
48 историй о программировании с помощью Velo
16 апреля 2023 г.Давайте узнаем о Coding With Velo из этих 48 бесплатных историй. Они упорядочены по наибольшему времени чтения, созданного на HackerNoon. Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
1. Работа с веб-модулями Velo: наши дополнительные советы по улучшению импорта функций
 Веб-модули являются эксклюзивными для Velo и позволяют вам писать функции, которые
запускать на стороне сервера в бэкенде и легко вызывать их в коде на стороне клиента.
Веб-модули являются эксклюзивными для Velo и позволяют вам писать функции, которые
запускать на стороне сервера в бэкенде и легко вызывать их в коде на стороне клиента.
2. Конкурс сочинений Velo: победители второго тура
 И вот мы снова с объявлением победителей конкурса Velo Writing Contest! HackerNoon сотрудничает с Wix, чтобы отметить наших программистов, которые также являются прекрасными писателями.
И вот мы снова с объявлением победителей конкурса Velo Writing Contest! HackerNoon сотрудничает с Wix, чтобы отметить наших программистов, которые также являются прекрасными писателями.
3. Конкурс сочинений Velo: финальное объявление
 Эй, кодеры! Как и было обещано, мы объявляем финальное объявление победителей конкурса Velo Writing Contest.
Эй, кодеры! Как и было обещано, мы объявляем финальное объявление победителей конкурса Velo Writing Contest.
4. Velo How-To: назначение разрешений для веб-модулей
 Примечание. Прежде чем читать эту статью, вы уже должны были узнать о веб-модулях.
Примечание. Прежде чем читать эту статью, вы уже должны были узнать о веб-модулях.
5. Как правильно форматировать даты

6. Как использовать Velo Rendering API для повышения производительности страниц веб-сайта: советы, которые следует учитывать
 Когда посетитель просматривает одну из страниц вашего сайта, эта страница должна быть настроена перед ее отображением. Настройка страницы включает в себя добавление и размещение всех ее элементов, а также запуск кода, который может извлекать данные страницы или выполнять другие операции настройки. Этот процесс называется рендерингом.
Когда посетитель просматривает одну из страниц вашего сайта, эта страница должна быть настроена перед ее отображением. Настройка страницы включает в себя добавление и размещение всех ее элементов, а также запуск кода, который может извлекать данные страницы или выполнять другие операции настройки. Этот процесс называется рендерингом.
7. Velo How-To: SEO для страниц маршрутизатора
 Настройки SEO для страниц маршрутизатора немного отличаются от настроек для обычных страниц. Узнайте больше о SEO для страниц Wix здесь.
Настройки SEO для страниц маршрутизатора немного отличаются от настроек для обычных страниц. Узнайте больше о SEO для страниц Wix здесь.
8. Velo от Wix: Анатомия URL на платных и бесплатных платформах

9. Как настроить маршрутизаторы для вашего сайта с помощью wix-router
 Используя Velo, вы можете создавать маршрутизаторы, которые позволяют вам полностью контролировать обработку входящих запросов на ваш сайт. Для этого вы настраиваете маршрутизатор для приема всех входящих запросов с указанным префиксом и определяете логику действий при получении запроса с этим префиксом. Вы сами решаете, какие действия выполнять, какой ответ возвращать, куда направлять запрос и какие данные передавать на страницу.
Используя Velo, вы можете создавать маршрутизаторы, которые позволяют вам полностью контролировать обработку входящих запросов на ваш сайт. Для этого вы настраиваете маршрутизатор для приема всех входящих запросов с указанным префиксом и определяете логику действий при получении запроса с этим префиксом. Вы сами решаете, какие действия выполнять, какой ответ возвращать, куда направлять запрос и какие данные передавать на страницу.
10. Подробное описание панели свойств Velo: описание пяти наиболее важных свойств
 Посмотрите, как выглядит панель «Свойства и события» здесь
Посмотрите, как выглядит панель «Свойства и события» здесь
11. Velo How-To: форматирование текста

12. Как использовать Velo и Wix Fetch для расширения функциональности вашего сайта
 Velo поддерживает работу с JavaScript и некоторые специальные функции, в том числе:
Velo поддерживает работу с JavaScript и некоторые специальные функции, в том числе:
13. Интеграция карт и гео-запросов на ваш сайт Wix с помощью Velo
 Презентация доказательства концепции реализации гео-запроса на Velo с помощью Wix. Этот PoC позволяет разработчикам запрашивать все документы рядом
Презентация доказательства концепции реализации гео-запроса на Velo с помощью Wix. Этот PoC позволяет разработчикам запрашивать все документы рядом
14. Как клонировать известный веб-сайт службы поиска вакансий с помощью Velo от Wix
 Хотя вы не создадите клуб для поколения Z (без обид), Wix по-прежнему отлично подходит для создания веб-сайта, который мы используем каждый день.
