
Простой способ создать панель прогресса для загрузчика изображений вашего сайта с помощью FileStack
23 июля 2025 г.Если вы создаете какой -либо загрузчик изображений для веб -сайта, вы быстро поймете, что основного ввода файла недостаточно. В тот момент, когда пользователь пытается загрузить большой файл, опыт работы перерывается. Они нажимают на «Загрузить», браузер, кажется, висит, и они понятия не имеют, работает ли он или сломан. Это точный момент, когда вы понимаете, что вам нужен панель прогресса.
Дело в том, что создание одного с нуля - это классическая ловушка для разработчиков. Это кажется простоXMLHttpRequestОбъекты, слушатели событий и манипуляции с DOM. Это тонна шаблон для функции, которая должна быть просто стандартной.
Давайте пройдемся через как построить вручную, и тогда я покажу вам, почему мы уверены, что вам никогда не придется.
Ключевые выводы
- Бар прогресса необходима для хорошего пользовательского опыта в любом современномЗагрузка файлаПолем
- Создание пользовательской панели прогресса с нуля требует JavaScript boilerplate с использованием
XMLHttpRequestегоupload.onprogressсобытие. - Ручный подход заставляет вас управлять обновлениями и расчетами DOM.
- Берега выполнения только на фронте бесполезна без конечной точки на стороне сервера для получения файла, добавляя больше сложности.
- FileStack Picker автоматически включает в себя надежную, профессионально спроектированную панель прогресса, без дополнительного кода.
Ручной метод с ванильным JavaScript
Если бы вы сами построили эту функцию, вам придется использовать браузерXMLHttpRequest(XHR) API. Это позволяет вам делать HTTP -запросы и, что важно для нас, отслеживать прогресс загрузки.
Вот как выглядит эта реализация, кусок по частям.
1. HTML
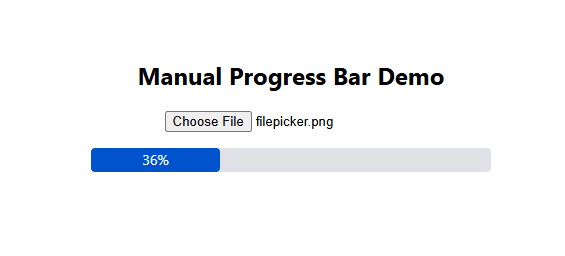
Во -первых, вам нужен базовый ввод файла и контейнер для панели хода.
<h2>Manual Progress Bar Demo</h2>
<input type="file" id="fileInput">
<div class="progress-container">
<div class="progress-bar" id="progressBar">0%</div>
</div>
2. CSS
Далее, вот несколько простых стилей, чтобы сделать нашу панели прогресса выглядеть так, как будто он на самом деле прогрессирует.
.progress-container {
width: 100%;
max-width: 400px;
background-color: #dfe1e6;
border-radius: 4px;
height: 24px;
margin-top: 1rem;
}
.progress-bar {
width: 0%;
height: 100%;
background-color: #0052cc;
text-align: center;
line-height: 24px;
color: white;
font-size: 14px;
border-radius: 4px;
transition: width 0.3s ease;
}
3. JavaScript
Вот где появляется утомительная работа. Мы должны выбрать элементы, прослушать файл, создать запрос XHR, прикрепить слушатель событий кupload.onprogressсобытие и вручную обновлять DOM.
const fileInput = document.getElementById('fileInput');
const progressBar = document.getElementById('progressBar');
fileInput.addEventListener('change', (e) => {
const file = e.target.files[0];
if (!file) {
return;
}
// You still need to build a server endpoint to handle this request.
const url = 'https://your-backend-endpoint.com/upload';
const xhr = new XMLHttpRequest();
const formData = new FormData();
xhr.open('POST', url, true);
// The key event listener for tracking progress.
xhr.upload.onprogress = function(event) {
if (event.lengthComputable) {
const percentComplete = Math.round((event.loaded / event.total) * 100);
progressBar.style.width = percentComplete + '%';
progressBar.textContent = percentComplete + '%';
}
};
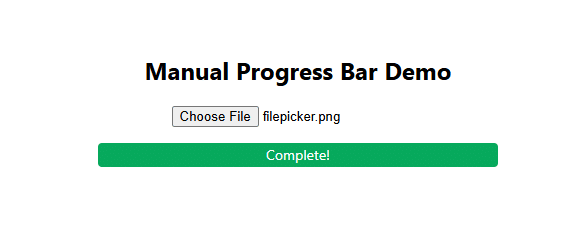
xhr.onload = function() {
if (xhr.status === 200) {
progressBar.style.backgroundColor = '#07a85d'; // Green for success.
progressBar.textContent = 'Complete!';
} else {
progressBar.style.backgroundColor = '#de350b'; // Red for failure.
progressBar.textContent = 'Upload Failed!';
}
};
formData.append('uploadedFile', file);
xhr.send(formData);
});
Это работает, но посмотрите на церемонию. Вы несете ответственность за каждый шаг, и мы даже не касались надлежащей обработки ошибок, тайм -аутов или того факта, что этот код бесполезен без соответствующей бэкэнд для получения файла. Это именно та повторяющаяся работа, которую, как мы считаем, вы не должны делать.
Примечание:Этот код показывает фактическую логику фронта для ручной загрузки. Поскольку ему требуется сервер для получения файла, запуск этого HTML напрямую вызоветПолитика CORSОшибка в консоли вашего браузера. Эта ошибка является отличным примером скрытой сложности бэкэнд, которую требует этот подход.
