
Шаблон архитектуры Model-View-Controller: использование, преимущества, примеры
8 июня 2022 г.Программирование сложного приложения и работа с большим объемом кода, написанного на одном скрипте, сложно понять и внести изменения, чтобы избежать ошибок. Это также занимает огромное количество времени. Но есть способ повысить скорость программирования, а также сделать интеграцию с кодом более гладкой и простой при работе в команде.
Этого можно добиться с помощью секционирования кода и одновременной работы нескольких разработчиков над каждой частью кода в отдельности. Инструмент, который поможет вам сделать это, называется архитектурой модель-представление-контроллер (MVC). Это шаблон, используемый для разработки пользовательских интерфейсов. MVC применим к разным типам приложений — как к серверным веб-приложениям, так и к настольным (клиентским) приложениям. Он не привязан к какому-либо конкретному языку программирования и не требует использования объектно-ориентированного программирования или других парадигм.
В этой статье мы узнаем, как строится архитектура MVC, как структурирован код и что может принести пользу вашей работе. Конечно, мы выделим некоторые недостатки архитектуры, поскольку она может быть неприменима к тому типу приложения, которое вы программируете. Без дальнейших церемоний, давайте перейдем к деталям архитектуры MVC.
Обзор архитектуры MVC
Традиционный подход программирования работает на Input -> Процесс -> Выход. Таким образом, код пользовательского интерфейса, бизнес-логика и область данных приложения записываются в один файл. Это создает недостаток ремонтопригодности, тестируемости, а также масштабируемости приложения.
Основная идея MVC заключается в том, что каждый раздел кода имеет свое предназначение. Часть вашего кода сохраняет данные, часть отвечает за их внешний вид, а третья контролирует работу приложения. MVC разделяет входную логику, бизнес-логику и логику пользовательского интерфейса, тем самым разбивая внешний и внутренний код на отдельные компоненты. Это обеспечивает слабую связь между элементами. Шаблон MVC указывает, где в приложении должна располагаться логика каждого типа.
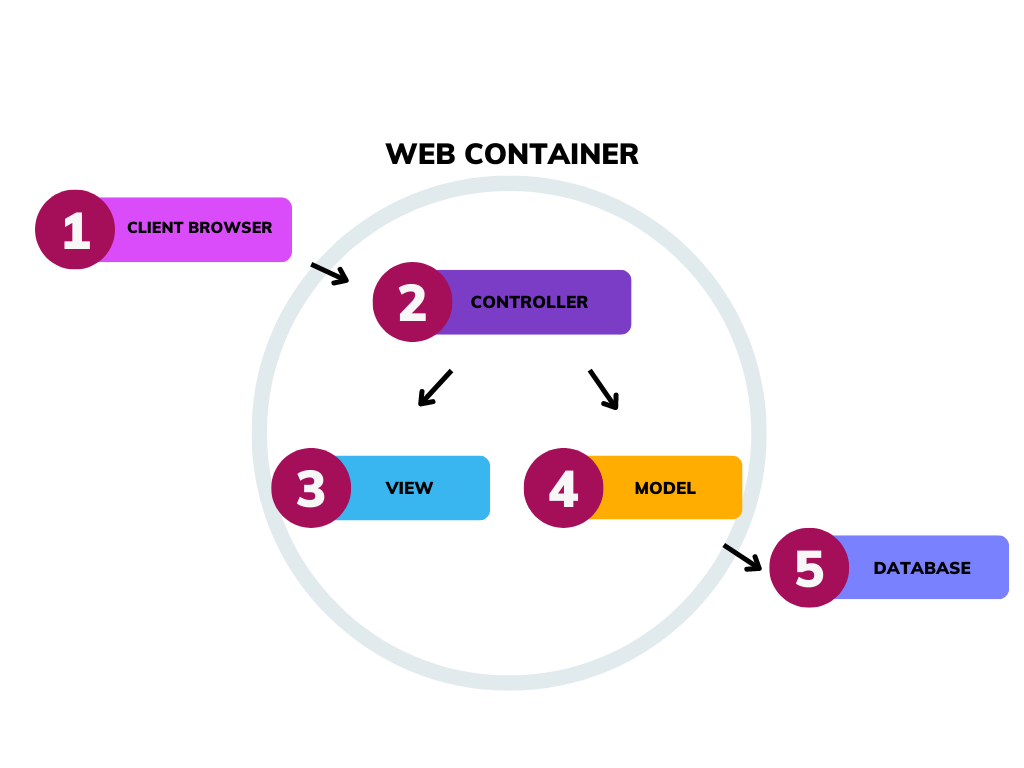
MVC организует основные функции кода в свои собственные аккуратно организованные блоки. Файловая структура для использования MVC довольно проста: есть папки для представлений, моделей и контроллеров, которые связаны друг с другом через один каталог (каталог).
