
Добавление микросервиса бессерверной аутентификации в приложение HTML, CSS и Javascript
21 февраля 2023 г.👋 Введение
О входе без пароля
В наши дни запоминание паролей стало головной болью. Вход без пароля сейчас в моде, и это естественно! Это так удобно, ведь пользователям не нужно запоминать свои пароли! Пользовательский опыт, удобство пользователя, данные & защита конфиденциальности и безопасность как некоторые из важных аспектов, которые необходимо учитывать при разработке системы аутентификации. По моему скромному мнению, беспарольная аутентификация на основе OTP — одна из самых простых и эффективных. самые безопасные способы аутентификации пользователей.
О микросервисах
Микрослужба – это независимо развертываемый модуль приложения, имеющий область действия & четко определенный функционал. Аутентификация пользователей, профилирование пользователей, отправка заявок в службу поддержки, платежи и т.д. подписки — это несколько модулей, которые можно разрабатывать как микросервисы. Вы можете спроектировать свое приложение таким образом, чтобы оно состояло из нескольких микросервисов, работающих в тандеме друг с другом. Вообще говоря, архитектура на основе микросервисов делает ваше приложение модульным и более удобным в сопровождении по мере его масштабирования.
Это руководство
В этом учебном пособии показано, как добавить функцию аутентификации без пароля по электронной почте и протоколу otp на основе микросервиса в ваше приложение HTML, CSS и Javascript с помощью SfUserAuth, библиотеки веб-компонентов с малым кодом.
Так что приготовьтесь, погрузитесь в рутину разработчика, на своей отметке, настройтесь и вперед! 👨🔧👩🔧
💡 Что нового в этом руководстве?
Функция аутентификации имеет решающее значение, так как все ваше приложение будет зависеть от нее. В этом учебном пособии демонстрируется использование библиотеки SfUserAuth, которая коммодифицирует функции проверки подлинности.
<цитата>SfUserAuth – это решение с небольшим объемом кода, которое позволит вам добавить в приложение функцию аутентификации, даже если вы — начинающий разработчик внешнего интерфейса, не разбирающийся в разработке внутреннего интерфейса.
🏆 Чему вы научитесь в конце этого руководства?
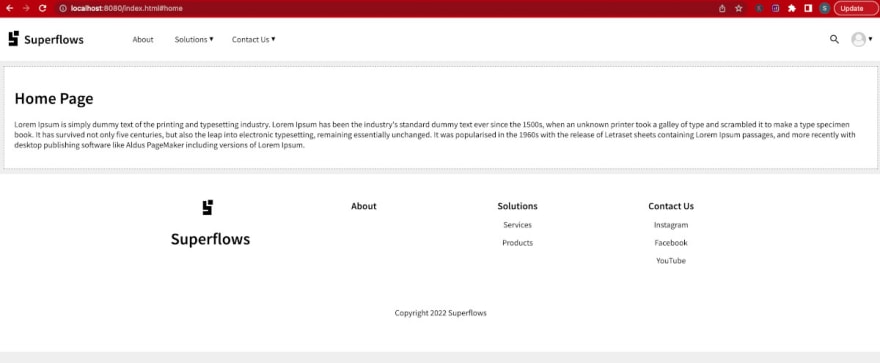
Посмотрите на пример ниже. Это одностраничное приложение, разработанное с использованием исключительно HTML, CSS и Javascript. Он использует библиотеку SfUserAuth для реализации микрослужбы проверки подлинности. Разработка этого приложения является целью данного руководства.
Давай, открой ссылку в новой вкладке и поэкспериментируй с ней. Чтобы проверить подлинность, нажмите кнопку входа.
Открыть пример в новой вкладке
⚠ Прежде чем начать
Обратите внимание на предварительные условия этого руководства:
Знакомство с интерфейсной веб-разработкой. Вы должны быть знакомы с основными понятиями HTML, CSS и amp; Javascript. Здесь не нужно быть опытным разработчиком, но необходимы базовые знания. Дорожная карта школ W3 может стать хорошей отправной точкой для новичков.
Установка NPM. В этом примере мы будем использовать веб-сервер на основе NPM. Чтобы правильно следовать этому руководству, я рекомендую вам установить npm на вашем компьютере для разработки. Как только вы освоитесь, вы сможете без проблем попробовать тот же метод на других веб-серверах!
Аккаунт администратора AWS. Вам также потребуется доступ к аккаунту администратора AWS. Серверная часть этого руководства будет размещена на AWS. Вам не нужны знания внутреннего кодирования, достаточно доступа к консоли администратора.
Редактор. Вам также понадобится хороший веб-редактор. Мне нравится VS Code. Вы можете использовать любой редактор по вашему выбору.
📚 Стек технологий
Внешний интерфейс. Внешний интерфейс этого приложения будет разработан на чистом HTML, CSS и Javascript.
Бэкенд. Бэкэнд основан на автоматически масштабируемых технологиях AWS, а именно DynamoDB & Лямбда-функции. Не беспокойтесь, знания внутреннего кодирования не требуются.
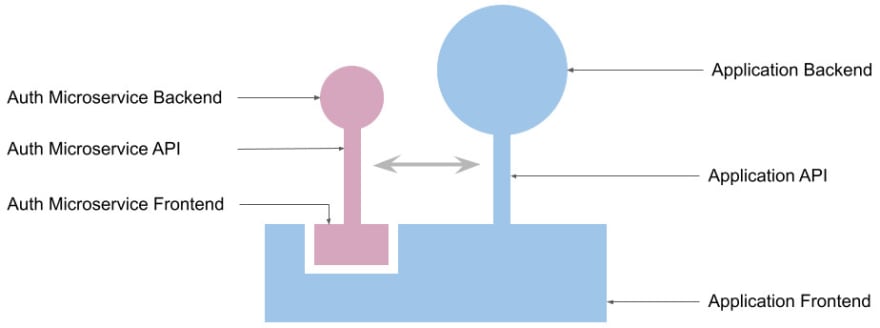
🌲 Архитектура программного обеспечения
На диаграмме выше показана архитектура нашего приложения. Модуль аутентификации имеет как внешние, так и внутренние компоненты. Однако приложение рассматривает его как черный ящик и не заботится о его внутренностях.
API приложения и серверная часть приложения не имеют отношения к этому руководству, поэтому руководство не касается их. Здесь они показаны только в целях представления и понимания.
🍽 Шаг 1 — Настройка проекта
1.1 — Каталог проектов
Создайте для этой задачи новую папку на своем компьютере. Я назвал его SfUserAuth-Demo. Вы можете назвать его как хотите.
1.2 – Инициализация NPM
npm init
Просто примите значения по умолчанию и продолжайте нажимать клавишу ВВОД, пока не завершится инициализация и не будет создан файл package.json. Теперь в вашем проекте будет только один файл, а именно package.json.
1.3 – Установите пакеты HTTP-сервера
npm install connect serve-static
1.4. Создайте папку dist/
Создайте папку для хранения всех html-файлов. Я назвал это "расстояние/".
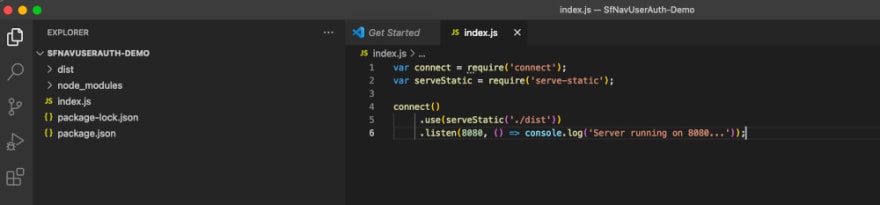
1.5 – Создать index.js
Создайте index.js для хранения кода HTTP-сервера. Вставьте приведенный ниже код в index.js.
var connect = require('connect');
var serveStatic = require('serve-static');
connect()
.use(serveStatic('./dist'))
.listen(8080, () => console.log('Server running on 8080...'));
Ваша структура папок должна выглядеть примерно так:
1.6 - Запуск HTTP-сервера
Запустите веб-сервер с помощью приведенной ниже команды
node index.js
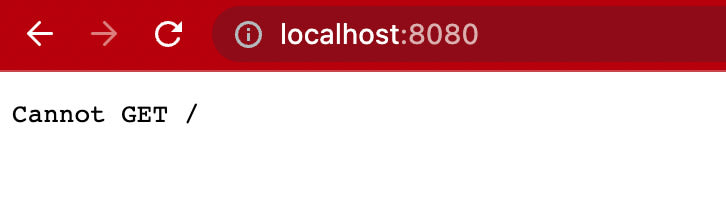
Перейдите по адресу http://localhost:8080/, чтобы убедиться, что веб-сервер работает. Работающий сервер выдаст сообщение об ошибке, подобное приведенному ниже. Это потому, что мы еще не создали index.html в папке dist.
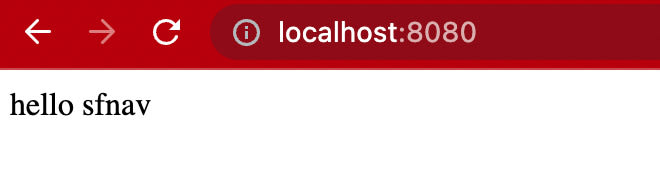
1.7 — Создать файл dist/index.html
Создайте файл index.html в папке dist и инициализируйте его следующим кодом:
<html>
hello sfnav
</html>
Вернитесь в браузер и обновите его. Убедитесь, что сервер HTTP теперь обслуживает страницу index.html.
