
Добавьте глубины вашему веб-дизайну с помощью генераторов теней CSS
11 марта 2022 г.Вы когда-нибудь задумывались, почему вашим проектам не хватает глубины? Добавление современных теней часто может улучшить ситуацию, особенно для отдельных компонентов, таких как кнопки и карточки.
Создание теней непосредственно в CSS требует большого терпения. Я бы посоветовал вам рассмотреть возможность использования некоторых инструментов, чтобы сэкономить время.
Здесь я собрал некоторые из лучших генераторов теней CSS для создания гладких и современных теней. Все, что вам нужно сделать, это возиться с пользовательским интерфейсом и скопировать код CSS, когда вы будете готовы.
1. Box-shadov.dev
Простой, чистый пользовательский интерфейс и легко выполнять работу. Обычно мой выбор.
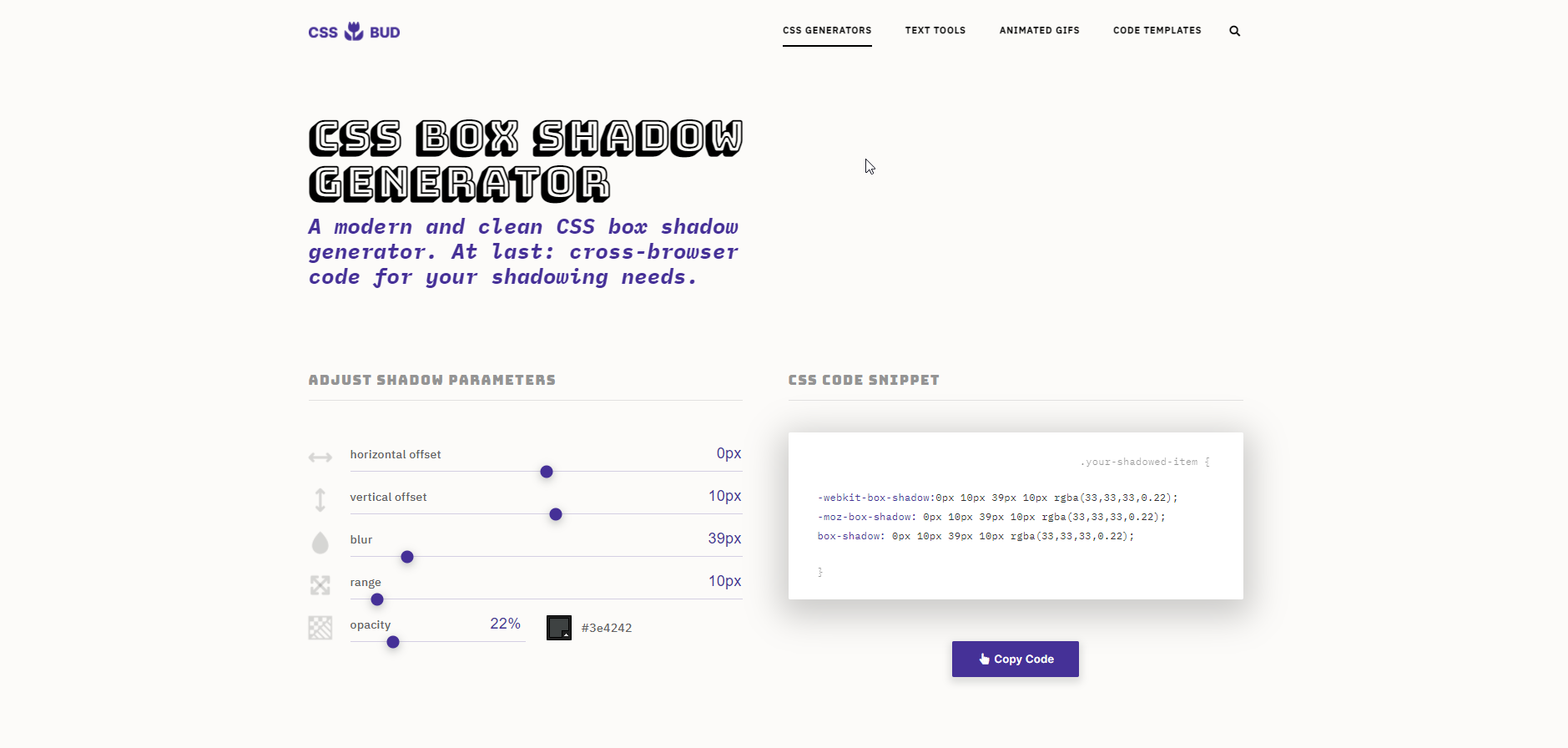
2. CSSBud
Генератор, который позволяет создавать тени, генерируя код в области предварительного просмотра.

