
Создание и проверка реактивной формы для приложения Angular
23 марта 2022 г.Введение
Angular – это платформа разработки для создания веб-приложений, мобильных и настольных приложений с использованием HTML, CSS и TypeScript (JavaScript). В настоящее время Angular находится в версии 13, и Google является основным сопровождающим проекта.
Проверка формы обеспечивает качество, точность и целостность вводимых пользователем данных.
Проверить форму в Angular можно двумя способами: один с реактивными формами (используя функции в классе компонентов), а другой с * формы, управляемые шаблоном (с использованием атрибутов в HTML), и мы будем использовать реактивные формы* способ.
Предпосылки
Перед началом работы необходимо установить и настроить инструменты:
- IDE (например, Visual Studio Code или WebStorm)
Начиная
Создайте приложение Angular
1. Давайте создадим приложение с базовой структурой Angular, используя @angular/cli с файлом маршрута и форматом стиля SCSS.
``PowerShell
ng new angular-reactive-form-validation --routing true --style scss
CREATE angular-reactive-form-validation/README.md (1083 байта)
CREATE angular-reactive-form-validation/.editorconfig (274 байта)
CREATE angular-reactive-form-validation/.gitignore (548 байт)
CREATE angular-reactive-form-validation/angular.json (3363 байта)
CREATE angular-reactive-form-validation/package.json (1095 байт)
CREATE angular-reactive-form-validation/tsconfig.json (863 байта)
CREATE angular-reactive-form-validation/.browserslistrc (600 байт)
CREATE angular-reactive-form-validation/karma.conf.js (1449 байт)
CREATE angular-reactive-form-validation/tsconfig.app.json (287 байт)
CREATE angular-reactive-form-validation/tsconfig.spec.json (333 байта)
CREATE angular-reactive-form-validation/.vscode/extensions.json (130 байт)
CREATE angular-reactive-form-validation/.vscode/launch.json (474 байта)
CREATE angular-reactive-form-validation/.vscode/tasks.json (938 байт)
CREATE angular-reactive-form-validation/src/favicon.ico (948 байт)
CREATE angular-reactive-form-validation/src/index.html (315 байт)
CREATE angular-reactive-form-validation/src/main.ts (372 байта)
CREATE angular-reactive-form-validation/src/polyfills.ts (2338 байт)
CREATE angular-reactive-form-validation/src/styles.scss (80 байт)
CREATE angular-reactive-form-validation/src/test.ts (745 байт)
CREATE angular-reactive-form-validation/src/assets/.gitkeep (0 байт)
CREATE angular-reactive-form-validation/src/environments/environment.prod.ts (51 байт)
CREATE angular-reactive-form-validation/src/environments/environment.ts (658 байт)
CREATE angular-reactive-form-validation/src/app/app-routing.module.ts (245 байт)
CREATE angular-reactive-form-validation/src/app/app.module.ts (393 байта)
CREATE angular-reactive-form-validation/src/app/app.component.scss (0 байт)
CREATE angular-reactive-form-validation/src/app/app.component.html (23364 байта)
CREATE angular-reactive-form-validation/src/app/app.component.spec.ts (1151 байт)
CREATE angular-reactive-form-validation/src/app/app.component.ts (237 байт)
✔ Пакеты успешно установлены.
Успешно инициализирован git.
2. Установите и настройте фреймворк Bootstrap CSS. Выполните шаги 2 и 3 сообщения Добавление CSS-фреймворка Bootstrap в приложение Angular.
3. Давайте создадим собственный валидатор для поля электронной почты. Создайте директиву EmailValidatorDirective.
``PowerShell
ng сгенерировать директиву email-validator --skip-tests=true
СОЗДАТЬ src/app/email-validator.directive.ts (157 байт)
ОБНОВЛЕНИЕ src/app/app.module.ts (592 байта)
4. Измените файл src/app/email-validator.directive.ts. Создайте функцию emailValidator и класс EmailValidatorDirective, как показано ниже.
```машинопись
импортировать {директиву} из '@angular/core';
импортировать {NG_VALIDATORS, AbstractControl, Validator, ValidationErrors, ValidatorFn} из '@angular/forms';
функция экспорта emailValidator(): ValidatorFn {
const EMAIL_REGEXP = /^(([^<>()[].,;:\s@\"]+(.[^<>()[].,;:\s@ \"]+)*)|(\".+\"))@(([^<>()[].,;:\s@\"]+.)+[^<>( )[].,;:\s@\"]{2,})$/i;
возврат (управление: AbstractControl): ValidationErrors | ноль => {
const isValid = EMAIL_REGEXP.test(control.value);
если (действительно) {
вернуть ноль;
} еще {
вернуть {
EmailValidator: {
действительный: ложный,
@Директива({
селектор: '[appEmailValidator]',
провайдеры: [{
предоставить: NG_VALIDATORS,
useExisting: EmailValidatorDirective,
мульти: правда,
класс экспорта EmailValidatorDirective реализует Validator {
конструктор () {
публичная проверка (управление: AbstractControl): ValidationErrors | нулевой {
вернуть emailValidator () (управление);
5. Измените файл src/app/app.component.ts. Импортируйте службу NgForm, создайте интерфейс IUser и создайте функцию проверки, как показано ниже.