💀 Шаг 2. Создание HTML-скелета приложения
Код скелета HTML приведен ниже. Скопируйте и вставьте его в свой файл dist/index.html.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><sf-nav> Demo</title>
<!-- Integration material icons as they are used in sf-nav -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- Google fonts integration -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200;300;400;600&display=swap" rel="stylesheet">
<!-- Integration the web components module -->
<script src="https://unpkg.com/@webcomponents/webcomponentsjs@latest/webcomponents-loader.js"></script>
<!-- Integration lit and sf-nav web components module -->
<script type="module">
import {LitElement, html, css} from 'https://unpkg.com/lit-element/lit-element.js?module';
import {SfNav} from 'https://unpkg.com/sf-nav/sf-nav.js?module';
import {SfUserAuth} from 'https://unpkg.com/sf-user-auth@1.0.69/sf-user-auth.js?module';
</script>
<style>
body {
background-color: #efefef;
margin: 0px;
font-family: 'Source Sans Pro';
}
sf-nav:not(:defined) {
display: none;
}
</style>
</head>
<body style="margin: 0px;">
<div id="nav-container">
<sf-nav id="sf-nav">
<!-- Set the brand name -->
<h2 slot="brandName"><a href="#home" >Superflows</a></h2>
<!-- Set the brand logo -->
<a slot="brandImage" href="#home" ><img alt="logo" src="https://superflows-images.s3.ap-south-1.amazonaws.com/superflows_black_transparent_200.png" /></a>
</sf-nav>
</div>
</body>
</html>
Этот скелетный код делает следующее:
- Настраивает область просмотра
- Он включает в себя шрифты, вы можете использовать любые шрифты по вашему выбору
- Включает скрипт загрузки веб-компонентов.
- Включает библиотеку Lit. Компонент навигации (SfNav) и компонент аутентификации (SfUserAuth) зависят от Lit, поэтому это включение
- Он включает в себя пакет значков материалов, который требуется для веб-компонентов SfNav и SfUserAuth.
- Он включает библиотеки веб-компонентов SfNav и SfUserAuth.
- Он включает в себя блок стилей, который: (1) задает некоторые базовые стили для тела документа и (2) гарантирует, что компонент SfNav будет отображаться только после того, как он будет правильно определен
- Затем он включает/отрисовывает компонент SfNav в основной HTML-код с названием бренда и изображением бренда.
💾 ↺ Сохраните файл dist/index.html и перезагрузите браузер.
Вы увидите, что загружен простой навигационный компонент, который содержит только название бренда и изображение бренда. Следует отметить, что он содержит как часть заголовка, так и часть нижнего колонтитула.
⥣ Шаг 3. Настройка панели навигации
3.1. Настройка контейнера маршрутов
Создайте слот содержимого страницы в блоке sf-nav, как показано ниже. Этот контейнер находится между верхним и нижним колонтитулами и динамически отображает содержимое страницы по мере того, как пользователь перемещается по страницам.
<sf-nav>
<!-- Set the brand name -->
<h2 slot="brandName"><a href="#home" >Superflows</a></h2>
<!-- Set the brand logo -->
<a slot="brandImage" href="#home" ><img alt="logo" src="https://superflows-images.s3.ap-south-1.amazonaws.com/superflows_black_transparent_200.png" /></a>
<!-- Page Content -->
<div slot="content">
</div>
</sf-nav>
3.2. Передача параметров настройки
Чтобы включить передачу параметров во время маршрутизации, включите следующий блок кода Javascript в блок sf-nav. Этот блок кода:
- Прослушивает событие routeChange от SfNav и обновляет ассоциативный массив routeMap новым маршрутом и его параметрами каждый раз, когда запускается событие routeChange.
Предоставляет две функции — (1) getCurrentPathname и (2) getCurrentArgs, которые можно использовать для получения текущего местоположения и текущих параметров.
<body>
<sf-nav>
<!-- Set the brand name -->
<h2 slot="brandName"><a href="#home" >Superflows</a></h2>
<!-- Set the brand logo -->
<a slot="brandImage" href="#home" ><img alt="logo" src="https://superflows-images.s3.ap-south-1.amazonaws.com/superflows_black_transparent_200.png" /></a>
<!-- Page Content -->
<div slot="content">
</div>
</sf-nav>
<script>
var routeMap = [];
function getCurrentPathName() {
return window.location.hash.length === 0 ? '' : window.location.hash.split("/")[0].replace('#', '');
}
function getCurrentArgs() {
return routeMap[getCurrentPathName() + '.html'];
}
document.getElementsByTagName('sf-nav')[0].addEventListener('routeChange', (e) => {
routeMap[e.detail.pathName] = e.detail.args;
})
</script>
</body>
3.3. Подтверждение работы маршрутизации
На этом настройка маршрутизации завершена.
💾 ↺ Сохраните файл dist/index.html и перезагрузите браузер.
Вы увидите следующее:
- Заголовок и нижний колонтитул теперь разделены блоком контента между ними.
- SfNav теперь выдает сообщение "Не удалось найти home.html". Не волнуйтесь, это совершенно нормально, потому что мы еще не создали файл home.html.
3.4 – Создайте dist/home.html
Создайте новый файл dist/home.html со следующим HTML-кодом:
<div class="cContainer">
<h1>Home Page</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
💾 ↺ Сохраните файл dist/home.html и перезагрузите браузер.
Содержимое главной страницы будет загружено.
Вы заметите, что содержимое загружается правильно. Давайте немного стилизуем его, чтобы он выглядел немного лучше. Добавьте следующие стили в блок стилей dist/index.html:
<head>
<style>
<!-- other styles -->
.cContainer {
margin: 10px;
padding: 20px;
border: dashed 1px gray;
background-color: white;
}
</style>
</head>
💾 ↺ Сохраните файл dist/index.html и перезагрузите браузер.
На данный момент все выглядит хорошо. Теперь мы можем предположить, что маршрутизация работает нормально. Давайте двигаться дальше.
3.5 — Главное меню настроек
SfNav поддерживает двухуровневые меню. Создать его довольно просто. Создайте неупорядоченный список, как показано ниже, и установите его в слот главного меню. Некоторые пункты меню указывают на внутренние ссылки (ссылки с хэшем), а некоторые пункты меню указывают на внешние ссылки (ссылки с http(s)).
В этом примере мы создаем и динамически вставляем меню в панель навигации. Следовательно, меню определено в Javascript, как показано ниже:
const menu = `
<!-- Set the main menu -->
<ul slot="mainMenu">
<li><a href="#about">About</a></li>
<li class="li-solutions">
<a href="javascript:void(0);" class="a-solutions">Solutions</a>
<ul>
<li><a href="#services">Services</a></li>
<li><a href="#products">Products</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">Contact Us</a>
<ul>
<li><a href="https://instagram.com">Instagram</a></li>
<li><a href="https://facebook.com">Facebook</a></li>
<li><a href="https://youtube.com">YouTube</a></li>
</ul>
</li>
</ul>
`;
Чтобы обеспечить динамическую вставку меню, мы немного реструктурируем index.html. Это должно выглядеть так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><sf-nav> Demo</title>
<!-- Integration material icons as they are used in sf-nav -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- Google fonts integration -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200;300;400;600&display=swap" rel="stylesheet">
<!-- Integration the web components module -->
<script src="https://unpkg.com/@webcomponents/webcomponentsjs@latest/webcomponents-loader.js"></script>
<!-- Integration lit and sf-nav web components module -->
<script type="module">
import {LitElement, html, css} from 'https://unpkg.com/lit-element/lit-element.js?module';
import {SfNav} from 'https://unpkg.com/sf-nav/sf-nav.js?module';
import {SfUserAuth} from 'https://unpkg.com/sf-user-auth@1.0.69/sf-user-auth.js?module';
</script>
<style>
body {
background-color: #efefef;
margin: 0px;
font-family: 'Source Sans Pro';
}
sf-nav:not(:defined) {
display: none;
}
.cContainer {
margin: 10px;
padding: 20px;
border: dashed 1px gray;
background-color: white;
}
</style>
</head>
<body style="margin: 0px;">
<div id="nav-container">
<sf-nav id="sf-nav">
<!-- Set the brand name -->
<h2 slot="brandName"><a href="#home" >Superflows</a></h2>
<!-- Set the brand logo -->
<a slot="brandImage" href="#home" ><img alt="logo" src="https://superflows-images.s3.ap-south-1.amazonaws.com/superflows_black_transparent_200.png" /></a>
<!-- Page Content -->
<div slot="content">
</div>
<!-- Call to action -->
<a slot="cta" href="#auth/signin">Sign In</a>
<!-- Copyright notice -->
<p slot="copyright">Copyright 2022 Superflows</p>
<!-- Set the social media links -->
<ul slot="socialMedia">
<li><a href="https://facebook.com"><img src="https://superflows-images.s3.ap-south-1.amazonaws.com/facebook-black_round.png" /></a></li>
<li><a href="https://twitter.com"><img src="https://superflows-images.s3.ap-south-1.amazonaws.com/twitter_black_round.png" /></a></li>
<li><a href="https://youtube.com"><img src="https://superflows-images.s3.ap-south-1.amazonaws.com/youtube_black_round.png" /></a></li>
</ul>
</sf-nav>
</div>
<script>
//
// Navigation bar related Javascript
//
// Hash map for storing paths & arguments
var routeMap = [];
// Menu HTML to be inserted into sf-nav
const menu = `
<!-- Set the main menu -->
<ul slot="mainMenu">
<li><a href="#about">About</a></li>
<li class="li-solutions">
<a href="javascript:void(0);" class="a-solutions">Solutions</a>
<ul>
<li><a href="#services">Services</a></li>
<li><a href="#products">Products</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">Contact Us</a>
<ul>
<li><a href="https://instagram.com">Instagram</a></li>
<li><a href="https://facebook.com">Facebook</a></li>
<li><a href="https://youtube.com">YouTube</a></li>
</ul>
</li>
</ul>
`;
// What's the current path?
function getCurrentPathName() {
return window.location.hash.length === 0 ? '' : window.location.hash.split("/")[0].replace('#', '');
}
// What are the current arguments?
function getCurrentArgs() {
return routeMap[getCurrentPathName() + '.html'];
}
// Initiate navigation bar listeners
function initiateListeners() {
document.getElementsByTagName('sf-nav')[0].addEventListener('routeChange', (e) => {
routeMap[e.detail.pathName] = e.detail.args;
})
}
//
// Handling the authentication
//
// Initiate the menu (first load)
function insertSfNavMenu() {
const currentInnerHTML = document.getElementsByTagName('sf-nav')[0].innerHTML;
const newInnerHTML = currentInnerHTML + menu;
document.getElementById('nav-container').innerHTML = '<sf-nav>' + newInnerHTML + '</sf-nav>';
initiateListeners();
}
function initPage() {
insertSfNavMenu();
}
initPage();
</script>
</body>
</html>
💾 ↺ Сохраните файл dist/index.html и перезагрузите браузер.
Если вы нажмете на любой элемент меню с внутренними ссылками, такими как услуги, продукты, вы увидите, что SfNav выдает сообщение о том, что файл не найден. Это потому, что мы еще не создали эти файлы.
