
Создание идеальной информационной панели: визуализация показателей
15 января 2024 г.Эти инструменты не просто отображают данные; они помогают быстро читать, анализировать и принимать обоснованные решения, что критически важно как для разработчиков, так и для бизнеса.
Хорошо продуманная панель мониторинга может стать ключевым элементом прогнозирования тенденций и результатов, влияя на эффективность и мотивацию команды.
Привет! Меня зовут Лиза, я работала дизайнером продуктов в крупных IT-компаниях и небольших стартапах. Среди моего опыта было создание внутренних продуктов, которые помогают отслеживать показатели и состояние операций обслуживания. Благодаря этому у меня накопился значительный опыт разработки дашбордов, и сегодня я хочу поделиться этим опытом с вами.
Сегодня я хочу вдохновить вас на создание полезных и эффективных информационных панелей, поделившись своим подходом и подчеркнув важность дизайна пользовательского интерфейса в этом процессе.
Что такое панель управления
Я хочу начать с трех фундаментальных принципов, которыми следует руководствоваться при создании информационных панелей. Это именно то, за что вы, как менеджер по продукту или дизайнер продукта, должны выступать:

- Одна из менее очевидных, но критически важных задач при создании информационной панели — это возможность == рассказать историю с помощью данных ==. Визуализация должна не только отображать цифры, но и передавать контекст, показывать причинно-следственные связи и выявлять тенденции. Это требует глубокого понимания того, как данные соотносятся с реальными бизнес-процессами и поведением пользователей. Разработчики информационных панелей должны стремиться не только представлять данные, но и объяснять их, создавая интуитивно понятную и увлекательную структуру повествования.
- 🎧 Четкость и снижение шума
- Начните с выяснения того, что действительно нужно вашим пользователям и ==бизнесу==. Это похоже на работу детектива, только вместо того, чтобы раскрывать преступления, вы решаете дизайнерские головоломки.
- Регулярно == тестируйте панель управления с реальными пользователями==. Будьте готовы к повторению на основе отзывов.
- Стремитесь к ==простоте== при визуализации данных. Избегайте информационной перегрузки и сосредоточьтесь на ключевых показателях.
- Разрабатывайте информационные панели с учетом == будущего масштабирования== и потенциальных изменений данных или процессов.
- Grafana это мощная платформа для создания интерактивных информационных панелей, особенно ценная для мониторинга и анализа данных временных рядов. Grafana идеально подходит для системного мониторинга в реальном времени, сетевого анализа и приложений Интернета вещей. Grafana поддерживает несколько источников данных, включая Prometheus, MySQL, PostgreSQL и многие другие. Этот инструмент очень гибок в настройке визуализации, позволяя создавать подробные и настраиваемые информационные панели. Однако для настройки и использования могут потребоваться более глубокие технические знания по сравнению с другими решениями без кода или с низким уровнем кода.
- Tableau — одна из самых популярных платформ для визуализации данных. Он предлагает надежные инструменты для создания различных информационных панелей с возможностью подключения к различным источникам данных.
- Microsoft Power BI позволяет легко интегрировать данные из различных источников и создавать интерактивные информационные панели. Он идеально подходит для интеграции с другими продуктами Microsoft, такими как Excel и Azure.
- Google Data Studio – бесплатное решение от Google, позволяющее создавать настраиваемые информационные панели. Особенно хорошо подходит для работы с данными Google Analytics, Google Рекламы и других сервисов Google.
- Looker: этот инструмент предоставляет гибкие возможности для создания информационной панели и бизнес-аналитики. Он позволяет не только визуализировать данные, но и проводить их углубленный анализ.
2. Часто в процессе разработки информационной панели вы можете столкнуться с проблемой «перегрузки ожиданий» — когда пользователи хотят видеть слишком много функций и данных. Важно уметь управлять этими ожиданиями, объясняя ограничения и сосредотачиваясь на наиболее важных аспектах, которые действительно повышают ценность. Для этого могут потребоваться навыки общения и убеждения, а также способность ==объективно оценивать приоритеты== и влияние различных функций на конечный продукт.
