![Flix-Finder: создание приложения для рекомендаций фильмов с помощью Django и BrightData [Часть 1/3]](https://hackernoon.imgix.net/images/hxgB3A2KjtPk4sJXB1ezGnusKBx1-lu938jl.jpeg)
Flix-Finder: создание приложения для рекомендаций фильмов с помощью Django и BrightData [Часть 1/3]
22 июня 2023 г.Вы когда-нибудь пытались решить, какое телешоу или фильм посмотреть следующим? Принятие решения о следующем запойном просмотре никогда не бывает легким, потому что у разных поставщиков потоковой передачи доступно так много вариантов.
При выборе нашего следующего фильма мы в первую очередь полагаемся на отзывы и рейтинги от нескольких рейтинговых агентств (таких как IMDB). Однако выбрать, в какой рейтинг верить, может быть сложно, учитывая обилие этих учреждений.
Сказав это, часто безопаснее смотреть фильм, получивший хорошие оценки от ряда этих организаций. Но не сложно ли найти такой фильм? Да, это так!
В этой серии из трех блогов мы будем создавать программное решение для решения именно этой проблемы! Это приложение Django, которое мы будем называть Flix-Finder, позволит пользователю фильтровать фильмы на основе оценок от нескольких рейтинговых агентств.
Мы будем использовать службы BrightData для получения необходимых данных для нашего приложения.
Итак, без лишних слов, давайте приступим к созданию Flix-Finder.
Настройка приложения
:::информация Прежде чем начать с этого раздела, убедитесь, что Django установлен в вашей системе!
Следующая команда должна работать, если в вашей системе установлен Django.
python3 -m django --version
Используйте pip для установки Django, если он не установлен в вашей системе!
python3 -m pip установить Django
:::
Давайте начнем с настройки нашего проекта Django. Создайте новый проект с помощью следующей команды.
rishabh@my-ubuntu:~/projects$ python3 -m django startproject flix_finder
Измените каталог на только что созданный каталог проекта flix_finder. Откройте свой любимый редактор кода здесь. Вы должны увидеть следующие файлы в этом каталоге, автоматически созданные Django.
rishabh@my-ubuntu:~/projects/flix_finder$ tree .
.
├── flix_finder
│ ├── asgi.py
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── manage.py
1 directory, 6 files
Чтобы узнать больше об этих файлах, обратитесь к этому объяснением, предоставленным Django.
Попробуйте запустить сервер Django и получить доступ к localhost:8000, чтобы убедиться, что установка выполнена правильно!
rishabh@my-ubuntu:~/projects/flix_finder$ python3 manage.py runserver
Создание нового приложения & Наш первый просмотр
:::подсказка Приложение Django (или приложение Django) относится к компоненту более крупного проекта Django, который инкапсулирует отдельную функцию или функциональность. Приложения Django — это повторно используемые и независимые компоненты. Они состоят из моделей, представлений, шаблонов, тестов и других файлов.
:::
Вся логика рекомендателя для нашего проекта будет находиться в приложении под названием recommender. Чтобы создать это приложение, выполните следующую команду.
rishabh@my-ubuntu:~/projects/flix_finder$ python3 manage.py startapp recommender
Приведенная выше команда создаст новую папку с именем recommender. Вся логика нашего приложения будет находиться в этой папке.
Остался еще один шаг, прежде чем мы сможем сказать, что наше приложение успешно создано. Продолжайте и добавьте имя только что созданного приложения в список INSTALLED_APPS в разделе flix_finder/settings.py.
# flix_finder/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'recommender'
]
Благодаря этому мы успешно создали приложение recommender.
Теперь давайте создадим наше первое представление.
:::подсказка В Django представления — это функции Python, которые получают HTTP-запросы и возвращают HTTP-ответы. Представления играют важную роль в представлении данных пользователям на основе некоторой бизнес-логики.
:::
Создайте новый метод в recommender/views.py. Этот метод будет обслуживать запросы, поступающие через localhost:8000/. На данный момент эта конечная точка просто возвращает приветственное сообщение.
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello From Recommender!")
Мы создали метод представления для обработки запроса, но не указали (в нашем проекте), какие конечные точки соответствуют этому представлению. Мы делаем это в файлах urls.py.
