
Освоение объектной модели документа (DOM)
16 марта 2023 г.В этой записи блога мы углубимся в DOM и попытаемся понять, что такое DOM и как он работает.
Содержание:-
- Что такое DOM?
- Как работает DOM
- Древовидная структура модели DOM
- Узлы и элементы
- свойства
- Методы
- Селекторы
Что такое DOM?
- DOM означает объектную модель документа
- Он действует как интерфейс для HTML & Документы XML, которые представляют содержимое документа в виде древовидной структуры .
- DOM позволяет использовать JavaScript & другие языки программирования для взаимодействия и управления контентом & структура документов HTML или XML.
- Мы можем использовать DOM, чтобы добавлять или удалять элементы со страницы, изменять текст элементов или реагировать на щелчок мыши или ввод с клавиатуры.
Как работает DOM?
- При загрузке веб-страницы браузер создает объектную модель документа (DOM) страницы.
- DOM работает как древовидная структура и преобразует HTML-код в дерево, в котором каждый узел представляет элементы этого конкретного HTML-кода.
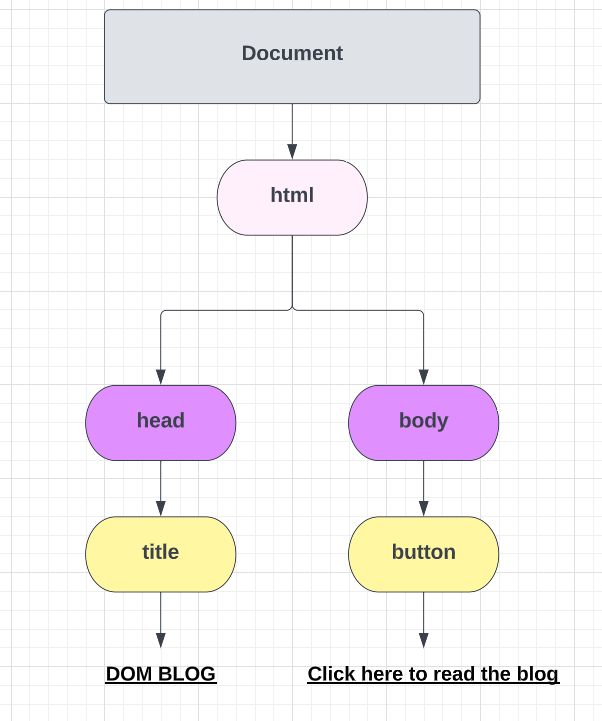
- Корнем этого дерева являются объекты документа, а каждый узел представляет такие элементы, как абзацы, изображения, заголовки, ссылки и т. д.
<html>
<head>
<title> DOM BLOG </title>
</head>
<body>
<button> Click here to read the blog </button>
</body>
</html>
* Например, если приведенный выше код представляет собой простой HTML-код, то DOM преобразует этот код в древовидную структуру, чтобы можно было легко выполнять манипуляции с DOM. * Ниже показано, как приведенный выше код преобразуется в древовидную структуру с помощью DOM.

* В DOM, Properties & Методы — это два типа членов, связанных с каждым узлом, элементом или объектом. Свойства и методы, а также некоторые атрибуты и функции помогают взаимодействовать с HTML и манипулировать им для получения желаемого результата. * Давайте разберемся со свойствами и методами на этом примере:-
Свойства
Допустим, у вас есть HTML-документ с таким элементом заголовка:
<h1 id="blog-head">It's a blog about DOM</h1>
Теперь, если мы хотим изменить этот заголовок, даже не касаясь HTML, то мы собираемся использовать «DOM».
Сначала мы «получаем» этот элемент заголовка в JavaScript, используя селектор getElementbyID(" ");
Возвращает значение как «объект».
var heading = document.getElementById('blog-head');
Затем мы получаем доступ к его внутреннему HTML с помощью «.innerHTML» и соответствующим образом меняем его значение/текст.
heading.innerHTML = 'Read, Learn and Leave your Feedback!';
Выполняя все эти шаги, мы меняем innerHTML заголовка, даже не касаясь HTML.
Не волнуйтесь, мы изучим селекторы всего за несколько минут.
Методы
Допустим, у вас есть элемент кнопки в HTML-документе, подобный этому:
<button id="my-button">Click me to read the blog about DOM</button>
Теперь, как и выше, сначала мы выбираем кнопку в JavaScript, используя селектор с именем .getElementsbyID(” ”). Он возвращает значение как «объект».
Теперь мы можем манипулировать и вносить изменения с помощью кнопки, не касаясь HTML. Допустим, нам нужно оповещение «Вы нажали кнопку, чтобы прочитать блог о DOM!» всякий раз, когда пользователь нажимает кнопку.
Для этого нам нужно сделать две вещи.
- Добавить прослушиватель событий, реагирующий на клик.
