очень хорошо справляются с анимацией. А если и есть, то, скорее всего, не настраивается. Поэтому я начал искать библиотеку анимации и наткнулся на Anime.js.
Anime.js отлично подходит, потому что я могу просто определить начальное состояние и цель. Anime.js справится со всем, что между ними.
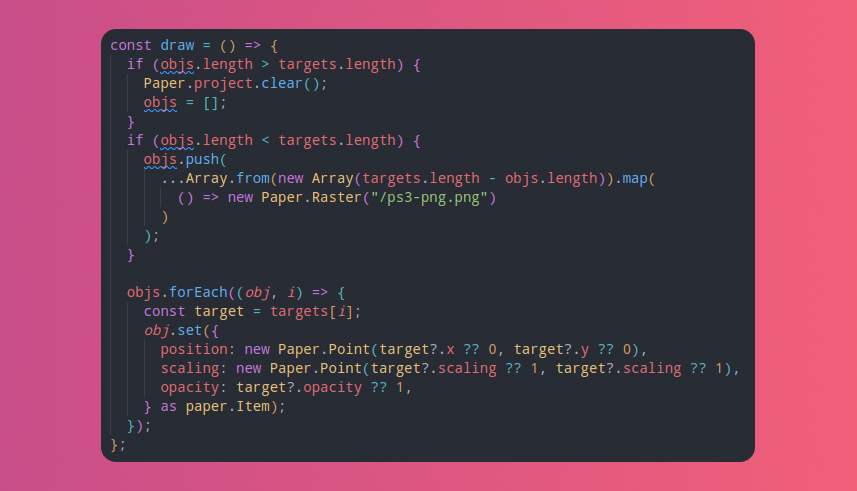
Вот фрагмент окончательного кода:

Есть некоторая математика, связанная с вычислением того, куда должно идти каждое изображение PS3. Однако все расчеты анимации выполняются с помощью Anime.js. Неплохо.
Запись и запись Экспорт
Теперь самое сложное — найти способ записать и экспортировать анимацию. Я хотел автоматизировать этот процесс. Запись моего экрана звучала как очень грубый способ сделать это. В идеале нужно время, чтобы отрисовать каждый кадр так, как ему нужно, и создать файл mp4. Это так, что:
* Даже если анимация не работает гладко на моей машине, она все равно будет плавно отображаться на записи * Разрешение будет правильным. Мой экран HD, поэтому я могу его захватить, но что, если мне нужно большее разрешение? Для записи таким способом также потребуется весь монитор, что раздражает.
Проблемы и итерации
rrweb + rrvideo
В итоге пришлось несколько раз экспериментировать. Во-первых, я попытался использовать rrweb, так как это уже было на моем радаре. Идея состоит в том, что я буду записывать это и конвертировать в видео, используя rrvideo.
Этот подход был… в порядке. Это альтернатива записи моего экрана. Преимущество в том, что rrvideo порождает отдельный экземпляр chrome (через puppeteer). Это позволяет вести запись в автономном режиме.
Недостаток в том, что это усложняет простую задачу. Начальный этап записи также является ненужным процессом.
Canvas с paper.js
Предыдущий Anime.js с подходом HTML+CSS работал с несколькими элементами. Но после того, как я добавил сотни изображений, все заработало не очень хорошо. Каждая PS3 представляла собой изображение, и рендеринг тысячи из них не способствовал производительности. Мне не удалось заставить его работать со скоростью 30 кадров в секунду для всей последовательности.
Чтобы решить эту проблему, я искал некоторые решения, используя холст. Я не хотел работать с чистым холстом, поэтому после некоторых исследований остановился на paper.js.. р>
Использование paper.js было удобным, поскольку позволяло мне повторно использовать ранее написанную логику Anime.js. Вместо того, чтобы напрямую изменять элемент DOM, я изменил его, чтобы обновить объект JSON. Затем я использую этот объект для обновления холста каждый тик.
Это не очень элегантно, но это сработало. Достаточно хорошо!

Захват холста
Я также пытался найти лучший метод записи. Поскольку сейчас я использую холст, есть несколько решений для записи, которые кажутся довольно элегантными. Например, paper.js использует requestAnimationFrame для достижения плавной анимации. Существуют библиотеки, такие как ccapture.js, которые подключаются к различным методам, таким как requestAnimationFrame и setInterval, что позволяет отображать каждый кадр отдельно.