Создайте новый файл внутри рекомендательного приложения и назовите его urls.py. Здесь мы указываем это соответствие между URL и методом просмотра.
from django.urls import path
from . import views
urlpatterns = [
path("", views.index, name = "index")
]
Теперь нам нужно сообщить Django об этом новом файле URL. Обновите файл flix_finder/urls.py следующим образом.
from django.urls import path, include
urlpatterns = [
path('', include("recommender.urls")),
path('admin/', admin.site.urls),
]
Запустите свой сервер, если это еще не сделано, и откройте localhost:8000 в своем браузере. Вы должны увидеть приветственное сообщение.

Поздравляем, вы только что создали свой первый вид!
Давайте использовать шаблоны…
Согласимся… отправка строки в качестве ответа — не самая крутая вещь. Вместо этого мы должны отправить правильный HTML-ответ. Именно для этой цели мы будем использовать шаблоны Django.
Создайте каталог templates под директором recommender. Имя этой недавно созданной папки является особенным, поскольку Django по умолчанию ищет файлы HTML в каталогах с именем templates.
Создайте новый файл с именем index.html во вновь созданном каталоге. Внутри этого файла мы напишем HTML, который мы хотим отображать, когда пользователи посещают localhost:8000.
Поскольку основное внимание здесь уделяется написанию HTML, я не буду объяснять эту часть, и вы можете просто скопировать HTML из здесь.
Вот некоторые вещи, которые вам нужно знать об этом HTML-файле (или шаблоне Django) —
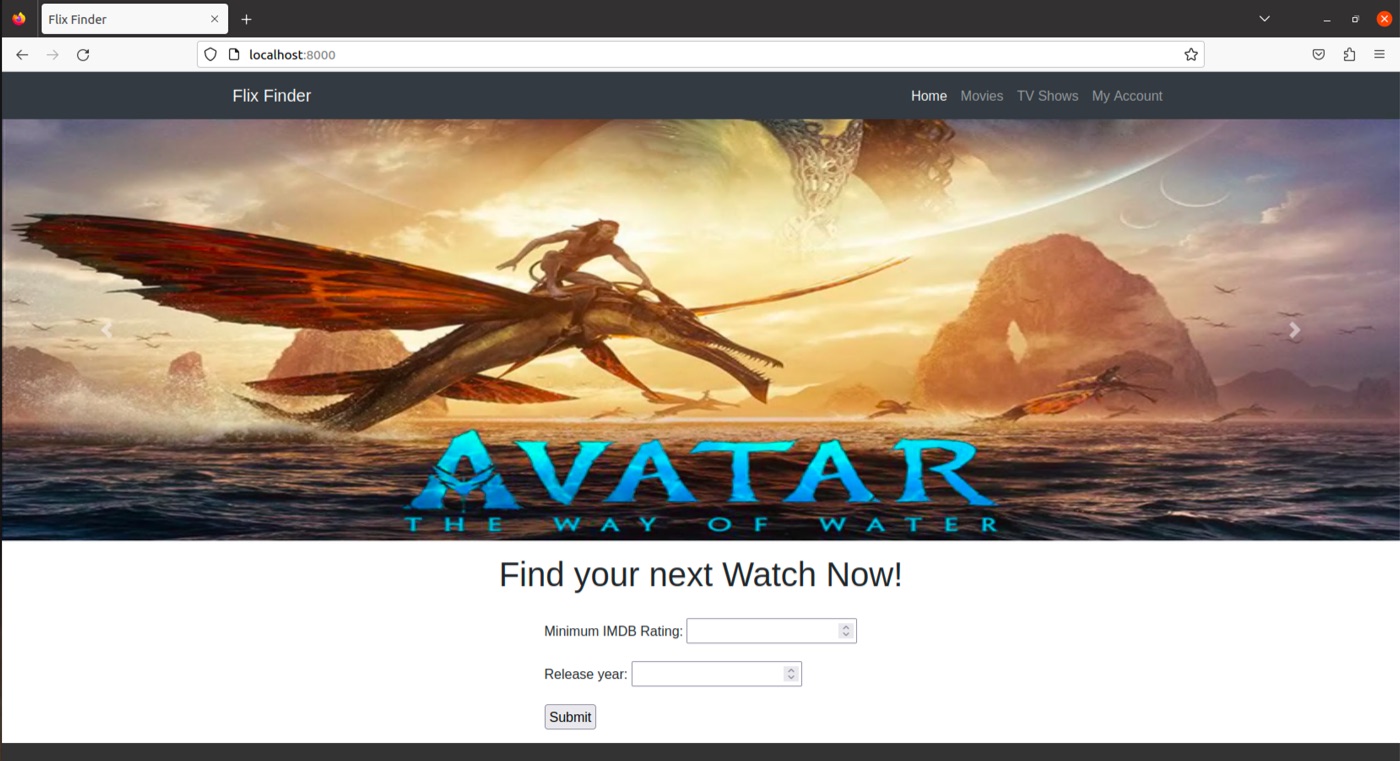
(1) Этот HTML-код отображает четыре элемента на веб-странице: панель навигации, карусель, форму поиска фильмов и результаты поиска фильмов.