Есть предположения? Трудоустройство. Т
Хотя вы не создадите клуб для поколения Z (без обид), Wix по-прежнему отлично подходит для создания веб-сайта, который мы используем каждый день.
Есть предположения? Трудоустройство. Т
15. Поля коллекции контента Wix: полезные советы по их правильному использованию
 В ваших коллекциях контента хранится контент вашего сайта. Коллекции организуют ваш контент с помощью элементов (строк) и полей (столбцов). Поля обычно описывают элементы. Например, если одним из элементов является автомобиль, в поле может быть указан его цвет.
В ваших коллекциях контента хранится контент вашего сайта. Коллекции организуют ваш контент с помощью элементов (строк) и полей (столбцов). Поля обычно описывают элементы. Например, если одним из элементов является автомобиль, в поле может быть указан его цвет.
16 . Создание родного приложения Flutter с помощью Wix Velo для местной больницы Covid и отслеживания кислорода
 Как сделать нативное приложение для флаттера в velo от wix
Как сделать нативное приложение для флаттера в velo от wix
17. Пошаговое руководство по созданию веб-приложения с помощью Velo
 Velo от Wix — это инновационный продукт, который позволяет создавать надежные веб-приложения без настройки. Работайте в визуальном конструкторе Wix, добавляйте пользовательские функции и взаимодействия с помощью API Velo и наслаждайтесь бессерверным кодированием как во внешнем, так и в бэкенде. С Velo ваше веб-приложение может быть запущено и запущено в несколько раз быстрее, чем обычно. Чтобы познакомить вас с Velo, мы создали нашу собственную версию «Hello, World!». пример: простой сайт конвертера валют, который использует API wix-fetch для подключения к стороннему сервису. Посетители сайта выбирают исходную и целевую валюты из раскрывающихся списков и вводят сумму для конвертации. Результаты отображаются в текстовом поле.
Velo от Wix — это инновационный продукт, который позволяет создавать надежные веб-приложения без настройки. Работайте в визуальном конструкторе Wix, добавляйте пользовательские функции и взаимодействия с помощью API Velo и наслаждайтесь бессерверным кодированием как во внешнем, так и в бэкенде. С Velo ваше веб-приложение может быть запущено и запущено в несколько раз быстрее, чем обычно. Чтобы познакомить вас с Velo, мы создали нашу собственную версию «Hello, World!». пример: простой сайт конвертера валют, который использует API wix-fetch для подключения к стороннему сервису. Посетители сайта выбирают исходную и целевую валюты из раскрывающихся списков и вводят сумму для конвертации. Результаты отображаются в текстовом поле.
18. Создание веб-сайта для просмотра одноклассников: мой опыт работы с Wix и Velo
 Чтобы помочь своим одноклассникам оставаться организованными в школе во время пандемии, я создал веб-сайт, на котором мои сверстники могут видеть, кто занимается с ними на уроках. Это мое путешествие.
Чтобы помочь своим одноклассникам оставаться организованными в школе во время пандемии, я создал веб-сайт, на котором мои сверстники могут видеть, кто занимается с ними на уроках. Это мое путешествие.
19. Создание электронных форм с помощью Velo от Wix
 Есть много случаев, когда вы хотите отправлять электронное письмо каждый раз, когда форма отправляется. В этой статье мы покажем, как создать два типа форм для отправки электронной почты. Мы начнем с настройки формы, которая отправляет электронное письмо на определенный адрес в качестве предупреждения каждый раз, когда форма успешно отправлена. Затем мы модифицируем наш код, чтобы подтверждение по электронной почте отправлялось пользователю, заполнившему форму после ее успешной отправки.