```машинопись
импортировать {Компонент, OnInit} из '@angular/core';
импортировать { FormControl, FormGroup, Validators } из '@angular/forms';
импортировать { emailValidator } из './email-validator.directive';
интерфейс IUser {
имя: строка;
псевдоним: строка;
электронная почта: строка;
пароль: строка;
показать пароль: логическое значение;
@Компонент({
селектор: 'приложение-корень',
Url-шаблона: './app.component.html',
URL-адреса стилей: ['./app.component.scss'],
класс экспорта AppComponent реализует OnInit {
реактивная форма!: группа форм;
пользователь: IUser;
конструктор () {
this.user = {} как IUser;
ngOnInit(): недействительным {
this.reactiveForm = новая группа форм ({
имя: новый FormControl(this.user.name, [
Валидаторы.требуются,
Валидаторы.minLength(1),
Валидаторы.maxLength(250),
псевдоним: новый FormControl(this.user.nickname, [
Валидаторы.maxLength(10),
электронная почта: новый FormControl(this.user.email, [
Валидаторы.требуются,
Валидаторы.minLength(1),
Валидаторы.maxLength(250),
проверка электронной почты(),
пароль: новый FormControl(this.user.password, [
Валидаторы.требуются,
Валидаторы.minLength(15),
получить имя () {
вернуть this.reactiveForm.get('имя')!;
получить ник () {
вернуть this.reactiveForm.get('псевдоним')!;
получить электронную почту () {
вернуть this.reactiveForm.get('электронная почта')!;
получить пароль() {
вернуть this.reactiveForm.get('пароль')!;
общедоступная проверка(): недействительным {
если (this.reactiveForm.invalid) {
for (const control of Object.keys(this.reactiveForm.controls)) {
this.reactiveForm.controls[control].markAsTouched();
вернуть;
this.user = this.reactiveForm.value;
console.info('Имя:', this.user.name);
console.info('Псевдоним:', this.user.nickname);
console.info('Электронная почта:', this.user.email);
console.info('Пароль:', this.user.password);
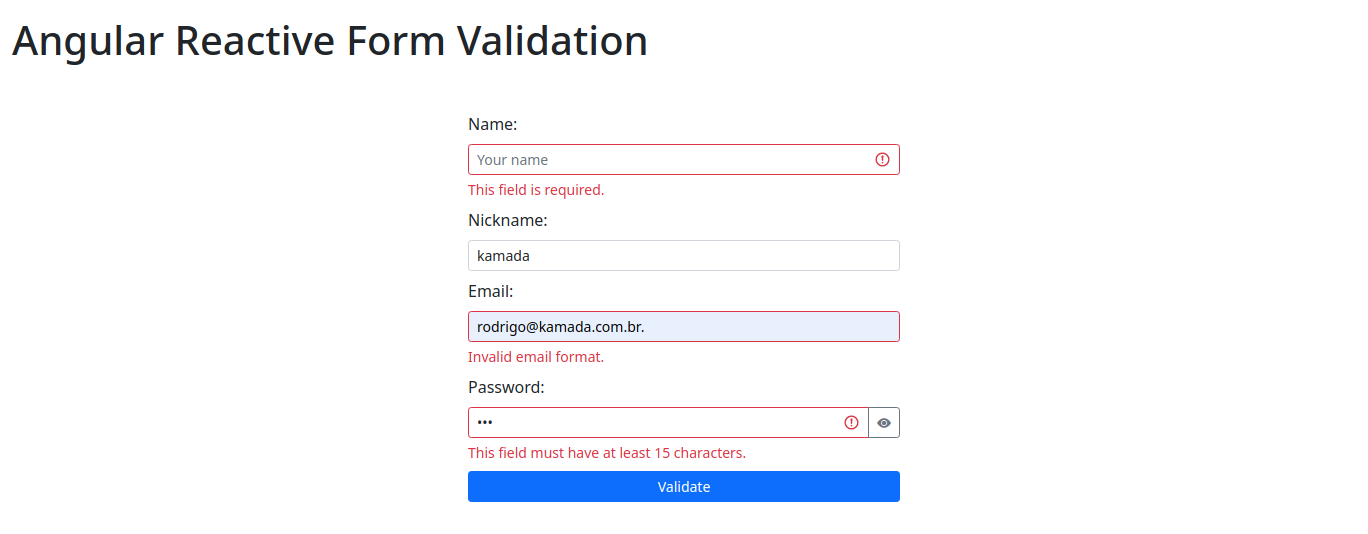
6. Измените файл src/app/app.component.html. Добавьте форму, как показано ниже.
```разметка
Угловая реактивная проверка формы
<див класс="кол-4">
<форма [formGroup]="reactiveForm" #form="ngForm">
<дел класс = "строка">
Это поле обязательно к заполнению.
Это поле должно содержать не менее 1 символа.
Это поле должно содержать не более 250 символов.
<дел класс = "строка">
Это поле должно содержать не более 10 символов.
<дел класс = "строка">
Это поле обязательно к заполнению.
Это поле должно содержать не менее 1 символа.
Это поле должно содержать не более 250 символов.
Неверный формат электронной почты.
<дел класс = "строка">
Это поле обязательно к заполнению.
Это поле должно содержать не менее 15 символов.
<дел класс = "строка">