
Пошаговое руководство по созданию простого блога Next.js 13
22 августа 2023 г.Оглавление
- Введение
- Настройка проекта
- Понимание структуры папок
- Список всех сообщений блога
- Демонстрация отдельной записи блога
- Использование загрузки пользовательского интерфейса и потоковой передачи в Next.js
- Заключение
- Ссылки
1. Введение
Здравствуйте!
В сегодняшнем руководстве мы начинаем создавать простой, но мощный блог с помощью Next.js.
Если вы новичок в Next.js или просто хотите освежить в памяти некоторые основы, это руководство создано специально для вас.
Мы не только поговорим о том, как настроить проект, но и коснемся структуры папок, рендеринга на стороне сервера и многого другого.
Вы можете найти полный репозиторий здесь
Давайте погрузимся прямо сейчас!
2. Настройка проекта
Шаг 1. Создайте приложение
Для начала давайте воспользуемся следующей командой для настройки нашего приложения Next.js:
npx create-next-app@latest blog-example
После этого перейдите к только что созданному проекту:
cd blog-example
Шаг 2. Запустите сервер разработки
Хотя в этом руководстве я использую yarn, не стесняйтесь использовать npm или pnpm:
yarn dev
Теперь посетите http://localhost:3000, где вы найдете страницу шаблона Next.js по умолчанию.
3. Понимание структуры папок
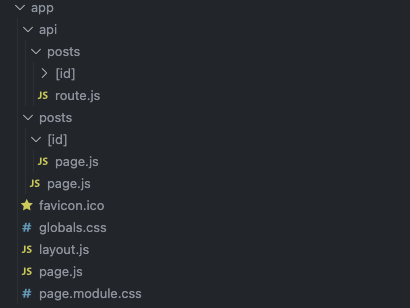
На этом этапе полезно понять структуру нашего приложения Next.js. Пожалуйста, обратитесь к следующему изображению для визуального представления макета папки.
4. Список всех сообщений блога
4.1. API-маршрут
Внутри /app/api/posts/route.js мы настроим фиктивный API для сообщений в блоге. Здесь next: { revalidate: 60 указывает, что мы хотим проверять наши данные каждые 60 секунд.
Повторная проверка данных< /p>
Повторная проверка — это процесс очистки кэша данных и повторного получения последних данных. Это полезно, когда ваши данные изменяются, и вы хотите убедиться, что вы показываете самую последнюю информацию.
Кэшированные данные можно проверить двумя способами:
- Повторная проверка по времени. Автоматическая повторная проверка данных по прошествии определенного времени. Это полезно для данных, которые изменяются нечасто, а их актуальность не так важна.
- Повторная проверка по запросу. Повторная проверка данных вручную на основе события (например, отправки формы). Повторная проверка по запросу может использовать подход на основе тегов или путей для одновременной повторной проверки групп данных. Это удобно, если вы хотите, чтобы последние данные отображались как можно быстрее (например, при обновлении контента из вашей автономной CMS).
Повторная проверка на основе времени< /а>
Для повторной проверки данных через определенные промежутки времени можно использовать параметр next.revalidate команды fetch, чтобы задать время жизни ресурса в кэше (в секундах).
Вот пример:
import { NextResponse } from 'next/server'
export async function GET() {
const res = await fetch('https://dummyjson.com/posts', {
next: { revalidate: 60 },
});
const data = await res.json();
return NextResponse.json(data);
}
4.2. Отображение сообщений
Давайте создадим компонент PostsPage, который получает и отображает сообщения с нашего сервера. Несмотря на то, что я немного изменил стиль, не стесняйтесь оживить его!
export default async function PostsPage() {
const res = await fetch('http://localhost:3000/api/posts');
const { posts } = await res.json();
return (
// Styles are for readability; customize as you wish!
<div>
<h1>All Blog Posts</h1>
<hr style={{ width: '220px' }} />
<div style={{ paddingTop: '40px' }}>
{posts.map(post => (
<article key={post.id}>
<h2>{post.title}</h2>
<p style={{ paddingBottom: '30px'}}>{post.body}</p>
</article>
))}
</div>
</div>
);
}
На данный момент вы должны увидеть список статей.
