
Почему Flutter — это серебряная пуля для снижения стоимости разработки приложений
31 мая 2022 г.Не существует золотого правила разработки приложения без значительных денежных затрат. Каждый продукт на рынке уникален, поэтому не существует универсального решения, позволяющего сократить расходы на разработку приложений.
Независимо от того, обращаетесь ли вы к внештатному агентству, нанимаете ли вы преданных разработчиков или создаете приложение с нуля самостоятельно, все обходится недешево. И почему бы нет? Создание качественного приложения требует обширных знаний, богатого опыта разработки, передовых технологий и так далее.
К счастью, есть определенные фреймворки и инструменты, которые могут снизить стоимость разработки приложений без ущерба для качества. Flutter — это такой фреймворк, который за очень короткое время оказался в центре внимания благодаря своей эффективной производительности в веб-приложениях, настольных компьютерах, мобильных устройствах, IoT и разработке встроенных приложений.
Узнайте, почему вам следует нанимать разработчиков Flutter и как вы можете снизить затраты на разработку приложений с помощью готовых функций.
Краткое введение во Flutter
По данным [Statista] (https://www.statista.com/statistics/869224/worldwide-software-developer-working-hours/), Flutter — самая популярная кроссплатформенная среда разработки приложений. Технический гигант Google создал и выпустил этот инструмент с открытым исходным кодом в 2018 году, чтобы помочь разработчикам создавать одно приложение для нескольких платформ с использованием одной и той же кодовой базы. С Flutter очень легко работать, поскольку он предлагает динамичный пользовательский интерфейс и быстрый, но экономичный процесс разработки.
Без сомнения, Flutter — многообещающий инструмент на современном рынке. Недавно была выпущена последняя версия Flutter 3, которая принесла ряд новых и интересных функций и покорила сообщество разработчиков.
Вот некоторые из ключевых характеристик Flutter, с помощью которых бизнес-лидеры или компании-разработчики приложений Flutter значительно сокращают расходы на разработку приложений.
Горячая перезагрузка
«Горячая перезагрузка» — это уникальная функция Flutter, которая помогает нам мгновенно обновлять изменения кода без необходимости перезапуска всего приложения. Все изменения отражают симулятор, что позволяет как разработчикам, так и дизайнерам быстро просматривать результаты.
Нативные приложения требуют довольно много времени для внесения изменений, и вам нужно создавать разные приложения для разных платформ. Flutter, наоборот, внедряет обновленный код в работающую виртуальную машину Dart и автоматически воссоздает дерево виджетов.
Таким образом, вы сможете выпускать приложения быстрее, вместо того чтобы тратить свое время и ресурсы на процесс разработки.
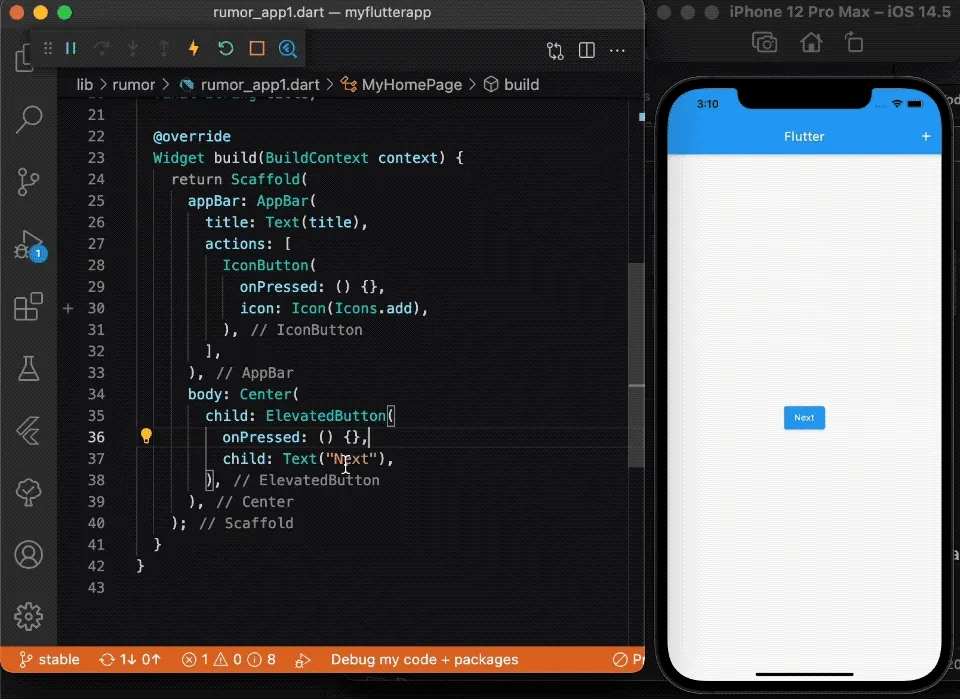
Вот как код работает в режиме реального времени с функцией горячей перезагрузки:

Повторное использование кода
Это, пожалуй, самое большое преимущество Flutter как кроссплатформенного фреймворка. Виртуальная машина Dart имеет своевременный компилятор (JIT), который преобразует исходный код программы в собственный машинный код непосредственно перед выполнением программы, и упреждающий компилятор (AOT), который собирает ваш код до того, как он будет доставлен в среду выполнения. Окружающая среда.