Есть много случаев, когда вы хотите отправлять электронное письмо каждый раз, когда форма отправляется. В этой статье мы покажем, как создать два типа форм для отправки электронной почты. Мы начнем с настройки формы, которая отправляет электронное письмо на определенный адрес в качестве предупреждения каждый раз, когда форма успешно отправлена. Затем мы модифицируем наш код, чтобы подтверждение по электронной почте отправлялось пользователю, заполнившему форму после ее успешной отправки.
20. Введение в Velo API: основные сведения, которые следует знать о Velo
 API-интерфейсы Velo позволяют вам полностью контролировать функциональность вашего сайта. Используйте API для взаимодействия с элементами сайта, содержимым базы данных вашего сайта и т.д. Приложения Wix
API-интерфейсы Velo позволяют вам полностью контролировать функциональность вашего сайта. Используйте API для взаимодействия с элементами сайта, содержимым базы данных вашего сайта и т.д. Приложения Wix
21. Как работать с внешней базой данных
 Когда вы включаете Velo, вы также автоматически получаете данные Wix, что позволяет вам работать с нашими встроенными базами данных на вашем сайте. Вы также можете работать с данными, хранящимися во внешней базе данных. Velo позволяет подключить ваш сайт к внешней базе данных, а затем работать с этой коллекцией баз данных на вашем сайте точно так же, как с нашими встроенными коллекциями.
Когда вы включаете Velo, вы также автоматически получаете данные Wix, что позволяет вам работать с нашими встроенными базами данных на вашем сайте. Вы также можете работать с данными, хранящимися во внешней базе данных. Velo позволяет подключить ваш сайт к внешней базе данных, а затем работать с этой коллекцией баз данных на вашем сайте точно так же, как с нашими встроенными коллекциями.
22. Внедрение модуля Wix-Animation: следуйте этим советам, чтобы настроить его
 Модуль wix-animations содержит функционал для работы с анимацией. Узнать больше.
Модуль wix-animations содержит функционал для работы с анимацией. Узнать больше.
23. Сочетания клавиш Velo: основные сочетания клавиш IDE и поиска файлов
 Комбинации клавиш IDE и поиска файлов
Комбинации клавиш IDE и поиска файлов
24. Введение в Wix Velo: основные советы для начинающих
 Обзор Wix Velo
Обзор Wix Velo
25. Как использовать коллекции приложений Wix и код для настройки вашего сайта
 В этой статье объясняется, что такое коллекции приложений Wix и как с ними работать.
В этой статье объясняется, что такое коллекции приложений Wix и как с ними работать.
26. Коллекции приложений Wix, разрешения и код: руководство по функциям Velo для разработчиков
 В этой статье объясняется, что такое коллекции приложений Wix и как с ними работать.
В этой статье объясняется, что такое коллекции приложений Wix и как с ними работать.
27. Практические советы Velo: настройка поля загрузки файла с помощью пользовательского обработчика форм
 Сценарий загрузки файла
Сценарий загрузки файла
28. Как запускать повторяющиеся задания с помощью Velo от Wix
 Планировщик заданий позволяет запланировать выполнение кода через определенные промежутки времени. Вы планируете запуск кода, создавая задание.
Планировщик заданий позволяет запланировать выполнение кода через определенные промежутки времени. Вы планируете запуск кода, создавая задание.
29. Как использовать миксины Velo
 Mixin — это класс, который существует исключительно для предоставления свойств и функций другим классам. Используя примеси, вы можете имитировать наследование между классами.
Mixin — это класс, который существует исключительно для предоставления свойств и функций другим классам. Используя примеси, вы можете имитировать наследование между классами.
30. Как запускать триггерные отправки с помощью Velo от Wix
 Триггерные электронные письма позволяют вам создать шаблон для электронных писем, которые вы можете отправить вновь созданному контакту, используя код. Перед отправкой электронного письма ваш код может вводить информацию в шаблон, чтобы персонализировать его с помощью любых данных, доступных в коде вашей страницы. В этой статье мы покажем, как использовать фрагмент кода, сгенерированный Triggered Emails, для отправки электронного письма вновь созданному контакту при отправке формы.
Триггерные электронные письма позволяют вам создать шаблон для электронных писем, которые вы можете отправить вновь созданному контакту, используя код. Перед отправкой электронного письма ваш код может вводить информацию в шаблон, чтобы персонализировать его с помощью любых данных, доступных в коде вашей страницы. В этой статье мы покажем, как использовать фрагмент кода, сгенерированный Triggered Emails, для отправки электронного письма вновь созданному контакту при отправке формы.
