
Объяснение хуков жизненного цикла Vue
6 мая 2022 г.Как и другие фреймворки, Vue имеет ряд ловушек жизненного цикла, которые позволяют нам прикреплять код к определенным событиям, которые происходят во время создания или использования приложения Vue — например, когда компонент загружается, когда компонент добавляется в DOM или когда что-то удаляется.
Vue имеет множество зацепок жизненного цикла, и что может сбивать с толку, так это то, что каждая из них означает или делает. В этом руководстве мы расскажем, что делает каждый хук жизненного цикла и как его использовать.
Предпосылки
Если вы не знакомы с Vue, вы можете ознакомиться с [моим руководством по созданию ваших первых приложений Vue] (https://fjolt.com/article/vue-create-your-first-app), прежде чем делать это. Кроме того, вы можете прочитать мое руководство по [созданию списка дел в Vue] (https://fjolt.com/article/vue-to-do-list-app), если вы немного лучше знакомы с ним.
Хуки жизненного цикла в Vue
Важно отметить здесь то, что у Vue есть две парадигмы, когда дело доходит до зацепок жизненного цикла. Один использует Compositions API, что-то, представленное в Vue 3, а другой — «Options API», который является прототипом определения компонентов Vue. В этом руководстве мы начнем с API параметров, а затем дополним его, чтобы показать, как все работает в API композиций.
Пример API опций
Если вы не знакомы с Options API, это версия Vue, которая выглядит следующим образом:
```javascript
экспорт по умолчанию {
имя: 'Имя компонента',
данные() {
возврат {
номер телефона: '123-123-123'
установлен () {
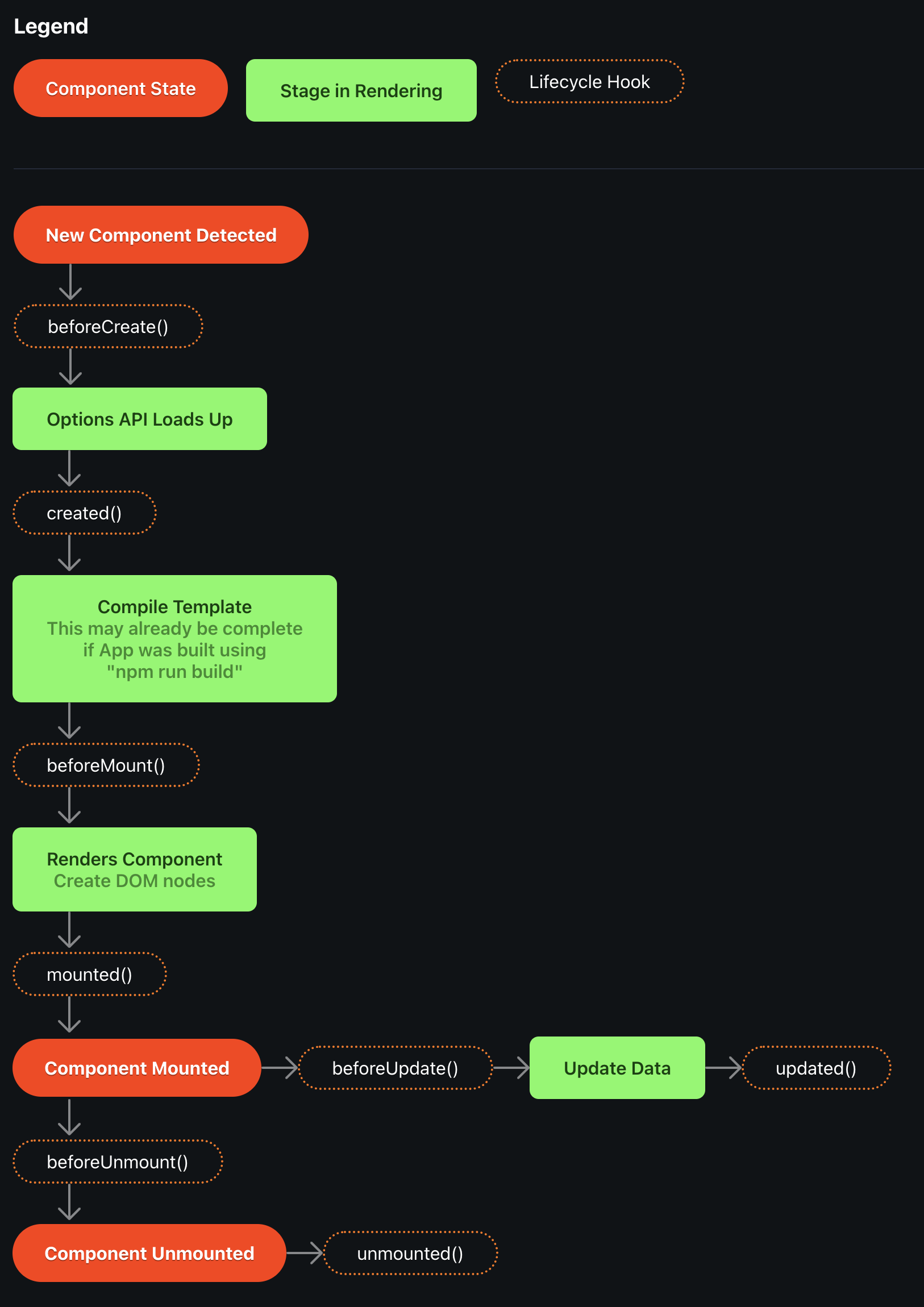
Схема хуков жизненного цикла
Чтобы понять, когда срабатывает каждый хук жизненного цикла, давайте посмотрим на диаграмму. Ниже на изображении показано, когда срабатывает каждый хук жизненного цикла.
Запуск хука жизненного цикла
Чтобы запустить любой хук жизненного цикла с помощью API параметров, вы можете добавить его в свой прототип Javascript. Например, если вы хотите использовать beforeCreate(), первый хук, запускаемый после обнаружения нового компонента, вы можете добавить его следующим образом:
```javascript
экспорт по умолчанию {
имя: 'Имя компонента',
данные() {
возврат {
некоторые данные: '123-123-123'
установлен () {
// Любой код, который вы хотите запустить непосредственно перед загрузкой API параметров
Теперь, когда мы рассмотрели, когда возникают различные хуки, давайте посмотрим, что делает каждый из них и когда они происходят.