3.6 — Настройка ссылок на социальные сети
Ссылки на социальные сети также можно настроить с помощью неупорядоченного списка. Ниже приведен пример:
<body>
<sf-nav>
<!-- Set the social media links -->
<ul slot="socialMedia">
<li><a href="https://facebook.com"><img src="https://superflows-images.s3.ap-south-1.amazonaws.com/facebook-black_round.png" /></a></li>
<li><a href="https://twitter.com"><img src="https://superflows-images.s3.ap-south-1.amazonaws.com/twitter_black_round.png" /></a></li>
<li><a href="https://youtube.com"><img src="https://superflows-images.s3.ap-south-1.amazonaws.com/youtube_black_round.png" /></a></li>
</ul>
</sf-nav>
</body>
💾 ↺ Сохраните файл dist/index.html и перезагрузите браузер.
3.7 – Уведомление об авторских правах
Уведомление об авторских правах можно настроить в нижнем колонтитуле следующим образом:
<body>
<sf-nav>
<!-- Copyright notice -->
<p slot="copyright">Copyright 2022 Superflows</p>
</sf-nav>
</body>
💾 ↺ Сохраните файл dist/notification.html и перезагрузите браузер.
Уведомление об авторских правах будет отображаться в нижнем колонтитуле.
3.8 – Настройка кнопки призыва к действию
Чтобы инициировать процесс аутентификации, нам нужна кнопка призыва к действию на панели навигации. В SfNav это можно настроить следующим образом:
<body>
<sf-nav>
<!-- Call to action -->
<a slot="cta" href="#auth">Sign In</a>
</sf-nav>
</body>
💾 ↺ Сохраните файл dist/notification.html и перезагрузите браузер.
Кнопка призыва к действию будет отображаться в заголовке.
3.9 – Управление поиском
Функции поиска доступны по умолчанию. Просто подпишитесь на событие searchClick, чтобы фиксировать событие, когда пользователь вводит что-то в поле поиска и нажимает Enter.
<script>
document.getElementsByTagName('sf-nav')[0].addEventListener('searchClick', (e) => {console.log('search clicked ' + JSON.stringify(e.detail));})
</script>
3.10 – Обзор dist/index.html
После изменений на предыдущих шагах файл dist/index.html должен выглядеть следующим образом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><sf-nav> Demo</title>
<!-- Integration material icons as they are used in sf-nav -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- Google fonts integration -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200;300;400;600&display=swap" rel="stylesheet">
<!-- Integration the web components module -->
<script src="https://unpkg.com/@webcomponents/webcomponentsjs@latest/webcomponents-loader.js"></script>
<!-- Integration lit and sf-nav web components module -->
<script type="module">
import {LitElement, html, css} from 'https://unpkg.com/lit-element/lit-element.js?module';
import {SfNav} from 'https://unpkg.com/sf-nav/sf-nav.js?module';
import {SfUserAuth} from 'https://unpkg.com/sf-user-auth@1.0.69/sf-user-auth.js?module';
</script>
<style>
body {
background-color: #efefef;
margin: 0px;
font-family: 'Source Sans Pro';
}
sf-nav:not(:defined) {
display: none;
}
.cContainer {
margin: 10px;
padding: 20px;
border: dashed 1px gray;
background-color: white;
}
</style>
</head>
<body style="margin: 0px;">
<div id="nav-container">
<sf-nav id="sf-nav">
<!-- Set the brand name -->
<h2 slot="brandName"><a href="#home" >Superflows</a></h2>
<!-- Set the brand logo -->
<a slot="brandImage" href="#home" ><img alt="logo" src="https://superflows-images.s3.ap-south-1.amazonaws.com/superflows_black_transparent_200.png" /></a>
<!-- Page Content -->
<div slot="content">
</div>
<!-- Call to action -->
<a slot="cta" href="#auth/signin">Sign In</a>
<!-- Copyright notice -->
<p slot="copyright">Copyright 2022 Superflows</p>
<!-- Set the social media links -->
<ul slot="socialMedia">
<li><a href="https://facebook.com"><img src="https://superflows-images.s3.ap-south-1.amazonaws.com/facebook-black_round.png" /></a></li>
<li><a href="https://twitter.com"><img src="https://superflows-images.s3.ap-south-1.amazonaws.com/twitter_black_round.png" /></a></li>
<li><a href="https://youtube.com"><img src="https://superflows-images.s3.ap-south-1.amazonaws.com/youtube_black_round.png" /></a></li>
</ul>
</sf-nav>
</div>
<script>
//
// Navigation bar related Javascript
//
// Hash map for storing paths & arguments
var routeMap = [];
// Menu HTML to be inserted into sf-nav
const menu = `
<!-- Set the main menu -->
<ul slot="mainMenu">
<li><a href="#about">About</a></li>
<li class="li-solutions">
<a href="javascript:void(0);" class="a-solutions">Solutions</a>
<ul>
<li><a href="#services">Services</a></li>
<li><a href="#products">Products</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">Contact Us</a>
<ul>
<li><a href="https://instagram.com">Instagram</a></li>
<li><a href="https://facebook.com">Facebook</a></li>
<li><a href="https://youtube.com">YouTube</a></li>
</ul>
</li>
</ul>
`;
// What's the current path?
function getCurrentPathName() {
return window.location.hash.length === 0 ? '' : window.location.hash.split("/")[0].replace('#', '');
}
// What are the current arguments?
function getCurrentArgs() {
return routeMap[getCurrentPathName() + '.html'];
}
// Initiate navigation bar listeners
function initiateListeners() {
document.getElementsByTagName('sf-nav')[0].addEventListener('searchClick', (e) => {console.log('hurray ' + JSON.stringify(e.detail));})
document.getElementsByTagName('sf-nav')[0].addEventListener('routeChange', (e) => {
routeMap[e.detail.pathName] = e.detail.args;
})
}
// Initiate the menu (first load)
function insertSfNavMenu() {
const currentInnerHTML = document.getElementsByTagName('sf-nav')[0].innerHTML;
const newInnerHTML = currentInnerHTML + menu;
document.getElementById('nav-container').innerHTML = '<sf-nav>' + newInnerHTML + '</sf-nav>';
initiateListeners();
}
function initPage() {
insertSfNavMenu();
}
initPage();
</script>
</body>
</html>
🧃 Шаг 4. Создайте страницу-контейнер потока аутентификации
В приведенном выше разделе мы создали кнопку призыва к действию следующим образом:
<!-- Call to action -->
<a slot="cta" href="#auth">Sign In</a>
Это означает, что нажатие на кнопку входа должно загрузить страницу авторизации. Нажмите на нее.
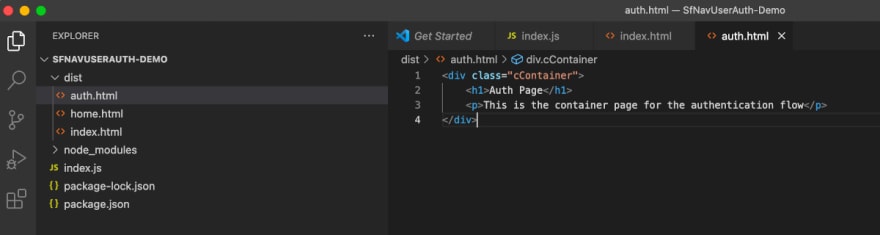
Появится сообщение об ошибке «Страница не найдена», поскольку мы еще не создали эту страницу. Итак, давайте создадим страницу dist/auth.html с кодом, приведенным ниже:
<div class="cContainer">
<h1>Auth Page</h1>
<p>This is the container page for the authentication flow</p>
</div>
💾 ↺ Сохраните файл dist/auth.html и перезагрузите браузер.
Сейчас будет загружено содержимое страницы авторизации.
Структура вашей папки должна выглядеть примерно так:
<цитата>На этом мы закончили первоначальную настройку нашего внешнего интерфейса. Пришло время настроить серверную часть.
🔑 Шаг 5. Создайте учетные данные AWS
5.1. Войдите в аккаунт администратора AWS
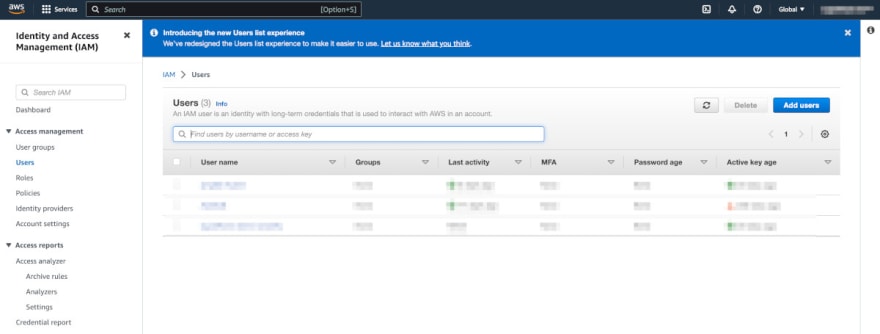
Войдите в консоль AWS, используя учетную запись администратора AWS. Перейдите в IAM > Пользователи.
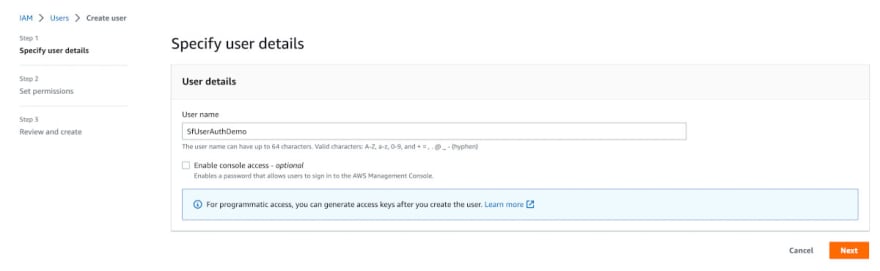
5.2 – Добавить пользователя > Подробности
Нажмите Добавить пользователей. На шаге Укажите сведения о пользователе напишите имя как SfUserAuthDemo. Пусть опция включения доступа к консоли останется неотмеченной. Не выбирайте его.
Нажмите "Далее".