5. Демонстрация отдельной записи в блоге
5.1. Ссылка на публикацию
Чтобы сделать заголовок каждого сообщения кликабельным, мы добавим компонент Link из Next.js:
import Link from 'next/link';
export default async function PostsPage() {
// ... rest of the code
return (
<div>
// ... rest of the code
<div style={{ paddingTop: '40px' }}>
{posts.map(post => (
<article key={post.id}>
<Link href={`posts/${post.id}`}>
<h2>{post.title}</h2>
</Link>
<p style={{ paddingBottom: '30px'}}>{post.body}</p>
</article>
))}
</div>
</div>
);
}
5.2. Маршрут API для одного сообщения
В маршруте API Next.js мы извлекаем определенные сообщения на основе их идентификатора:
import { NextResponse } from 'next/server'
export async function GET(request, { params }) {
const { id } = params;
const res = await fetch(`https://dummyjson.com/posts/${id}`, { next: {revalidate: 60} });
const post = await res.json();
return NextResponse.json({ post });
}
5.3. Отображение отдельного сообщения
Для отображения отдельных сообщений очень важно понимать разницу между серверными и клиентскими компонентами в Next.js.
Данный компонент, SinglePost, использует выборку данных на стороне клиента.
По сути, это означает, что данные извлекаются клиентом после отображения страницы. Это обеспечивает богатую интерактивность без ущерба для производительности. Подробнее об этом можно прочитать в документации Next.js по React Essentials.
<цитата>Клиентские компоненты позволяют добавить в приложение интерактивность на стороне клиента. В Next.js они предварительно обрабатываются на сервере и гидратируются на клиенте. Клиентские компоненты можно рассматривать как компоненты маршрутизатора страниц, которые всегда работали.
'use client'
import Link from 'next/link';
import { useEffect, useState } from 'react';
export default function SinglePost({params}) {
const [post, setPost] = useState(null);
const fetchPost = async (id) => {
const res = await fetch(`http://localhost:3000/api/posts/${id}`);
const {post} = await res.json();
post && setPost(post);
}
useEffect(() => {
fetchPost(params.id);
}, [])
return (
<div style={{ paddingTop: '20px', paddingLeft: '20px' }}>
<Link href='/'>Back to home</Link>
<div style={{ paddingTop: '50px' }}>
<article>
<h1 style={{ paddingBottom: '10px' }}>{post?.title}</h1>
{post?.tags.map((tag, index) => <span style={{ fontWeight: 'lighter' }} key={index}>{tag} | </span>)}
<br/>
<p style={{ paddingTop: '10px' }}>{post?.body}</p>
</article>
</div>
</div>
)
}
Теперь вы должны увидеть детали статьи. Пожалуйста, извините за отсутствие стиля!
6. Использование загрузки пользовательского интерфейса и потоковой передачи в Next.js
Совет. Чтобы улучшить взаимодействие с пользователем, рассмотрите возможность добавления компонента загрузки. Next.js предоставляет встроенное решение с интерфейсом загрузки и потоковой передачей. Это помогает показывать счетчик загрузки, пока ваш контент не будет готов. Изучите это официальное руководство по загрузке пользовательского интерфейса и потоковой передаче.
Например:
// You can add any UI inside Loading, including a Skeleton.
export default function Loading() { return <LoadingSkeleton />}
7. Заключение
Создание приложения Next.js может быть увлекательным и поучительным.
Мы научились настраивать проект, управлять структурой папок, составлять список сообщений в блогах, демонстрировать отдельные сообщения и даже затрагивать состояния загрузки.
Благодаря быстрому росту Next.js в сообществе веб-разработчиков навыки, полученные здесь, бесценны.
Расширяйте эту базу, изучайте дополнительные функции и удачного программирования!
8. Ссылки
Официальная документация Next.js
Для данных статьи я использовал DummyJson
Для создания статьи я использовал StackEdit
Спасибо за ваше время и преданность обучению. Ваш отзыв очень ценен. Если у вас есть какие-либо дополнения или исправления к этому сообщению, свяжитесь с нами.
Свяжитесь со мной по: dev.to сообщество @leandro_nnz
hackernoon.com сообщество @leandronnz
Твиттер @digpollution
Здоровья!
Оригинал