перед созданием()
Вызывается в момент инициализации компонента. data() и вычисляемые свойства на данный момент недоступны. Это полезно для вызова API, которые не корректируют данные компонента. Если вы обновите data() здесь, они будут потеряны после загрузки API параметров.
созданный()
Вызывается после того, как экземпляр завершил обработку всех операций состояния. У вас есть доступ к реактивным данным, вычисляемым свойствам, методам и наблюдателям. $el, где Vue хранит HTML-код компонента, пока недоступен, так как элемент DOM не создан. Если вы хотите запустить что-то вроде API или обновить data(), вы можете сделать это здесь.
перед монтированием()
Этот хук запускается непосредственно перед рендерингом. Шаблон скомпилирован, поэтому хранится в памяти, но еще не прикреплен к странице. Ни один из элементов DOM еще не создан. $el пока недоступен на данном этапе.
Это не вызывается при выполнении рендеринга сайта на стороне сервера.
смонтирован()
Компонент смонтирован и показан на странице. $el теперь доступен, так что теперь вы можете получить доступ к DOM и управлять им из Vue. Это сработает только после того, как все дочерние компоненты будут полностью смонтированы. Это полезно использовать, когда вы хотите что-то сделать с DOM после его загрузки, например, изменить в нем определенный элемент.
Это не вызывается при выполнении рендеринга сайта на стороне сервера.
перед обновлением()
Иногда вы будете изменять данные в своем компоненте Vue, обновляя их в наблюдателе или взаимодействуя с пользователем. Когда вы меняете data() или вызываете повторную визуализацию в вашем компоненте, срабатывает событие update. Непосредственно перед повторным рендерингом сработает beforeUpdate(). После этого события компонент будет перерендерен и обновлен последними данными. Вы можете использовать этот хук для доступа к текущему состоянию DOM и даже для обновления data() из него.
Это не вызывается при выполнении рендеринга сайта на стороне сервера.
обновлено()
После запуска обновления и обновления DOM в соответствии с последними данными срабатывает updated(). Это происходит сразу после повторного рендера. Теперь, если вы получите доступ к $el или к чему-либо еще о содержимом DOM, он покажет новую, перерисованную версию. Если у вас есть родительский компонент, сначала вызывается дочерний компонент updated(), а затем родительский хук updated().
Это не вызывается при выполнении рендеринга сайта на стороне сервера.
