Узнайте, как использовать лямбда-слои, создав функцию изменения размера изображения с помощью Sharp.
5 мая 2022 г.Lambda Layer — настоящая жемчужина в области лямбда-функций. Он предоставляет удобный способ упаковки ваших библиотек и других зависимостей, которые можно использовать с функциями Lambda. Наш проект с открытым исходным кодом Webiny, который имеет более 50 000 загрузок и 5,5 000 звезд на GitHub, использует слои Lambda. Это помогает нам уменьшить размер нашей функции Lambda на 12 МБ и позволяет нам совместно использовать библиотеку обработки изображений sharp во всех развертываниях Webiny.
К тому времени, когда вы закончите читать эту статью, вы будете знать, как создавать и использовать слои Lambda. В качестве примера мы создадим четкий библиотечный слой и используем его в лямбда-функции для создания эскизов изображений. В этом уроке мы создадим лямбда-функцию, которая создаст миниатюру изображения с помощью библиотеки Sharp. Эта библиотека будет упакована в функцию Lambda с использованием [Lambda Layer] (https://docs.aws.amazon.com/lambda/latest/dg/gettingstarted-concepts.html#gettingstarted-concepts-layer).
Рабочий процесс будет таким: для каждого файла изображения, загруженного в корзину S3 (исходную корзину), будет вызываться лямбда-функция. Он прочитает объект изображения из исходной корзины S3, создаст эскиз изображения и сохранит его в целевой корзине S3.
Предпосылки
- Учетная запись AWS. Для использования различных сервисов AWS вам потребуется учетная запись AWS. Перейдите по этой ссылке, чтобы создать учетную запись AWS.
- Командная строка AWS. Мы будем использовать командную строку AWS для создания лямбда-функции и лямбда-слоя. Руководство по установке AWS CLI доступно [здесь] (https://docs.aws.amazon.com/cli/latest/userguide/getting-started-install.html).
Шаг 1. Создайте две корзины S3
Давайте начнем с создания двух ведер, источника и цели. Как упоминалось ранее, для каждого файла изображения, загруженного в исходную корзину, функция Lambda создаст соответствующую миниатюру изображения и сохранит ее в целевой корзине S3.
Выполните следующие действия, чтобы создать сегменты S3.
1.) Откройте консоль Amazon S3.
2.) [Создайте две корзины S3] (https://docs.aws.amazon.com/AmazonS3/latest/userguide/create-bucket-overview.html) — источник и цель.
Имя целевого сегмента должно быть source-bucket-name с добавлением суффикса -resized. Например, если исходное ведро называется mybucket, то целевое ведро должно называться mybucket-resized. Пожалуйста, следуйте этому соглашению об именовании, потому что мы будем использовать эту логику именования в функции Lambda.
Шаг 2. Создайте политику IAM
Теперь давайте создадим политику IAM, которая задает разрешения для функции Lambda. Функция Lambda должна иметь разрешение на следующие операции:
- Получить объект из исходной корзины S3.
- Поместите объект с измененным размером в целевое ведро S3.
- Запись журналов в журналы Amazon CloudWatch.
Чтобы создать IAM-политику
1.) Откройте страницу политик в консоли IAM.
2.) Выберите Создать политику.
3.) Выберите вкладку JSON и вставьте следующую политику. Обязательно замените mybucket на имя исходной корзины, которую вы создали ранее.
```json
«Версия»: «2012-10-17»,
"Заявление": [
«Эффект»: «Разрешить»,
"Действие": [
"журналы: PutLogEvents",
"журналы: CreateLogGroup",
"журналы: креателогстрим"
"Ресурс": "arn:aws:logs:::*"
«Эффект»: «Разрешить»,
"Действие": [
"s3:ПолучитьОбъект"
"Ресурс": "arn:aws:s3:::mybucket/*"
«Эффект»: «Разрешить»,
"Действие": [
"s3:ПоместитьОбъект"
"Ресурс": "arn:aws:s3:::mybucket-resized/*"
4.) Выберите Далее: Теги.
