
Используйте LaunchDarkly для быстрой реализации флагов функций
29 ноября 2022 г.Флаги функций (часто называемые переключателями функций) уже давно используются в процессе разработки программного обеспечения. Мы так или иначе использовали флаги функций, даже не подозревая об этом. Итак, давайте сначала разберемся, что такое флаги функций, прежде чем углубляться в них.
Проще говоря, функциональные флаги помогают контролировать путь кода и потоки пользователей. Возможно, вы иногда использовали комментирование строки в коде для переключения на другую логику (или условные потоки). Например:
def greeter():
greeterLanguageFrench = true # Comment to print greeting in English
# greeterLanguageFrench = false # Un comment to print greeting in English
if ( greeterLanguageFrench )
return "Bonjour monde!"
else
return "Hello World!"
Надеюсь, вы поняли, как мы меняем путь кода, используя оператор if/else и комментируя/раскомментируя. Однако техника флага функции не требует от вас такой реализации. Вместо этого вы можете удаленно управлять флагами и включать/выключать их, даже не меняя код в продакшене. И это помогает нам отделить развертывание от выпуска. Отделение развертывания от выпуска помогает, когда команда должна создать функцию, которая требует недель работы, что приводит к долгоживущей функциональной ветке. Эта долгоживущая ветвь имеет свою сложность слияния и выпуска.
Чтобы избежать этих проблем, вы можете выполнить разработку на основе магистрали (сокращенно TBD)
.<цитата>TBD — это модель ветвления системы управления версиями, в которой разработчики совместно работают над кодом в одной ветке, называемой "магистраль"*, сопротивляясь любому давлению с целью создания других долгоживущих веток разработки, используя задокументированные методы. Поэтому они избегают ада слияния, не ломают сборку и живут долго и счастливо.
И как только вся работа будет выполнена, вы можете включить эту функцию с помощью флагов функций. Это значительно упрощает контроль за тем, когда раскрывать пользователям новые функции, когда ваш код уже развернут из каждой итерации выпусков. Кроме того, флаги функций помогают выпустить любую функцию только для определенных пользователей. Это может быть ваша внутренняя команда тестировщиков/пользователей, которая сделает процесс обратной связи для вас более быстрым и безопасным. Вы можете просто отключить его, если эта функция вызывает задержку или неоднозначное поведение.
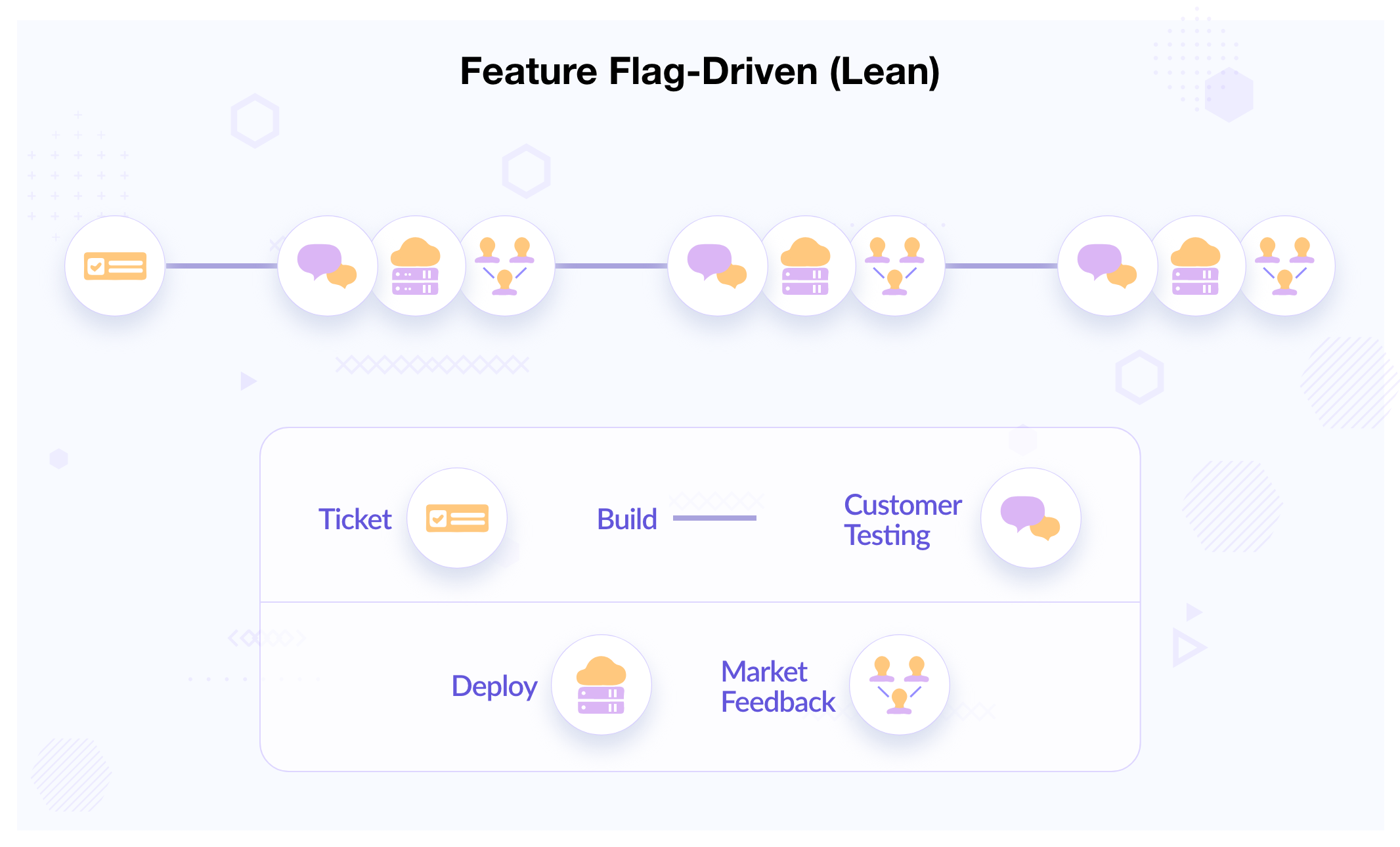
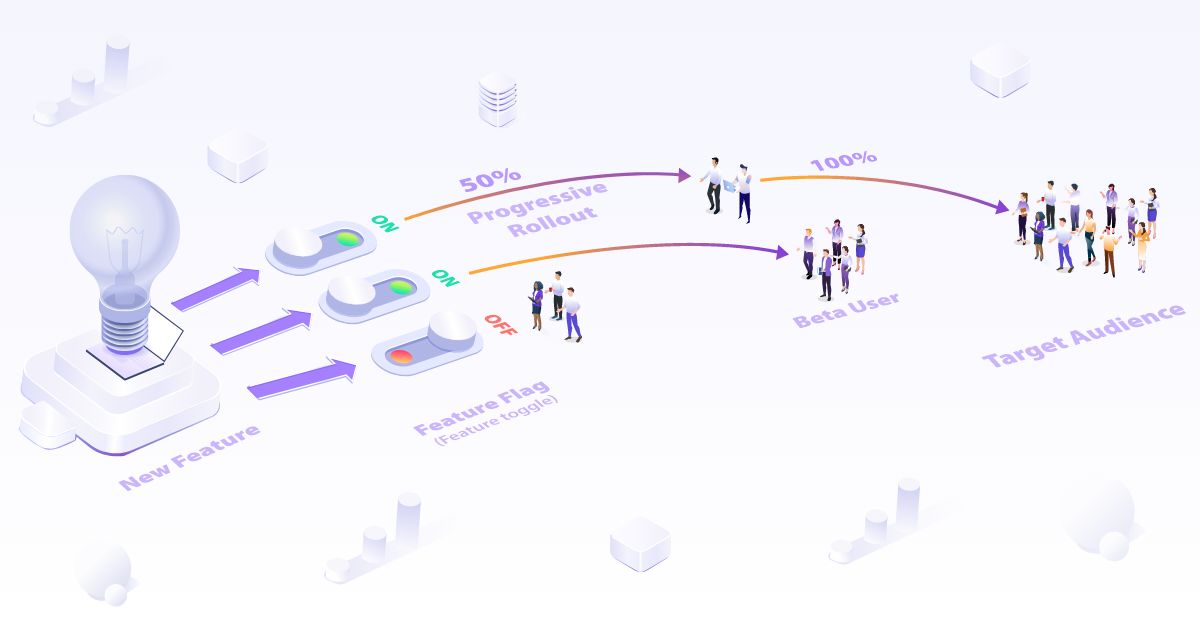
Давайте взглянем на диаграмму ниже, чтобы понять процесс разработки, основанный на флагах функций.
Флаг функции позволяет нам поставлять наш код в рабочую среду небольшими фиксациями и развертывать в неактивном состоянии. Теперь вы можете решать, когда его включать и выключать, получать отзывы и перерабатывать его.
Давайте рассмотрим несколько сценариев, которые помогут нам понять, зачем нужны флаги функций.
Зачем нужны флаги функций?
Сценарий №1: рождественская тема
Вы когда-нибудь замечали, что большинство интернет-магазинов превращают внешний вид своего веб-сайта в праздничную тему в преддверии Рождества? Означает ли это, что они развернули тему одновременно? Скорее всего, это не так. Новая тема была развернута ранее, но не выпущена для пользователей.
Они активируют тему во время Рождества, включив флаг функции. Кроме того, ни одна команда не хочет выпускать функцию на Рождество. Они тестируют & заблаговременно разверните его в рабочей среде и управляйте им с помощью флагов функций.
Сценарий #2 Бета-тестер
После того как ваша функция будет развернута в рабочей среде, вы сможете сделать ее доступной только для тех, кто подписался на участие в программе бета-тестирования, используя флаги функции. Это поможет вам получать обратную связь в режиме реального времени, поскольку ваша функция запущена в рабочей среде, и принимать решения о развертывании для всех на основе метрик. В случае возникновения проблем с функцией вы сможете контролировать ее радиус поражения.
