Используйте Twig + Timber для создания лучших тем WordPress
30 октября 2022 г.Удивительные миры Twig и Timber
Для начинающего разработчика слова ветка и древесина могут поначалу звучать как название модного кафе в центре города с пишущими машинками, украшенными только декоративными элементами, и подбородочными ремешками, где подают кофе в миазмах сандаловое дерево. Но для команды разработчиков Hounder Twig и Timber означают нечто гораздо более практичное, эффективное и (иногда) спасающее жизнь: повторно используемый синтаксис и устойчивый код. Другими словами, Twig и Timber позволяют сделать Интернет лучше.
Мы хотели бы немного поговорить об использовании Twig (движок шаблонов PHP) и Timber (плагин, который интегрирует Twig с Wordpress [WP] для очистки кода вашей темы и упрощения) для создания красиво написанных тем в ВП.
В этой статье мы ответим на следующие вопросы:
- Что такое Twig?< /li>
- Что такое Timber?< /li>
- Twig + Timber в действии< /li>
- Зачем WordPress нужен Twig + Timber?
- Как Hounder использует Twig + Timber для наших (и наших клиентов) ) преимущество?
- Что такое компонентный дизайн?
- Итак, вы хотите узнать больше о веб-разработке Hounder?
Что такое Twig?
Twig — это механизм шаблонов PHP, который позволяет разработчикам использовать ярлыки для повторяющихся шаблонов. Если у вас была возможность познакомиться с PHP, то вы уже знакомы с тем фактом, что, если вы не будете осторожны, использование только PHP может быстро стать таким же напыщенным и болтливым, как ваш любимый пьяный дядя, который вы можете увидеть только на День Благодарения. Грязные, многословные дяди хороши и все такое, но когда дело доходит до хорошего чистого кода, PHP мог бы быть немного более лаконичным. Вот тут-то и появляется Twig.
Логика и оооочень красиво!
Самым большим преимуществом Twig является его способность разделять PHP и HTML при одновременной поддержке обоих. Использование Twig для создания вашей темы WordPress позволяет файлам PHP служить данными и/или логикой, оставляя файл Twig свободным для использования всех свойств HTML и отображения. Twig помогает разделить данные и дизайн, позволяя использовать некоторую пользовательскую логику, которая не является родной для HTML.
С Twig вы можете избежать головной боли, связанной с смешиванием PHP и HTML, сохраняя при этом связь между ними. При таком уровне организации вы будете писать код быстрее, чище и умнее — ваш будущий сайт WordPress будет вам за это благодарен.
Что такое древесина?
Timber – это подключаемый модуль, который помогает связать Twig с WordPress. Таким образом, Timber является Twig. Но дело не в этом.
Как отмечалось выше, при создании темы WordPress без Timber (и, следовательно, без Twig) данные и форматирование происходят в одном месте в одно и то же время; разработчик будет смешивать PHP и HTML, чтобы составить код как можно более элегантно, но это может занять довольно много времени и, если выполнено плохо, может довольно быстро стать довольно грязным (ваш пьяный, беспорядочно болтливый дядя). Но с Timber, объединившим вашу сборку WordPress с Twig, вы получите несколько новых возможностей кодирования, которые сделают вашу жизнь намного проще.
Использование Timber для веб-разработки может помочь вам:
- Доступ к движку Twig в WordPress
- Использование набора данных записей WordPress
- Визуализация шаблонов Twig (чтобы все, что Twig может сделать, Tim может сделать лучше)
- Интеграция расширенных настраиваемых полей с WordPress
- Напишите краткий код
В центре внимания разработчиков: Twig + Timber в действии
Зачем WordPress нужен Twig + Timber?
Давайте углубимся в то, что именно решают Twig и Timber в вашей сборке WordPress.
Проще говоря, Twig и Timber — это клей, скрепляющий WordPress. Темы WordPress по умолчанию настолько открыты и манипулируемы, что легко испортить проекты, как только несколько разработчиков возьмутся за разработку фронтенда и бэкенда, что приведет к несоответствиям, которые могут привести к задержкам, трудной отладке и лидерам разработки, которые продолжают колебаться. кулак в небо и/или младших разработчиков.
Вот несколько примеров проблем с темой WordPress по умолчанию:
Отсутствие согласованности
Это правда, что PHP может помочь вашей команде разработчиков кодировать друг вокруг друга до тех пор, пока коровы не вернутся домой, но без установленного руководства по стилю, которого придерживаются все члены вашей команды, использование только PHP может привести к несогласованности во всем вашем проекте. Возможности повторного использования кода Twig + Timber помогают обеспечить согласованность, необходимую вашей команде для поддержания порядка в более эффективных и быстрых проектах.
Дублирование файлов
Причина, по которой смешивание PHP и HTML является таким грязным, заключается в том, что это приводит к большому количеству дублирований файлов, слишком большой ответственности за каждый тип файла. Как отмечалось выше, бесплатное качество тем WordPress позволяет делать много интересных вещей, но упускает определенную элегантность, когда вы выполняете реальную работу (то есть снова ваш пьяный дядя). Таким образом, когда Twig разделяет «левое и правое полушария», вы более равномерно распределяете работу между файлами, чтобы ваша сборка не была такой напряженной.