5.) Выберите Далее: Обзор.
6.) В разделе Политика проверки для Имени введите AWSLambdaS3Policy.
7.) Выберите Создать политику.
Шаг 3. Создайте роль исполнения
Создайте [роль выполнения] (https://docs.aws.amazon.com/lambda/latest/dg/lambda-intro-execution-role.html), которая дает вашей функции Lambda права доступа к ресурсам AWS.
Чтобы создать исполнительную роль
1.) Откройте страницу ролей в консоли IAM.
2.) Выберите Создать роль.
3.) Создайте роль со следующими свойствами:
- Тип доверенного объекта — сервис AWS (разрешить таким сервисам AWS, как EC2, Lambda и другим, выполнять действия в этой учетной записи.)
- Случай использования — Lambda (позволяет функциям Lambda вызывать сервисы AWS от вашего имени.)
- Политика разрешений — AWSLambdaS3Policy
- Имя роли –
лямбда-s3-роль
Шаг 4 - Создайте четкий лямбда-слой
А вот и особая часть этого урока. В этом разделе мы создадим лямбда-слой sharp.
Вы будете выполнять эту часть руководства на своем компьютере. Убедитесь, что у вас установлен npm (нам понадобится npm, чтобы установить пакет sharp).
1.) Создайте каталог с именем nodejs.
2.) Установите зависимость sharp в каталоге nodejs, выполнив следующие команды:
``` ударить
установка нпм
``` ударить
SHARP_IGNORE_GLOBAL_LIBVIPS=1 npm install --arch=x64 --platform=linux sharp
После этого шага вы получите следующую структуру каталогов:
``` ударить
узлы
|- node_modules
|- пакет-lock.json
3.) Создайте файловый архив .zip в каталоге nodejs.
``` ударить
zip -r nodejs.zip
4.) Теперь давайте опубликуем слой. Выполните следующую команду, чтобы создать и опубликовать слой:
``` ударить
aws lambda publish-layer-version --layer-name sharp --description «Sharp-зависимость для преобразования изображения» --zip-file fileb://nodejs.zip --compatible-runtimes «nodejs14.x» --region «us -восток-1" --выход "json"
После успешного выполнения приведенной выше команды вы увидите вывод, подобный этому.
Обратите внимание на LayerVersionArn, мы будем использовать его при создании функции Lambda.
```json
"Содержание": {
«Местоположение»: «https://prod-04-2014-layers.s3.us-east-1.amazonaws.com/snapshots/400803493251/sharp-539dd937-e29c-4418-bb52-2089f3945afc?versionId=4AMhQSZjY3uw3WI85Jcbf7j7Wj1x1X1Xmzi -Security-Token=IQoJb3JpZ2luX2VjEJz%2F%2F%2F%2F%2F%2F%2F%2F%2F%2FwEaCXVzLWVhc3QtMSJHMEUCIQDu5lMXWxGc7ydyD6HbmtJk2tnqLLxfRbCYqP7tAwi8wAIgAt3KpyhdECs9I7a2mSGNPjk1n4fq1BKjA7iOmBxOquUq%2BgMIRBAAGgw3NDk2Nzg5MDI4MzkiDOj9vGzyeEXkicvNUirXA9YvAlIvZPE3WdpgIYp51YCl28ISR4eL93paFfqBC0IguHOz%2BctOG2P5MwSc2Vj10UVBUBE4qTiGXYTbB3Gk4jCzTvgDEN90fXdMqQYWXCd8zDpq6OIcZ59qVTQPIFdjo2JZ8U3Tfu68BkIynFNLIiX4Y2WvBqxpJoFUlrmOcU4%2FtuXhSmiW6E7xyQus%2F%2BTq3A2n7JaJ2XgKOKPyINyOOBD3ZsonHjiZw0Djtjk7IgvwMjWVLb6Gn73c%2BG9bLKsHHW7aUnRaNEYSdhWejPpz1QEUlcOKpAkLI87kAgTMPCsljZMujUgWxozAth76hWebjXoE7OHUFx870jscKhpMH2DfJhaOCOsmyme69jpqc4%2FEN6jT2WGjIG42xlfUnxB90DpNBjkPguXFyghOHFlhR07bp9Rom0oW1XOriN9jnbxSZqyQsqDFwbrua4oKtOcJJrzDnUGmhKAlWPMkwE81wDyxXSB%2BGYlYQb%2F%2BXScqvqsieBtIpN5KOfAlB0VuoN17gi5BFXsP5ePaGeJPZ5MJ9COQtm6nXdvclUc8ENc0xPfw0l0485%2BVWe%2 