Простой способ с FileStack
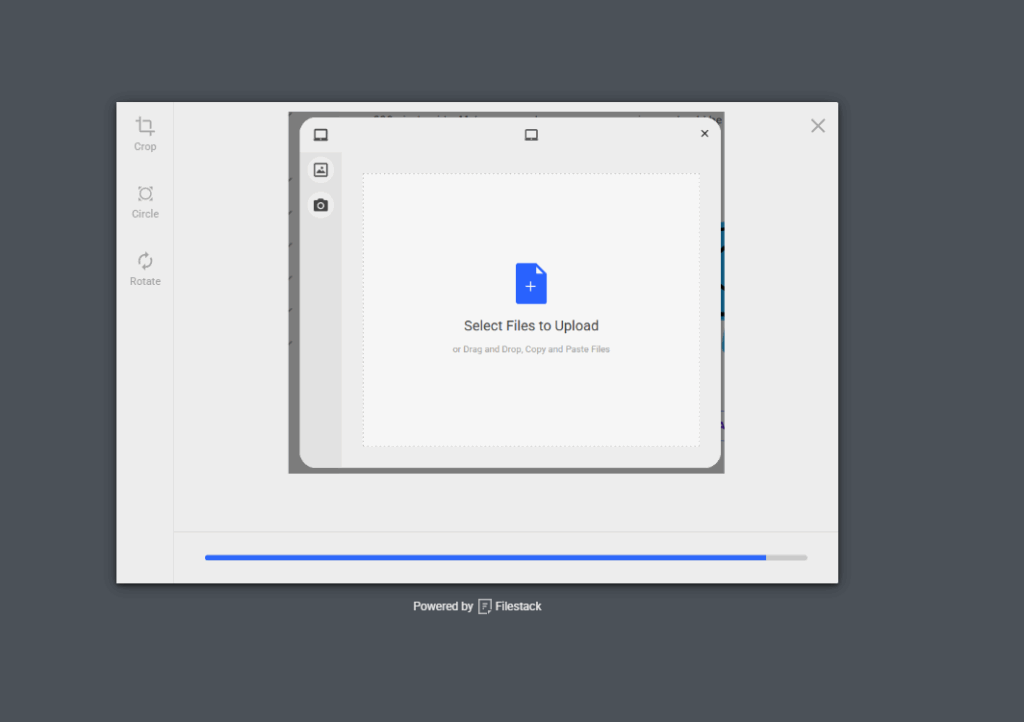
Теперь давайте посмотрим на альтернативу. Когда мы разработали сборщик FileStack, мы встроили все эти функции непосредственно в него. Вам не нужно создаватьXMLHttpRequestИли напишите обработчик прогресса.Бар прогресса встроен и работает автоматически.Он предназначен для того, чтобы дать пользователям четкие отзывы во время и после загрузки.
Вот полный код, чтобы получить мощный загрузчик изображения для вашего веб -сайта, в комплекте с панелью прогресса, используя FileStack.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Filestack Uploader with Automatic Progress Bar</title>
<script src="https://static.filestackapi.com/filestack-js/4.x.x/filestack.min.js"></script>
<style>
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
#uploadBtn {
font-size: 16px;
padding: 12px 24px;
cursor: pointer;
}
</style>
</head>
<body>
<h2>Filestack Uploader Demo</h2>
<p>Click the button and watch the built-in progress bar.</p>
<button id="uploadBtn">Launch Uploader</button>
<script>
// Replace 'YOUR_API_KEY' with your actual Filestack API key.
// You can get one by signing up at filestack.com.
const apikey = 'YOUR_API_KEY';
const client = filestack.init(apikey);
const options = {
// This function will be called once the upload is complete.
onUploadDone: (res) => console.log(res),
// You can add more options here to customize the picker,
// such as file types, max size, cloud sources, etc.
// For example:
// accept: ['image/*', 'video/*'],
// maxFiles: 5,
// transformations: {
// crop: true,
// rotate: true,
// },
};
// Attach an event listener to the button to open the Filestack picker.
document.getElementById('uploadBtn').addEventListener('click', () => {
client.picker(options).open();
});
</script>
</body>
</html>
Вот и все. Это вся реализация. Вы получаете красивый, полнофункциональный загрузчик, который показывает подробный прогресс для каждого файла, и вы написали о пяти строках значимого кода, чтобы получить его. Мы справляемся с остальными.
Завершая
Подход ручного JavaScript выполняет работу, но это идеальная иллюстрация раковины разработчика. Вы вынуждены писать код парикматериала для управления событиями XHR и манипулировать DOM, и это только для фронта. Вам все еще нужно создать и поддерживать конечную точку на стороне сервера, чтобы фактически получить файл. Все это для бара прогресса.
Когда мы построили сборщик FileStack, мы рассмотрели панель прогресса быть табличными ставками, а не дополнительной функцией, которую вы должны реализовать себя. Это фундаментальное требование для хорошего пользовательского опыта. Вот почему он включен по умолчанию, наряду с надежной обработкой ошибок, загрузки многоуровневой загрузки для больших файлов и логика повторения.
Ваше время - ваш самый ценный ресурс. Потратить его на переосмысление решений проблем - проигрышная игра. Цель состоит в том, чтобы сосредоточиться на основной логике вашего приложения, а не на сантехнике. Мы справились с сантехникой, чтобы вы могли вернуться к работе над тем, что имеет значение.
Эта статья была первоначально опубликована наБлог FilestackПолем
Оригинал