Использование этого подхода работает, но заставить работать было довольно проблематично. Например, цикл анимации необходимо запустить до начала записи. С этим довольно неприятно иметь дело. Это также означает, что невозможно легко добавить задержку между анимациями.
Запись вручную была достаточно хорошим решением.
Из-за этой проблемы я решил вместо этого записать экран вручную. Для этого запуска простой команды ffmpeg было достаточно, чтобы получить желаемые результаты. Вы можете увидеть результаты во втором видео выше.
Использование других библиотек React
Следующей сценой, которую я вспомнил, была анимированная круговая диаграмма. Вокруг так много библиотек для построения графиков, что я был уверен, что одна из них подойдет мне. Круговая диаграмма ниже была визуализирована с использованием recharts с использованием анимации монтирования. Чтобы получить результаты, я записал свой экран как первую сцену.
https://www.youtube.com/watch?v=ajDvzKAp26I&embedable=true
Действительно полезная анимация!
И, наконец, причина, по которой я хотел, чтобы мои видео были анимированными. Ниже приведена простая иллюстрация разницы между тем, как ЦП обрабатывает данные по сравнению с ГП. Это помогает проиллюстрировать мысль, а не просто выразить ее словами.
https://www.youtube.com/watch?v=eEC-utT5_34&embedable =правда
Для этой сцены я решил изучить другие способы добиться этого. Метод Anime.js был достойным, но довольно неуклюжим, особенно с точки зрения времени. Между тем, метод холста был эффективен, но я бы предпочел использовать «правильный» инструмент, если я не могу использовать инструменты React или даже CSS.
Целевая анимация
Немного больше исследований привели меня к Framer Motion. Я действительно слышал о библиотеке в прошлом. Я не использовал его, так как он мне никогда не был нужен. Но я испытал это с помощью других библиотек, таких как превосходная библиотека Chakra UI.
Как и Anime.js, Framer Motion позволяет вам определить желаемый результат. Затем библиотека будет обрабатывать анимационную часть. Тем не менее, Framer Motion имеет дополнительное преимущество, заключающееся в более приятном рабочем процессе. Все это прямо в React. В моем коде React я могу просто определить, что отображать в зависимости от состояния. Затем я могу поиграть с состоянием, чтобы переключаться между сценами. Framer Motion сделает все остальное.