BzME%2FIIB0Sclg8TuyNSNcqrSxVxb7VVZMZfFrmMpXpU2FD1chXDGTv1tOP3x%2BthjDLvtWSBjqlATnNWnlBoAfJJE7C6ZqVOgRZU4EvDCpLchTmHT%2F99LoBvqYUU0qospR1VT4pGKtfBBEuNGgg9%2F8Dkj6l0q7p62mlxwt%2BENpVp2QOczzj6CDCjMg1E6jnsVGNzCoPeYiEEx8q6LBM51EOMcm2sSSVjNeVNRhTFrF84ch%2FCteFF5Ilr%2FTHW7pb9pJCaOOuJ%2FMZIpXy2w9CtOXxbO8%2BkG4kHHDarz8M9w%3D%3D&X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Date=20220412T121324Z&X-Amz-SignedHeaders=host&X-Amz-Expires= 600&X-Amz-Credential=ASIA25DCYHY3S4VTGYGI%2F20220412%2Fus-east-1%2Fs3%2Faws4_request&X-Amz-Signature=d84c5f4e44cf6473e0a924f3a5fd57aea32c00b17400af1551a8969e,
"CodeSha256": "f9IchJrdt01ftKIlcSZ25z6ZRbf780hO8xVYCd6Uxhs=",
«КодСизе»: 8748397
"LayerArn": "arn:aws:lambda:us-east-1:400803493251:layer:sharp",
"LayerVersionArn": "arn:aws:lambda:us-east-1:400803493251:layer:sharp:1",
"Description": "Резкая зависимость для преобразования изображения",
"Дата Создания": "2022-04-12T12:13:27.990+0000",
«Версия»: 4,
«Совместимые среды выполнения»: [
"узлы14.x"
Шаг 5. Создание лямбда-функции
Теперь давайте создадим лямбда-функцию, которая будет использовать «резкий» лямбда-слой. Как обсуждалось ранее, эта функция Lambda будет вызываться при создании объекта в исходной корзине. Затем он создаст соответствующее миниатюрное изображение и сохранит его в целевом сегменте. В приведенном ниже примере кода предполагается, что вы следуете соглашению об именах корзин S3, упомянутому в шаге 1.
Шаг 5.1 Создайте код функции
Скопируйте следующий пример кода в файл с именем index.js.
```javascript
// зависимости
const AWS = require('aws-sdk');
const util = требуется ('util');
const Sharp = Требовать ('острый');
// получаем ссылку на S3-клиент
const s3 = новый AWS.S3();
exports.handler = async (событие, контекст, обратный вызов) => {
// Чтение опций из параметра события.
console.log("Параметры чтения из события:
", util.inspect(event, {depth: 5}));
const srcBucket = event.Records[0].s3.bucket.name;
// Ключ объекта может содержать пробелы или символы Юникода, отличные от ASCII.
const srcKey = decodeURIComponent(event.Records[0].s3.object.key.replace(/+/g, " "));
const dstBucket = srcBucket + "-resized";
const dstKey = "измененный размер-" + srcKey;
// Определите тип изображения по суффиксу файла.
const typeMatch = srcKey.match(/.([^.]*)$/);
если (! typeMatch) {
console.log("Не удалось определить тип образа.");
возврат;
// Проверяем, поддерживается ли тип изображения
const imageType = typeMatch[1].toLowerCase();
if (imageType != "jpg" && imageType != "png") {
console.log(Неподдерживаемый тип изображения: ${imageType});
возврат;
// Загрузить образ из корзины с исходным кодом S3.