перед размонтированием()
Если компонент удаляется, он размонтируется. Прежде чем компонент будет полностью удален, срабатывает beforeUnmount(). Это событие по-прежнему имеет доступ к элементам DOM и ко всему прочему, связанному с компонентом. Это полезно в событиях удаления, например, вы можете использовать это событие, чтобы уведомить сервер, например, о том, что пользователь удалил узел в таблице. У вас по-прежнему есть доступ к this.$el, а также к данным, наблюдателям и методам, если вам нужно их использовать.
Это не вызывается при выполнении рендеринга сайта на стороне сервера.
размонтировать()
После полного удаления срабатывает событие unmount(). Это можно использовать для очистки других прослушивателей данных или событий или таймеров, чтобы сообщить им, что этот компонент больше не существует на странице. У вас по-прежнему есть доступ к this.$el, а также к данным, наблюдателям и методам, если вам нужно их использовать.
Это не вызывается при выполнении рендеринга сайта на стороне сервера.
Использование хуков жизненного цикла Vue с Composition API
Если вы привыкли использовать Options API, приведенные выше хуки будут иметь большой смысл. Если вы в основном использовали Vue 3, возможно, вы больше привыкли использовать Composition API. Composition API дополняет Options API, но мы используем хуки немного по-другому. Давайте посмотрим, как это работает.
created() и beforeCreated() заменены на setup()
В API композиций created() и beforeCreated() недоступны. Вместо этого они заменяются на setup(). Это имеет смысл, так как не нужно загружать «Options API». Любой код, который вы бы поместили в created() или beforeCreated(), теперь можно безопасно ввести в setup()
Хуки можно использовать вместе с setup()
Хуки по-прежнему можно использовать вместе с настройкой, так же, как и в API параметров, и это довольно интуитивно понятно. Например:
```javascript
экспорт по умолчанию {
данные() {
возврат {
сообщение: 1
настраивать() {
console.log('Настройка компонента завершена')
установлен () {
console.log(это.$el)
Тем не менее, вы можете увидеть это другим способом, определяя хуки внутри самой функции setup(), используя функции API композиции. Если мы поступим таким образом, хуки будут называться немного по-другому:
beforeMount()становитсяonBeforeMount()
mounted()становитсяonMounted()
beforeUpdate()становитсяonBeforeUpdate()
updated()становитсяonUpdated()
beforeUnmount()становитсяonBeforeUnmount()
unmounted()становитсяonUnmounted()
Эти функции делают то же самое, что я описал в предыдущем разделе, но вызываются они немного по-другому. Все эти хуки должны вызываться либо внутри функции setup(), либо в сценарии setup. Например, вы должны либо запускать свои хуки в функции настройки, например:
экспорт по умолчанию {
настраивать() {
// Все хуки должны быть здесь
Или, в качестве альтернативы, в теге script с атрибутом setup, например так:
```html
<настройка скрипта>
// Все хуки должны быть внутри этого скрипта установки
Таким образом, если вы хотите вызывать хуки, используя эту методологию, ваш код будет выглядеть так:
```javascript
экспорт по умолчанию {
настраивать() {
// Все хуки должны быть здесь
onBeforeMount(() => {
// Код для функции beforeMount()
onBeforeUpdate(() => {
// Код для функции перед обновлением()
Нет никакого фундаментального улучшения производительности или причины, по которой это лучше. Это просто еще один способ сделать это, и в некоторых случаях это облегчит чтение и поддержку вашего кода. В других случаях лучше использовать Options API, так что используйте тот, который вам удобнее.
Вывод
Жизненный цикл Vue довольно сложен, но он дает нам множество инструментов для запуска кода, обновления данных и обеспечения того, чтобы наши компоненты отображались так, как мы хотим. В этом руководстве мы рассмотрели, как это работает, когда использовать каждую часть жизненного цикла и как API-интерфейс Compositions работает немного иначе, чем API-интерфейс Options в отношении перехватчиков жизненного цикла.
Если вам понравилось это, вам может понравиться и другой мой контент Vue. Вот несколько соответствующих ссылок:
- [Как работают компоненты Vue] (https://fjolt.com/article/vue-using-components)
- [Как использовать Watchers в Vue] (https://fjolt.com/article/vue-how-to-watch-for-changes)
- [Создание сервера Websocket в Vue] (https://fjolt.com/article/vue-how-to-set-up-a-websocket-server)
Оригинал