Сценарий 3. Ранний доступ
Как следует из названия, вы можете выбрать определенных пользователей/групп, то есть сегменты, чтобы сделать новую функцию доступной. Перед тем, как развернуть его для всех. Этот подход помогает в A/B-тестировании/экспериментах.
Сценарий 4. Прогрессивная доставка
Вы можете внедрять функцию постепенно, основываясь на таких показателях, как задержка, загрузка ЦП и т. д. Если какой-либо из показателей не соответствует вашим требованиям, вы можете просто отключить его, не влияя на работу пользователя. Это несколько стратегий развертывания, которые вы можете использовать для развертывания функций — A/B-тестирования. Прочтите наши статьи о развертывании Blue-Green и развертывание Canary, чтобы узнать больше о стратегиях прогрессивной доставки.
Сценарий №5. Каскадный сбой
Огромная команда работает над несколькими функциями, и лишь немногие завершили работу над взаимозависимыми функциями, которые были выпущены в одном выпуске. Если у какой-либо из этих функций возникнут проблемы, это приведет к каскадному сбою. Вы могли бы избежать этого с помощью флага функции, отключив проблемную функцию до выпуска исправления, и она будет контролировать радиус взрыва.
Это были некоторые из вариантов использования, которые я перечислил, но их может быть много, поэтому он не ограничивается только упомянутыми.
Это некоторые из преимуществ наличия флагов функций, однако есть и подводные камни при использовании флагов функций. Давайте рассмотрим эти недостатки.
Подводные камни флажков функций
- Технический долг. Добавление флагов функций в код также усложняет управление ими и их отслеживание. Они должны быть недолговечными или иметь надлежащее право собственности на флаги функций внутри команды.
- Производительность приложения. Флаги функций приводят к задержке в критических системах, если они не реализованы с помощью соответствующего метода. Пометки функций лучше использовать там, где можно управлять задержкой.
- Несколько путей кода. Когда вы вводите флаг функции в код, вы вводите новый путь кода, и становится довольно сложно протестировать все эти пути кода. В пути кода может быть «n-уровень» вложенности, если вы активно используете флаги функций в кодовой базе.
Теперь, когда мы знаем о преимуществах и недостатках флагов функций, давайте поговорим о реализации.
Проблемы с реализацией флага функции
Согласно нашему обсуждению, реализация выглядит относительно простой. Тем не менее, это включает в себя нюансы; некоторые из проблем перечислены ниже:
- Техническое обслуживание. Отслеживайте долгоживущие флаги функций в существующей кодовой базе, чтобы новые флаги не конфликтовали со старыми.
- Владение. Необходимо владеть жизненным циклом флага от добавления до удаления; в противном случае со временем количество флажков увеличивается.
- Имена флагов. Имена должны описывать то, что они делают, минимальным количеством слов и должны следовать общему соглашению об именах во всей кодовой базе.
- История аудита. Если кто-то включает или выключает флаг, убедитесь, что вы знаете, кто это.
Очень важно отслеживать жизненный цикл пометок функций и удалять их, когда они больше не нужны.
В приведенном ниже примере вы видите, как мы можем использовать условный оператор с некоторыми параметрами конфигурации, переданными в функцию. Приведенный ниже подход может помочь вам с недолговечным флагом функции, когда у вас не так много флагов функций для развертывания.
def func(config):
if(config.is_feature_on):
# do something
else:
# do something else
Отметки о функциях могут быть спасением дня, но они могут обернуться катастрофой, как это произошло 1 августа 2012 года, и это обойдется 400 миллионов долларов в Knight Capital в тот день.
Вот некоторые важные факторы, которые следует учитывать при реализации флагов функций:
- Флаги недолговечных и долгоживущих функций.
- Соглашение об именах флагов функций.
- Власть флагов функций.
- Соответствующее ведение журнала.
- Улучшенное управление пометками функций, так называемое единое окно.
Если вы хотите подробно изучить передовой опыт при внедрении, вы можете ознакомиться с этой статьей. Эдит Харбо.
Поэтому, что более важно, нам нужен лучший инструмент управления флагами функций. Вместо флажка создания функции управления, мы можем принять любую существующую платформу управления флагами функций, такую как LaunchDarkly, которая предоставляет платформу SaaS для управлять флагами функций и помогать нам упростить реализацию с помощью доступного SDK. Помимо LaunchDarkly, у нас есть альтернативные инструменты с открытым исходным кодом. Я перечислил некоторые из них ниже.
* Флагсмит * Раскрыть * Веселье с флагами * Флиппер * Togglz * FeatureHub
Теперь давайте обсудим LaunchDarkly в рамках этой публикации.
Что такое LaunchDarkly?
Это предложение на основе SaaS для платформы с флагами функций. Ежедневно они обрабатывают 20 триллионов запросов на функции. LaunchDarkly покроет все ваши потребности. Некоторые из его функций включают в себя:
* Прогрессивная доставка * A/B-тестирование и инсайты * Несколько способов снять флаг функции * Запланированный выпуск флагов функций * Ворота утверждения для флагов функций * Ссылки на код — помогают управлять техническим долгом, находя флаг объявления функции в кодовой базе.
Как реализовать флаги функций с помощью LaunchDarkly
Мы изучили преимущества использования флагов функций и платформ управления. Теперь мы увидим эти функции в действии с помощью простого приложения для электронной коммерции, разработанного с использованием веб-фреймворка Flask и JavaScript.
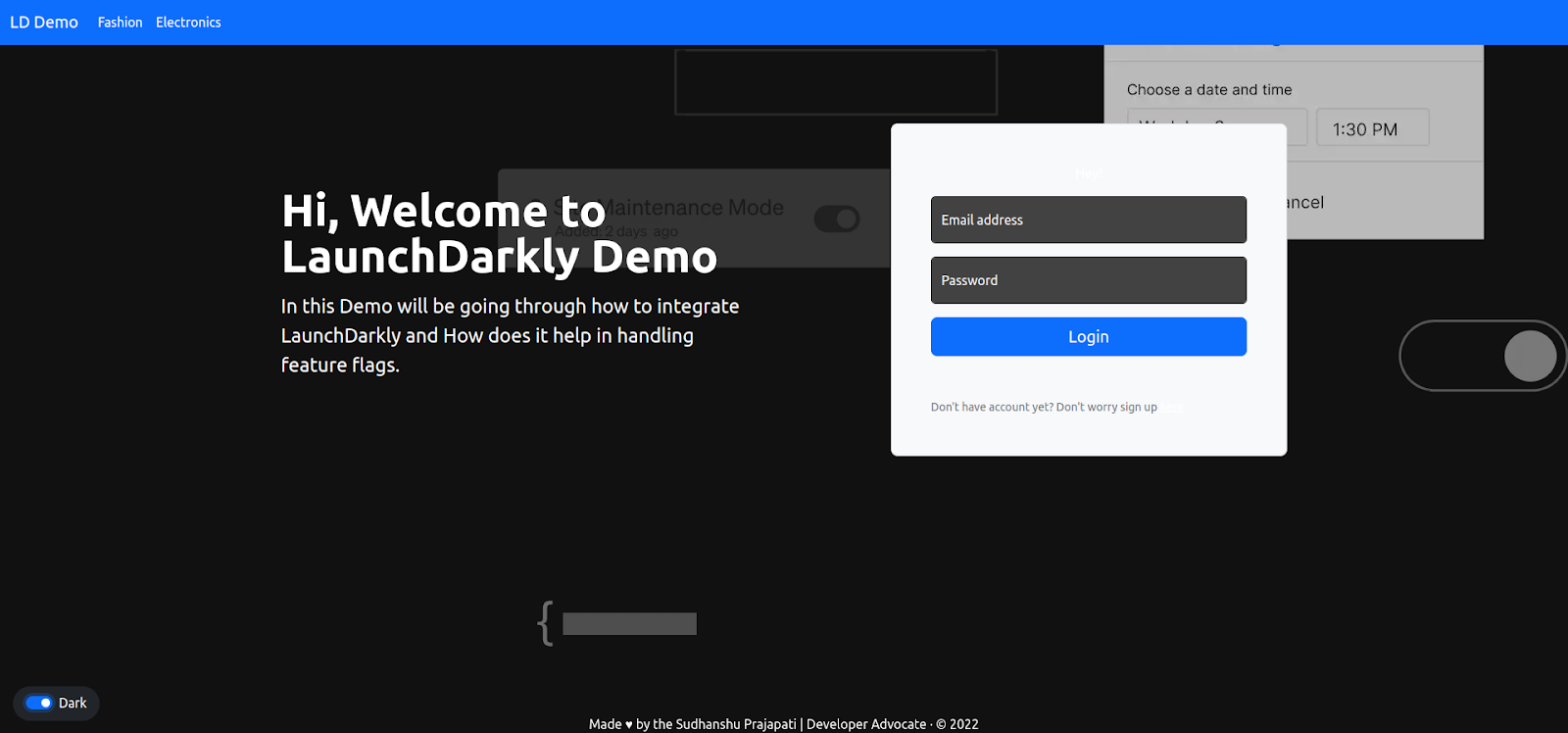
Это приложение предлагает API-интерфейсы REST другим компаниям для перечисления доступных продуктов. И разрешить пользователям входить в систему / регистрироваться и сохранять элементы в избранном. Чтобы запустить это демонстрационное приложение в локальной системе, клонируйте репозиторий launchdarkly-demo на локальном компьютере и выполните readme для вашей локальной установки.
Итак, без лишних слов, приступим.
Как реализовать LaunchDarkly?