5.3 – Добавить пользователя > Разрешения
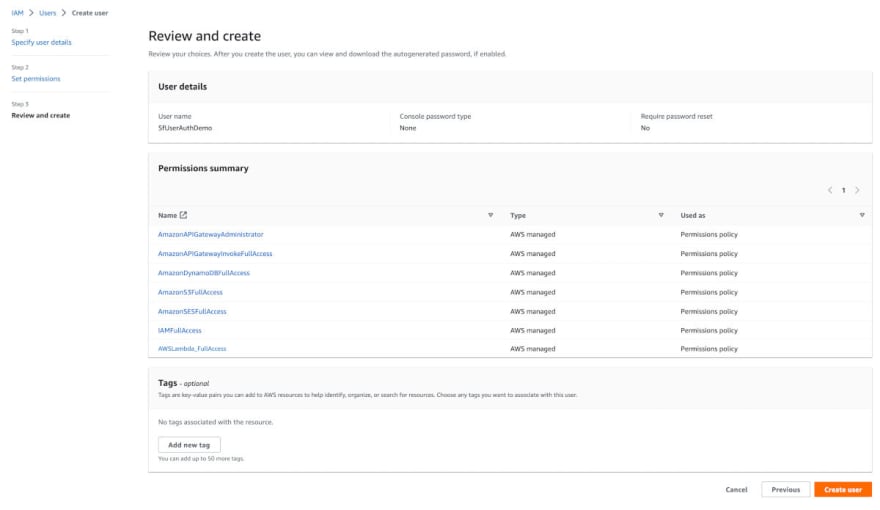
На странице установки разрешений выберите параметр Прикрепить политики напрямую. Разрешения упадут ниже. В списке разрешений найдите и присоедините следующие разрешения одно за другим:
- Администратор AmazonAPIGateway
- AmazonAPIGatewayInvokeFullAccess
- AmazonDynamoDBFullAccess
- AmazonS3Полный доступ
- AmazonSESFullAccess
- IAMFullAccess
- AWSLambda_FullAccess
Не устанавливайте границу разрешений. Оставьте его нетронутым.
Нажмите Далее.
5.4 – Добавить пользователя > Обзор & Создать
Просмотрите и убедитесь, что вы правильно прикрепили правила.
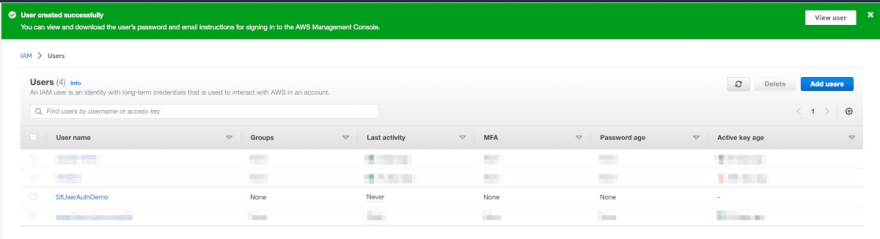
Нажмите Создать пользователя.
Пользователь должен быть успешно создан, как показано на изображении ниже:
5.5. Создание учетных данных пользователя
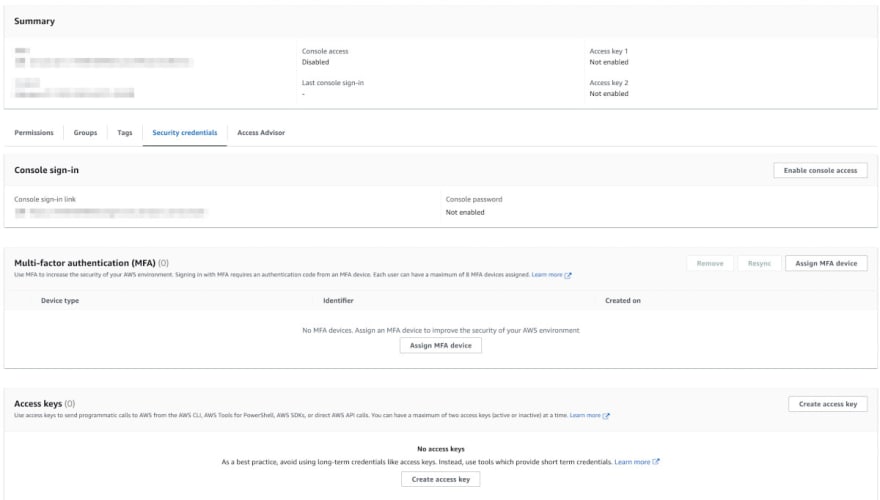
Нажмите на пользователя. Информация о пользователе будет загружена. Затем перейдите на вкладку "Учетные данные безопасности".
Поскольку мы еще не создали никаких ключей доступа, появится сообщение "Нет ключей доступа". Нажмите кнопку "Создать ключ доступа".
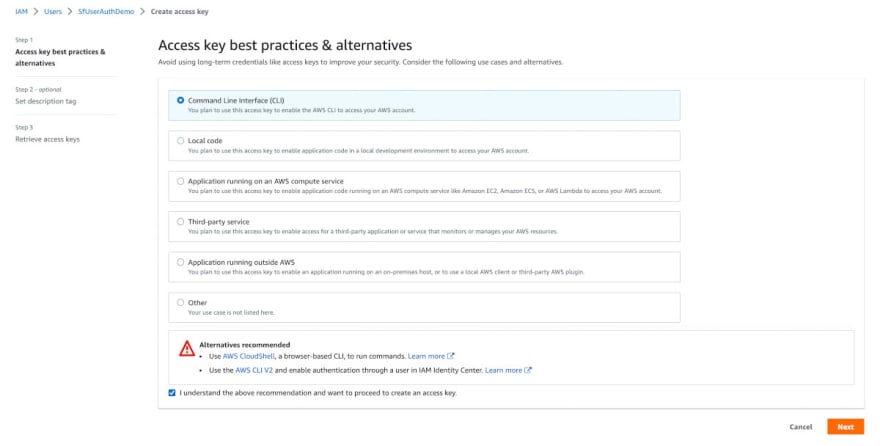
На шаге 1 выберите параметр "Интерфейс командной строки (CLI)" и установите флажок "Я понимаю".
Нажмите Далее.
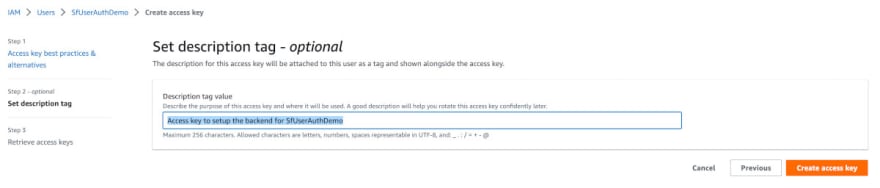
На шаге 2 вставьте текст "Ключ доступа для настройки серверной части для SfUserAuthDemo" в поле описания.
Нажмите Создать ключ доступа.
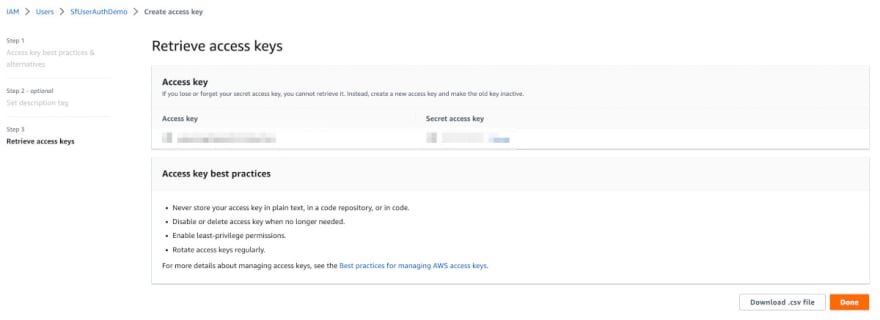
На шаге 3 получите ключ доступа. Сохраните ключ доступа и секрет в надежном месте.
<цитата>На этом мы завершили создание учетных данных. Теперь воспользуемся этими учетными данными и настроим облачную оболочку.
🖥 Шаг 6. Инициализация облачной оболочки AWS
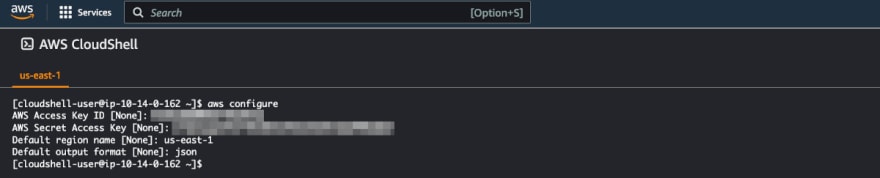
Перейдите в Cloud Shell на AWS. Откроется консоль оболочки браузера. Введите команду aws configure, чтобы настроить облачную оболочку.
aws configure
* При появлении запроса скопируйте и вставьте идентификатор ключа доступа и секрет ключа доступа, которые вы только что создали на предыдущем шаге. * Используйте любой регион aws по вашему выбору. Если вы не уверены, найдите регион здесь. р>
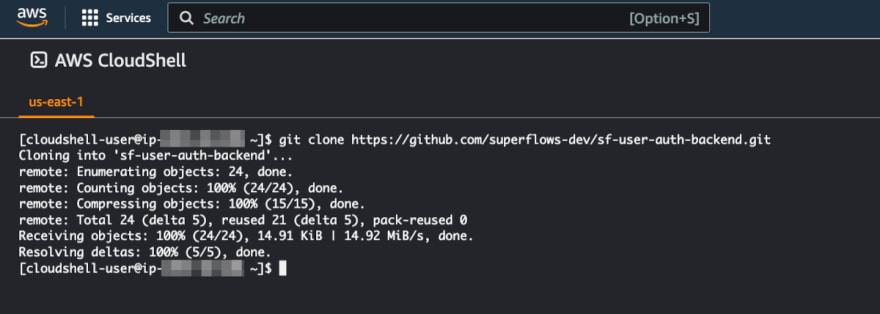
⬇ Шаг 7. Клонирование серверной части
Клонируйте внутренний репозиторий в облачную оболочку, как показано ниже. Вы также можете найти исходный код здесь.
[cloudshell-user@ip-aa-bb-cc-dd ~]$ git clone https://github.com/superflows-dev/sf-user-auth-backend.git
Это должно выглядеть примерно так:
🔧 Шаг 8. Настройка внутреннего сценария развертывания (тестовый режим)
После успешного клонирования перейдите в исходный каталог.
