
Представляем простой модуль NPM с шаблонами электронной почты
12 марта 2022 г.Рассказ о необходимости пакет шаблона письма по умолчанию. От начинающих разработчиков до опытных, большинство из них занимаются отправкой электронных писем программно. Отправка электронных писем похожа на создание форм: большинство разработчиков, занимающихся созданием Интернета, делали это.
- Если вы изучаете nodeJS, то вы, вероятно, использовали nodemailer.
- Если вы создаете свой продукт, держу пари, вы думаете о подключении своего кода к SendGrid или MailGun и отправке некоторых транзакционных электронных писем.
- Если вы пытаетесь заставить эту форму регистрации работать и отправлять электронные письма с подтверждением - я вас слышу.

У нас есть много ресурсов и простых руководств в Интернете, которые могут помочь вам сделать такие основные вещи. Круто, что вы можете прочитать несколько руководств, установить несколько пакетов и вперед!
Даже если вы начнете с некоторого стандартного шаблона SAAS, который устраняет первые этапы настройки и дает вам отличный толчок для ваших идей.
Теперь вы можете отправить свое пустое электронное письмо с надписью «Hello world» со своего сервера и радоваться, когда оно будет доставлено в ваш почтовый ящик. И именно здесь большинство разработчиков чувствуют, что все отлично, и перестают делать больше.

И хотя мой модуль написан на JS, я не думаю, что его сложно преобразовать в другие языки. Если кто-то хочет внести свой вклад, не стесняйтесь прыгать на борт. Я всегда дружелюбно отношусь к запросам участников.
Хорошо, давайте попробуем представить, что вы создаете свою функциональность, связанную с электронной почтой, связанную с электронной почтой с нуля — вы попытаетесь организовать сообщения электронной почты в отдельной папке, может быть, даже сделать ее переводимой на несколько языков, проверяя свою способность отображать это с переменными, полученными из других источников...

Но вы, вероятно, никогда не попытаетесь отправить электронное письмо с полным шаблоном с самого начала.
Но ты должен это сделать.

Есть много важных вопросов, которые вы должны задать себе.
- Отображает ли ваш шаблон электронной почты все необходимые мысли?
- А изображения? У вас есть папка с изображениями, доступная извне?
- Все ли права установлены правильно? (Т.е. должен быть виден не только ваш логотип)
- Что насчет ссылок?
- Как насчет поддержки различных почтовых клиентов? (Да, вы часто обновляете не только свое почтовое приложение.)