<цитата>Шаблоны архитектуры MVC состоят из трех основных компонентов:
– Модель - Вид – Контроллер
Давайте разберемся в функциях каждого компонента и за что они отвечают.
Модель
Модель — это самый низкий уровень архитектуры. Он реализует логику предметной области приложения, а также определяет компоненты приложения. Например, если вы создаете приложение To-Do, код модели будет определять, что такое "задача" и что такое "список", поскольку это основные компоненты приложения.
Модель реагирует на запросы контроллера, так как письмо не взаимодействует с базой данных напрямую. Модель после извлечения информации из базы данных возвращает необходимые данные контроллеру. Но данные еще сырые. Здесь вступает в действие следующий компонент.
Просмотр
Представление — это компонент, отображающий пользовательский интерфейс приложения. Он создается из данных модели, хотя данные не берутся напрямую. Он предоставляется контроллером, так как представление взаимодействует только с этим разделом.
Представление похоже на шаблоны приложений, подходящие для определенного типа макета страницы, мобильного представления или определенной темы. Он будет отображать все разметки и CSS, которые традиционно используются для создания статической веб-страницы.
Контроллер
Контроллер действует как посредник между представлением и моделью, обеспечивая взаимосвязь между этими двумя компонентами. Он также известен как мозг приложения. Задача контроллера — определить, какую модель вызывать, а затем открыть соответствующую функцию в этой модели.
Он не определяет данные логически, он дает команду модели сделать это. Он получает данные, отправляет их в представление и объясняет, как представить их пользователю. Контроллер также обрабатывает и реагирует на ввод и взаимодействие пользователя. Например, контроллер обрабатывает значения строки запроса и передает эти значения модели, которая, в свою очередь, может использовать эти значения для запросов к базе данных.

Примеры использования архитектуры MVC
Давайте посмотрим, как работает MVC, на примере приложения "Список покупок".
Раздел модели определяет, какие данные должно содержать приложение. Если состояние этих данных изменяется, то модель обычно уведомляет представление, а иногда и контроллер, если для управления обновленным представлением требуется другая логика. Таким образом, для приложения списка покупок модель будет указывать, какие данные должны содержать элементы списка: товар, цена и другие, а также какие элементы списка уже присутствуют.
Представление определяет, как данные должны отображаться в приложении. В приложении «Список покупок» представление представит пользователю список и отобразит данные, полученные от модели. Контроллер содержит логику, которая обновляет модель в ответ на взаимодействие пользователя с приложением.
Список покупок может содержать формы ввода и кнопки, позволяющие добавлять или удалять элементы. Модель обновляется в соответствии с этими действиями. Запрос пользователя отправляется контроллеру, который затем управляет моделью для отправки обновленных данных в представление. Однако вы также можете обновить представление, чтобы отобразить данные в другом формате, например изменить порядок товаров в алфавитном порядке или от самой низкой до самой высокой цены. В этом случае контроллер может обрабатывать его напрямую, не обновляя модель.
Когда мы рекомендуем нашим клиентам использовать архитектуру MVC?
Архитектура MVC широко используется, когда вам нужно организовать большие веб-приложения. Три уровня разделения кода упрощают разделение и организацию логики приложения. Работа с отдельными уровнями кода позволяет легко находить необходимые фрагменты кода и легко добавлять новые функции. Тем не менее, для управления процессом требуется значительная команда DevOps.