[cloudshell-user@ip-aa-bb-cc-dd ~]$ cd sf-user-auth-backend/
Откройте файл конфигурации «aws.config.sh» с помощью vim.
[cloudshell-user@ip-aa-bb-cc-dd sf-user-auth-backend]$ vim aws.config.sh
Начальная часть скрипта содержит «раздел конфигурации скрипта». Это нужно правильно настроить. Это будет выглядеть примерно так:
###########
# Script Config
###########
adminemail=admin@abc.com
correspondenceemail=hello@abc.com
awsregion=us-east-1
awsaccount=121212121212
apistage=test
weborigin=http://localhost:8000
appname=MyAppName
tablename=T_SF_User_Auth_test
rolename=R_SF_User_Auth_test
policyname=P_SF_User_Auth_test
functionname=F_SF_User_Auth_test
api=API_SF_User_Auth_test
###########
# Script Config Ends
###########
Ниже приводится объяснение всех параметров в разделе конфигурации скрипта:
adminemail — это первый пользователь микросервиса, который считается администратором. Его запись в базе данных имеет флаг администратора.
email для переписки – этот адрес электронной почты используется для связи, например, для отправки одноразового пароля (OTP).
Обратите внимание, что на этот адрес электронной почты будет отправлена ссылка для подтверждения, поэтому убедитесь, что у вас есть доступ к ее почтовому ящику.
awsregion — это тот же регион, который вы выбрали на шаге 6 этого руководства.
awsaccount — это уникальный 12-значный номер, который идентифицирует вашу учетную запись aws. Вы можете получить этот номер, щелкнув раскрывающееся меню с именем своей учетной записи aws в правом верхнем углу консоли aws.
apistage – тестовая стадия по умолчанию. Вы можете изменить его на prod и снова запустить скрипт, чтобы создать отдельный производственный этап. Но сначала убедитесь, что этап тестирования настроен и работает правильно. Когда вы находитесь в режиме разработки, используйте этап тестирования.
weborigin — это веб-источник, на котором будет развернут ваш внешний веб-сайт. Например, когда вы разрабатываете на своей локальной машине, она будет на локальном хосте. В нашем текущем руководстве, как видно из шага 1.6, наш внешний проект выполняется на http://localhost:8080, поэтому мы установим для нашего WebOrigin значение http://localhost:8080. Но когда вы переходите к рабочей среде, WebOrigin должен быть URL-адресом, по которому будет развернут внешний интерфейс.
appname – название вашего приложения.
tablename — это таблица DynamoDB, в которой хранятся данные. Вы можете сохранить номенклатуру по умолчанию, а именно T_SF_User_Auth_
имя роли — это имя роли, которая создается в процессе развертывания. Вы можете сохранить номенклатуру по умолчанию, то есть R_SF_User_Auth_
имя_политики — это имя политики, которая создается в процессе развертывания. Вы можете сохранить номенклатуру по умолчанию: P_SF_User_Auth_
имя_функции — это имя лямбда-функции, которая создается в процессе развертывания. Вы можете сохранить номенклатуру по умолчанию, то есть F_SF_User_Auth_
api — это имя API, которое создается в процессе развертывания. Вы можете сохранить номенклатуру по умолчанию, а именно API_SF_User_Auth_
Для настройки установите:
- административный адрес электронной почты > адрес электронной почты, который вы хотите установить в качестве администратора
- переписка по электронной почте > адрес электронной почты, который будет использоваться для переписки, требуется подтверждение
- awsregion > регион по вашему выбору
- аккаунт aws > идентификатор вашего аккаунта aws
- веб-источник > URL-адрес, на котором развернут внешний интерфейс (в основном локальный хост при разработке на локальном компьютере)
- имя приложения > название вашего приложения
Остальное оставьте нетронутым. Закройте редактор vim.
▶️ Шаг 9. Запуск сценария развертывания серверной части (тестовый режим)
Запустите внутренний скрипт развертывания следующим образом:
[cloudshell-user@ip-aa-bb-cc-dd sf-user-auth-backend]$ bash aws.config.sh
Скрипт запустится, вывод будет примерно таким:
Hello there! I will be guiding you today to complete the aws configuration. There are a few steps involved, but you needn't worry, I will do all the heavy lifting for you 😀. In between though, I will need some inputs from you and will need you to follow my instructions. Just stay with me and I think you'll be good!
=========================
Step 1: SES Configuration
=========================
>> Correspondence email: suxxxxxxxxxx@gmail.com
💬 Email identity suxxxxxxxxxx@gmail.com creation SUCCESSFUL ✓ : "EMAIL_ADDRESS"
⏳ Checking the status of Email identity suxxxxxxxxxx@gmail.com
💬 SES: Email identity suxxxxxxxxxx@gmail.com not yet ready for sending ⚠ emails
>> Instruction
💬 Verification email has been sent to suxxxxxxxxxx@gmail.com, verify it
>> Next Steps
💬 Do what the instruction says, then come back here and run me again
Exiting for now...
При первом выполнении скрипт добавляет электронное письмо для корреспонденции в aws и запускает электронное письмо с подтверждением. Перейдите в папку «Входящие» вашей корреспонденции. Вы получите электронное письмо, которое будет выглядеть примерно так:
Нажмите ссылку для подтверждения. AWS проверит его и перенаправит вас на страницу успеха.
После того, как электронная почта для корреспонденции будет успешно проверена, снова запустите внутренний скрипт развертывания:
[cloudshell-user@ip-aa-bb-cc-dd sf-user-auth-backend]$ bash aws.config.sh
Сценарий запустится и развернет серверную часть. Для краткости я не публикую здесь весь вывод скрипта. Если серверное развертывание прошло успешно, последние несколько строк вывода будут выглядеть примерно так:
⏳ Deploying API Gateway function
💬 Auth deployment creation SUCCESSFUL ✓ : "2asdwp"
Script Ended...
☑ Шаг 10. Дважды проверьте развертывание серверной части (тестовый режим)
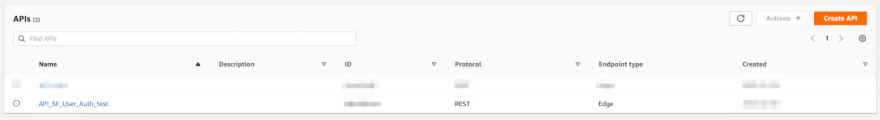
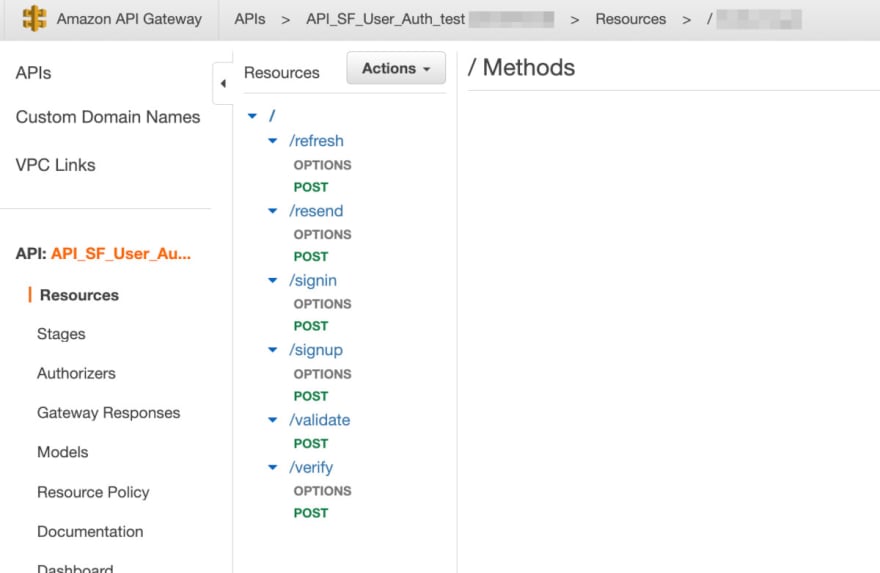
10.1 – Проверка шлюза API
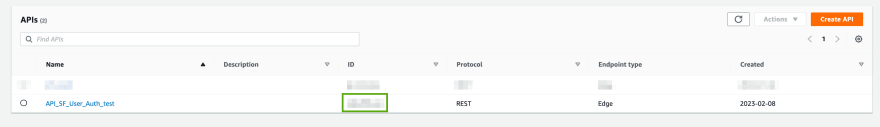
Перейдите к шлюзу API в консоли AWS. Вы увидите созданный API 'API_SF_User_Auth_test'.
Нажмите на него. Убедитесь, что вы видите 6 ресурсов: обновить, повторно отправить, войти, зарегистрироваться, подтвердить и усилить. проверить. Это должно выглядеть примерно так:
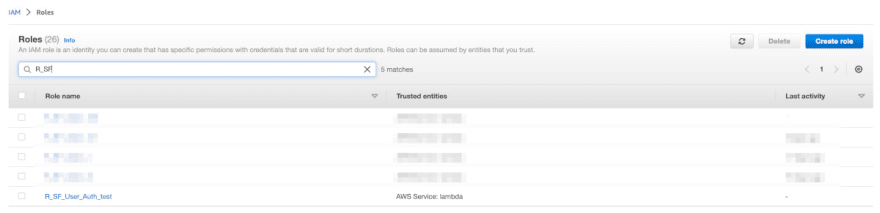
10.2 – Проверка IAM
Перейти к IAM > Управление доступом > Политики в консоли AWS. Вы увидите созданную политику «P_SF_User_Auth_test».
Перейти к IAM > Управление доступом > Роли в консоли AWS. Вы увидите созданную роль «R_SF_User_Auth_test».
10.3 – Проверка лямбда-функции
Перейдите к функциям Lambda в консоли AWS. Вы увидите созданную функцию 'F_SF_User_Auth_test'.
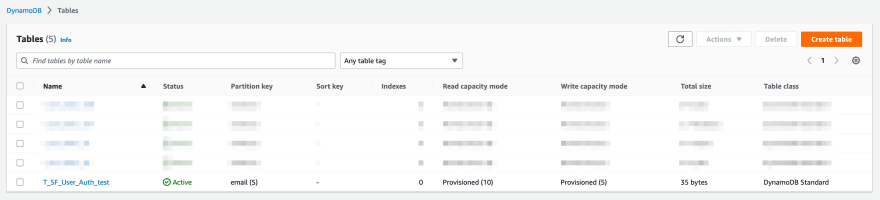
10.4 – Проверка DynamoDB
Перейдите к DynamoDB в консоли AWS. Щелкните Таблицы. Вы увидите созданную таблицу «T_SF_User_Auth_test».