3. Технические и организационные препятствия часто становятся серьезной проблемой. Например, интеграция данных из различных источников может оказаться сложной задачей из-за несовместимости форматов или ограничений API. В таких случаях крайне важно == тесно сотрудничать с разработчиками ==, чтобы найти решения, обеспечивающие плавную интеграцию и надежную работу системы. Также важно учитывать организационные аспекты, например обучение команды использованию новой информационной панели и ее внедрение в рабочие процессы.

Цели
Каждая успешная информационная панель начинается с четкого понимания ее целей и аудитории. На моей нынешней работе, прежде чем приступить к разработке дашборда, мы проводим ==анализ целей, которые он должен достичь, и аудитории, на которую он предназначен==. Это может быть, например, мониторинг ключевых показателей эффективности для руководителей или предоставление технических данных команде разработчиков.
Для иллюстрации: в одном из наших проектов целью было создание информационной панели для мониторинга операций сервера. Аудитория состояла из технических специалистов, которым требовалась подробная информация о состоянии системы в режиме реального времени. Цели и аудитория определили структуру и дизайн информационной панели, сделав ее максимально информативной и удобной для конечных пользователей.
Более того, эффективная информационная панель помогает снизить риски для компании, обеспечивая ==быстрый доступ к критически важной информации.== Например, благодаря мгновенному отображению данных о простоях серверов команда может быстро реагировать на проблемы, сводя к минимуму время простоя и потенциальные потери. .
Не менее важно влияние информационной панели на мотивацию и осведомленность команды. Когда команда каждый день видит созданную специально для них панель мониторинга с актуальными показателями, это повышает их вовлеченность и дает четкое понимание текущего состояния проекта. Это создает ощущение контроля и уверенности в принимаемых решениях, что, в свою очередь, способствует общему повышению эффективности работы.
Пользователи
Прежде чем приступить к разработке информационной панели, крайне важно понять == кто будет основными пользователями и какие задачи они будут решать ==. В моей практике это начинается с глубокого погружения в мир конечных пользователей разработчиков, менеджеров проектов, аналитиков данных и так далее. Я провожу собеседования, анализирую рабочие процессы и собираю отзывы, чтобы понять их повседневные задачи и проблемы.
Например, разработчикам может потребоваться мониторинг производительности системы в режиме реального времени, а менеджерам проектов может потребоваться обзор сроков выполнения задач и ресурсов. Определив эти ключевые сценарии использования, я могу гарантировать, что панель мониторинга будет не только функциональной, но и максимально полезной для конкретных пользователей.
Далее я связываю функциональность информационной панели с общими бизнес-целями компании. Речь идет не только о представлении данных; речь идет о том, как эти данные могут помочь в достижении конкретных целей. Например, если бизнес-цель — повышение эффективности, на информационной панели должны быть выделены показатели, отслеживающие прогресс и выявляющие узкие места.
В одном из проектов целью было улучшить качество обслуживания клиентов. Для этого мы разработали информационную панель, на которой в режиме реального времени отображаются ключевые показатели, связанные с обработкой запросов клиентов, что позволяет команде оперативно реагировать на проблемы и повышать качество обслуживания.
Таким образом, понимание потребностей пользователей и целей бизнеса не только отображает данные, но и активно способствует достижению конечных целей организации.
Стратегия
Когда мы начинаем определять ключевые функции и приоритеты информационной панели, важно найти баланс между тем, чего хотят пользователи, и тем, что действительно необходимо для достижения бизнес-целей. По моему опыту, я начинаю с создания списка функций, которые могут быть полезны, а затем расставляю их по приоритетности в зависимости от их влияния на пользователей и бизнес-цели. Например, ключевые функции панели мониторинга, предназначенной для мониторинга производительности приложений, могут включать отображение времени ответа системы, ошибок кода и уровней нагрузки сервера.
Речь идет не только о наличии «приятных» функций; речь идет о создании списка того, что необходимо иметь, исходя из стратегических целей и реальных потребностей пользователя.
Разрабатывая панель мониторинга, я всегда думаю о том, как она впишется в более широкий контекст продукта.
* 👾Как он будет взаимодействовать с другими функциями? * 📎 Как это поможет пользователю лучше понять и использовать продукт в целом?
Например, если дашборд предназначен для CRM-системы, он должен не только предоставлять данные, но и упрощать взаимодействие с клиентами и улучшать процессы работы с ними.
Таким образом, мы делаем панель мониторинга ==ценным дополнением, а не просто изолированным инструментом==.
