
Взгляд на тестирование/отладку мобильных веб-приложений
11 января 2023 г.Мобильные телефоны сегодня являются самым популярным устройством. Согласно мировой статистике, они имеют самый высокий коэффициент использования по сравнению с десктопами и планшетами. Поэтому мобильные веб-приложения стали серьезной необходимостью. Во многих случаях новое приложение будет веб-приложением, актуальной задачей которого будет возможность работы во всех браузерах на мобильном устройстве.
В этой статье я хочу поделиться подходом моего друга к тестированию/отладке мобильных веб-приложений и инструментами, которые значительно упростят этот процесс.
Что такое мобильное веб-приложение?

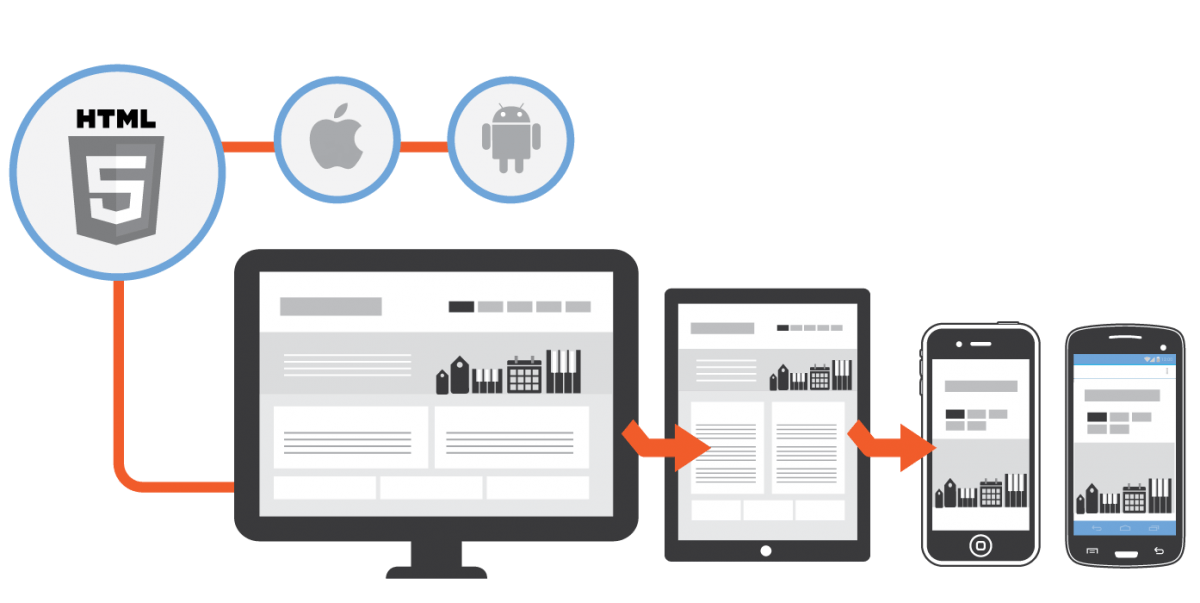
Мобильное веб-приложение — это, по сути, веб-сайт, адаптированный и оптимизированный для любого гаджета, такого как телефон, планшет и т. д. Для его использования вам достаточно иметь на своем устройстве браузер и доступ в Интернет.
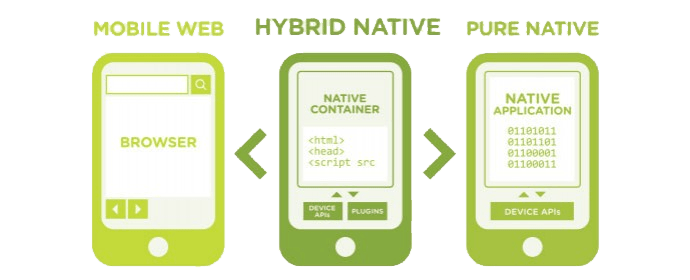
Мобильные веб-приложения не требуют установки, легко доступны через браузер и имеют ограниченную функциональность по сравнению с гибридными и нативными приложениями.
Если вам попалось такое приложение, стоит решить, как и на чем вы будете его тестировать. Как правильно подобрать инструментарий и достаточный набор конфигураций? Давайте узнаем сейчас.
Как тестировать/отлаживать мобильные веб-приложения?

Существует как минимум 3 способа тестирования/отладки мобильных веб-приложений:
- На реальном устройстве
- Использование эмулятора
- Использование симулятора
Каждый проект уникален и требует своего подхода. Чтобы сделать выбор (или использовать оба варианта), мой друг проанализировал плюсы и минусы каждого варианта.
Тестирование мобильных веб-приложений на реальных устройствах:
- Он обеспечивает высокую точность результатов (плюсы)
- Это облегчает тестирование ориентации устройства (плюсы)
- Это дорого (минусы)
- Это трудоемкий процесс создания и последовательного воспроизведения результатов (против).
Тестирование мобильных веб-приложений на эмуляторах:
- Управлять переключением типа устройства проще, загрузив новый профиль устройства (плюсы)
- Тестирование бесплатное или недорогое (плюсы)
- Возможны небольшие ошибки в результате (минусы)
- Ограниченные возможности при изменении размера окна (минусы)
Тестирование мобильных веб-приложений на симуляторах:
- Экономичность (плюсы)
- Не учитывает аппаратное обеспечение (плюсы)
- Возможны ложные срабатывания (минусы)
- Результаты моделирования могут быть сложными для анализа из-за неполных данных (против).
Теперь давайте их обсудим.
Тестирование/отладка мобильных веб-приложений на симуляторах