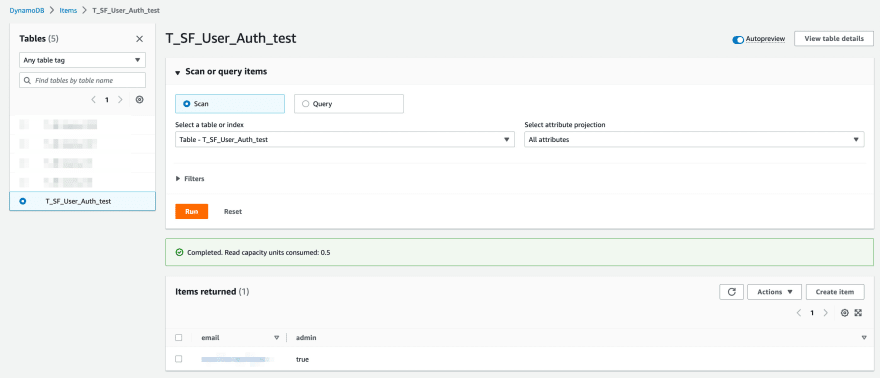
Нажмите на таблицу "T_SF_User_Auth_test". Затем нажмите Исследовать элементы. Вы увидите, что одна запись с адресом электронной почты администратора, который вы указали, создана, и для ее флага администратора установлено значение true.
<цитата>Достигнув этого момента, мы можем сделать вывод, что серверная часть настроена и настроена правильно. Пришло время вернуться и поработать над внешним интерфейсом.
🚪 Шаг 11. Создание интерфейса аутентификации
11.1 — Обновление dist/auth.html с помощью шаблона
Обновите dist/auth.html, указав следующий код. Этот фрагмент кода:
- Создает div-контейнер
- Включает компонент SfUserAuth (который уже импортирован в dist/index.html)
<div class="cContainer">
<sf-user-auth id="sf_auth" appName="Superflows" apiId="<api-id>" logo="https://superflows-images.s3.ap-south-1.amazonaws.com/superflows_black_transparent_200.png">
<div slot="privacy">
<h1>Privacy</h1>
<p>Privacy policy goes here
</div>
<div slot="terms">
<h1>Terms</h1>
<p>Terms & Conditions go here
</div>
</sf-user-auth>
</div>
<script>
document.querySelector('#sf_auth').onArgs = getCurrentArgs;
</script>
💾 ↺ Сохраните файл dist/auth.html и перезагрузите браузер.
Нажмите кнопку «Войти» на панели навигации. Вы будете перенаправлены на страницу входа в микрослужбу аутентификации. Это указывает на то, что компонент SfUserAuth правильно интегрирован во внешний интерфейс.
11.2 – Обработка событий входа и выхода
SfUserAuth запускает следующие события:
- accessTokenReceived — это событие запускается после успешного входа. Полезная нагрузка этого события содержит токен доступа, который можно использовать для дальнейших операций.
- signedOut — после успешного выхода
За подписку на эти события и выполнение необходимой обработки отвечает прилагаемое HTML-приложение.
Когда модуль SfUserAuth инициирует событие accessTokenReceived, токен доступа, полученный из его полезной нагрузки, должен быть сохранен в переменной памяти. Он никогда не должен храниться в постоянном хранилище, таком как файлы cookie или локальное хранилище. Если срок действия токена доступа истек, управление должно быть передано обратно компоненту SfUserAuth. Он поддерживает внутренний маркер обновления и выдает новый маркер доступа, используя его.
После каждого жесткого обновления приложение HTML обязано передать управление модулю SfUserAuth и получить токен доступа. Если токен доступа получен успешно, вход в систему действителен, и панель навигации должна обновиться, отображая изображение профиля и меню профиля. Если срок действия токена доступа истек и его нельзя обновить даже с помощью токена обновления, он отклоняет предоставление токена доступа приложению HTML. Вместо этого он запускает событие signOut. В таком случае приложение HTML должно реализовать свой протокол выхода, обновить панель навигации и скрыть раздел профиля.
Измененный dist/index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title><sf-nav> Demo</title>
<!-- Integration material icons as they are used in sf-nav -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- Google fonts integration -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200;300;400;600&display=swap" rel="stylesheet">
<!-- Integration the web components module -->
<script src="https://unpkg.com/@webcomponents/webcomponentsjs@latest/webcomponents-loader.js"></script>
<!-- Integration lit and sf-nav web components module -->
<script type="module">
import {LitElement, html, css} from 'https://unpkg.com/lit-element/lit-element.js?module';
import {SfNav} from 'https://unpkg.com/sf-nav/sf-nav.js?module';
import {SfUserAuth} from 'https://unpkg.com/sf-user-auth@1.0.69/sf-user-auth.js?module';
</script>
<style>
body {
background-color: #efefef;
margin: 0px;
font-family: 'Source Sans Pro';
}
sf-nav:not(:defined) {
display: none;
}
.cContainer {
margin: 10px;
padding: 20px;
border: dashed 1px gray;
background-color: white;
}
</style>
</head>
<body style="margin: 0px;">
<div id="nav-container">
<sf-nav id="sf-nav">
<!-- Set the brand name -->
<h2 slot="brandName"><a href="#home" >Superflows</a></h2>
<!-- Set the brand logo -->
<a slot="brandImage" href="#home" ><img alt="logo" src="https://superflows-images.s3.ap-south-1.amazonaws.com/superflows_black_transparent_200.png" /></a>
<!-- Page Content -->
<div slot="content">
</div>
<!-- Call to action -->
<a slot="cta" href="#auth/signin">Sign In</a>
<!-- Copyright notice -->
<p slot="copyright">Copyright 2022 Superflows</p>
<!-- Set the social media links -->
<ul slot="socialMedia">
<li><a href="https://facebook.com"><img src="https://superflows-images.s3.ap-south-1.amazonaws.com/facebook-black_round.png" /></a></li>
<li><a href="https://twitter.com"><img src="https://superflows-images.s3.ap-south-1.amazonaws.com/twitter_black_round.png" /></a></li>
<li><a href="https://youtube.com"><img src="https://superflows-images.s3.ap-south-1.amazonaws.com/youtube_black_round.png" /></a></li>
</ul>
</sf-nav>
</div>
<script>
//
// Navigation bar related Javascript
//
// Hash map for storing paths & arguments
var routeMap = [];
// Menu HTML to be inserted into sf-nav
const menu = `
<!-- Set the main menu -->
<ul slot="mainMenu">
<li><a href="#about">About</a></li>
<li class="li-solutions">
<a href="javascript:void(0);" class="a-solutions">Solutions</a>
<ul>
<li><a href="#services">Services</a></li>
<li><a href="#products">Products</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">Contact Us</a>
<ul>
<li><a href="https://instagram.com">Instagram</a></li>
<li><a href="https://facebook.com">Facebook</a></li>
<li><a href="https://youtube.com">YouTube</a></li>
</ul>
</li>
</ul>
`;
// Profile menu HTML to be inserted into sf-nav
const profileMenu = `
<ul id="profile-menu" slot="profileMenu">
<li>
<a href="#auth/signout">Sign Out</a>
</li>
</ul>
`;
// Profile image HTML to be inserted into sf-nav
const profileImg = `
<img id="profile-img" alt="profile" slot="profilePicture" src="https://superflows-images.s3.ap-south-1.amazonaws.com/user.png" />
`;
// What's the current path?
function getCurrentPathName() {
return window.location.hash.length === 0 ? '' : window.location.hash.split("/")[0].replace('#', '');
}
// What are the current arguments?
function getCurrentArgs() {
return routeMap[getCurrentPathName() + '.html'];
}
// Initiate navigation bar listeners
function initiateListeners() {
document.getElementsByTagName('sf-nav')[0].addEventListener('searchClick', (e) => {console.log('hurray ' + JSON.stringify(e.detail));})
document.getElementsByTagName('sf-nav')[0].addEventListener('routeChange', (e) => {
routeMap[e.detail.pathName] = e.detail.args;
})
}
//
// Handling the authentication
//
// Initiate the menu (first load)
function insertSfNavMenu() {
const currentInnerHTML = document.getElementsByTagName('sf-nav')[0].innerHTML;
const newInnerHTML = currentInnerHTML + menu;
document.getElementById('nav-container').innerHTML = '<sf-nav>' + newInnerHTML + '</sf-nav>';
initiateListeners();
}
// Update the navigation bar after sign in successful
function insertSignInSfNavMenu() {
window.location.hash='#home';
setTimeout(() => {
const currentInnerHTML = document.getElementsByTagName('sf-nav')[0].innerHTML;
console.log(currentInnerHTML);
const newInnerHTML = currentInnerHTML + (currentInnerHTML.indexOf('profilePicture') < 0 ? profileImg : "") + menu + profileMenu;
document.getElementById('nav-container').innerHTML = '<sf-nav>' + newInnerHTML + '</sf-nav>';
initiateListeners();
}, 500);
}
// Update the navigation bar after sign out successful
function insertSignOutSfNavMenu() {
window.location.hash='#home';
setTimeout(() => {
if(document.getElementById('profile-img') != null) {
document.getElementById('profile-img').outerHTML = '';
const currentInnerHTML = document.getElementsByTagName('sf-nav')[0].innerHTML;
const newInnerHTML = currentInnerHTML + menu;
document.getElementById('nav-container').innerHTML = '<sf-nav>' + newInnerHTML + '</sf-nav>';
initiateListeners();
}
}, 500);
}
function initPage() {
insertSfNavMenu();
window.location.hash = '#auth';
}
initPage();
</script>
</body>
</html>
Изменен dist/auth.html
<div class="cContainer">
<sf-user-auth id="sf_auth" appName="Superflows" apiId="bdbdff3oa9" logo="https://superflows-images.s3.ap-south-1.amazonaws.com/superflows_black_transparent_200.png">
<div slot="privacy">
<h1>Privacy</h1>
<p>Privacy policy goes here
</div>
<div slot="terms">
<h1>Terms</h1>
<p>Terms & Conditions go here
</div>
</sf-user-auth>
</div>
<script>
var accessToken;
document.querySelector('#sf_auth').onArgs = getCurrentArgs;
document.getElementsByTagName('sf-user-auth')[0].addEventListener('accessTokenReceived', (e) => {
accessToken = e.detail.accessToken.token;
insertSignInSfNavMenu();
//console.log('setting hash');
})
document.getElementsByTagName('sf-user-auth')[0].addEventListener('signedOut', (e) => {
insertSignOutSfNavMenu();
})
</script>
11.3 — Соедините серверную часть с внешней
Мы до сих пор не подключили серверную часть к интерфейсной. Перейдите в AWS API Gateway и запишите идентификатор API «API_SF_User_Auth_test».