Дизайн. Прототипирование. Итерации.
Я начинаю с базовых набросков, которые позволяют быстро оценить идеи и структуру. Эти эскизы — больше, чем просто рисунки; они помогают мне и моей команде визуализировать концепцию информационной панели и инициировать диалог о том, как она должна функционировать.
После утверждения концепции я перехожу к созданию более детальных прототипов. Я разрабатываю прототипы, которые не только напоминают конечный продукт, но и == дают представление о взаимодействии с пользователем==. Это чрезвычайно важный шаг, поскольку он позволяет провести тестирование на реальных пользователях и собрать отзывы, которые повлияют на последующие итерации дизайна.
При разработке интерфейса информационной панели моя главная цель — создать интуитивно понятный и эффективный пользовательский интерфейс. Вот несколько ключевых принципов, которые я всегда учитываю:
Важно, чтобы пользователи могли быстро понять, что отображается на панели управления. Я стремлюсь избегать информационной перегрузки, концентрируясь на ключевых метриках и данных, необходимых для конкретной аудитории. 2. 🧭 Последовательность и предсказуемость
Я использую единообразные элементы дизайна и макеты, чтобы пользователи могли интуитивно понимать, как взаимодействовать с панелью управления. Это включает в себя единообразие цветов, шрифтов и макетов. 3. 💠 Интерактивность и обратная связь
Панель управления должна быть информативной и интерактивной. Я включаю такие элементы, как фильтры и раскрывающиеся меню, которые позволяют пользователям настраивать отображение данных в соответствии со своими предпочтениями. 4. 🍟 Доступность и удобство использования
Я считаю, что дизайн должен быть доступен всем пользователям. Это включает в себя учет людей с разными способностями и предпочтениями, а также обеспечение удобства использования панели управления на различных устройствах.
Визуализация данных и информационная архитектура
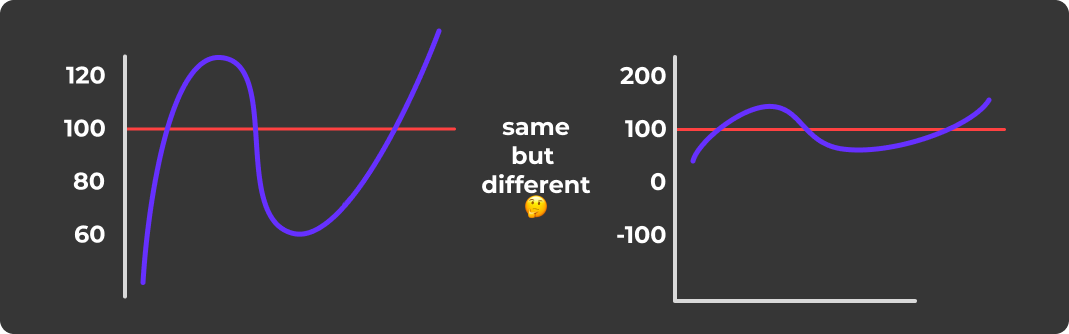
Одним из ключевых аспектов создания эффективных дашбордов является правильный выбор данных ==методов визуализации==. Каждый тип данных требует своего подхода к представлению, чтобы информация была понятной и легко усваиваемой.
Например, линейные графики идеально подходят для временных рядов, поскольку наглядно иллюстрируют динамику изменений. Гистограммы или круговые диаграммы хорошо подходят для сравнения значений по категориям. Тепловые карты могут быть полезны при визуализации сложных наборов данных, позволяя быстро выявлять закономерности и аномалии.
Важно помнить, что визуализация должна быть не только информативной, но и ==привлекательной==. Я использую цвета и формы, чтобы сделать данные более доступными и понятными, избегая при этом перегрузки визуальной информацией.
Кроме того, я уделяю особое внимание ==группировке связанных данных== и обеспечению согласованного потока информации, что помогает пользователям легко перемещаться и находить нужные им данные. Например, на информационной панели, предназначенной для анализа продаж, я мог бы сгруппировать данные, связанные с демографическими данными клиентов, показателями продаж и эффективностью продукта, в отдельные, но взаимосвязанные разделы. Таким образом, менеджер по продажам может быстро найти конкретную информацию, например о самых продаваемых продуктах в определенном демографическом сегменте.