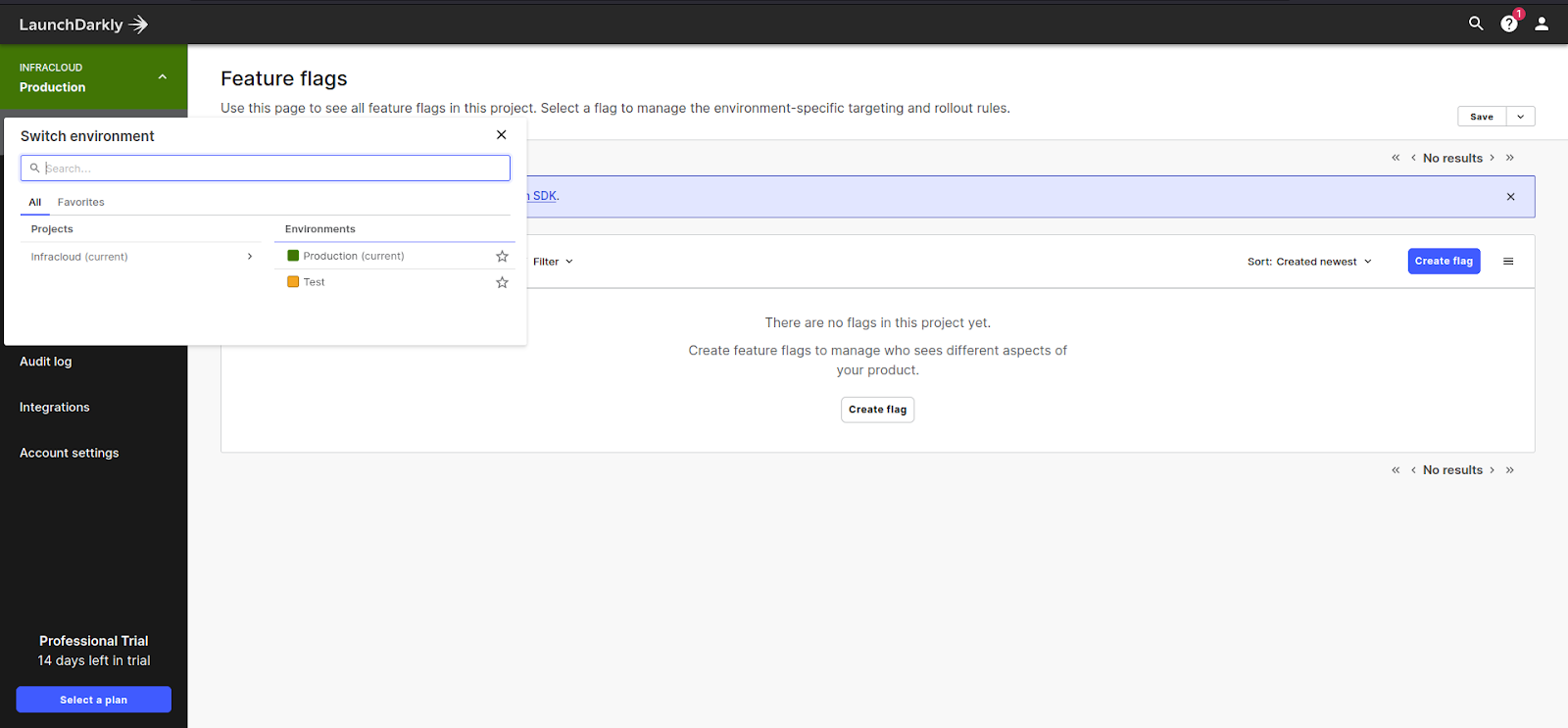
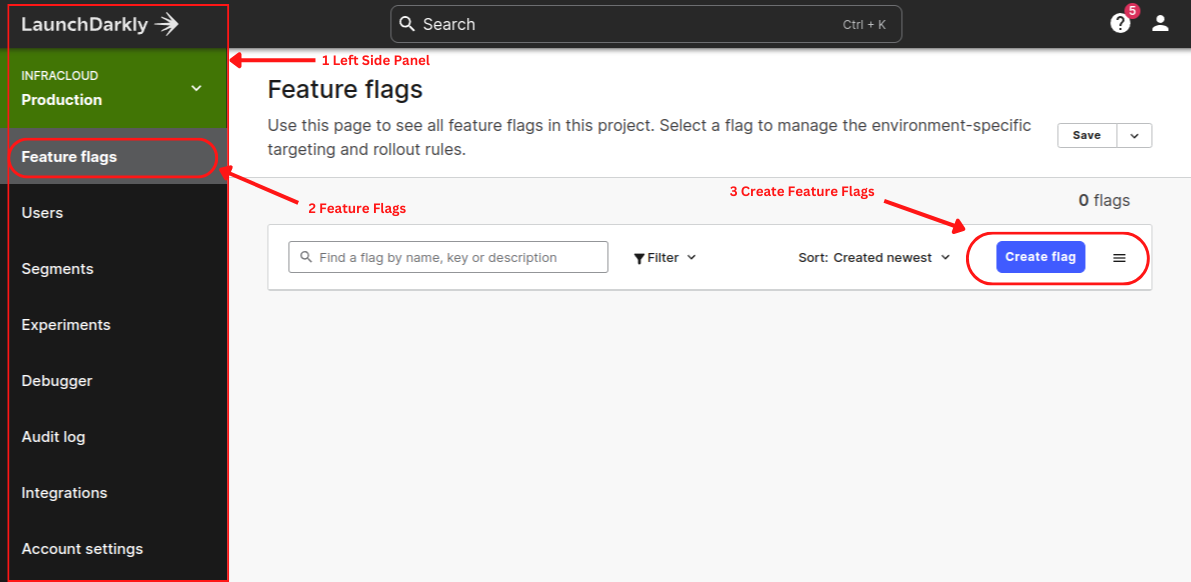
Для начала вам понадобится учетная запись LaunchDarkly для этой демонстрации, и вы можете создать пробную учетную запись здесь. После входа в систему вы увидите список Флажок функции в левой части панели.
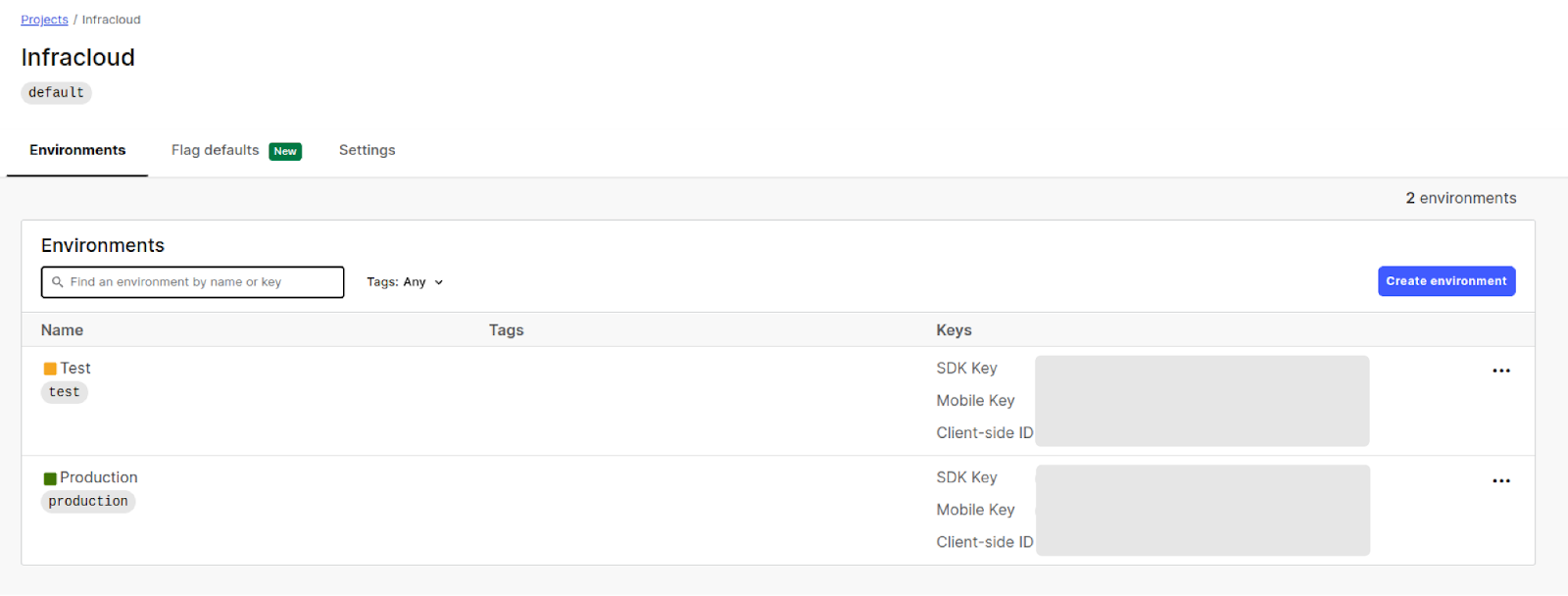
LaunchDarkly создаст для вас проект с именем вашей учетной записи. Который виден поверх лейбла Production. Это создаст для вас две среды.
- Производство
- Тест
Среды помогают разделять правила развертывания в зависимости от среды. У каждой среды есть собственный ключ SDK, который позволяет клиентским приложениям получать все данные, связанные с флагами, характерные для этой среды.
Для этой демонстрации вам понадобится ключ SDK. и идентификатор клиента. Оба они доступны в разделе Настройки аккаунта > Проекты. Вам нужно щелкнуть имя проекта, чтобы увидеть доступную среду и связанные с ней ключи. Скопируйте ключи среды Test для этой демонстрации.
Мы будем использовать эти ключи для локального запуска нашего демонстрационного приложения. Вы можете найти инструкции «Как запустить локально» в ДЕМО-приложении readme.
Эти ключи понадобятся нам для взаимодействия с launchdarkly-server-sdk для Python и LaunchDarkly SDK для браузерного JavaScript. SDK следует реализовывать в виде одноэлементного шаблона, а не создавать несколько экземпляров. Поэтому нам нужен один экземпляр SDK во всем нашем приложении Flask. Давайте посмотрим на базовую реализацию, которой я следовал.