(2) Он использует язык шаблонов Django, что позволяет использовать переменные Python непосредственно внутри HTML.
(3) Он ожидает переменную featured_movies в контексте (данные передаются в шаблон) и будет использовать ее для отображения карусели.
(4) Он ожидает, что переменная form будет заполнена объектом Django Form, и будет использовать его для отображения формы поиска фильмов.
(5) Он ожидает переменную filtered_movie_list и будет использовать ее для отображения результатов поиска.
(6) Также ожидается переменная no_result_error, указывающая, привел ли поиск к пустому ответу.
Нам также нужно будет добавить немного CSS для стилизации. Создайте каталог static в каталоге recommender. В этой папке будут храниться все статические файлы.
Создайте новый файл с именем style.css и вставьте CSS из этот URL.
При этом у нас есть все необходимые HTML и CSS. Далее нам нужно создать форму поиска фильмов.
Создание формы поиска фильмов
Поскольку наш шаблон требует от нас предоставить объект формы, нам нужно будет его создать.
:::информация Не знаете, что такое Django Forms? Прочитайте ChatGPT, объясните это -
Формы Django — это модуль в среде Django, используемый для создания и работы с HTML-формами. Они дают несколько преимуществ по сравнению с обычными HTML-формами:
- Автоматический рендеринг HTML. Вы определяете класс формы Django, и Django отображает его как HTML-форму.
- Проверка данных. Формы Django проверяют отправленные данные и очищают их перед сохранением.
- Привязка данных к формам. Вы можете привязать существующие данные к форме для отображения пользователю для редактирования.
:::
Создайте файл с именем forms.py в каталоге приложения рекомендателя. Добавьте в него следующий код.
from django import forms
class MovieSearchForm(forms.Form):
imdb_rating = forms.DecimalField(min_value=0.1, max_value=9.9, required=True, label='Minimum IMDB Rating')
release_year = forms.IntegerField(required=True)
Мы только что создали класс формы для нашей формы поиска фильмов. Эта форма будет содержать два поля, как описано в классе. Если вы хотите узнать больше о формах, ознакомьтесь с этим.
Обновление индексного представления
Установив все необходимое для шаблонов, теперь нам нужно обновить наш метод просмотра, чтобы использовать этот вновь созданный шаблон.
from .forms import MovieSearchForm
# We use a hard-code list here, we will make it dynamic in subsequent parts
featured_movie_list = [
{
"img_src": "https://images.thedirect.com/media/article_full/amazing-spider-man-3-andrew-garfield-movie-mcu.jpg",
"img_alt": "...",
"active": True
},
{
"img_src": "https://static1.colliderimages.com/wordpress/wp-content/uploads/2022/11/avatar-the-way-of-water-poster.jpg",
"img_alt": "...",
"active": False
}
]
def index(request):
context = {
"featured_movies": featured_movie_list,
"form": MovieSearchForm()
}
return render(request, 'index.html', context)
Запустите свой сервер и перейдите на localhost:8000. Вы должны увидеть следующую страницу.

Данные IMDB из BrightData
Со всеми представлениями, URL-адресами, шаблонами и формами теперь мы можем рассмотреть данные, с которыми будет работать наше приложение. Для нашей программы потребуются данные от нескольких рейтинговых агентств (начнем с IMDB).
К сожалению, нет четко определенного API, через который мы можем получить эти данные. Одним из способов получения этой информации является создание собственных парсеров с использованием Python Selenium. Однако для этого потребуется больше работы, и не всем такие технологии удобны.