пытаться {
константные параметры = {
Ведро: srcBucket,
Ключ: srcKey
var origimage = await s3.getObject(params).promise();
} поймать (ошибка) {
console.log(ошибка);
возврат;
// установить ширину миниатюры. Изменение размера автоматически установит высоту для сохранения соотношения сторон.
константная ширина = 200;
// Используйте модуль Sharp, чтобы изменить размер изображения и сохранить его в буфере.
пытаться {
var buffer = await Sharp(originage.Body).resize(width).toBuffer();
} поймать (ошибка) {
console.log(ошибка);
возврат;
// Загрузить миниатюру изображения в корзину назначения
пытаться {
константные параметры назначения = {
Ведро: dstBucket,
Ключ: dstKey,
Корпус: буфер,
Тип содержимого: "изображение"
const putResult = await s3.putObject(destparams).promise();
} поймать (ошибка) {
console.log(ошибка);
возврат;
console.log('Размер успешно изменен' + srcBucket + '/' + srcKey +
' и загружен в ' + dstBucket + '/' + dstKey);
Шаг 5.2 Создайте пакет развертывания
Пакет развертывания представляет собой файловый архив .zip, содержащий код вашей функции Lambda и его зависимости. .
1.) Откройте терминал или оболочку командной строки в среде Linux.
2.) Сохраните код функции как index.js в каталоге с именем lambda-s3. После этого шага у вас будет следующая структура каталогов:
``` ударить
лямбда-s3
|- index.js
3.) Создайте пакет развертывания с кодом функции и его зависимостями. Установите параметр -r (рекурсивный) для команды zip, чтобы сжать вложенные папки. Запустите эту команду из каталога lambda-s3.
``` ударить
zip -r функция.zip .
Шаг 5.3. Создание лямбда-функции
Мы будем использовать команду AWS CLI (aws lambda create-function) для создания функции Lambda.
Пожалуйста, замените параметр роли 123456789012 на ваш [идентификатор учетной записи AWS] (https://docs.aws.amazon.com/general/latest/gr/acct-identifiers.html) и наложите ARN на тот, который мы получили на шаге. 4 (LayerVersionArn).
``` ударить
aws lambda create-function --имя-функции CreateThumbnail \
--zip-файл fileb://function.zip --handler index.handler --runtime nodejs14.x \
--timeout 30 --размер памяти 1024 \
--role arn:aws:iam::123456789012:role/лямбда-s3-роль \
--region "us-east-1" \
--layers "arn:aws:lambda:us-east-1:400803493251:layer:sharp:1"
При успешном выполнении вышеуказанной команды вы увидите вывод, подобный этому:
```json
"FunctionName": "Создать миниатюру",
"FunctionArn": "arn:aws:lambda:us-east-1:400803493251:function:CreateThumbnail",
«Время выполнения»: «nodejs14.x»,
"Роль": "arn:aws:iam::400803493251:role/lambda-s3-role",
"Обработчик": "index.handler",
«Размер Кода»: 1061,
"Описание": "",
«Тайм-аут»: 30,
"Объем памяти": 1024,
«Последнее изменение»: «2022-04-12T12:22:02.432+0000»,
"CodeSha256": "y0QVpF6+WN3wH1Zp+sbpbYlQEeAdkBuSf7p5aJV52Sc=",