Я создал экземпляр приложения Flask и назначил экземпляр клиентского объекта в этой строке< /а>. Благодаря этому я могу получить доступ к клиенту LaunchDarkly через свое приложение.
def setup_ld_client(app) -> ldclient.LDClient:
featureStore = InMemoryFeatureStore()
LD_SDK_KEY = app.config["LD_SDK_KEY"]
LD_FRONTEND_KEY = app.config["LD_FRONTEND_KEY"]
ld_config = LdConfig(
sdk_key=LD_SDK_KEY,
http=HTTPConfig(connect_timeout=30, read_timeout=30),
feature_store=featureStore,
inline_users_in_events=True
)
client = ldclient.LDClient(config=ld_config)
return client
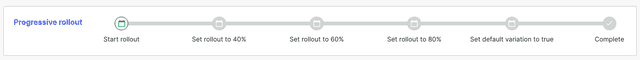
Сценарий 1 – прогрессивный выпуск темной темы
Контекст: команда внешнего интерфейса создает темную тему в соответствии с просьбами многих пользователей в отзывах. Поэтому команда решила сначала развернуть функцию там, где ее больше всего просили.
К счастью, вы можете делать прогрессивные релизы в LaunchDarkly, используя рабочие процессы. Однако эта функция входит в корпоративный план. Но вы можете понять, как это работает. Прочтите о рабочих процессах функций.
Рабочий процесс, который постепенно устанавливает флажок с течением времени.
А пока мы рассмотрим, как LaunchDarkly помогает на стороне клиента JavaScript получить вариант флага функции и изменить внешний вид веб-сайта.
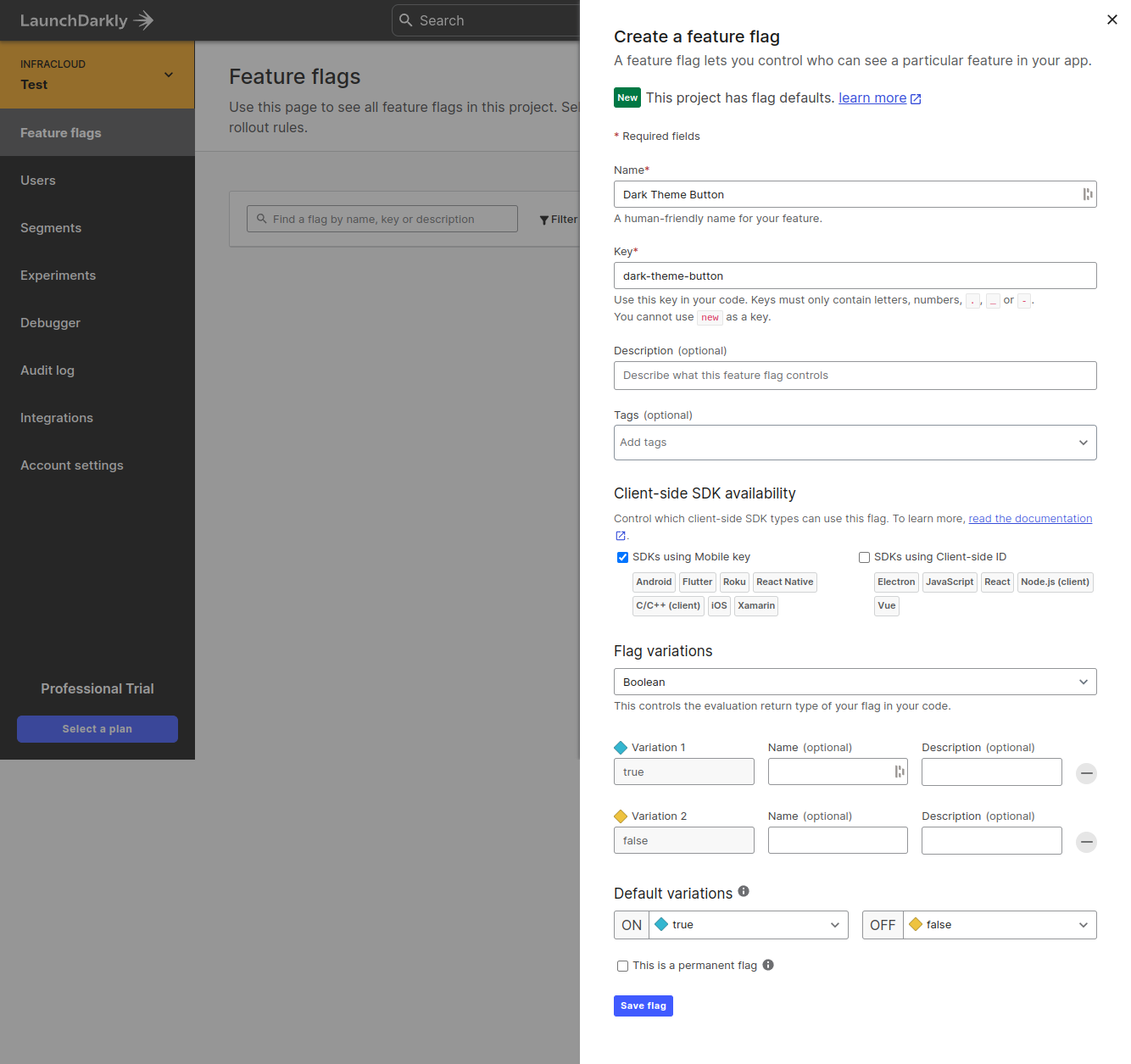
Чтобы добавить этот флаг функции в учетную запись LaunchDarkly, перейдите в раздел Флаги функций на левой боковой панели. Нажмите Создать пометку и введите эти значения.
* Название - Темная кнопка темы * Ключ - кнопка темной темы * Тип изменения флага - логический * Вариант 1 - Правда * Вариант 2 – неверно
Примечание. Вариации — это значения флагов, которые следует использовать на основе правила таргетинга.
Чтобы использовать LaunchDarkly на стороне клиента, вам необходимо добавить JavaScript SDK. Мы инициализируем его идентификатором клиента, который мы скопировали на первом этапе настройки приложения Flask.
Идентификатор клиента используется для обработки флагов функций на стороне клиента. Чтобы сделать любые данные флага функции доступными на стороне клиента, нам необходимо включить доступность SDK на стороне клиента для этого флага функции.
Чтобы включить его, перейдите к функции темной темы-кнопки -> Вкладка настроек -> Доступность SDK на стороне клиента -> Установите флажок SDK с использованием идентификатора на стороне клиента и Сохранить изменения.
<script crossorigin="anonymous" src="https://unpkg.com/launchdarkly-js-client-sdk@2"></script>
<script>
var ldclient = LDClient.initialize("{{ config['LD_FRONTEND_KEY'] }}", {{ user_context | safe }}, options = {
bootstrap: {{ all_flags | safe }}
});
var renderButton = function() {
var showFeature = ldclient.variation("dark-theme-button", false);
var displayWidget = document.getElementById('dark-theme-button');
if (displayWidget) {
if (showFeature) {
displayWidget.style.display = "block";
} else {
displayWidget.style.display = "none";
}
}
ldclient.waitForInitialization().then(function() {
renderButton();
})
ldclient.on('change', function() {
renderButton();
});
}
</script>
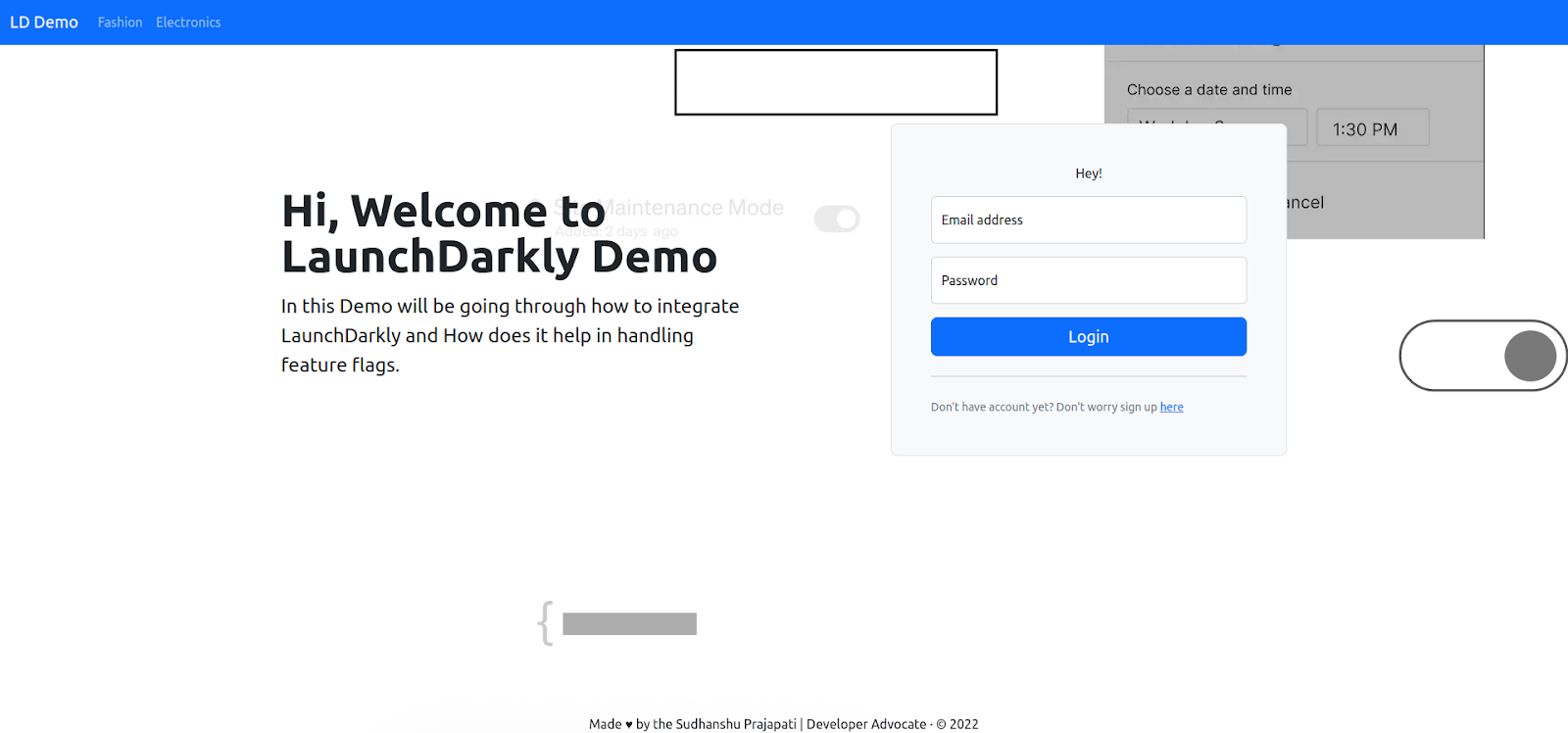
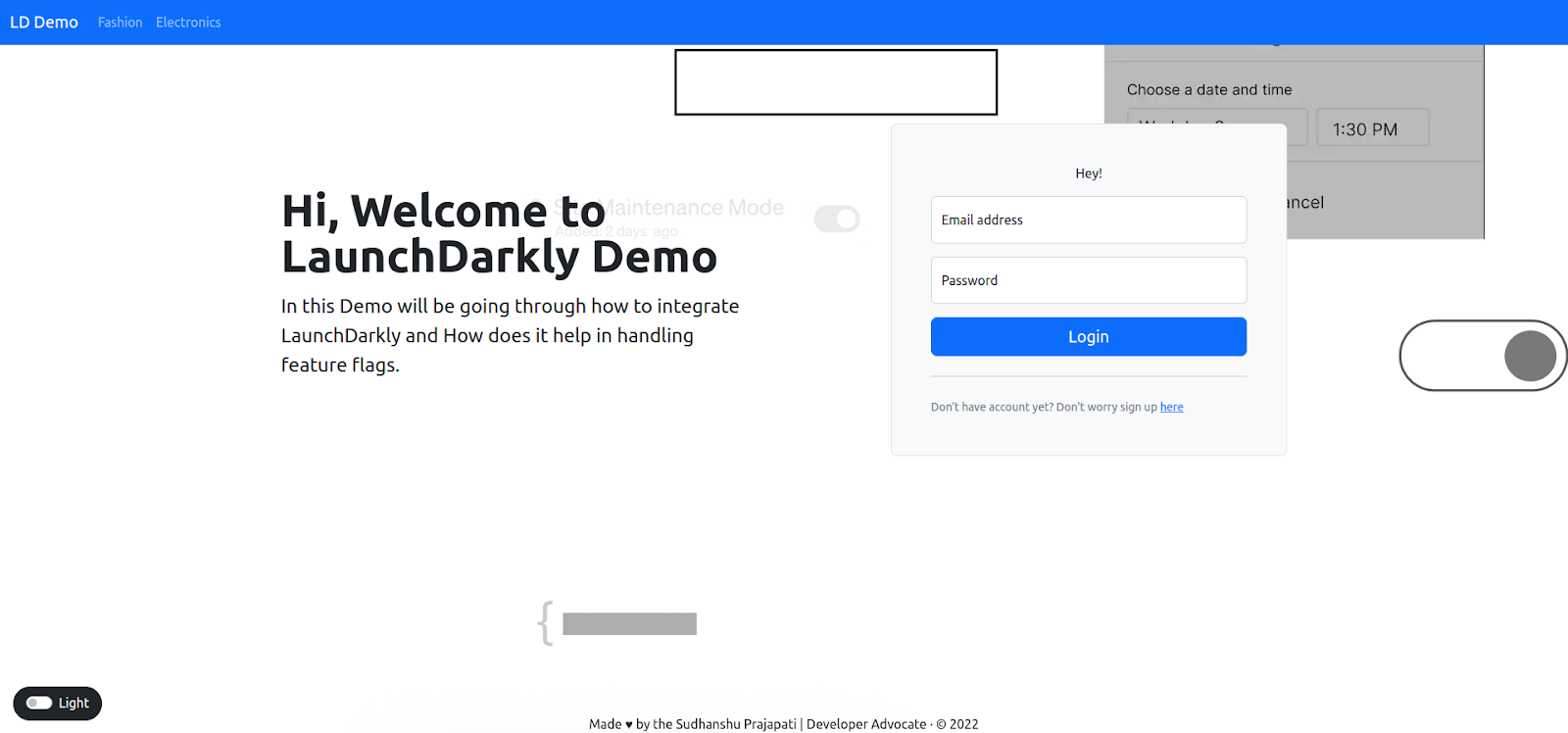
Теперь протестируйте только что созданный флаг функции. Как только вы включите его. В левом углу будет кнопка.
Если вы переключите эту кнопку, она должна выглядеть так.
Сценарий использования 2 – флаг функции уровня ведения журнала