Скопируйте этот идентификатор API и вставьте его в свойство apiId компонента sf-user-auth.
<цитата>Это соединяет компонент SfUserAuth, внешний интерфейс микрослужбы, со шлюзом API, который является серверной частью микрослужбы.
11.4 — Проверка работоспособности
Перезагрузите браузер.
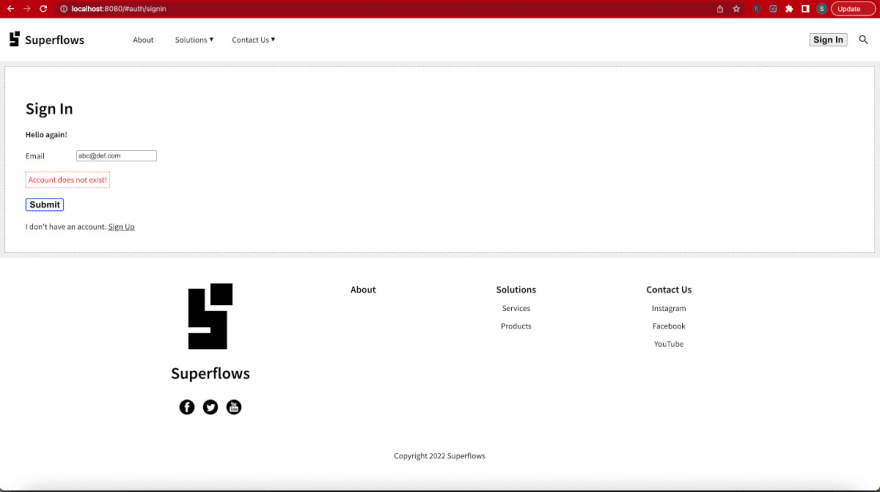
Нажмите кнопку входа в систему на панели навигации. Загрузится страница входа в модуль аутентификации. Введите любой случайный адрес электронной почты в поле ввода электронной почты и отправьте. Так как этот адрес электронной почты не существует в базе данных, будет выдана ошибка «Учетная запись не существует!». Если выдается эта ошибка, вы можете с уверенностью предположить, что внешнее и серверное соединение установлено правильно и микросервис готов к использованию в тестовом режиме.
Должно быть показано что-то вроде этого:
📧 Шаг 12. Получение одноразовых паролей во время тестирования
Простая служба электронной почты AWS (SES) используется для отправки одноразовых паролей по электронной почте. SES работает в двух режимах — (1) «Песочница» (используется для тестирования) и (2) «Производство». В режиме песочницы SES доставляет электронные письма только на проверенные адреса электронной почты. Поэтому все адреса электронной почты, которые вы будете использовать для получения одноразовых паролей во время тестирования, необходимо вручную добавить в SES, а затем также проверить.
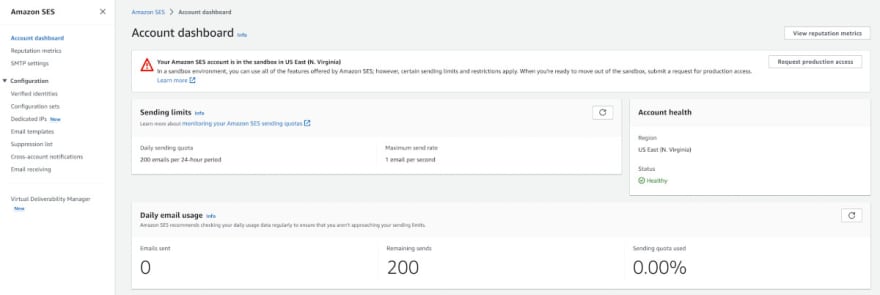
Перейдите на страницу AWS > СЭС. Должно появиться что-то вроде этого:
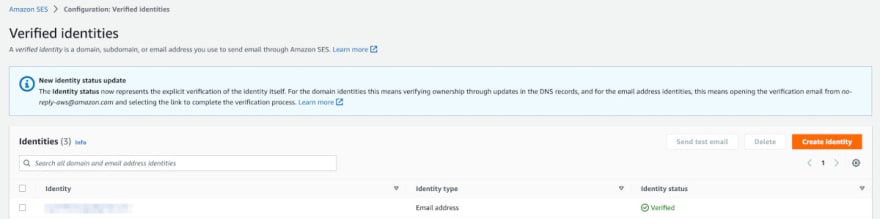
Нажмите на левую боковую панель> Конфигурация > Подтвержденные личности.
Появится список проверенных адресов электронной почты. Скорее всего, он будет содержать одну подтвержденную личность, ваш адрес электронной почты для переписки, который вы подтвердили на шаге 9.
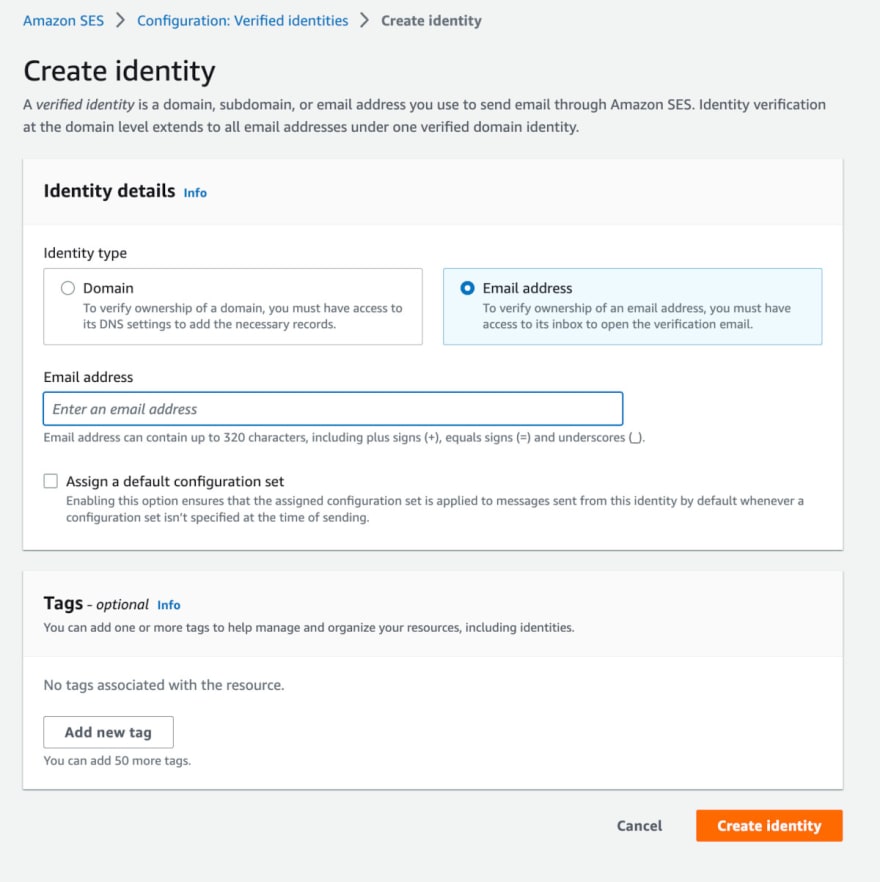
Нажмите "Создать личность".
Откроется страница создания удостоверения. Выберите вариант «Адрес электронной почты» и введите адрес электронной почты, на который вы хотите получать одноразовый пароль во время тестирования.
Затем нажмите кнопку «Создать личность». Опубликуйте это, на адрес электронной почты будет отправлено письмо со ссылкой для подтверждения. Нажмите на нее и завершите процесс проверки.
Повторите этот процесс для всех остальных адресов электронной почты, которые вы хотите использовать во время тестирования.
🧍 Шаг 13 — Проверка регистрации
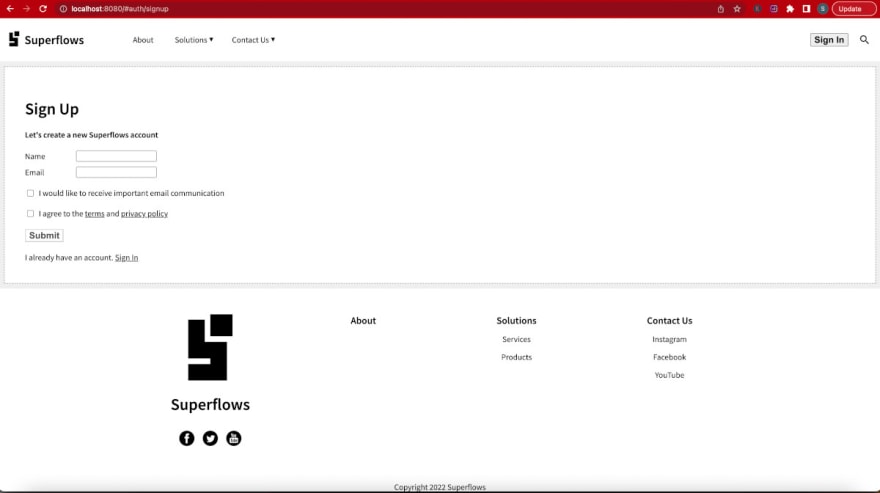
Вы уже находитесь на странице входа в конце шага 11. Давайте начнем с создания новой учетной записи. Нажмите на ссылку «Регистрация» внизу. Вы перейдете на страницу регистрации.
Заполните регистрационную форму. При заполнении вы заметите, что обработка ошибок на стороне клиента и на стороне сервера уже реализована.
<цитата>Совет
- Используйте адрес электронной почты, подтвержденный на шаге 12, для тестирования процесса регистрации. Поскольку ваш AWS SES в данный момент находится в режиме разработки, он может доставлять электронные письма только проверенным пользователям.