Некоторые люди используют Thunderbird, и он по умолчанию отключает рендеринг изображений (просто чтобы вы знали).
Все эти вещи могут привести к сбою вашей электронной почты. Кроме того, это старый код HTML4, поэтому все такое хрупкое.
Я пытался решить нашу внутреннюю проблему кодирования несколько месяцев назад. У нас была проблема с созданием шаблонов электронной почты, чтобы быть точным --> мы разделили их на части, но мне все еще не нравилось то, что мой желудок подсказывал мне о манипулировании электронными письмами с разметкой.
Но это история для другой статьи. И мне пора было вдохновиться другими разработчиками.
Я просмотрел несколько репозиториев за одну ночь. Я нашел несколько простых, но интересных решений.
Хотя наш метод рендеринга хорошо работал для наших нужд -> он не давал вам ощущения быстрого понимания того, что делает ваш код.
У нас его не было.
Поэтому я сохранил ссылки и скопировал несколько методов во временные файлы.
Этого было недостаточно, тем более, что наша проблема все равно не исчезла. В тот момент я понял, что многие проекты могут иметь подобные проблемы. Представьте себе такую ситуацию: у вас есть монолитное приложение, и вам нужно отправить тестовое электронное письмо через вашего провайдера транспорта электронной почты.
И отправить несколько пустых писем с 2 строками тоже недостаточно. Нам всем нужен быстрый и простой способ сделать это правильно без дополнительных знаний. Один из лучших способов — использовать предустановленное рабочее решение. Поэтому я решил сделать его открытым модулем JS и простым в использовании для всех.