Контекст: ваша команда разработчиков столкнулась с проблемой при отладке приложения. Однако вы реализовали журналы отладки во всем приложении, но не можете переключать уровень ведения журнала во время работы приложения. Если вы сделаете это через переменную среды, вам все равно потребуется перезапустить приложение. Есть ли другой способ сделать это?
Да, вы можете добавить флаг, который может определять уровень регистратора до поступления любых запросов, и вы можете управлять им удаленно. Flask API предоставляет нам before_request для регистрации любой функции, и она будет выполняться перед каждым запросом. См. приведенный ниже пример.
@app.before_request
def setLoggingLevel():
from flask import request
logLevel = app.ldclient.variation(
"set-logging-level",
get_ld_non_human_user(request),
logging.INFO)
app.logger.info(f"Log level: {logLevel}")
app.logger.setLevel(logLevel)
logging.getLogger("werkzeug").setLevel(logLevel)
logging.getLogger().setLevel(logLevel)
Примечание. В приведенном выше примере я предоставляю три вещи для ldclient.variation(): 1. Ключ флага 2. Пользовательский контекст 3. Значение по умолчанию.< /p>
Чтобы добавить этот флаг функции в учетную запись LaunchDarkly, перейдите в раздел Флаги функций на левой боковой панели.
Нажмите Создать флажок и введите эти значения.
- Имя — уровень ведения журнала
- Ключ — установка уровня ведения журнала
- Отметить тип варианта – число
- Вариант 1–10
- Вариант 2–20
Примечание. Убедитесь, что каждый флаг функции находится в той же среде, что и ключи, которые вы использовали для настройки LaunchDarkly Client в приложении.
Теперь перейдите по адресу http://localhost:5000/ и просмотрите журналы в терминале работающего приложения.
127.0.0.1 - - [29/Sep/2022 14:49:47] "GET / HTTP/1.1" 200 -
INFO:werkzeug:127.0.0.1 - - [29/Sep/2022 14:49:47] "GET / HTTP/1.1" 200 -
[2022-09-29 14:49:47,972] INFO in run: Log level: 20
INFO:arun:Log level: 20
127.0.0.1 - - [29/Sep/2022 14:49:47] "GET /static/css/custom.css HTTP/1.1" 200 -
INFO:werkzeug:127.0.0.1 - - [29/Sep/2022 14:49:47] "GET /static/css/custom.css HTTP/1.1" 200 -
[2022-09-29 14:49:47,983] INFO in run: Log level: 20
INFO:app.run:Log level: 20
127.0.0.1 - - [29/Sep/2022 14:49:47] "GET /static/js/dark-mode.js HTTP/1.1" 304 -
INFO:werkzeug:127.0.0.1 - - [29/Sep/2022 14:49:47] "GET /static/js/dark-mode.js HTTP/1.1" 304 -
[2022-09-29 14:49:48,848] INFO in run: Log level: 20
INFO:app.run:Log level: 20
127.0.0.1 - - [29/Sep/2022 14:49:48] "GET /favicon.ico HTTP/1.1" 404 -
INFO:werkzeug:127.0.0.1 - - [29/Sep/2022 14:49:48] "GET /favicon.ico HTTP/1.1" 404 -
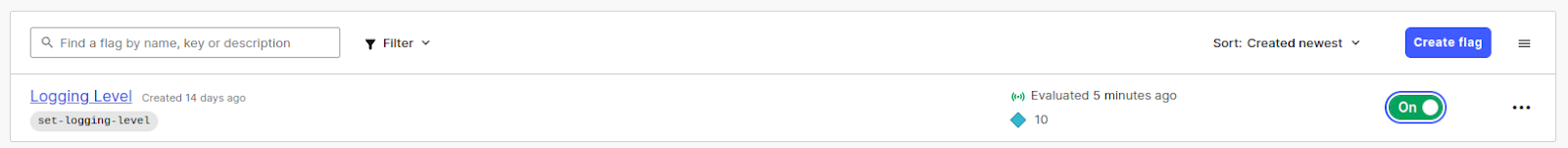
Если вы видите, что ваш уровень на данный момент равен 20, потому что флаг функции не включен. Теперь вернитесь к LaunchDarkly и включите флажок с помощью переключателя справа от него.
Теперь еще раз проверьте журналы, перейдя на домашнюю страницу локального приложения.
INFO:werkzeug:127.0.0.1 - - [29/Sep/2022 14:55:11] "GET / HTTP/1.1" 200 -
DEBUG:root:{'key': 'sudhanshu', 'ip': '127.0.0.1', 'email': 'local@machine.com', 'custom': {'type': 'machine'}}
[2022-09-29 14:55:12,018] INFO in run: Log level: 10
INFO:app.run:Log level: 10
127.0.0.1 - - [29/Sep/2022 14:55:12] "GET /static/js/dark-mode.js HTTP/1.1" 304 -
INFO:werkzeug:127.0.0.1 - - [29/Sep/2022 14:55:12] "GET /static/js/dark-mode.js HTTP/1.1" 304 -
DEBUG:root:{'key': 'sudhanshu', 'ip': '127.0.0.1', 'email': 'local@machine.com', 'custom': {'type': 'machine'}}
[2022-09-29 14:55:12,027] INFO in run: Log level: 10
INFO:app.run:Log level: 10
Вы должны увидеть журналы отладки уровня 10, просто включив переключатель на платформе LaunchDarkly. Если в будущем вы захотите включить журнал отладки, это будет просто переключение без перезапуска приложения.