31. Создание потока платежей с использованием API Velo Pay
 Используя Velo Pay API, вы можете получать платежи от посетителей вашего сайта вне контекста приложения Wix, такого как Wix Stores. API позволяет взимать платеж при любом взаимодействии пользователя на любой странице.
Используя Velo Pay API, вы можете получать платежи от посетителей вашего сайта вне контекста приложения Wix, такого как Wix Stores. API позволяет взимать платеж при любом взаимодействии пользователя на любой странице.
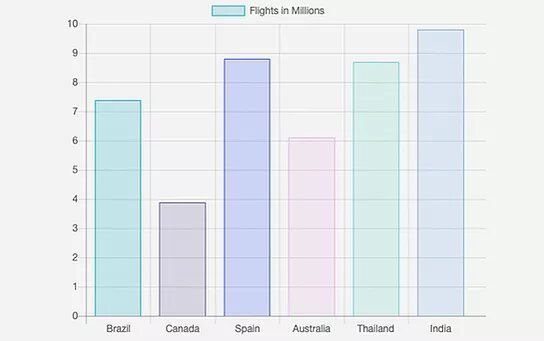
32. Пользовательская диаграмма с использованием понятного объяснения компонента HTML
 В этом примере показано, как использовать компонент HTML для встраивания диаграммы на страницу. Это лишь одна из многих вещей, которые вы можете встроить на свой сайт с помощью HTM
В этом примере показано, как использовать компонент HTML для встраивания диаграммы на страницу. Это лишь одна из многих вещей, которые вы можете встроить на свой сайт с помощью HTM
33. Velo How-To: контрольный список безопасности
 В общем, ваш сайт в безопасности, и вам не нужно ничего делать. Wix позаботится об этом за вас. Однако в некоторых ситуациях вам необходимо принять некоторые меры предосторожности, чтобы ваши конфиденциальные данные не были раскрыты посетителям вашего сайта.
В общем, ваш сайт в безопасности, и вам не нужно ничего делать. Wix позаботится об этом за вас. Однако в некоторых ситуациях вам необходимо принять некоторые меры предосторожности, чтобы ваши конфиденциальные данные не были раскрыты посетителям вашего сайта.
34 . Модуль wix-fetch как способ вывести ваш сайт на новый уровень
 Реализация стандартного API-интерфейса Javascript Fetch, который можно использовать в общедоступном и внутреннем коде для получения ресурсов от сторонних служб с использованием HTTPS. Узнать больше.
Реализация стандартного API-интерфейса Javascript Fetch, который можно использовать в общедоступном и внутреннем коде для получения ресурсов от сторонних служб с использованием HTTPS. Узнать больше.
35. Как использовать Velo API для работы с формами

36. Как настроить отслеживание событий с помощью Velo от Wix
 Добавление кода отслеживания на ваш сайт позволяет отслеживать, как пользователи взаимодействуют с вашим сайтом. Сбор данных отслеживания дает вам представление об их поведении в Интернете и помогает оптимизировать ваши маркетинговые стратегии в Интернете.
Добавление кода отслеживания на ваш сайт позволяет отслеживать, как пользователи взаимодействуют с вашим сайтом. Сбор данных отслеживания дает вам представление об их поведении в Интернете и помогает оптимизировать ваши маркетинговые стратегии в Интернете.
37. 5 практик Hot Velo для тестирования и отладки кода вашего сайта
 Wix предоставляет несколько инструментов для тестирования и отладки кода на вашем сайте. Вы можете начать с тестирования своего сайта в режиме предварительного просмотра перед публикацией. Если вы видите ошибки или ваш сайт не работает должным образом, вы можете использовать 4 инструмента для отладки кода на своем сайте:
Wix предоставляет несколько инструментов для тестирования и отладки кода на вашем сайте. Вы можете начать с тестирования своего сайта в режиме предварительного просмотра перед публикацией. Если вы видите ошибки или ваш сайт не работает должным образом, вы можете использовать 4 инструмента для отладки кода на своем сайте:
38. Velo How-To: оптимизация производительности и данные
 Использование данных из коллекций баз данных или из сторонних источников может стать мощным инструментом для улучшения функциональности вашего сайта. Однако отправка большого количества данных в браузер с сервера может занять много времени и негативно повлиять на время загрузки вашего сайта. Поэтому вы хотите свести к минимуму объем данных, отправляемых с сервера в браузер. В этой статье перечислены некоторые подходы, которые вы можете использовать, независимо от того, используете ли вы набор данных или Data API, чтобы повысить производительность вашего сайта.
