
Обработка SASS в Azure Devops Pipeline
19 мая 2022 г.Ну, я бы начал с небольшой истории, которая произошла несколько месяцев назад. Моя организация тогда пыталась переключить свой инструмент управления проектами со старого и устаревшего Team Foundation Server на новый и сложный костюм Azure Devops, решив использовать почти все функции, которые он предлагает, от контроля версий до досок. Что сказать; Я отвечал за технические аспекты этой миграции, такие как разработка стратегий ветвления и слияния для проектирования и разработки конвейеров CI/CD.
Итак, вот что произошло. У нас было несколько интерфейсных приложений, которые широко использовали SCSS в качестве основного формата хранения стилей, и их нужно было обработать и скомпилировать в CSS (поскольку браузеры понимают только CSS) во время конвейера сборки. триггеры. Меня удивило, что не было создано расширений Azure DevOps для выполнения этой задачи, которую я отчаянно хотел тогда.
Поэтому я сделал один, который может компилировать файлы sass в CSS, а также добавлять префиксы поставщиков к результирующему css😊. PS: теперь он доступен в магазине Visual Studio бесплатно.
На самом деле эта статья предназначена не для руководства, а для того, чтобы сообщить миру, что существует расширение Azure DevOps для компиляции файлов sass. Однако официальной документации этого расширения достаточно, чтобы вы могли интегрировать его в свои пайплайны.
Обработка файлов Sass
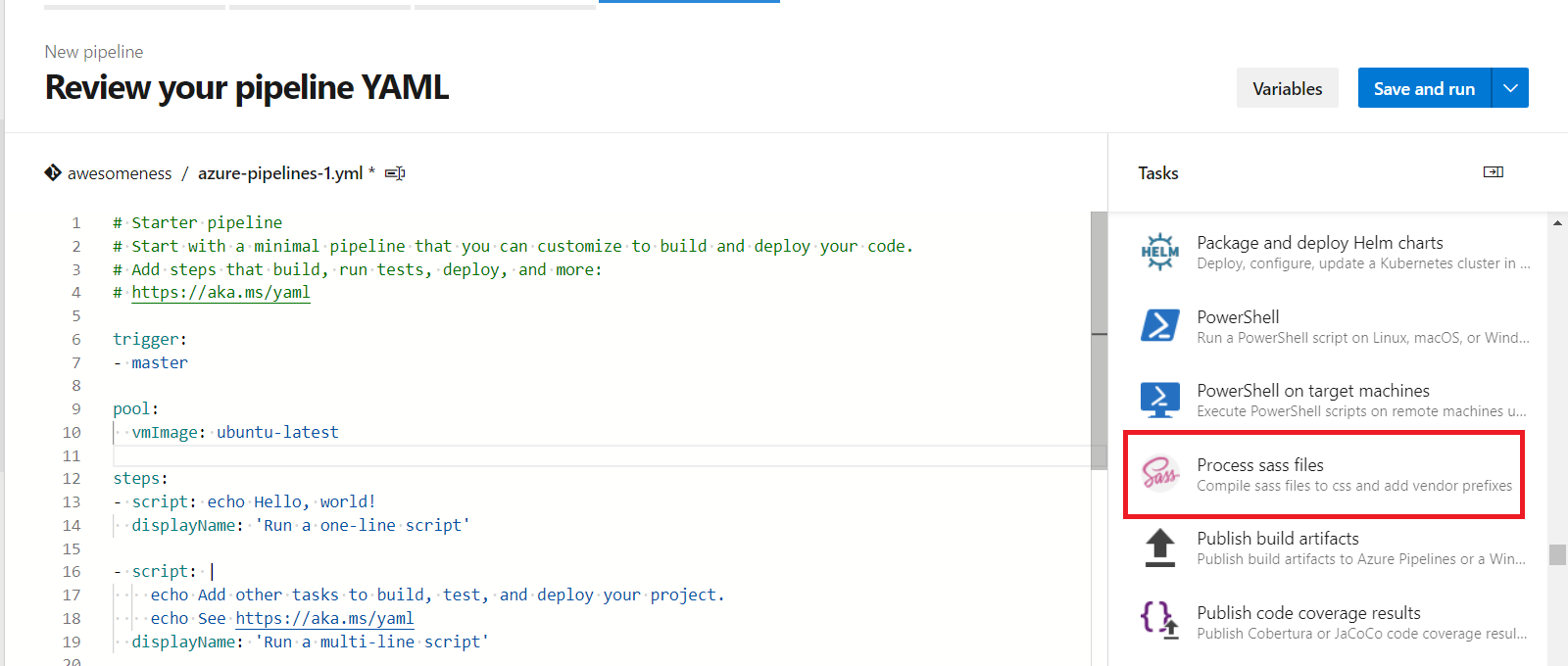
Чтобы использовать это расширение, сначала необходимо установить его в своей организации, возможно, с помощью администратора организации, поскольку для установки расширений требуются специальные разрешения. После установки это расширение будет доступно для использования среди других предустановленных задач.