Сценарий 3. Добавление нового поля в ответ API
Контекст: разработчик группы API хочет добавить новое поле в ответ API, например count. Это поле поможет конечным пользователям подсчитать количество продуктов, возвращенных в ответе API. Теперь руководитель группы API решил сначала проверить задержку ответа API, находится ли она в разумных пределах, и развернуть ее для нескольких пользователей бета-версии, чтобы они могли получить их отзывы, прежде чем развернуть ее для всех.
Вы можете видеть, как я оцениваю флаг функции с помощью ldclient, чтобы получить текущий вариант флага со значением по умолчанию. Просто для простоты я реализую это в приложении Flask следующим образом.
@api.route('/fashion', methods=['GET'])
@token_required
def list_fashion(current_user):
# add a additional field in api response with feature flag
try:
query_result = Products.query.filter_by(
product_type='fashion').all()
product_schema = ProductSchema(many=True)
data = {
"message": "successfully retrieved all products",
"data": product_schema.dump(query_result)
}
# Feature flag to add a field in api response
if current_app.ldclient.variation(
'add-field-total',
current_user.get_ld_user(), False):
data.update({'count': len(data)})
return jsonify(data)
except Exception as e:
current_app.logger.debug(
f'Something went wrong: {e}',
exc_info=True)
return jsonify({
"message": "failed to retrieve all products",
"error": str(e),
"data": None
}), 500
Прежде чем отправить запрос, вам необходимо сгенерировать токен API нашего приложения. Чтобы сгенерировать его, используйте эту команду curl:
curl --location --request POST 'localhost:5000/api/login'
--header 'Content-Type: application/json'
--data-raw '{
"email" : "example@something.com",
"password" : "12345"
}'
После того как вы запустите эту команду, скопируйте значение маркера, оно понадобится нам в дальнейших шагах. Теперь посмотрите ответ, используя приведенную ниже команду curl. Вы увидите, что в ответе API нет счетчика.
curl --location --request GET 'localhost:5000/api/fashion'
--header 'Authorization: token PUT_TOKEN_HERE’
Ответ:
{
"data": [...],
"message": "successfully retrieved all products"
}
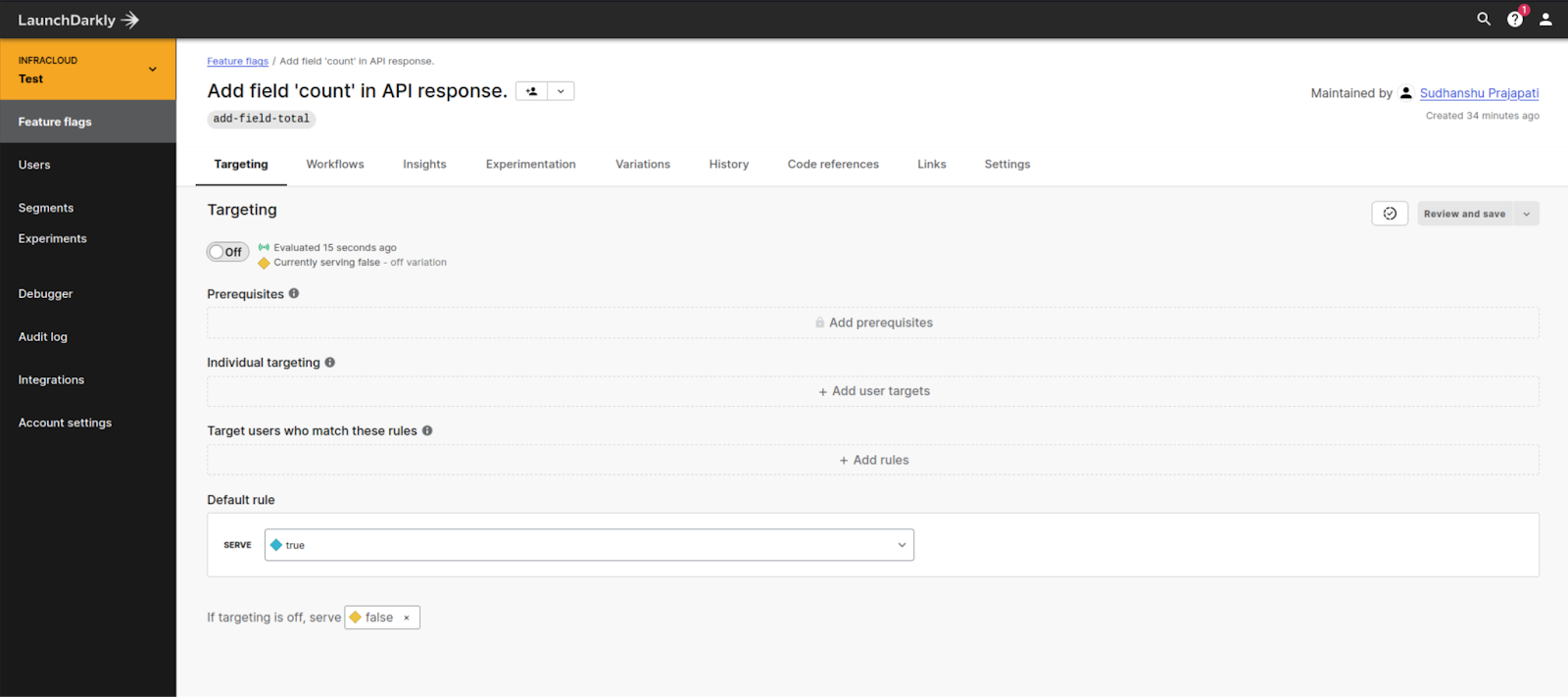
Теперь мы создадим флаг функции в LaunchDarkly, используя тот же процесс, что и ранее. Используя эти значения.
- Имя — добавьте поле "количество" в ответ API.
- Ключ — добавить-поле-итого
- Тип изменения флага – логический
- Вариант 1 — верно
- Вариант 2 – неверно
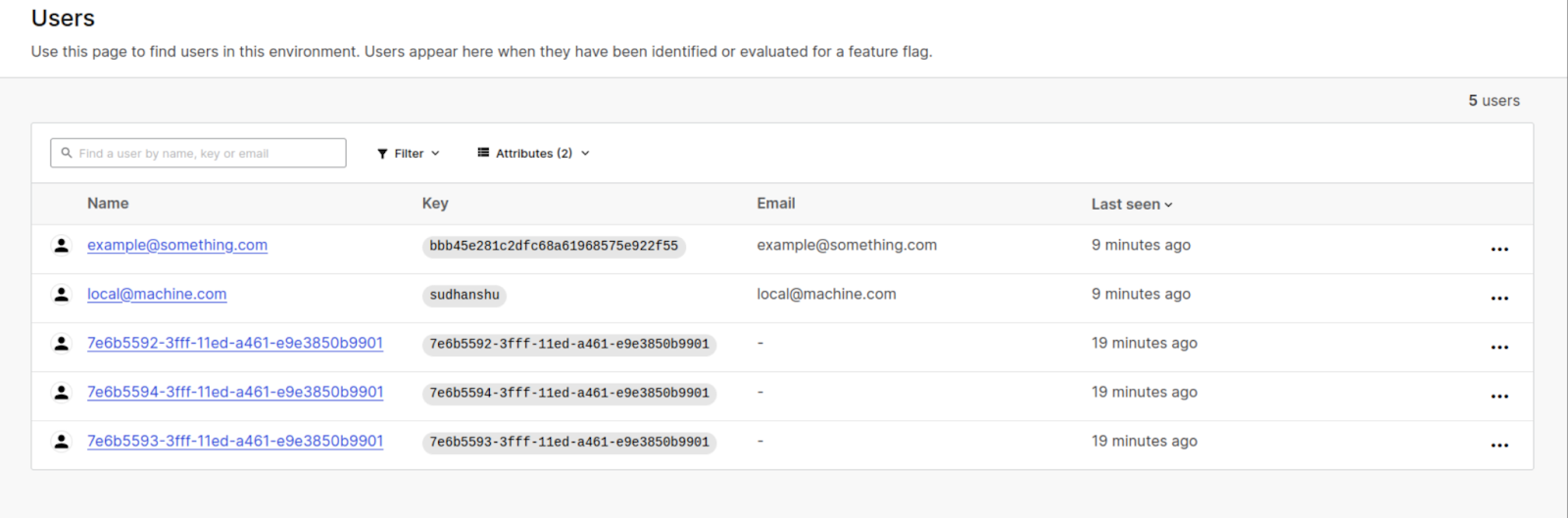
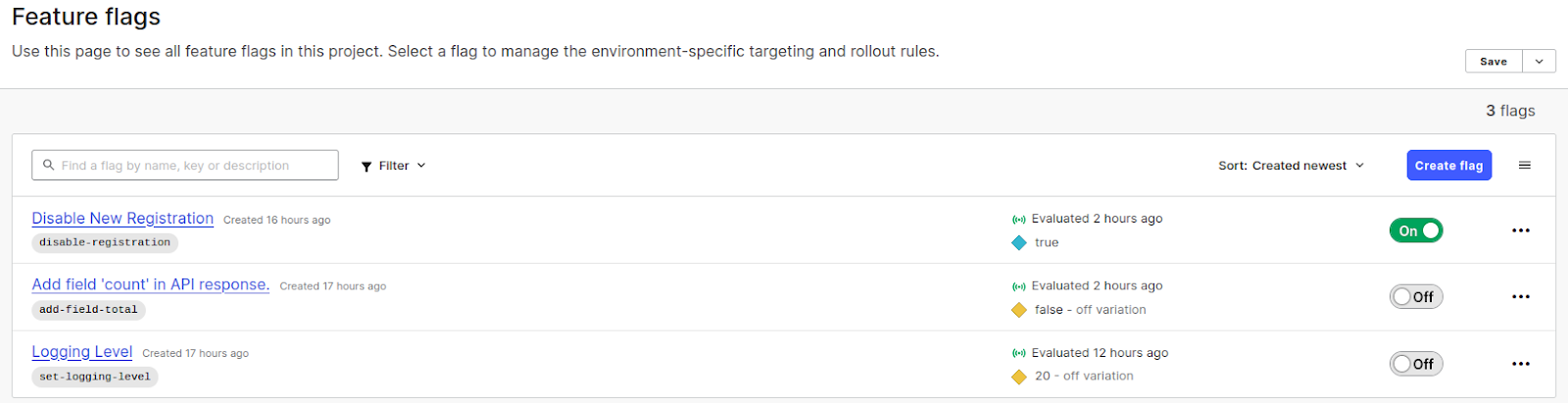
После того, как вы создадите этот флаг, вы должны перейти на вкладку пользователя в левой части панели. Эта вкладка пользователя поможет вам найти пользователей, которые оценили эти флаги в этой среде.