3. Тени Брамм
Более продвинутый генератор, позволяющий контролировать количество слоев теней, прозрачность, силу, расстояния и т. д.

4. Неоморфизм
Для тех, кто занимается дизайном на основе [нейроморфизма] (https://uxdesign.cc/neumorphism-in-user-interfaces-b47cef3bf3a6), этот генератор просто необходим. Гладкий и современный интерфейс.
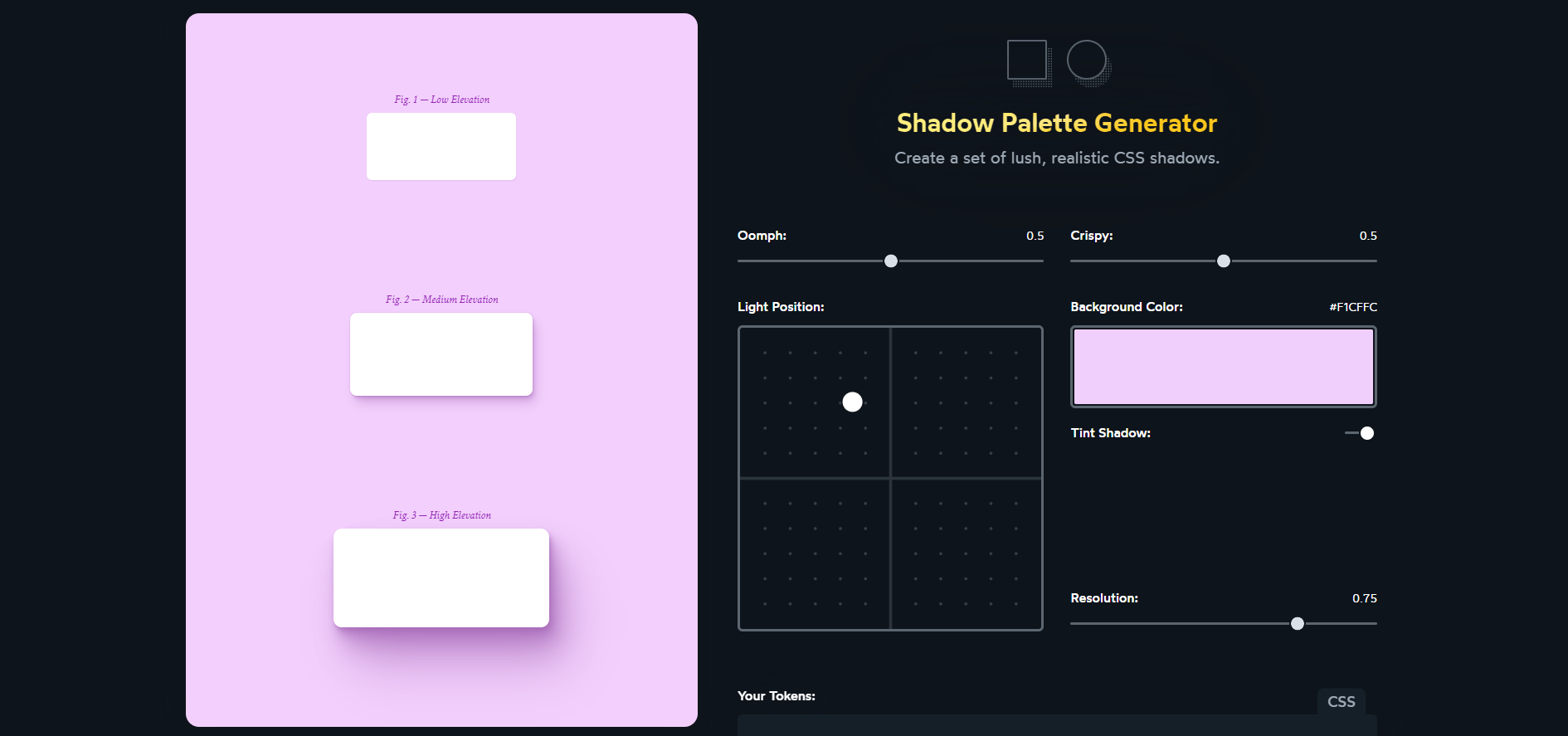
5. [Палитра теней] (https://www.joshwcomeau.com/shadow-palette/)
Расширенный генератор теней с современным пользовательским интерфейсом. Создано одним из лучших когда-либо занимавшихся CSS, [Джошем В.Комо] (https://www.joshwcomeau.com).