Другой пример — финансовая панель, где я классифицирую данные по доходам, расходам и прибыли. Поступая таким образом, финансовые аналитики могут легко переключаться между различными финансовыми аспектами, не теряя при этом общего финансового состояния компании. Эти продуманные группировки и макеты не только повышают удобство использования информационной панели, но и улучшают процесс принятия решений, представляя связное описание данных.
Тестирование и итерация
Чтобы выявить проблемы с удобством использования и понять, насколько панель управления соответствует потребностям и ожиданиям пользователей, мы демонстрируем наши разработки реальным пользователям. На основе собранной обратной связи начинается процесс итераций. Главное — быть ==открытым для изменений и готовым == адаптировать == дизайн в ответ на полученные данные. Итерации могут затрагивать как мелкие детали интерфейса, так и более крупные аспекты структуры и функциональности.
В одном из наших недавних проектов по созданию дашборда для мониторинга производительности серверов ключевым моментом стало пользовательское тестирование. После первоначальной разработки информационной панели мы провели серию тестов с нашей командой разработчиков, которые были основными пользователями продукта.
Во время этих сессий я наблюдал, как они взаимодействуют с приборной панелью, == отмечая любые трудности или недоразумения==. Ключевой проблемой было то, что у разработчиков возникли проблемы с интерпретацией временных рядов производительности. Графики были перегружены данными, что затрудняло быстрый анализ ситуации.
На основе этого первоначального тестирования мы начали процесс итеративных улучшений. Нашим первым шагом было упростить диаграммы, выделив наиболее важные показатели и уменьшив визуальный беспорядок. Мы также добавили возможность фильтровать данные по временным интервалам, что позволяет разработчикам легче сосредоточиться на определенных периодах.
После реализации этих изменений мы провели ==второй раунд тестирования==, на этот раз с более широкой группой пользователей, включая менеджеров проектов. Отзывы оказались значительно более позитивными: диаграммы стали более понятными, а функция фильтрации данных была особенно оценена за ее полезность.
Интеграция продукта
Следующий ключевой этап — интеграция дашборда в общий продукт. В моем проекте создания дашборда для мониторинга сервера одной из основных задач было обеспечить его ==бесшовную интеграцию с существующей системой==. Это потребовало тесного сотрудничества с командой разработчиков, чтобы гарантировать, что панель мониторинга точно собирает и отображает данные в режиме реального времени.
Мы использовали API для подключения информационной панели к различным источникам данных, обеспечивая высокую производительность и надежность. Также была проведена работа по оптимизации загрузки данных, чтобы дашборд мог быстро реагировать на запросы пользователей даже при обработке больших объемов информации.
Крайне важно, чтобы панель управления не только отвечала текущим потребностям, но и могла ==адаптироваться к будущим изменениям и расширениям системы==. С этой целью мы разработали модульную архитектуру, которая позволяет легко добавлять новые функции и интегрировать дополнительные источники данных. Обеспечение постоянной поддержки и обновлений информационной панели также было важной частью процесса, гарантировавшей ее стабильность и актуальность данных.
Создание информационных панелей — неотъемлемая часть дизайна продукта. Они не только предоставляют ценную информацию для принятия решений, но и значительно повышают удобство и эффективность пользователя. Мой опыт показал, что хорошо продуманная информационная панель может оказать существенное влияние на бизнес, улучшая процессы и помогая в достижении целей.
Советы и рекомендации для дизайнеров продуктов
Постскриптум
Альтернативные способы создания информационных панелей: решения без кода и с минимальным использованием кода
В современном мире продуктового дизайна растет число ==инструментов, которые позволяют создавать информационные панели без глубоких знаний программирования==. Эти платформы без кода и с низким кодом предлагают удобные средства для быстрой и эффективной разработки информационных панелей, что делает их доступными не только для профессиональных разработчиков, но также для бизнес-аналитиков, маркетологов и других специалистов.
Платформы:
Использование платформ без кода и с низким кодом имеет свои преимущества, включая == скорость разработки, простоту использования и гибкость при изменении дизайна ==. Однако следует учитывать их ограничения с точки зрения настройки и интеграции с некоторыми сложными системами. Поэтому важно оценить потребности проекта и выбрать инструмент, максимально отвечающий этим требованиям.
Оригинал