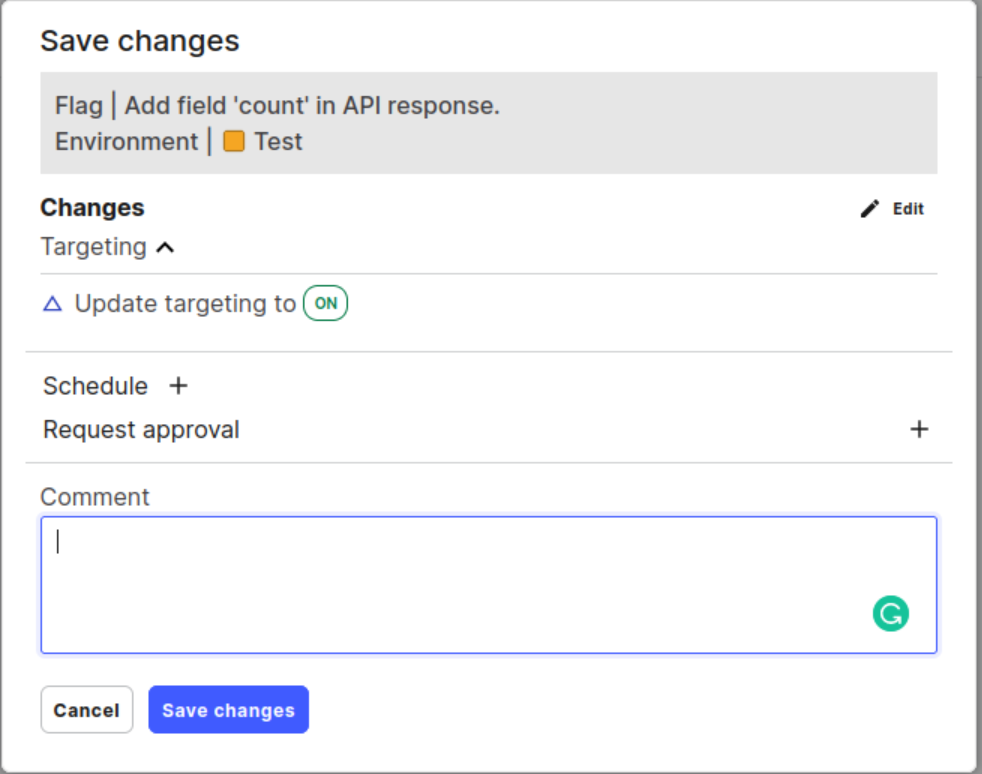
Прежде чем мы включим этот флаг созданной функции, давайте поговорим о диалоговом окне, которое мы видим всякий раз, когда мы переключаем любой переключатель флага функции.
Вы бы заметили варианты изменений:
- Расписание. Это поможет вам настроить процесс утверждения и расписание для изменения состояния любых флагов. Эта функция является частью их корпоративного плана. Подробнее об этом читайте здесь.
- Таргетинг. Используя различные правила таргетинга, мы можем указать, какой пользователь должен получить какой вариант.
Теперь мы рассмотрим таргетинг и то, как мы можем использовать его, чтобы предоставить функцию конкретным пользователям.
Использование таргетинга на пользователей в LaunchDarkly
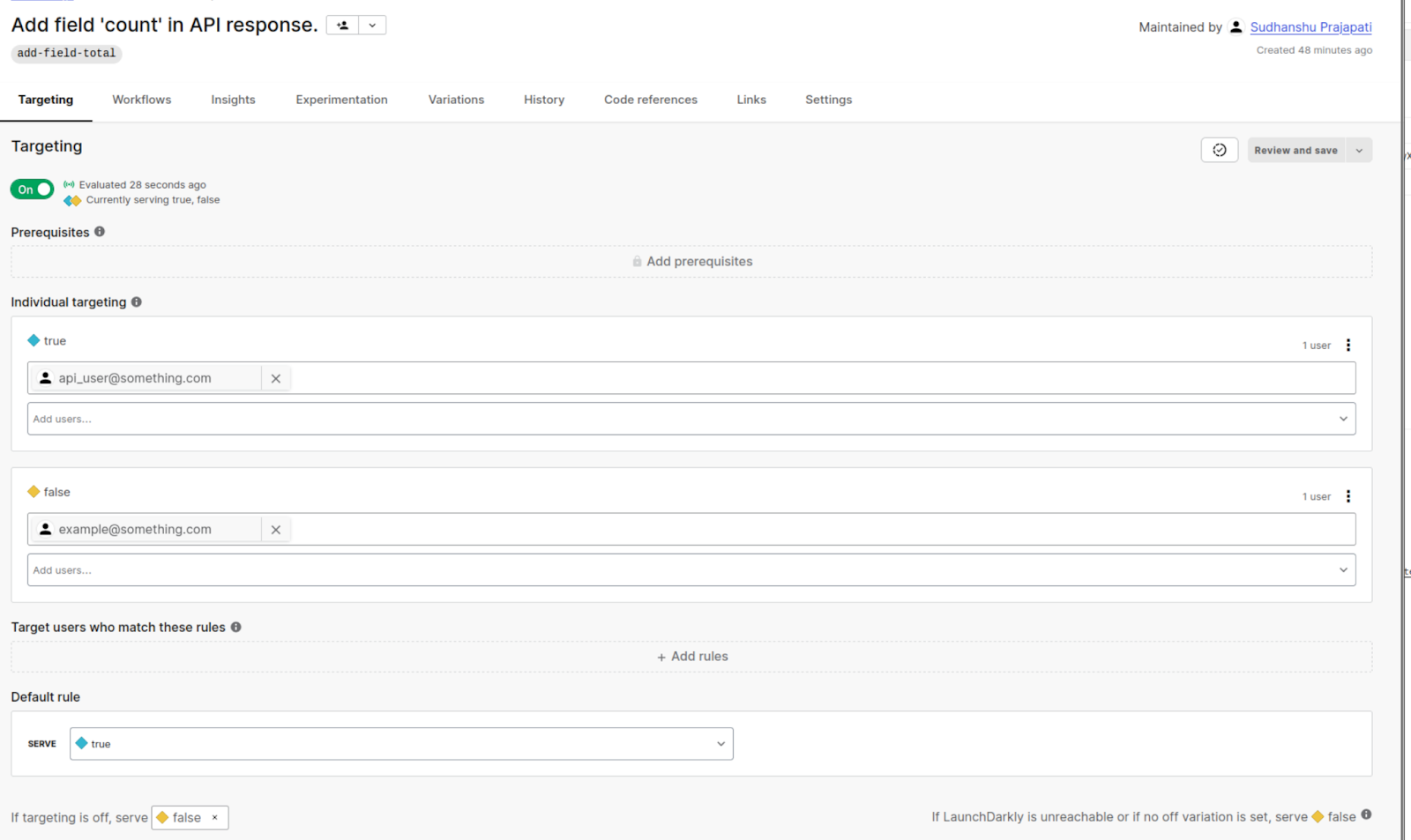
Чтобы использовать таргетинг, необходимо перейти в раздел Флажок функции -> <Название флага функции> -> Вкладка "Таргетинг".
Создайте любого пользователя на этой странице http://localhost:5000/register и добавьте этого пользователя во флаг Feature-> Название функции -> Раздел индивидуального таргетинга. Один пользователь в варианте True и другой пользователь в варианте False.
Теперь, прежде чем вызывать это http://localhost:5000/api/fashion, вам нужно создать токен для этого также пользователь. И используйте ту же команду curl, чтобы получить список продуктов, которые мы использовали на предыдущем шаге.
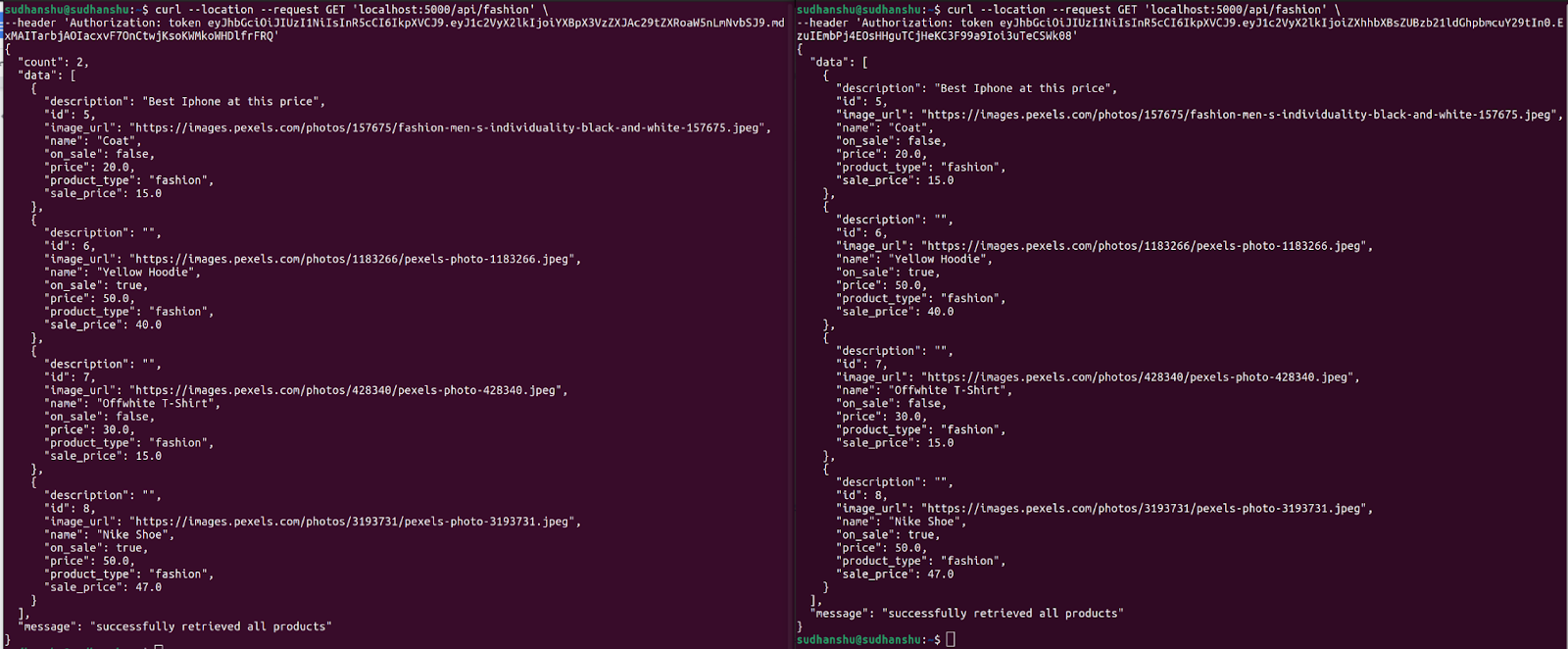
Сделайте вызов API, используя эти команды для двух разных пользователей. Вы увидите, что API возвращает две разные схемы ответа. Один содержит count, а другой нет, потому что вы предоставили эту функцию только одному пользователю; для другого пользователя все по-прежнему.