Лучшим решением является использование сторонних сервисов, таких как BrightData. BrightData упрощает получение всей этой информации.
Для этой первой части мы будем использовать предварительно подготовленный набор данных IMDB от BrightData. Это один из многих наборов данных, доступных на BrightData. Вот как мы можем это получить.
(1) Зарегистрируйте учетную запись в BrightData.
(2) Перейдите на страницу brightdata.com/cp/datasets в браузере или откройте Datasets & Меню WebScraper IDE слева.

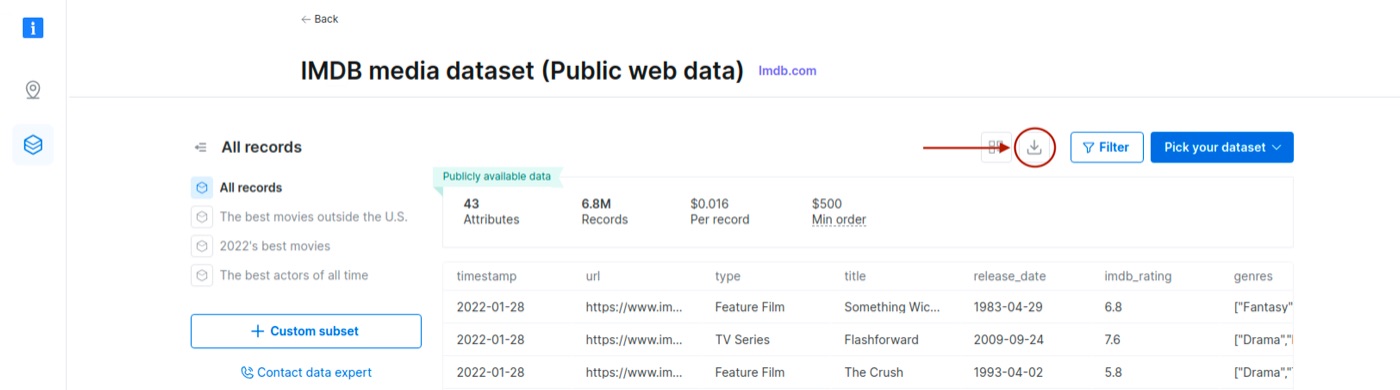
(3) Перейдите на рынок наборов данных и найдите набор мультимедийных данных IMDB.
(4) Нажмите «Просмотреть набор данных» и загрузите образец набора данных в формате CSV.

После загрузки переименуйте файл в IMDB.csv и поместите его в папку recommender/static. Этот образец CSV содержит 28 атрибутов IMDB для более чем 1000 фильмов. Наше приложение будет работать с этим набором данных IMDB для этой части.
Обновление представления индекса для получения отправки формы
Давайте обновим метод представления для обработки поисковых запросов.
Все поисковые запросы из формы приходят в виде POST-запросов. Убедившись, что форма заполнена правильно, мы перечислим все фильмы из загруженного CSV-файла и отфильтруем те, которые не соответствуют критериям фильтрации. Вот как выглядит обновленный код.
def index(request):
if request.method == 'POST':
form = MovieSearchForm(request.POST)
if form.is_valid():
movie_list = _getIMDBMovieDataList()
filtered_movie_list = _filter_imdb_movie_list(movie_list, form)
context = {
"featured_movies": featured_movie_list,
"form": MovieSearchForm(),
"filtered_movie_list": filtered_movie_list,
"no_result_error": len(filtered_movie_list)==0
}
return render(request, 'index.html', context)
context = {
"featured_movies": featured_movie_list,
"form": MovieSearchForm()
}
return render(request, 'index.html', context)
Реализация методов _getIMDBMovieDataList и _filter_imdb_movie_list не имеет ничего общего с Django и представляет собой чистый Python. Поэтому я пропускаю разговор об этом здесь. Весь файл views.py можно найти здесь< /а>.