- Вы также можете попробовать использовать адрес электронной почты администратора, указанный на шаге 8. Это приведет к ошибке, поскольку он уже существует в базе данных.
Нажмите отправить. Если все пойдет хорошо, в бэкэнде будет создана новая учетная запись для этого адреса электронной почты. Одноразовый пароль будет отправлен по электронной почте, и пользователь будет перенаправлен на страницу одноразового пароля.
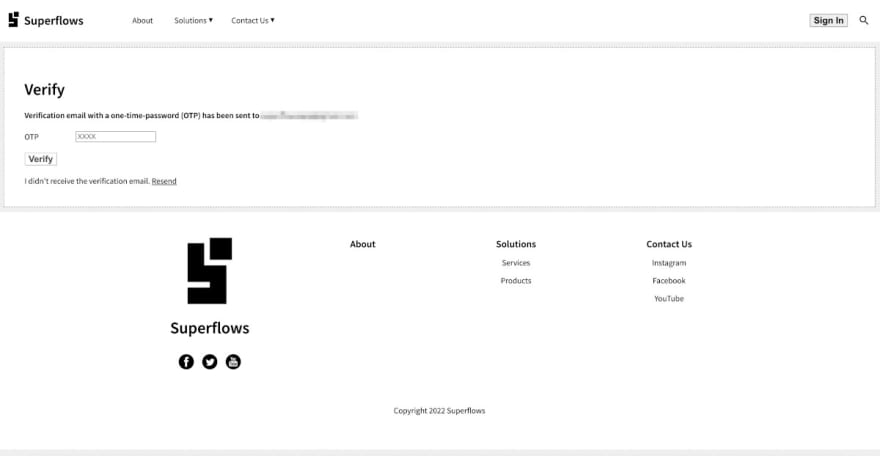
🔑 Шаг 14. Проверка страницы с одноразовым паролем
Страница OTP будет выглядеть примерно так:
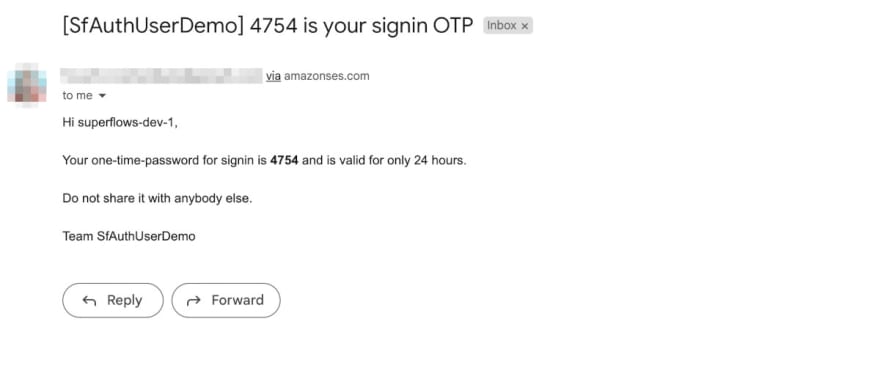
Письмо OTP будет выглядеть примерно так:
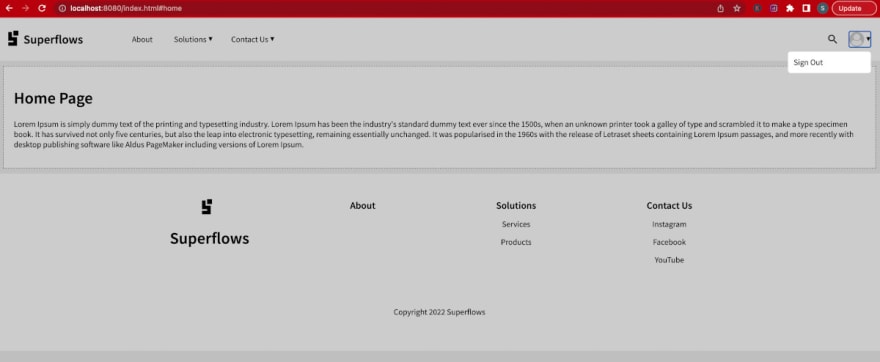
Введите OTP и нажмите «Отправить». Если введенный OTP действителен и верен, домашняя страница будет загружена. Обратите особое внимание на панель навигации, где был добавлен раздел профиля.
🔑 Шаг 15. Проверка процесса выхода
Нажмите раскрывающееся меню изображения профиля. Вы увидите возможность выхода в меню профиля:
Нажмите «Выйти» и убедитесь, что выход действительно выполнен.
⚙ Шаг 16. API микросервиса SfUserAuth
Микрослужба аутентификации предоставляет 6 конечных точек API:
- Войти – активируется и отправляется электронное письмо с одноразовым паролем, если электронное письмо уже существует.
- зарегистрироваться — если электронная почта не существует, создайте учетную запись, а затем инициируйте отправку электронной почты с одноразовым паролем.
- verify – проверяет OTP, возвращает токен обновления в случае успеха
- validate – проверяет токен доступа .
- обновить – создает новый токен доступа из токена обновления.
- повторить – повторно отправляет одноразовый пароль по электронной почте.
Нажмите эту ссылку, чтобы ознакомиться с Документация по API.
🏊 Шаг 17. Более глубокое погружение
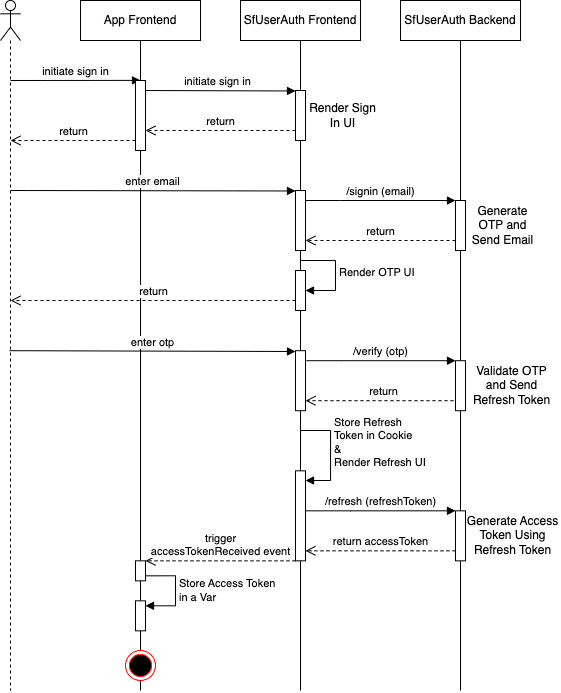
Чтобы понять более тонкие транзакции микрослужбы SfUserAuth, изучите приведенную ниже диаграмму последовательности.
На диаграмме показано, как работает функция входа в систему. От инициации входа до получения токена доступа.
Шаг 18. Аутентификация с помощью SfUserAuth из серверной части вашего приложения
- После того, как вы получите токен доступа, вы должны сохранить его в оперативной памяти и использовать в API приложений.
- Рассматривайте микрослужбу SfUserAuth как службу проверки подлинности.
- С каждым запросом API к серверной части вашего приложения отправляйте электронное письмо и accessToken.
- Для запросов API, требующих проверки подлинности, серверная часть вашего приложения может извлекать электронную почту и токен доступа из запросов, а затем аутентифицировать их непосредственно с помощью серверной части микрослужбы SfUserAuth, используя конечную точку API /validate. Документация по API приведена здесь.
🏭 Шаг 19. Переход к производству
Во-первых, поздравляем с достижением этого шага! 🏆
Перейти к производству сейчас проще, чем вы можете себе представить!
19.1 — Развертывание бэкенда в рабочей среде
Перейдите к шагу 8. Измените внутренний сценарий развертывания следующим образом:
###########
# Script Config
###########
adminemail=<your admin email from production>
correspondenceemail=<your correspondence email from production>
awsregion=<your aws region for production>
awsaccount=<your aws account>
apistage=prod
weborigin=<your frontend deployment url for production>
appname=<your app name for production>
tablename=T_SF_User_Auth_prod
rolename=R_SF_User_Auth_prod
policyname=P_SF_User_Auth_prod
functionname=F_SF_User_Auth_prod
api=API_SF_User_Auth_prod
###########
# Script Config Ends
###########
Выполните шаги 8, 9 и 10. Ваш рабочий сервер будет готов. У вас будет новый идентификатор API для рабочей среды.
<цитата>На этом этапе у вас будет два параллельных развертывания. Первое развертывание — тестовое, а второе — производственное.
19.2 — Подключение рабочего интерфейса к рабочему серверу
В вашем производственном коде/dist/auth.html просто замените apiId компонента SfUserAuth на идентификатор производственного API, который вы получили в конце шага 18.1.
<sf-user-auth id="sf_auth" appName="Superflows" apiId="<production-api-id>" logo="<app-logo>">
<div slot="privacy">
<h1>Privacy</h1>
<p>Privacy policy goes here
</div>
<div slot="terms">
<h1>Terms</h1>
<p>Terms & Conditions go here
</div>
</sf-user-auth>
19.3 – Переключение AWS SES в рабочую среду
Как показано на шаге 12, сервис AWS SES, который используется для отправки электронных писем, по умолчанию находится в режиме песочницы. Это означает, что вы можете отправлять электронные письма только проверенным пользователям.
После перехода к рабочей среде вам потребуется неограниченная отправка электронной почты. Чтобы включить это, перейдите на страницу AWS > SES, нажмите "Запросить доступ к рабочей среде" и выполните действия, необходимые для включения доступа к рабочей среде.
Congratulations! You are in production. 🍺 Cheers!
Заключение
- Это поможет вам настроить микросервис аутентификации на «автомасштабируемом» и «бессерверном» сервере AWS.
- Знания в области внутреннего кодирования не требуются. Даже один младший разработчик интерфейса может добиться успеха.
Ресурсы
Для вашего удобства добавлены некоторые ресурсы ниже.
Репозиторий внешнего кода SfUserAuth
Репозиторий базового кода SfUserAuth
Документация по API SfUserAuth
Библиотека SfUserNav NPM
Библиотека SfUserAuth NPM
Каталог регионов AWS
Присоединиться к сообществу
Канал YouTube
Документация
Также опубликовано здесь
Оригинал