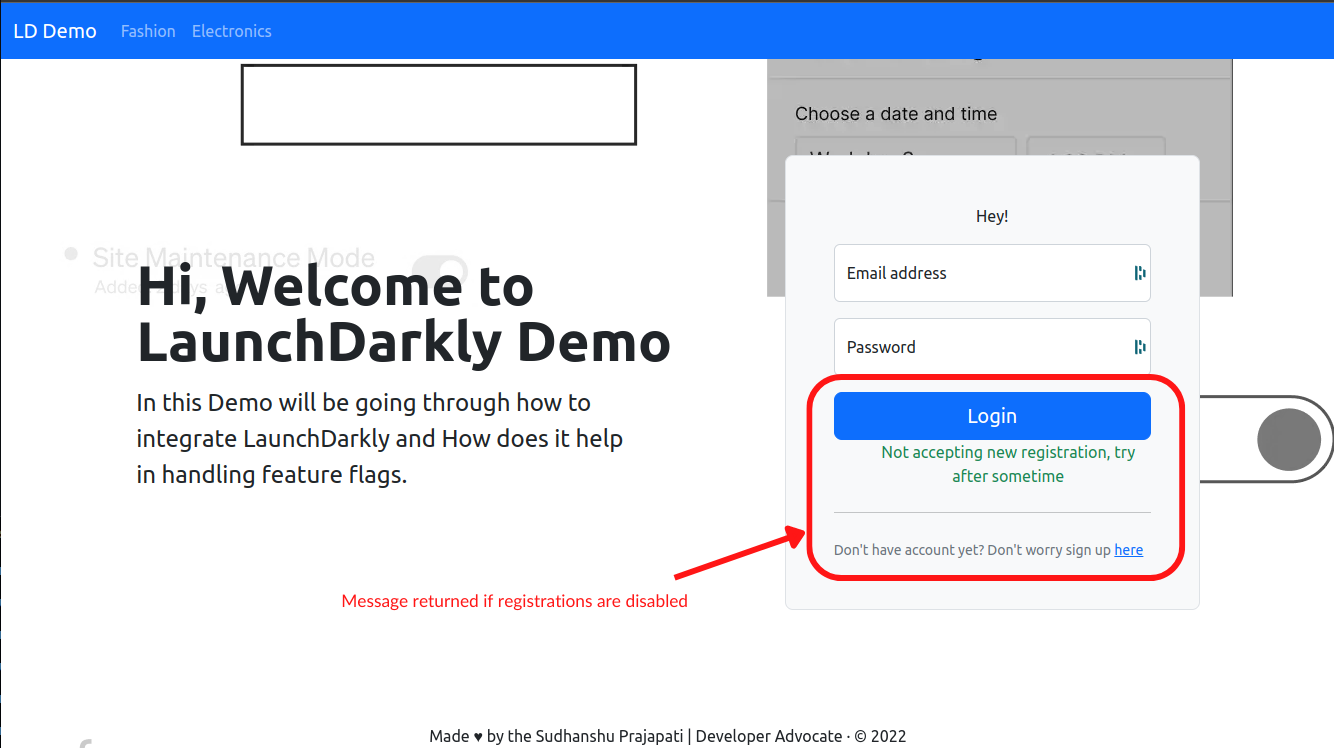
Сценарий 4 – отключить страницу регистрации
Контекст: во время распродажи мы получаем огромный трафик для новых пользователей; иногда контроль над такой ситуацией может быть ошеломляющим. Несмотря на то, что это хорошо для бизнеса, мы получаем новых клиентов, но сам объем нагрузки может быть плохим опытом для ваших постоянных зарегистрированных пользователей.
Для тех, кто платит деньги, чтобы стать лучше & более быстрое обслуживание.
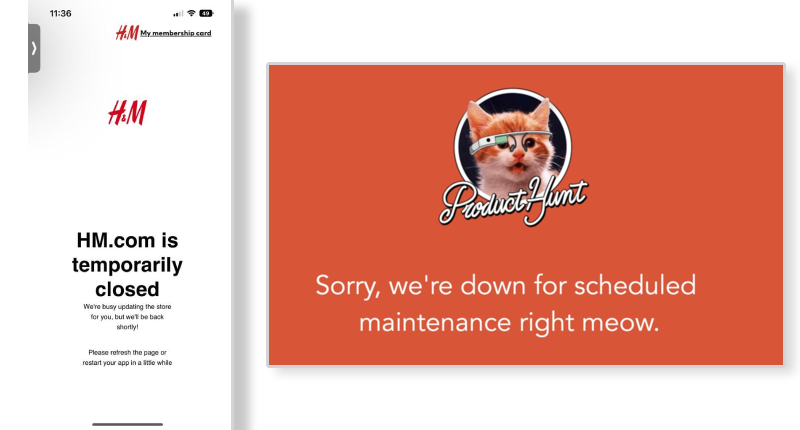
Ниже приведен пример веб-сайта HM.com в режиме обслуживания. В идеале это не должно происходить в часы пик продаж, но иногда вам нужно откалибровать запасы до начала продаж. Или иногда вы просто хотите разрешить доступ к распродаже только предварительно зарегистрированным клиентам. Похожая история с Product Hunt.
В этом случае вы просто отключите регистрацию на несколько минут, разрешив сначала зарегистрированным пользователям. Вам может быть интересно, возможно ли такое поведение управления, когда в течение некоторого времени не регистрируется новый пользователь? Да, это так. См. приведенный ниже код. Я создал флаг disable-registration; Значение по умолчанию неверно. И как только вы включите его, он перенаправит всех пользователей домой с сообщением.
@core.route('/register', methods=["GET", "POST"])
def register():
if current_user.is_authenticated:
return redirect(url_for("core.index"))
if current_app.ldclient.variation('disable-registration',
current_user.get_ld_user(), False):
flash("Not accepting new registration, try after sometime")
return redirect(url_for("core.index"))
if request.method == "POST":
user = User(email=request.form["userEmail"])
if User.query.filter_by( email=request.form["userEmail"]).first() is not None:
flash("Email is already taken. Please choose another email")
return redirect(url_for("core.register"))
if request.form["inputPassword"] != request.form["confirmPassword"]:
flash("Passwords must match")
return redirect(url_for("core.register"))
user.set_password(request.form["inputPassword"])
db.session.add(user)
db.session.commit()
flash("Congratulations, you are now a registered user!")
login_user(user)
return redirect(url_for("core.dashboard"))
return render_template('register.html')
Выполните те же действия, что и ранее, чтобы создать флаг функции. Используйте предоставленные значения.
- Имя — запретить новую регистрацию
- Ключ - отключить-регистрацию
- Тип изменения флага – логический
- Вариант 1 — верно
- Вариант 2 – неверно
После того, как вы включите его, страница регистрации перестанет принимать любую регистрацию. Попробуйте перейти по этому URL-адресу http://localhost:5000/register. Он должен перенаправить вас обратно на главную страницу.

В этом демонстрационном приложении Flask есть много таких флагов функций, которые вы можете изучить, если хотите. Я предоставил список этих флагов и конфигурацию этих флагов в файле readme репозитория приложения; вы должны увидеть их в действии. Хотя есть несколько функций, которые входят в корпоративный план, которые я не смог продемонстрировать в этом сообщении в блоге, тем не менее, вы можете получить четкое представление о дополнительных функциях на Документация по запуску Darkly. LaunchDarkly имеет очень подробную и понятную документацию.
Заключение
В этой записи блога мы рассмотрели преимущества и недостатки использования флагов функций. На ежедневной основе, как это может быть полезно для любой команды, чтобы иметь контроль над функцией, которую они выпускают. Как разделение между развертыванием и выпуском повышает производительность разработчика. Флаги функций помогли многим компаниям (включая Facebook и Instagram). Большинство компаний обычно выпускают свои функции географически и посредством сегментации пользователей. Следовательно, становится необходимым иметь управление флагами функций, такое как LaunchDarkly.
Об этом в этом блоге. Не стесняйтесь обращаться к Sudhanshu с любыми предложениями или вопросами относительно этого сообщения в блоге.
Ссылки
- Переключатели функций (также известные как флаги функций)
- Флаги функций, что это такое? - Запустить Darkly
- Документация LaunchDarkly
- Флаги функций — Atlassian
- FeatureFlags
- Развязка развертывания и выпуска с помощью флагов функций — Flagsmith
- Разработка на основе магистрали
Также опубликовано здесь
Оригинал