Дыры в безопасности
В стандартной теме WordPress легко просверлить большую дыру в системе безопасности. Почему? Мы не будем слишком углубляться в это, но вот причина: темы WordPress по умолчанию не избегают вывода автоматически. Многие разработчики обнаружат, что они забыли правильно экранировать выходные данные перед отправкой их в браузер, что может подвергнуть ваш сайт целому ряду различных видов атак. Но с Twig выходные данные автоматически экранируются, что делает ваш сайт намного более безопасным.
Как команда разработчиков Hounder использует Twig + Timber, чтобы сделать клиентов счастливыми
Веб-разработка на Twig и Timber: компонентный подход
Возможно, одним из наиболее важных преимуществ использования этих технологий является возможность повторного использования синтаксиса. Это может пригодиться, когда вы пытаетесь интегрировать эффективность в свою сборку, и может быть чрезвычайно полезным, когда ваша цель состоит в том, чтобы предоставить вашему клиенту бесшовную, простую в использовании CMS.
Twig + Timber позволяет нашей команде разработчиков брать одну часть информации (например, блог/публикация), а затем использовать эту информацию и вставлять ее в различные компоненты в зависимости от индивидуальных потребностей клиента. Это то, что разработчики называют компонентным подходом.
Объяснение разработки на основе компонентов
Подход, основанный на компонентах, позволяет нам создавать элементы дизайна сайта, которые можно легко обновлять для исправления ошибок или заменять новым компонентом. Все это позволяет нам перепроектировать части сайта без необходимости полного редизайна сайта, чтобы заставить работать одну часть. n n Чтобы понять, что это значит, подумайте о LEGO. Без Twig + Timber, обеспечивающего компонентный подход, создание темы WordPress было бы похоже на необходимость формировать каждый из ваших отдельных кирпичиков LEGO с нуля каждый раз, когда вы строите новую структуру. Повторно используя одну и ту же форму, мы можем зацикливать, повторять или комбинировать другие части сайта по-новому, что может работать на достижение более крупной цели дизайна или идентичности бренда. Если вы когда-либо играли с лего, вы бы поняли, сколько деталей из другого набора можно использовать по-новому в другом. n n С помощью Twig + Timber мы можем «закодировать» кирпич один раз, а затем «зациклить» этот кирпич столько раз, сколько необходимо, или использовать его как одиночный кирпич в составном наборе. Таким образом, нам не нужно перестраивать весь сайт, если мы обнаружим, что один компонент (или форма LEGO) несовместимо с другим; мы можем просто бросить неисправный кирпич обратно в мусорное ведро LEGO, пока наша базовая конструкция стоит на опоре, а затем мы можем заменить его на хороший кирпич, который завершит сборку.
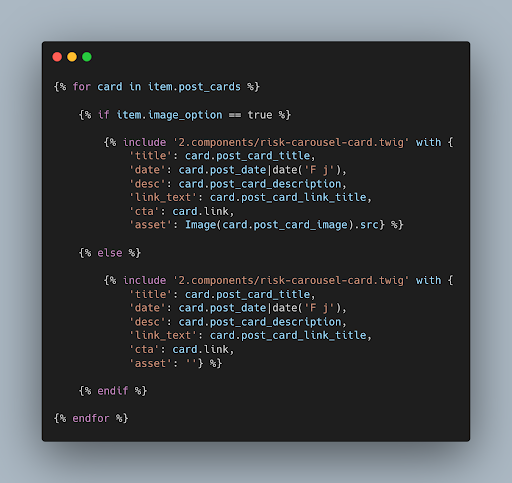
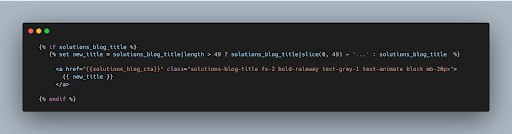
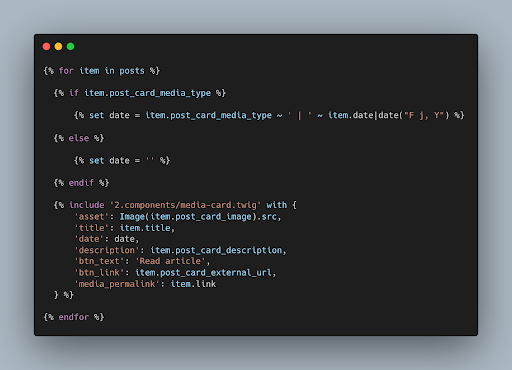
Вот несколько примеров различных способов использования одной публикации в разных компонентах на разных страницах: n
На изображении выше вы видите, как наша команда разработчиков перебирает публикацию, а затем стилизует карточку двумя разными способами в зависимости от того, выбран ли для данных вариант изображения. Если изображения нет, то мы оформляем карточку по-другому, используя Twig if/else и немного CSS.

Здесь показано, как мы извлекаем данные публикации. Если карточка media_type, мы установим дату и стиль. Если нет, устанавливаем дату в пустую строку, после чего можем передать информацию на карточку.
Также опубликовано здесь
Оригинал