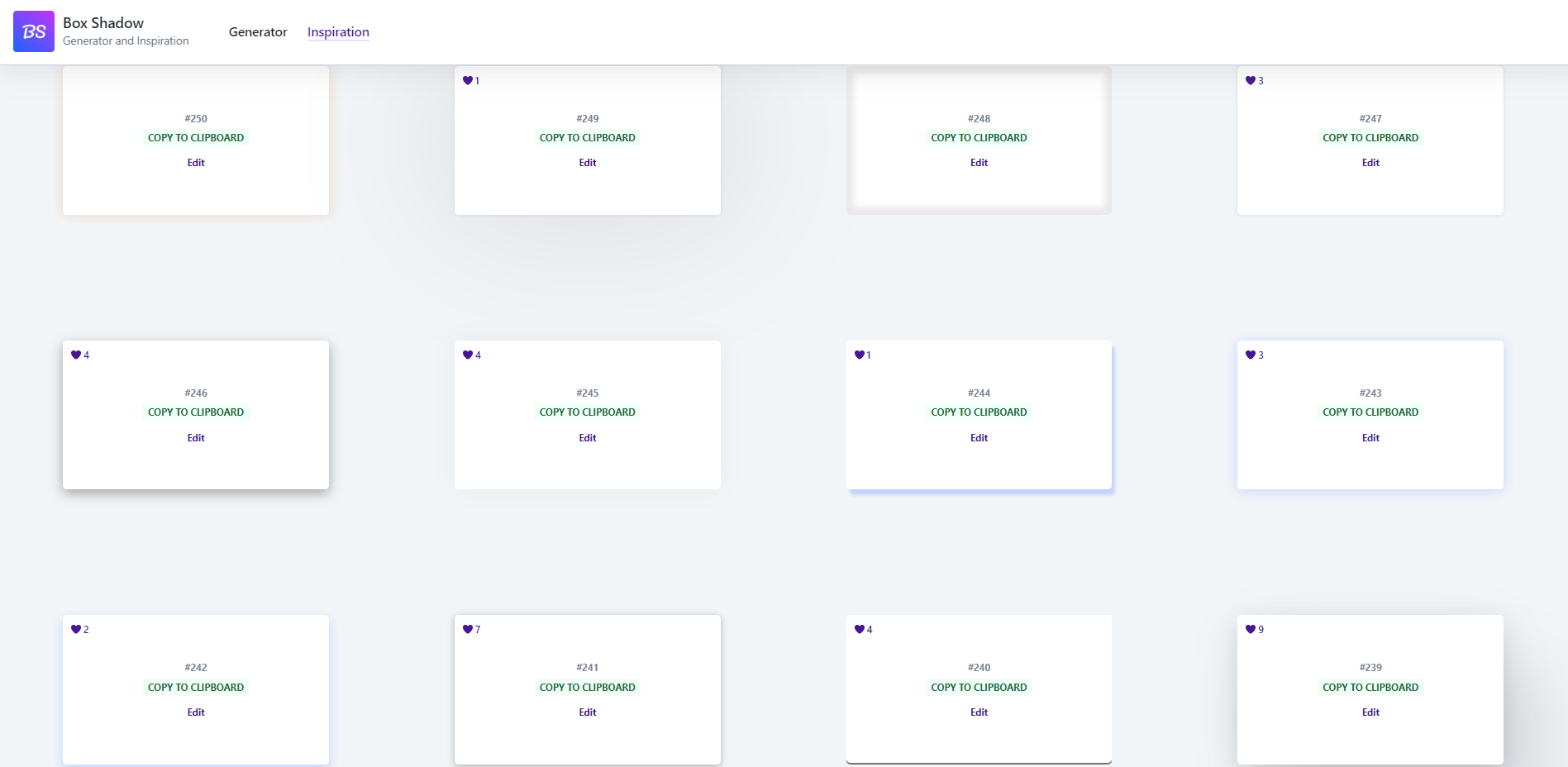
6. Примеры теней
Если вам не нравятся генераторы, вот огромная коллекция предустановленных теней. Просто выберите свой любимый, и код будет автоматически скопирован.
7. Box-shadow.art
Подобно предыдущему, предлагает множество пресетов. Разница в том, что вы можете выбрать их и дополнительно настроить, если вы еще не чувствуете дизайн полностью.

Писать всегда было моей страстью, и мне доставляет удовольствие помогать и вдохновлять людей. Если у вас есть какие-либо вопросы, не стесняйтесь обращаться!
Если эти ресурсы помогли, свяжитесь со мной в [Twitter] (https://twitter.com/madzadev), [LinkedIn] (https://www.linkedin.com/in/madzadev/) и [GitHub] (https: //github.com/madzadev)!
Посетите мой Блог, чтобы узнать больше подобных статей!
- Впервые опубликовано [здесь] (https://madza.hashnode.dev/7-css-shadow-generators-to-add-depth-to-your-designs)*
Оригинал