"Версия": "$ LATEST",
"ТрасингКонфиг": {
«Режим»: «Проходной»
"RevisionId": "64dc7cab-9adf-4472-b20b-e15237209939",
"Слои": [
"Arn": "arn:aws:lambda:us-east-1:400803493251:layer:sharp:4",
«КодСизе»: 8748397
"Состояние": "В ожидании",
"StateReason": "Функция создается.",
"StateReasonCode": "Создание",
«Тип пакета»: «Zip»,
"Архитектуры": [
"x86_64"
"Эфемерное хранилище": {
"Размер": 512
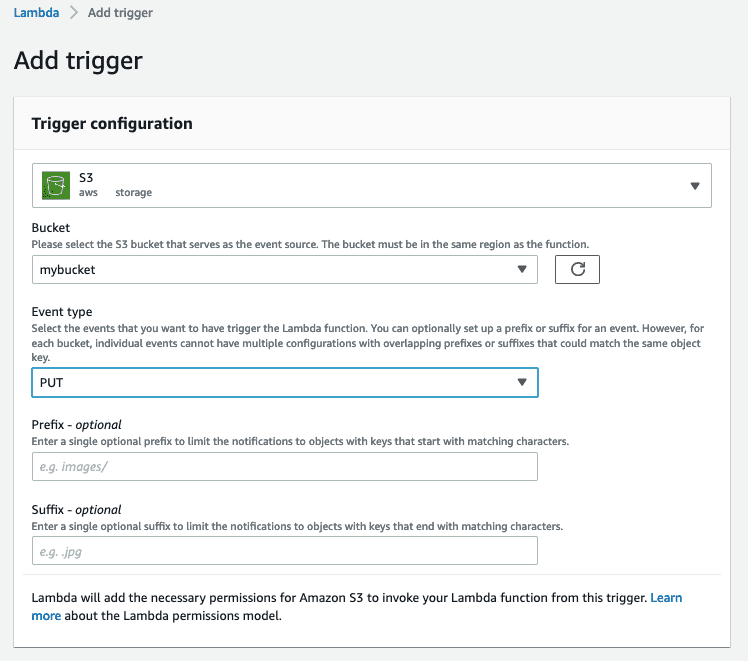
Шаг 6. Настройка триггера Amazon S3
На данный момент мы создали все строительные блоки. Теперь давайте добавим последнюю часть, где мы настроим триггер Amazon S3 для вызова функции Lambda. Когда файл загружается на S3, он должен активировать функцию Lambda, которая изменит размер, создаст эскиз и загрузит его в целевую корзину S3.
Создание триггера Amazon S3
1.) Откройте страницу Lambda в консоли AWS.
2.) Откройте функцию CreateThumbnail.
3.) Выберите Добавить триггер в разделе «Обзор функций».
4.) Создайте триггер со следующими свойствами:
- Выберите триггер — S3
- Bucket - mybucket (ваше исходное имя корзины)
- Тип события – PUT
Шаг 7 - Все готово, давайте проверим!
Хорошо, у нас все готово с нашей функцией Lambda, которая использует четкий слой и создает миниатюры изображений. Загрузите изображение (jpg или png) в исходную корзину S3. После завершения загрузки вы сможете увидеть уменьшенную версию изображения в целевом сегменте S3.
Lambda Layer — это очень эффективный и удобный способ упаковки библиотек и других зависимостей, которые вы можете использовать со своими функциями Lambda. Он предлагает большие преимущества в уменьшении размера архивов развертывания и ускорении развертывания. Слои обеспечивают совместное использование кода и разделение ответственности для создания поддерживаемых функций Lambda.
Если вы хотите узнать больше о передовых методах кодирования и примерах кода, связанных с Lambda, вы можете посетить [репозиторий кода Webiny] (https://github.com/webiny/webiny-js/). Webiny — это бессерверная CMS корпоративного уровня с открытым исходным кодом.
Если у вас есть какие-либо вопросы, связанные с этим учебным пособием, или у вас есть какие-либо отзывы, не стесняйтесь связаться с нами через [Community Slack] (https://webiny.com/slack/)!
Кредиты
Поскольку это руководство призвано объяснить и продемонстрировать использование лямбда-слоя, мы не стали изобретать велосипед и писать новую лямбда-функцию для создания эскизов изображений. Код функции Lambda, используемый в этой статье для создания эскизов изображений, взят из этого [официального руководства по AWS Lambda] (https://docs.aws.amazon.com/lambda/latest/dg/with-s3-tutorial.html). Огромное спасибо авторам этого замечательного руководства по лямбда-функции. 🙏🏻
Оригинал