Это приводит к использованию одной и той же кодовой базы, работающей в нескольких операционных системах.
Я использовал следующий код и выполнил его на iOS, Android и в Интернете:
```javascript
пустая функция() {
запустить приложение (основное приложение ());
класс MainApp расширяет StatelessWidget {
@переопределить
Сборка виджета (контекст BuildContext) {
вернуть MaterialApp(
главная: Моя домашняя страница(
Название: "Флаттер",
debugShowCheckedModeBanner: ложь,
класс MyHomePage расширяет StatelessWidget {
const MyHomePage({Ключ? Ключ, требуется this.title}) : super(ключ: ключ);
окончательный заголовок строки;
@переопределить
Сборка виджета (контекст BuildContext) {
вернуть эшафот(
AppBar: AppBar(// 1
заголовок: Текст(заголовок),
действия: [
ЗначокКнопки(
onPressed: () {},
значок: Значок (Icons.add),
тело: Центр(// 2
ребенок: ElevatedButton(
onPressed: () {},
дочерний элемент: Текст ("Далее"),
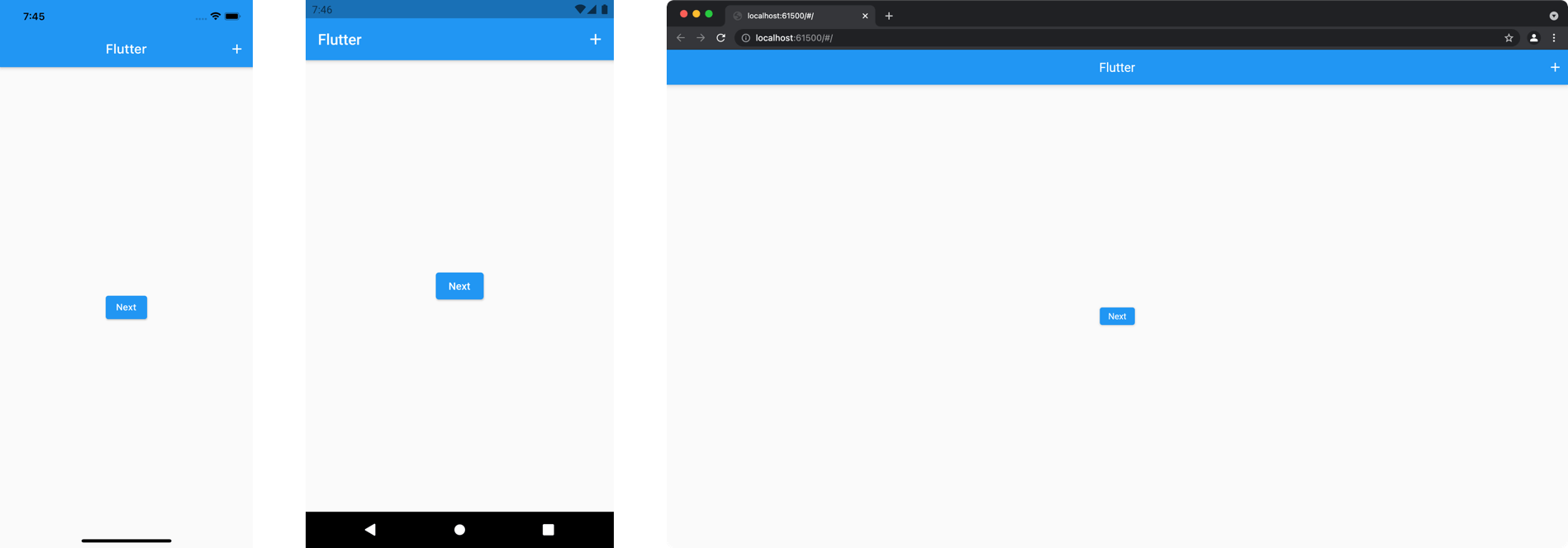
Конечный результат выглядит одинаково для всех трех платформ:

Как видите, повторное использование 100% вашего кода на разных платформах и сокращение времени разработки на 50% абсолютно возможно. В конечном итоге это приводит к снижению затрат.