- функция(), которая выполняет блок кода и возвращает предупреждение, в котором говорится: "Вы нажали кнопку, чтобы прочитать блог о DOM!".
var button = document.getElementById('my-button');
button.addEventListener('click', function() {
alert('You clicked the button for reading the blog about DOM!');
});
Этот .addEventListener() — это то, что мы называем методами в DOM. Мы передали в него два аргумента.
- щелчок = нажатие кнопки
- function() = показывает оповещение, когда происходит щелчок.
ПРИМЕЧАНИЕ. Методы имеют круглые скобки() в конце, а свойства — нет.
Таким образом, свойства — это значение элемента, узла или объекта, тогда как методы аналогичны функциям(), поскольку они имеют код, который выполняется при вызове этого конкретного метода.
Есть различия между ч/б методами() и функциями(), но это не тема этого блога.
СЕЛЕКТОРЫ
Существует множество способов выбора элементов внутри DOM.
Допустим, у нас есть этот HTML-код
<ul id = title>
<li class = item> One <li>
<li class = item> One <li>
<li class = item> One <li>
</ul>
Теперь, если мы хотим выбрать «li», мы используем селекторы:-
1) получить элементы по имени тега(””);
- Этот селектор выбирает все элементы по именам тегов (li, ul, p, h1, h1 и т. д.)
- В данном случае мы выбираем «li».
- Этот селектор выбирает все символы «li» в HTML-документе.
document.getElementsbyTagName("li");
// HTMLCollection(3) [li.item, li.item, li.item] => Selects all 3 "li" from above HTML code
Примечание. Элементы во множественном числе, поэтому возвращается более одного значения в виде массива.
Теперь давайте стилизуем букву «li»
document.getElementsbyTagName("li");
document.getElementsbyTagName("li")[0].style.color = "Red";
//change color of first li to red
document.getElementsbyTagName("li")[1].style.color = "Blue";
//change color of second li to Blue
document.getElementsbyTagName("li")[2].style.color = "Green";
//change color of Third li to Green
Мы также можем изменить размер и стиль текста, используя различные свойства вместо «стиля».
С помощью циклов можно изменить стиль всех трех элементов одновременно.
var items = document.getElementsByTagName("li");
for (let i = 0; i < 3; i++) {
items[i].style.backgroundColor = "red";
}
2) получить элементы по имени класса ("");
Этот селектор выбирает все элементы с определенными именами классов, присвоенными этому элементу.
<ul id = title>
<li class = item> One <li>
<li class = item> One <li>
<li class = item> One <li>
</ul>
<button class="btn">Click to read blog</button>
document.getElementsbyClassName("btn");
//This selects all the elements with .btn class in it
Как и в приведенном выше примере, мы также можем добавить различные свойства, чтобы получить другой результат, например изменить цвет текста, размер текста и другие.
document.getElementsByClassName("btn");
document.getElementsByClassName("btn")[0].textContent = "you are reading the blog"
//This changes the text content inside the button.
Этот селектор также возвращает значение в виде массива.
3)получить элемент по ID(” ”);
Этот селектор выбирает элемент с присвоенным ему уникальным идентификатором.
<ul id = title>
<li class = item> One <li>
<li class = item> One <li>
<li class = item> One <li>
</ul>
<button class="btn">Click to read blog</button>
Теперь давайте выберем элемент ul, используя его идентификатор.
document.getElementbyID("title");
//Selects element with ID Only
document.getElementbyID("title").style.color = "red";
//Styles the title element and changes its color to Red.
ПРИМЕЧАНИЕ ⇒ Селектор ID имеет «Элемент» без «s», что означает его единственное число, поэтому он возвращает только одно значение.
Кроме того, идентификатор — это уникальное свойство, и на каждой странице есть только один идентификатор с таким же именем, что также означает, что существует только один элемент с определенным идентификатором.
4)Селектор запросов(””);
Итак, предыдущие три селектора используются в определенных случаях (для имени тега, для класса, для идентификатора). Но в селекторе запроса мы можем выбрать любой элемент только по его имени, будь то h1, h2, h3 или Идентификатор like(#title) или класс like(.btn)
<h1 class = "header" id = "first-head">Follow me for more such informative blogs</h1>
Здесь мы можем стилизовать и манипулировать элементом h1 тремя способами;
document.querySelector("h1").style.color = "red"
//Here we select the element with its tag name
//This changes color of element to Red
document.querySelector("#first-head").style.color = "Blue"
//Here we select the same element with its ID
//This changes color of element to Blue
document.querySelector(".header").style.color = "Green"
//Here we select the same element with its class name
//This changes color of element to Green
Это все для этого блога. Читайте, учитесь и оставляйте свои важные отзывы, чтобы я мог улучшить свои будущие блоги. Будет еще одна часть этого блога. Так что следите за обновлениями для этого.
Спасибо!
Также опубликовано здесь
Оригинал