Мой друг не рекомендует использовать симуляторы для тестирования мобильных веб-приложений. Он говорит, что вы не столкнетесь со всеми проблемами, которые может вызвать аппаратное обеспечение. Он также говорит, что некоторые приложения могут работать немного по-другому, и это свидетельствует о ненадежности их использования.
Тестирование/отладка мобильных веб-приложений на эмуляторах

Если вы решите протестировать мобильные веб-приложения на эмуляторах, вам придется решить, какой инструмент использовать. Вот список инструментов, которые мой друг советует вам использовать:
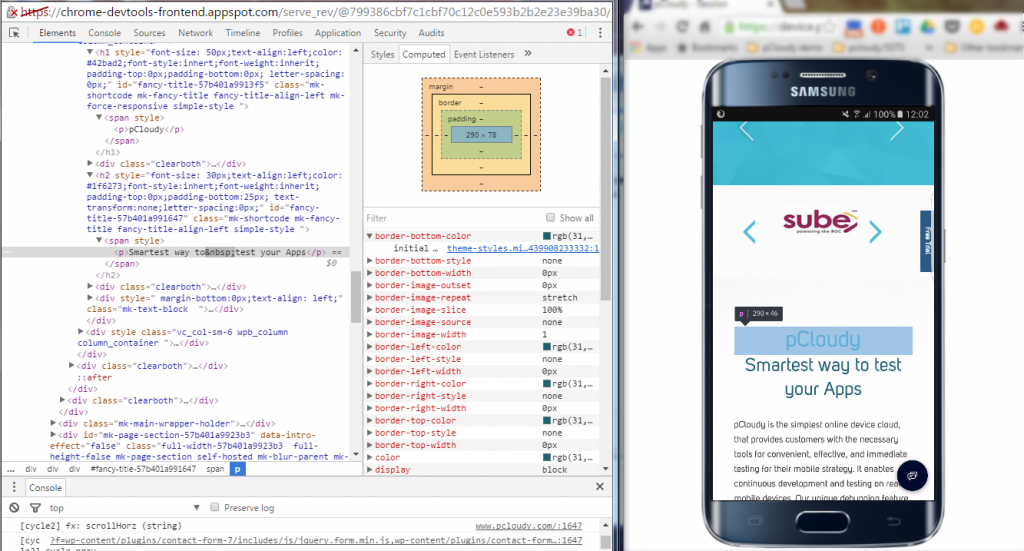
* Инструменты разработчика Chrome. Это простой эмулятор на базе браузера Google Chrome, который умеет работать в мобильном режиме. Он используется в основном для начального тестирования эмуляции конкретного мобильного устройства. * BrowserStack. Это онлайн-инструмент для тестирования мобильных веб-приложений на различных мобильных устройствах. Это довольно надежный и всеобъемлющий инструмент, обеспечивающий легкий доступ к более чем 1200 реальным мобильным устройствам и браузерам. Пользовательский интерфейс довольно прост для понимания. * Мультибраузер. Это онлайн-инструмент для обеспечения правильной работы мобильного веб-приложения на мобильных устройствах. Он использует эмуляторы мобильных браузеров для беспрепятственного тестирования. Для работы с инструментом не требуется круглосуточный доступ в Интернет.
Мой друг рекомендует использовать Sentry для отладки любого типа приложений. С его помощью вы можете видеть, что важно, быстрее устранять ошибки и постоянно узнавать о приложениях. Он предлагает все: от отслеживания ошибок до мониторинга производительности.
Тестирование/отладка мобильного веб-приложения на реальном устройстве

Если вы решили протестировать/отладить мобильное веб-приложение на реальном устройстве, следующим шагом будет определение устройств, которые вы будете использовать для тестирования:
* Анализировать и определять самые популярные и используемые гаджеты на рынке * Выбирайте устройства с разными ОС (Android, iOS) * Выбирайте устройства с разным разрешением экрана
После этого определитесь с набором браузеров, которые вы будете тестировать:
* Обычный браузер — это отдельное приложение для просмотра веб-сайтов на мобильных устройствах. Как правило, эти браузеры отличаются гибкостью и расширенными возможностями относительно встроенных. Наиболее популярными являются Google Chrome, Safari, Mozilla Firefox, Orega mini, Tor Browser и UC Browser. * Браузер в приложении. Это встроенный в приложение браузер с окном веб-предварительного просмотра. Каждый раз, когда вы нажимаете на ссылку в мобильном приложении (например, Facebook), вы используете встроенный в приложение браузер. Браузеры в приложениях обладают облегченной функциональностью, но не позволяют добавлять закладки, не имеют изменяемой адресной строки и не позволяют открывать ссылки в новых окнах.
Gs.statcounter может помочь вам выбрать устройства для тестирования.
Заключение
В заключение мой друг говорит, что лучше всего использовать комбинацию инструментов и помнить, что реальное устройство — лучший выбор для тестирования/отладки мобильных веб-приложений. Он всегда дает наиболее точные результаты при тестировании и отладке.
Я также рекомендую вам прочитать:
* Отладка мобильных приложений: локализация дефектов и создание отчетов об ошибках * Почему важна безопасность веб-сайтов и веб-приложений * Почему сетевая безопасность является неотъемлемой частью любого интернет- Подключенный бизнес * Жизнь и времена Adobe Flash Player Gaming * Самый странный нераскрытый телевизионный взлом Америки и его история
Оригинал