Использование данных из коллекций баз данных или из сторонних источников может стать мощным инструментом для улучшения функциональности вашего сайта. Однако отправка большого количества данных в браузер с сервера может занять много времени и негативно повлиять на время загрузки вашего сайта. Поэтому вы хотите свести к минимуму объем данных, отправляемых с сервера в браузер. В этой статье перечислены некоторые подходы, которые вы можете использовать, независимо от того, используете ли вы набор данных или Data API, чтобы повысить производительность вашего сайта.
39. Создание и отладка маршрутизаторов веб-сайтов
 Создание маршрутизатора позволяет получить полный контроль над обработкой определенных входящих запросов к вашему сайту.
Создание маршрутизатора позволяет получить полный контроль над обработкой определенных входящих запросов к вашему сайту.
40. Недвижимость и события Velo Panel озадачены: найдите ответы на свои вопросы
 Панель «Свойства и события» позволяет работать с элементами на вашем
сайт с Вело. Вы можете использовать Velo со всеми элементами на своем сайте.
Панель «Свойства и события» позволяет работать с элементами на вашем
сайт с Вело. Вы можете использовать Velo со всеми элементами на своем сайте.
41. Velo How-To: агрегаты API
 Используя функцию агрегирования Data API, вы можете выполнять определенные вычисления с данными вашей коллекции в целом или с группами элементов, которые вы определяете, для получения значимых сводок. Вы также можете добавить фильтрацию и сортировку к своим агрегатам, чтобы получить именно то, что вам нужно.
Используя функцию агрегирования Data API, вы можете выполнять определенные вычисления с данными вашей коллекции в целом или с группами элементов, которые вы определяете, для получения значимых сводок. Вы также можете добавить фильтрацию и сортировку к своим агрегатам, чтобы получить именно то, что вам нужно.
42. Пошаговое руководство по работе с панелью Velo Code
 Вы редактируете код своего сайта на панели кода, которая отображается в нижней части редактора.
Вы редактируете код своего сайта на панели кода, которая отображается в нижней части редактора.
43. Обязательный глоссарий Velo для программистов: более 60 основных терминов с точным объяснением
 В Velo схема определяет, какие поля есть в каждой из ваших коллекций и их тип.
В Velo схема определяет, какие поля есть в каждой из ваших коллекций и их тип.
44. Как использовать API платных планов для заказа тарифного плана
 В этой статье описывается, как вы можете использовать API Velo Paid Plans для настройки того, как вы предлагаете тарифные планы посетителям вашего сайта. Мы собираемся объяснить, как мы настроили образец сайта, и код, который мы добавили, чтобы заставить его работать.
В этой статье описывается, как вы можете использовать API Velo Paid Plans для настройки того, как вы предлагаете тарифные планы посетителям вашего сайта. Мы собираемся объяснить, как мы настроили образец сайта, и код, который мы добавили, чтобы заставить его работать.
45. Как создать собственную платформу бронирования с помощью Velo
 В этой статье я разрабатываю способ обойти wixBookings и создать свою собственную платформу бронирования.
В этой статье я разрабатываю способ обойти wixBookings и создать свою собственную платформу бронирования.
46. Как использовать API обмена сообщениями в реальном времени в Velo

47. Как избежать SEO-подводных камней
 Создаете сайт Wix с помощью Velo? Вот несколько советов, как улучшить видимость вашего сайта в поисковых системах и избежать ошибок SEO при написании кода с помощью Velo.
Создаете сайт Wix с помощью Velo? Вот несколько советов, как улучшить видимость вашего сайта в поисковых системах и избежать ошибок SEO при написании кода с помощью Velo.
48. Пошаговое руководство по использованию коллекций внешних баз данных для повышения производительности веб-сайта Wix
 Интегрируйте свои внешние базы данных в свои сайты Wix. Узнать больше.
Интегрируйте свои внешние базы данных в свои сайты Wix. Узнать больше.
Спасибо, что ознакомились с 48 самыми читаемыми статьями о Coding With Velo на HackerNoon.
Посетите /Learn Repo, чтобы найти самые читаемые истории о любой технологии.
Оригинал