Декларативный интерфейс
Все во Flutter — это виджеты. У каждого виджета с состоянием есть состояние, а комбинация состояний, как и весь инструмент, работает как дерево виджетов.
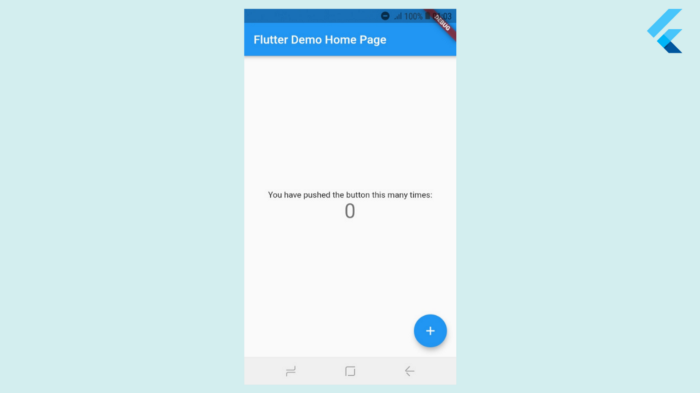
Вот экран, который вы получите при запуске нового проекта Flutter:

Flutter отображает текстовый виджет подсчета как логический объект и далее преобразует его в физический объект для отображения на экране пользовательского интерфейса. Вначале текстовый виджет отображает заданное значение в виде следующей функции:
```javascript
UI = f (состояние)
Это уравнение создаст пользовательский интерфейс, описывающий состояние. Здесь состояние объявляет установку 0 в качестве текстового виджета.
Теперь, если вы нажмете кнопку плавающего действия, состояние изменится следующим образом. Flutter создает изменения в соответствии со своим телом, как указано в методе setState.
```javascript
setState (() {
_счетчик++;
Таким образом, декларативный пользовательский интерфейс Flutter отображает текущее состояние виджета в пользовательском интерфейсе и экономит большое количество шаблонного кода. Если вы можете создать тот же пользовательский интерфейс с меньшим количеством кода, Flutter сократит время и стоимость разработки приложения.
Разработка MVP
Flutter — идеальная платформа для создания MVP (минимально жизнеспособного продукта) и экономически эффективных стратегий разработки мобильных приложений. Поскольку он полностью бесплатный и с открытым исходным кодом, Flutter подходит для разработки MVP благодаря ряду полезных функций, таких как гибкий пользовательский интерфейс, производительность собственного приложения, меньшие требования к ресурсам, ускоренная разработка приложений и т. д.
Кроме того, Flutter совместим с Firebase, а это означает, что вам не нужно отделять серверные части и программировать на стороне сервера, чтобы создать простой MVP. Все эти факторы приводят к созданию MVP на ранней стадии процесса разработки, устранению ненужных функций/функций и сокращению затрат.
Сокращение времени тестирования
Тестирование программного обеспечения — важнейший этап всего жизненного цикла разработки, обеспечивающий успех конечного продукта. Поскольку компания-разработчик приложений Flutter использует неизменную кодовую базу для создания одного приложения для нескольких платформ, нет необходимости проходить все этапы тестирования.
Flutter обеспечивает тестирование виджетов для проверки функций вашего приложения на нескольких уровнях. Он также имеет Flutter Driver в виде отдельного пакета для эффективного запуска тестов. Таким образом, Flutter — отличный инструмент для сокращения объема работы QA и снижения общих затрат на разработку приложений.
Подведение итогов
Кроссплатформенный фреймворк Flutter, без сомнения, является лучшим решением для экономичной разработки приложений. Предприятиям и разработчикам можно предложить гораздо больше преимуществ, чем рисков. Соответственно, его популярность безумно растет, и ведущие в отрасли фирмы, такие как Alibaba, eBay, BMW и Google Ads, используют этот инструмент для своих нужд разработки.
Оригинал