Конечный продукт
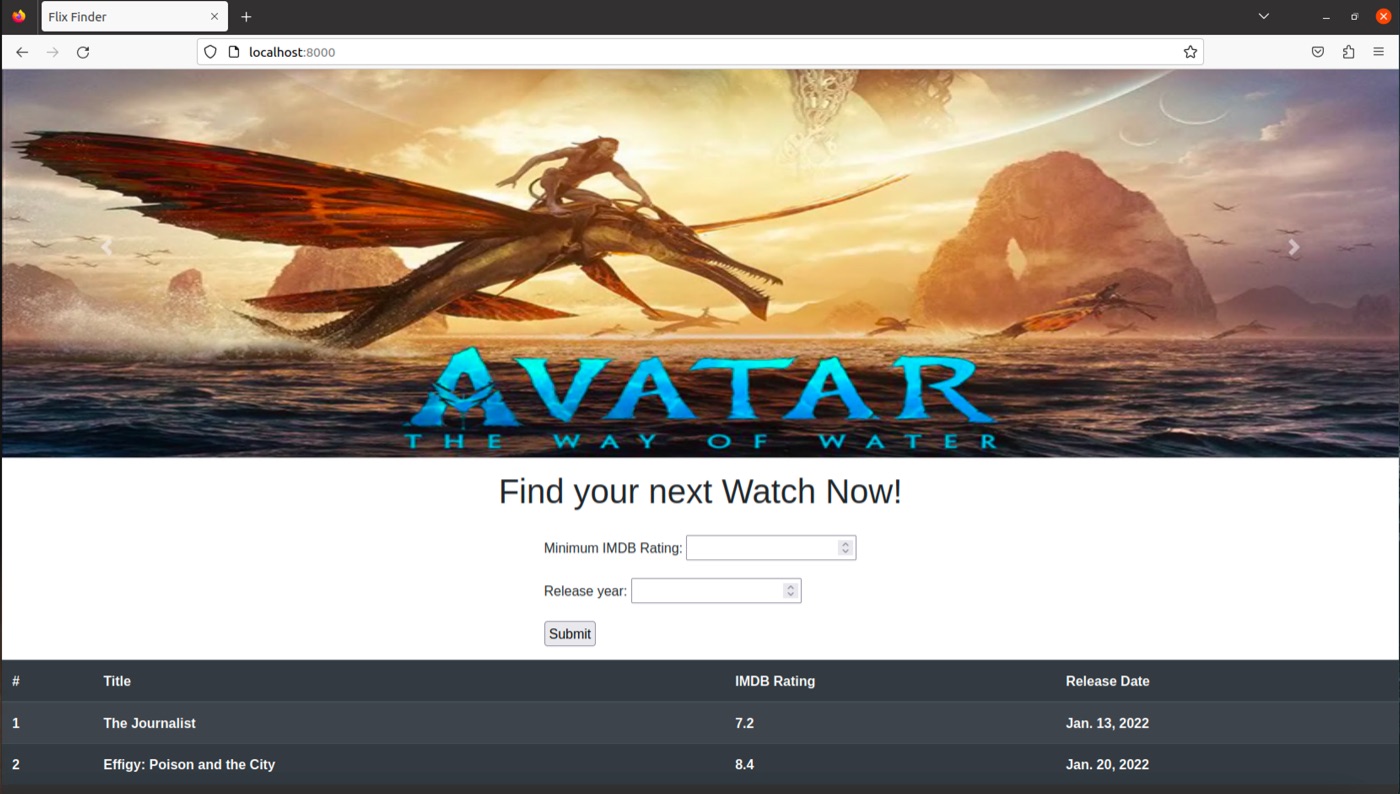
Поздравляем с достижением этого момента. Если вы правильно выполнили все шаги, вы сможете запустить сервер и выполнять поиск через пользовательский интерфейс. Вот как будут выглядеть результаты поиска.

Код для этой серии
Весь код, созданный в рамках этой серии, будет доступен в этом репозитории GitHub. Окончательный результат этой части содержится в этой ветке с именем Part1. .
Всегда полезно перепроверить свой код с кодом, представленным в репозитории, чтобы убедиться, что что-то не так.
Заключительные замечания
На этом мы подошли к концу первой части этой серии из трех частей. В следующей части мы будем использовать IDE BrightData WebScraper для сбора данных от других рейтинговых агентств. Затем мы обновим нашу форму, что позволит пользователям выполнять более сложные поиски.
Мы также сделаем компонент Carousel динамическим!
Увидимся в следующий раз… А пока, счастливого обучения! 🙂
Оригинал