Для этого я создал два репозитория :smiley:
Первый репозиторий содержит 3 файла. И это легко читать. Просто длинная строка, также известная как литерал, с шаблоном электронной почты внутри.
Что хорошо в этом репозитории, так это то, что вы можете установить его через npm, использовать его несколько раз при отладке вашего проекта, а затем удалить его.
например, yarn add javascript-email-templates, и просто используйте один или несколько импортированных шаблонов.
Или вы можете использовать такое утверждение, как
если (NODE_ENV == 'производство') {
// отправляем тестовое письмо администратору
и это будет работать для многих случаев
Второй репозиторий может быть более интересным.
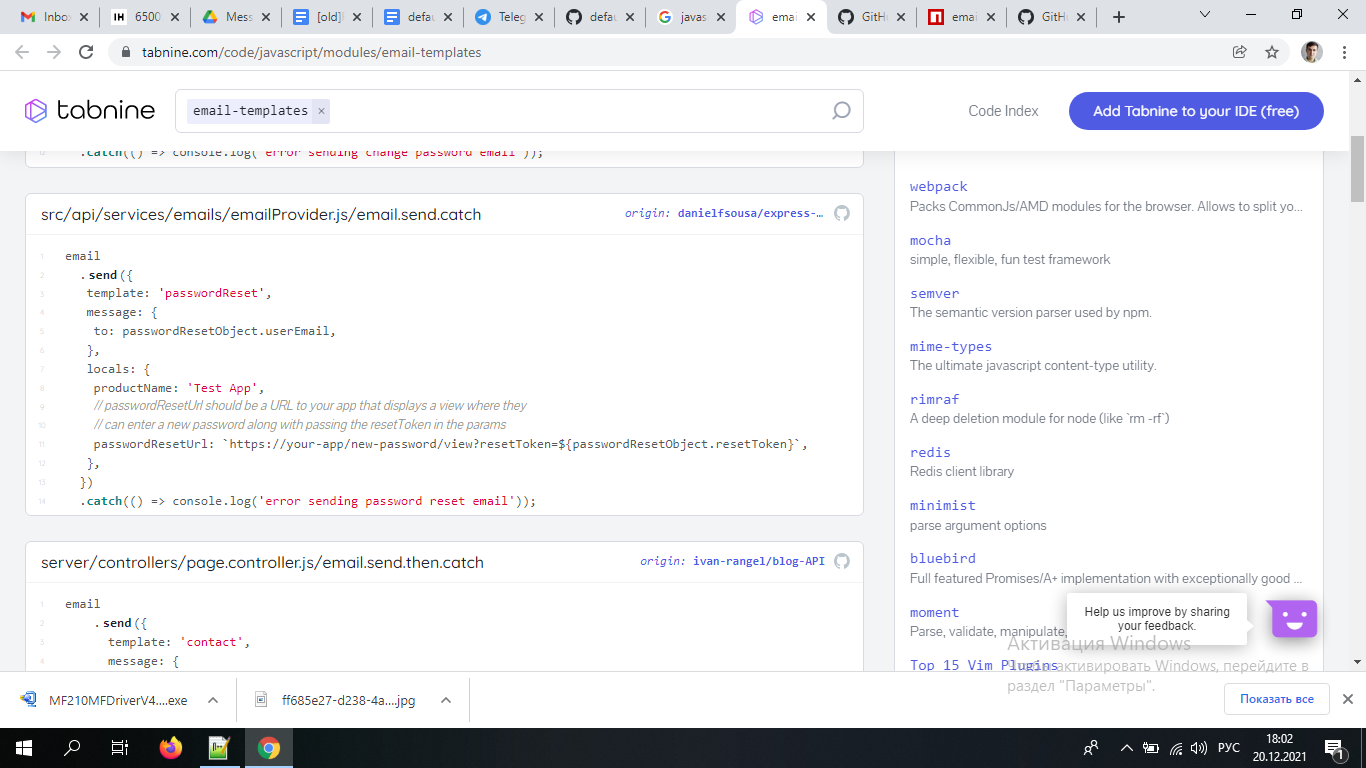
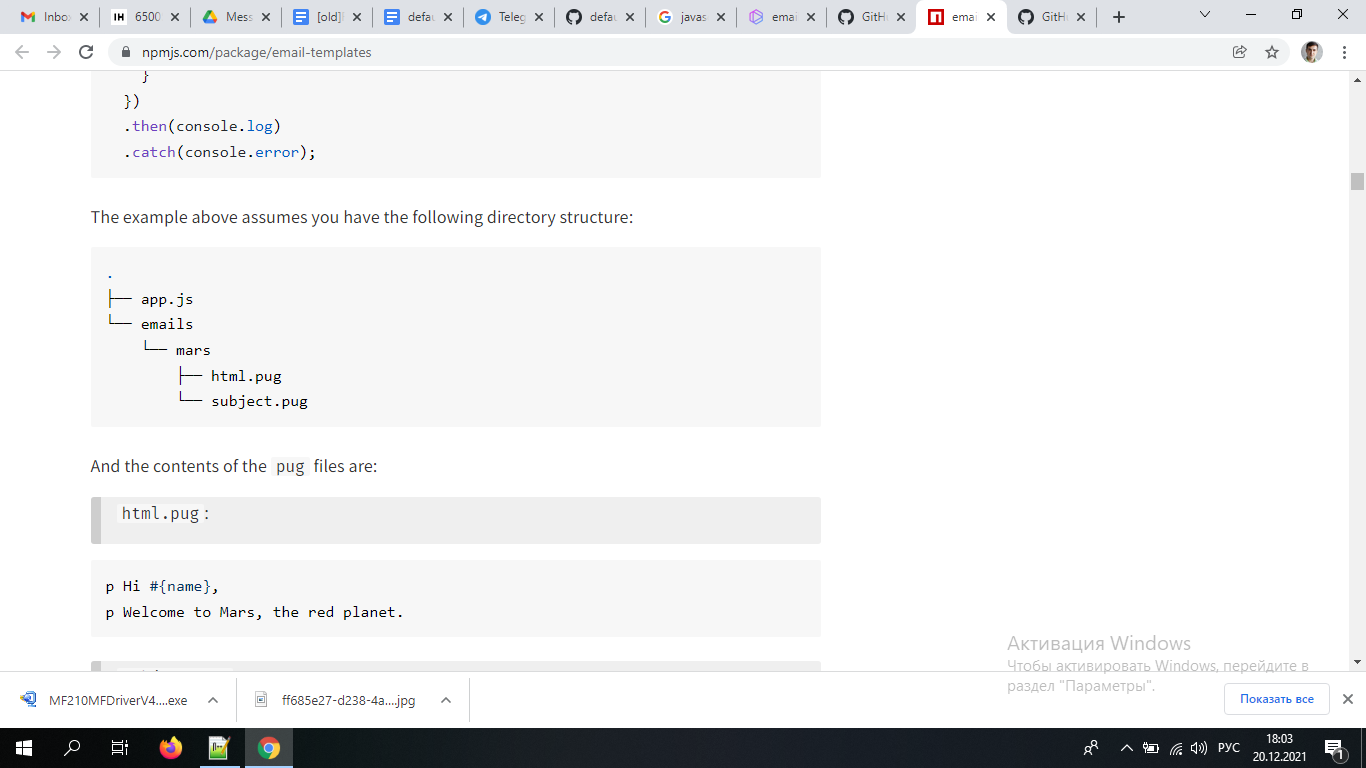
По сути, я скопировал метод рендеринга из других репозиториев. Да, у них есть лицензия «бесплатно использовать и изменять».
Я хочу расширить и изолировать этот метод рендеринга, чтобы он мог быть независимым пакетом, соответствовать потребностям нашего проекта и легко настраиваться при необходимости (всегда есть необходимость что-то настраивать. Вы не можете заставить его работать с самого начала выстрелил).
Проявите немного любви, если хотите больше статей, подобных этой! любая активность будет оценена.
Оригинал