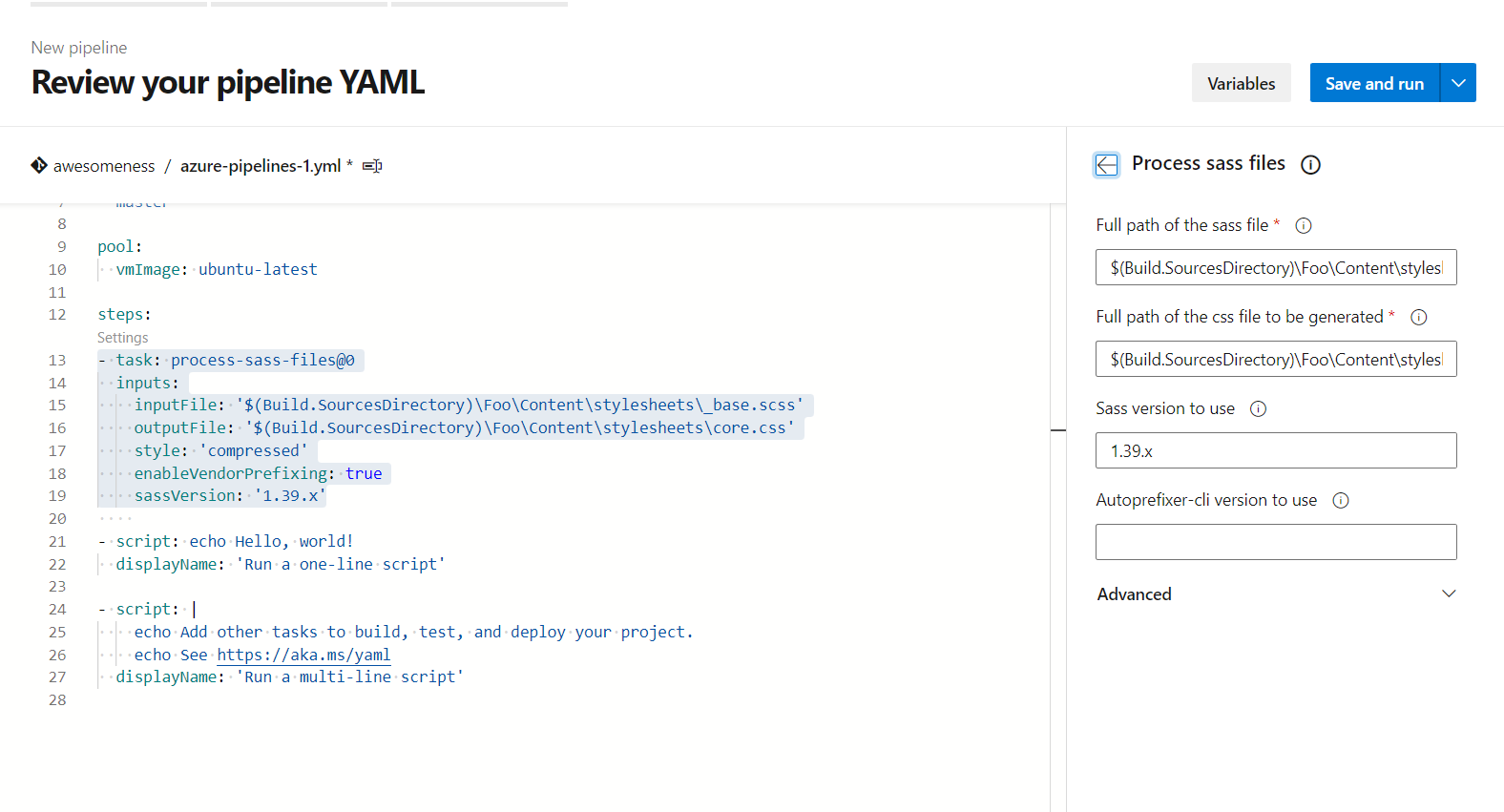
После установки вы можете настроить задачу под свои нужды. Чтобы это расширение работало, необходимо настроить минимальные параметры:
- inputFile: какой файл SCSS/sass в вашем репозитории нужно скомпилировать в CSS.
- outputFile: Где именно должен генерироваться скомпилированный файл CSS
Помимо двух вышеуказанных конфигураций, это расширение предоставляет вам еще три функции:
- style: Вы можете выбрать обычный или минимизированный. Если выбрано Minified, результирующий CSS будет сжат.
- enableVendorPrefixing: Вы можете включить префикс поставщика. Изучите префикс поставщика здесь. Если вы включите префикс поставщика, задача process-sass-files добавит префикс поставщика в созданный файл CSS.
- Версии инструментов: Расширение process-sass-files использует два cli-s для всех своих операций. Компилятор sass и autoprefixer-cli. По умолчанию он использует последние версии этих инструментов. Однако вы можете настроить задачу таким образом, чтобы задача process-sass-files всегда использовала именно те версии sass и autoprefixer, которые вы используете в своей среде разработки.

Наконец, ваш конвейер может выглядеть примерно так, как показано выше, и иметь возможность формировать правильный файл CSS после запуска конвейера.
Удачного кодирования!
Оригинал

