
Добавление кнопки «Войти» на панель навигации React
9 ноября 2022 г.Введение
В этой статье показано, как реализовать кнопку входа в систему на панели навигации React. В нем показано, как настроить ввод кнопки входа, показать/скрыть ее, установить ее заголовок, прослушать обратный вызов, а затем как ее стилизовать.
Предпосылки
В этой статье предполагается, что вы ознакомились с предыдущими руководствами по панели навигации. Если вы этого не сделали, вы найдете сводный список в разделе справочных ссылок. В этой статье предполагается, что вы установили библиотеку Superflows, у вас запущена и работает панель навигации по умолчанию, вы добавили информацию о своем бренде, также настроили свое меню и добавили ввод для поиска. В этом руководстве мы продвигаемся вперед.
Шаг 1. Показать/скрыть кнопку входа
На панели навигации есть встроенная кнопка входа, которая отображается по умолчанию. Чтобы показать это явно, установите для свойства showSignIn значение true, как показано ниже:
return (
<div>
<SfNav showSignIn={true}/>
</div>
);
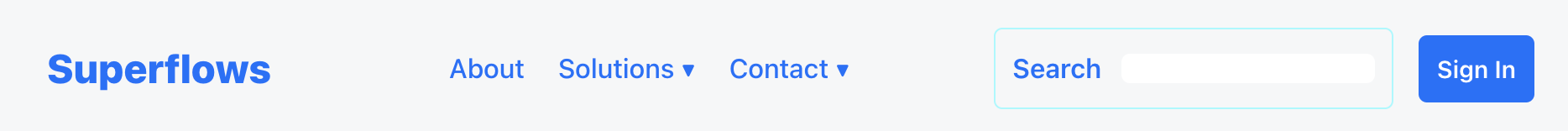
Это выглядит следующим образом:


Чтобы скрыть его, установите для параметра showSignIn значение false, как показано на рисунке:
return (
<div>
<SfNav showSignIn={false}/>
</div>
);
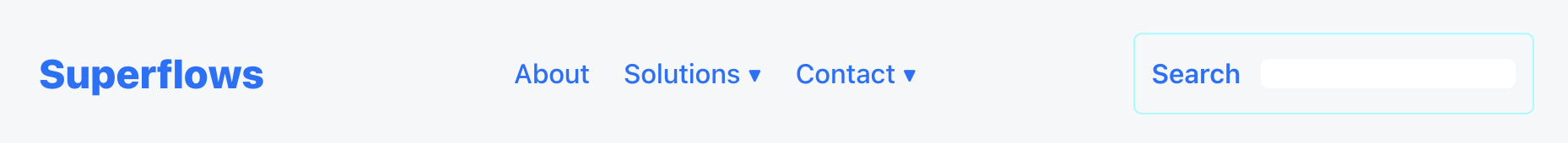
Это выглядит следующим образом:


Шаг 2. Установите заголовок кнопки входа
Чтобы изменить заголовок кнопки входа, задайте для свойства signInCaption соответствующее строковое значение, как показано ниже:
return (
<div>
<SfNav signInCaption="Log In" />
</div>
);
Это выглядит следующим образом:


Шаг 3. Обработка обратного вызова
Панель навигации возвращает обратный вызов, если пользователь нажимает кнопку входа. Вы можете подписаться на этот обратный вызов, подписавшись на свойство onSignInPressed, как показано ниже:
return (
<div>
<SfNav onSignInPressed={() => {alert('Sign In Pressed!')}}/>
</div>
);
Шаг 4. Оформление
Затем вы можете настроить внешний вид с помощью встроенного CSS или имен классов. Панель навигации Superflows предоставляет реквизиты, облегчающие настройку. Пример показан ниже:
return (
<div>
<SfNav
stylesSignIn={{backgroundColor: 'black', color: 'white', border: 'solid 1px gray'}}
/>
</div>
);
Это выглядит следующим образом:


Справочные ссылки
Документация
Пример проекта для этого руководства
Предыдущие руководства по панели навигации
- T1: Начало работы с панелью навигации< /а>
- T2: Вставьте информацию о бренде
- T3: Настройка меню
- T4: добавление функции поиска
Канал YouTube
Сообщество Discord
Коллекция примеров проектов
Видеоруководство
https://www.youtube.com/watch?v=Zs8TgAlDgJo?embedable=true
Дополнительная литература
Вы уже видели, как начать работу с панелью навигации, как вставить в нее информацию о бренде, как настроить меню, а теперь как настроить ввод для поиска и как использовать кнопку входа. В следующем руководстве мы обсудим профили пользователей на панели навигации.
Заключение
В этой статье показано, как настроить поисковый ввод. Как показать/скрыть его, как изменить заголовок, как добавить значок, как обрабатывать обратный вызов и как его настроить и оформить.
:::информация Также опубликовано здесь.
:::
Оригинал