После привязки значения состояния к событиям нажатия клавиши я могу контролировать, когда я хочу перейти с помощью нажатия кнопки. Это также позволяет мне сопоставить анимацию с моим видео.
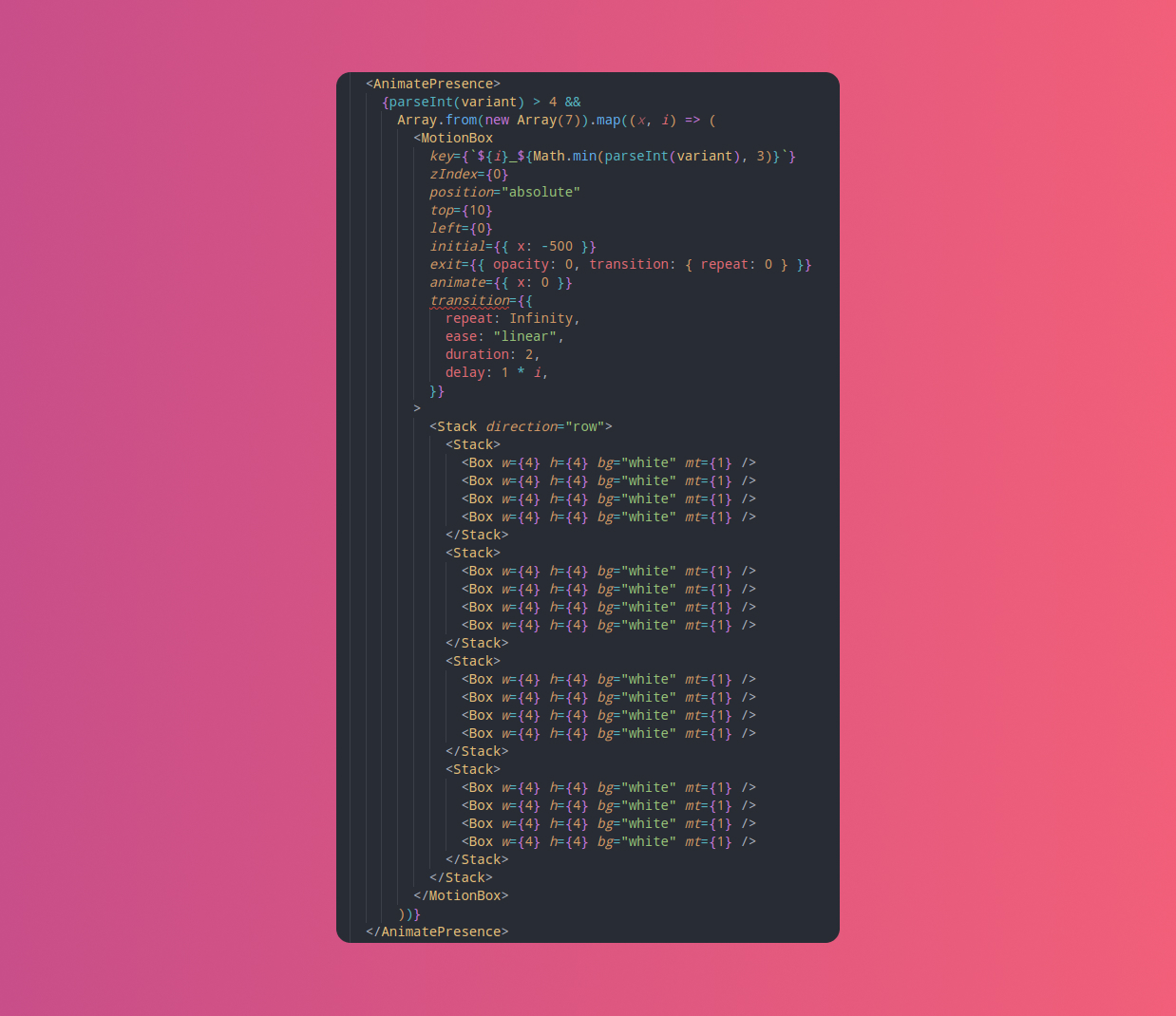
Ниже показано, как определяются белые блоки в моем видео, которые перемещаются между оперативной памятью и графическим процессором. Разве это не мило? Чтобы запустить анимацию, мне нужно только ее отрендерить. В этом случае увеличивается счетчик variant.

Анимация макета CSS
Еще одним дополнительным преимуществом Framer Motion являются возможности анимации макета. С Anime.js я ограничен анимацией линейных значений. Но что, если я добавлю новый элемент или изменю свойство flexbox? Это вообще не сработает. К счастью, Framer Motion прекрасно справляется с этой задачей.
Прозрачность — это рутинная работа
Таким образом, это был стек, который я использовал для остальной части анимации. Есть и другие детали и методы, с которыми мне пришлось столкнуться при создании этого видео. Многие из них опущены, поскольку никуда не делись.
Но с одной деталью, которую мне пришлось обойти, была прозрачность. Чтобы заставить его работать, я установил анимацию с зеленым фоном. Затем в Davinci Resolve я могу замаскировать фон. Это работало, но ограничивало количество цветов, которые я мог использовать в своей анимации.
Стоит ли это делать?
Возможно, нет. Я уверен, что есть хорошие способы сделать это без кода. Хотя порекомендовать ничего не могу, так как не пробовал. Но если вам удалось дочитать до этого места, то вы, вероятно, достаточно сообразительны, чтобы сделать что-то подобное!
Будущее решение
Теперь, когда я планирую снять второе видео, я хотел бы попробовать еще кое-что. Например, Motion Canvas. Этот инструмент создан кем-то, кто искал что-то похожее на меня. На самом деле у него есть целое видео, объясняющее этот инструмент. Он включал в себя различные функции, такие как синхронизация анимации со звуком и ее рендеринг для каждого кадра. Он также отображает анимацию как последовательность изображений. Я предполагаю, что это прекрасно решит проблему прозрачности.
Если вы знаете другие инструменты, которые хорошо решают эту проблему, дайте мне знать!
Это пока. Если вас интересует окончательный вариант видео, вы можете посмотреть его здесь: https://www.youtube. com/watch?v=kOjgPTj9MKM. Если вам понравилась эта статья, вам может понравиться и содержание видео.
Также опубликовано здесь.
Оригинал