Если вам нужно создавать более быстро загружаемые веб-приложения, вам пригодится архитектура MVC, поскольку она поддерживает синхронный вызов методов (AMI). Это означает, что приложения MVC можно заставить работать даже с файлами PDF, браузерами для конкретных сайтов, а также с виджетами рабочего стола.
Разделение кода также помогает ускорить процесс разработки, если вы работаете в сжатые сроки или по другим причинам. По сравнению с другими моделями разработки MVC ускоряет разработку до трех раз. Модель MVC позволяет нескольким разработчикам одновременно работать над отдельными выборками, например, один может работать с представлением, а другой — с контроллером.
И последнее, но не менее важное: архитектура MVC полезна для тех, кто разрабатывает оптимизированные для SEO веб-приложения, поскольку она обеспечивает простой способ разработки URL-адресов RESTful, оптимизированных для SEO.
Преимущества и недостатки модели-представления-контроллера
Как вы уже заметили, архитектура MVC имеет множество преимуществ. Давайте рассмотрим наиболее полезные функции, которые принесут пользу работе разработчика, помогая создавать чистый, масштабируемый, мощный и быстрый код за меньшее время и с минимальными усилиями.** n
Легко модифицируемый
MVC упрощает внесение изменений во все приложение. Добавление или обновление представления упрощается в шаблоне MVC, поскольку каждый раздел независим. Изменения, внесенные в один раздел, не повлияют на всю архитектуру. Таким образом, повышается гибкость и масштабируемость приложения.
Простота планирования и обслуживания
Парадигма MVC помогает разработчику на начальном этапе планирования приложения, поскольку дает представление о том, как упорядочить идеи в реальном коде.
Возвращает данные без форматирования
С помощью MVC разработчики могут создавать собственные механизмы просмотра, получая необработанные данные. Любой тип данных может быть отформатирован с помощью HTML, но с помощью платформы MVC разработчик также может форматировать данные с помощью Macromedia Flash или Dream Viewer, поэтому одни и те же компоненты можно повторно использовать без интерфейса.
Поддерживает TTD (разработка через тестирование)
Несколько уровней структурно определены и правильно написаны в приложении, поэтому каждый модуль нельзя тестировать отдельно. Это упрощает отладку крупномасштабных приложений.
Несколько просмотров
В архитектуре MVC вы можете разрабатывать различные компоненты представления для компонента модели. Он разделяет данные и бизнес-логику, ограничивая дублирование кода.
Помимо многочисленных преимуществ, у MVC есть и пустые стороны:
- [ ] Сложность навигации по фреймворку, поскольку она вводит новые уровни абстракции и требует от пользователей адаптации к критериям декомпозиции MVC; - [ ] Рассеяние вызвано разложением объекта на три артефакта. Таким образом, разработчики должны поддерживать согласованность нескольких представлений одновременно; - [ ] Неэффективность доступа к данным; - [ ] Не подходит для небольших приложений; - [ ] Требуется несколько программистов; - [ ] Требуется знание нескольких технологий. Разработчик знает клиентский код и код HTML.
Заключение
MVC делает процесс разработки более плавным по сравнению с традиционными подходами. MVC — отличный инструмент для воплощения ваших идей в код, и вы можете легко вернуться к своему коду, поскольку знаете, какой код что делает. Принцип разделения лежит в его основе, поэтому у вас есть логика ввода, бизнес-логика и пользовательский интерфейс как отдельные компоненты. Дает возможность повторно использовать код и работать одновременно над несколькими фичами, что ускоряет скорость разработки до трех раз. Кроме того, способ организации кода в MVC упрощает понимание вашего кода другими разработчиками.
Это помогает работать над одним из самых важных навыков для разработчиков, таких как изучение того, как код взаимодействует с другим кодом, и сотрудничество с другими разработчиками. Думая о том, как адаптировать ваше приложение к среде MVC, вы повысите свои навыки разработчика, научившись и тому, и другому.
Недавно я написал статью о другом шаблоне архитектуры — Клиент-серверная архитектура. Прочтите, если вам понравилась эта статья.
Оригинал
